The 12 most important pieces of information and concepts I wish I knew about equity, as a software engineer.
A thread.
1. Equity is something Big Tech and high-growth companies award to software engineers at all levels. The more senior you are, the bigger the ratio can be:
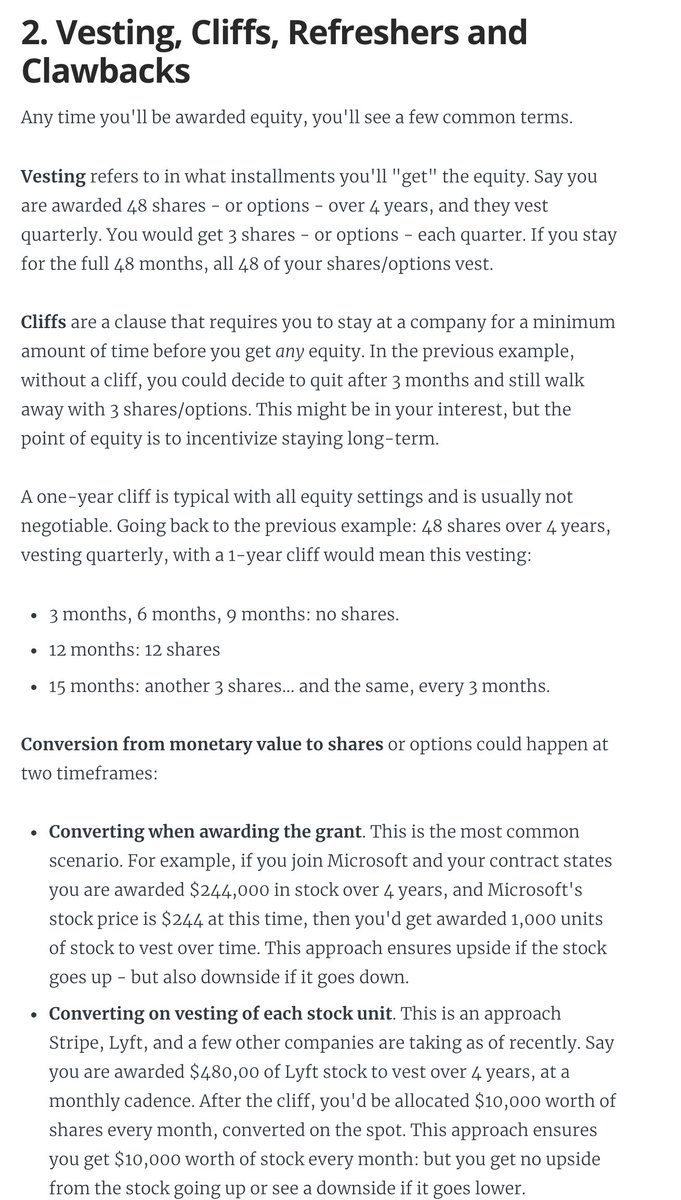
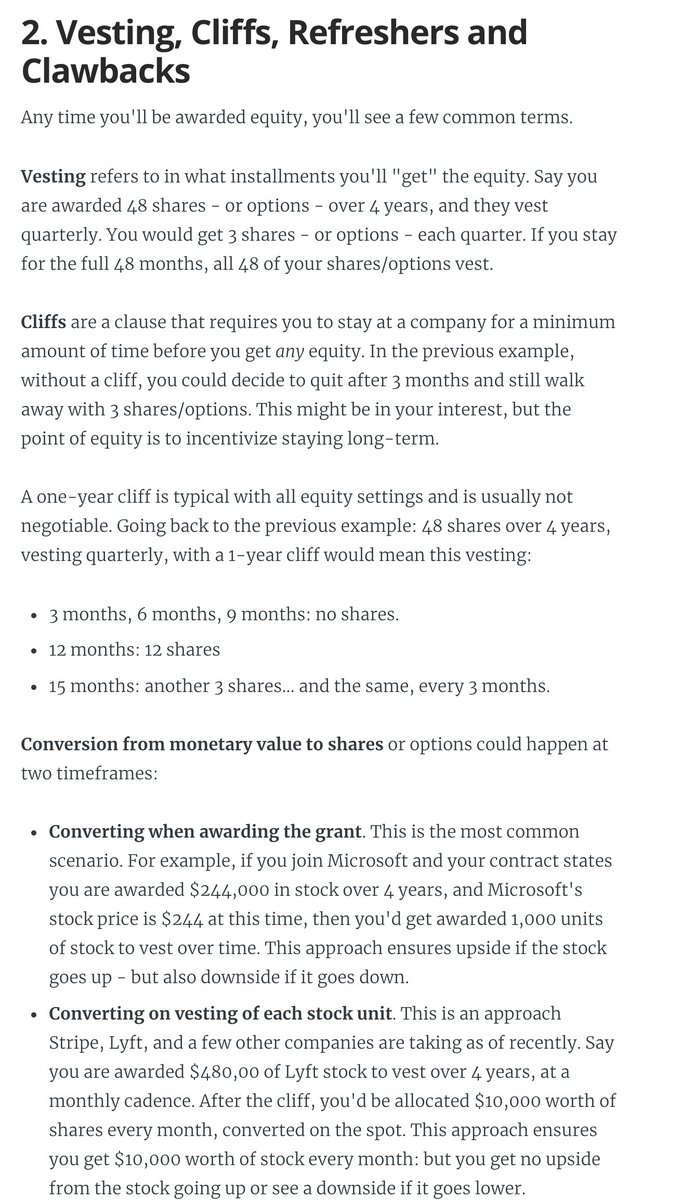
2. Vesting, cliffs, refreshers, and sign-on clawbacks.
If you get awarded equity, you'll want to understand vesting and cliffs. A 1-year cliff is pretty common in most places that award equity.
Read more in this blog post I wrote:
https://t.co/WxQ9pQh2mY
3. Stock options / ESOPs.
The most common form of equity compensation at early-stage startups that are high-growth.
And there are *so* many pitfalls you'll want to be aware of. You need to do your research on this: I can't do justice in a tweet.
https://t.co/cudLn3ngqi
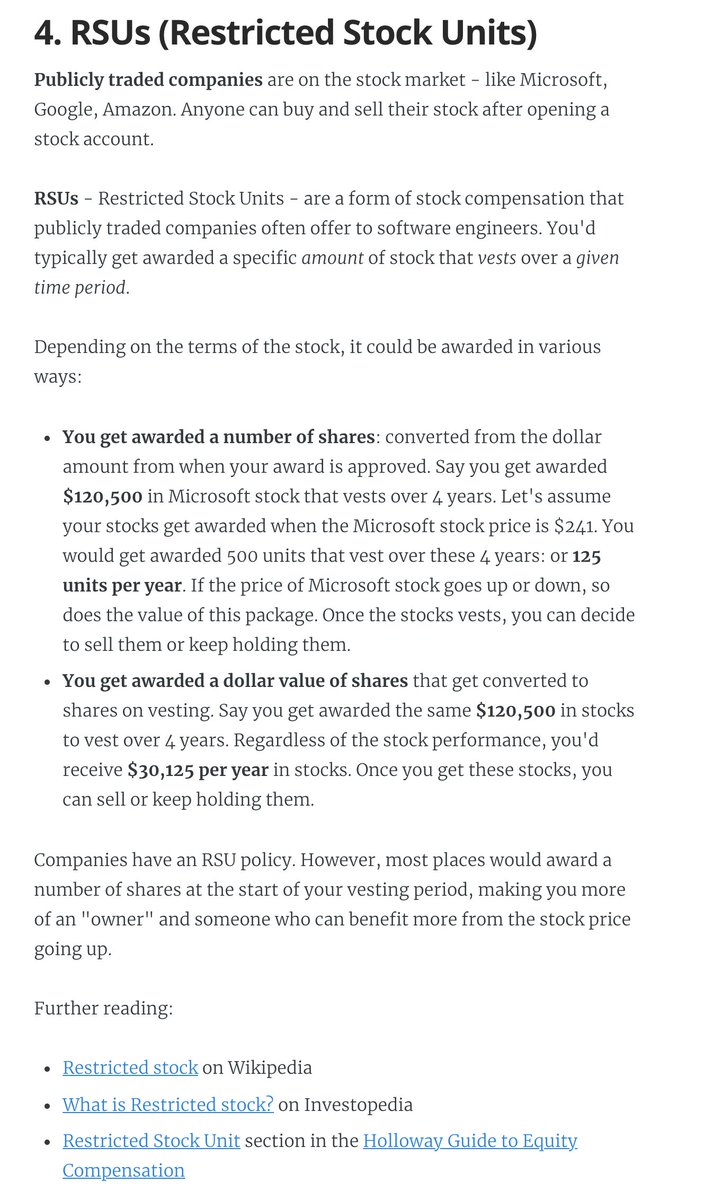
4. RSUs (Restricted Stock Units)
A common form of equity compensation for publicly traded companies and Big Tech. One of the easier types of equity to understand:
https://t.co/a5xU1H9IHP5. Double-trigger RSUs. Typically RSUs for pre-IPO companies. I got these at Uber.
6. ESPP: a (typically) amazing employee perk at publicly traded companies. There's always risk, but this plan can typically offer good upsides.
7. Phantom shares. An interesting setup similar to RSUs... but you don't own stocks. Not frequent, but e.g. Adyen goes with this plan.