An open-source real-time data processing platform.
• Message broker
• Schema Management
• Zero ops
• Cloud-native
• Rapid development
• Significantly lower development time
🔗 https://t.co/w5L2aCM3do



















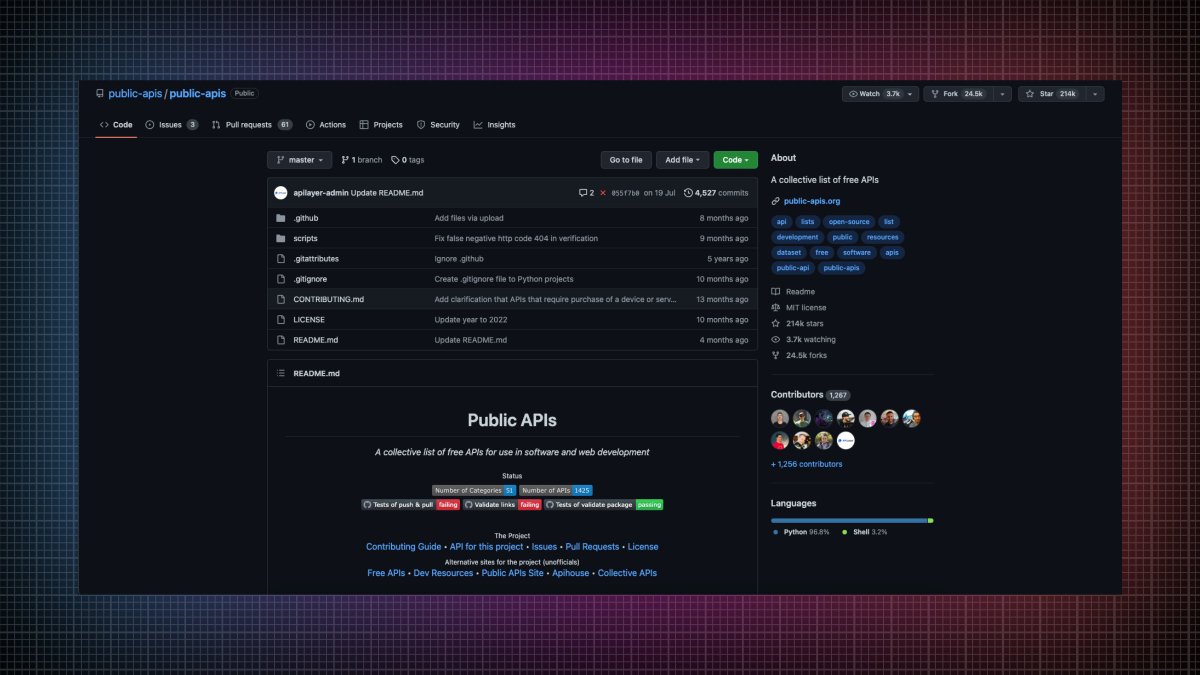
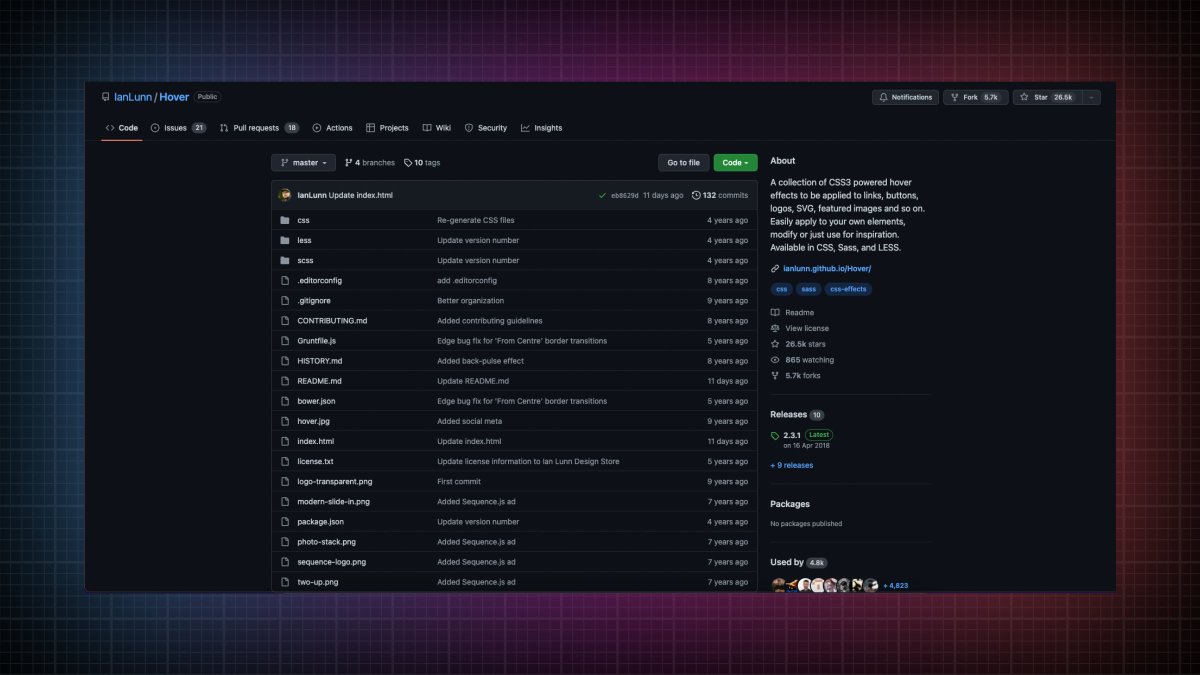
Tools you will regret not knowing as a coder (trust me)\U0001f9f5 \u2193
— Saumya Singh (@saumya1singh) November 7, 2022