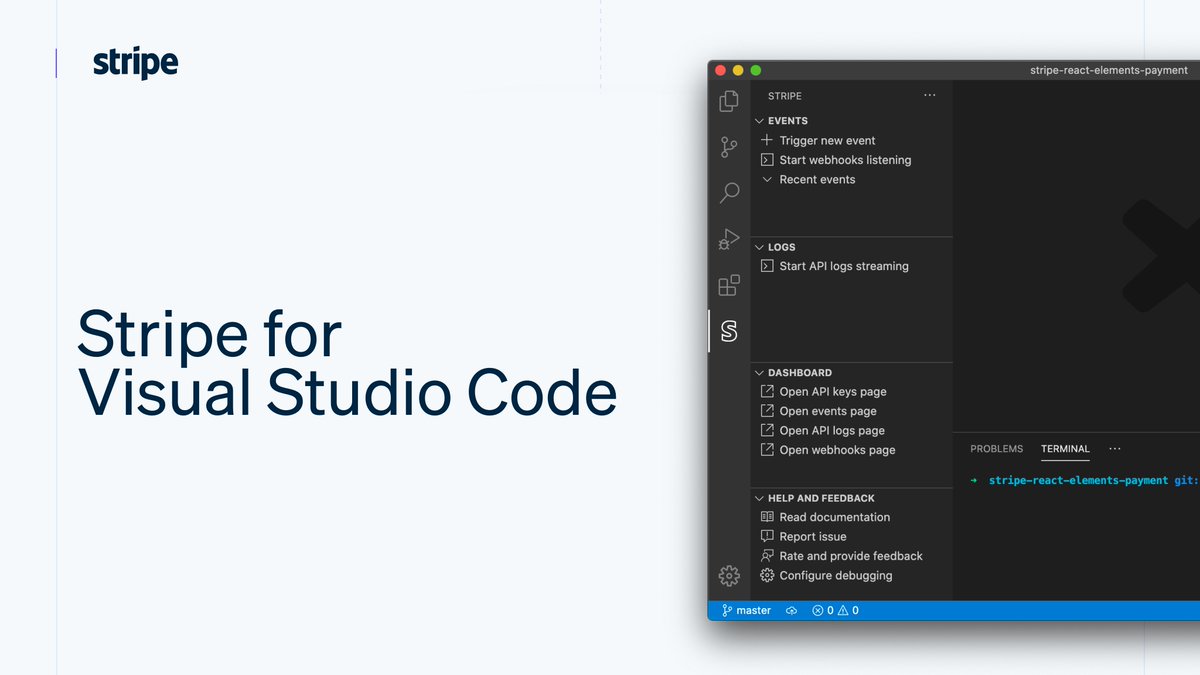
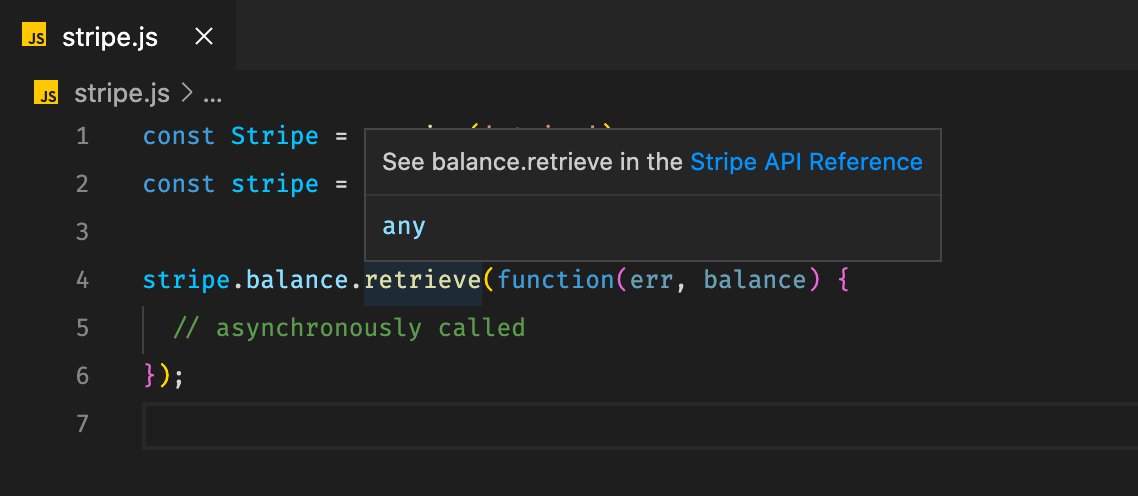
Today we are releasing the public beta of the @stripe extension for @code, which brings Stripe inside your editor. Let me give you some background on why we built this extension, what it does, and where we are going with our developer tools.
https://t.co/FyyHVNQtWA
A thread 🧵

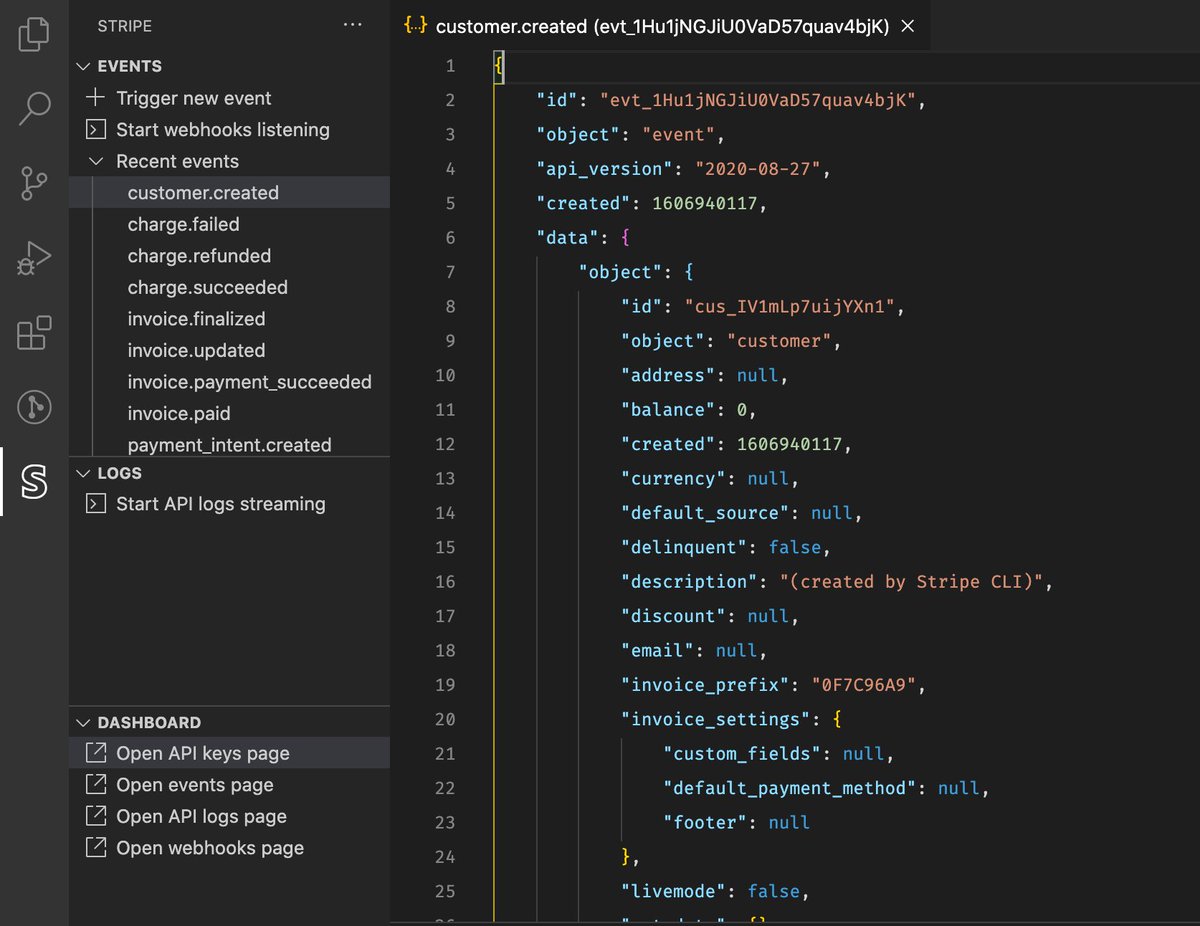
Let me walk you through the features:


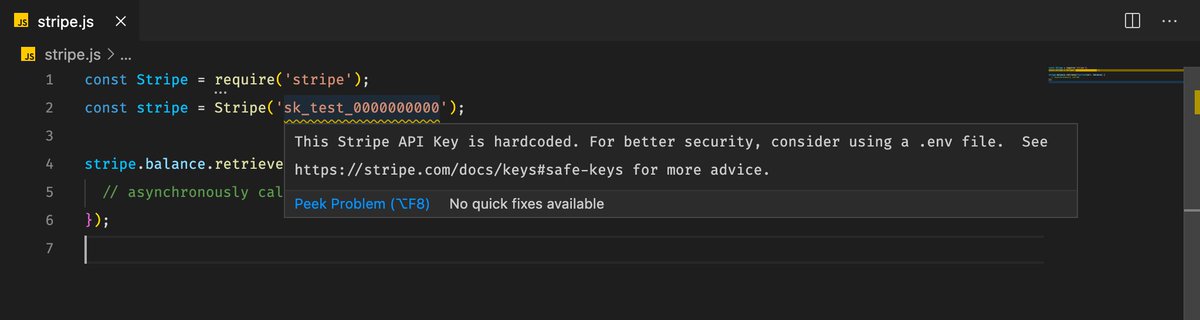
So we'll now analyze and lint your code and show you warnings if you leave a hardcoded API key behind by mistake. ✨


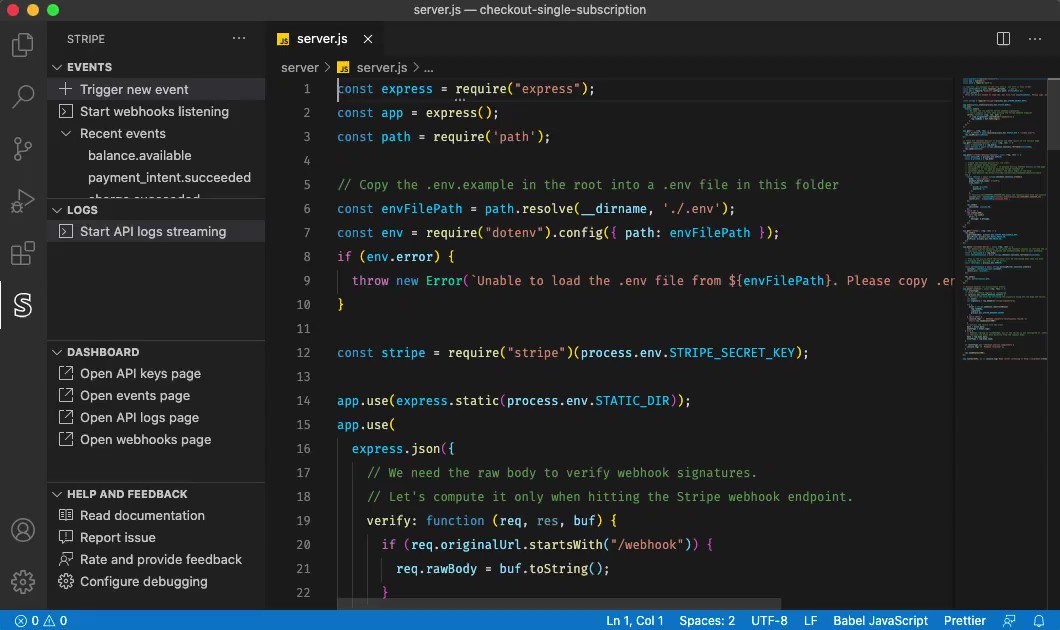
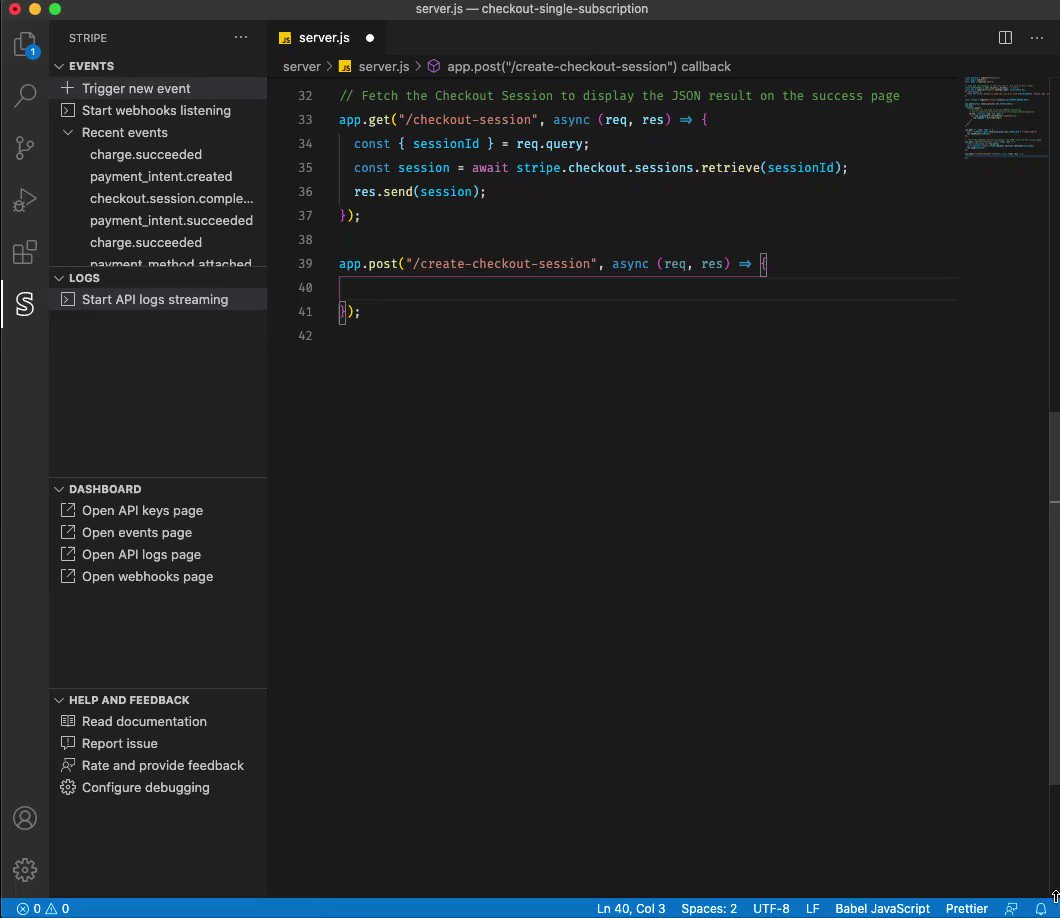
Code snippets brings code examples from our docs into the editor, so you have less code to write and everything in one place.


More from Tech

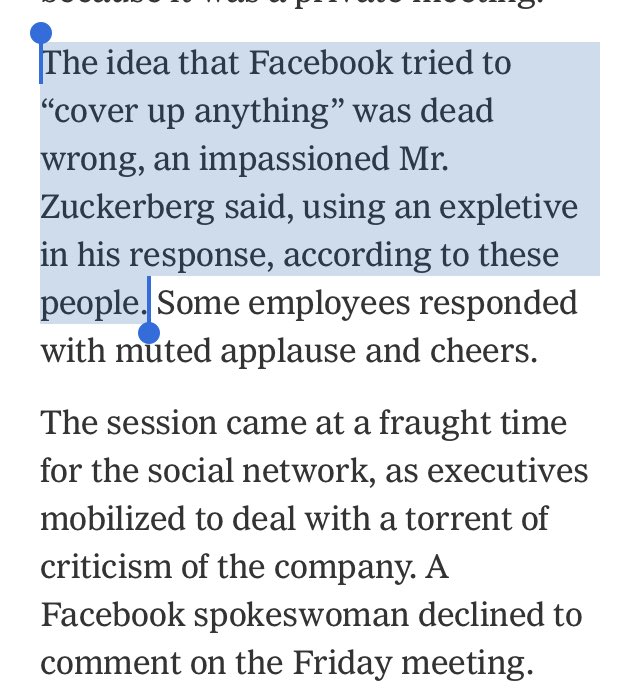
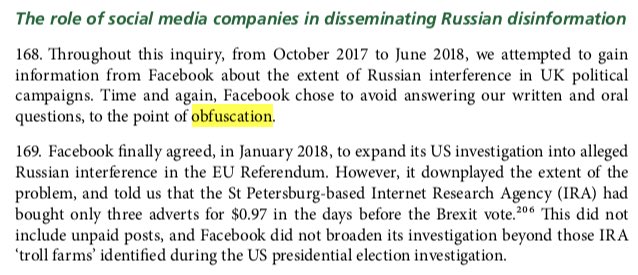
Ok, here. Just one of the 236 mentions of Facebook in the under read but incredibly important interim report from Parliament. ht @CommonsCMS https://t.co/gfhHCrOLeU

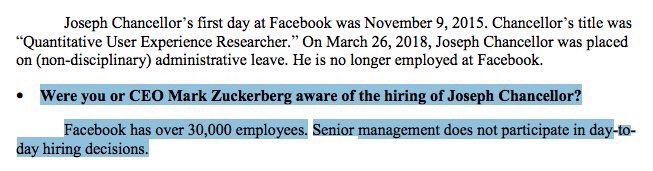
Let’s do another, this one to Senate Intel. Question: “Were you or CEO Mark Zuckerberg aware of the hiring of Joseph Chancellor?"
Answer "Facebook has over 30,000 employees. Senior management does not participate in day-today hiring decisions."

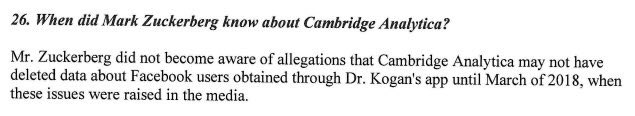
Or to @CommonsCMS: Question: "When did Mark Zuckerberg know about Cambridge Analytica?"
Answer: "He did not become aware of allegations CA may not have deleted data about FB users obtained through Dr. Kogan's app until March of 2018, when
these issues were raised in the media."

If you prefer visuals, watch this short clip after @IanCLucas rightly expresses concern about a Facebook exec failing to disclose info.
A company as powerful as @facebook should be subject to proper scrutiny. Mike Schroepfer, its CTO, told us that the buck stops with Mark Zuckerberg on the Cambridge Analytica scandal, which is why he should come and answer our questions @DamianCollins @IanCLucas pic.twitter.com/0H4VMhtIFu
— Digital, Culture, Media and Sport Committee (@CommonsCMS) May 23, 2018
A thread.
1. Equity is something Big Tech and high-growth companies award to software engineers at all levels. The more senior you are, the bigger the ratio can be:

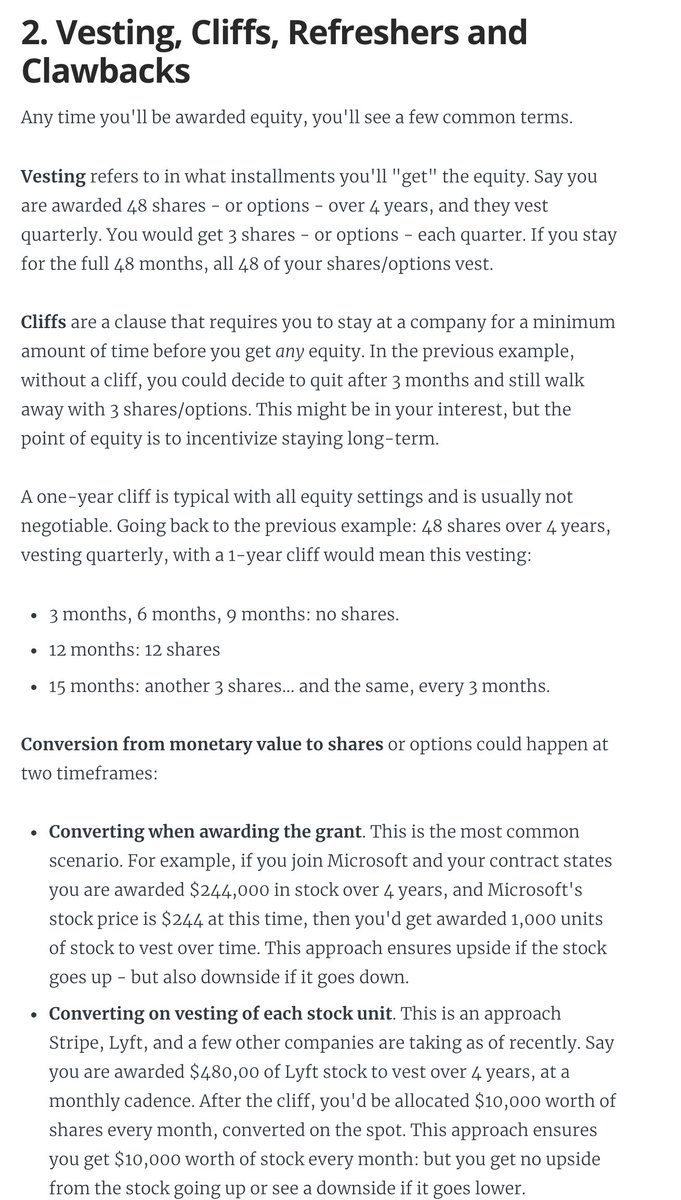
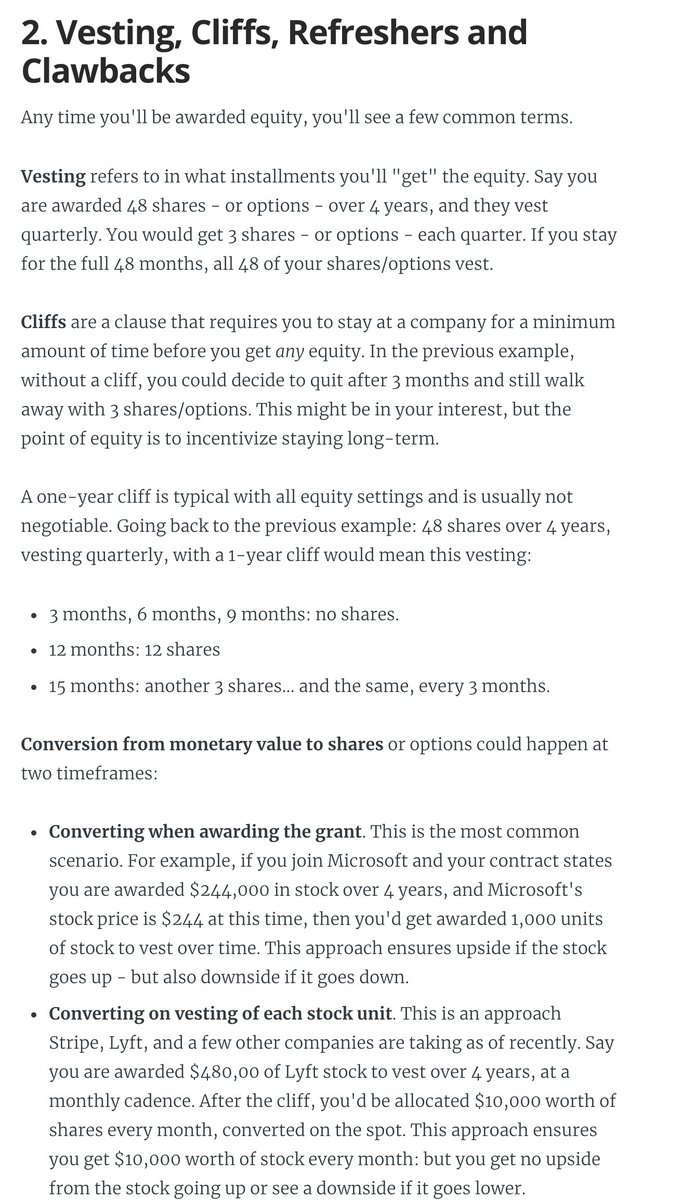
2. Vesting, cliffs, refreshers, and sign-on clawbacks.
If you get awarded equity, you'll want to understand vesting and cliffs. A 1-year cliff is pretty common in most places that award equity.
Read more in this blog post I wrote: https://t.co/WxQ9pQh2mY

3. Stock options / ESOPs.
The most common form of equity compensation at early-stage startups that are high-growth.
And there are *so* many pitfalls you'll want to be aware of. You need to do your research on this: I can't do justice in a tweet.
https://t.co/cudLn3ngqi

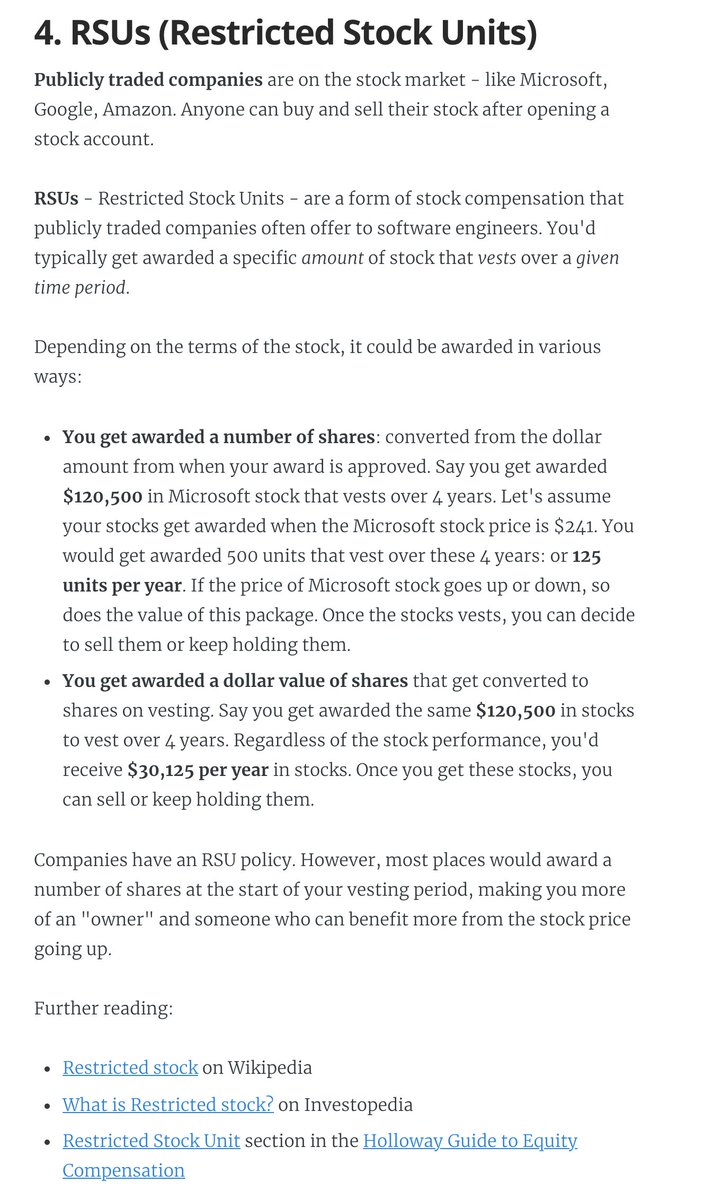
4. RSUs (Restricted Stock Units)
A common form of equity compensation for publicly traded companies and Big Tech. One of the easier types of equity to understand: https://t.co/a5xU1H9IHP
5. Double-trigger RSUs. Typically RSUs for pre-IPO companies. I got these at Uber.

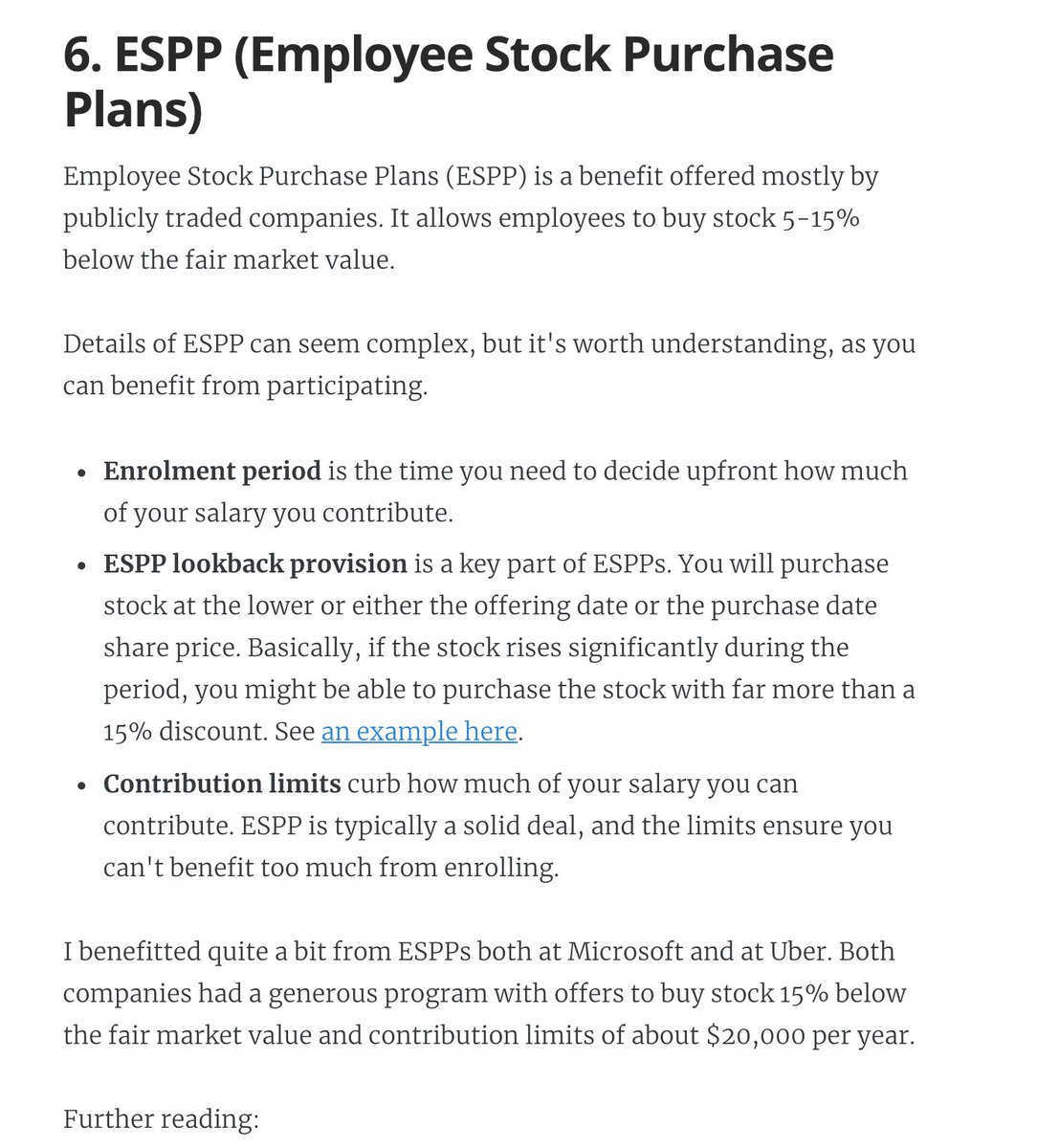
6. ESPP: a (typically) amazing employee perk at publicly traded companies. There's always risk, but this plan can typically offer good upsides.
7. Phantom shares. An interesting setup similar to RSUs... but you don't own stocks. Not frequent, but e.g. Adyen goes with this plan.

You May Also Like
@NBA @StephenKissler @yhgrad 1. From Day 1, SARS-COV-2 was very well adapted to humans .....and transgenic hACE2 Mice
1. From Day 1, SARS-COV-2 was very well adapted to humans .....and transgenic hACE2 Mice
— Billy Bostickson \U0001f3f4\U0001f441&\U0001f441 \U0001f193 (@BillyBostickson) January 30, 2021
"we generated a mouse model expressing hACE2 by using CRISPR/Cas9 knockin technology. In comparison with wild-type C57BL/6 mice, both young & aged hACE2 mice sustained high viral loads... pic.twitter.com/j94XtSkscj
@NBA @StephenKissler @yhgrad 2. High Probability of serial passaging in Transgenic Mice expressing hACE2 in genesis of SARS-COV-2
1. High Probability of serial passaging in Transgenic Mice expressing hACE2 in genesis of SARS-COV-2!
— Billy Bostickson \U0001f3f4\U0001f441&\U0001f441 \U0001f193 (@BillyBostickson) January 2, 2021
2 papers:
Human\u2013viral molecular mimicryhttps://t.co/irfH0Zgrve
Molecular Mimicryhttps://t.co/yLQoUtfS6s https://t.co/lsCv2iMEQz
@NBA @StephenKissler @yhgrad B.1.1.7 has an unusually large number of genetic changes, ... found to date in mouse-adapted SARS-CoV2 and is also seen in ferret infections.
https://t.co/9Z4oJmkcKj

@NBA @StephenKissler @yhgrad We adapted a clinical isolate of SARS-CoV-2 by serial passaging in the ... Thus, this mouse-adapted strain and associated challenge model should be ... (B) SARS-CoV-2 genomic RNA loads in mouse lung homogenates at P0 to P6.
https://t.co/I90OOCJg7o