If you're familiar with class components then you might know that we have various lifecycle methods but in functional components, we don't have any lifecycle methods. Instead we have a powerful hook called useEffect
React Hooks are the functions which "hook into" React state and lifecycle features from function components. Hooks allows you to manipulate state and other React feature without writing a class. Let's talk about widely used hook
useEffect hook at a glance 🧵👇🏻

If you're familiar with class components then you might know that we have various lifecycle methods but in functional components, we don't have any lifecycle methods. Instead we have a powerful hook called useEffect
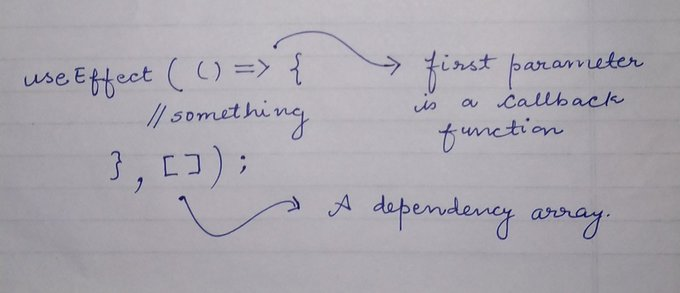
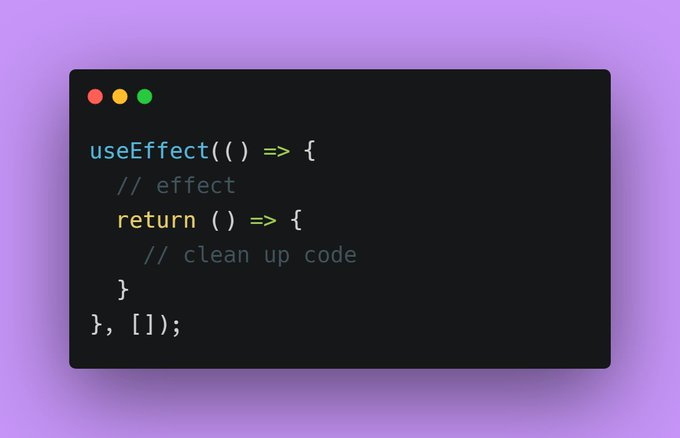
So let's start by understanding the syntax first
3/15

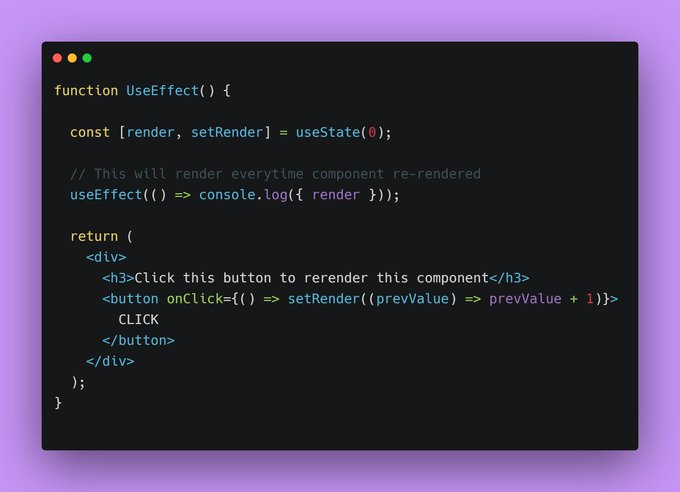
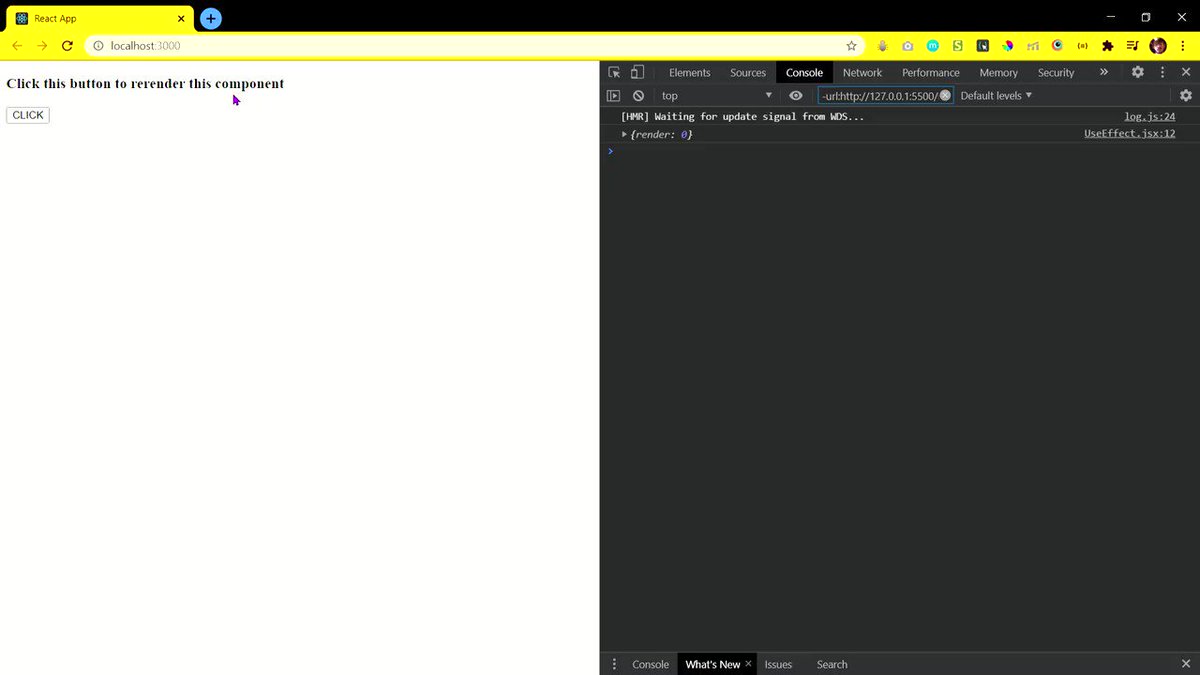
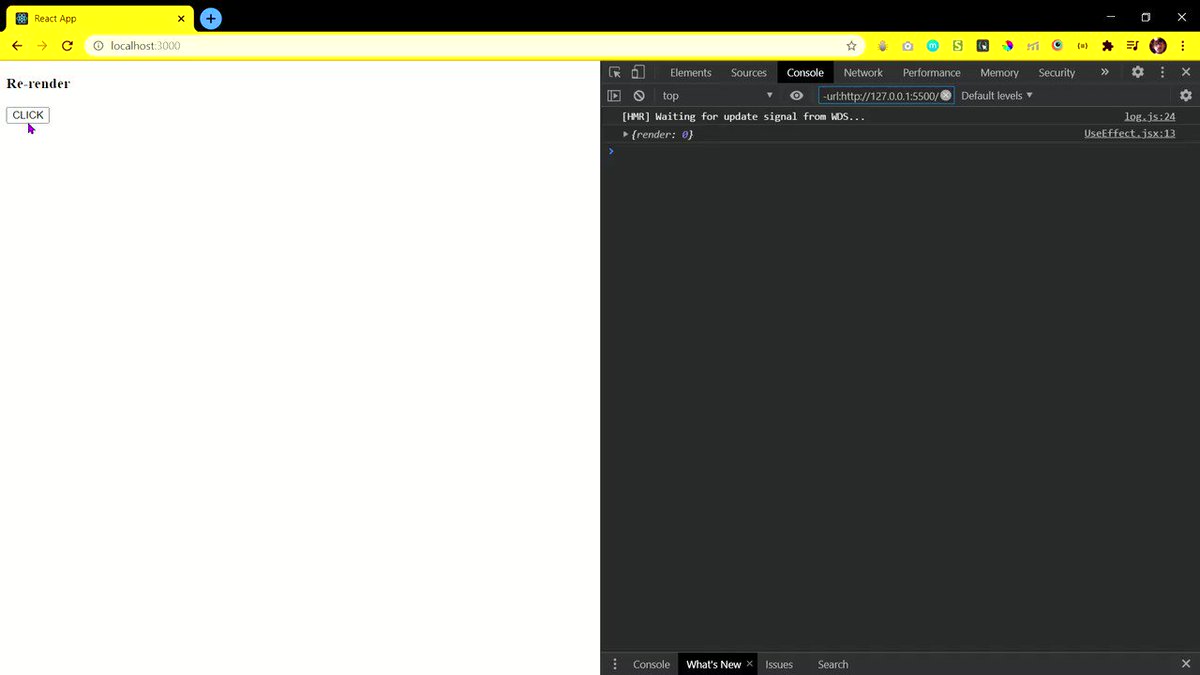
The function inside the useEffect will run every single time component re-render. Consider this piece of code and check the output in next tweet
{ 4 / 15 }

{ 5 / 15 }

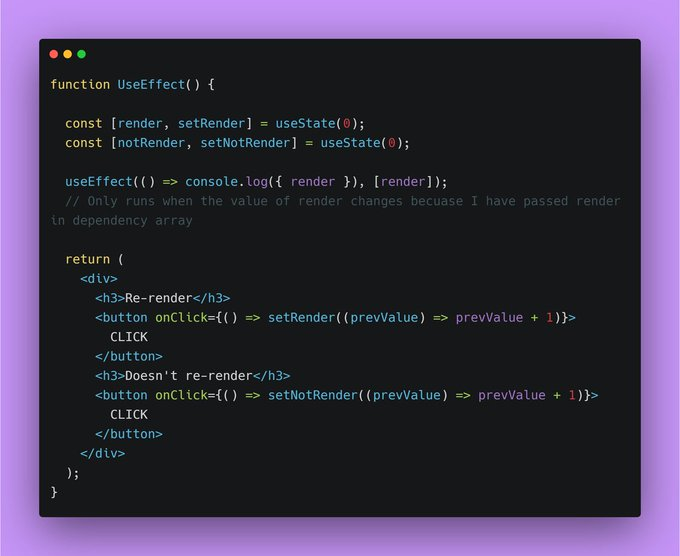
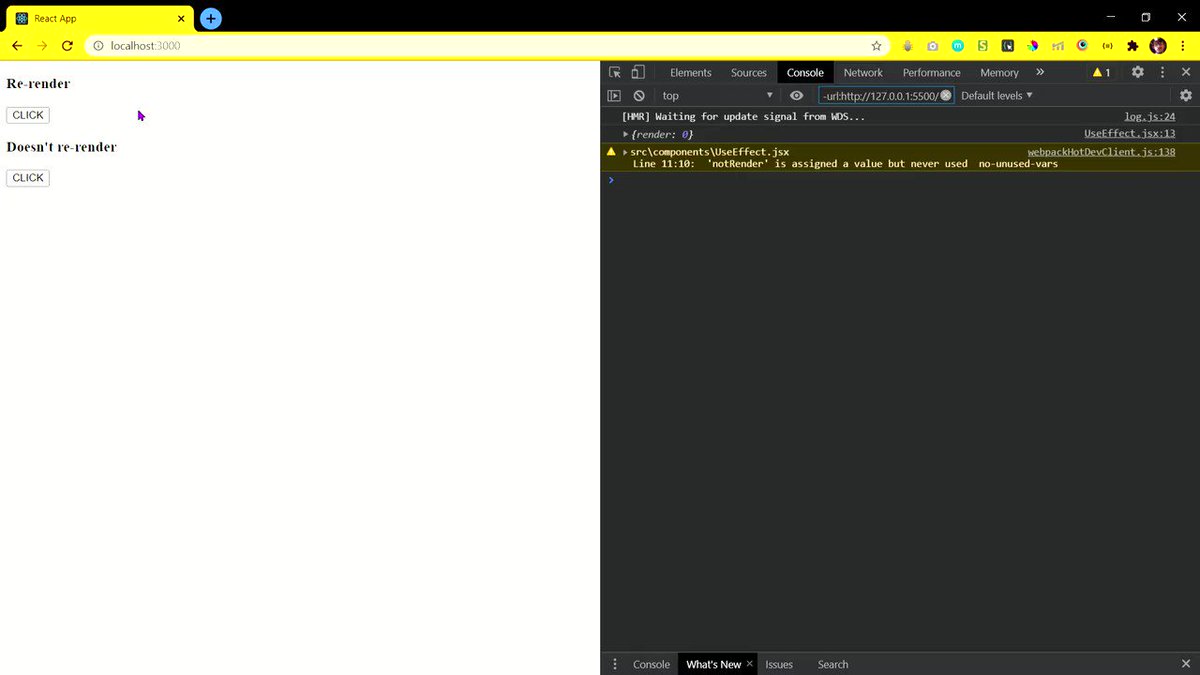
For example, let me modify the code little bit so that you can understand it better
{ 6 / 15 }

{ 7 / 15 }

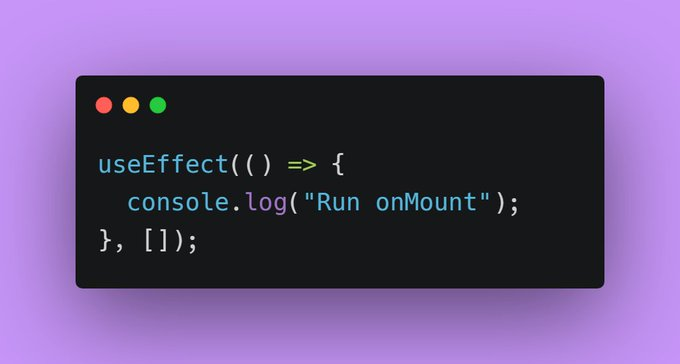
No matter how many times you render your component, the useEffect will run only once because the value of empty array never going to change
{ 8 / 15 }

If we return a function within the method, this function perform basically a clean up of what we did last time.
{ 9 / 15 }

useEffect(() => {
console.log({ render });
return () => {
console.log("I'm cleanup function");
};
}, [render]);
Everytime I click the button, first our useEffect perform clean up then run the effect function
10/15

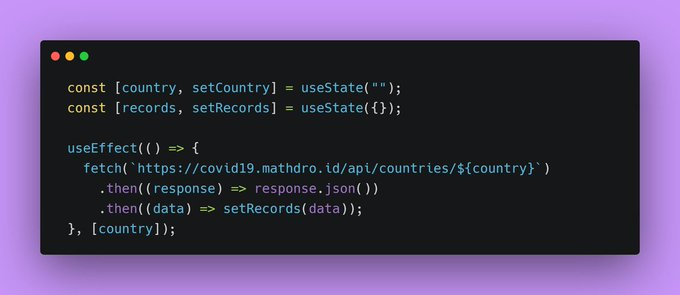
Let's build something useful using it. We will be using useEffect for fetching some COVID data
{ 11 / 15 }

On the basis of the value entered by user we will store that in "country" and change that value in our API link
{ 12 / 15 }
- on form submit, store the input value in "country"
Print the confirmed cases on screen as simple as that
check the entire code
{ 13 / 15 }

More from Pratham
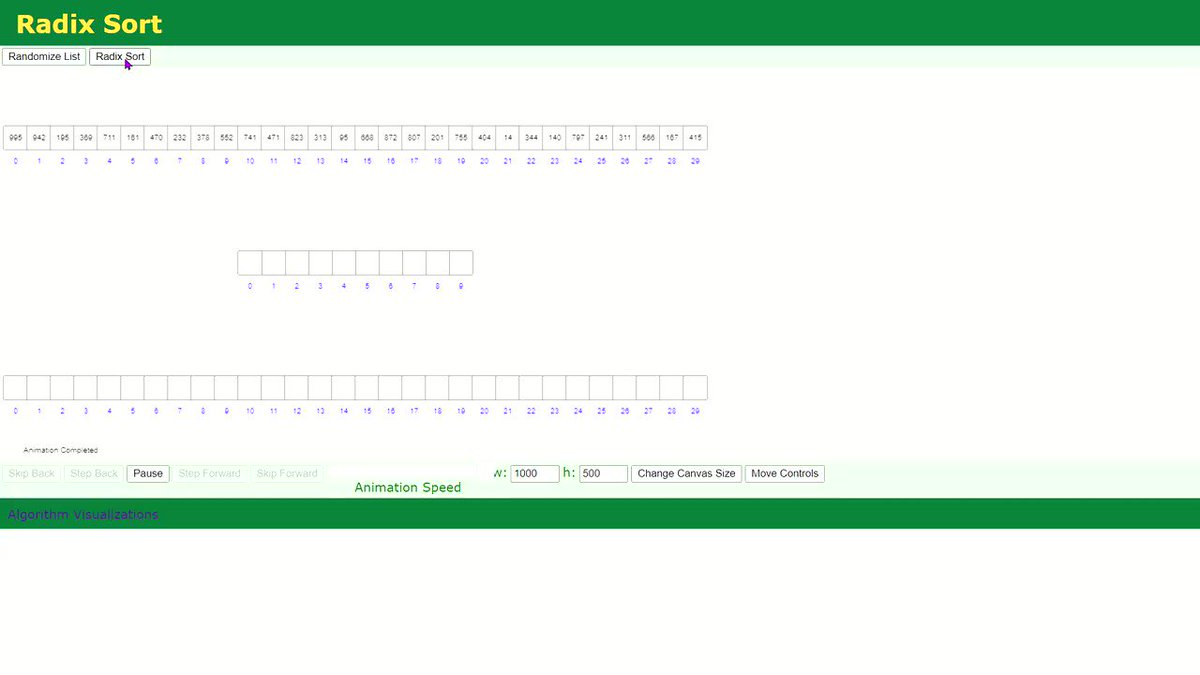
These 5 visualizers will help you learn data structures and algorithms up to 10 times faster
Thread 🧵👇🏻
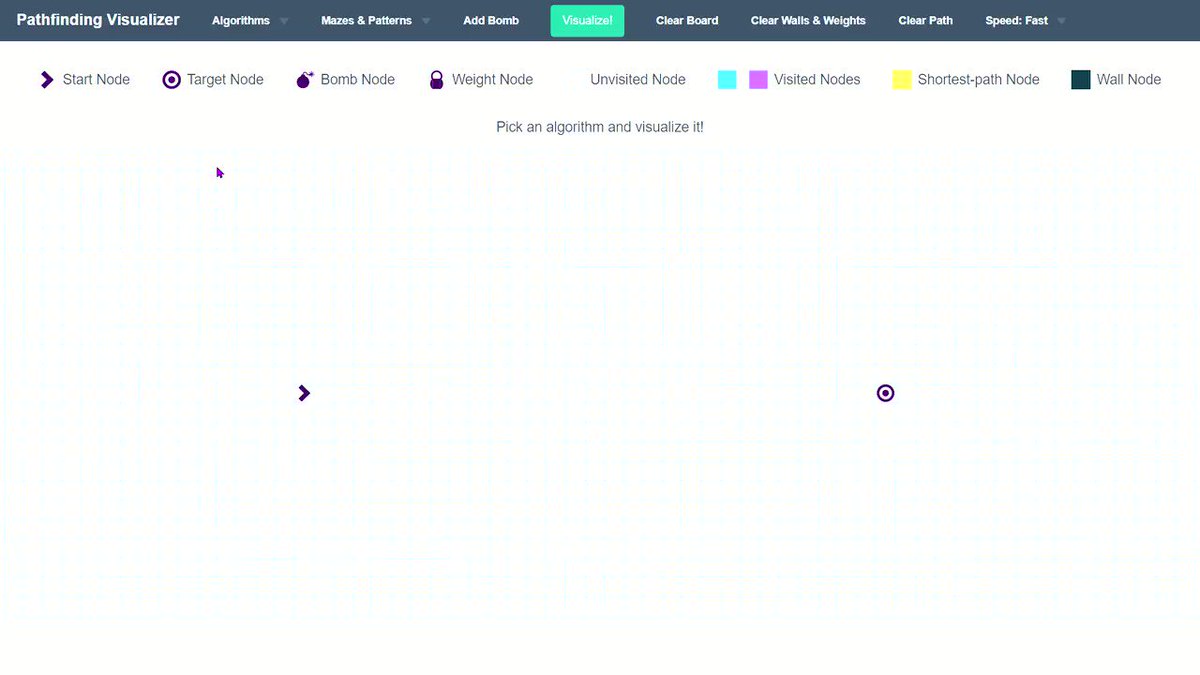
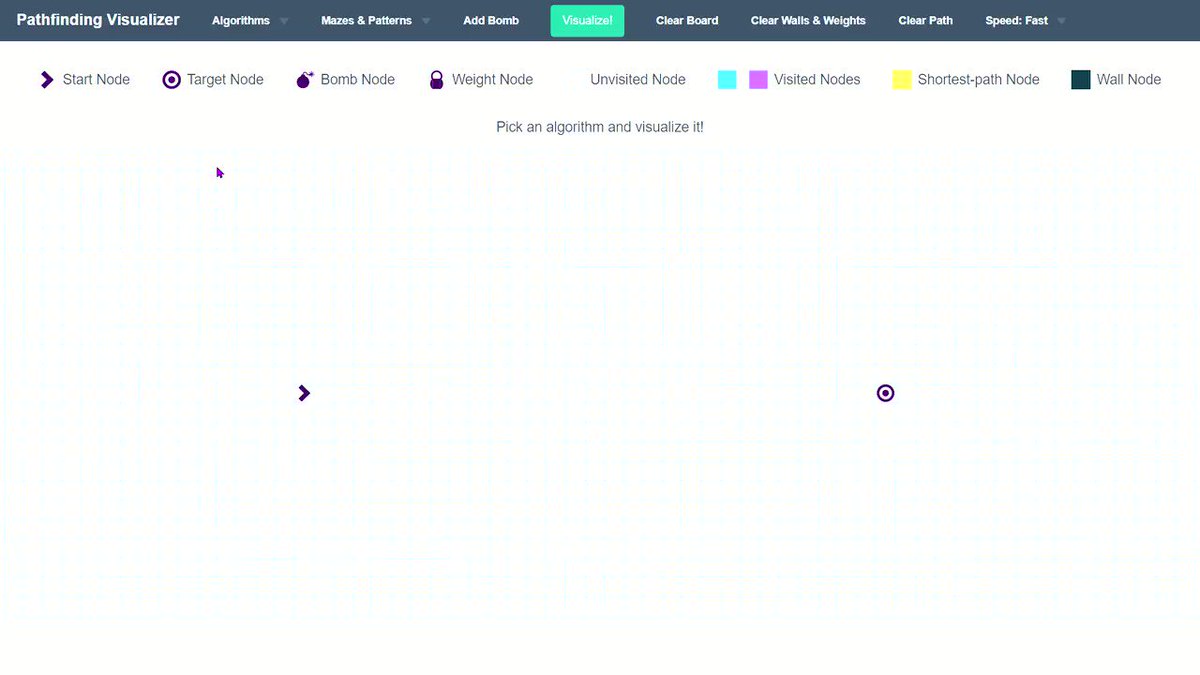
1⃣ https://t.co/H2sKWKEeaz
- Learn DSA and visualize some complex programs. Definitely check it out.

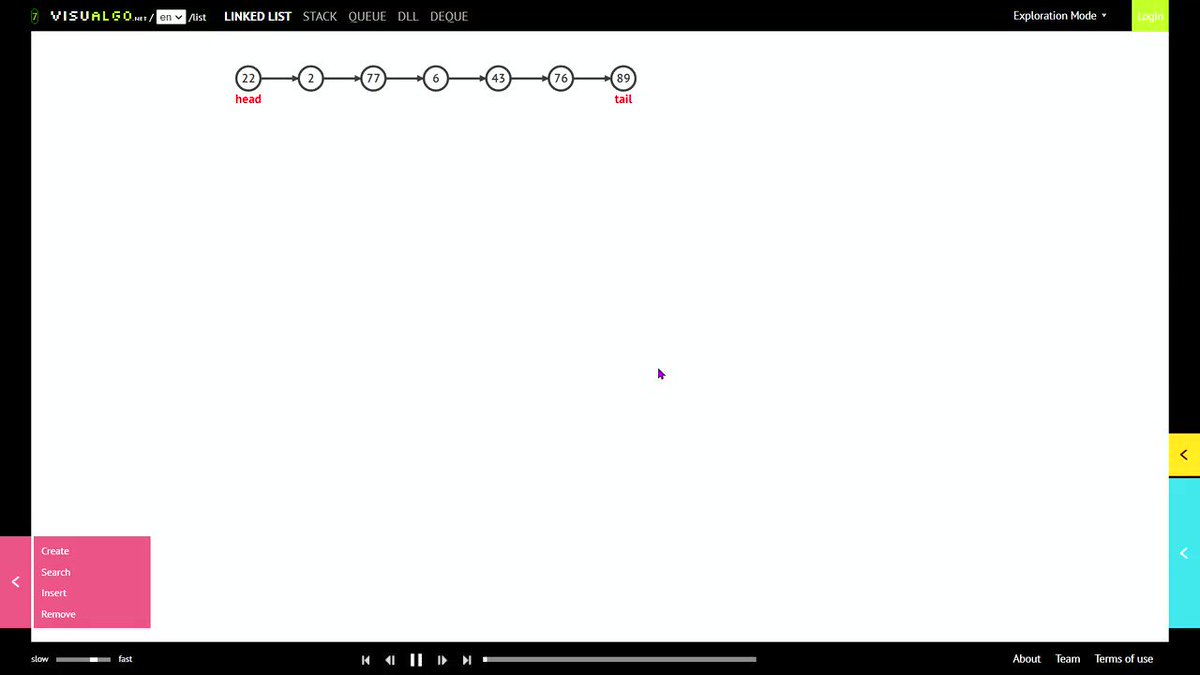
2️⃣ https://t.co/0WcFTWBfh9
- Dedicated to graph DS

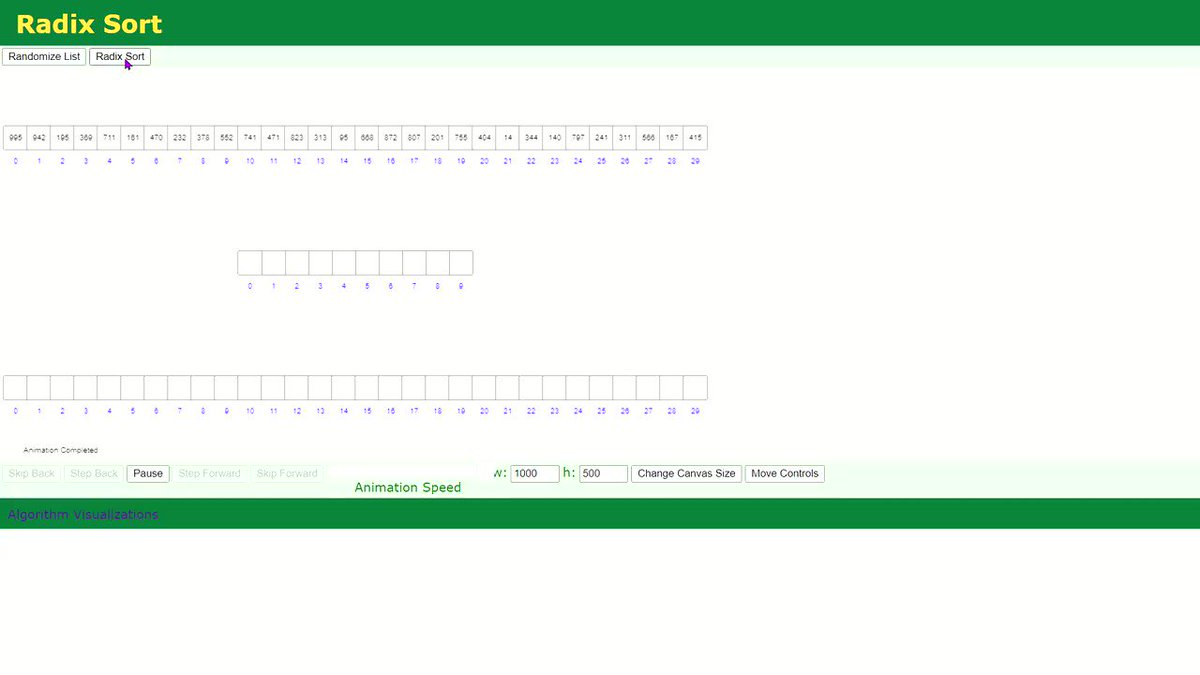
3️⃣ https://t.co/ShEQQkjtWD
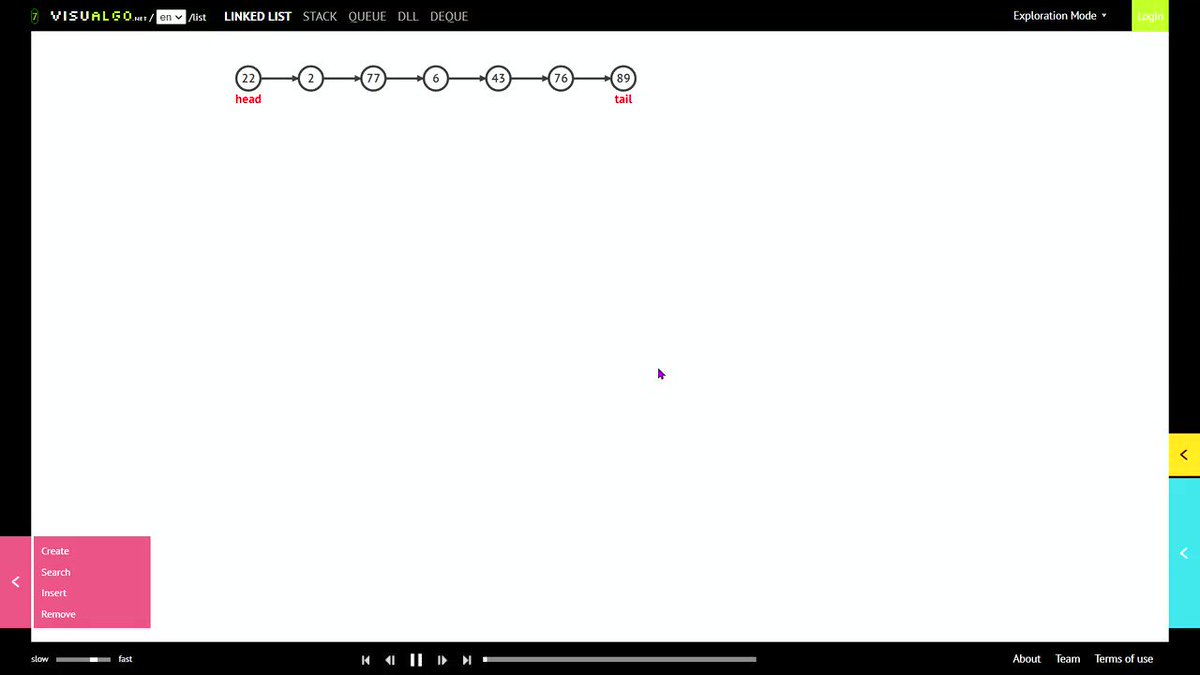
- Visualizing data structures and algorithms through animation

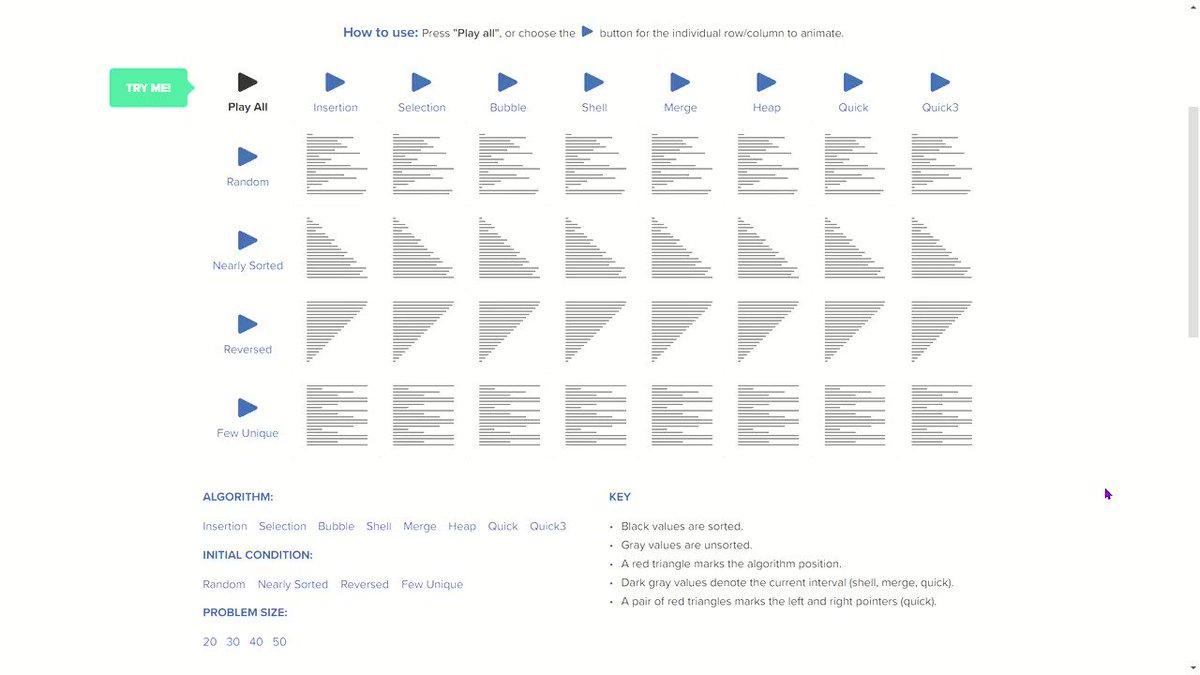
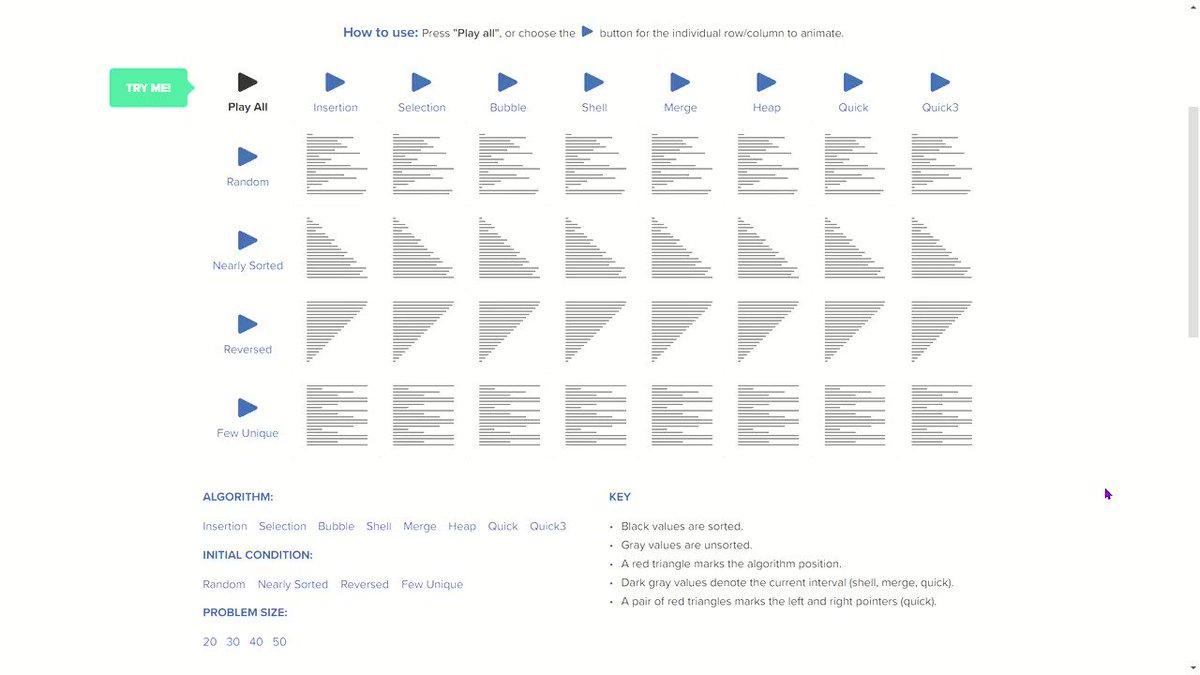
4️⃣ https://t.co/XxzwBa3vvZ
- All sorting algorithms animations

Thread 🧵👇🏻
1⃣ https://t.co/H2sKWKEeaz
- Learn DSA and visualize some complex programs. Definitely check it out.

2️⃣ https://t.co/0WcFTWBfh9
- Dedicated to graph DS

3️⃣ https://t.co/ShEQQkjtWD
- Visualizing data structures and algorithms through animation

4️⃣ https://t.co/XxzwBa3vvZ
- All sorting algorithms animations

I've brought you some amazing GitHub repositories of web development tips and tricks 🌟
THREAD🧵🔽
1️⃣ JS Tips
- A huge list of 73 great tips and tricks of JavaScript
🔗 https://t.co/r0J9vW8WrH

2️⃣ CSS Protips
- A collection of tips to help take your CSS skills pro. Definitely check it out
🔗 https://t.co/5haB2xTWuz

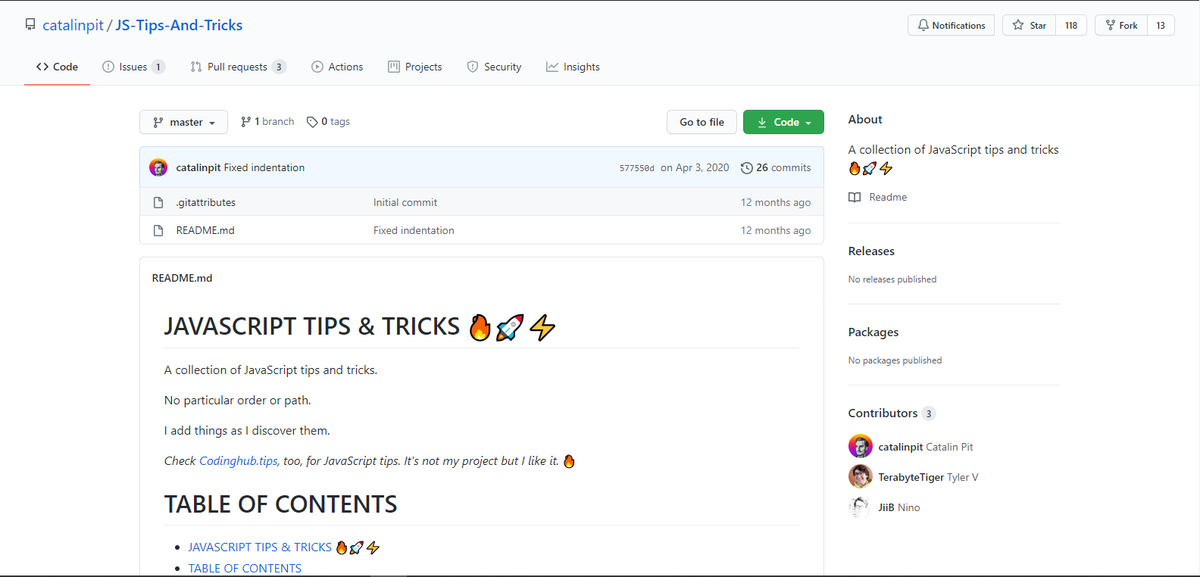
3️⃣ JS Tips and Tricks
- Some advanced tips and tricks of JavaScript that can help you to take your skills onto next level
🔗 https://t.co/NvfoANwweV

4️⃣ Git Tips
- Git is an essential tool for very programmer. in this repo you'll find the most commonly used git tips and tricks
🔗 https://t.co/34qvOhYCZE

THREAD🧵🔽
1️⃣ JS Tips
- A huge list of 73 great tips and tricks of JavaScript
🔗 https://t.co/r0J9vW8WrH

2️⃣ CSS Protips
- A collection of tips to help take your CSS skills pro. Definitely check it out
🔗 https://t.co/5haB2xTWuz

3️⃣ JS Tips and Tricks
- Some advanced tips and tricks of JavaScript that can help you to take your skills onto next level
🔗 https://t.co/NvfoANwweV

4️⃣ Git Tips
- Git is an essential tool for very programmer. in this repo you'll find the most commonly used git tips and tricks
🔗 https://t.co/34qvOhYCZE

5 great code snippet websites for every web developer and designer
🧵👇🏻

1️⃣ 30 Seconds of Code
- Short code snippets for all your development needs
🔗 https://t.co/91L4bAxkgF

2️⃣ Free Frontend
- Free hand-picked HTML, CSS and JavaScript (jQuery, React, Vue) code examples, tutorials and articles
🔗 https://t.co/2sIAm73EdZ

3️⃣ Little Snippets
- A free collection of HTML and CSS code snippets
🔗 https://t.co/qxAyA2wA6U

4️⃣ CSS Deck
- Collection of Awesome CSS and JS Creations to help out frontend developers and designers.
🔗 https://t.co/LcZYnipvCy

🧵👇🏻

1️⃣ 30 Seconds of Code
- Short code snippets for all your development needs
🔗 https://t.co/91L4bAxkgF

2️⃣ Free Frontend
- Free hand-picked HTML, CSS and JavaScript (jQuery, React, Vue) code examples, tutorials and articles
🔗 https://t.co/2sIAm73EdZ

3️⃣ Little Snippets
- A free collection of HTML and CSS code snippets
🔗 https://t.co/qxAyA2wA6U

4️⃣ CSS Deck
- Collection of Awesome CSS and JS Creations to help out frontend developers and designers.
🔗 https://t.co/LcZYnipvCy

7 GitHub repositories will make you a standout developer from 99% of people:
1. Memphis
An open-source real-time data processing platform.
• Message broker
• Schema Management
• Zero ops
• Cloud-native
• Rapid development
• Significantly lower development time
🔗 https://t.co/w5L2aCM3do

2. The art of command line
Master the command line, in one page.
🔗 https://t.co/uF2RlcUIxb

3. Public APIs
A collective list of free APIs for use in software and web development
🔗 https://t.co/vDRQKBf15V

4. Hover
A collection of CSS3 powered hover effects to be applied to links, buttons, logos, SVG, featured images and so on.
🔗 https://t.co/bIGEEPcMkJ

1. Memphis
An open-source real-time data processing platform.
• Message broker
• Schema Management
• Zero ops
• Cloud-native
• Rapid development
• Significantly lower development time
🔗 https://t.co/w5L2aCM3do

2. The art of command line
Master the command line, in one page.
🔗 https://t.co/uF2RlcUIxb

3. Public APIs
A collective list of free APIs for use in software and web development
🔗 https://t.co/vDRQKBf15V

4. Hover
A collection of CSS3 powered hover effects to be applied to links, buttons, logos, SVG, featured images and so on.
🔗 https://t.co/bIGEEPcMkJ

More from Webdev
Five great icons websites for every web developer and designer ⏺️
A Thread 🧵👇🏻

1️⃣ Icons 8
- Icons8 is just more than icons. You can download illustrations, vector images, music and much more
🖇️ https://t.co/inHse0QXBh

2️⃣ Icon Monstr
- Black and white themed minimal icons which looks super great. You can also cuatomize the thickness
🖇️ https://t.co/dbQrJi0IHf

3️⃣ Icon Icons
- Over one thousand free icons which you can download as icons or images
🖇️ https://t.co/h5NlH5fGGr

4️⃣ Icons finder
Filter through the world’s largest marketplace for icons with flexibility and ease. Made up by submissions from top designers around the world, and curated by the team
🖇️ https://t.co/sqiZ6H9sR7

A Thread 🧵👇🏻

1️⃣ Icons 8
- Icons8 is just more than icons. You can download illustrations, vector images, music and much more
🖇️ https://t.co/inHse0QXBh

2️⃣ Icon Monstr
- Black and white themed minimal icons which looks super great. You can also cuatomize the thickness
🖇️ https://t.co/dbQrJi0IHf

3️⃣ Icon Icons
- Over one thousand free icons which you can download as icons or images
🖇️ https://t.co/h5NlH5fGGr

4️⃣ Icons finder
Filter through the world’s largest marketplace for icons with flexibility and ease. Made up by submissions from top designers around the world, and curated by the team
🖇️ https://t.co/sqiZ6H9sR7

Are you a web developer?
Here's a list of websites that offer free & beautiful website templates:
🧵👇🏻
1. HTML5UP: Very modern, unique responsive HTML5/CSS3 themes
https://t.co/Nx1IWM7Kho
2. Templatemo: Minimal, resume, gallery themes and more
https://t.co/IRtOxrujUh
3. Templated .co: Tons of minimalistic HTML5/CSS3
4. FreeHTML5: Free & premium HTML5 and Bootstrap themes
https://t.co/YFVkiDM3Th
5. StyleShout: Brilliantly crafted free website templates
https://t.co/AaGAkGlLTV
6. Start Bootstrap: Bootstrap starter
7. Zerotheme: HTML5, Bootstrap, Prestashop templates
https://t.co/UtlaNxGh6Q
8. HTML5xCSS3: Collection of wonderful templates in different categories
https://t.co/fm4AOthUdR
9. Colorlib: Almost any category of theme you can think
10: Free CSS: Huge collection of free templates
https://t.co/S5yQrkp1eq
11. Hubspot: Templates, infographics, banners and much more
https://t.co/T10zTgkIzp
12. Mobirise: Great looking HTML5/CSS3
Here's a list of websites that offer free & beautiful website templates:
🧵👇🏻
1. HTML5UP: Very modern, unique responsive HTML5/CSS3 themes
https://t.co/Nx1IWM7Kho
2. Templatemo: Minimal, resume, gallery themes and more
https://t.co/IRtOxrujUh
3. Templated .co: Tons of minimalistic HTML5/CSS3
4. FreeHTML5: Free & premium HTML5 and Bootstrap themes
https://t.co/YFVkiDM3Th
5. StyleShout: Brilliantly crafted free website templates
https://t.co/AaGAkGlLTV
6. Start Bootstrap: Bootstrap starter
7. Zerotheme: HTML5, Bootstrap, Prestashop templates
https://t.co/UtlaNxGh6Q
8. HTML5xCSS3: Collection of wonderful templates in different categories
https://t.co/fm4AOthUdR
9. Colorlib: Almost any category of theme you can think
10: Free CSS: Huge collection of free templates
https://t.co/S5yQrkp1eq
11. Hubspot: Templates, infographics, banners and much more
https://t.co/T10zTgkIzp
12. Mobirise: Great looking HTML5/CSS3