“I work on what product we should go after because that will ultimately decide how well we are doing,” says Chava, who has brought more than 50 products to market in the last 15 years.
Forbes Profile on Dr.Chava
More from Tar ⚡
To see the bull case for #IEX one needs a bit of imagination on their side :)
Market always moves to the cheaper alternative, slowly at first, then all of a sudden.
Market always moves to the cheaper alternative, slowly at first, then all of a sudden.
As more and more companies look towards the ESG factors, IEX would be a potential beneficiary.
— Kharanshu Parikh (@Kharanshu) August 7, 2021
Source: Suven Pharma\u2019s Annual Report
\u2066@itsTarH\u2069 pic.twitter.com/sRdMIAMaVP
More from Lauruslabs
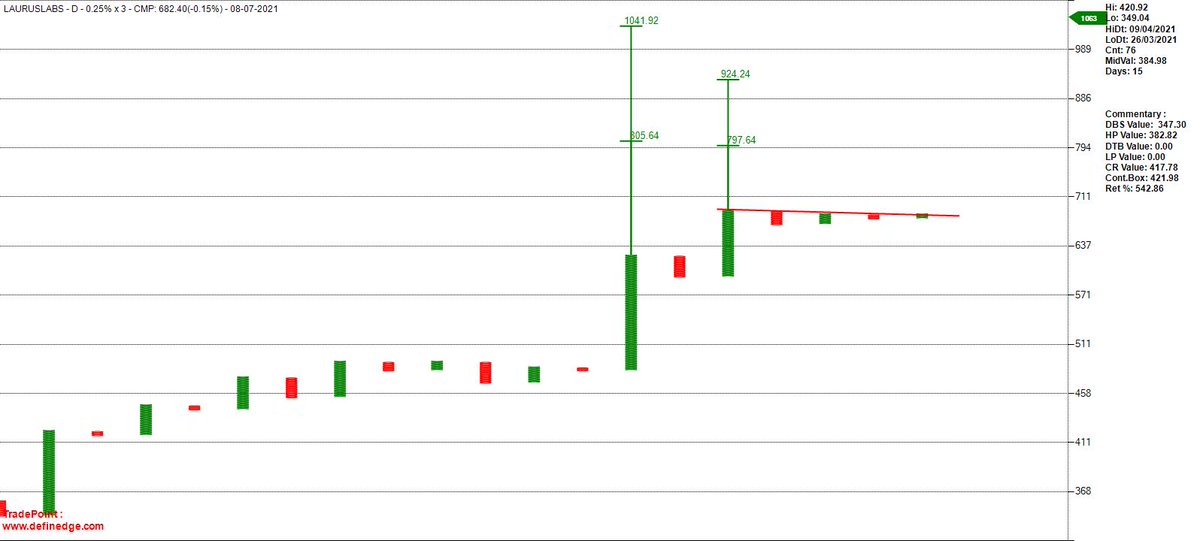
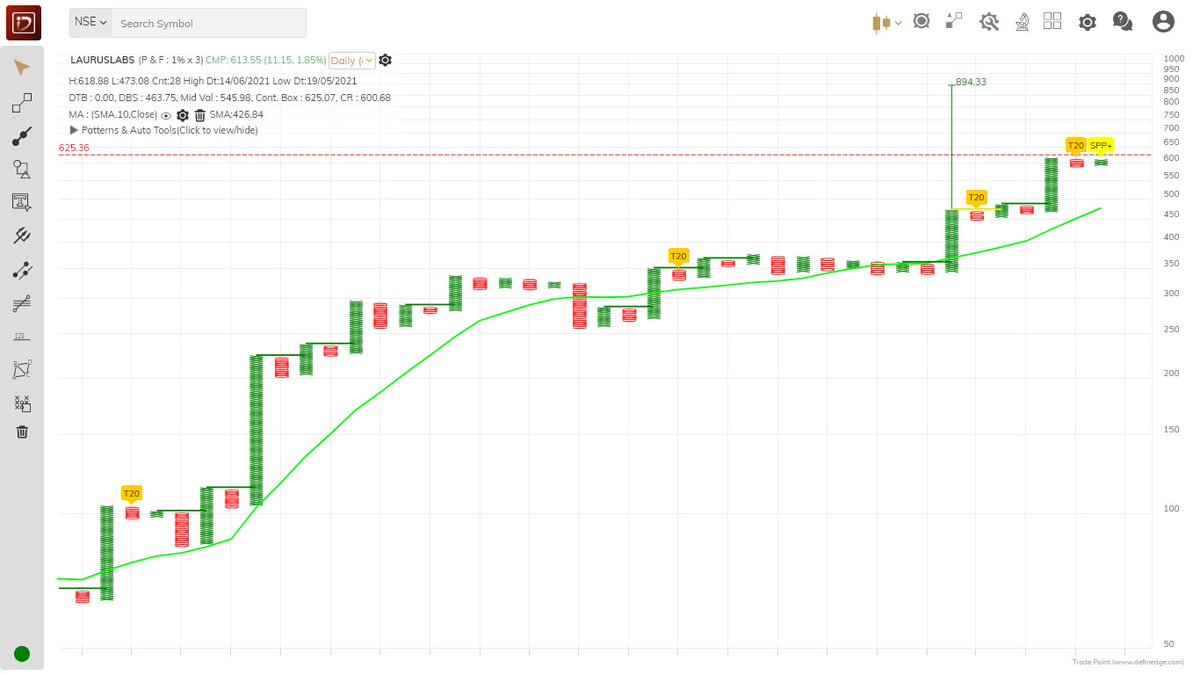
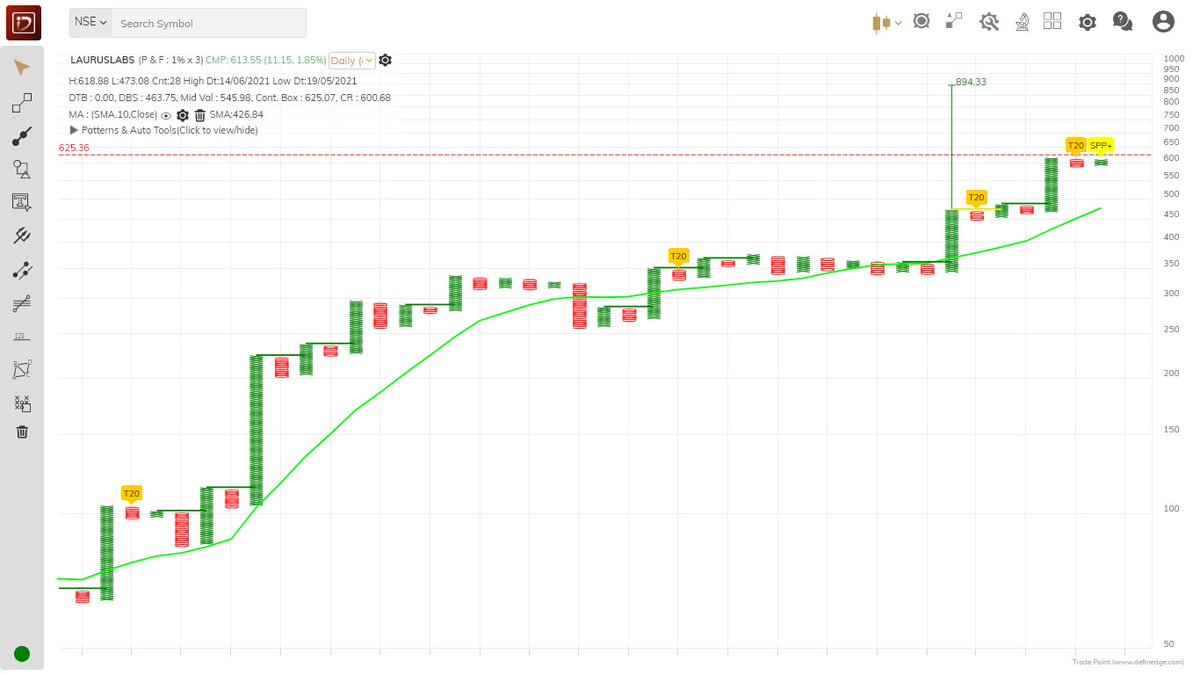
LAURUSLABS
Haters are still hating it, time to pyramid once again!
Double Top Buy, T20 Pattern - Bullish & Super Pattern - Bullish above 625.07 daily close on 1% Box Size chart. https://t.co/EDqa7dAAKn

Haters are still hating it, time to pyramid once again!
Double Top Buy, T20 Pattern - Bullish & Super Pattern - Bullish above 625.07 daily close on 1% Box Size chart. https://t.co/EDqa7dAAKn

LAURUSLABS
— Saket Reddy (@saketreddy) May 3, 2021
Haters are gonna hate, but IMO, this is the best opportunity to start pyramiding and make it a well sized holding.
A trio of patterns coming together, has one of the highest success rate!
Double Top Buy, T20 Pattern - Bullish & Super pattern - Bullish above 477.81! https://t.co/SqzkTyb9wx pic.twitter.com/hTj7mfAOqy
You May Also Like
Oh my Goodness!!!
I might have a panic attack due to excitement!!
Read this thread to the end...I just had an epiphany and my mind is blown. Actually, more than blown. More like OBLITERATED! This is the thing! This is the thing that will blow the entire thing out of the water!
Has this man been concealing his true identity?
Is this man a supposed 'dead' Seal Team Six soldier?
Witness protection to be kept safe until the right moment when all will be revealed?!
Who ELSE is alive that may have faked their death/gone into witness protection?

Were "golden tickets" inside the envelopes??

Are these "golden tickets" going to lead to their ultimate undoing?
Review crumbs on the board re: 'gold'.

#SEALTeam6 Trump re-tweeted this.

I might have a panic attack due to excitement!!
Read this thread to the end...I just had an epiphany and my mind is blown. Actually, more than blown. More like OBLITERATED! This is the thing! This is the thing that will blow the entire thing out of the water!
Tik Tok pic.twitter.com/8X3oMxvncP
— Scotty Mar10 (@Allenma15086871) December 29, 2020
Has this man been concealing his true identity?
Is this man a supposed 'dead' Seal Team Six soldier?
Witness protection to be kept safe until the right moment when all will be revealed?!
Who ELSE is alive that may have faked their death/gone into witness protection?

Were "golden tickets" inside the envelopes??

Are these "golden tickets" going to lead to their ultimate undoing?
Review crumbs on the board re: 'gold'.

#SEALTeam6 Trump re-tweeted this.

A brief analysis and comparison of the CSS for Twitter's PWA vs Twitter's legacy desktop website. The difference is dramatic and I'll touch on some reasons why.
Legacy site *downloads* ~630 KB CSS per theme and writing direction.
6,769 rules
9,252 selectors
16.7k declarations
3,370 unique declarations
44 media queries
36 unique colors
50 unique background colors
46 unique font sizes
39 unique z-indices
https://t.co/qyl4Bt1i5x

PWA *incrementally generates* ~30 KB CSS that handles all themes and writing directions.
735 rules
740 selectors
757 declarations
730 unique declarations
0 media queries
11 unique colors
32 unique background colors
15 unique font sizes
7 unique z-indices
https://t.co/w7oNG5KUkJ

The legacy site's CSS is what happens when hundreds of people directly write CSS over many years. Specificity wars, redundancy, a house of cards that can't be fixed. The result is extremely inefficient and error-prone styling that punishes users and developers.
The PWA's CSS is generated on-demand by a JS framework that manages styles and outputs "atomic CSS". The framework can enforce strict constraints and perform optimisations, which is why the CSS is so much smaller and safer. Style conflicts and unbounded CSS growth are avoided.
Legacy site *downloads* ~630 KB CSS per theme and writing direction.
6,769 rules
9,252 selectors
16.7k declarations
3,370 unique declarations
44 media queries
36 unique colors
50 unique background colors
46 unique font sizes
39 unique z-indices
https://t.co/qyl4Bt1i5x

PWA *incrementally generates* ~30 KB CSS that handles all themes and writing directions.
735 rules
740 selectors
757 declarations
730 unique declarations
0 media queries
11 unique colors
32 unique background colors
15 unique font sizes
7 unique z-indices
https://t.co/w7oNG5KUkJ

The legacy site's CSS is what happens when hundreds of people directly write CSS over many years. Specificity wars, redundancy, a house of cards that can't be fixed. The result is extremely inefficient and error-prone styling that punishes users and developers.
The PWA's CSS is generated on-demand by a JS framework that manages styles and outputs "atomic CSS". The framework can enforce strict constraints and perform optimisations, which is why the CSS is so much smaller and safer. Style conflicts and unbounded CSS growth are avoided.