Top websites that will help you learn Web Dev online:
1. Traversy Media - @traversymedia 🆓
2. Udemy - 🆓+💵
3. FreeCodeCamp - 🆓
4. Coursera - 🆓
5. Treehouse - 💵
6. W3 Schools - 🆓
7. Pluralsight - 💵
8. Lynda .com - 💵
9. The Odin Project - 🆓
10. Codewars - 🆓
#CodeNewbie
More from Csaba Kissi ⚡
7 Awesome Sites For Front-End Developers Design Inspiration You Probably Didn't Know Existed.
Thread 🧵👇
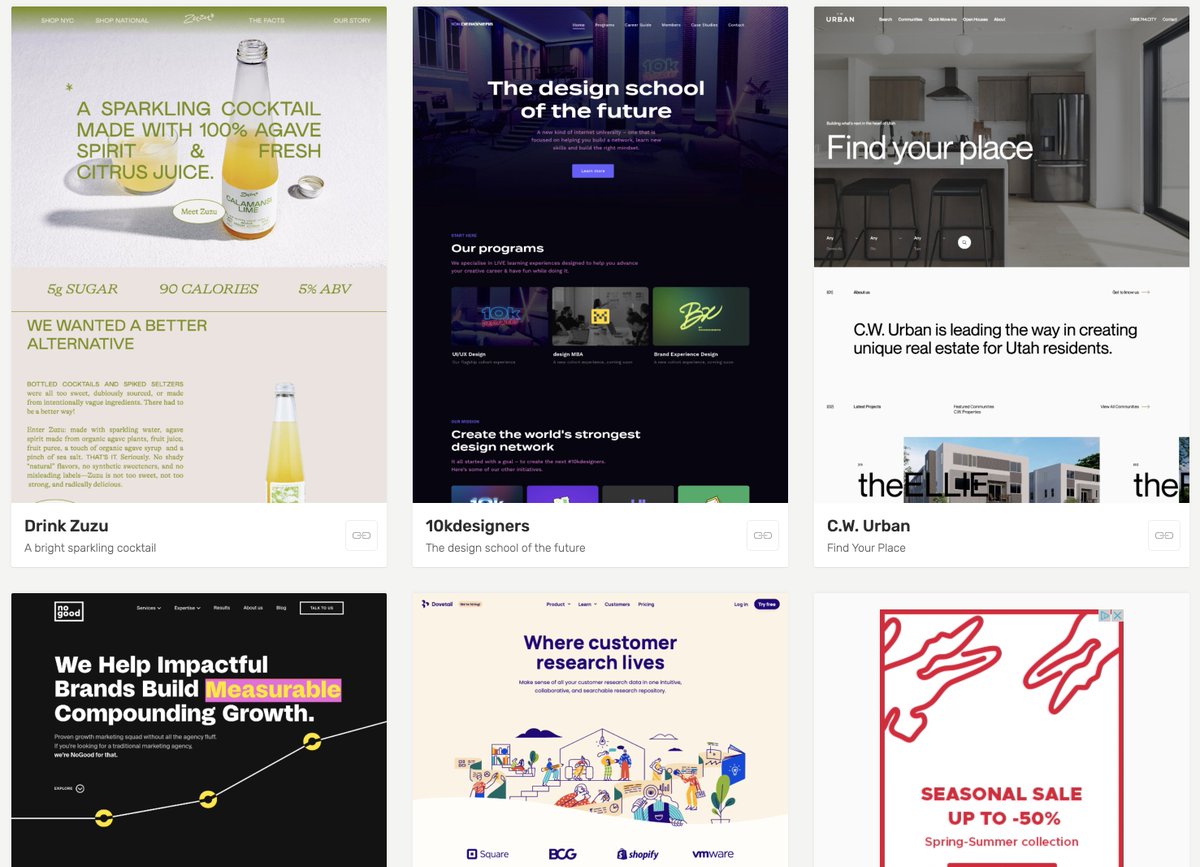
1️⃣ Lapa Ninja
The best landing page design inspiration from around the web. Lapa Ninja is created to help designers find inspiration, learn and improve design skills. The contents are selected from the best designs, and daily updated.
https://t.co/PDsqFU39on

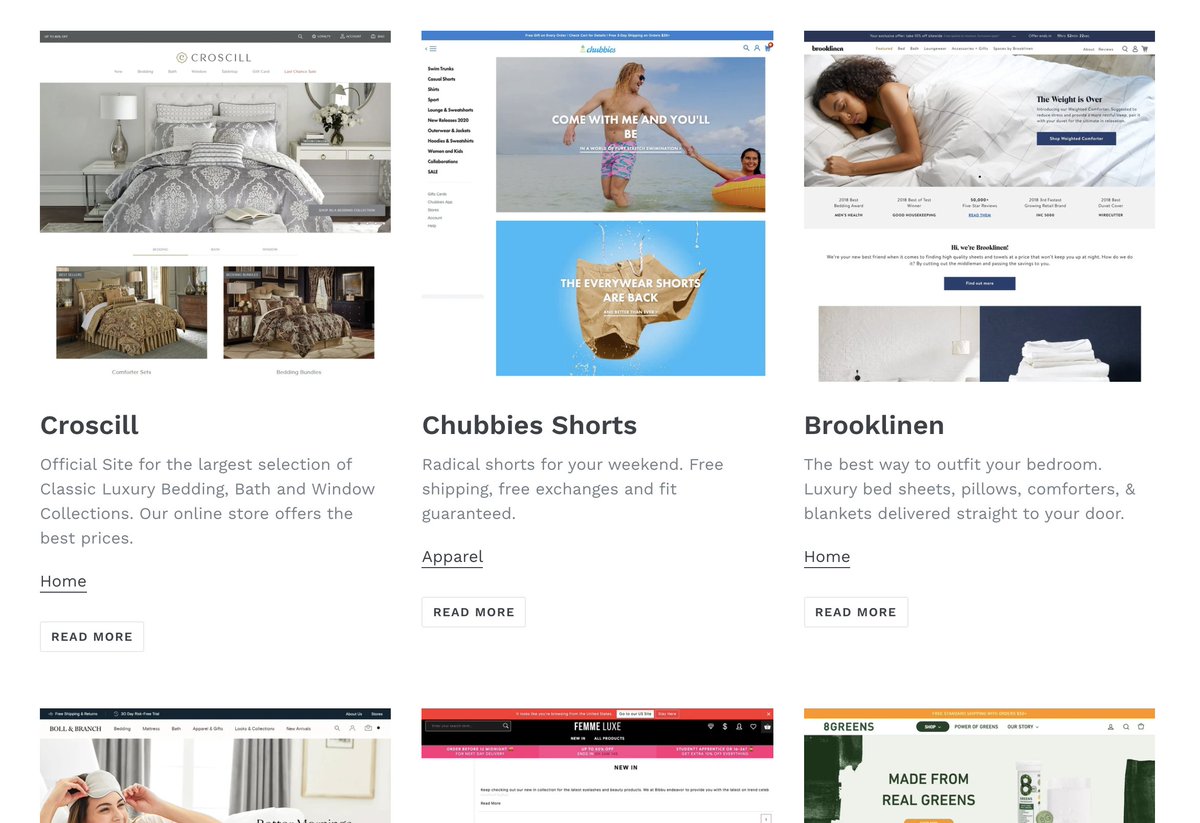
2️⃣ Top Shopify Plus Stores
Browse 200+ Home Page Designs from Top Shopify Plus Stores
https://t.co/hW3adG5js3

3️⃣ Good Landing Page
Get inspired by these brilliant landing page design examples. Including screens from behind signup/paywalls.
https://t.co/FMnxJz4T46

4️⃣ SaaS Landing Page
SaaS Landing Page showcases the best landing page examples created by top-class SaaS companies. Get ideas and inspirations for your next design
Thread 🧵👇
1️⃣ Lapa Ninja
The best landing page design inspiration from around the web. Lapa Ninja is created to help designers find inspiration, learn and improve design skills. The contents are selected from the best designs, and daily updated.
https://t.co/PDsqFU39on

2️⃣ Top Shopify Plus Stores
Browse 200+ Home Page Designs from Top Shopify Plus Stores
https://t.co/hW3adG5js3

3️⃣ Good Landing Page
Get inspired by these brilliant landing page design examples. Including screens from behind signup/paywalls.
https://t.co/FMnxJz4T46

4️⃣ SaaS Landing Page
SaaS Landing Page showcases the best landing page examples created by top-class SaaS companies. Get ideas and inspirations for your next design
6 Awesome Website for Developers to Boost Your Front-End Skills.
HTML/CSS/JavaScript challenges.
Thread 🧵👇
1️⃣ Frontend Mentor
Frontend Mentor helps you to Improve your front-end skills by building real projects. Solve real-world HTML, CSS, and JavaScript challenges whilst working on professional
2️⃣ Codier
Explore and attempt front-end coding challenges
https://t.co/eHdpm9EUl8

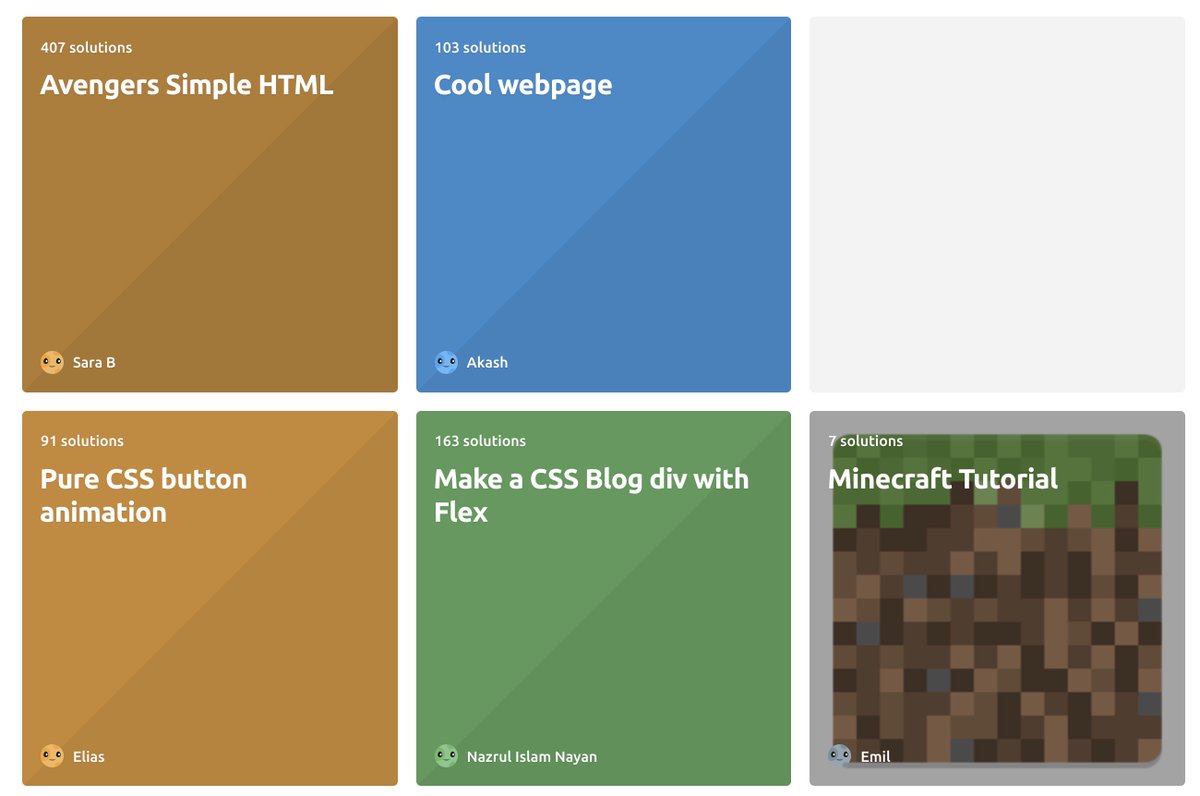
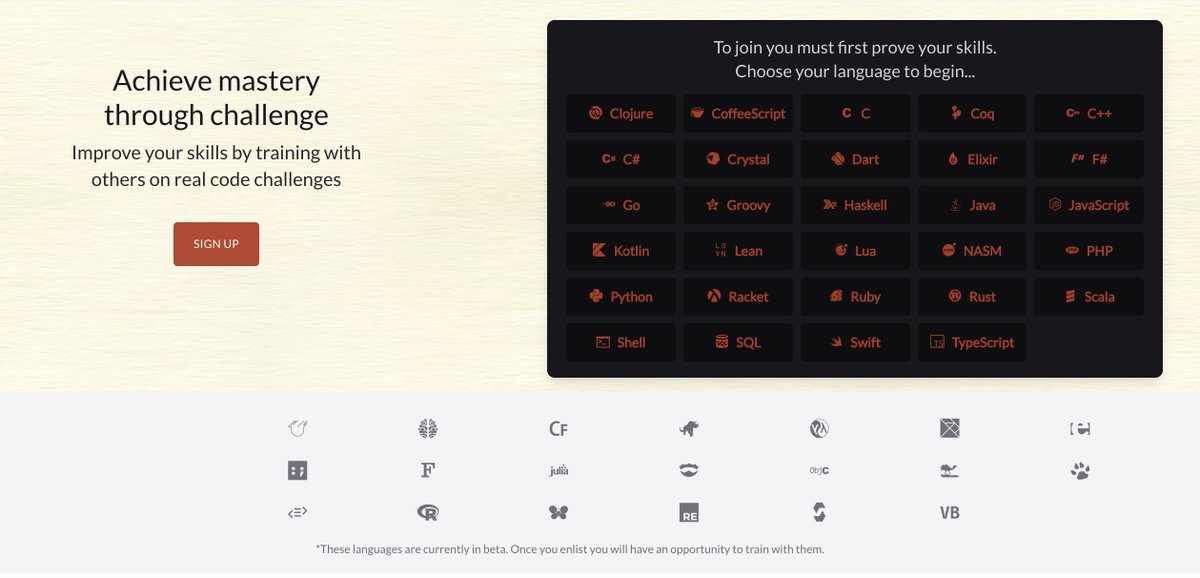
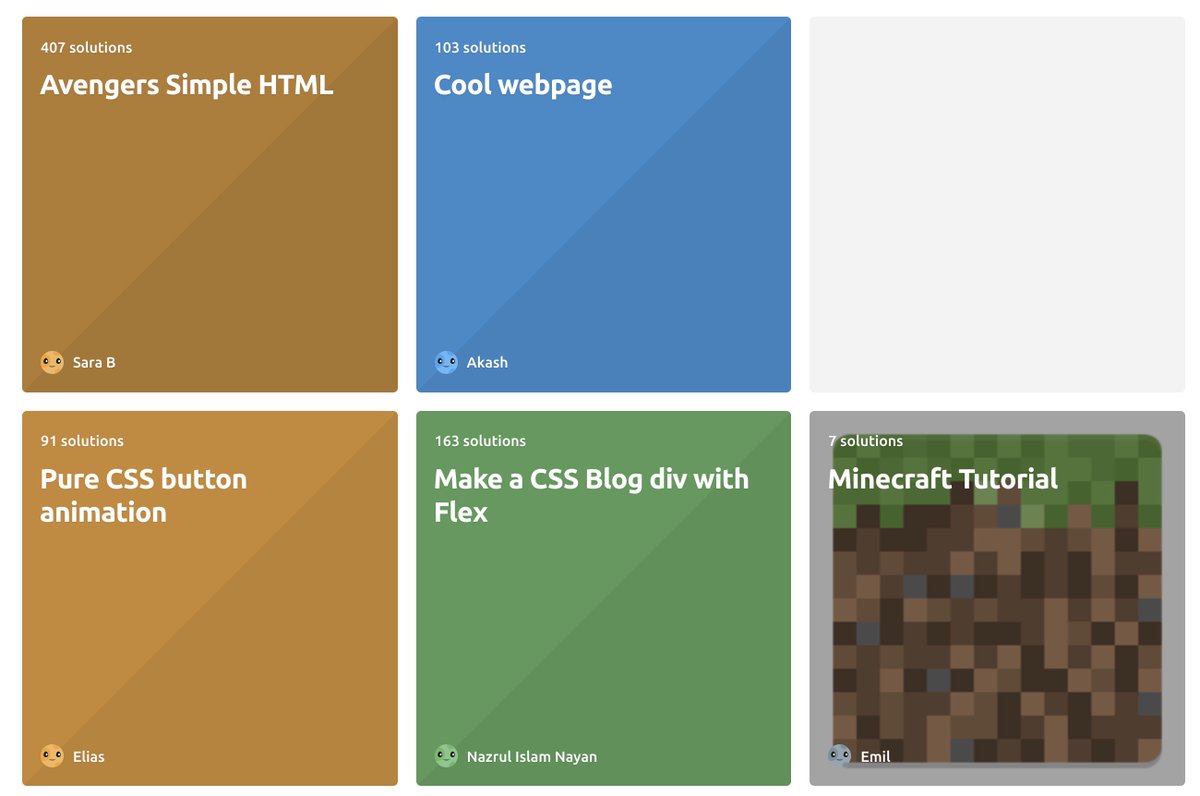
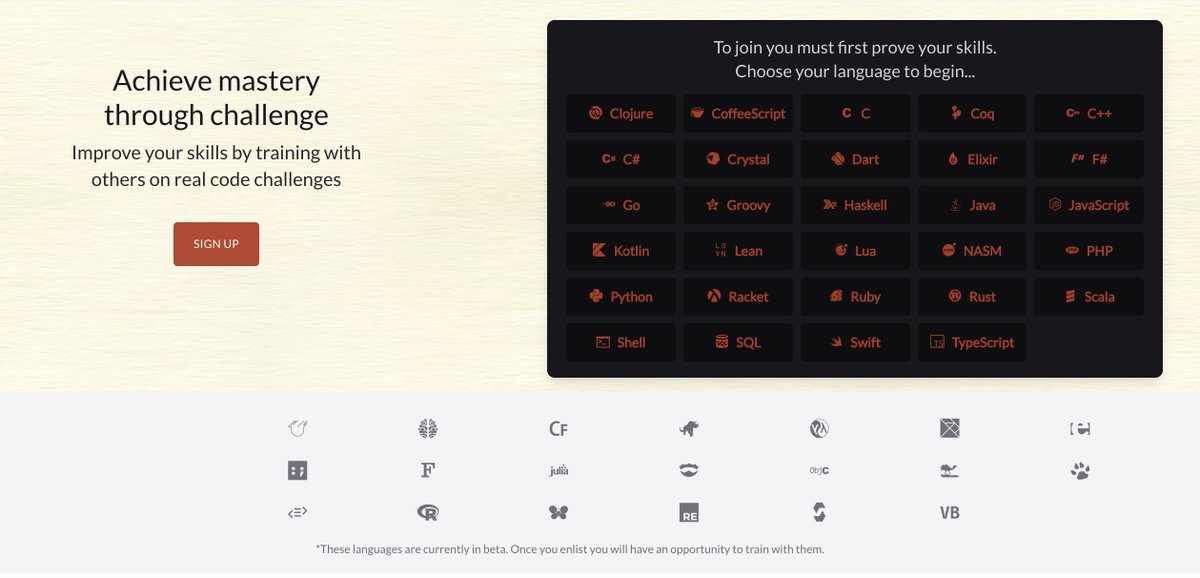
3️⃣ Code Wars
Codewars is where developers achieve code mastery through challenge. Train on kata in the dojo and reach your highest potential.
https://t.co/6y8T2ncSdY

4️⃣ Ace FrontEnd
Ace your web developer interview. No trivia, only practical coding challenges to hone your
HTML/CSS/JavaScript challenges.
Thread 🧵👇
1️⃣ Frontend Mentor
Frontend Mentor helps you to Improve your front-end skills by building real projects. Solve real-world HTML, CSS, and JavaScript challenges whilst working on professional
2️⃣ Codier
Explore and attempt front-end coding challenges
https://t.co/eHdpm9EUl8

3️⃣ Code Wars
Codewars is where developers achieve code mastery through challenge. Train on kata in the dojo and reach your highest potential.
https://t.co/6y8T2ncSdY

4️⃣ Ace FrontEnd
Ace your web developer interview. No trivia, only practical coding challenges to hone your
7 Chrome extensions for developers you may not know existed.
Thread 🧵👇
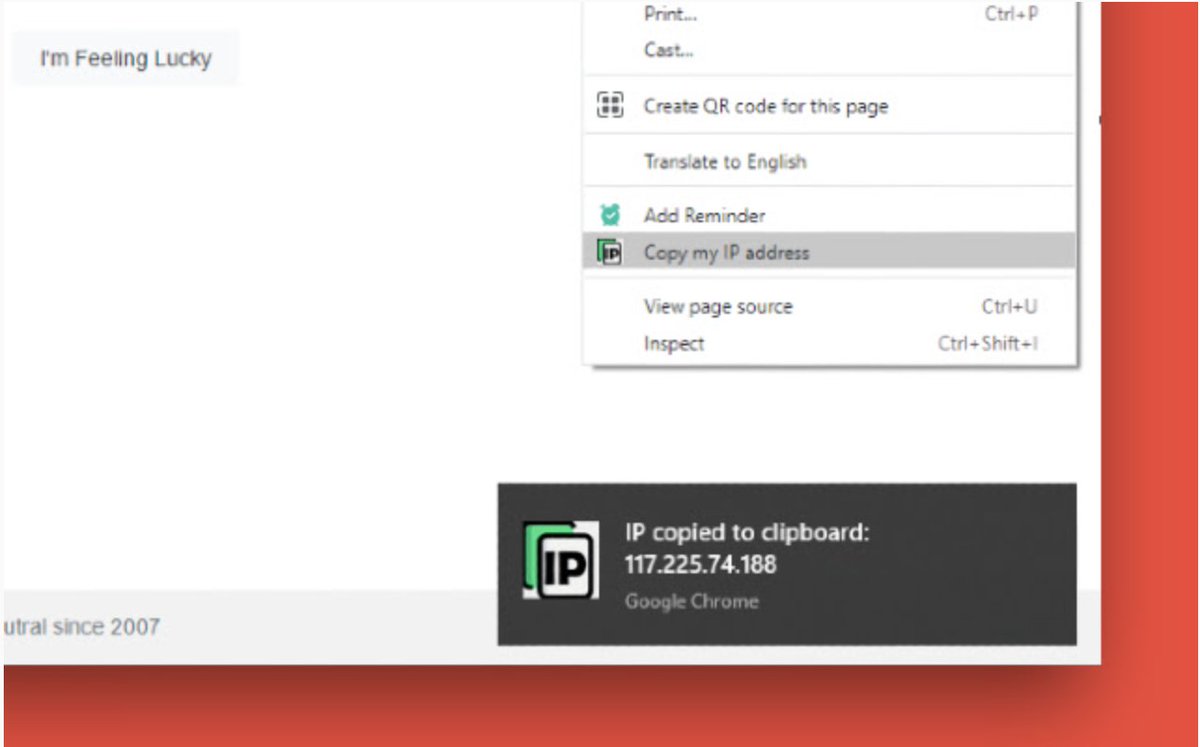
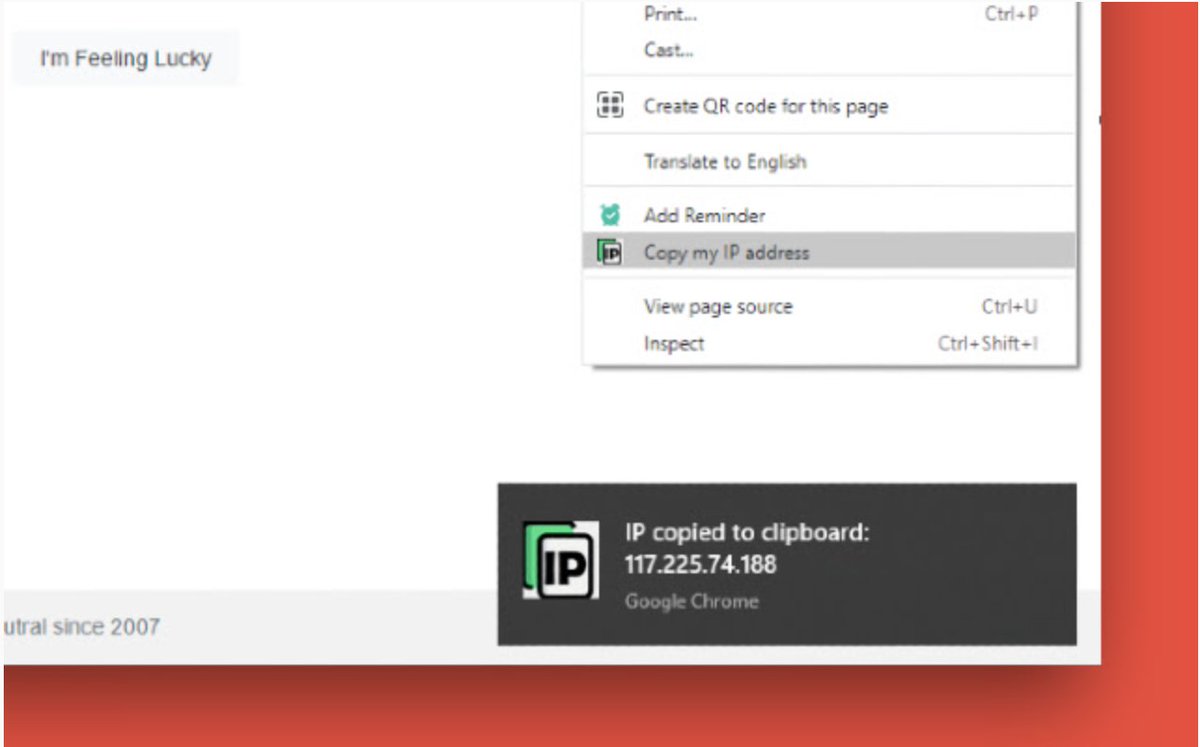
1️⃣ Copy My IP
Copy your IP with a single click
Simple tool to copy your current public IP address into your clipboard with just one click.
https://t.co/oqVZbJRlvc

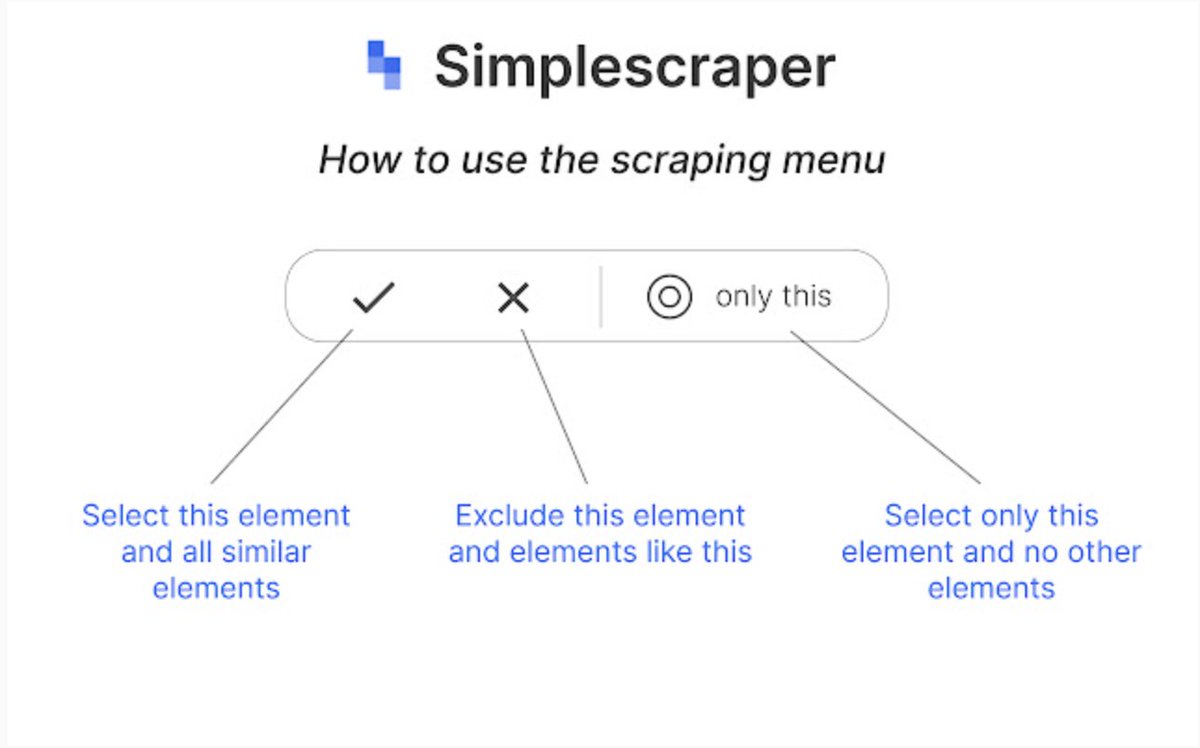
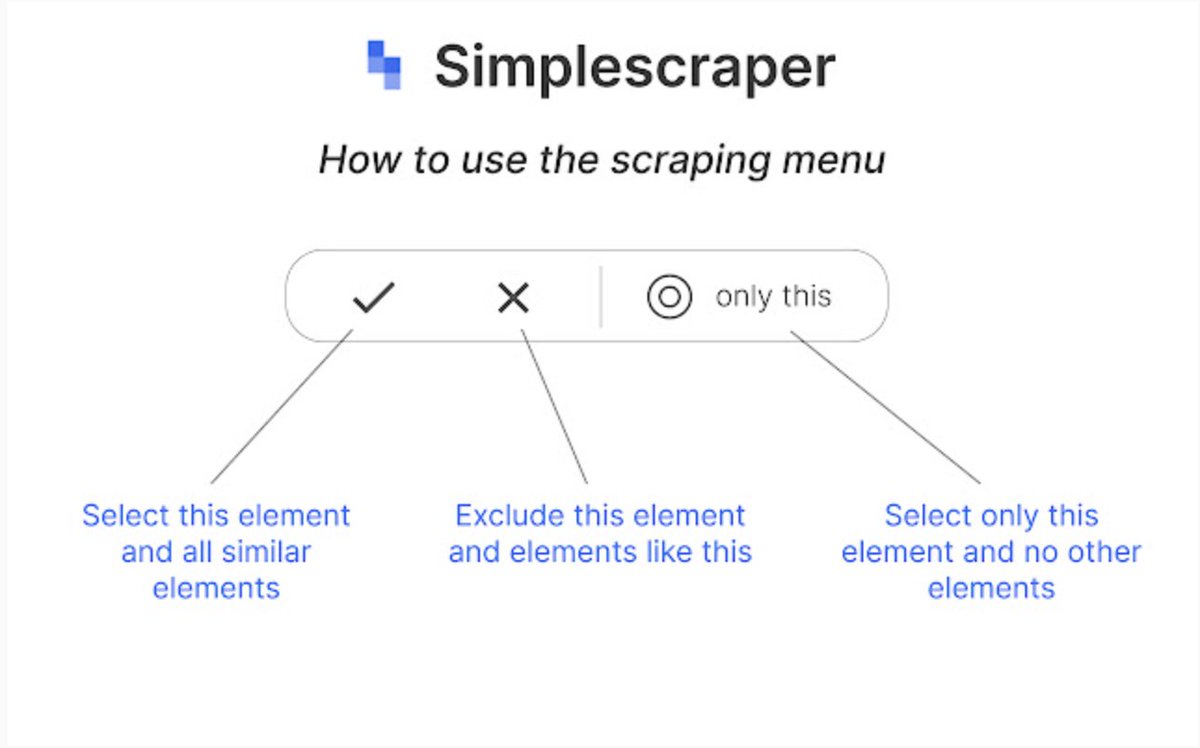
2️⃣ Simplescraper
A web scraper that's fast, free, and simple to use. Scrape website data and table data in seconds
https://t.co/JuNqnNfWCe

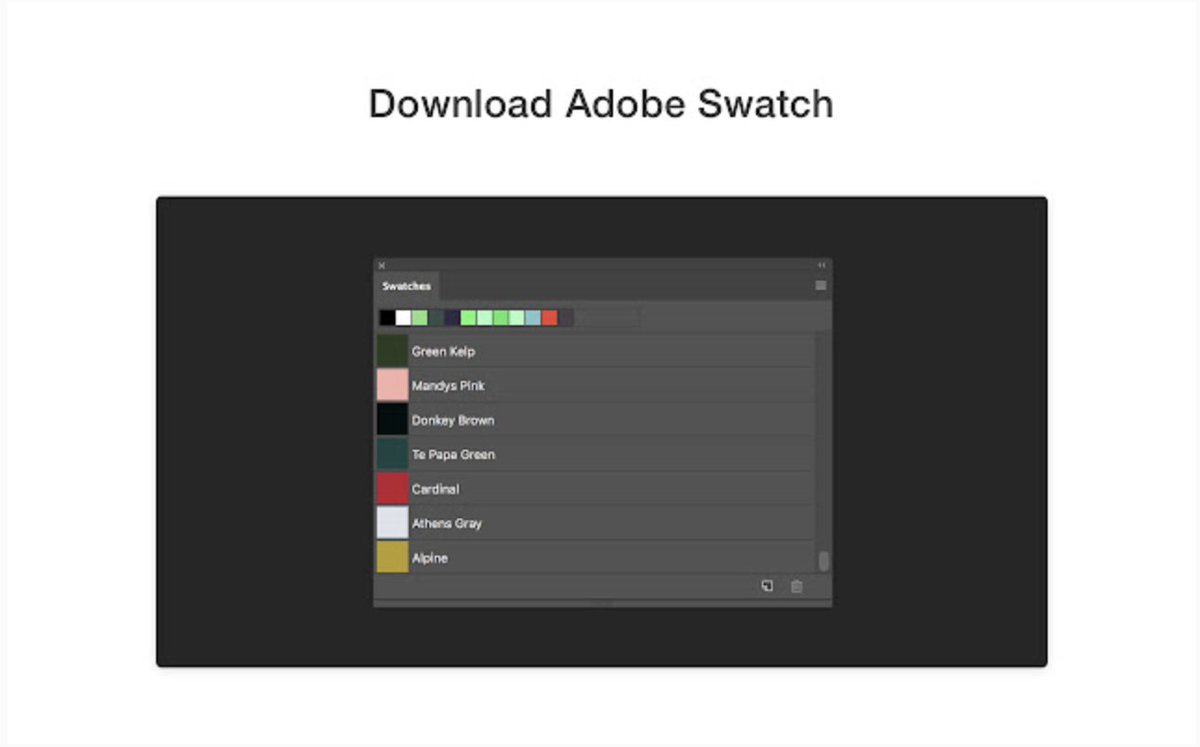
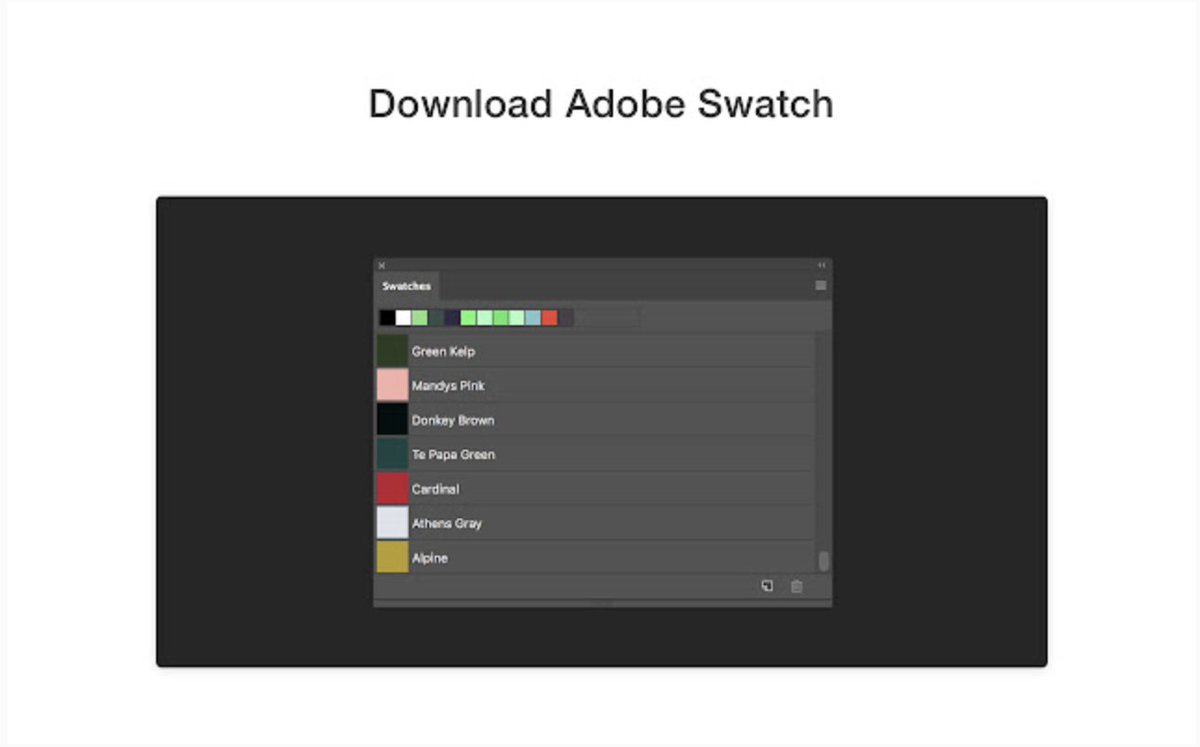
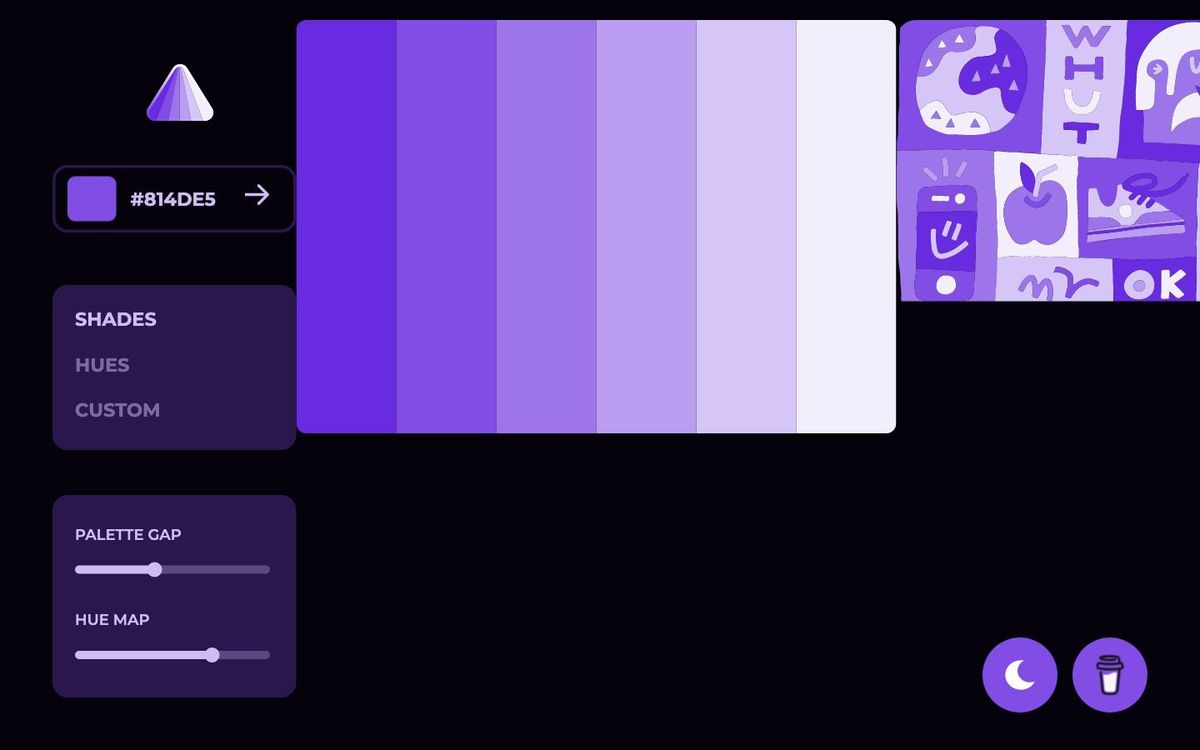
3️⃣ Site Palette
Extract colors from any website
Free browser extension that generates color palettes.
https://t.co/ZM5XOT1Sco

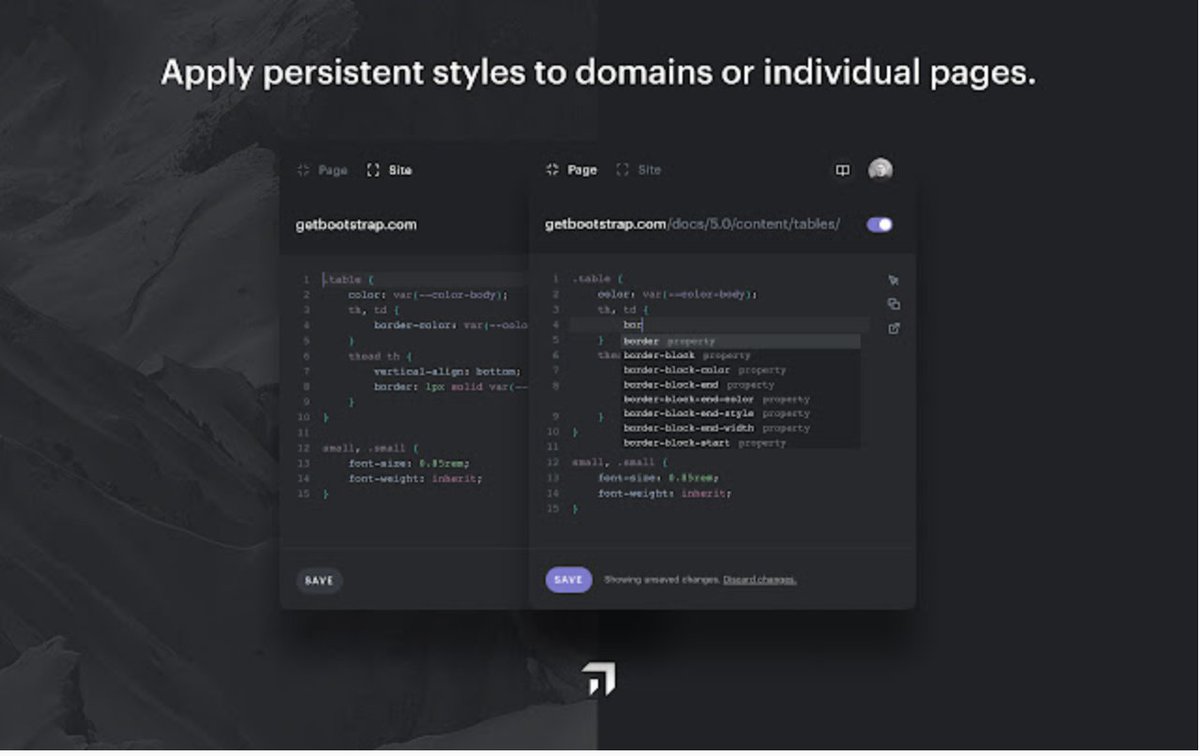
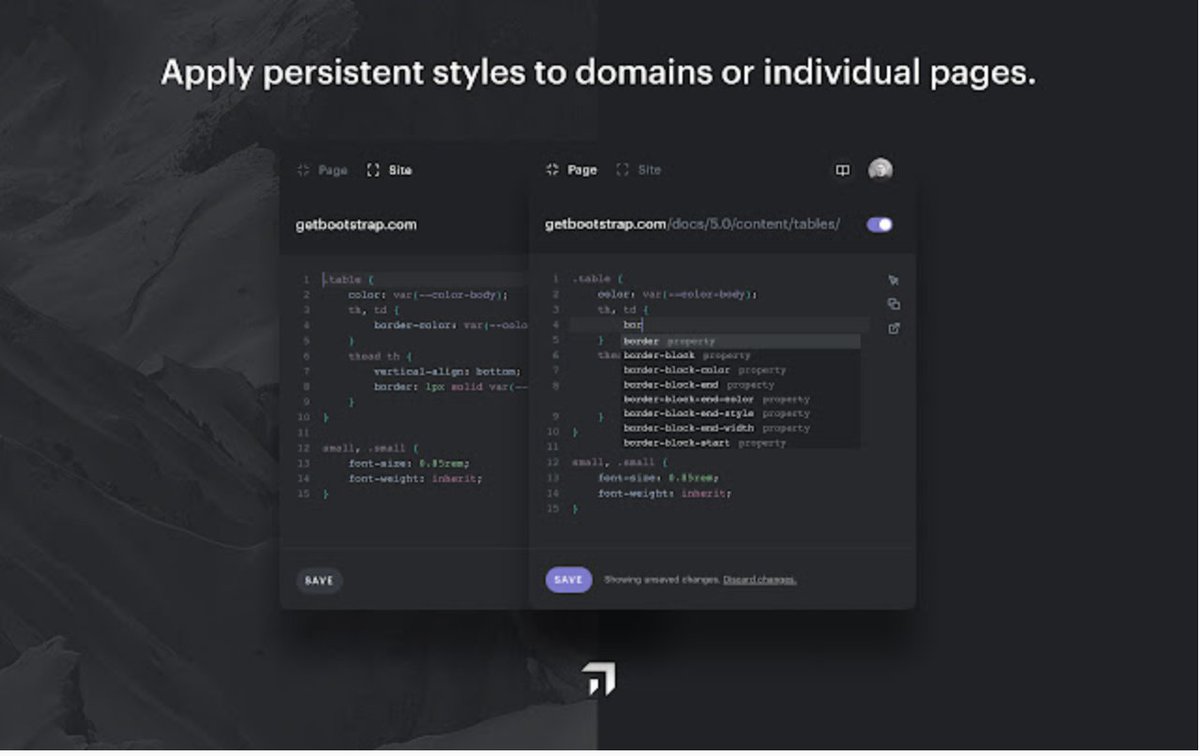
4️⃣ Amino: Live CSS Editor
Live CSS Editor. Write custom CSS for any website and see your changes in real-time.
https://t.co/HSy2VRo6Ah

Thread 🧵👇
1️⃣ Copy My IP
Copy your IP with a single click
Simple tool to copy your current public IP address into your clipboard with just one click.
https://t.co/oqVZbJRlvc

2️⃣ Simplescraper
A web scraper that's fast, free, and simple to use. Scrape website data and table data in seconds
https://t.co/JuNqnNfWCe

3️⃣ Site Palette
Extract colors from any website
Free browser extension that generates color palettes.
https://t.co/ZM5XOT1Sco

4️⃣ Amino: Live CSS Editor
Live CSS Editor. Write custom CSS for any website and see your changes in real-time.
https://t.co/HSy2VRo6Ah

👋🏼 8 Awesome YouTube Channels for Web Developers You Probably Do Not Follow Yet
Thread 🧵👇
1️⃣ WebDevMentors
A Youtube Channel for emerging technologies and already established technologies in the Computer or IT field. We make courses on various IT or Computer-based stuff that enables you to learn and excel on the same.
https://t.co/gMEdsgIeGU

2️⃣ Codecourse
Helping you learn to code. PHP + Laravel + VueJS
https://t.co/LMycopz0rk

3️⃣ thenewboston
Tons of sweet computer-related tutorials and some other awesome videos too!
https://t.co/q6L57mGpXj

4️⃣ Adam Khoury
Master development technologies like JavaScript, PHP, SQL, HTML, CSS, ActionScript, and more.
https://t.co/3e6TxHnEEk

Thread 🧵👇
1️⃣ WebDevMentors
A Youtube Channel for emerging technologies and already established technologies in the Computer or IT field. We make courses on various IT or Computer-based stuff that enables you to learn and excel on the same.
https://t.co/gMEdsgIeGU

2️⃣ Codecourse
Helping you learn to code. PHP + Laravel + VueJS
https://t.co/LMycopz0rk

3️⃣ thenewboston
Tons of sweet computer-related tutorials and some other awesome videos too!
https://t.co/q6L57mGpXj

4️⃣ Adam Khoury
Master development technologies like JavaScript, PHP, SQL, HTML, CSS, ActionScript, and more.
https://t.co/3e6TxHnEEk

7 FREE Sites For Front-End Developers You Probably Didn't Know Existed
Thread 🧵👇
1️⃣ CSS buttons, checkboxes, and more!
Choose from numerous UI components and get the CSS & HTML. Everything is open-source and free to use.
https://t.co/cUXCZqOVdN

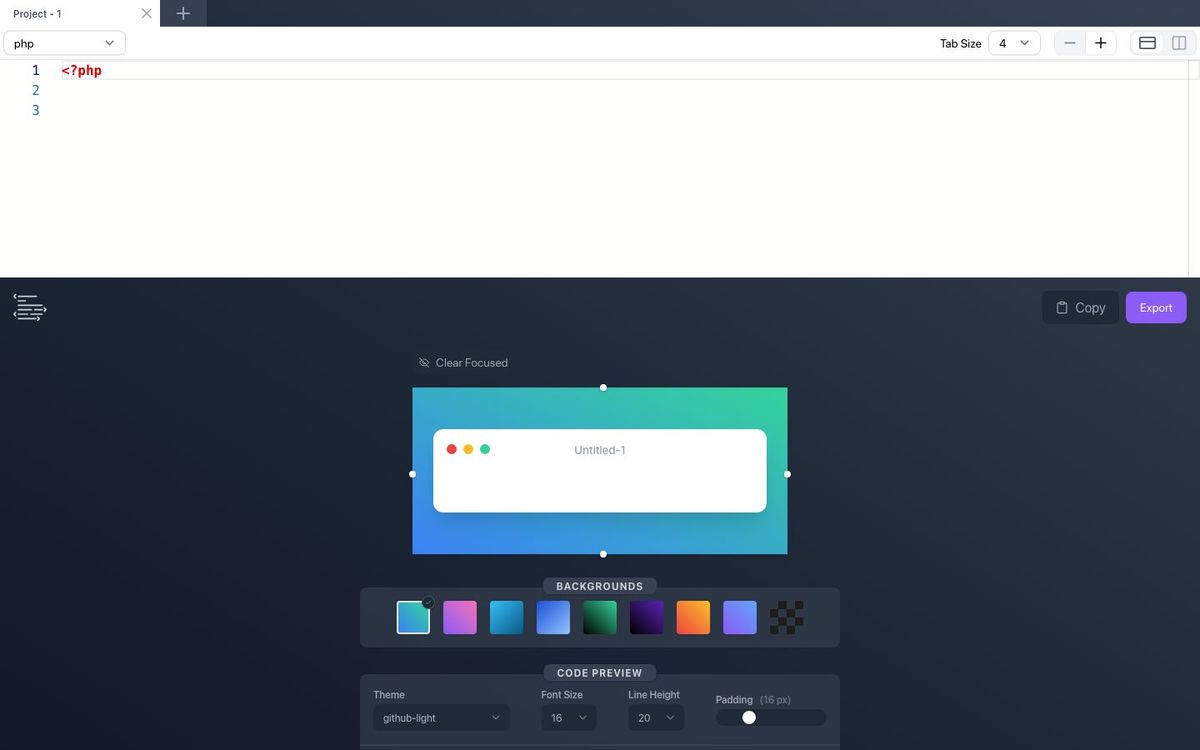
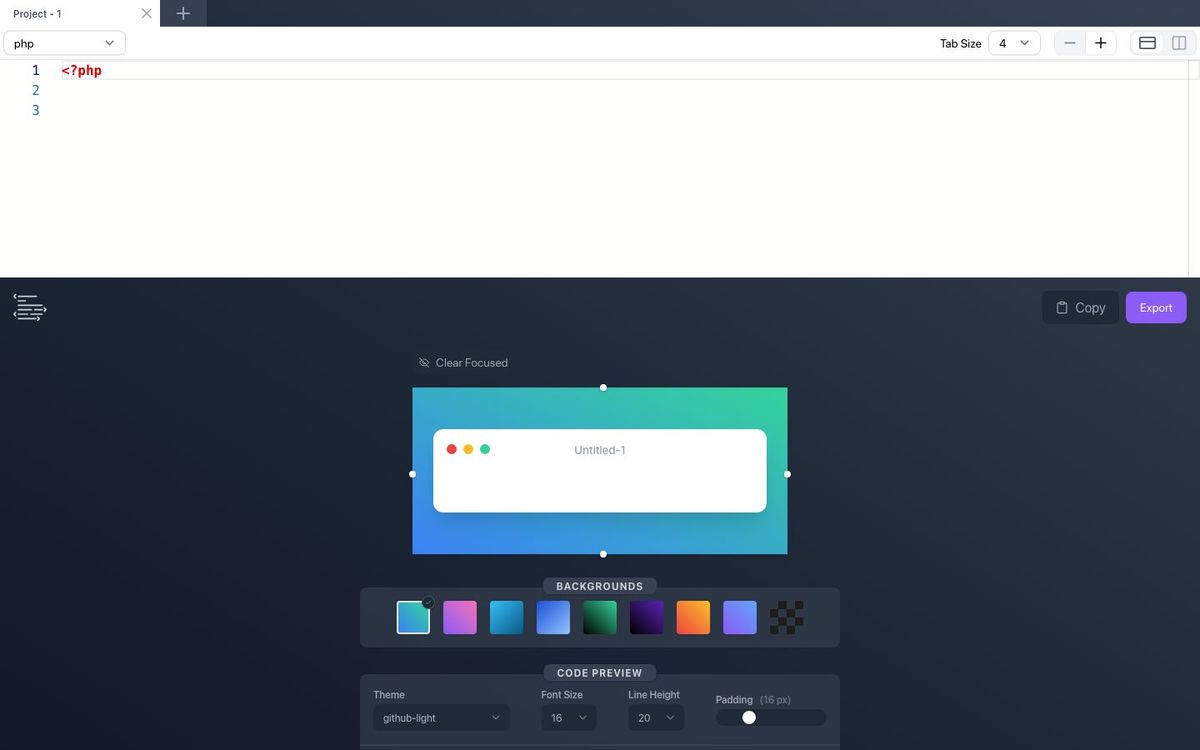
2️⃣ Showcode
Generate beautiful images of code.
https://t.co/8Di2YqBMNM

3️⃣ Free Forms Library
Copy & Paste Code Examples | HeroTofu
Tailwind CSS, Bootstrap, Bulma, and other forms for your project. Free to customize and use.
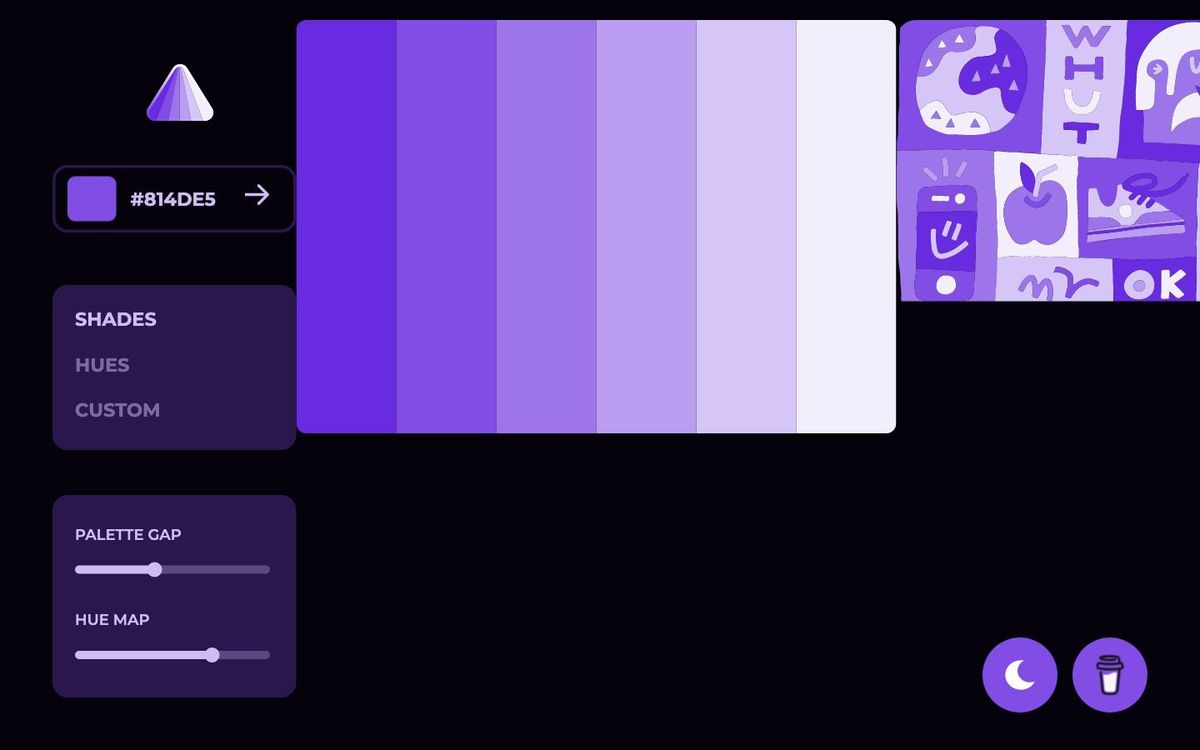
4️⃣ Spectrum- Web Generator
Generate colors palettes for your next app with just a few clicks
https://t.co/6TtOay3REM

Thread 🧵👇
1️⃣ CSS buttons, checkboxes, and more!
Choose from numerous UI components and get the CSS & HTML. Everything is open-source and free to use.
https://t.co/cUXCZqOVdN

2️⃣ Showcode
Generate beautiful images of code.
https://t.co/8Di2YqBMNM

3️⃣ Free Forms Library
Copy & Paste Code Examples | HeroTofu
Tailwind CSS, Bootstrap, Bulma, and other forms for your project. Free to customize and use.
4️⃣ Spectrum- Web Generator
Generate colors palettes for your next app with just a few clicks
https://t.co/6TtOay3REM

More from Coding
If you are a developer then these GitHub repositories or websites will boost your knowledge to the next level
A Thread 🧵
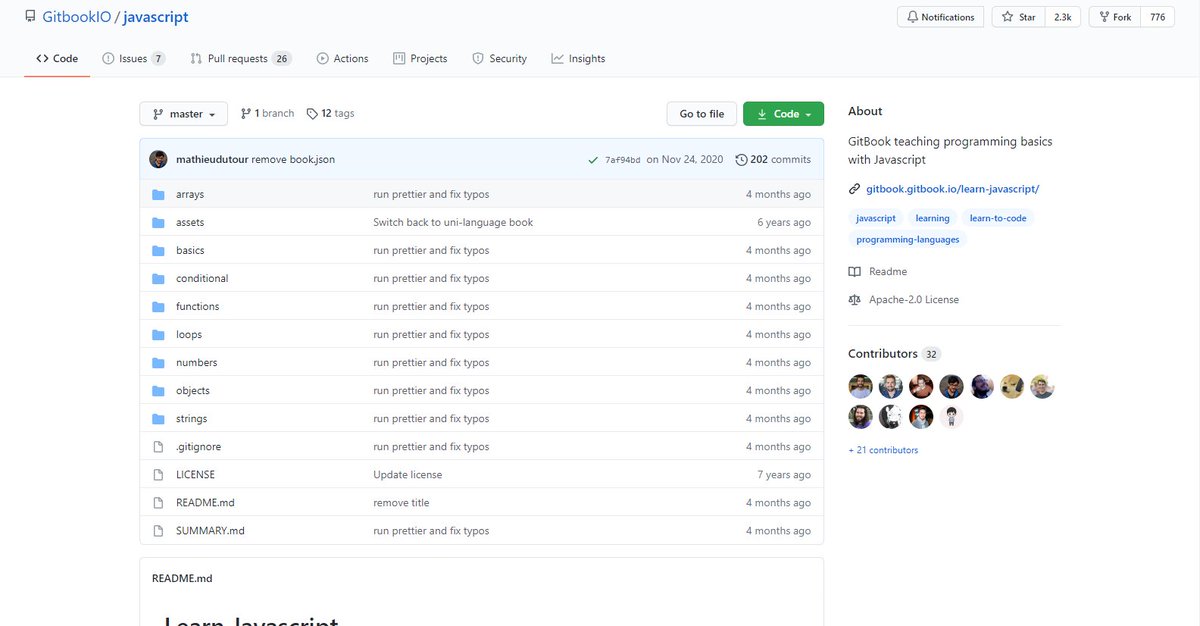
1️⃣ JavaScript
- A kind of eBook in the form of readme. Covers from beginners to intermediate concepts of JavaScript
🔗 https://t.co/SM9jcxuoZ1

2️⃣ Python
- A huge list of python projects, snippets, example and almost everything related to Python which helps you understand it in detail
🔗
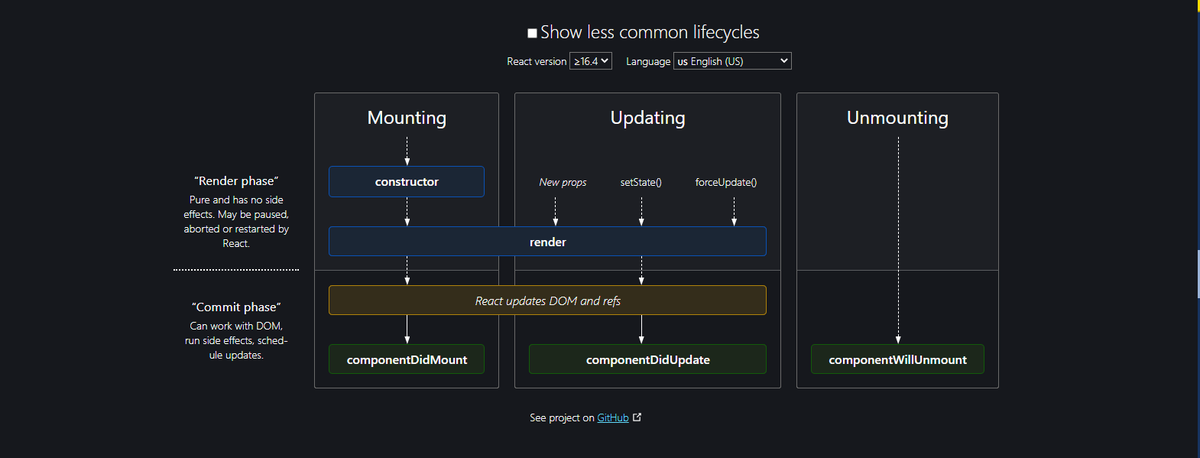
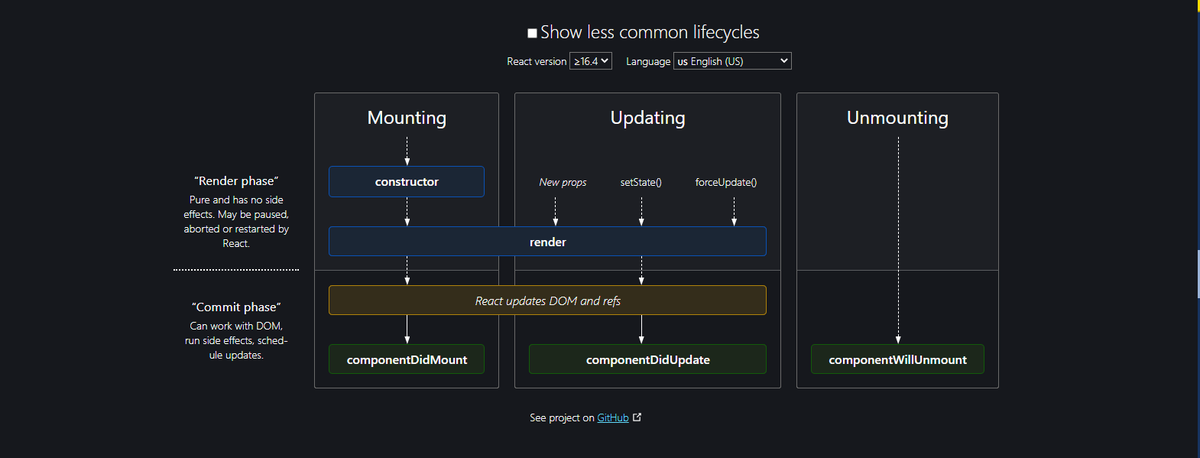
3️⃣ React Lifecycle
- Interactive React Lifecycle Methods diagram.
🔗 https://t.co/7UVoA1rXCZ

4️⃣ Cheatsheets
- JavaScript cheatsheets incluse express4, Node.js, React, MongoDB
🔗 https://t.co/Jm9izXrcMu

A Thread 🧵
1️⃣ JavaScript
- A kind of eBook in the form of readme. Covers from beginners to intermediate concepts of JavaScript
🔗 https://t.co/SM9jcxuoZ1

2️⃣ Python
- A huge list of python projects, snippets, example and almost everything related to Python which helps you understand it in detail
🔗
3️⃣ React Lifecycle
- Interactive React Lifecycle Methods diagram.
🔗 https://t.co/7UVoA1rXCZ

4️⃣ Cheatsheets
- JavaScript cheatsheets incluse express4, Node.js, React, MongoDB
🔗 https://t.co/Jm9izXrcMu

Do not write CSS code, use these free generators instead that can help you immensely
A Thread 🧵
1️⃣ Stripes generator
- Pure CSS Stripes Generator that you can use for backgrounds.
🔗 https://t.co/5uTPrwA5xD

2️⃣ Gradient generator
- As a free css gradient generator tool, this website lets you create a colorful gradient background for your website, blog, or social media profile
🔗 https://t.co/Yr6pueoWgx

3️⃣ Pattern generator
- It lets you create background pattern for free
🔗 https://t.co/NQuV7pxLIz

4️⃣ CSS Accordion Slider Generator
- Create fully responsive, css only accordion sliders
🔗 https://t.co/x0qaDhN0z9

A Thread 🧵
1️⃣ Stripes generator
- Pure CSS Stripes Generator that you can use for backgrounds.
🔗 https://t.co/5uTPrwA5xD

2️⃣ Gradient generator
- As a free css gradient generator tool, this website lets you create a colorful gradient background for your website, blog, or social media profile
🔗 https://t.co/Yr6pueoWgx

3️⃣ Pattern generator
- It lets you create background pattern for free
🔗 https://t.co/NQuV7pxLIz

4️⃣ CSS Accordion Slider Generator
- Create fully responsive, css only accordion sliders
🔗 https://t.co/x0qaDhN0z9

I've brought you some amazing GitHub repositories of web development tips and tricks 🌟
THREAD🧵🔽
1️⃣ JS Tips
- A huge list of 73 great tips and tricks of JavaScript
🔗 https://t.co/r0J9vW8WrH

2️⃣ CSS Protips
- A collection of tips to help take your CSS skills pro. Definitely check it out
🔗 https://t.co/5haB2xTWuz

3️⃣ JS Tips and Tricks
- Some advanced tips and tricks of JavaScript that can help you to take your skills onto next level
🔗 https://t.co/NvfoANwweV

4️⃣ Git Tips
- Git is an essential tool for very programmer. in this repo you'll find the most commonly used git tips and tricks
🔗 https://t.co/34qvOhYCZE

THREAD🧵🔽
1️⃣ JS Tips
- A huge list of 73 great tips and tricks of JavaScript
🔗 https://t.co/r0J9vW8WrH

2️⃣ CSS Protips
- A collection of tips to help take your CSS skills pro. Definitely check it out
🔗 https://t.co/5haB2xTWuz

3️⃣ JS Tips and Tricks
- Some advanced tips and tricks of JavaScript that can help you to take your skills onto next level
🔗 https://t.co/NvfoANwweV

4️⃣ Git Tips
- Git is an essential tool for very programmer. in this repo you'll find the most commonly used git tips and tricks
🔗 https://t.co/34qvOhYCZE