More from Kool Aggarwal
More from Stockslearnings
Ex- #sastasundar after breakout 145/155 zone , stocks in 2/3 weeks given 30/40% return.
And in 2/3 months it was double 💞 https://t.co/9kkc3IV4Lo

I am going to make #priceaction breakout thread with real examples
— V\xb6k\u03c0nT (@Trading0secrets) June 24, 2021
By which u can easily find out blasting stocks.
it is only based on my experience of last 5 years
How many learners are excited \U0001f973
Show your love \u2764 by likes & retweets so that most new one can take advantage.
🌟Lesson 2 - if stock is making same pattern ( in 2 /3hours chart) after given breakout of (weekly /monthly chart) , then chances of stock going up is much more.
Ex - #HGS after given breakout of Trendline ( range) in monthly chart, again making same pattern 4 hours chart. 💞

🌟Lesson 3- if stock never come to retest it's weekly & monthly breakout zone then the chances of it's 2x is much more.
EX - #happiestmind everytime consolidating & making new high. 💞
@chartmojo
@charts_breakout

🌟Lesson 4 - when whole market fall still strongest stocks only consolidate or move down very little.
Ex - when this march market took correction 800/1000 points #jindalpoly just consolidating from that time.
Now ready for new high . 💞

🌟Lesson 5 - when market recover the strongest stocks recover very fast & will make new high.
Ex - #happiestmind when market take little correction & again bounce little , then #happiestmind made new high before market .

Thread's on:
• How to find targets and exit criteria?
• Shanon's Demon (Investing)
• Tradingview scanner- Intraday/BTST
• 90-degree angle inflection point for profit-booking
• Importance of Leverage
Other cool tweets as well.
🧵Shannon's Demon - an investing "thought exercise"
This account writes the best threads, if you like the threads I make, you will surely love this account. Must
1/
— 10-K Diver (@10kdiver) October 23, 2021
Get a cup of coffee.
In this thread, I'll walk you through Shannon's Demon.
This is an investing "thought exercise" -- posed by the great scientist Claude Shannon.
Solving this exercise can teach us a lot about favorable vs unfavorable long-term bets, position sizing, etc.
🧵Finding expected targets and exit criteria to look for to exit the
How to find out the expected targets and what should be the exit criteria when you enter a trade - \U0001f9f5
— Sheetal Rijhwani (@RijhwaniSheetal) October 25, 2021
Possible ways to find out the target:
Check if any patterns forming - it gets quite easy to figure out the targets that way. (1/15)
🧵Trading View Scanner process to trade in momentum stocks.
Trading view scanner process -
— Vikrant (@Trading0secrets) October 23, 2021
1 - open trading view in your browser and select stock scanner in left corner down side .
2 - touch the percentage% gain change ( and u can see higest gainer of today) https://t.co/GGWSZXYMth
🧵90-degree angle inflection point for
The 90 degree angle inflection point in a stock is a signal to book profit
— Nikita Poojary (@niki_poojary) October 24, 2021
Lets understand with a recent example of a stock #IRCTC \U0001f683\U0001f68b
Time for a thread\U0001f9f5
You May Also Like
A thread 👇
https://t.co/xj4js6shhy
Entrepreneur\u2019s mind.
— James Clear (@JamesClear) August 22, 2020
Athlete\u2019s body.
Artist\u2019s soul.
https://t.co/b81zoW6u1d
When you choose who to follow on Twitter, you are choosing your future thoughts.
— James Clear (@JamesClear) October 3, 2020
https://t.co/1147it02zs
Working on a problem reduces the fear of it.
— James Clear (@JamesClear) August 30, 2020
It\u2019s hard to fear a problem when you are making progress on it\u2014even if progress is imperfect and slow.
Action relieves anxiety.
https://t.co/A7XCU5fC2m
We often avoid taking action because we think "I need to learn more," but the best way to learn is often by taking action.
— James Clear (@JamesClear) September 23, 2020
The Swastik is a geometrical figure and an ancient religious icon. Swastik has been Sanatan Dharma’s symbol of auspiciousness – mangalya since time immemorial.

The name swastika comes from Sanskrit (Devanagari: स्वस्तिक, pronounced: swastik) &denotes “conducive to wellbeing or auspicious”.
The word Swastik has a definite etymological origin in Sanskrit. It is derived from the roots su – meaning “well or auspicious” & as meaning “being”.

"सु अस्ति येन तत स्वस्तिकं"
Swastik is de symbol through which everything auspicios occurs
Scholars believe word’s origin in Vedas,known as Swasti mantra;
"🕉स्वस्ति ना इन्द्रो वृधश्रवाहा
स्वस्ति ना पूषा विश्ववेदाहा
स्वस्तिनास्तरक्ष्यो अरिश्तनेमिही
स्वस्तिनो बृहस्पतिर्दधातु"

It translates to," O famed Indra, redeem us. O Pusha, the beholder of all knowledge, redeem us. Redeem us O Garudji, of limitless speed and O Bruhaspati, redeem us".
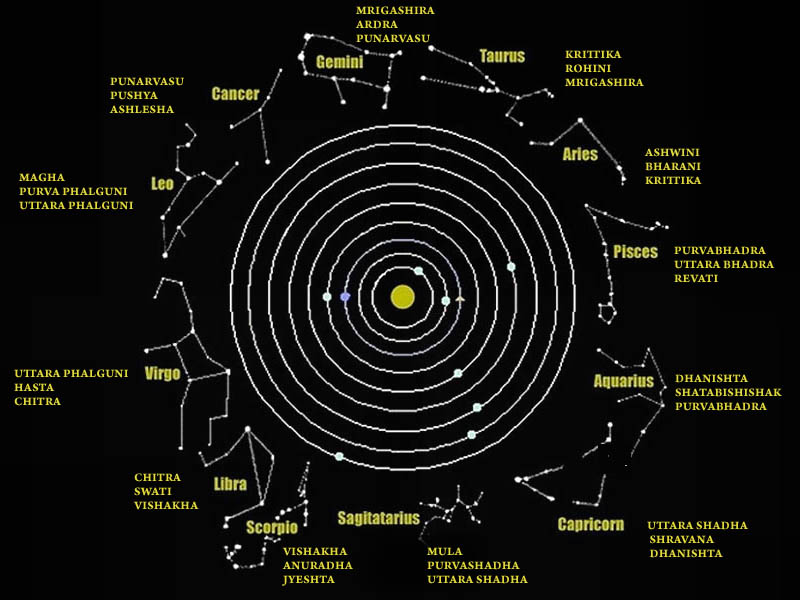
SWASTIK’s COSMIC ORIGIN
The Swastika represents the living creation in the whole Cosmos.

Hindu astronomers divide the ecliptic circle of cosmos in 27 divisions called https://t.co/sLeuV1R2eQ this manner a cross forms in 4 directions in the celestial sky. At centre of this cross is Dhruva(Polestar). In a line from Dhruva, the stars known as Saptarishi can be observed.