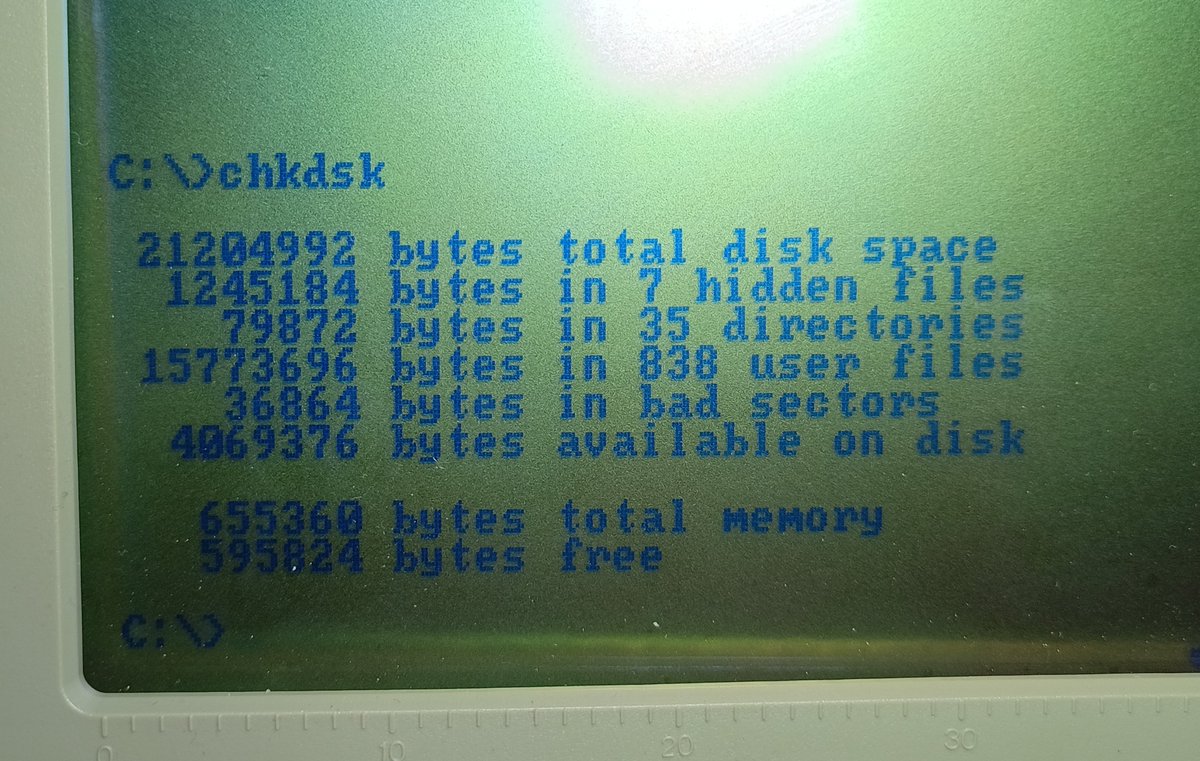
I got a Toshiba T1200, which has a bad screen, and a dead CMOS battery, and I thought the hard drive was broken too...


This fucker is never going to spin up again, so I better go find some serial cables and copy shit off now.



This one is fully dead. No error blinks, nothing.

You could also get this in a dual-floppy model.



It's by JVC! Yes, that JVC.
It's a JD3824G01-4.
And it has NO DEFECTS, woo!

The sides have 10 pins, but they're arranged as two sets of 5, with a gap.

But sadly I can't get machine 1 to power on anymore.
So I currently have two dead machines.
One of them is for the system, and the other one is for the hard drive!
You can set it up so that the expanded RAM is battery-backed, so you can set up a ramdisk that is maintained while the system is off.
It explains random pinouts for things like the display controller, but no hard drive/floppy pinouts.

https://t.co/WZXFPtnkGA

More from foone
More from Tech
A common misunderstanding about Agile and “Big Design Up Front”:
There’s nothing in the Agile Manifesto or Principles that states you should never have any idea what you’re trying to build.
You’re allowed to think about a desired outcome from the beginning.
It’s not Big Design Up Front if you do in-depth research to understand the user’s problem.
It’s not BDUF if you spend detailed time learning who needs this thing and why they need it.
It’s not BDUF if you help every team member know what success looks like.
Agile is about reducing risk.
It’s not Agile if you increase risk by starting your sprints with complete ignorance.
It’s not Agile if you don’t research.
Don’t make the mistake of shutting down critical understanding by labeling it Bg Design Up Front.
It would be a mistake to assume this research should only be done by designers and researchers.
Product management and developers also need to be out with the team, conducting the research.
Shared Understanding is the key objective
Big Design Up Front is a thing to avoid.
Defining all the functionality before coding is BDUF.
Drawing every screen and every pixel is BDUF.
Promising functionality (or delivery dates) to customers before development starts is BDUF.
These things shouldn’t happen in Agile.
There’s nothing in the Agile Manifesto or Principles that states you should never have any idea what you’re trying to build.
You’re allowed to think about a desired outcome from the beginning.
It’s not Big Design Up Front if you do in-depth research to understand the user’s problem.
It’s not BDUF if you spend detailed time learning who needs this thing and why they need it.
It’s not BDUF if you help every team member know what success looks like.
Agile is about reducing risk.
It’s not Agile if you increase risk by starting your sprints with complete ignorance.
It’s not Agile if you don’t research.
Don’t make the mistake of shutting down critical understanding by labeling it Bg Design Up Front.
It would be a mistake to assume this research should only be done by designers and researchers.
Product management and developers also need to be out with the team, conducting the research.
Shared Understanding is the key objective
I\u2019d recommend that the devs participate directly in the research.
— Jared Spool (@jmspool) November 18, 2018
If the devs go into the first sprint with a thorough understanding of the user\u2019s problems, they are far more likely to solve it well.
Big Design Up Front is a thing to avoid.
Defining all the functionality before coding is BDUF.
Drawing every screen and every pixel is BDUF.
Promising functionality (or delivery dates) to customers before development starts is BDUF.
These things shouldn’t happen in Agile.
The 12 most important pieces of information and concepts I wish I knew about equity, as a software engineer.
A thread.
1. Equity is something Big Tech and high-growth companies award to software engineers at all levels. The more senior you are, the bigger the ratio can be:

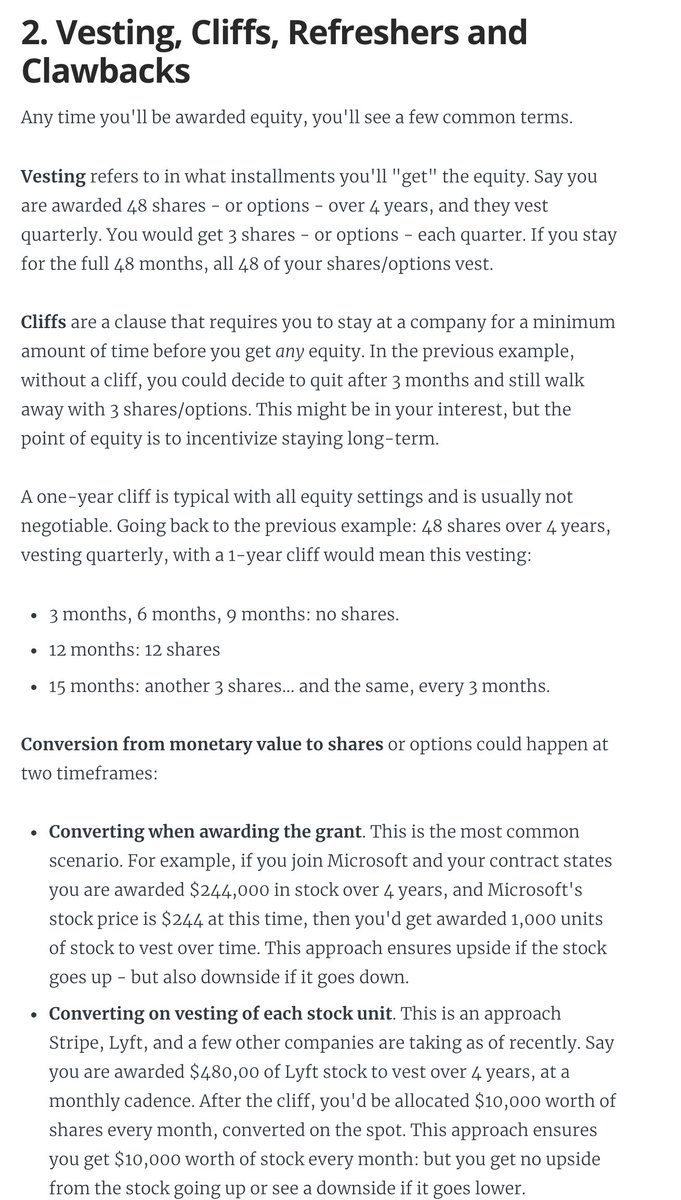
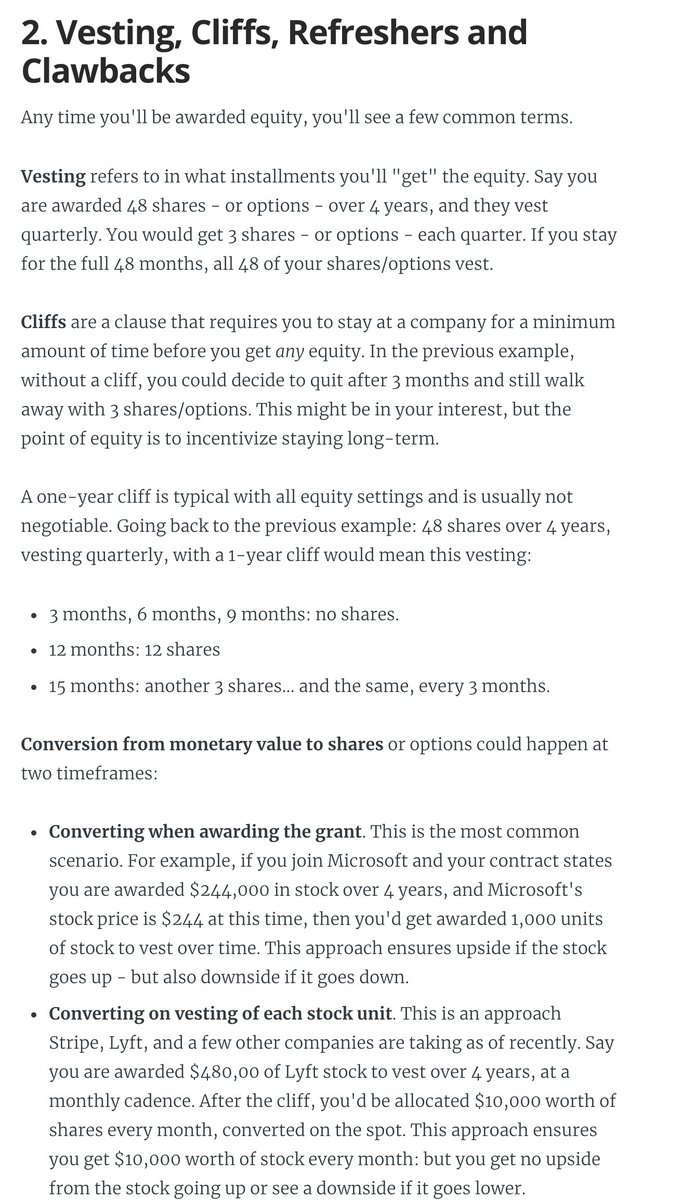
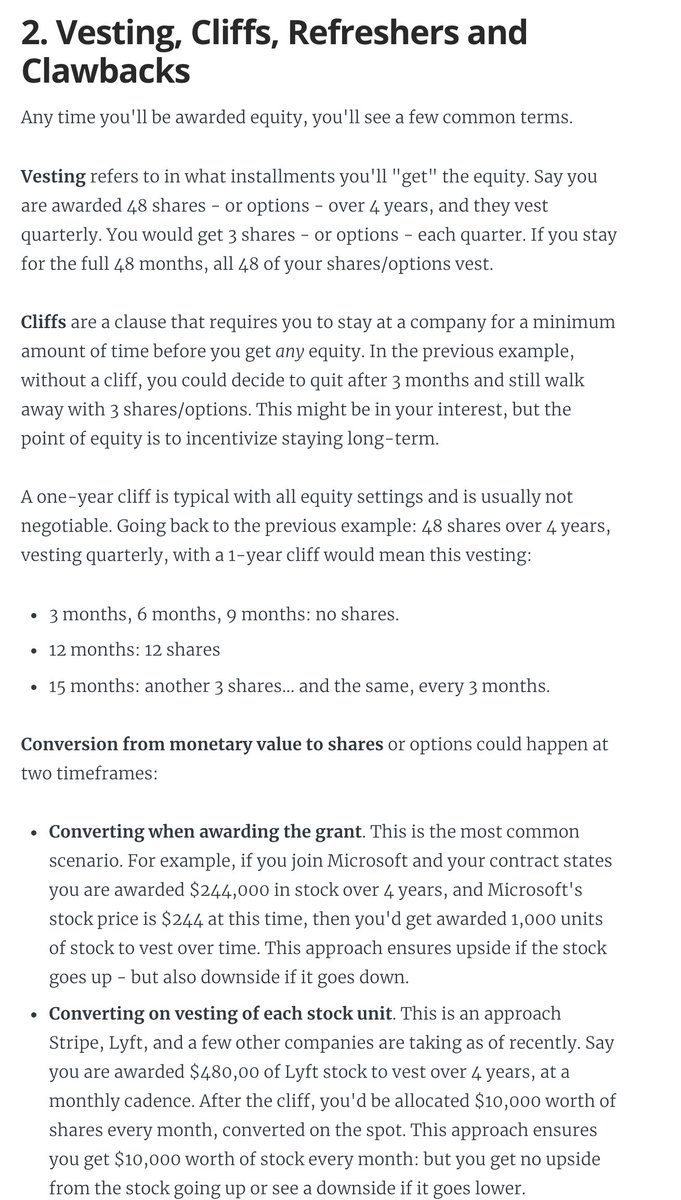
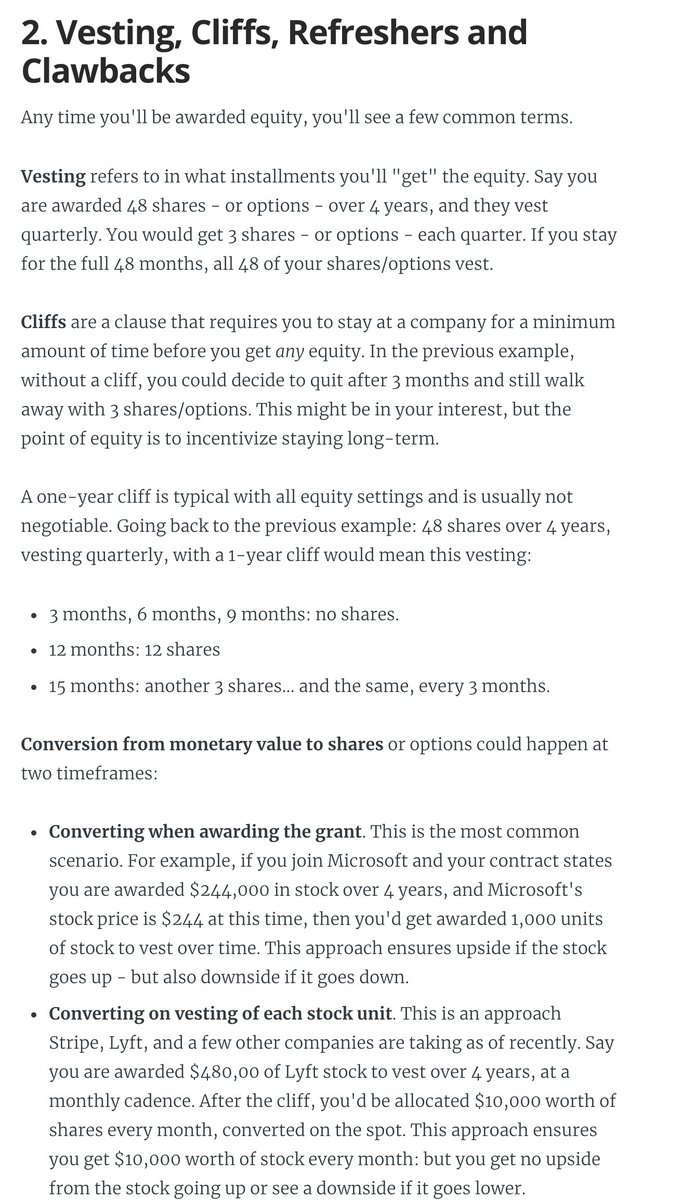
2. Vesting, cliffs, refreshers, and sign-on clawbacks.
If you get awarded equity, you'll want to understand vesting and cliffs. A 1-year cliff is pretty common in most places that award equity.
Read more in this blog post I wrote: https://t.co/WxQ9pQh2mY

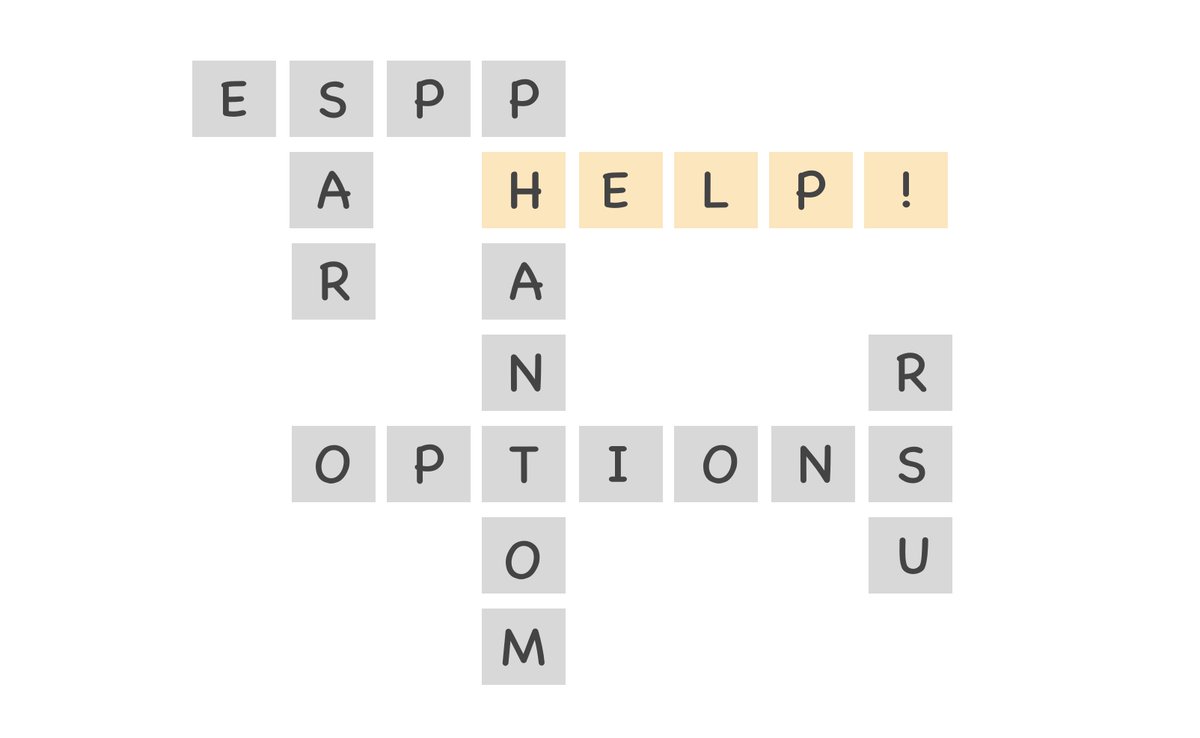
3. Stock options / ESOPs.
The most common form of equity compensation at early-stage startups that are high-growth.
And there are *so* many pitfalls you'll want to be aware of. You need to do your research on this: I can't do justice in a tweet.
https://t.co/cudLn3ngqi

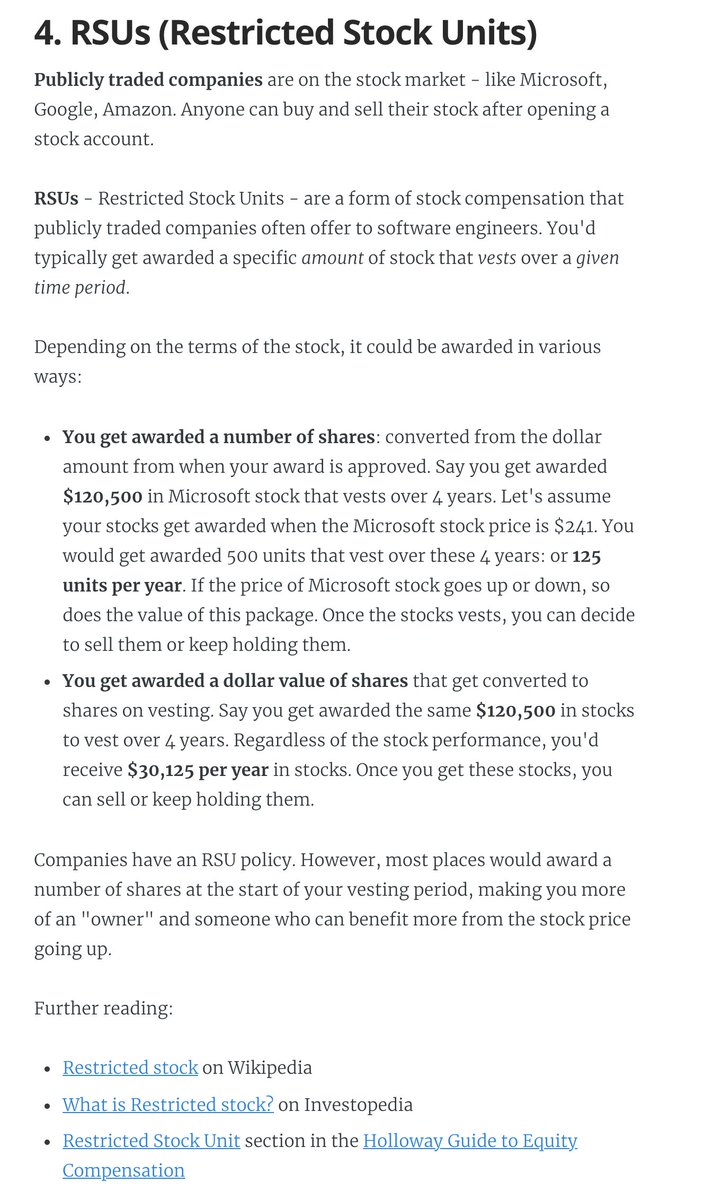
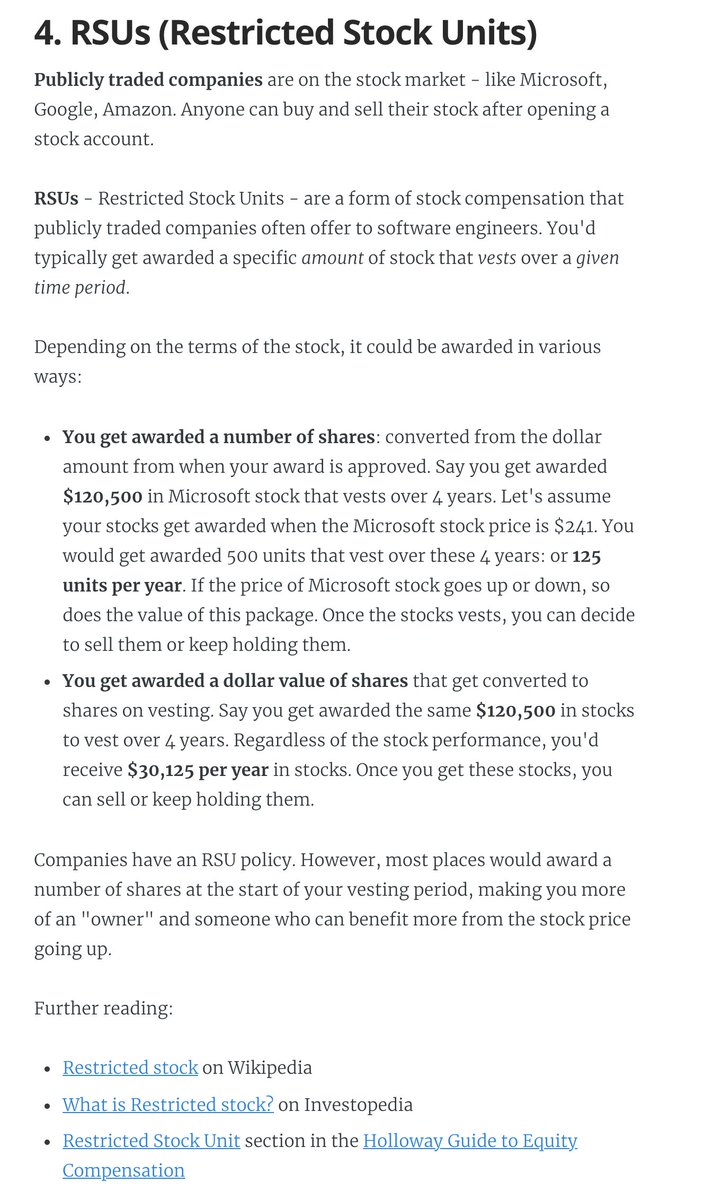
4. RSUs (Restricted Stock Units)
A common form of equity compensation for publicly traded companies and Big Tech. One of the easier types of equity to understand: https://t.co/a5xU1H9IHP
5. Double-trigger RSUs. Typically RSUs for pre-IPO companies. I got these at Uber.

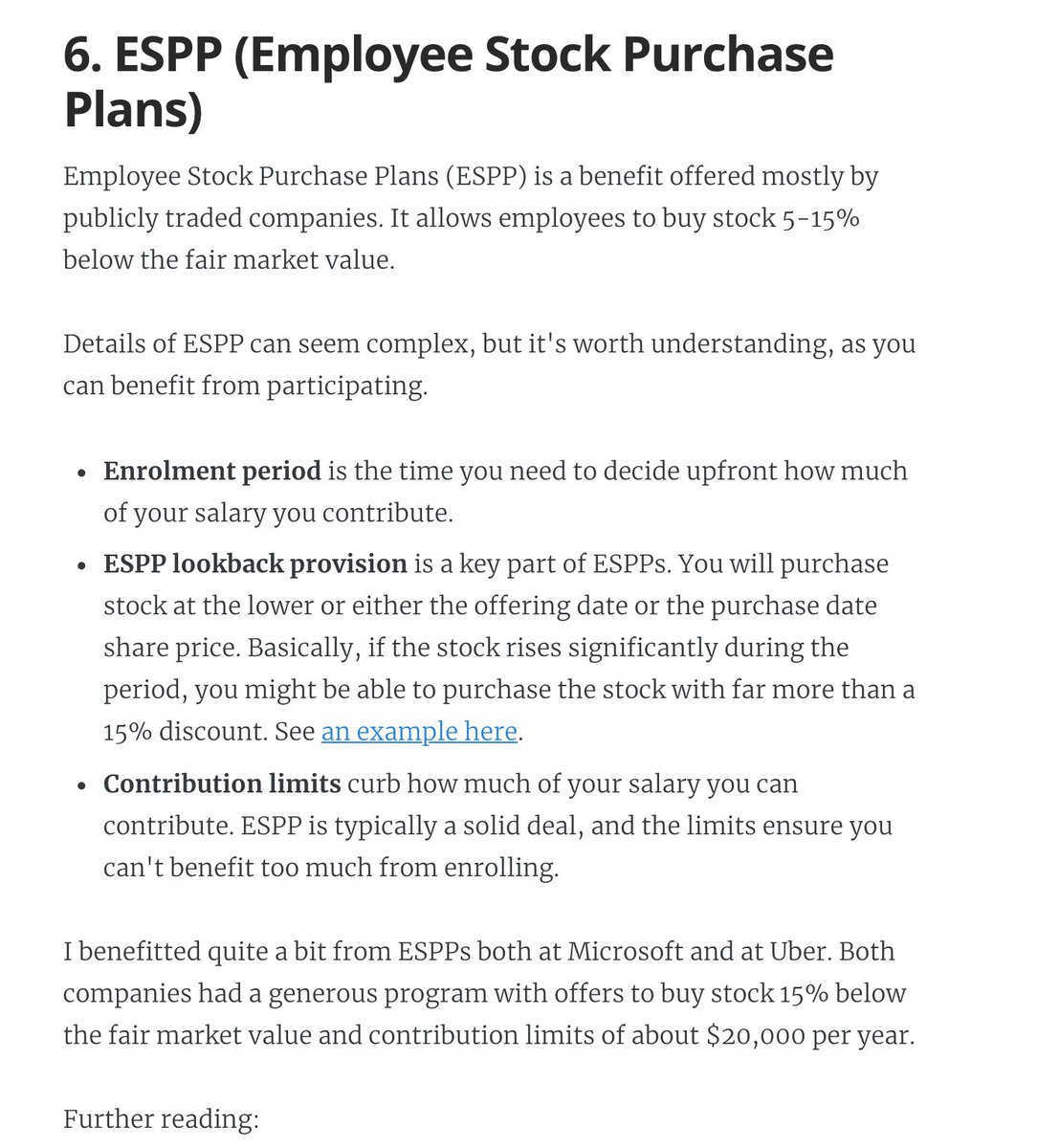
6. ESPP: a (typically) amazing employee perk at publicly traded companies. There's always risk, but this plan can typically offer good upsides.
7. Phantom shares. An interesting setup similar to RSUs... but you don't own stocks. Not frequent, but e.g. Adyen goes with this plan.

A thread.
1. Equity is something Big Tech and high-growth companies award to software engineers at all levels. The more senior you are, the bigger the ratio can be:

2. Vesting, cliffs, refreshers, and sign-on clawbacks.
If you get awarded equity, you'll want to understand vesting and cliffs. A 1-year cliff is pretty common in most places that award equity.
Read more in this blog post I wrote: https://t.co/WxQ9pQh2mY

3. Stock options / ESOPs.
The most common form of equity compensation at early-stage startups that are high-growth.
And there are *so* many pitfalls you'll want to be aware of. You need to do your research on this: I can't do justice in a tweet.
https://t.co/cudLn3ngqi

4. RSUs (Restricted Stock Units)
A common form of equity compensation for publicly traded companies and Big Tech. One of the easier types of equity to understand: https://t.co/a5xU1H9IHP
5. Double-trigger RSUs. Typically RSUs for pre-IPO companies. I got these at Uber.

6. ESPP: a (typically) amazing employee perk at publicly traded companies. There's always risk, but this plan can typically offer good upsides.
7. Phantom shares. An interesting setup similar to RSUs... but you don't own stocks. Not frequent, but e.g. Adyen goes with this plan.

You May Also Like
I like this heuristic, and have a few which are similar in intent to it:
Hiring efficiency:
How long does it take, measured from initial expression of interest through offer of employment signed, for a typical candidate cold inbounding to the company?
What is the *theoretical minimum* for *any* candidate?
How long does it take, as a developer newly hired at the company:
* To get a fully credentialed machine issued to you
* To get a fully functional development environment on that machine which could push code to production immediately
* To solo ship one material quanta of work
How long does it take, from first idea floated to "It's on the Internet", to create a piece of marketing collateral.
(For bonus points: break down by ambitiousness / form factor.)
How many people have to say yes to do something which is clearly worth doing which costs $5,000 / $15,000 / $250,000 and has never been done before.
Here's how I'd measure the health of any tech company:
— Jeff Atwood (@codinghorror) October 25, 2018
How long, as measured from the inception of idea to the modified software arriving in the user's hands, does it take to roll out a *1 word copy change* in your primary product?
Hiring efficiency:
How long does it take, measured from initial expression of interest through offer of employment signed, for a typical candidate cold inbounding to the company?
What is the *theoretical minimum* for *any* candidate?
How long does it take, as a developer newly hired at the company:
* To get a fully credentialed machine issued to you
* To get a fully functional development environment on that machine which could push code to production immediately
* To solo ship one material quanta of work
How long does it take, from first idea floated to "It's on the Internet", to create a piece of marketing collateral.
(For bonus points: break down by ambitiousness / form factor.)
How many people have to say yes to do something which is clearly worth doing which costs $5,000 / $15,000 / $250,000 and has never been done before.
Took me 5 years to get the best Chartink scanners for Stock Market, but you’ll get it in 5 mminutes here ⏰
Do Share the above tweet 👆
These are going to be very simple yet effective pure price action based scanners, no fancy indicators nothing - hope you liked it.
https://t.co/JU0MJIbpRV
52 Week High
One of the classic scanners very you will get strong stocks to Bet on.
https://t.co/V69th0jwBr
Hourly Breakout
This scanner will give you short term bet breakouts like hourly or 2Hr breakout
Volume shocker
Volume spurt in a stock with massive X times
Do Share the above tweet 👆
These are going to be very simple yet effective pure price action based scanners, no fancy indicators nothing - hope you liked it.
https://t.co/JU0MJIbpRV
52 Week High
One of the classic scanners very you will get strong stocks to Bet on.
https://t.co/V69th0jwBr
Hourly Breakout
This scanner will give you short term bet breakouts like hourly or 2Hr breakout
Volume shocker
Volume spurt in a stock with massive X times