
My 8 handmade sketch notes you won't want to miss (learn web development for free):
You can check out my other threads at @PrathKum. I generally write about web development. 😁
🔗 https://t.co/51sWgcn2XG

More from Pratham
A complete beginner's guide to styling your website with CSS.
Thread 🧵👇🏻

CSS is an amazing and unique language that servers a great purpose. We can make our website visually good using CSS. It describe the presentation of web pages, including typography,. layouts, color etc...
{ 2 / 27 }
First and foremost
The characterstic of a great website is it's color scheme. Forget about everything and learn about background and color properties initially.
The colors are something from which users interact first whenever they visit your webpage
{ 3 / 27 }
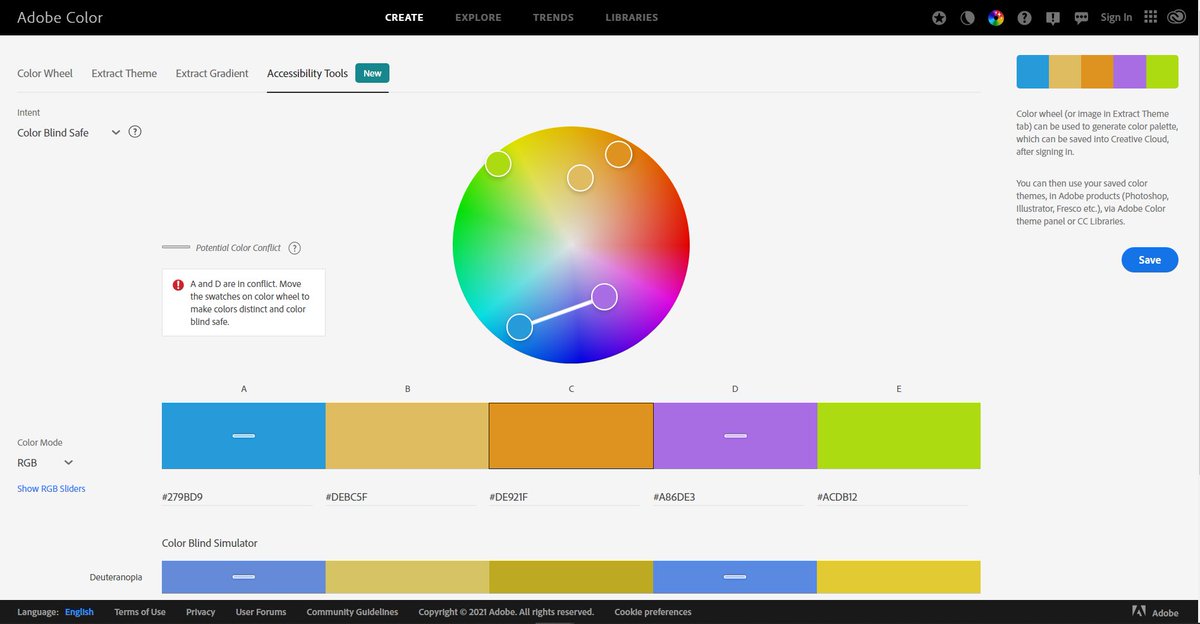
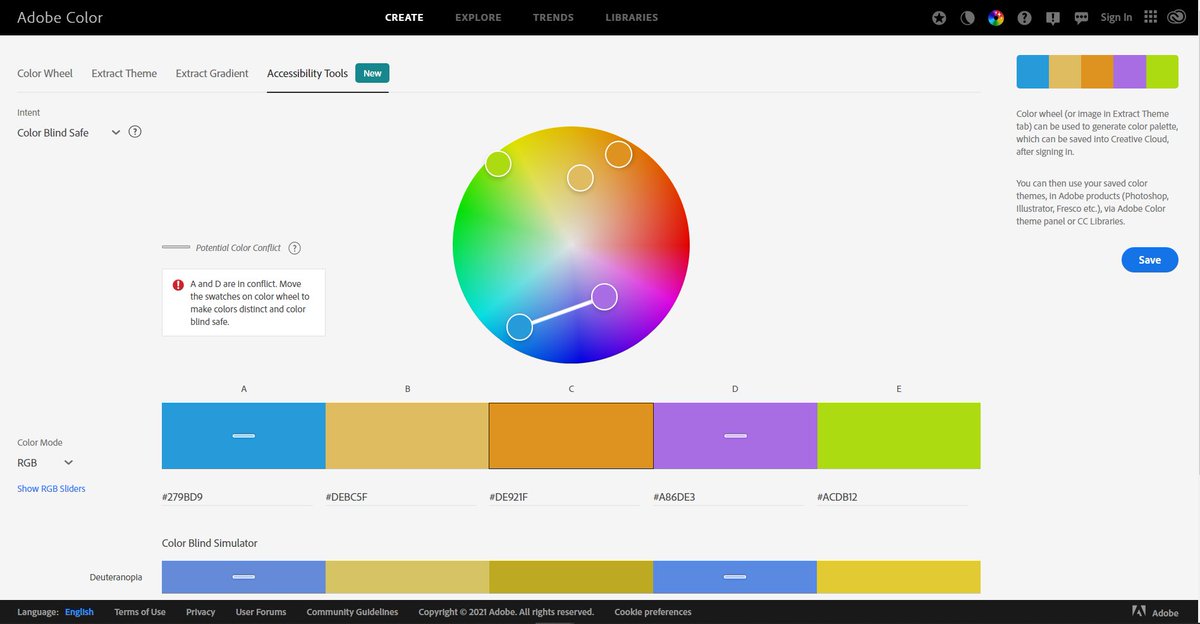
There are a lot of great color palette out there using which you can generate pleasant color schemes
Check this great tool for generating accessible colors
https://t.co/ndsgBaMv2M
{ 4 / 27 }

Don't think that background property is just for setting the solid color. Background is a shorthand property for background-image, background-position etc..
{ 5 / 27 }
Thread 🧵👇🏻

CSS is an amazing and unique language that servers a great purpose. We can make our website visually good using CSS. It describe the presentation of web pages, including typography,. layouts, color etc...
{ 2 / 27 }
First and foremost
The characterstic of a great website is it's color scheme. Forget about everything and learn about background and color properties initially.
The colors are something from which users interact first whenever they visit your webpage
{ 3 / 27 }
There are a lot of great color palette out there using which you can generate pleasant color schemes
Check this great tool for generating accessible colors
https://t.co/ndsgBaMv2M
{ 4 / 27 }

Don't think that background property is just for setting the solid color. Background is a shorthand property for background-image, background-position etc..
{ 5 / 27 }
6 beginner friendly websites that will boost your HTML and CSS learning process 🚀
🧵👇🏻
1️⃣ Learn HTML
- The easiest way to learn HTML & CSS. Learn HTML provides an interactive tutorial that explains how to build HTML & CSS websites step by step.
🔗 https://t.co/W1XytKL1MI

2️⃣ HTML best practice
- A very well written document on HTML best practice
🔗 https://t.co/6PTcY1U5Cw

3️⃣ Learn to Code HTML & CSS
- Learn to Code HTML & CSS is a simple and comprehensive guide dedicated to helping beginners learn HTML and CSS
🔗 https://t.co/LwY9E2qUNS

4️⃣ Hex Invaders
- Hex Invaders is a fun way to learn and understand what hex codes are and how they work
🔗 https://t.co/EpQyhlN7pv

🧵👇🏻
1️⃣ Learn HTML
- The easiest way to learn HTML & CSS. Learn HTML provides an interactive tutorial that explains how to build HTML & CSS websites step by step.
🔗 https://t.co/W1XytKL1MI

2️⃣ HTML best practice
- A very well written document on HTML best practice
🔗 https://t.co/6PTcY1U5Cw

3️⃣ Learn to Code HTML & CSS
- Learn to Code HTML & CSS is a simple and comprehensive guide dedicated to helping beginners learn HTML and CSS
🔗 https://t.co/LwY9E2qUNS

4️⃣ Hex Invaders
- Hex Invaders is a fun way to learn and understand what hex codes are and how they work
🔗 https://t.co/EpQyhlN7pv

You can learn 90% of CSS using these 10 threads
🧵👇
1. All you need to know about CSS
2. Getting started with CSS animations
3. Z-index is tricky but this thread solve all your doubts
4. CSS positioning concepts
🧵👇
1. All you need to know about CSS
A Complete Guide to Getting Started with CSS
— Pratham (@Prathkum) April 2, 2021
Thread \U0001f9f5 \U0001f447\U0001f3fb pic.twitter.com/I2T2HjtL4e
2. Getting started with CSS animations
A quick start guide to CSS animations \U0001f447\U0001f3fb
— Pratham (@Prathkum) March 1, 2021
Thread \U0001f9f5 pic.twitter.com/LvGcZr7qsD
3. Z-index is tricky but this thread solve all your doubts
The Z-index is a powerful yet confusing concept of CSS
— Pratham (@Prathkum) February 19, 2021
Let's make it easy in this quick thread\U0001f447
\U0001f9f5 pic.twitter.com/aRoGcrUAFt
4. CSS positioning concepts
Everything you need to know about CSS position property
— Pratham (@Prathkum) April 4, 2021
Thread\U0001f9f5\U0001f447 pic.twitter.com/32GErHzU5i
5 great gradient background sites for every web developer and designer 🎨
🧵👇🏻

1️⃣ uiGradients
- A handpicked collection of beautiful color gradients for designers and developers.
🔗 https://t.co/EainhiePop

2️⃣ Eggradient
- Ready to use gradient background colors. ✓ Cool Gradients are prepared according to the latest design trends
🔗 https://t.co/F0uYVsZbA4

3️⃣ Mesh Gradients
- Create beautiful gradient like aurora UI in few clicks
🔗 https://t.co/MV8PT7q3Kz

4️⃣ CSS Gradient
- Create beatiful gradeint either linear or radial on different angles
🔗 https://t.co/dlCExilHAT

🧵👇🏻

1️⃣ uiGradients
- A handpicked collection of beautiful color gradients for designers and developers.
🔗 https://t.co/EainhiePop

2️⃣ Eggradient
- Ready to use gradient background colors. ✓ Cool Gradients are prepared according to the latest design trends
🔗 https://t.co/F0uYVsZbA4

3️⃣ Mesh Gradients
- Create beautiful gradient like aurora UI in few clicks
🔗 https://t.co/MV8PT7q3Kz

4️⃣ CSS Gradient
- Create beatiful gradeint either linear or radial on different angles
🔗 https://t.co/dlCExilHAT

5 great code snippet websites for every web developer and designer
🧵👇🏻

1️⃣ 30 Seconds of Code
- Short code snippets for all your development needs
🔗 https://t.co/91L4bAxkgF

2️⃣ Free Frontend
- Free hand-picked HTML, CSS and JavaScript (jQuery, React, Vue) code examples, tutorials and articles
🔗 https://t.co/2sIAm73EdZ

3️⃣ Little Snippets
- A free collection of HTML and CSS code snippets
🔗 https://t.co/qxAyA2wA6U

4️⃣ CSS Deck
- Collection of Awesome CSS and JS Creations to help out frontend developers and designers.
🔗 https://t.co/LcZYnipvCy

🧵👇🏻

1️⃣ 30 Seconds of Code
- Short code snippets for all your development needs
🔗 https://t.co/91L4bAxkgF

2️⃣ Free Frontend
- Free hand-picked HTML, CSS and JavaScript (jQuery, React, Vue) code examples, tutorials and articles
🔗 https://t.co/2sIAm73EdZ

3️⃣ Little Snippets
- A free collection of HTML and CSS code snippets
🔗 https://t.co/qxAyA2wA6U

4️⃣ CSS Deck
- Collection of Awesome CSS and JS Creations to help out frontend developers and designers.
🔗 https://t.co/LcZYnipvCy

More from Webdev
Are you a web developer?
Here's a list of websites that offer free & beautiful website templates:
🧵👇🏻
1. HTML5UP: Very modern, unique responsive HTML5/CSS3 themes
https://t.co/Nx1IWM7Kho
2. Templatemo: Minimal, resume, gallery themes and more
https://t.co/IRtOxrujUh
3. Templated .co: Tons of minimalistic HTML5/CSS3
4. FreeHTML5: Free & premium HTML5 and Bootstrap themes
https://t.co/YFVkiDM3Th
5. StyleShout: Brilliantly crafted free website templates
https://t.co/AaGAkGlLTV
6. Start Bootstrap: Bootstrap starter
7. Zerotheme: HTML5, Bootstrap, Prestashop templates
https://t.co/UtlaNxGh6Q
8. HTML5xCSS3: Collection of wonderful templates in different categories
https://t.co/fm4AOthUdR
9. Colorlib: Almost any category of theme you can think
10: Free CSS: Huge collection of free templates
https://t.co/S5yQrkp1eq
11. Hubspot: Templates, infographics, banners and much more
https://t.co/T10zTgkIzp
12. Mobirise: Great looking HTML5/CSS3
Here's a list of websites that offer free & beautiful website templates:
🧵👇🏻
1. HTML5UP: Very modern, unique responsive HTML5/CSS3 themes
https://t.co/Nx1IWM7Kho
2. Templatemo: Minimal, resume, gallery themes and more
https://t.co/IRtOxrujUh
3. Templated .co: Tons of minimalistic HTML5/CSS3
4. FreeHTML5: Free & premium HTML5 and Bootstrap themes
https://t.co/YFVkiDM3Th
5. StyleShout: Brilliantly crafted free website templates
https://t.co/AaGAkGlLTV
6. Start Bootstrap: Bootstrap starter
7. Zerotheme: HTML5, Bootstrap, Prestashop templates
https://t.co/UtlaNxGh6Q
8. HTML5xCSS3: Collection of wonderful templates in different categories
https://t.co/fm4AOthUdR
9. Colorlib: Almost any category of theme you can think
10: Free CSS: Huge collection of free templates
https://t.co/S5yQrkp1eq
11. Hubspot: Templates, infographics, banners and much more
https://t.co/T10zTgkIzp
12. Mobirise: Great looking HTML5/CSS3
You May Also Like
So the cryptocurrency industry has basically two products, one which is relatively benign and doesn't have product market fit, and one which is malignant and does. The industry has a weird superposition of understanding this fact and (strategically?) not understanding it.
The benign product is sovereign programmable money, which is historically a niche interest of folks with a relatively clustered set of beliefs about the state, the literary merit of Snow Crash, and the utility of gold to the modern economy.
This product has narrow appeal and, accordingly, is worth about as much as everything else on a 486 sitting in someone's basement is worth.
The other product is investment scams, which have approximately the best product market fit of anything produced by humans. In no age, in no country, in no city, at no level of sophistication do people consistently say "Actually I would prefer not to get money for nothing."
This product needs the exchanges like they need oxygen, because the value of it is directly tied to having payment rails to move real currency into the ecosystem and some jurisdictional and regulatory legerdemain to stay one step ahead of the banhammer.
If everyone was holding bitcoin on the old x86 in their parents basement, we would be finding a price bottom. The problem is the risk is all pooled at a few brokerages and a network of rotten exchanges with counter party risk that makes AIG circa 2008 look like a good credit.
— Greg Wester (@gwestr) November 25, 2018
The benign product is sovereign programmable money, which is historically a niche interest of folks with a relatively clustered set of beliefs about the state, the literary merit of Snow Crash, and the utility of gold to the modern economy.
This product has narrow appeal and, accordingly, is worth about as much as everything else on a 486 sitting in someone's basement is worth.
The other product is investment scams, which have approximately the best product market fit of anything produced by humans. In no age, in no country, in no city, at no level of sophistication do people consistently say "Actually I would prefer not to get money for nothing."
This product needs the exchanges like they need oxygen, because the value of it is directly tied to having payment rails to move real currency into the ecosystem and some jurisdictional and regulatory legerdemain to stay one step ahead of the banhammer.