Shubham51ngh's Categories
Shubham51ngh's Authors
Latest Saves
6 amazing GitHub repositories that can help you as a developer
🧵 👇🏻
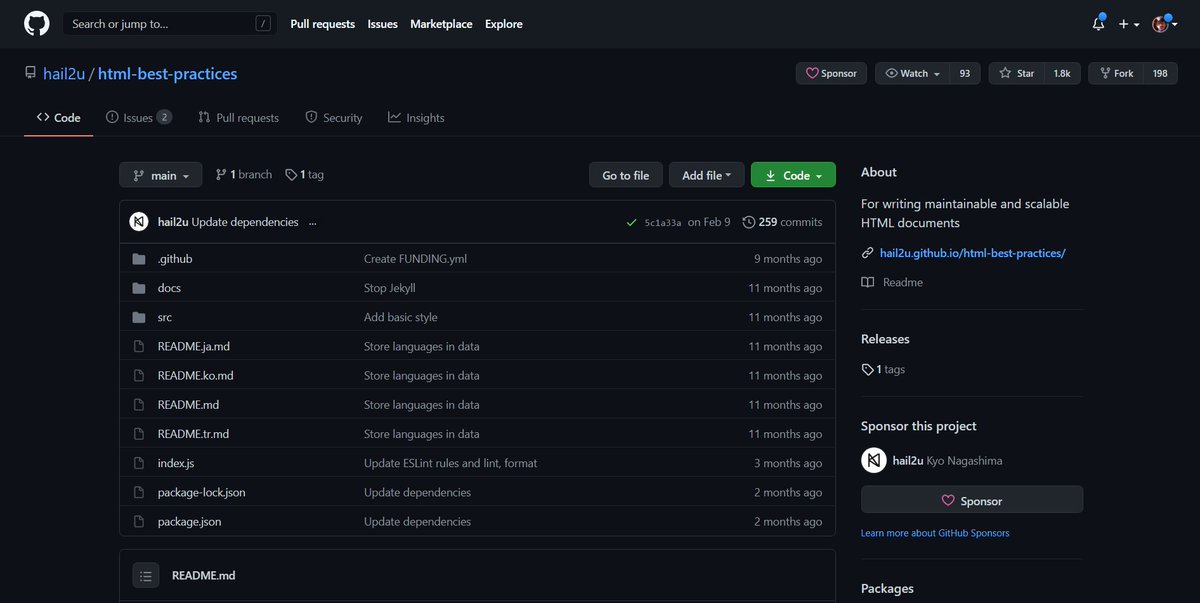
1️⃣ HTML Best Practice
- This repo will help you writing maintainable and scalable HTML documents
🔗 https://t.co/CvvfjSrfCL

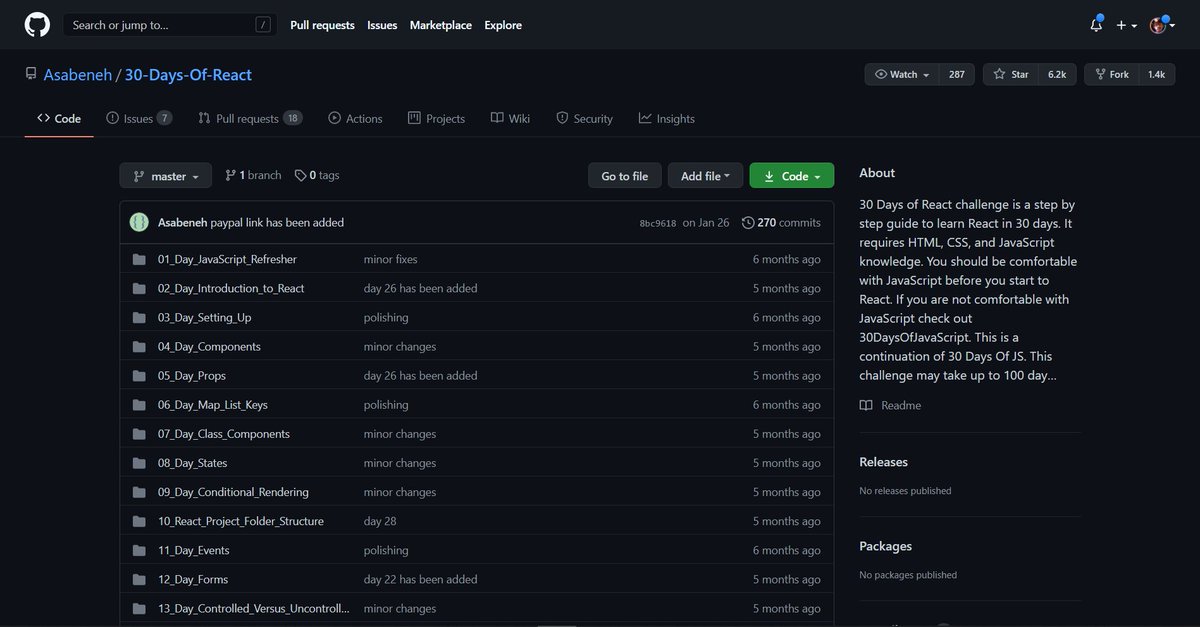
2️⃣ 30 Days Of React
- Learn React in 30 days. A well divided topics of React in days. Definitely check it out
🔗 https://t.co/8WTc1RQOGV

3️⃣ Design resources
- Curated list of design and UI resources from stock photos, web templates, CSS frameworks, UI libraries, tools and much more
🔗 https://t.co/82o5Eyhlji

4️⃣ Websites a programmer should visit
- A well curated list of websites a programmer should visit
🔗 https://t.co/ltdIqcQ6cT

🧵 👇🏻
1️⃣ HTML Best Practice
- This repo will help you writing maintainable and scalable HTML documents
🔗 https://t.co/CvvfjSrfCL

2️⃣ 30 Days Of React
- Learn React in 30 days. A well divided topics of React in days. Definitely check it out
🔗 https://t.co/8WTc1RQOGV

3️⃣ Design resources
- Curated list of design and UI resources from stock photos, web templates, CSS frameworks, UI libraries, tools and much more
🔗 https://t.co/82o5Eyhlji

4️⃣ Websites a programmer should visit
- A well curated list of websites a programmer should visit
🔗 https://t.co/ltdIqcQ6cT

40+ High-Quality Free Resources for Web Development
A Master Thread 👇🏽
Table of Contents:
- Illustrations
- Development
- CSS
- Tailwind
- Design
- Productivity
Illustrations
1. Drawkit (https://t.co/Lx4TeeHZ2G)
2. Blush (https://t.co/FDlRDK9J2M)
3. Smash illustration (https://t.co/v7EQXb4se8)
4. Control (https://t.co/e9tEQmURjG)
5. Error 404 (https://t.co/6zW1nTIw63)
6. Open Doodles
Development
1. Carbon (https://t.co/gDNwi0FvLu)
2. Squoosh (https://t.co/g39cY2PEtH)
3. Wappalyzer (https://t.co/kVXz18fgjX)
4. Kite (https://t.co/PrpSxs0rgK)
5. DevHints (https://t.co/SbBuOZ2ibh)
6. iHateRegex (https://t.co/BJgd1pOlni)
7. DevDocs
CSS
1. Animista (https://t.co/FrW6TyvspG)
2. Pattern.css (https://t.co/5Va3WHNo5U)
3. CSSeffectsSnippets (https://t.co/XlWUD1m6V2)
4. 98.css
A Master Thread 👇🏽
Table of Contents:
- Illustrations
- Development
- CSS
- Tailwind
- Design
- Productivity
Illustrations
1. Drawkit (https://t.co/Lx4TeeHZ2G)
2. Blush (https://t.co/FDlRDK9J2M)
3. Smash illustration (https://t.co/v7EQXb4se8)
4. Control (https://t.co/e9tEQmURjG)
5. Error 404 (https://t.co/6zW1nTIw63)
6. Open Doodles
Development
1. Carbon (https://t.co/gDNwi0FvLu)
2. Squoosh (https://t.co/g39cY2PEtH)
3. Wappalyzer (https://t.co/kVXz18fgjX)
4. Kite (https://t.co/PrpSxs0rgK)
5. DevHints (https://t.co/SbBuOZ2ibh)
6. iHateRegex (https://t.co/BJgd1pOlni)
7. DevDocs
CSS
1. Animista (https://t.co/FrW6TyvspG)
2. Pattern.css (https://t.co/5Va3WHNo5U)
3. CSSeffectsSnippets (https://t.co/XlWUD1m6V2)
4. 98.css
If you are a developer then these GitHub repositories or websites will boost your knowledge to the next level
A Thread 🧵
1️⃣ JavaScript
- A kind of eBook in the form of readme. Covers from beginners to intermediate concepts of JavaScript
🔗 https://t.co/SM9jcxuoZ1

2️⃣ Python
- A huge list of python projects, snippets, example and almost everything related to Python which helps you understand it in detail
🔗
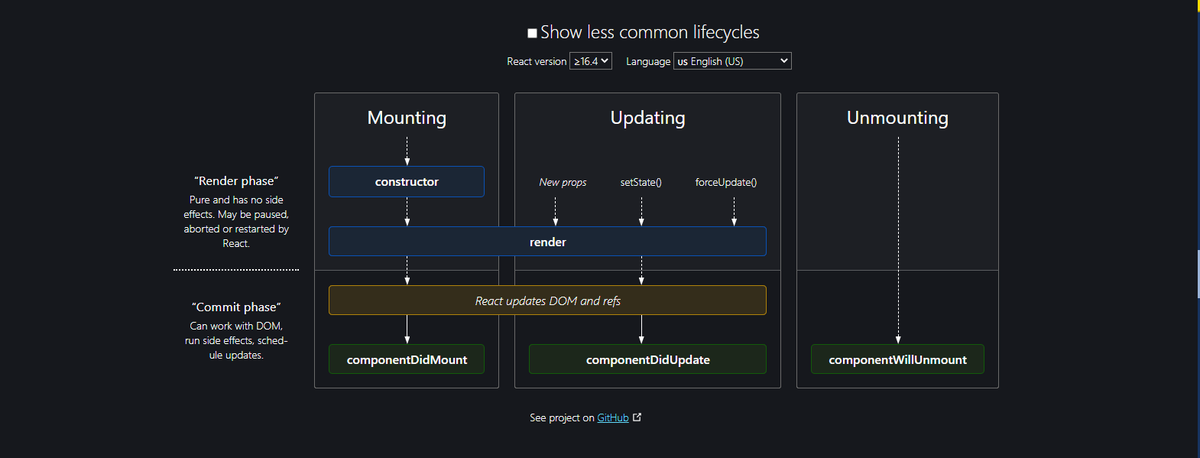
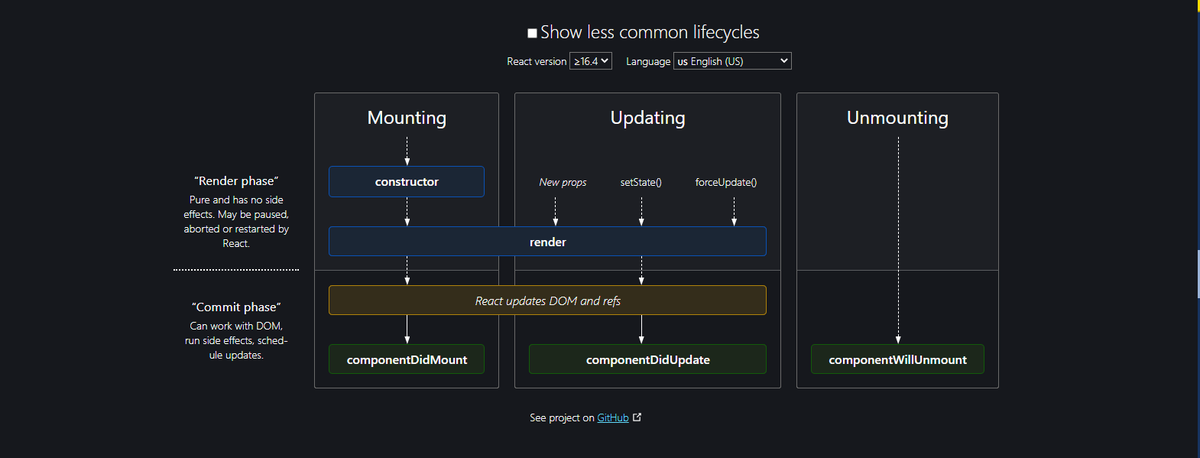
3️⃣ React Lifecycle
- Interactive React Lifecycle Methods diagram.
🔗 https://t.co/7UVoA1rXCZ

4️⃣ Cheatsheets
- JavaScript cheatsheets incluse express4, Node.js, React, MongoDB
🔗 https://t.co/Jm9izXrcMu

A Thread 🧵
1️⃣ JavaScript
- A kind of eBook in the form of readme. Covers from beginners to intermediate concepts of JavaScript
🔗 https://t.co/SM9jcxuoZ1

2️⃣ Python
- A huge list of python projects, snippets, example and almost everything related to Python which helps you understand it in detail
🔗
3️⃣ React Lifecycle
- Interactive React Lifecycle Methods diagram.
🔗 https://t.co/7UVoA1rXCZ

4️⃣ Cheatsheets
- JavaScript cheatsheets incluse express4, Node.js, React, MongoDB
🔗 https://t.co/Jm9izXrcMu

Do not write CSS code, use these free generators instead that can help you immensely
A Thread 🧵
1️⃣ Stripes generator
- Pure CSS Stripes Generator that you can use for backgrounds.
🔗 https://t.co/5uTPrwA5xD

2️⃣ Gradient generator
- As a free css gradient generator tool, this website lets you create a colorful gradient background for your website, blog, or social media profile
🔗 https://t.co/Yr6pueoWgx

3️⃣ Pattern generator
- It lets you create background pattern for free
🔗 https://t.co/NQuV7pxLIz

4️⃣ CSS Accordion Slider Generator
- Create fully responsive, css only accordion sliders
🔗 https://t.co/x0qaDhN0z9

A Thread 🧵
1️⃣ Stripes generator
- Pure CSS Stripes Generator that you can use for backgrounds.
🔗 https://t.co/5uTPrwA5xD

2️⃣ Gradient generator
- As a free css gradient generator tool, this website lets you create a colorful gradient background for your website, blog, or social media profile
🔗 https://t.co/Yr6pueoWgx

3️⃣ Pattern generator
- It lets you create background pattern for free
🔗 https://t.co/NQuV7pxLIz

4️⃣ CSS Accordion Slider Generator
- Create fully responsive, css only accordion sliders
🔗 https://t.co/x0qaDhN0z9