{ 2 / 27 }
A complete beginner's guide to styling your website with CSS.
Thread 🧵👇🏻

{ 2 / 27 }
The characterstic of a great website is it's color scheme. Forget about everything and learn about background and color properties initially.
The colors are something from which users interact first whenever they visit your webpage
{ 3 / 27 }
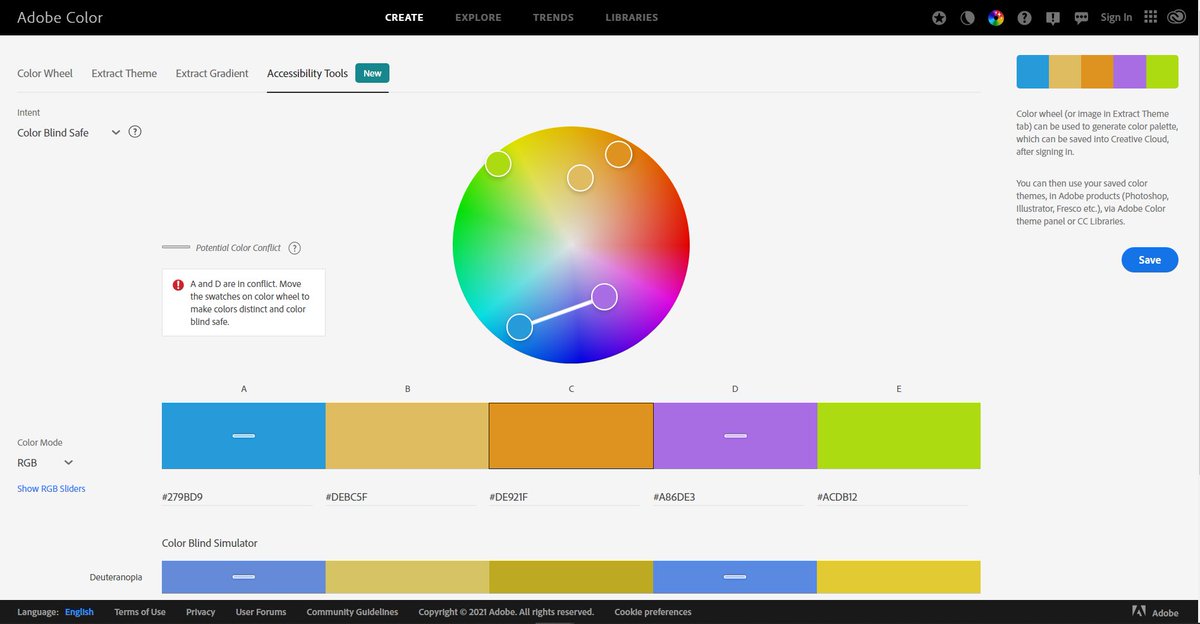
Check this great tool for generating accessible colors
https://t.co/ndsgBaMv2M
{ 4 / 27 }

{ 5 / 27 }
- Height
- Width
- Padding
- Border
- Margin
{ 6 / 27 }

I suggest to give a look at max, min-width and max, min-height properties as well (we will cover these further in this thread)
{ 7 / 27 }
Give this article a short read for Definitive guide of padding and margin
https://t.co/eEEHcxNNGq
{ 8 / 27 }
Some good border selection can give your element a good pleasant look
{ 9 / 27 }
You can add free fonts from Google's official site
{ 10 / 27 }
1. serif
2. sans serif
3. script
4. monospaced
5. display
Give this article a read for more detailed explanation
{ 11 / 27 }

You just need to look at few fonts properties. For ex,
🔹 font-family
🔹 font-weight
🔹 font-size
{ 12 / 27 }
From here, a bit tricky CSS starts. Using CSS positioning you can change the position of you element. This might seems bit tough but you can learn it in 2-3 days
{ 13 / 27 }
https://t.co/gyWq9czZbj
{ 14 / 27 }

Positioning in CSS allows you to display your element wherever you want on the screen
— Pratham (@Prathkum) January 31, 2021
But when I was learning it, I found it little bit confusing\U0001f605
So in this thread I'll try to explain it in easiest manner with practical implementation. Let's start
THREAD\U0001f9f5\U0001f447 pic.twitter.com/M3UnegtQUk
Flex and Grid
Grid is little bit tough to master but flex isn't
{ 15 / 27 }
Flex: https://t.co/VOErQbevp6
Grid: https://t.co/XtbgA0wxZP
{ 16 / 27 }
Everything you need to know about CSS Flex layout
— Pratham (@Prathkum) April 7, 2021
A Thread\U0001f9f5 pic.twitter.com/uYxYwgFevB
📌 Responsive Web Design
This is the most trickiest part let's cover it in detail 👇🏻
{ 17 / 27 }
"Ability of content to fit inside any device that look good and it will be for user to interact with that"
{ 18 / 27 }
1️⃣ Use meta viewport element
2️⃣ Don't use large fixed width
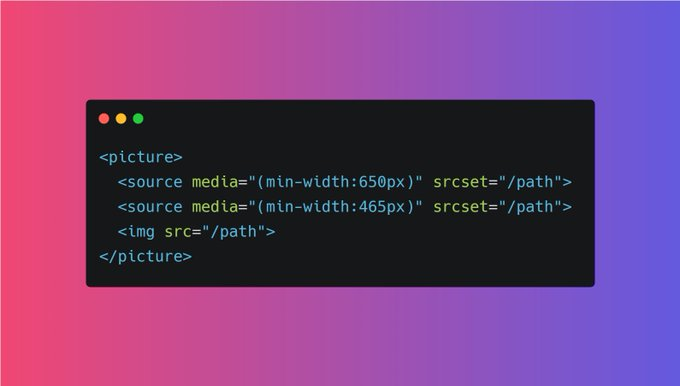
3️⃣ Use
4️⃣ Responsive text size
5️⃣ Try to use layouts
6️⃣ Media Queries are saviour
7️⃣ Use "auto" in media
{ 19 / 27 }
It forces page to follow the screen-width of the device.
{ 20 / 27 }

It can cause trouble. Let's say an element having width 500px but user is viewing on a device having width smaller than 500px
In such cases, use min-width or max-width
{ 21 / 27 }
The HTML
{ 22 / 27 }

Although you can make text responsive using media queries but you can also use "viewpoet" width as well.
h1 {
font-size: 10vw;
}
{ 23 / 27 }
Using Grid or Flex layout always beneficial in order to make a web page responsive. Both these layout are not hard to learn. Try to use them
{ 24 / 27 }
Media query is a rule to include a block of CSS properties only if a certain condition is true. It is very useful in order to make a RWD.
{ 25 / 27 }

More from Pratham
9 websites that will help you learn web development faster (they are free) 🧵
1. How HTTP Works
Everything you need to know about HTTP based system.
🔗 https://t.co/gVZS4RzS1a

2. 30 Days of Node
Learn Node step by step with interactive examples and code snippet in 30 days.
🔗 https://t.co/9nbtMiNB1C

3. How DNS Works
Learn what happens when you type a website address in your browser
🔗 https://t.co/SqMRNnDbc3

4. Git
Check out this excellent free website to learn git visually.
🔗 https://t.co/rQJMISBDfS

1. How HTTP Works
Everything you need to know about HTTP based system.
🔗 https://t.co/gVZS4RzS1a

2. 30 Days of Node
Learn Node step by step with interactive examples and code snippet in 30 days.
🔗 https://t.co/9nbtMiNB1C

3. How DNS Works
Learn what happens when you type a website address in your browser
🔗 https://t.co/SqMRNnDbc3

4. Git
Check out this excellent free website to learn git visually.
🔗 https://t.co/rQJMISBDfS

These 5 visualizers will help you learn data structures and algorithms up to 10 times faster
Thread 🧵👇🏻
1⃣ https://t.co/H2sKWKEeaz
- Learn DSA and visualize some complex programs. Definitely check it out.

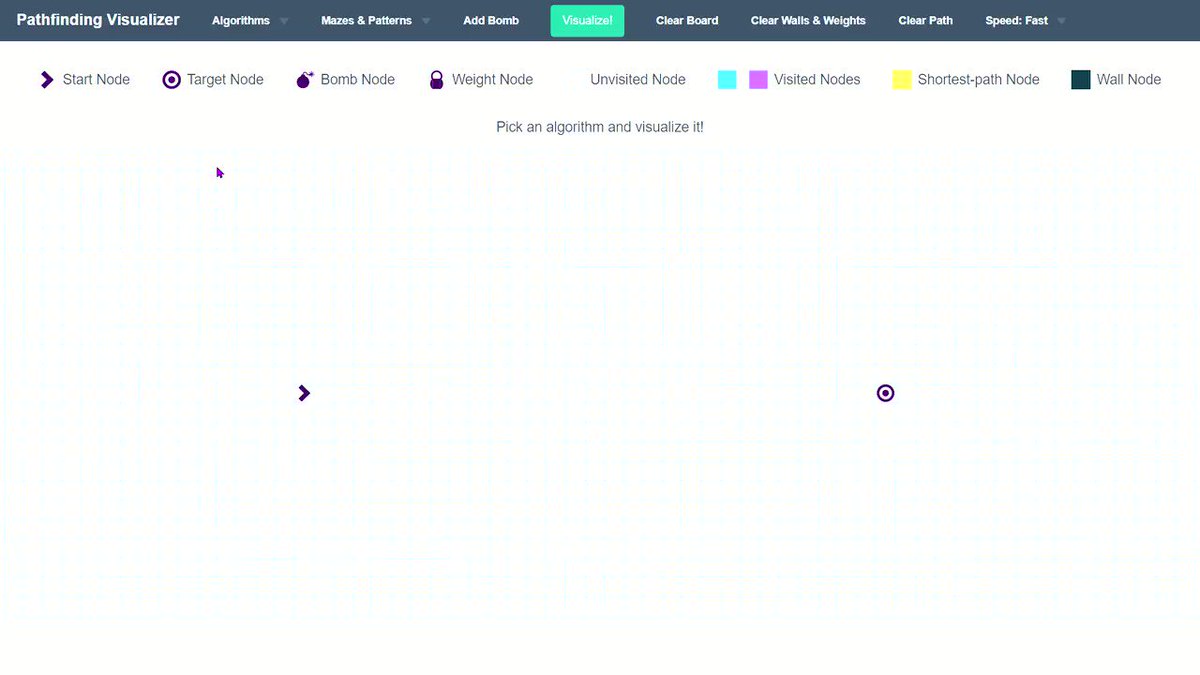
2️⃣ https://t.co/0WcFTWBfh9
- Dedicated to graph DS

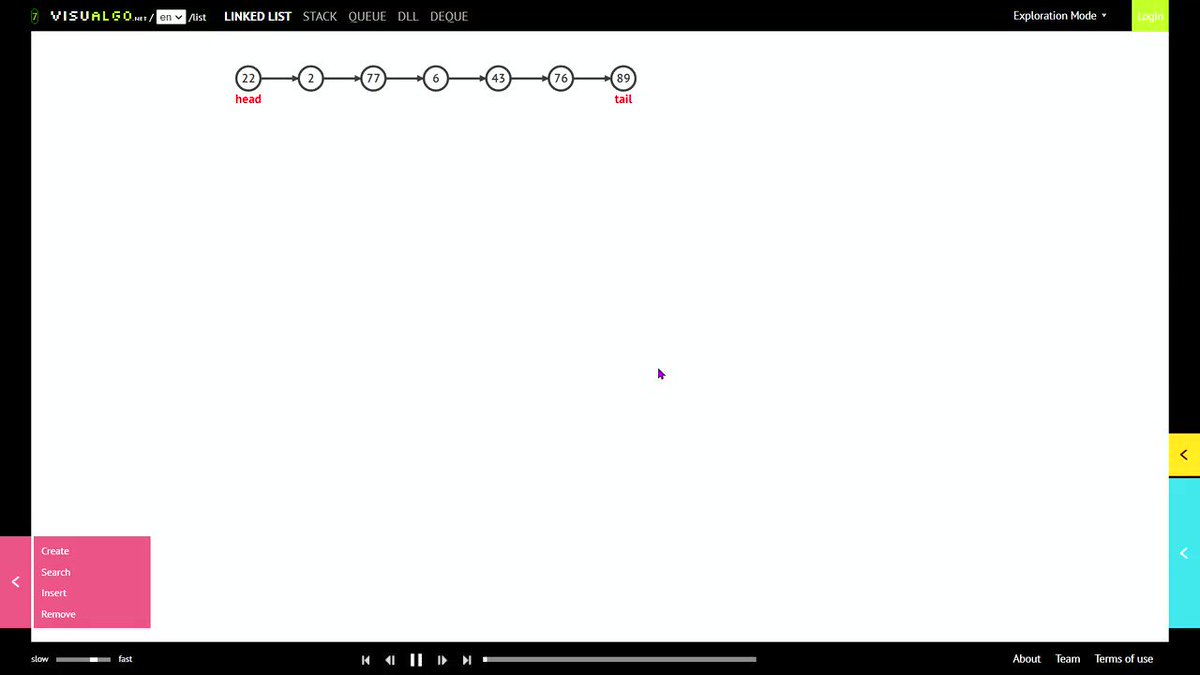
3️⃣ https://t.co/ShEQQkjtWD
- Visualizing data structures and algorithms through animation

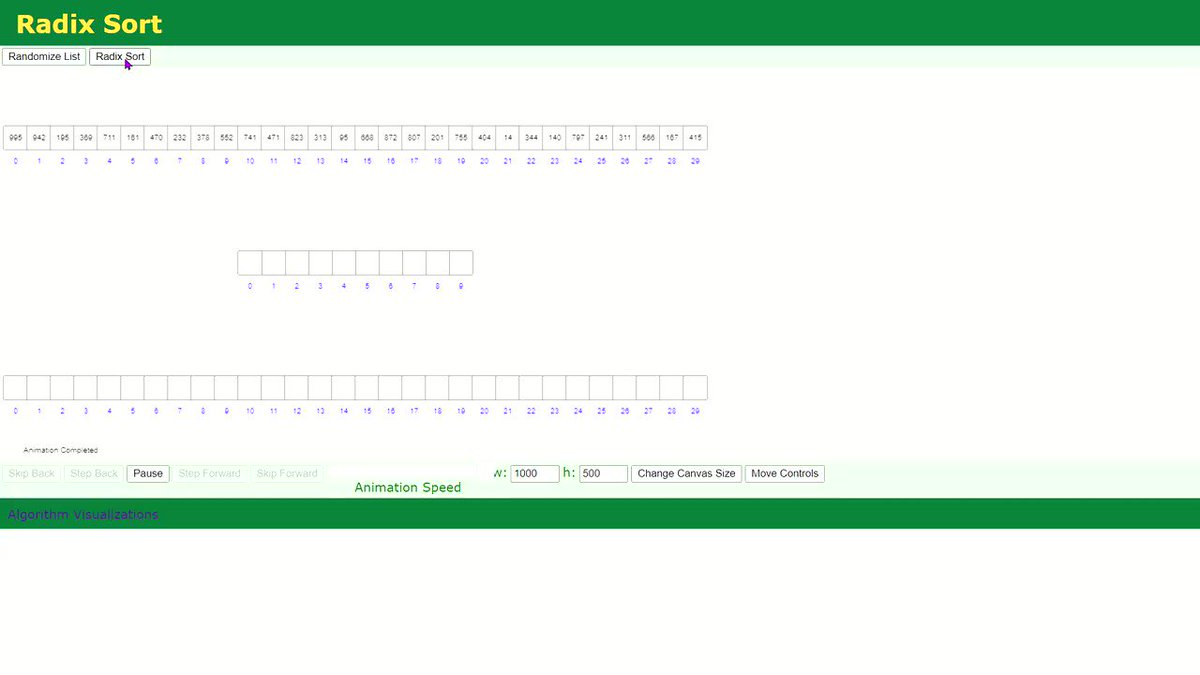
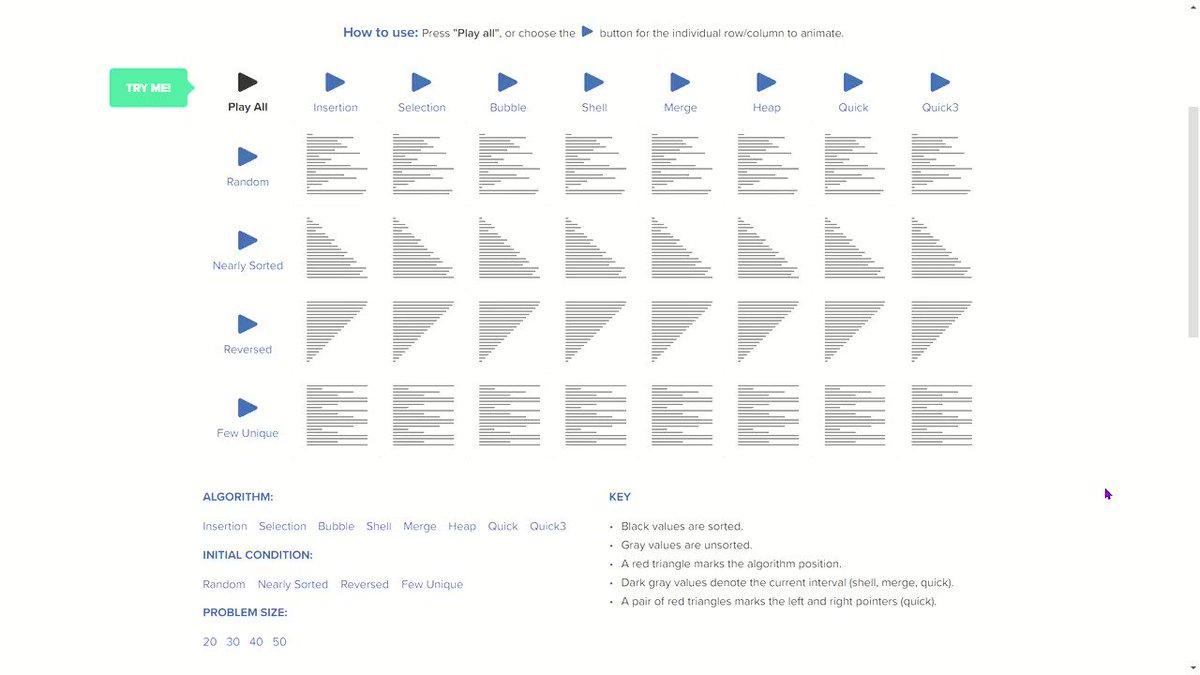
4️⃣ https://t.co/XxzwBa3vvZ
- All sorting algorithms animations

Thread 🧵👇🏻
1⃣ https://t.co/H2sKWKEeaz
- Learn DSA and visualize some complex programs. Definitely check it out.

2️⃣ https://t.co/0WcFTWBfh9
- Dedicated to graph DS

3️⃣ https://t.co/ShEQQkjtWD
- Visualizing data structures and algorithms through animation

4️⃣ https://t.co/XxzwBa3vvZ
- All sorting algorithms animations

APIs in general are so powerful.
Best 5 public APIs you can use to build your next project:
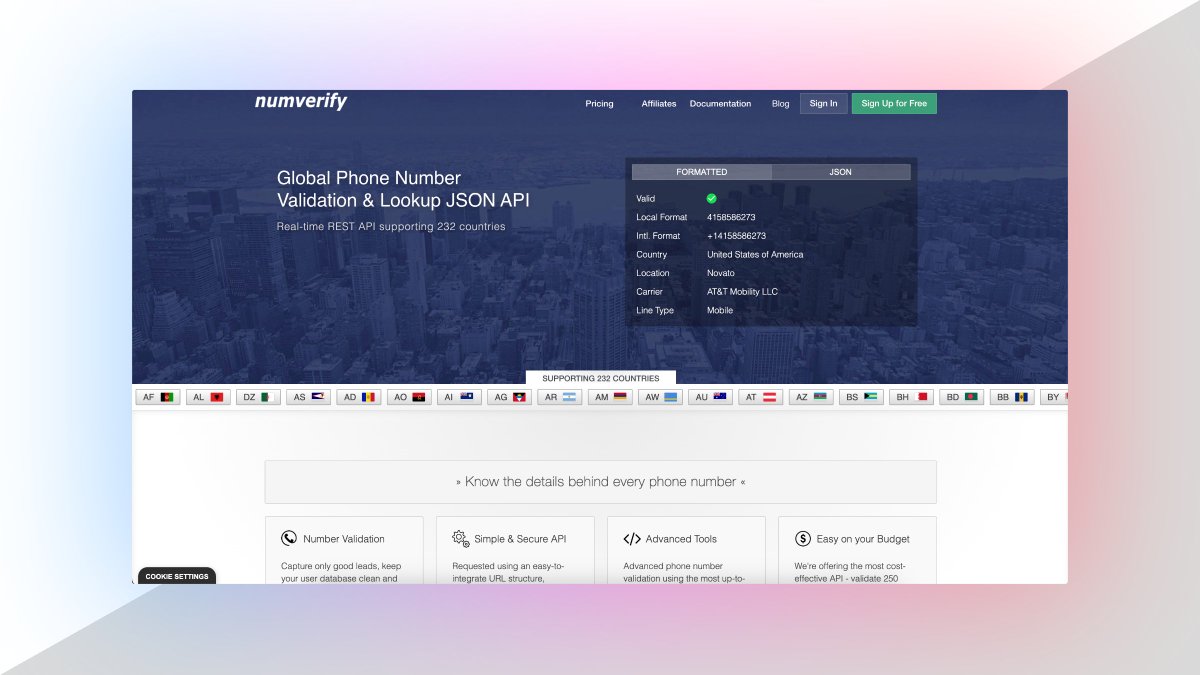
1. Number Verification API
A RESTful JSON API for national and international phone number validation.
🔗 https://t.co/fzBmCMFdIj

2. OpenAI API
ChatGPT is an outstanding tool. Build your own API applications with OpenAI API.
🔗 https://t.co/TVnTciMpML

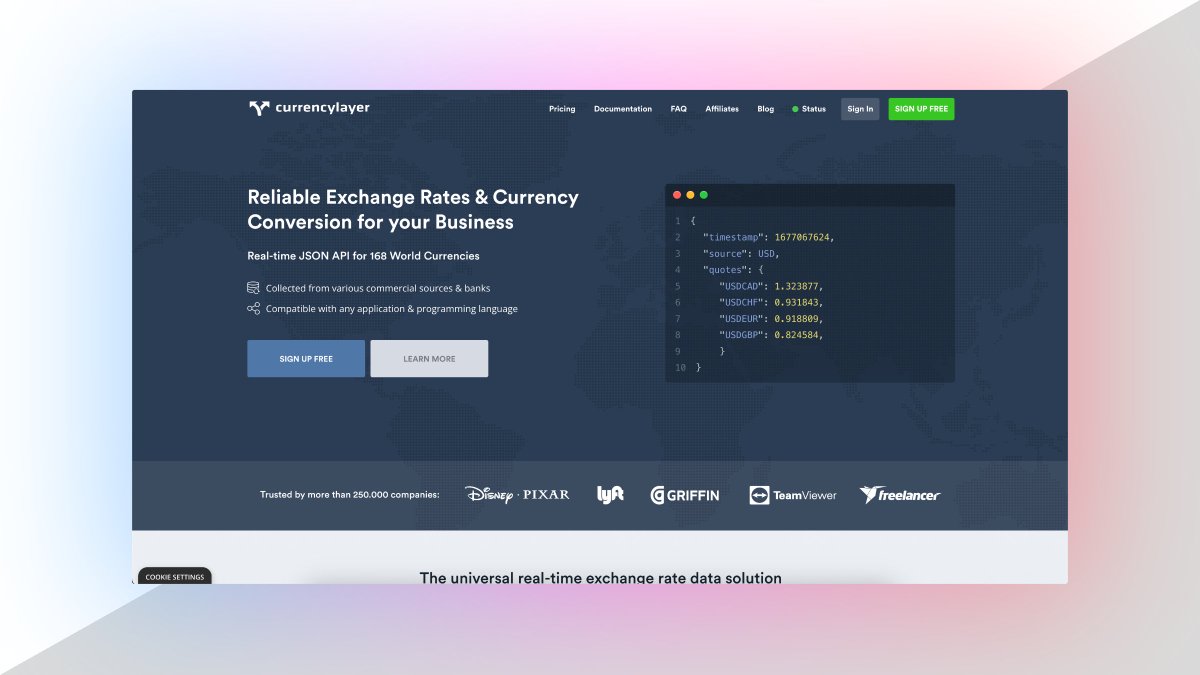
3. Currency Data API
Currency Data API provides a simple REST API with real-time and historical exchange rates for 168 world currencies
🔗 https://t.co/TRj35IUUec

4. Weather API
Real-Time & historical world weather data API.
Retrieve instant, accurate weather information for
any location in the world in lightweight JSON format.
🔗 https://t.co/DCY8kXqVIK

Best 5 public APIs you can use to build your next project:
1. Number Verification API
A RESTful JSON API for national and international phone number validation.
🔗 https://t.co/fzBmCMFdIj

2. OpenAI API
ChatGPT is an outstanding tool. Build your own API applications with OpenAI API.
🔗 https://t.co/TVnTciMpML

3. Currency Data API
Currency Data API provides a simple REST API with real-time and historical exchange rates for 168 world currencies
🔗 https://t.co/TRj35IUUec

4. Weather API
Real-Time & historical world weather data API.
Retrieve instant, accurate weather information for
any location in the world in lightweight JSON format.
🔗 https://t.co/DCY8kXqVIK