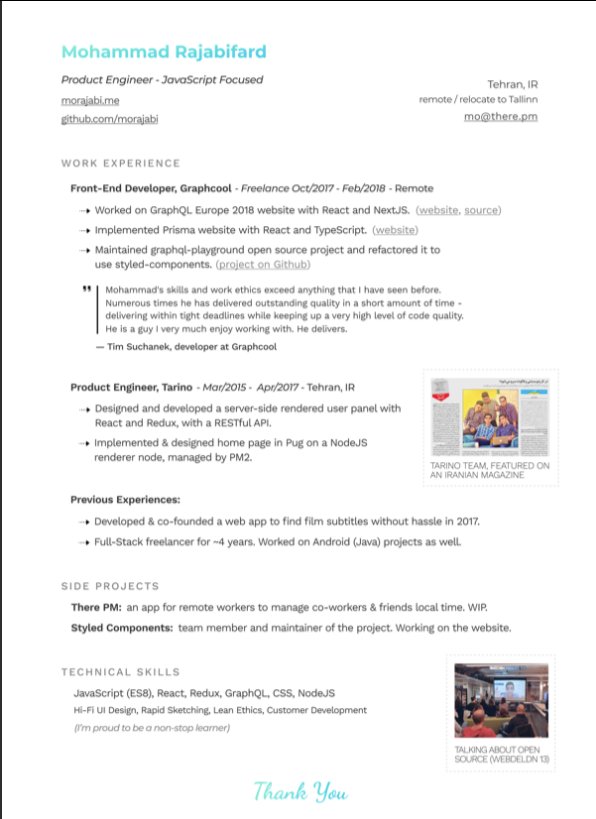
👨💻 Last resume I sent to a startup one year ago, sharing with you to get ideas:
- Forget what you don't have, make your strength bold
- Pick one work experience and explain what you did in detail w/ bullet points
- Write it towards the role you apply
- Give social proof
/thread
"But I got no work experience..."
Make a open source lib, make a small side project for yourself, do freelance work, ask friends to work with them, no friends? Find friends on Github, and Twitter.
Bonus points:
- Show you care about the company: I used the company's brand font and gradient for in the resume for my name and "Thank You" note.
- Don't list 15 things and libraries you worked with, pick the most related ones to the role you're applying.
-🙅♂️"copy cover letter"
"I got no firends, no work"
One practical way is to reach out to conferences and offer to make their website for free. But make sure to do it good. You'll get:
- a project for portfolio
- new friends
- work experience
- learnt new stuff
- new thing for Twitter bio
If you don't even have the skills yet, why not try your chance for @LambdaSchool? No? @freeCodeCamp. Still not? Pick something from here and learn
https://t.co/7NPS1zbLTiYou'll feel very overwhelmed, no escape, just acknowledge it and keep pushing.