👉If we compare the CALL and PUT charts, we can identify the correct entry. On trending days VWAP acts as support/resistance.
Generally, VWAP is used to know the strength in a buying or selling. VWAP means VOLUME WEIGHTED AVERAGE PIRCE
A thread 🧵🧵🧵🧵🧵
Retweet/like for maximum reach
👉If we compare the CALL and PUT charts, we can identify the correct entry. On trending days VWAP acts as support/resistance.
(Use VWAP on 5 minutes chart on OPTION CHARTS)


More from Swapnil Kommawar
A thread 🧵🧵
Retweet 🔃🔃 for max reach
👉Short strangle means,
Selling OTM call option and Selling OTM put option
Here is a detailed thread on short strangle
NEUTRAL STRATEGIES
— Swapnil Kommawar (@KommawarSwapnil) August 5, 2022
If market is sideways, These strategies can be deployed
Retweet for max reach!
A Thread \U0001f9f5\U0001f9f5\U0001f9f5
👉Generally, this strategy gives good returns when market is sideways but most trader get wrong entries and wrong exist
👉Ahead of major event option price will increase because of uncertainty. We have to take advantage of that
👉As the VIX is the derivative of option price, we have to check this parameter first
When VIX is >20, it is the right opportunity to deploy short strangle
👉If we look at the weekly and monthly candles of nifty, it is easier to identify which strikes to choose
Entry conditions:
👉VIX >20
👉Choose the strikes which are 6% above and below of nifty in next month contracts
👉Combined premium should be in the range of 160-170
👉Next month contracts should be taken at the mid of current month
More from All
But don't limit yourself to just ChatGPT.
Here're 8 AI-powered tools you should try in 2023:
1. KaiberAI
@KaiberAI helps you generate beautiful videos in minutes.
Transform your ideas into the visual stories of your dreams with this Amazing Tool.
New features:
1. Upload your custom music
2. Prompt Templates
3. Camera Movements:
Check here
https://t.co/ivnDRf628L

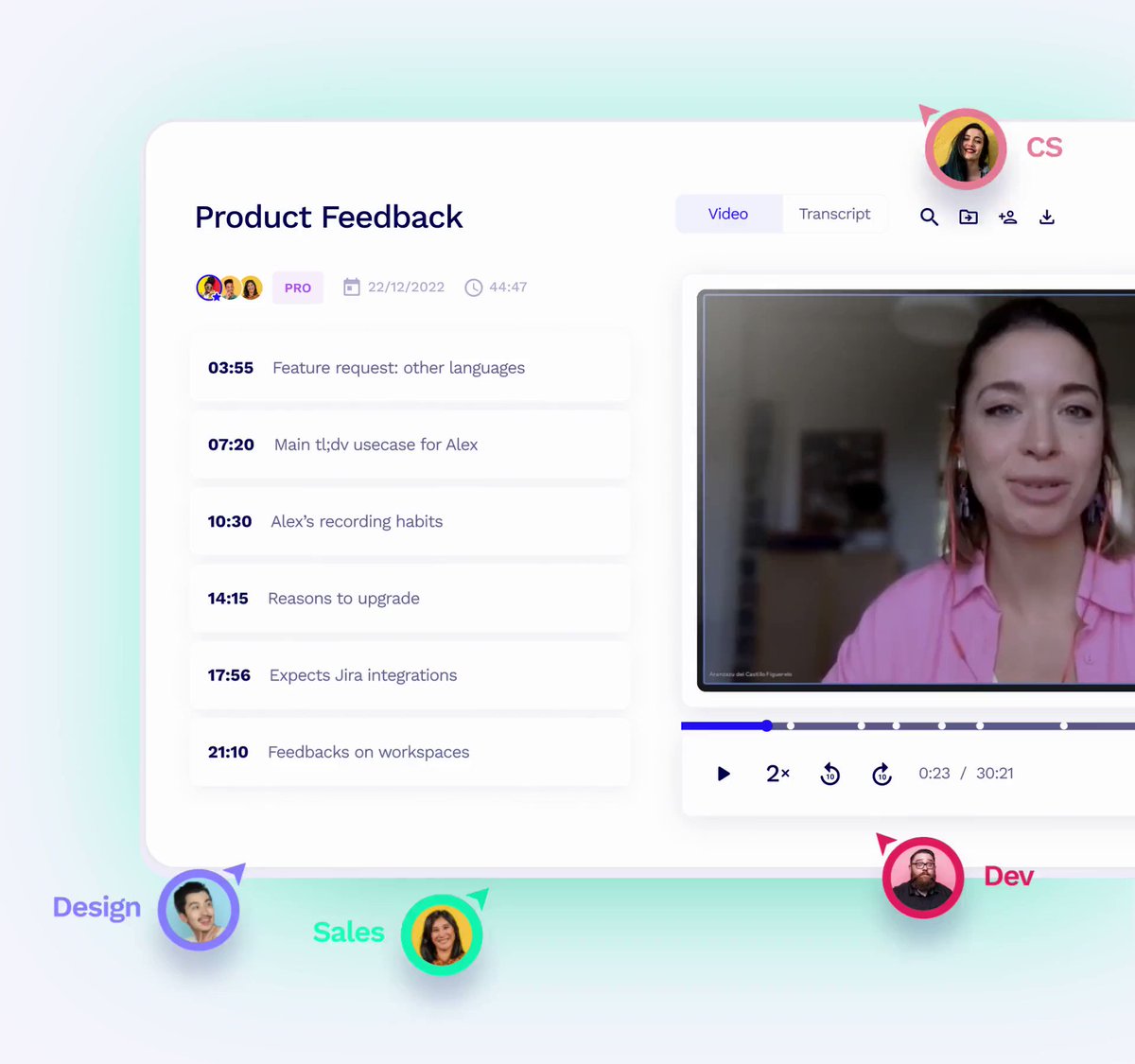
2. @tldview TLDV
Best ChatGPT Alternative for meetings.
Make your meetings 10X more productive with this amazing tool.
Try it now:
https://t.co/vOy3sS4QfJ

3. ComposeAI
Use ComposeAI for generating any text using AI.
It’s will help you write better content in seconds.
Try it here:
https://t.co/ksj5aop5ZI

4. Browser AI
Use this AI tool to extract and monitor data from any website.
Train a robot in 2 minutes to do your work.
No coding required.
https://t.co/nNiawtUMyO

You May Also Like
It's much more powerful than you think
9 things TradingView can do, you'll wish you knew yesterday: 🧵
Collaborated with @niki_poojary
1/ Free Multi Timeframe Analysis
Step 1. Download Vivaldi Browser
Step 2. Login to trading view
Step 3. Open bank nifty chart in 4 separate windows
Step 4. Click on the first tab and shift + click by mouse on the last tab.
Step 5. Select "Tile all 4 tabs"

What happens is you get 4 charts joint on one screen.
Refer to the attached picture.
The best part about this is this is absolutely free to do.
Also, do note:
I do not have the paid version of trading view.

2/ Free Multiple Watchlists
Go through this informative thread where @sarosijghosh teaches you how to create multiple free watchlists in the free
\U0001d5e0\U0001d602\U0001d5f9\U0001d601\U0001d5f6\U0001d5fd\U0001d5f9\U0001d5f2 \U0001d600\U0001d5f2\U0001d5f0\U0001d601\U0001d5fc\U0001d5ff \U0001d604\U0001d5ee\U0001d601\U0001d5f0\U0001d5f5\U0001d5f9\U0001d5f6\U0001d600\U0001d601 \U0001d5fc\U0001d5fb \U0001d5e7\U0001d5ff\U0001d5ee\U0001d5f1\U0001d5f6\U0001d5fb\U0001d5f4\U0001d603\U0001d5f6\U0001d5f2\U0001d604 \U0001d602\U0001d600\U0001d5f6\U0001d5fb\U0001d5f4 \U0001d601\U0001d5f5\U0001d5f2 \U0001d5d9\U0001d5e5\U0001d5d8\U0001d5d8 \U0001d603\U0001d5f2\U0001d5ff\U0001d600\U0001d5f6\U0001d5fc\U0001d5fb!
— Sarosij Ghosh (@sarosijghosh) September 18, 2021
A THREAD \U0001f9f5
Please Like and Re-Tweet. It took a lot of effort to put this together. #StockMarket #TradingView #trading #watchlist #Nifty500 #stockstowatch
3/ Free Segregation into different headers/sectors
You can create multiple sections sector-wise for free.
1. Long tap on any index/stock and click on "Add section above."
2. Secgregate the stocks/indices based on where they belong.
Kinda like how I did in the picture below.

(2) Since 2016, Kushner has connived, with Saudi help, to force the Qataris (literally at a ship's gunpoint) to "loan" him $900 million.
(3) This is consistent with the Steele dossier.
(4) Kushner is unlikely to ever have to pay the "loan" back.
Jared Kushner has a net worth of almost $324 million. But it appears that he paid little or no federal income taxes from 2009 to 2016, according to a review of confidential financial documents obtained by NYT. https://t.co/pMQDeCeDNq
— Kyle Griffin (@kylegriffin1) October 13, 2018
2/ So as you read about his tax practices, you should take from it that it's practices of this sort that ensure that he's able to extort money from foreign governments while Trump is POTUS without ever having to pay the money back. It also explains why he's in the Saudis' pocket.
3/ It's why the Saudis *say* he's in their pocket. It's why emoluments and federal bribery statutes matter. It's why Kushner was talking to the Saudi Crown Prince the day before the murdered Washington Post journalist was taken. It's why the Trump administration now does nothing.
Legacy site *downloads* ~630 KB CSS per theme and writing direction.
6,769 rules
9,252 selectors
16.7k declarations
3,370 unique declarations
44 media queries
36 unique colors
50 unique background colors
46 unique font sizes
39 unique z-indices
https://t.co/qyl4Bt1i5x

PWA *incrementally generates* ~30 KB CSS that handles all themes and writing directions.
735 rules
740 selectors
757 declarations
730 unique declarations
0 media queries
11 unique colors
32 unique background colors
15 unique font sizes
7 unique z-indices
https://t.co/w7oNG5KUkJ

The legacy site's CSS is what happens when hundreds of people directly write CSS over many years. Specificity wars, redundancy, a house of cards that can't be fixed. The result is extremely inefficient and error-prone styling that punishes users and developers.
The PWA's CSS is generated on-demand by a JS framework that manages styles and outputs "atomic CSS". The framework can enforce strict constraints and perform optimisations, which is why the CSS is so much smaller and safer. Style conflicts and unbounded CSS growth are avoided.