Categories Coding
7 days
30 days
All time
Recent
Popular
40+ High-Quality Free Resources for Web Development
A Master Thread 👇🏽
Table of Contents:
- Illustrations
- Development
- CSS
- Tailwind
- Design
- Productivity
Illustrations
1. Drawkit (https://t.co/Lx4TeeHZ2G)
2. Blush (https://t.co/FDlRDK9J2M)
3. Smash illustration (https://t.co/v7EQXb4se8)
4. Control (https://t.co/e9tEQmURjG)
5. Error 404 (https://t.co/6zW1nTIw63)
6. Open Doodles
Development
1. Carbon (https://t.co/gDNwi0FvLu)
2. Squoosh (https://t.co/g39cY2PEtH)
3. Wappalyzer (https://t.co/kVXz18fgjX)
4. Kite (https://t.co/PrpSxs0rgK)
5. DevHints (https://t.co/SbBuOZ2ibh)
6. iHateRegex (https://t.co/BJgd1pOlni)
7. DevDocs
CSS
1. Animista (https://t.co/FrW6TyvspG)
2. Pattern.css (https://t.co/5Va3WHNo5U)
3. CSSeffectsSnippets (https://t.co/XlWUD1m6V2)
4. 98.css
A Master Thread 👇🏽
Table of Contents:
- Illustrations
- Development
- CSS
- Tailwind
- Design
- Productivity
Illustrations
1. Drawkit (https://t.co/Lx4TeeHZ2G)
2. Blush (https://t.co/FDlRDK9J2M)
3. Smash illustration (https://t.co/v7EQXb4se8)
4. Control (https://t.co/e9tEQmURjG)
5. Error 404 (https://t.co/6zW1nTIw63)
6. Open Doodles
Development
1. Carbon (https://t.co/gDNwi0FvLu)
2. Squoosh (https://t.co/g39cY2PEtH)
3. Wappalyzer (https://t.co/kVXz18fgjX)
4. Kite (https://t.co/PrpSxs0rgK)
5. DevHints (https://t.co/SbBuOZ2ibh)
6. iHateRegex (https://t.co/BJgd1pOlni)
7. DevDocs
CSS
1. Animista (https://t.co/FrW6TyvspG)
2. Pattern.css (https://t.co/5Va3WHNo5U)
3. CSSeffectsSnippets (https://t.co/XlWUD1m6V2)
4. 98.css
Do not write CSS code, use these free generators instead that can help you immensely
A Thread 🧵
1️⃣ Stripes generator
- Pure CSS Stripes Generator that you can use for backgrounds.
🔗 https://t.co/5uTPrwA5xD

2️⃣ Gradient generator
- As a free css gradient generator tool, this website lets you create a colorful gradient background for your website, blog, or social media profile
🔗 https://t.co/Yr6pueoWgx

3️⃣ Pattern generator
- It lets you create background pattern for free
🔗 https://t.co/NQuV7pxLIz

4️⃣ CSS Accordion Slider Generator
- Create fully responsive, css only accordion sliders
🔗 https://t.co/x0qaDhN0z9

A Thread 🧵
1️⃣ Stripes generator
- Pure CSS Stripes Generator that you can use for backgrounds.
🔗 https://t.co/5uTPrwA5xD

2️⃣ Gradient generator
- As a free css gradient generator tool, this website lets you create a colorful gradient background for your website, blog, or social media profile
🔗 https://t.co/Yr6pueoWgx

3️⃣ Pattern generator
- It lets you create background pattern for free
🔗 https://t.co/NQuV7pxLIz

4️⃣ CSS Accordion Slider Generator
- Create fully responsive, css only accordion sliders
🔗 https://t.co/x0qaDhN0z9

I've brought you some amazing GitHub repositories of web development tips and tricks 🌟
THREAD🧵🔽
1️⃣ JS Tips
- A huge list of 73 great tips and tricks of JavaScript
🔗 https://t.co/r0J9vW8WrH

2️⃣ CSS Protips
- A collection of tips to help take your CSS skills pro. Definitely check it out
🔗 https://t.co/5haB2xTWuz

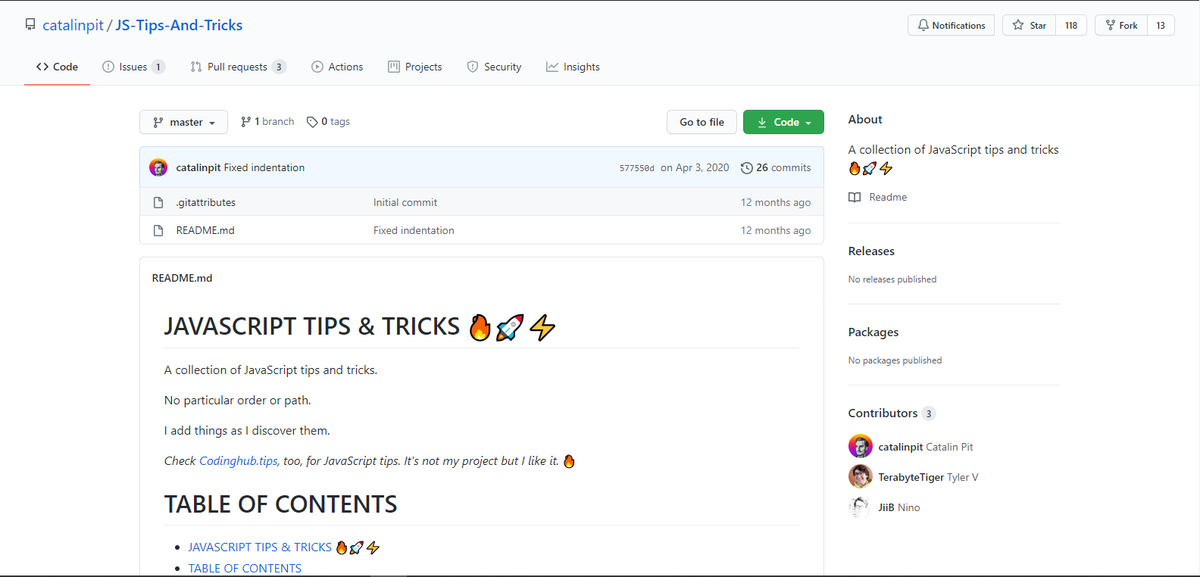
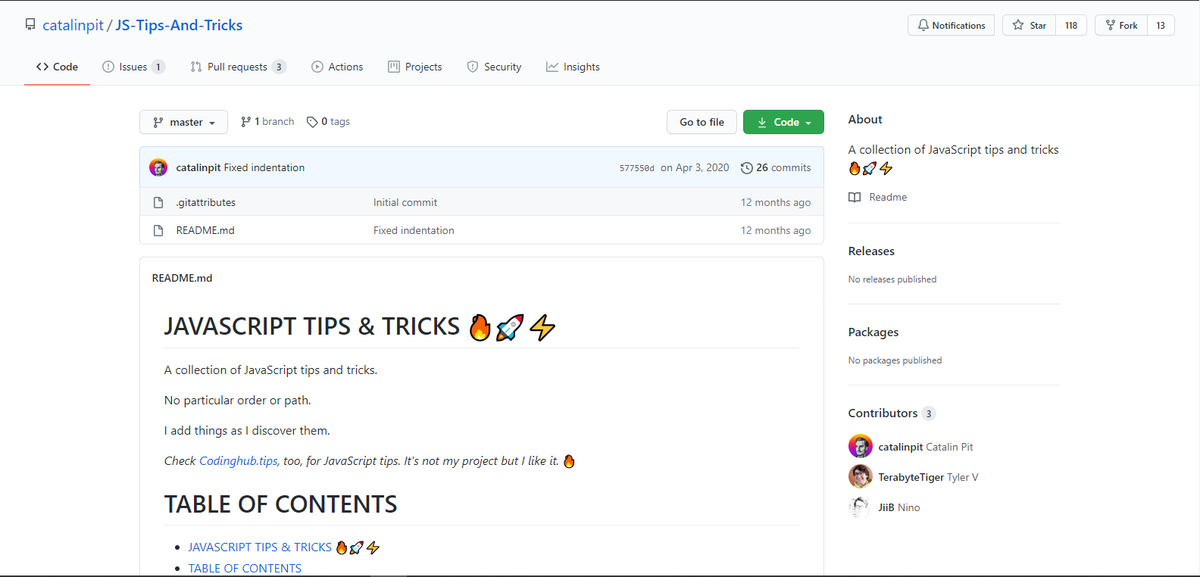
3️⃣ JS Tips and Tricks
- Some advanced tips and tricks of JavaScript that can help you to take your skills onto next level
🔗 https://t.co/NvfoANwweV

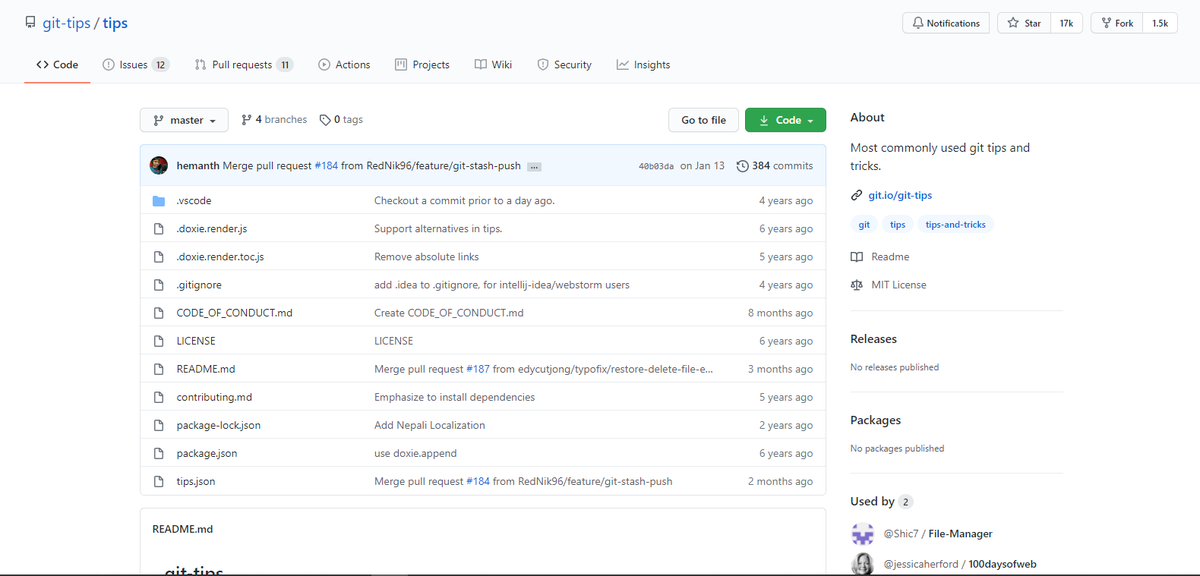
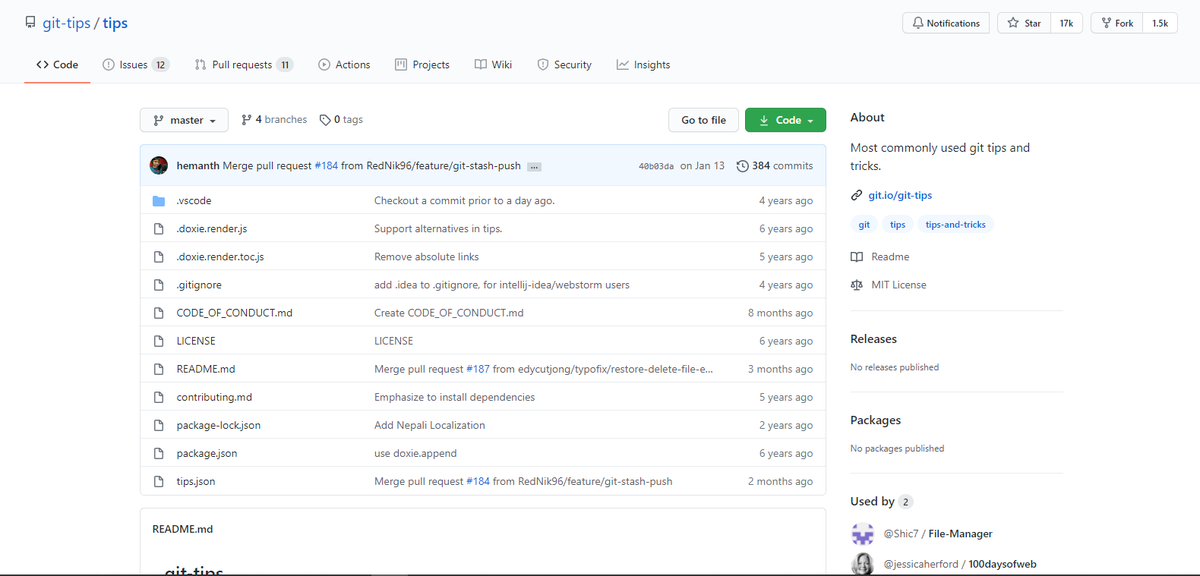
4️⃣ Git Tips
- Git is an essential tool for very programmer. in this repo you'll find the most commonly used git tips and tricks
🔗 https://t.co/34qvOhYCZE

THREAD🧵🔽
1️⃣ JS Tips
- A huge list of 73 great tips and tricks of JavaScript
🔗 https://t.co/r0J9vW8WrH

2️⃣ CSS Protips
- A collection of tips to help take your CSS skills pro. Definitely check it out
🔗 https://t.co/5haB2xTWuz

3️⃣ JS Tips and Tricks
- Some advanced tips and tricks of JavaScript that can help you to take your skills onto next level
🔗 https://t.co/NvfoANwweV

4️⃣ Git Tips
- Git is an essential tool for very programmer. in this repo you'll find the most commonly used git tips and tricks
🔗 https://t.co/34qvOhYCZE

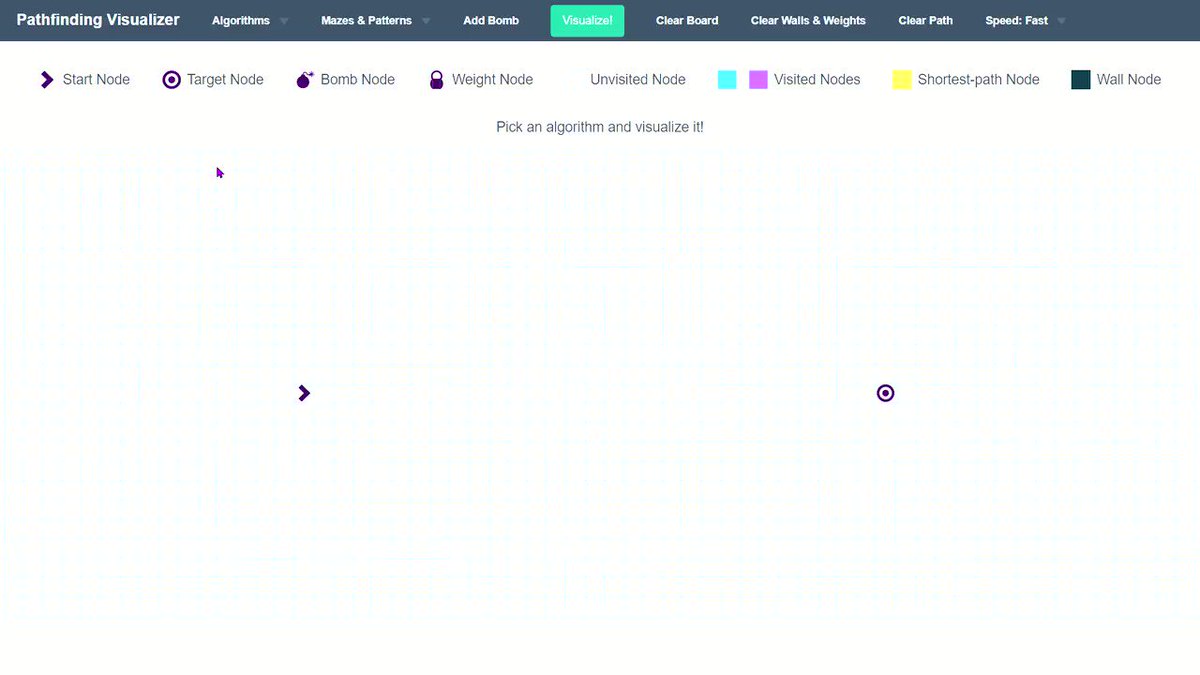
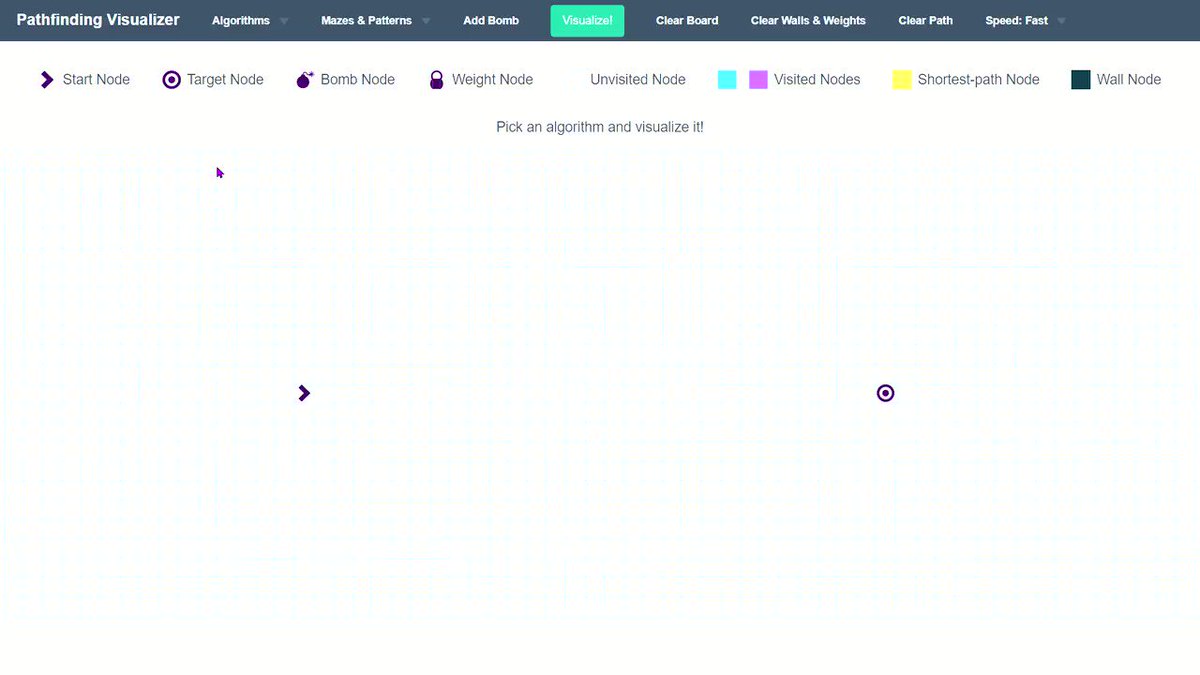
These 5 visualizers will help you learn data structures and algorithms up to 10 times faster
Thread 🧵👇🏻
1⃣ https://t.co/H2sKWKEeaz
- Learn DSA and visualize some complex programs. Definitely check it out.

2️⃣ https://t.co/0WcFTWBfh9
- Dedicated to graph DS

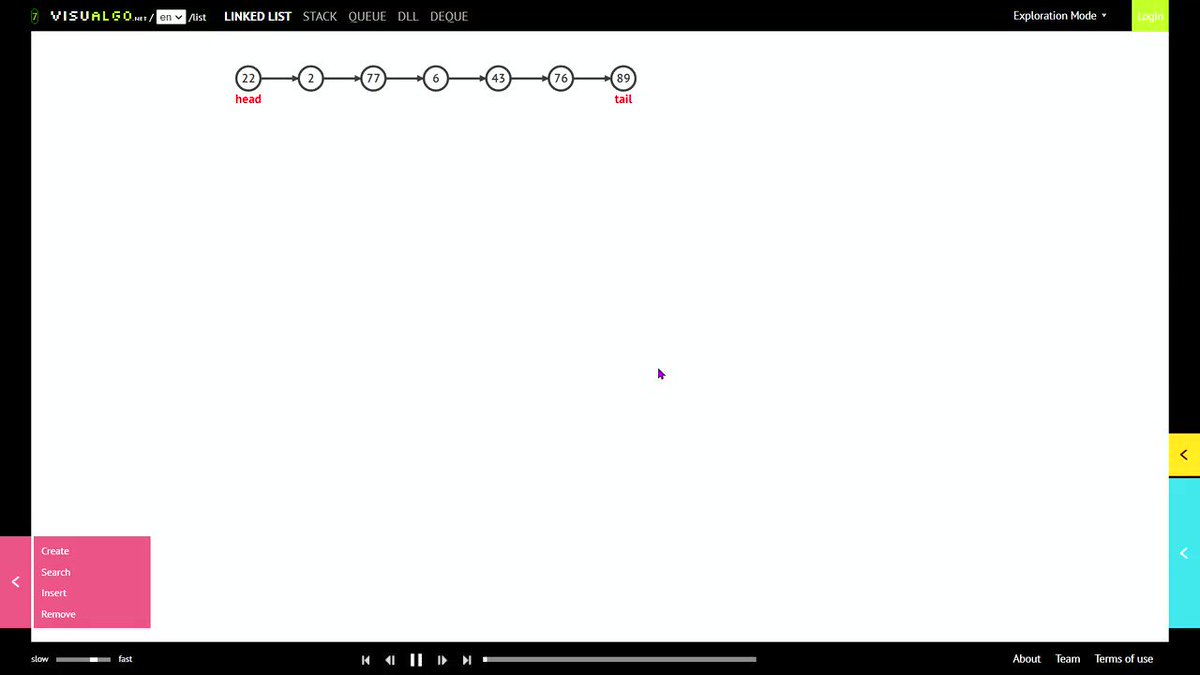
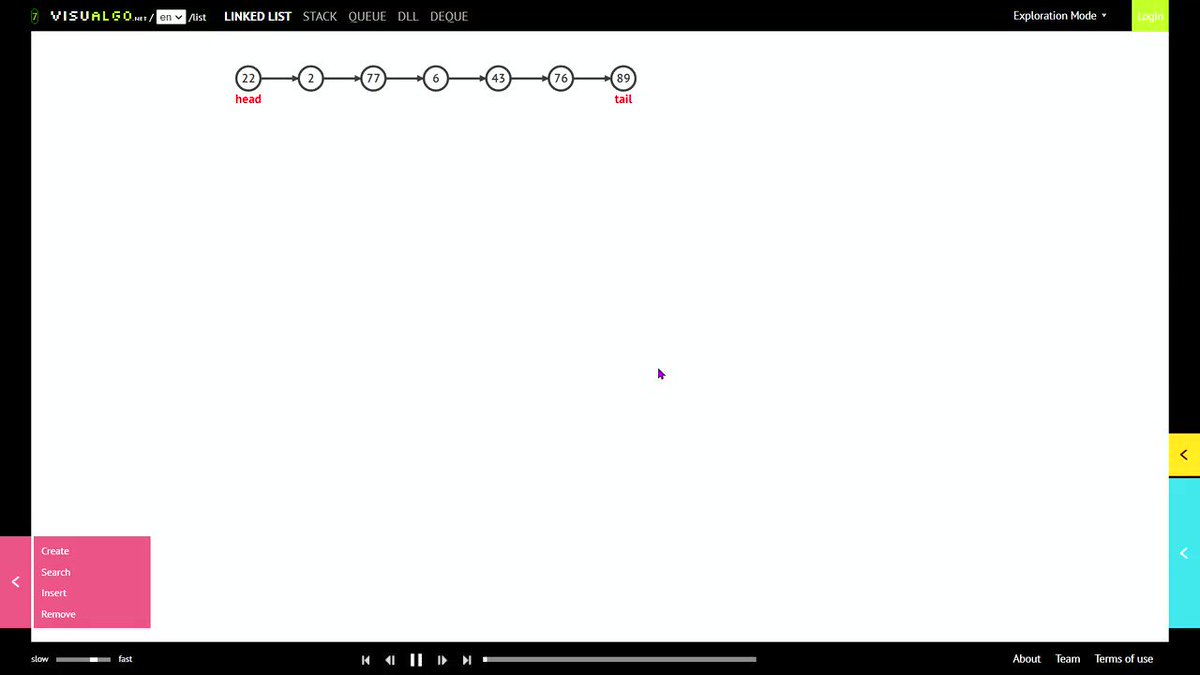
3️⃣ https://t.co/ShEQQkjtWD
- Visualizing data structures and algorithms through animation

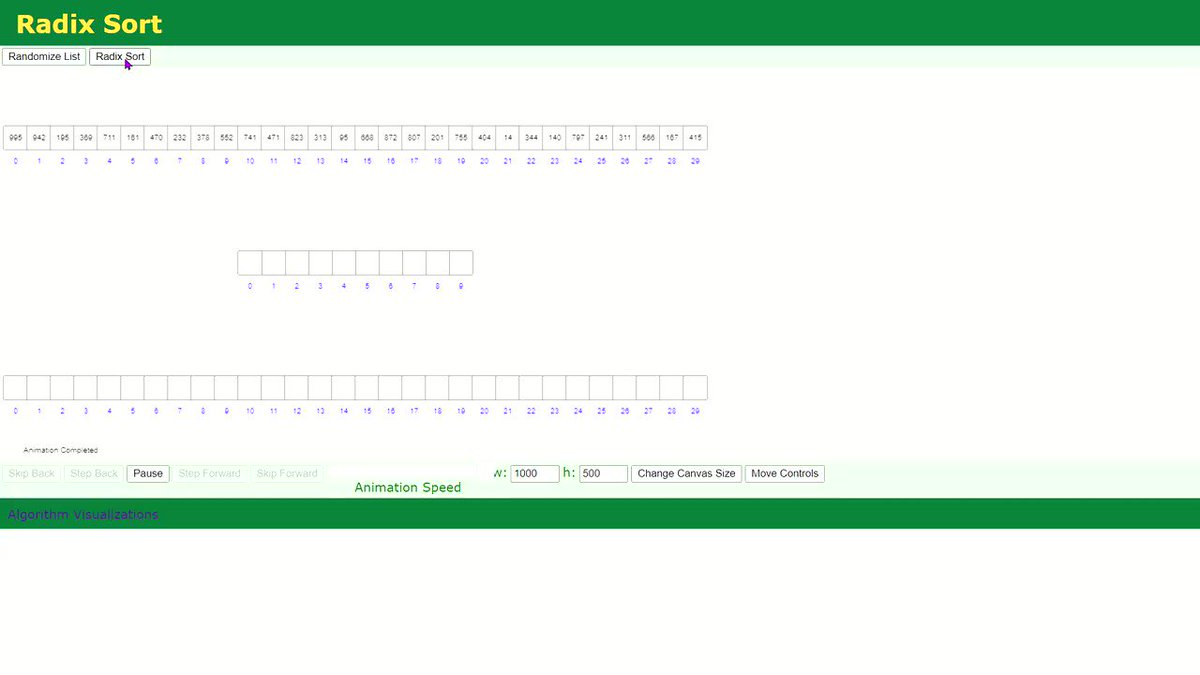
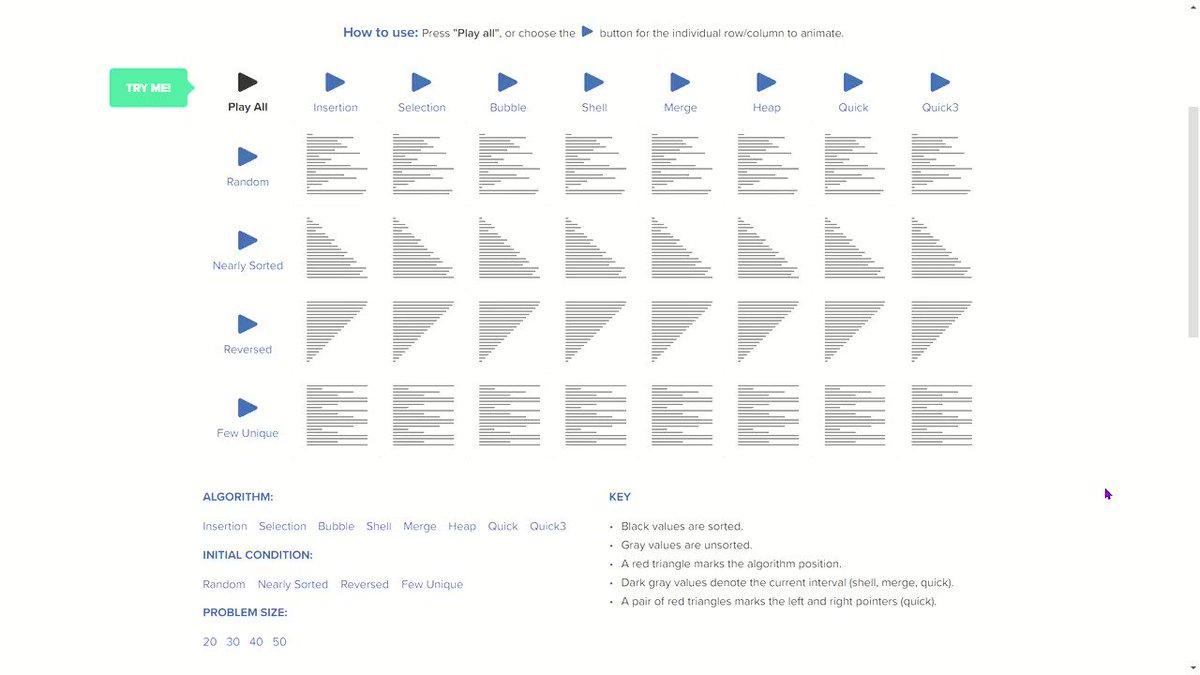
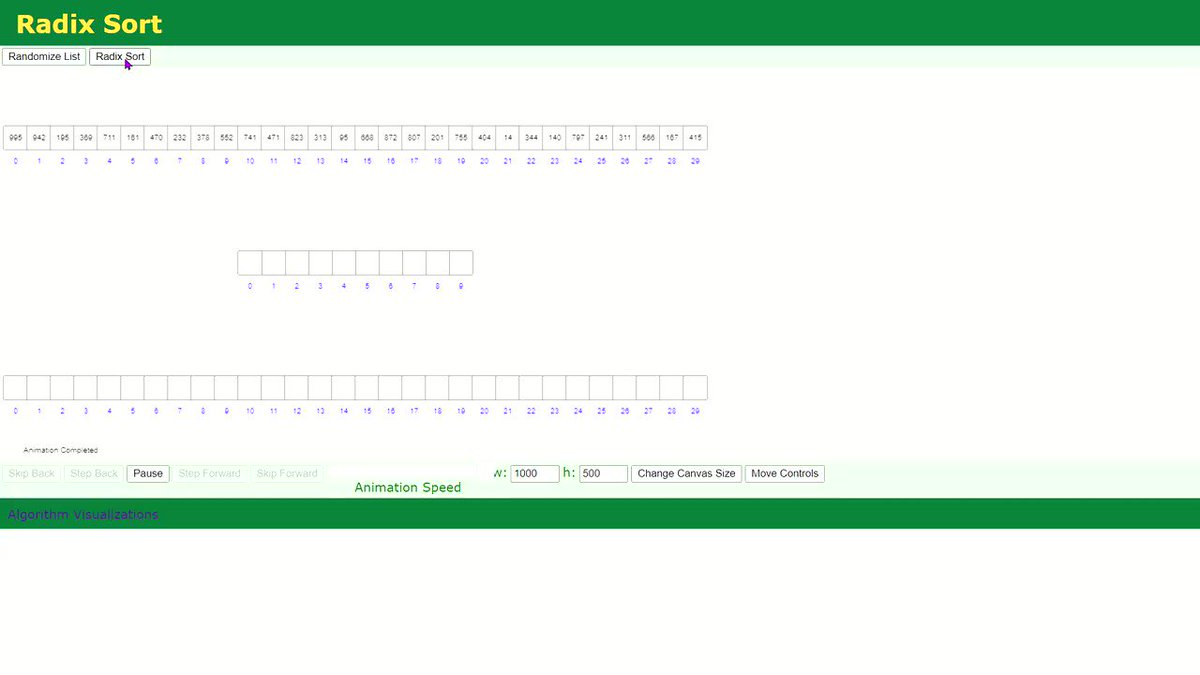
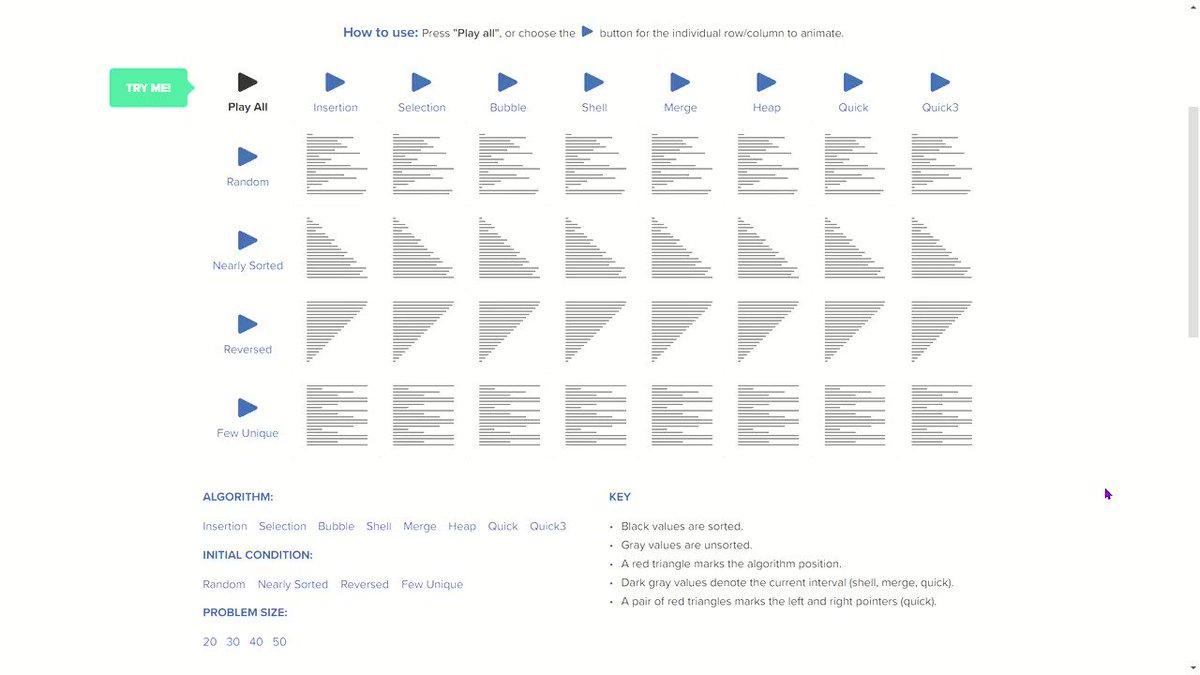
4️⃣ https://t.co/XxzwBa3vvZ
- All sorting algorithms animations

Thread 🧵👇🏻
1⃣ https://t.co/H2sKWKEeaz
- Learn DSA and visualize some complex programs. Definitely check it out.

2️⃣ https://t.co/0WcFTWBfh9
- Dedicated to graph DS

3️⃣ https://t.co/ShEQQkjtWD
- Visualizing data structures and algorithms through animation

4️⃣ https://t.co/XxzwBa3vvZ
- All sorting algorithms animations

Are you a front-end developer or a designer?
Here's a list of websites to get inspiration for design and building UI:
🧵👇🏻
1. Behance
https://t.co/eNm9PHPwiv
2. Dribbble
https://t.co/79Zq4AISuB
3. Httpster
https://t.co/U7xXszEdRU
4.
5. Design Notes
https://t.co/io8DVOLWSv
6. Land Book
https://t.co/KsNQxWxmqh
7. Frontend Mentor
https://t.co/NfvVVgEsOE
8.
9. Codrops
https://t.co/hfmwzhG0bk
10. SaaS Landing Page
https://t.co/NYXxCvFDTj
11. Pages .xyz
https://t.co/ilxtaHQ7j5
12. UI
13. lapa ninja
https://t.co/nmhJ6wgSfl
14. Freefrontend
https://t.co/FrDYMKfnPO
15. Webframe
https://t.co/GhVhkWFg5f
16. Collect
Here's a list of websites to get inspiration for design and building UI:
🧵👇🏻
1. Behance
https://t.co/eNm9PHPwiv
2. Dribbble
https://t.co/79Zq4AISuB
3. Httpster
https://t.co/U7xXszEdRU
4.
5. Design Notes
https://t.co/io8DVOLWSv
6. Land Book
https://t.co/KsNQxWxmqh
7. Frontend Mentor
https://t.co/NfvVVgEsOE
8.
9. Codrops
https://t.co/hfmwzhG0bk
10. SaaS Landing Page
https://t.co/NYXxCvFDTj
11. Pages .xyz
https://t.co/ilxtaHQ7j5
12. UI
13. lapa ninja
https://t.co/nmhJ6wgSfl
14. Freefrontend
https://t.co/FrDYMKfnPO
15. Webframe
https://t.co/GhVhkWFg5f
16. Collect
7 best GitHub repositories that can help you as a developer
Thread 🧵👇🏻
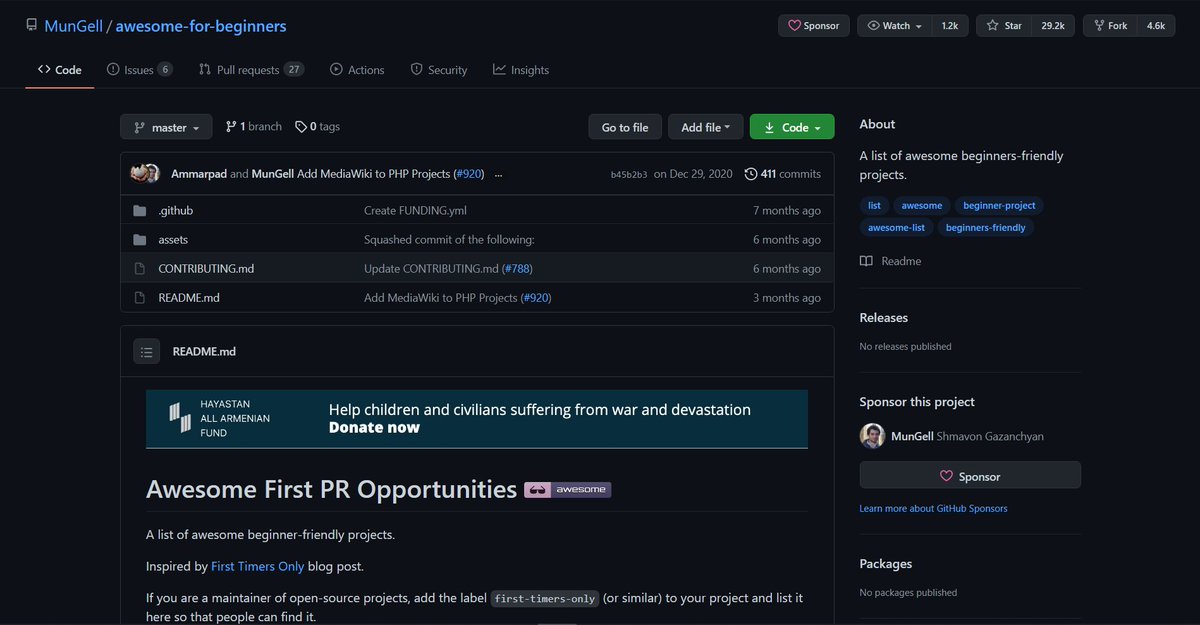
1️⃣ Awesome For Beginner
- A list of awesome beginners-friendly projects.
🔗 https://t.co/4ycLUOE52j

2️⃣ Awesome Python
- A curated list of awesome Python frameworks, libraries, software and resources.
🔗 https://t.co/6B3Ito5wML

3️⃣ 30-seconds-of-code
- Short JavaScript code snippets for all your development needs
🔗 https://t.co/zWcmMtg2xa

4️⃣ Dev Portfolio
- A lightweight, customizable single-page personal portfolio website template built with JavaScript and Sass
🔗 https://t.co/DR1fiO7TS9

Thread 🧵👇🏻
1️⃣ Awesome For Beginner
- A list of awesome beginners-friendly projects.
🔗 https://t.co/4ycLUOE52j

2️⃣ Awesome Python
- A curated list of awesome Python frameworks, libraries, software and resources.
🔗 https://t.co/6B3Ito5wML

3️⃣ 30-seconds-of-code
- Short JavaScript code snippets for all your development needs
🔗 https://t.co/zWcmMtg2xa

4️⃣ Dev Portfolio
- A lightweight, customizable single-page personal portfolio website template built with JavaScript and Sass
🔗 https://t.co/DR1fiO7TS9

5 amazing websites that will blow the mind of a developer. Definitely check them out
🧵👇🏻
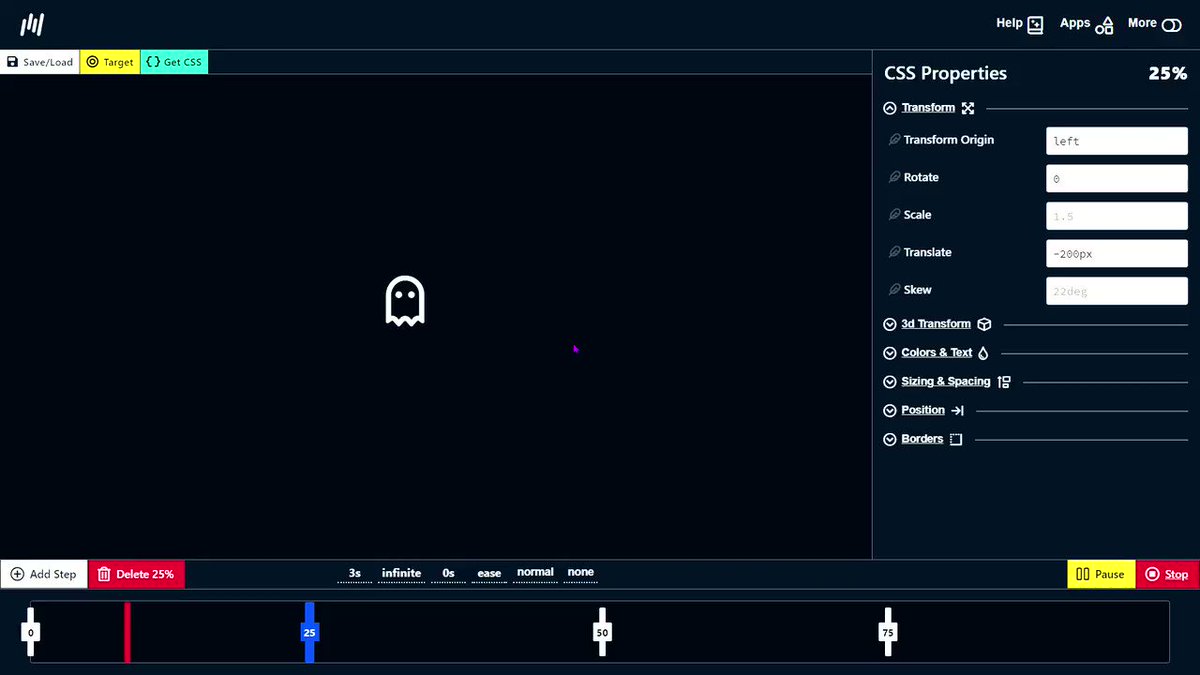
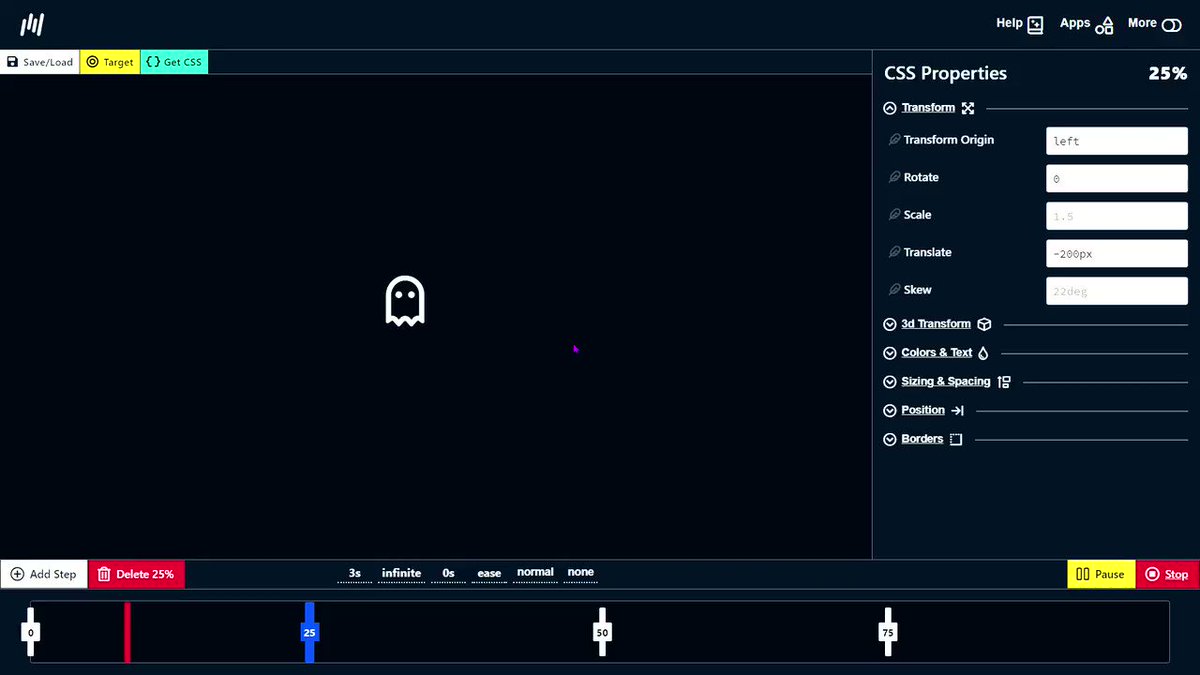
1️⃣ Animation generator
- Dead simple visual tools to help you generate CSS for your projects.
🔗 https://t.co/IFmIEgDiVY

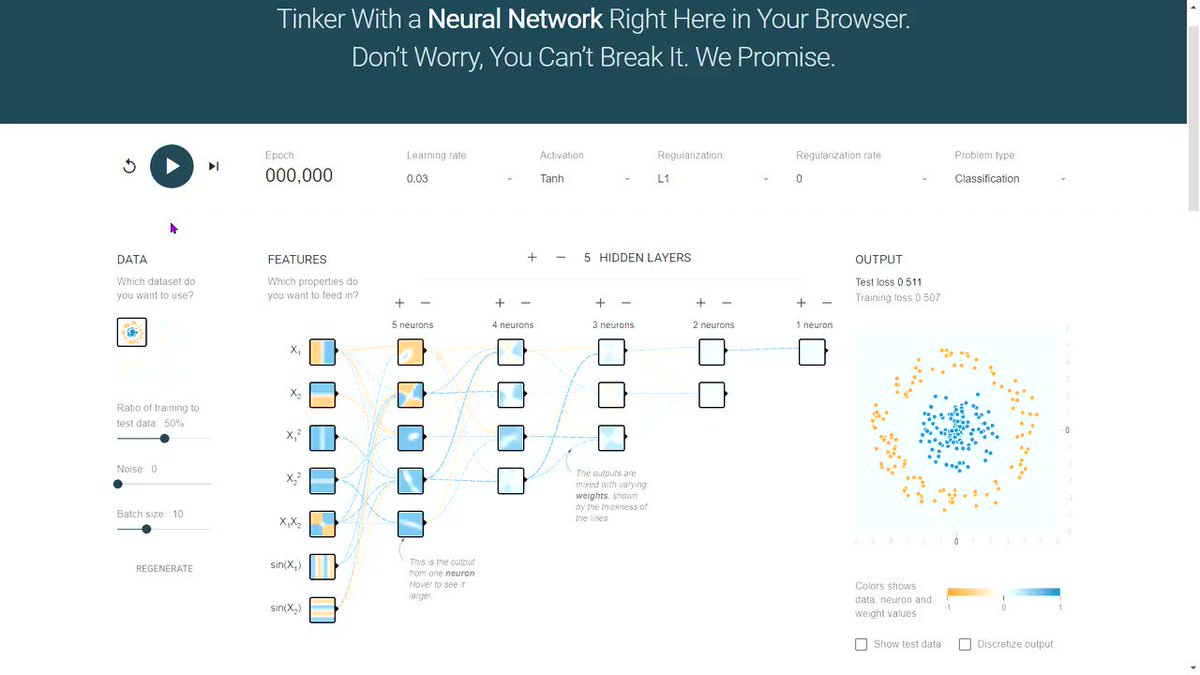
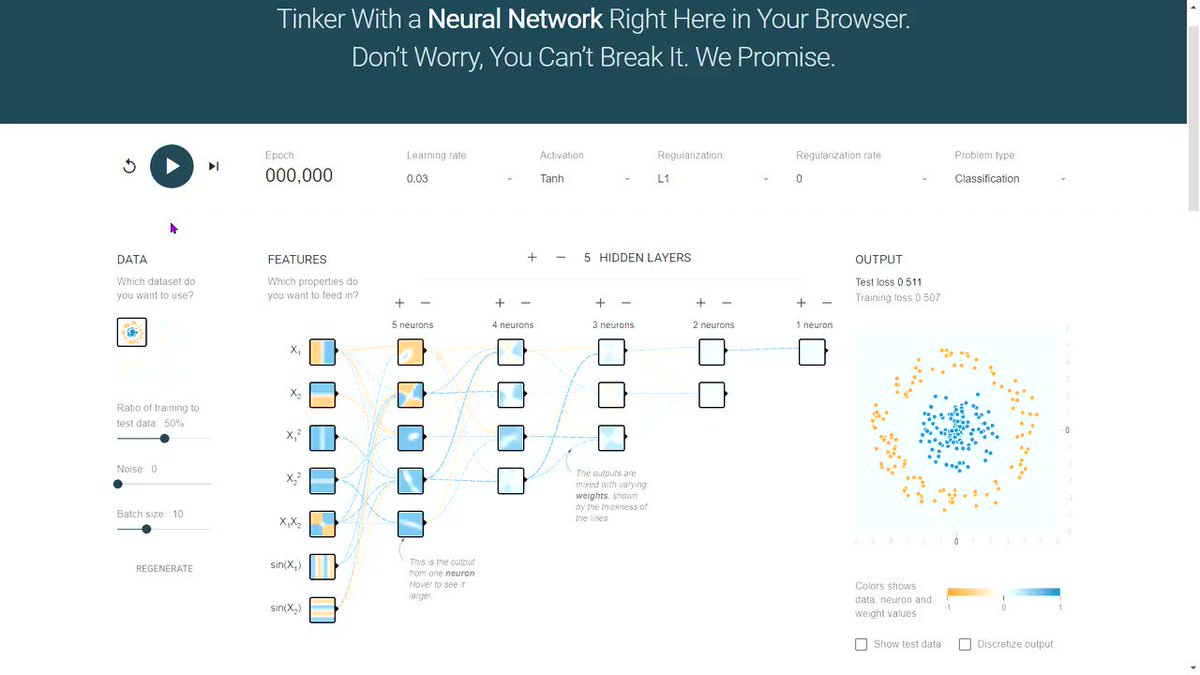
2️⃣ Neural Network Visualizer
- Deep playground is an interactive visualization of neural networks, written in TypeScript using d3.js.
🔗 https://t.co/mTAlFbJsOW

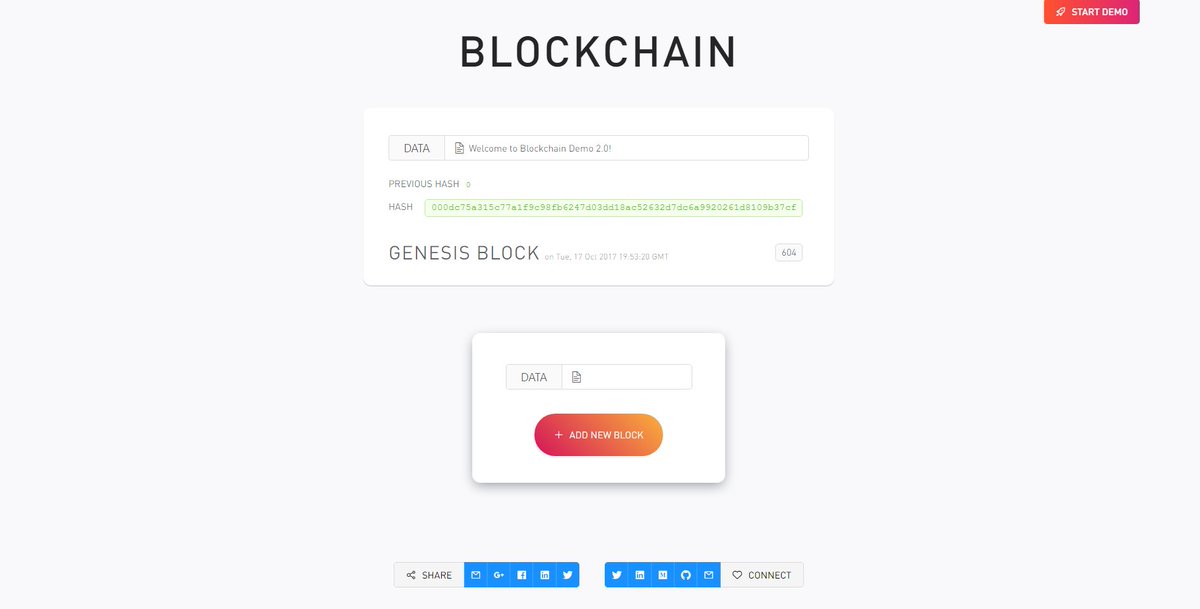
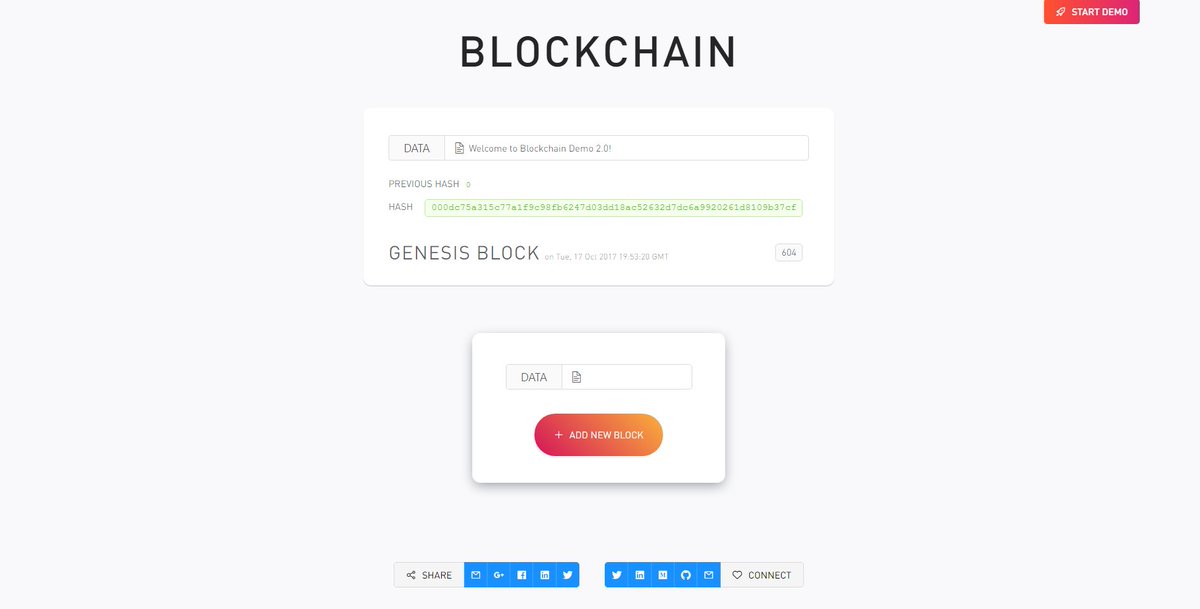
3️⃣ Blockchain Demo
- A visual demo of blockchain technology
🔗 https://t.co/I1RwxYcM1Z

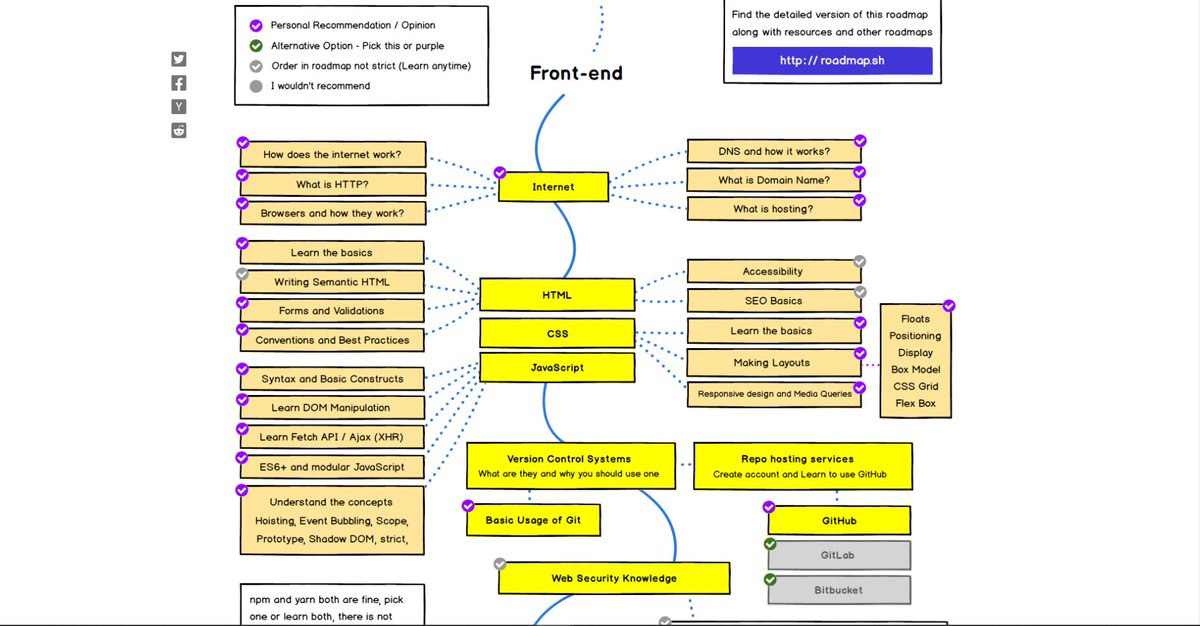
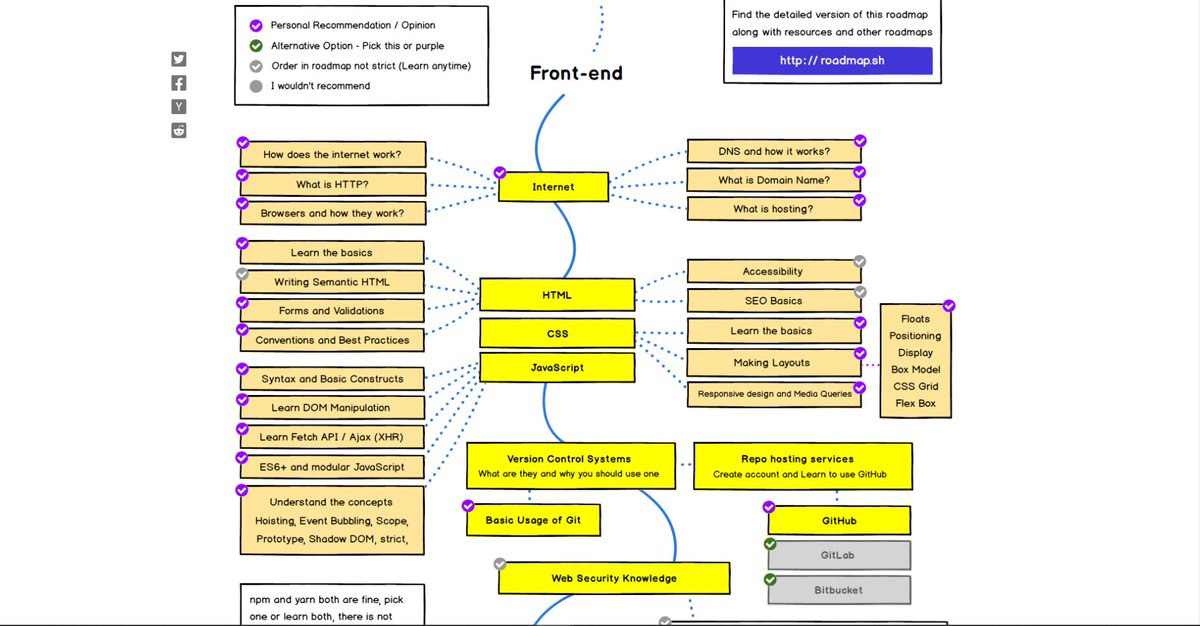
4️⃣ Developer Roadmaps
- Step by step guides and paths to learn different tools or technologies
🔗 https://t.co/VSNPdG8jQR

🧵👇🏻
1️⃣ Animation generator
- Dead simple visual tools to help you generate CSS for your projects.
🔗 https://t.co/IFmIEgDiVY

2️⃣ Neural Network Visualizer
- Deep playground is an interactive visualization of neural networks, written in TypeScript using d3.js.
🔗 https://t.co/mTAlFbJsOW

3️⃣ Blockchain Demo
- A visual demo of blockchain technology
🔗 https://t.co/I1RwxYcM1Z

4️⃣ Developer Roadmaps
- Step by step guides and paths to learn different tools or technologies
🔗 https://t.co/VSNPdG8jQR

If you are a developer then these GitHub repositories or websites will boost your knowledge to the next level
A Thread 🧵
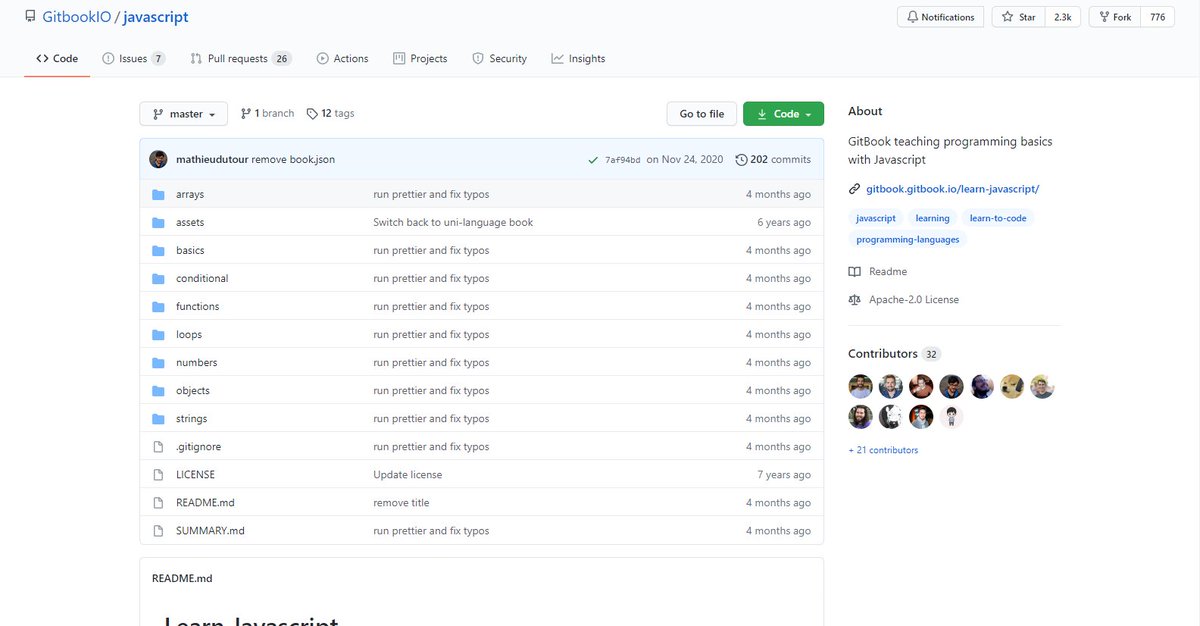
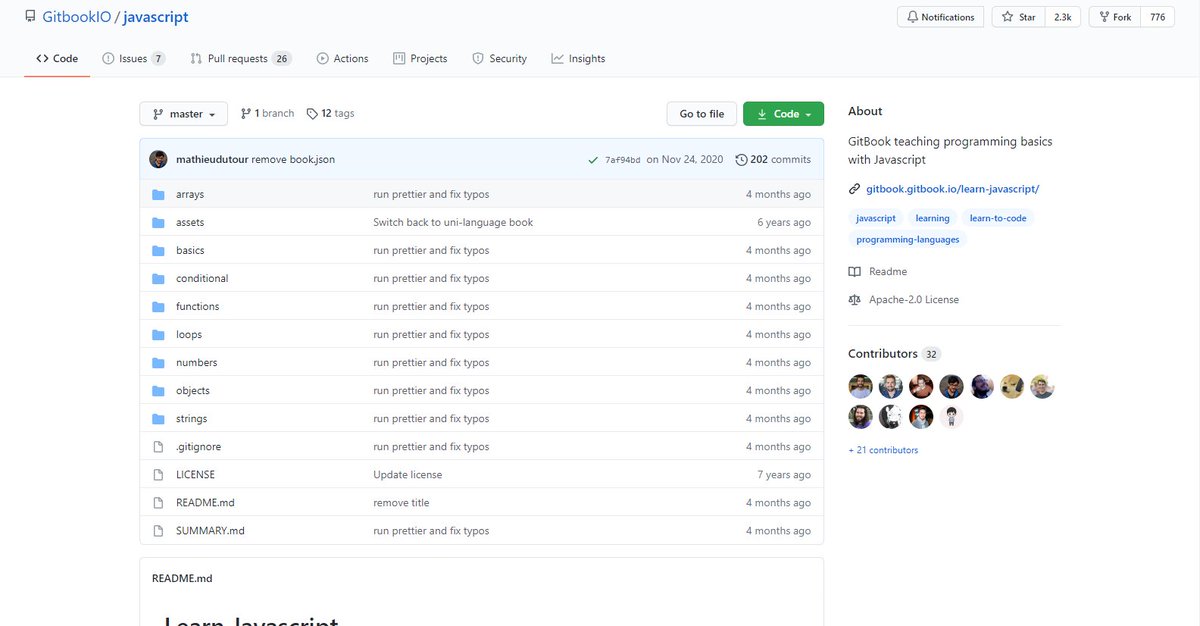
1️⃣ JavaScript
- A kind of eBook in the form of readme. Covers from beginners to intermediate concepts of JavaScript
🔗 https://t.co/SM9jcxuoZ1

2️⃣ Python
- A huge list of python projects, snippets, example and almost everything related to Python which helps you understand it in detail
🔗
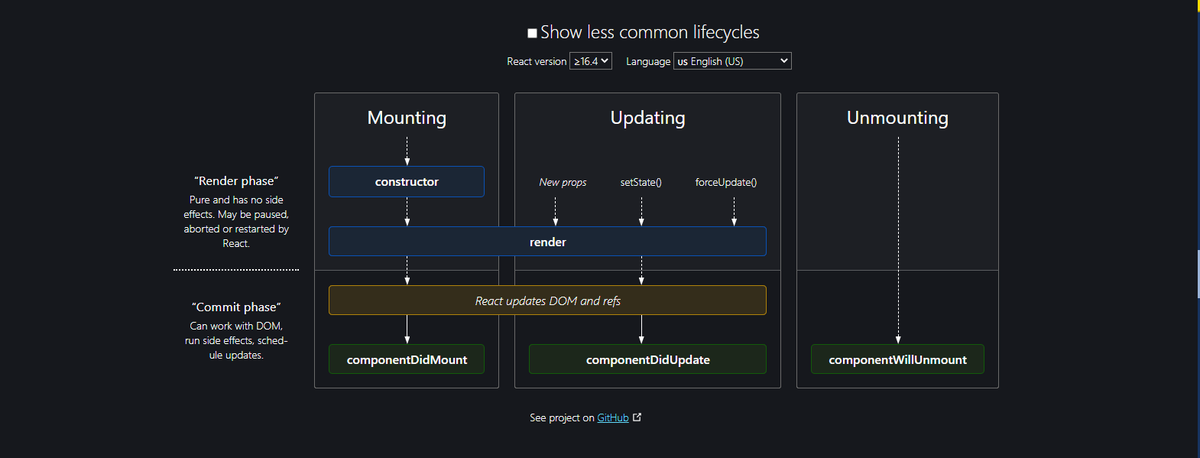
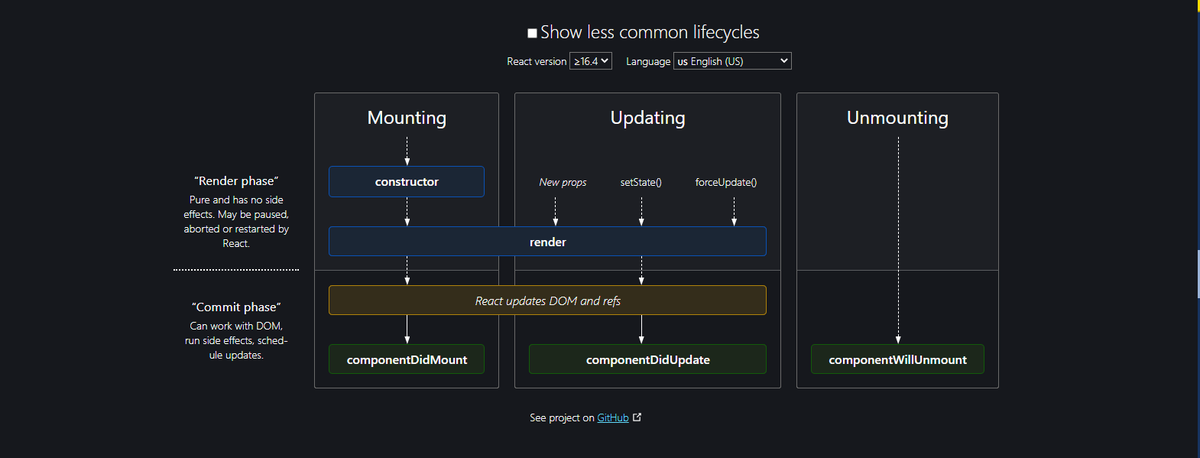
3️⃣ React Lifecycle
- Interactive React Lifecycle Methods diagram.
🔗 https://t.co/7UVoA1rXCZ

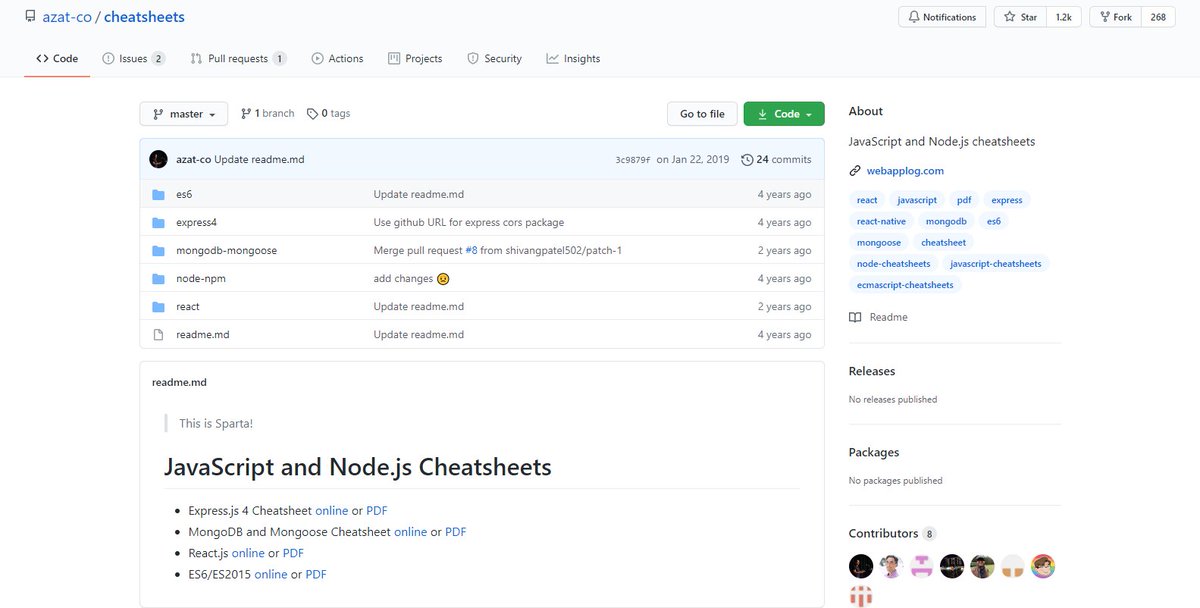
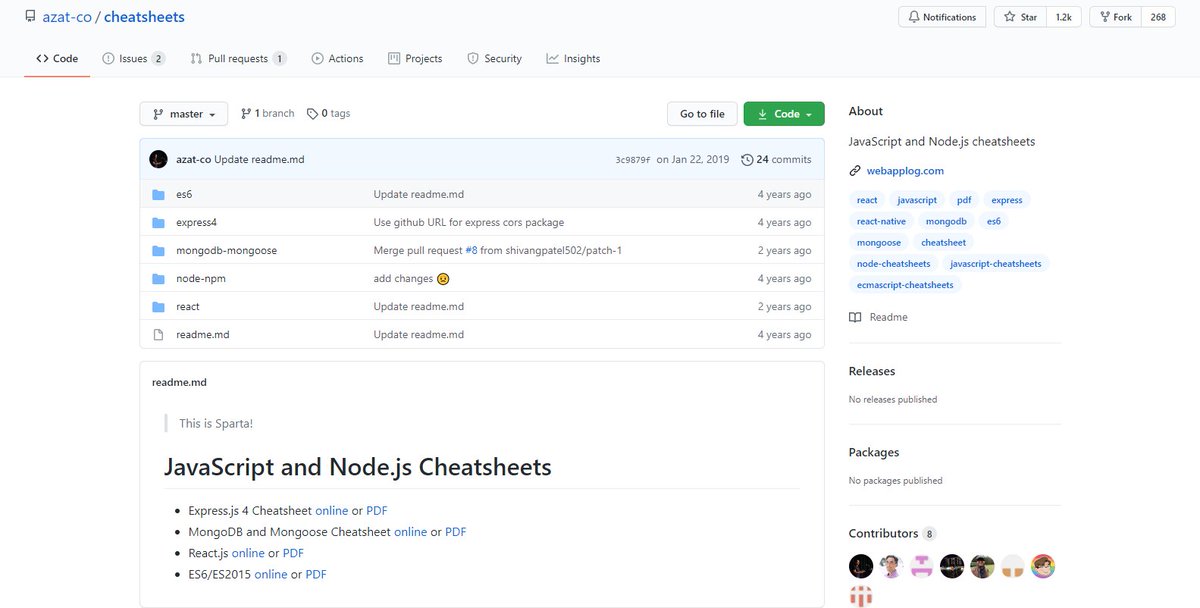
4️⃣ Cheatsheets
- JavaScript cheatsheets incluse express4, Node.js, React, MongoDB
🔗 https://t.co/Jm9izXrcMu

A Thread 🧵
1️⃣ JavaScript
- A kind of eBook in the form of readme. Covers from beginners to intermediate concepts of JavaScript
🔗 https://t.co/SM9jcxuoZ1

2️⃣ Python
- A huge list of python projects, snippets, example and almost everything related to Python which helps you understand it in detail
🔗
3️⃣ React Lifecycle
- Interactive React Lifecycle Methods diagram.
🔗 https://t.co/7UVoA1rXCZ

4️⃣ Cheatsheets
- JavaScript cheatsheets incluse express4, Node.js, React, MongoDB
🔗 https://t.co/Jm9izXrcMu