Inertia_m's Categories
Inertia_m's Authors
Latest Saves
Top 5 free APIs for web developers
🧵👇
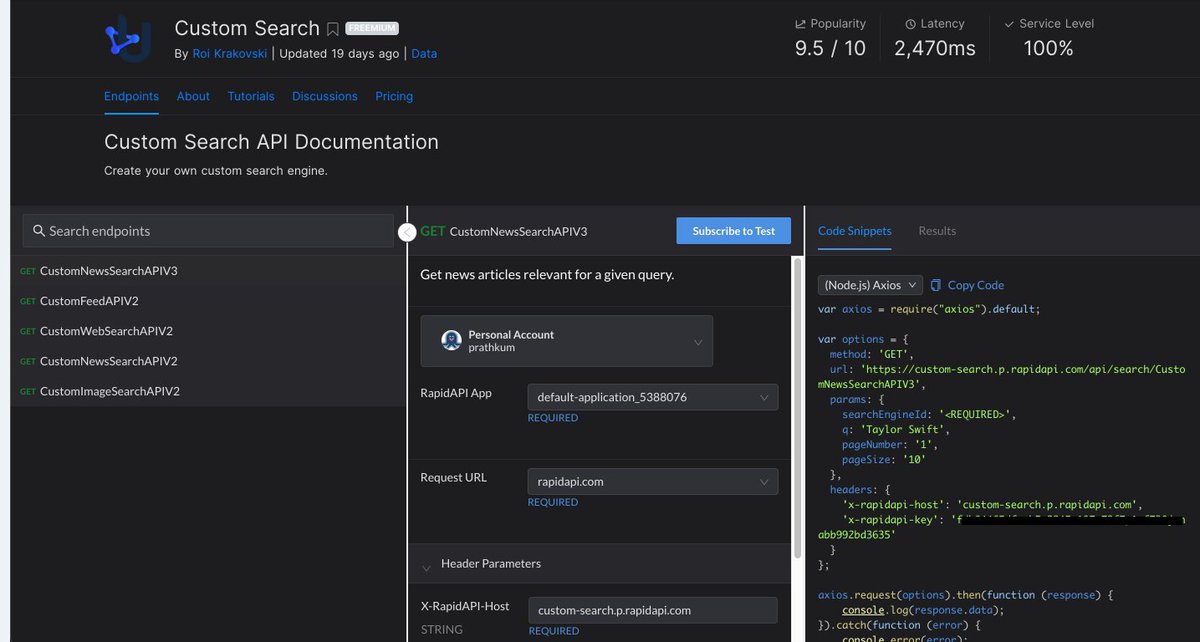
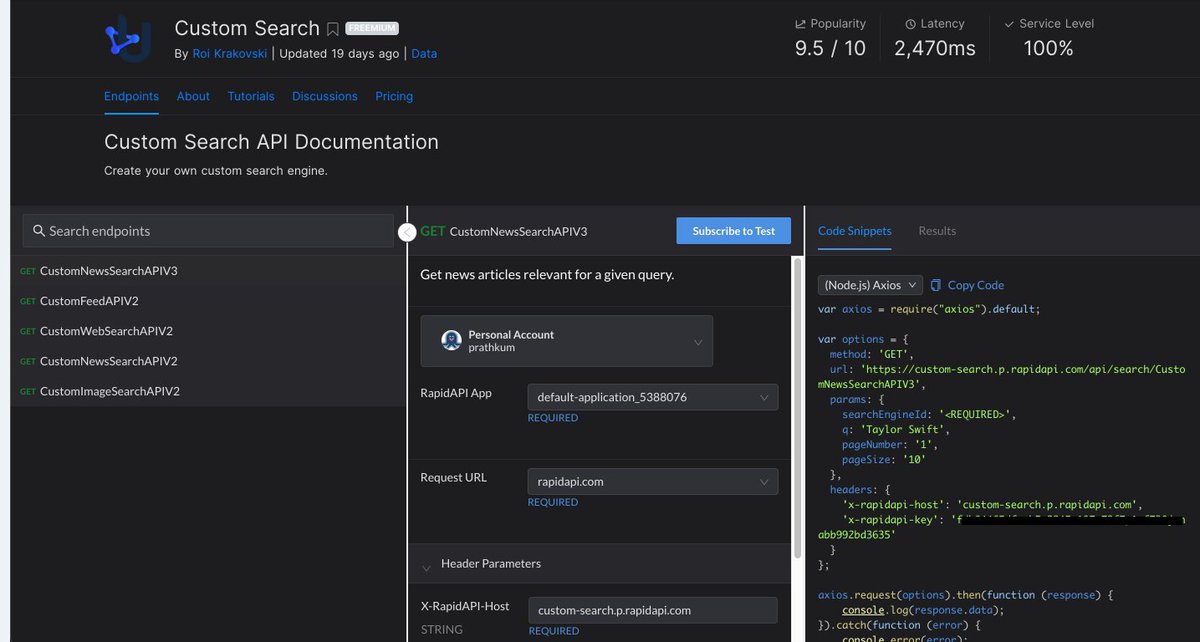
1️⃣ Custom Search API
- Create your own custom search engine. You can search for image, videos, and news.
🔗 https://t.co/nTvv3c3W06

2️⃣ Movie Database API
- Access movie and TV information similar to that of IMDB.
🔗
3️⃣ Dad Jokes API
- Get random endless dad jokes
🔗
4️⃣ COVID-19 Data API
- Every 15 minutes updated statistic about Coronavirus. Latest stats by country, are collected from several reliable sources.
🔗
🧵👇
1️⃣ Custom Search API
- Create your own custom search engine. You can search for image, videos, and news.
🔗 https://t.co/nTvv3c3W06

2️⃣ Movie Database API
- Access movie and TV information similar to that of IMDB.
🔗
3️⃣ Dad Jokes API
- Get random endless dad jokes
🔗
4️⃣ COVID-19 Data API
- Every 15 minutes updated statistic about Coronavirus. Latest stats by country, are collected from several reliable sources.
🔗
23 FREE SVG Icon Libraries For Front-End Developers
Mega Thread 🧵👇
1️⃣ Ionicons: The premium icon pack for Ionic Framework
Ionicons is an open-sourced and MIT-licensed icon pack.
2️⃣ 700+ CSS Icons, Customizable, Retina Ready & API
Pure CSS icons library, Customizable & Retina-Ready built 100% in pure CSS, SVG, SVG Sprite, styled components, Figma, and Adobe XD. Easy integration: Embed, NPM & API
3️⃣ SVG Repo - Free SVG Vectors and Icons
Free Vectors and Icons in SVG format. Download free mono or multi-color vectors for commercial use. Search in 300.000+ Free SVG Vectors and Icons.
https://t.co/2Ht2sI23TE

4️⃣ Feather – Simply beautiful open source icons
Feather is a collection of simply beautiful open source icons. Each icon is designed on a 24x24 grid with an emphasis on simplicity, consistency, and readability.
Mega Thread 🧵👇
1️⃣ Ionicons: The premium icon pack for Ionic Framework
Ionicons is an open-sourced and MIT-licensed icon pack.
2️⃣ 700+ CSS Icons, Customizable, Retina Ready & API
Pure CSS icons library, Customizable & Retina-Ready built 100% in pure CSS, SVG, SVG Sprite, styled components, Figma, and Adobe XD. Easy integration: Embed, NPM & API
3️⃣ SVG Repo - Free SVG Vectors and Icons
Free Vectors and Icons in SVG format. Download free mono or multi-color vectors for commercial use. Search in 300.000+ Free SVG Vectors and Icons.
https://t.co/2Ht2sI23TE

4️⃣ Feather – Simply beautiful open source icons
Feather is a collection of simply beautiful open source icons. Each icon is designed on a 24x24 grid with an emphasis on simplicity, consistency, and readability.
5 great gradient background sites for every web developer and designer 🎨
🧵👇🏻

1️⃣ uiGradients
- A handpicked collection of beautiful color gradients for designers and developers.
🔗 https://t.co/EainhiePop

2️⃣ Eggradient
- Ready to use gradient background colors. ✓ Cool Gradients are prepared according to the latest design trends
🔗 https://t.co/F0uYVsZbA4

3️⃣ Mesh Gradients
- Create beautiful gradient like aurora UI in few clicks
🔗 https://t.co/MV8PT7q3Kz

4️⃣ CSS Gradient
- Create beatiful gradeint either linear or radial on different angles
🔗 https://t.co/dlCExilHAT

🧵👇🏻

1️⃣ uiGradients
- A handpicked collection of beautiful color gradients for designers and developers.
🔗 https://t.co/EainhiePop

2️⃣ Eggradient
- Ready to use gradient background colors. ✓ Cool Gradients are prepared according to the latest design trends
🔗 https://t.co/F0uYVsZbA4

3️⃣ Mesh Gradients
- Create beautiful gradient like aurora UI in few clicks
🔗 https://t.co/MV8PT7q3Kz

4️⃣ CSS Gradient
- Create beatiful gradeint either linear or radial on different angles
🔗 https://t.co/dlCExilHAT

6 beginner friendly websites that will boost your HTML and CSS learning process 🚀
🧵👇🏻
1️⃣ Learn HTML
- The easiest way to learn HTML & CSS. Learn HTML provides an interactive tutorial that explains how to build HTML & CSS websites step by step.
🔗 https://t.co/W1XytKL1MI

2️⃣ HTML best practice
- A very well written document on HTML best practice
🔗 https://t.co/6PTcY1U5Cw

3️⃣ Learn to Code HTML & CSS
- Learn to Code HTML & CSS is a simple and comprehensive guide dedicated to helping beginners learn HTML and CSS
🔗 https://t.co/LwY9E2qUNS

4️⃣ Hex Invaders
- Hex Invaders is a fun way to learn and understand what hex codes are and how they work
🔗 https://t.co/EpQyhlN7pv

🧵👇🏻
1️⃣ Learn HTML
- The easiest way to learn HTML & CSS. Learn HTML provides an interactive tutorial that explains how to build HTML & CSS websites step by step.
🔗 https://t.co/W1XytKL1MI

2️⃣ HTML best practice
- A very well written document on HTML best practice
🔗 https://t.co/6PTcY1U5Cw

3️⃣ Learn to Code HTML & CSS
- Learn to Code HTML & CSS is a simple and comprehensive guide dedicated to helping beginners learn HTML and CSS
🔗 https://t.co/LwY9E2qUNS

4️⃣ Hex Invaders
- Hex Invaders is a fun way to learn and understand what hex codes are and how they work
🔗 https://t.co/EpQyhlN7pv

6 GitHub repositories that can help you as a developer
🧵 👇🏻
📌 Art of Command Line
Learning command line interface is always beneficial for developer. In this repo you'll find different section for Linux, windows and MAC commands
https://t.co/uF2RlcUIxb

📌 Front-end Developers Bookmarks
A huge collection of resources for frontend web developers including appearance, architecture, compatibility etc
https://t.co/1G1q7mmC0t

📌 CSS Pro Tip
As the repo name suggests, In this repo you'll find a lot of tips and tricks that can help you to become a CSS pro
https://t.co/5haB2xTWuz

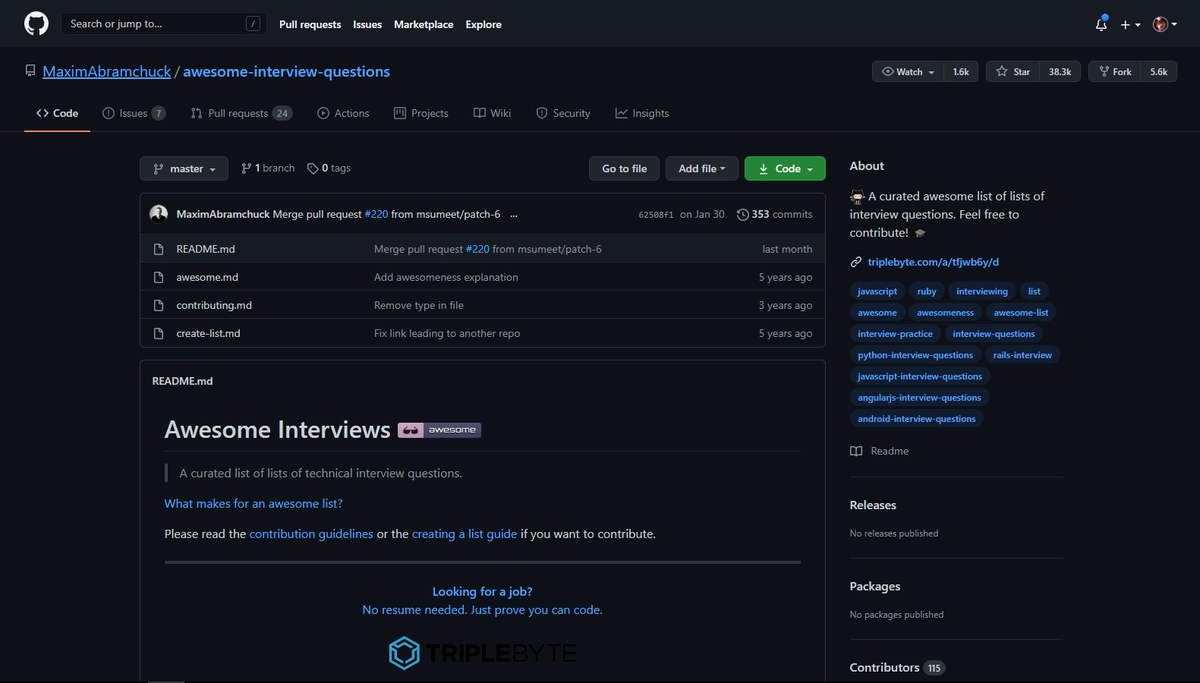
📌 Awesome Interview Questions
In this repo you'll find a huge list of interviews questions divided in the various section in according to the language, frameworks and libraries
https://t.co/iXNMTENv46

🧵 👇🏻
📌 Art of Command Line
Learning command line interface is always beneficial for developer. In this repo you'll find different section for Linux, windows and MAC commands
https://t.co/uF2RlcUIxb

📌 Front-end Developers Bookmarks
A huge collection of resources for frontend web developers including appearance, architecture, compatibility etc
https://t.co/1G1q7mmC0t

📌 CSS Pro Tip
As the repo name suggests, In this repo you'll find a lot of tips and tricks that can help you to become a CSS pro
https://t.co/5haB2xTWuz

📌 Awesome Interview Questions
In this repo you'll find a huge list of interviews questions divided in the various section in according to the language, frameworks and libraries
https://t.co/iXNMTENv46