Roadmap to learn CSS 🎨🛣️
➳ Color
➳ Background
➳ Box model
➳ Height and width
➳ Margin and padding
➳ Border
➳ Positioning
➳ display
➳ Layouts
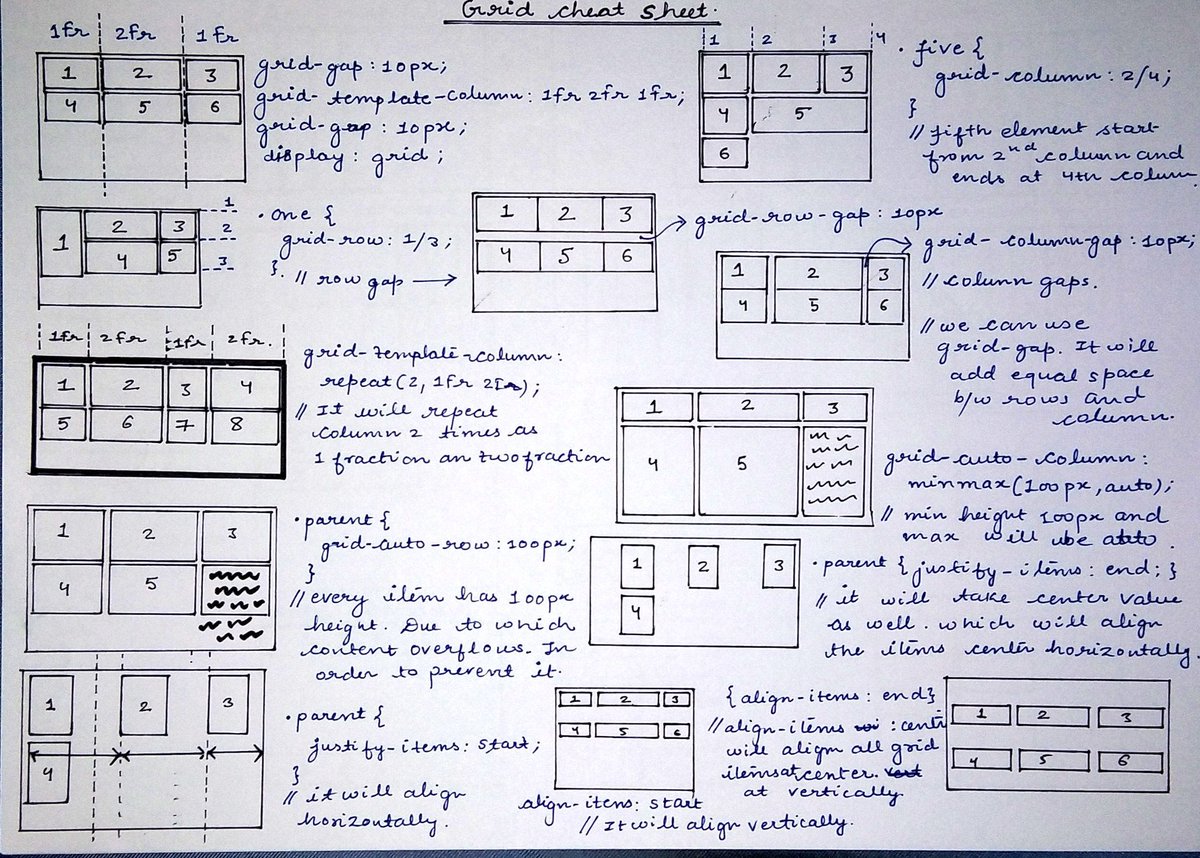
➳ Grid and Flex
➳ Alignment
➳ Fonts
➳ Animation
➳ Pseudo-classes
➳ Media query

More from Pratham
5 best color palette for every web developer and designer 🎨
🧵👇

1. Color hunt
- Color Hunt is a free and open platform for color inspiration with thousands of trendy hand- picked color palettes
🖇️ https://t.co/xR0FVTjK0L

2. Adobe color wheel
Explore and create accessible color palettes using color wheel, in variety of color variations and contrast levels. It will tell you automatically if two colors are not accessible
🖇️ https://t.co/ndsgBauTEc

3. Palette Ninja
Palette ninja is an online color scheme generator that allows you to create harmonious color schemes in seconds
🖇️ https://t.co/cuzP21tn2Z

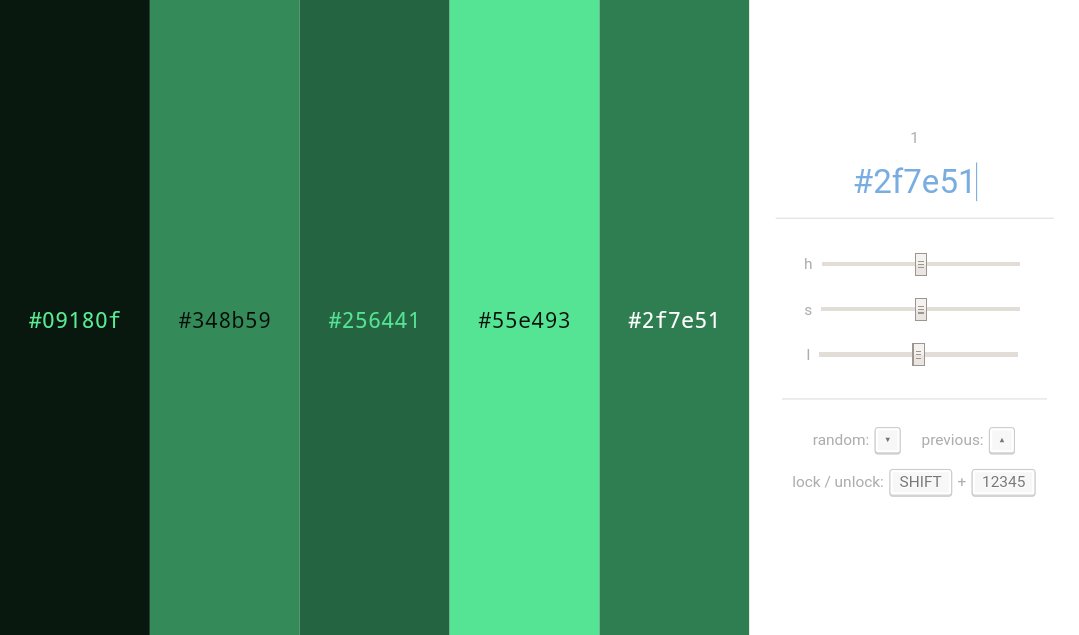
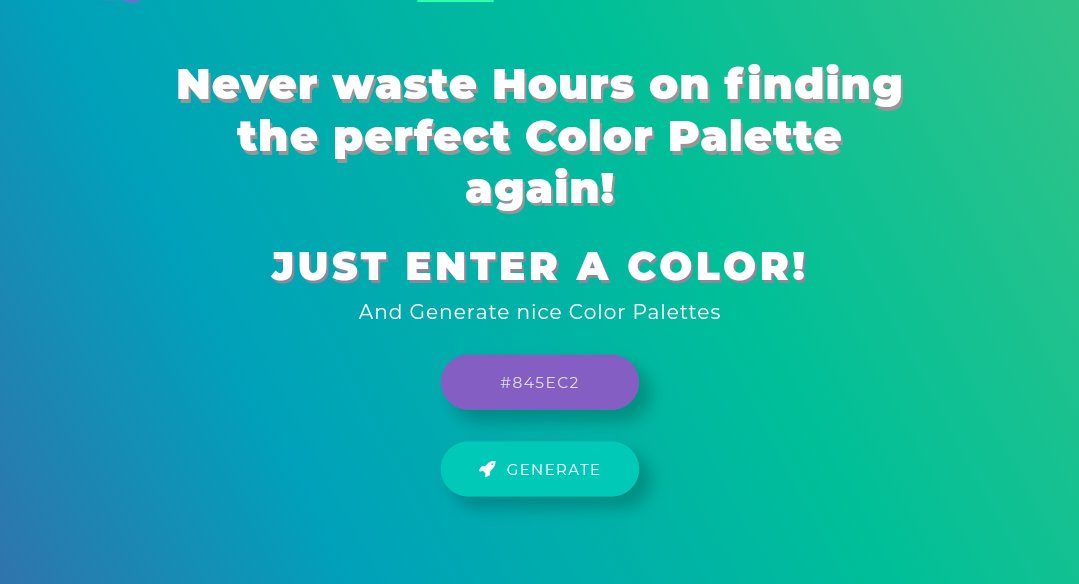
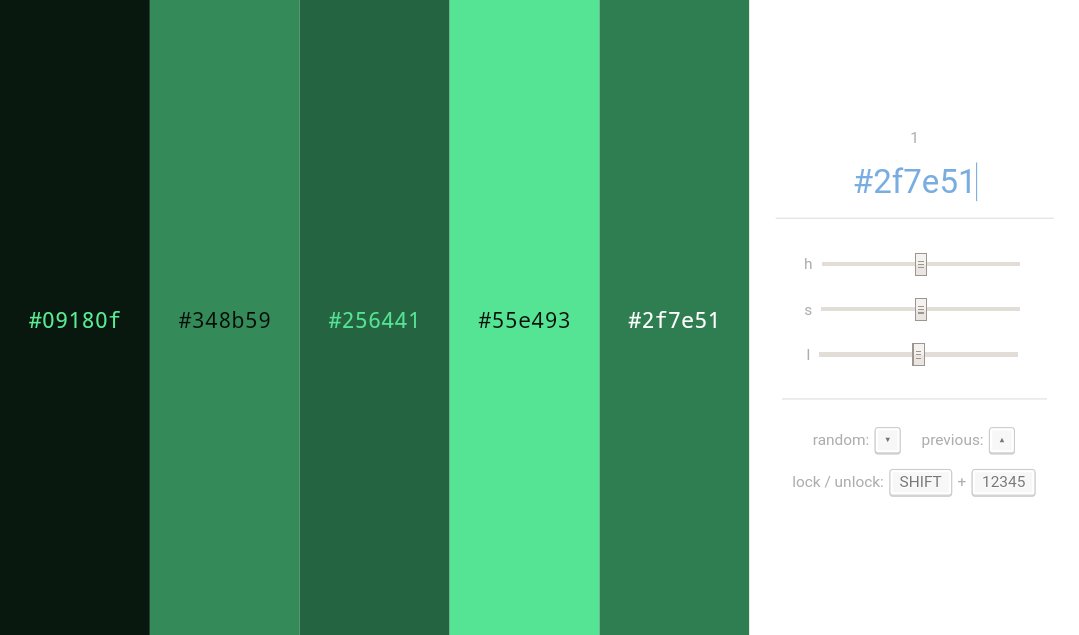
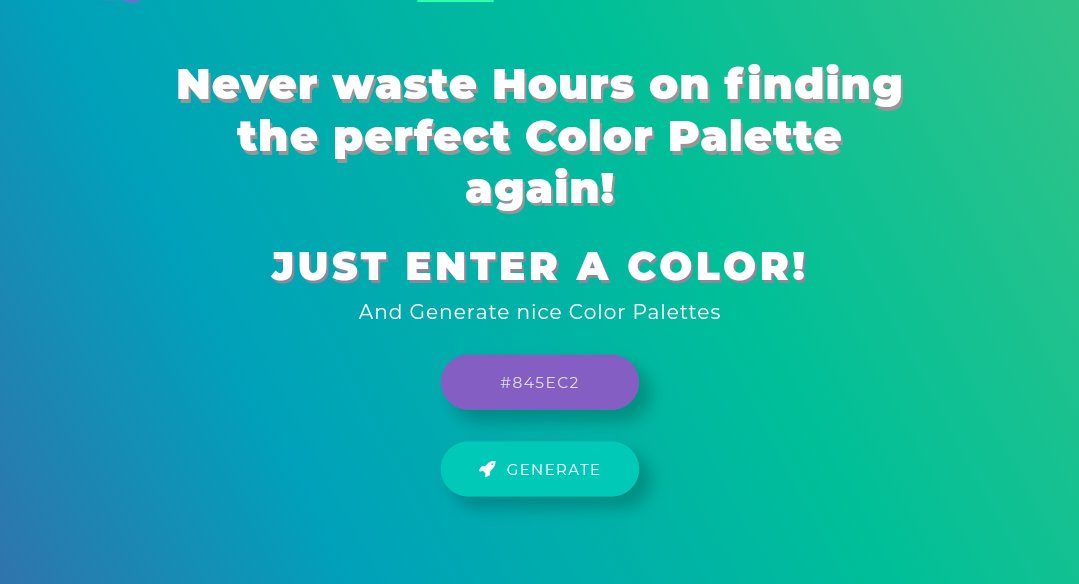
4. My color space
Here you can find the perfect matching color scheme for your next project! Generate nice color palettes, color gradients and much more! Your space for everything that has to do with color
🖇️ https://t.co/kmjrXOceAj

🧵👇

1. Color hunt
- Color Hunt is a free and open platform for color inspiration with thousands of trendy hand- picked color palettes
🖇️ https://t.co/xR0FVTjK0L

2. Adobe color wheel
Explore and create accessible color palettes using color wheel, in variety of color variations and contrast levels. It will tell you automatically if two colors are not accessible
🖇️ https://t.co/ndsgBauTEc

3. Palette Ninja
Palette ninja is an online color scheme generator that allows you to create harmonious color schemes in seconds
🖇️ https://t.co/cuzP21tn2Z

4. My color space
Here you can find the perfect matching color scheme for your next project! Generate nice color palettes, color gradients and much more! Your space for everything that has to do with color
🖇️ https://t.co/kmjrXOceAj

12 websites that will help you learn web development faster (completely free): 🧵
1. How HTTP Works
Everything you need to know about HTTP based system.
🔗 https://t.co/gVZS4RzS1a

2. 30 Days of Node
Learn Node step by step with interactive examples and code snippet in 30 days.
🔗 https://t.co/9nbtMiNB1C

3. How DNS Works
Learn what happens when you type a website address in your browser
🔗 https://t.co/SqMRNnDbc3

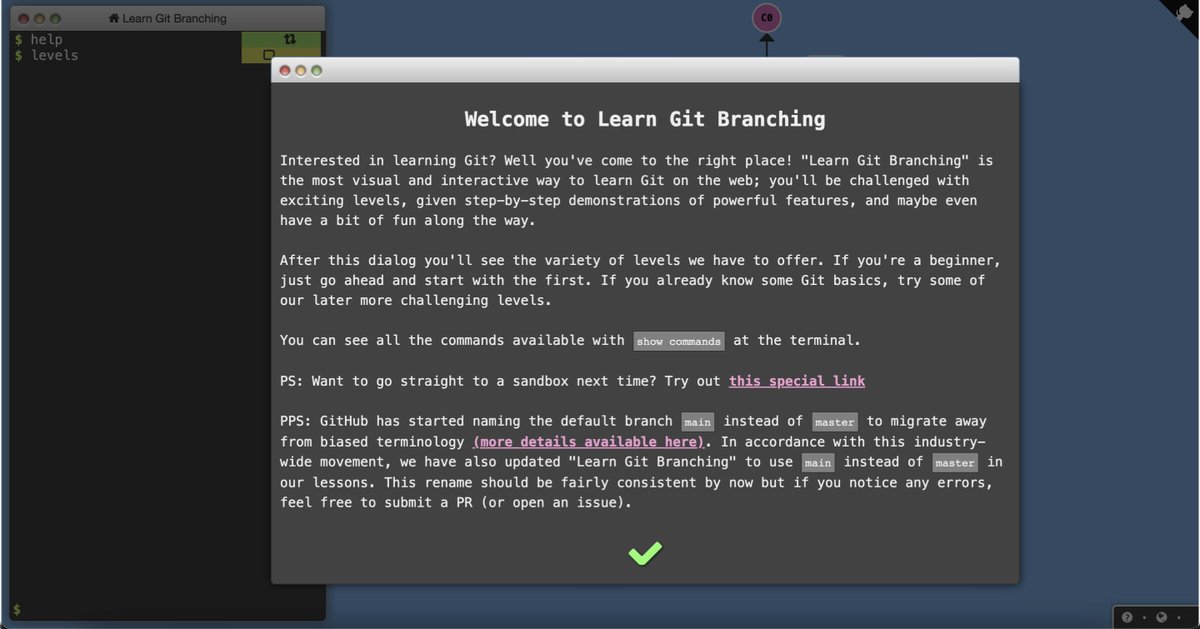
4. Git
Check out this excellent free website to learn git visually.
🔗 https://t.co/rQJMISBDfS

1. How HTTP Works
Everything you need to know about HTTP based system.
🔗 https://t.co/gVZS4RzS1a

2. 30 Days of Node
Learn Node step by step with interactive examples and code snippet in 30 days.
🔗 https://t.co/9nbtMiNB1C

3. How DNS Works
Learn what happens when you type a website address in your browser
🔗 https://t.co/SqMRNnDbc3

4. Git
Check out this excellent free website to learn git visually.
🔗 https://t.co/rQJMISBDfS

More from Webdev
Five great icons websites for every web developer and designer ⏺️
A Thread 🧵👇🏻

1️⃣ Icons 8
- Icons8 is just more than icons. You can download illustrations, vector images, music and much more
🖇️ https://t.co/inHse0QXBh

2️⃣ Icon Monstr
- Black and white themed minimal icons which looks super great. You can also cuatomize the thickness
🖇️ https://t.co/dbQrJi0IHf

3️⃣ Icon Icons
- Over one thousand free icons which you can download as icons or images
🖇️ https://t.co/h5NlH5fGGr

4️⃣ Icons finder
Filter through the world’s largest marketplace for icons with flexibility and ease. Made up by submissions from top designers around the world, and curated by the team
🖇️ https://t.co/sqiZ6H9sR7

A Thread 🧵👇🏻

1️⃣ Icons 8
- Icons8 is just more than icons. You can download illustrations, vector images, music and much more
🖇️ https://t.co/inHse0QXBh

2️⃣ Icon Monstr
- Black and white themed minimal icons which looks super great. You can also cuatomize the thickness
🖇️ https://t.co/dbQrJi0IHf

3️⃣ Icon Icons
- Over one thousand free icons which you can download as icons or images
🖇️ https://t.co/h5NlH5fGGr

4️⃣ Icons finder
Filter through the world’s largest marketplace for icons with flexibility and ease. Made up by submissions from top designers around the world, and curated by the team
🖇️ https://t.co/sqiZ6H9sR7