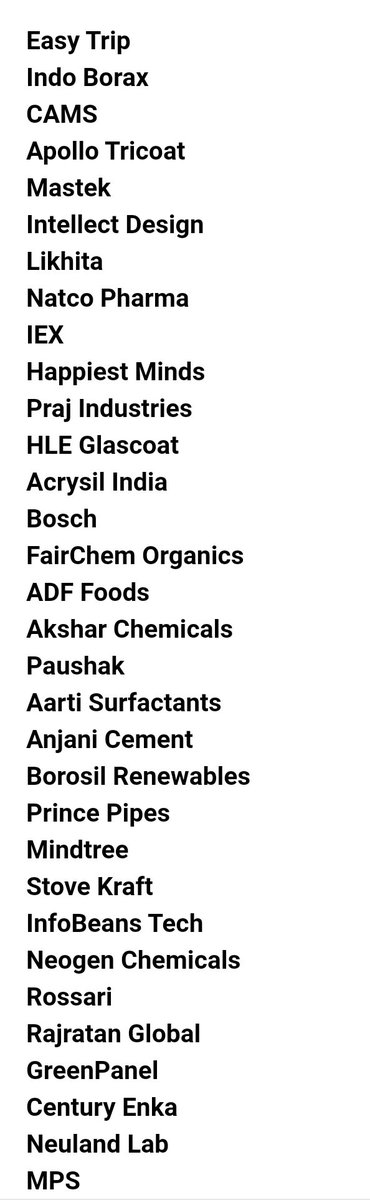
🥏Lots of my followers were asking or interested in knowing abt d name of stocks i holds in my non core portfolio for long term.
🥏I m sharing d list below. Do ur own due diligence before investing. 🥏Some of the stocks in the list i feel can create immense wealth in next 10 yrs.

More from Stockslearnings
In such a case, H&S can be either a continuation pattern or compound fulcrum.
This is how to differentiate:
• if right shoulder is smaller than left, most likely a continuation H&S
• if right is same or higher than left, and the price is not coming to neckline, most likely CF
This is how to differentiate:
• if right shoulder is smaller than left, most likely a continuation H&S
• if right is same or higher than left, and the price is not coming to neckline, most likely CF
sir a doubt does head & shoulders work in down trend ? pic.twitter.com/dytYmbzOfp
— Vega_Greek (@VegaGreek) May 13, 2021