Categories Css
7 days
30 days
All time
Recent
Popular
If you know CSS then you can use these amazing generators and save your time
Thread 🧵👇🏻
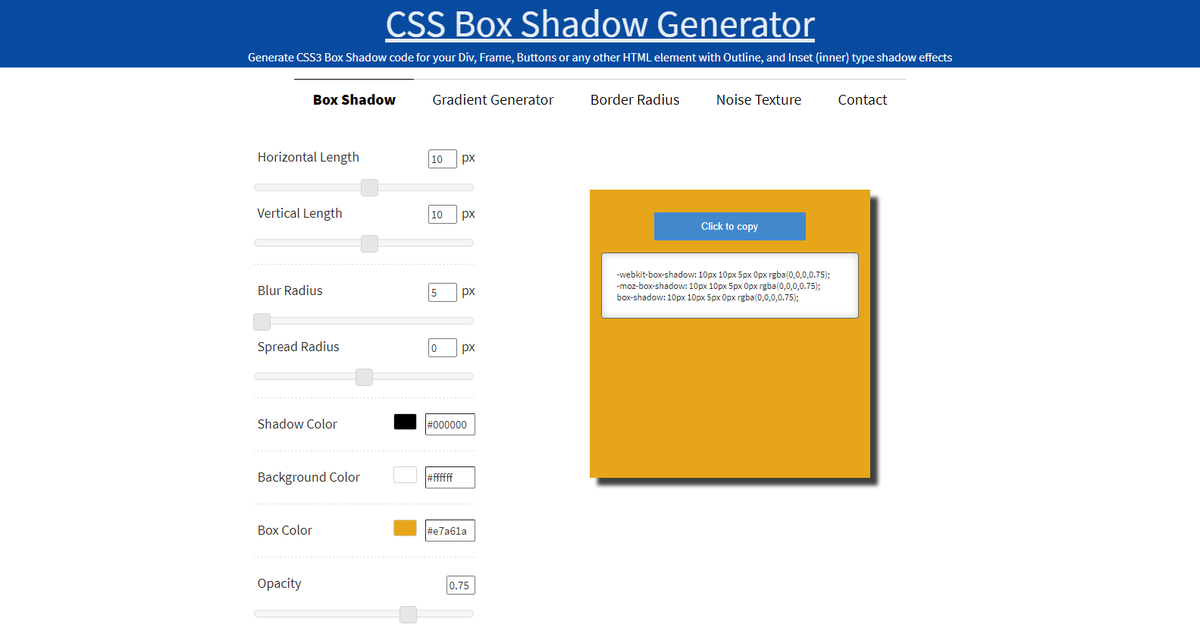
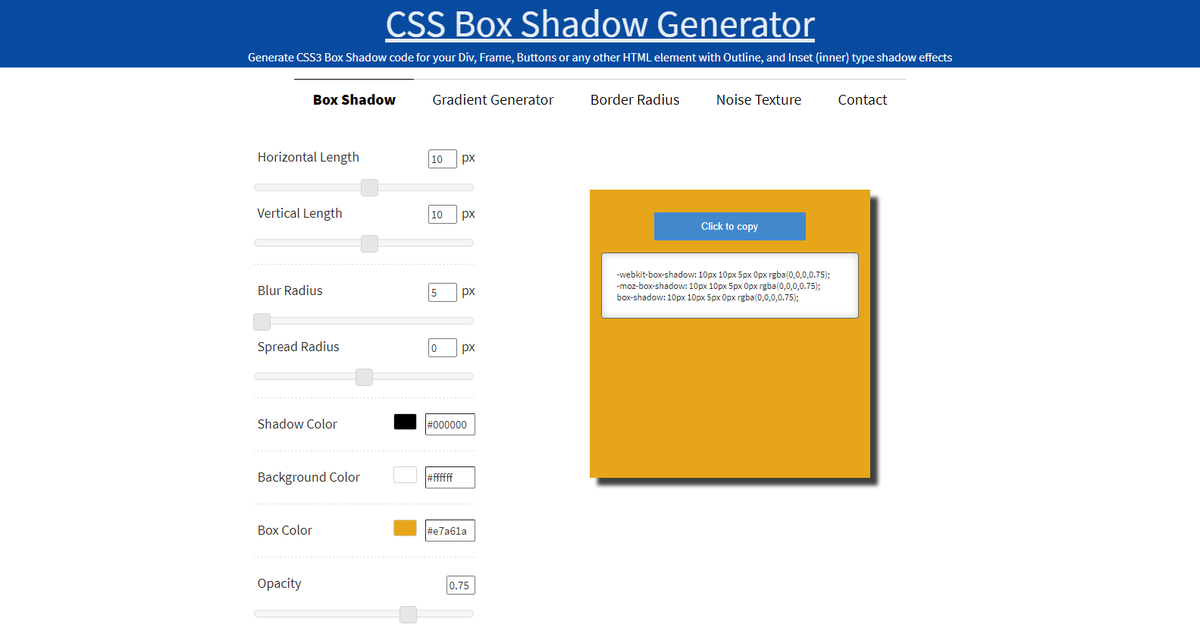
1️⃣ CSS Box Shadow Generator
- Generate CSS3 Box Shadow code for your Div, Frame, Buttons or any other HTML element with Outline, and Inset (inner) type shadow effects
🔗 https://t.co/6La36IzBLj

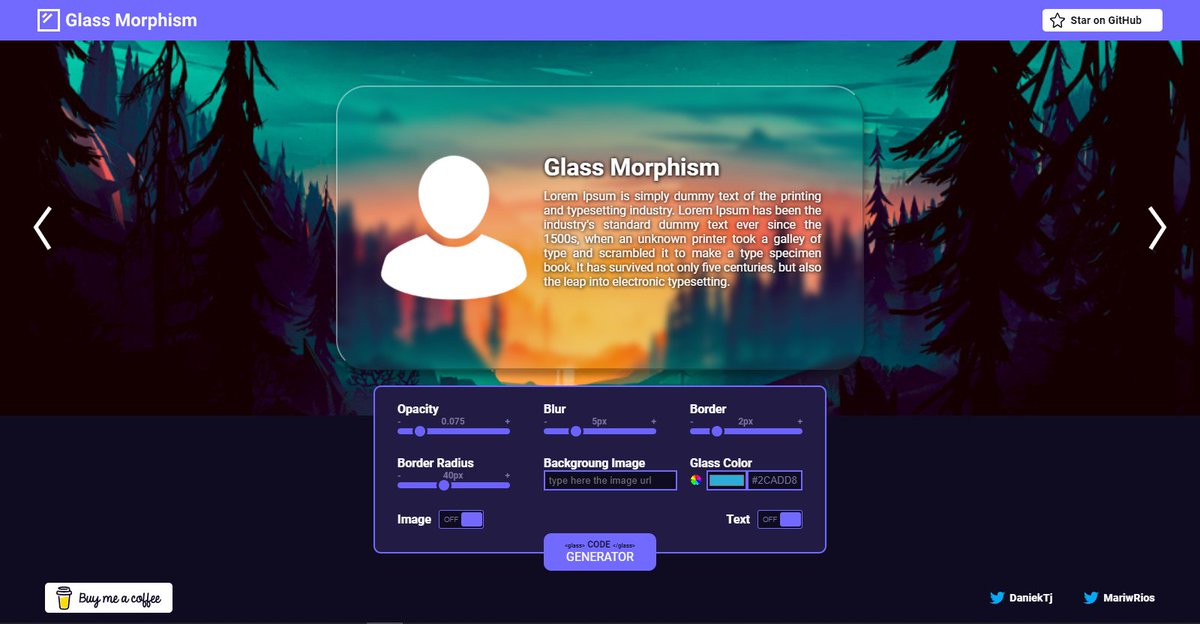
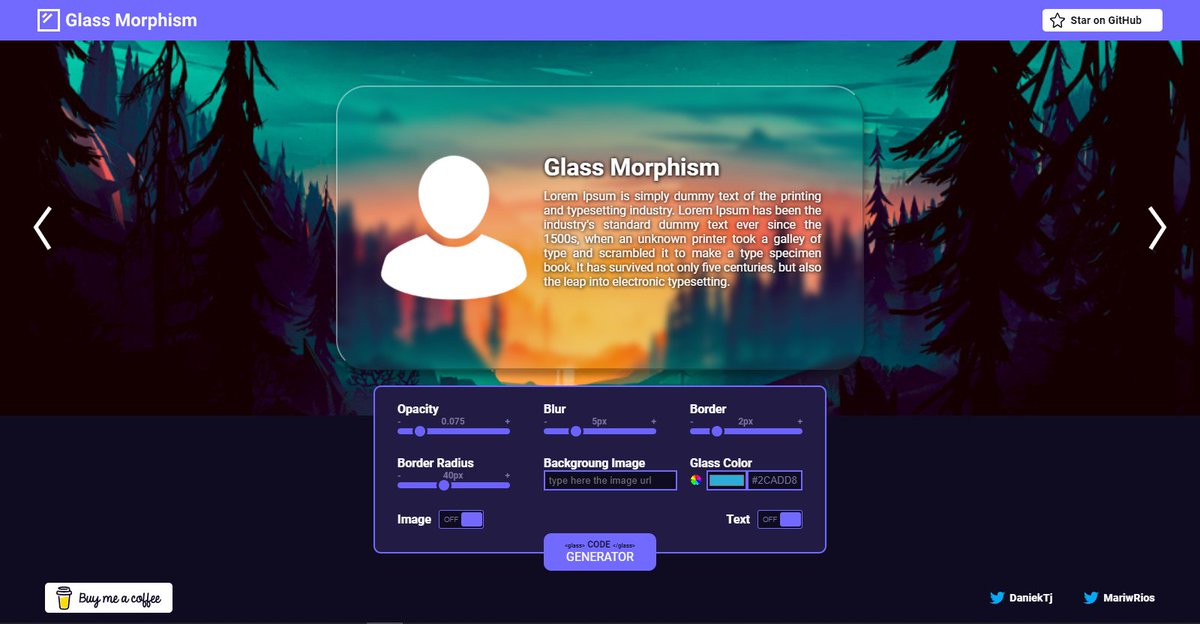
2️⃣ Glassmorphism
- Generate glassmorphic design easily
🔗 https://t.co/qrKqDV5tzY

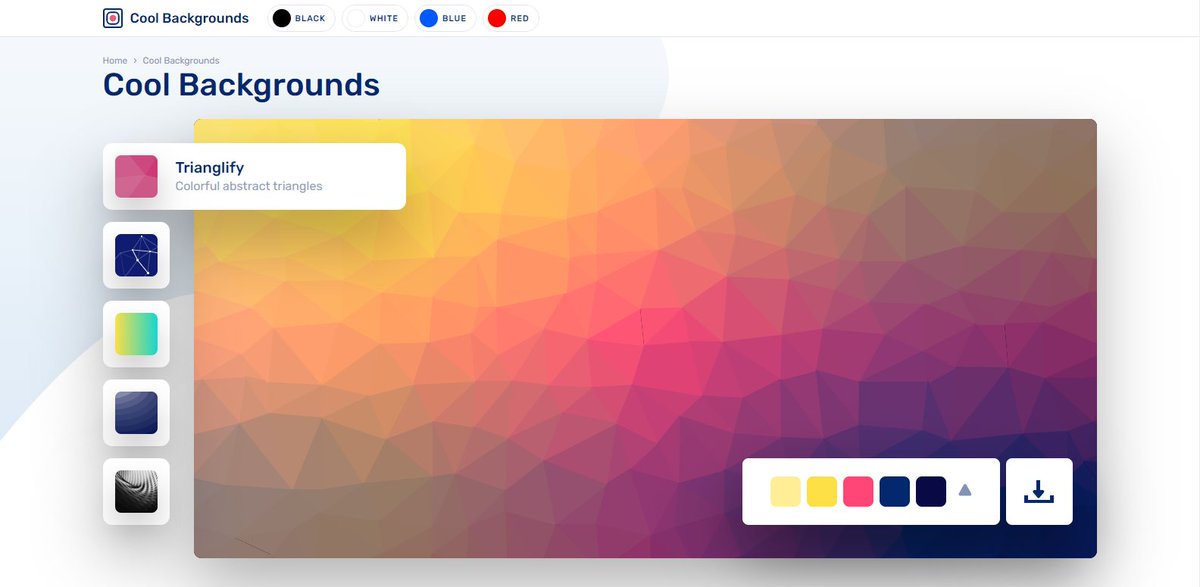
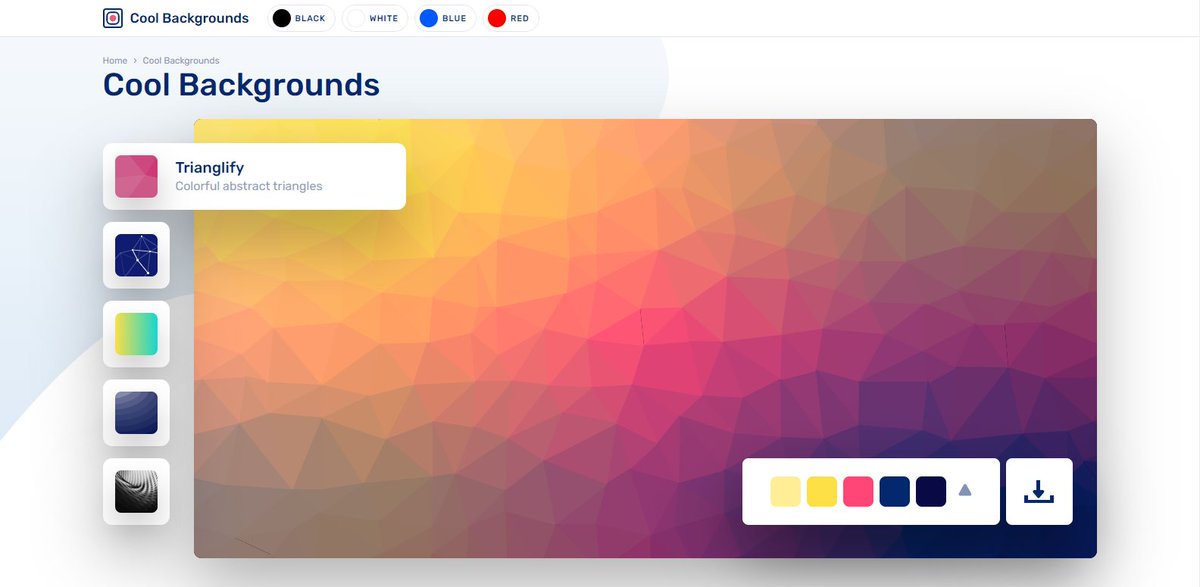
3️⃣ Cool Backgrounds
- Explore a beautifully curated selection of cool backgrounds that you can add to your next project
🔗 https://t.co/df7VSaRSh9

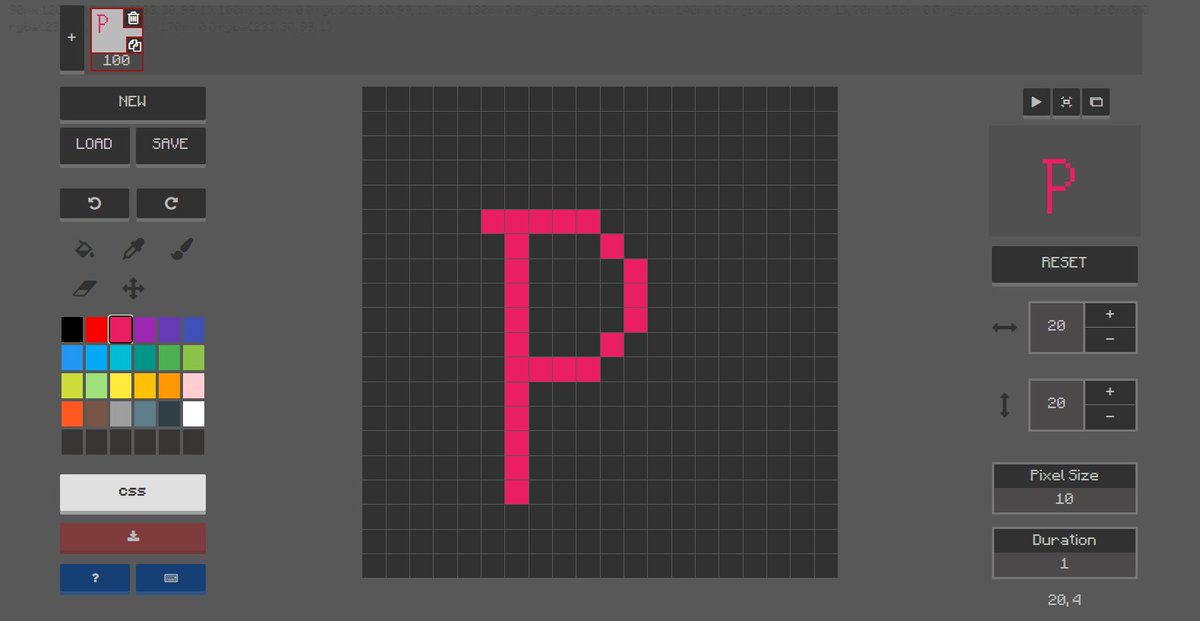
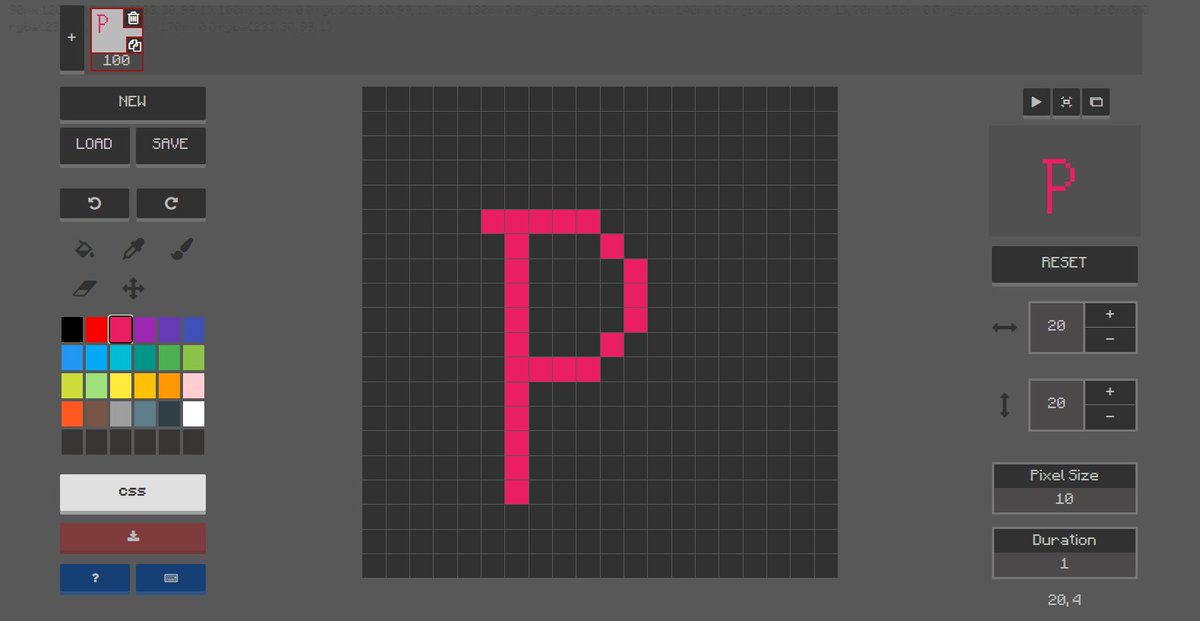
4️⃣ Pixel art
- Create CSS pixel art, export the results to CSS and download them.
🔗 https://t.co/ojD8qwzuhx

Thread 🧵👇🏻
1️⃣ CSS Box Shadow Generator
- Generate CSS3 Box Shadow code for your Div, Frame, Buttons or any other HTML element with Outline, and Inset (inner) type shadow effects
🔗 https://t.co/6La36IzBLj

2️⃣ Glassmorphism
- Generate glassmorphic design easily
🔗 https://t.co/qrKqDV5tzY

3️⃣ Cool Backgrounds
- Explore a beautifully curated selection of cool backgrounds that you can add to your next project
🔗 https://t.co/df7VSaRSh9

4️⃣ Pixel art
- Create CSS pixel art, export the results to CSS and download them.
🔗 https://t.co/ojD8qwzuhx

JavaScript is powerful.
But sometimes, you can do great things using CSS.
A long thread of CSS tips and tricks:
1. Smooth
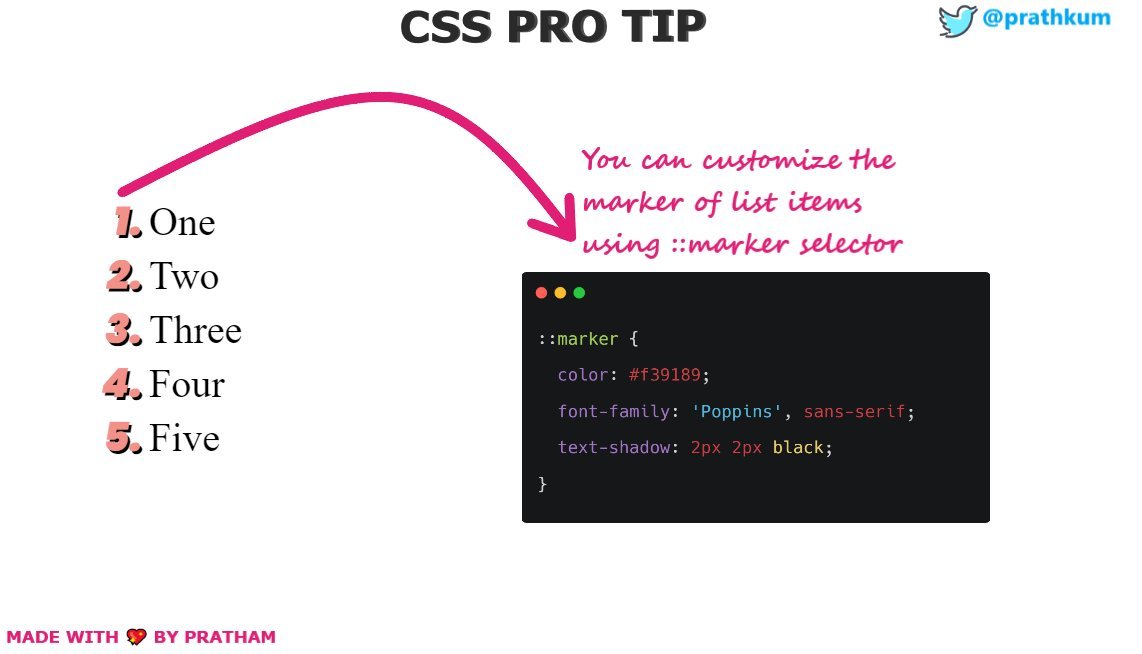
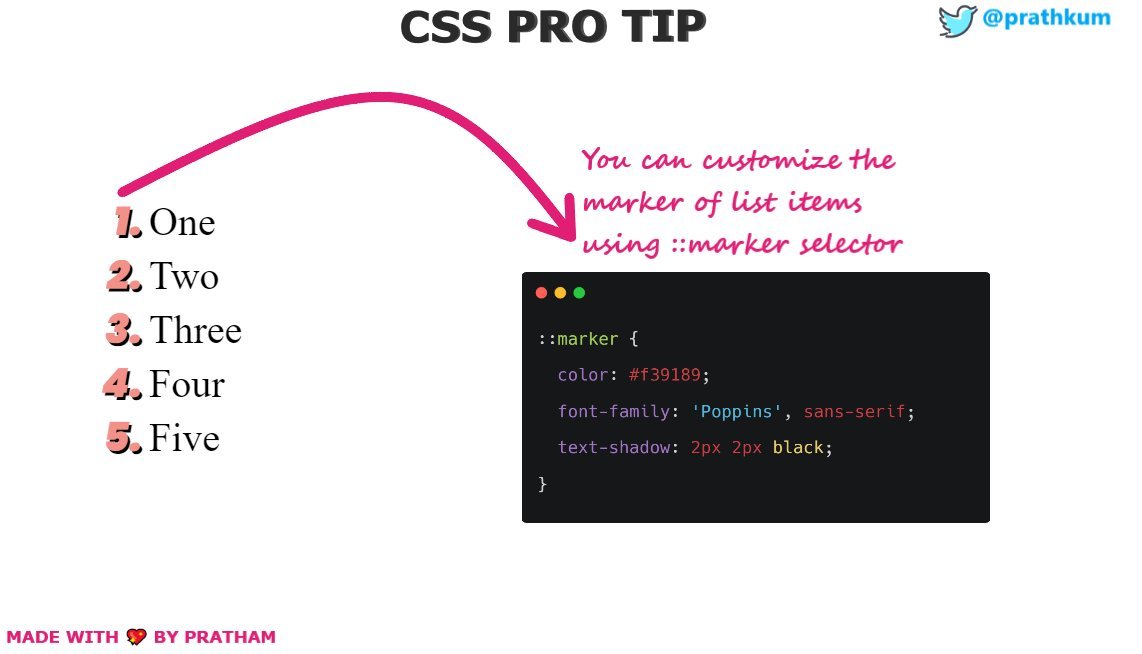
2. Change marker styling

3. Add styling to video
4. Change input caret
But sometimes, you can do great things using CSS.
A long thread of CSS tips and tricks:
1. Smooth
CSS Tip\U0001f4a1
— Pratham (@Prathkum) February 11, 2021
Enable smooth scrolling for the whole page\U0001f447 pic.twitter.com/E7QERt6V3Y
2. Change marker styling

3. Add styling to video
CSS Pro Tip \U0001f3a8
— Pratham (@Prathkum) April 11, 2021
You can style the subtitles of video on your website using ::cue pseudo-element pic.twitter.com/fV56PmxkX7
4. Change input caret
CSS tip\U0001f3a8
— Pratham (@Prathkum) February 23, 2021
You can change the input caret color using CSS\U0001f447
\u27b8 The\xa0caret\xa0is typically a thin vertical line that flashes to help the text area more noticeable pic.twitter.com/VA0paD7d2a