Roadmap to learn CSS 🎨🛣️
➳ Color
➳ Background
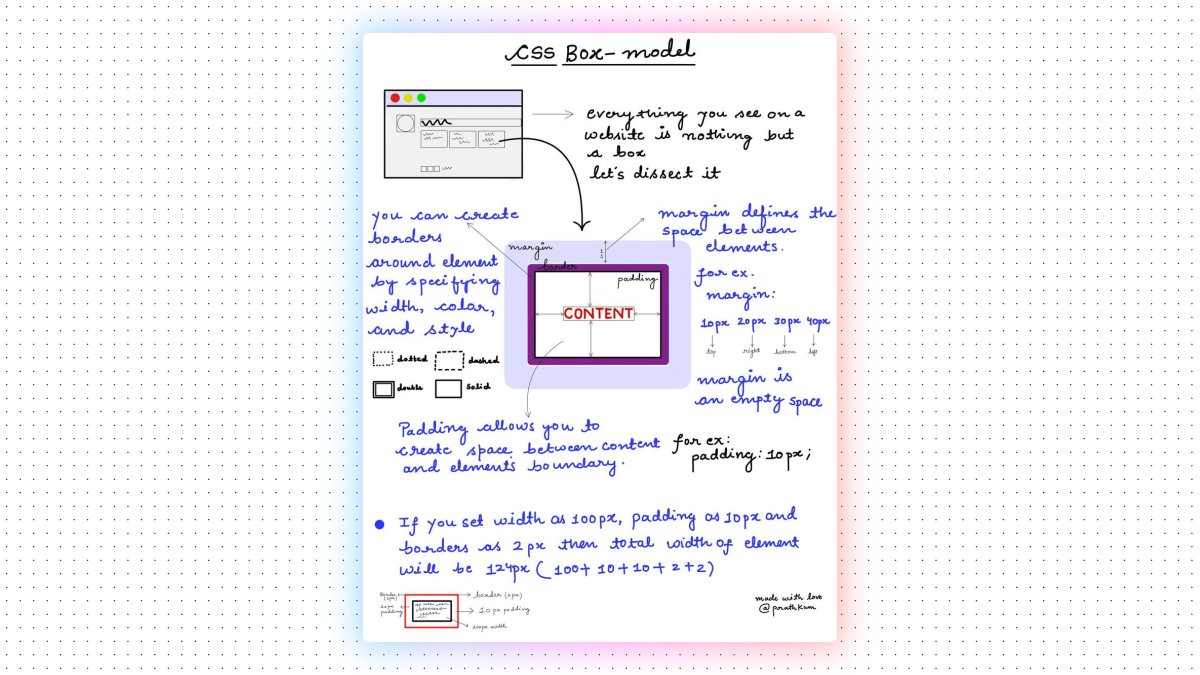
➳ Box model
➳ Height and width
➳ Margin and padding
➳ Border
➳ Positioning
➳ display
➳ Layouts
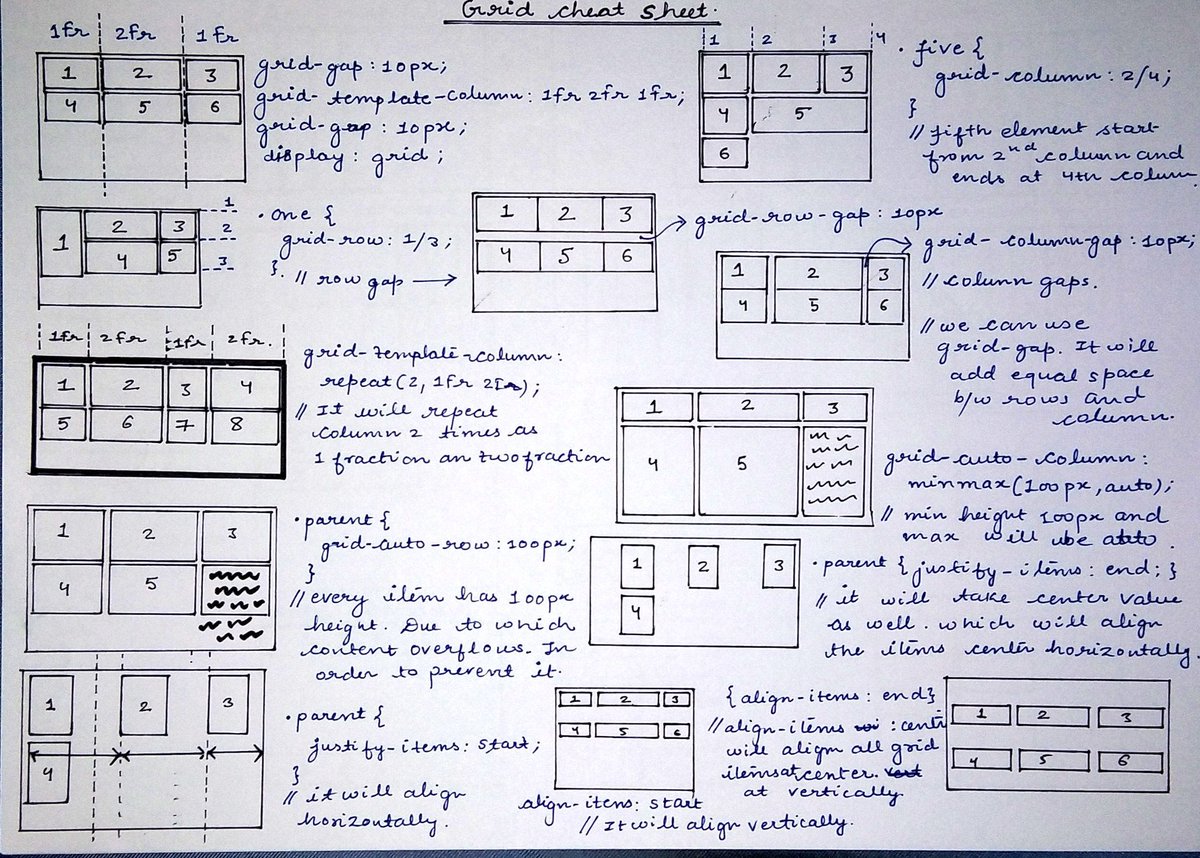
➳ Grid and Flex
➳ Alignment
➳ Fonts
➳ Animation
➳ Pseudo-classes
➳ Media query

More from Pratham
6 beginner friendly websites that will boost your HTML and CSS learning process 🚀
🧵👇🏻
1️⃣ Learn HTML
- The easiest way to learn HTML & CSS. Learn HTML provides an interactive tutorial that explains how to build HTML & CSS websites step by step.
🔗 https://t.co/W1XytKL1MI

2️⃣ HTML best practice
- A very well written document on HTML best practice
🔗 https://t.co/6PTcY1U5Cw

3️⃣ Learn to Code HTML & CSS
- Learn to Code HTML & CSS is a simple and comprehensive guide dedicated to helping beginners learn HTML and CSS
🔗 https://t.co/LwY9E2qUNS

4️⃣ Hex Invaders
- Hex Invaders is a fun way to learn and understand what hex codes are and how they work
🔗 https://t.co/EpQyhlN7pv

🧵👇🏻
1️⃣ Learn HTML
- The easiest way to learn HTML & CSS. Learn HTML provides an interactive tutorial that explains how to build HTML & CSS websites step by step.
🔗 https://t.co/W1XytKL1MI

2️⃣ HTML best practice
- A very well written document on HTML best practice
🔗 https://t.co/6PTcY1U5Cw

3️⃣ Learn to Code HTML & CSS
- Learn to Code HTML & CSS is a simple and comprehensive guide dedicated to helping beginners learn HTML and CSS
🔗 https://t.co/LwY9E2qUNS

4️⃣ Hex Invaders
- Hex Invaders is a fun way to learn and understand what hex codes are and how they work
🔗 https://t.co/EpQyhlN7pv

You can check out these websites if you're learning HTML, CSS and JavaScript 🧵...
HTML 🧱
1. Learn HTML
https://t.co/NlQZAFwthT
2. HTML best practice
https://t.co/PyPf3lP9bX
3. HTML
CSS 🎨
1. CSS reference
https://t.co/Hhk8NKglpf
2. Learn to code
https://t.co/CLEsHgSrEk
3. CSS layout
https://t.co/9yiXkP3mWi
4. CSS tutorial
https://t.co/fR6AeVTdZv
5. Learn about colors
https://t.co/7vrD10j0jU
6. Learn gird
JavaScript ⚙️
1. JavaScript visualizer
https://t.co/9NId4GjGAq
2. Learn JavaScript
https://t.co/5WbtISS11I
https://t.co/4h27qOC1fO
3. JavaScript tutorial
https://t.co/taSKnEPxMS
4. JavaScript 30
https://t.co/j2wEIHVU8S
5. JavaScript
HTML 🧱
1. Learn HTML
https://t.co/NlQZAFwthT
2. HTML best practice
https://t.co/PyPf3lP9bX
3. HTML
CSS 🎨
1. CSS reference
https://t.co/Hhk8NKglpf
2. Learn to code
https://t.co/CLEsHgSrEk
3. CSS layout
https://t.co/9yiXkP3mWi
4. CSS tutorial
https://t.co/fR6AeVTdZv
5. Learn about colors
https://t.co/7vrD10j0jU
6. Learn gird
JavaScript ⚙️
1. JavaScript visualizer
https://t.co/9NId4GjGAq
2. Learn JavaScript
https://t.co/5WbtISS11I
https://t.co/4h27qOC1fO
3. JavaScript tutorial
https://t.co/taSKnEPxMS
4. JavaScript 30
https://t.co/j2wEIHVU8S
5. JavaScript
5 amazing GitHub repositories for every self taught developer
A Thread 🧵
1️⃣ Computer Science
🎓 Path to a free self-taught education in Computer Science!
🔗 https://t.co/67jB5zqIes

2️⃣ Free Certifications
Curated list of free courses & certifications
🔗 https://t.co/4XtlAVlovs

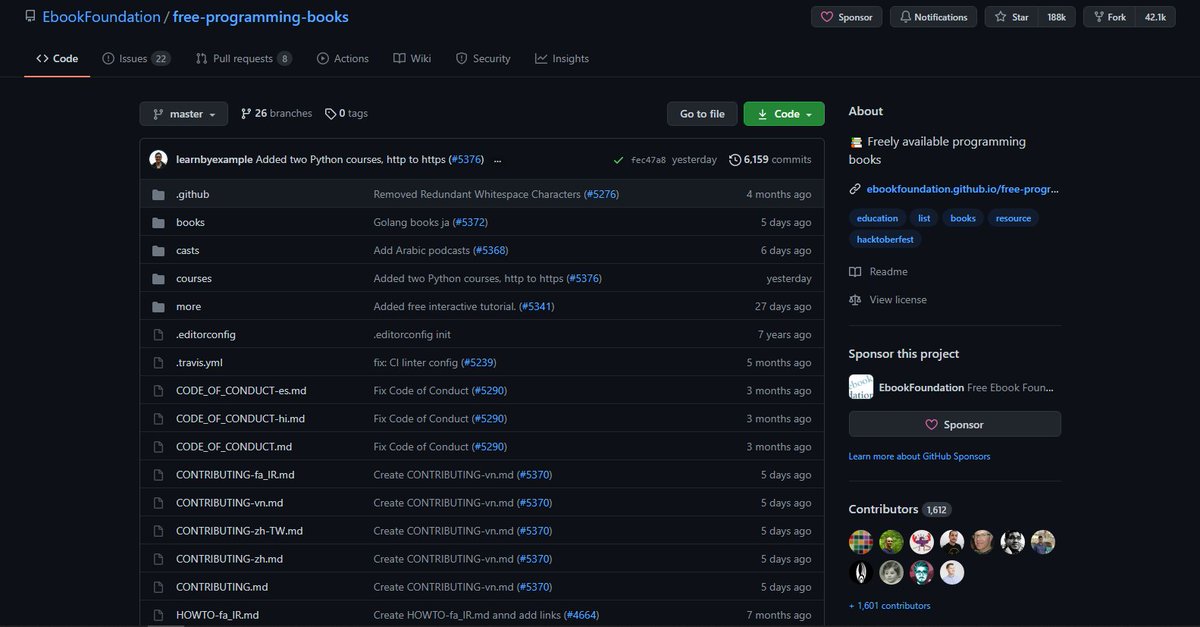
3️⃣ Free Programming Books
📚 Freely available programming books
🔗 https://t.co/eOWLCtwtIV

4️⃣ JavaScript Question
A long list of (advanced) JavaScript questions, and their explanations ✨
🔗 https://t.co/UvEl1Esvh3

A Thread 🧵
1️⃣ Computer Science
🎓 Path to a free self-taught education in Computer Science!
🔗 https://t.co/67jB5zqIes

2️⃣ Free Certifications
Curated list of free courses & certifications
🔗 https://t.co/4XtlAVlovs

3️⃣ Free Programming Books
📚 Freely available programming books
🔗 https://t.co/eOWLCtwtIV

4️⃣ JavaScript Question
A long list of (advanced) JavaScript questions, and their explanations ✨
🔗 https://t.co/UvEl1Esvh3

More from Webdev
Five great icons websites for every web developer and designer ⏺️
A Thread 🧵👇🏻

1️⃣ Icons 8
- Icons8 is just more than icons. You can download illustrations, vector images, music and much more
🖇️ https://t.co/inHse0QXBh

2️⃣ Icon Monstr
- Black and white themed minimal icons which looks super great. You can also cuatomize the thickness
🖇️ https://t.co/dbQrJi0IHf

3️⃣ Icon Icons
- Over one thousand free icons which you can download as icons or images
🖇️ https://t.co/h5NlH5fGGr

4️⃣ Icons finder
Filter through the world’s largest marketplace for icons with flexibility and ease. Made up by submissions from top designers around the world, and curated by the team
🖇️ https://t.co/sqiZ6H9sR7

A Thread 🧵👇🏻

1️⃣ Icons 8
- Icons8 is just more than icons. You can download illustrations, vector images, music and much more
🖇️ https://t.co/inHse0QXBh

2️⃣ Icon Monstr
- Black and white themed minimal icons which looks super great. You can also cuatomize the thickness
🖇️ https://t.co/dbQrJi0IHf

3️⃣ Icon Icons
- Over one thousand free icons which you can download as icons or images
🖇️ https://t.co/h5NlH5fGGr

4️⃣ Icons finder
Filter through the world’s largest marketplace for icons with flexibility and ease. Made up by submissions from top designers around the world, and curated by the team
🖇️ https://t.co/sqiZ6H9sR7

You May Also Like
1/ Here’s a list of conversational frameworks I’ve picked up that have been helpful.
Please add your own.
2/ The Magic Question: "What would need to be true for you
3/ On evaluating where someone’s head is at regarding a topic they are being wishy-washy about or delaying.
“Gun to the head—what would you decide now?”
“Fast forward 6 months after your sabbatical--how would you decide: what criteria is most important to you?”
4/ Other Q’s re: decisions:
“Putting aside a list of pros/cons, what’s the *one* reason you’re doing this?” “Why is that the most important reason?”
“What’s end-game here?”
“What does success look like in a world where you pick that path?”
5/ When listening, after empathizing, and wanting to help them make their own decisions without imposing your world view:
“What would the best version of yourself do”?
Please add your own.
2/ The Magic Question: "What would need to be true for you
1/\u201cWhat would need to be true for you to\u2026.X\u201d
— Erik Torenberg (@eriktorenberg) December 4, 2018
Why is this the most powerful question you can ask when attempting to reach an agreement with another human being or organization?
A thread, co-written by @deanmbrody: https://t.co/Yo6jHbSit9
3/ On evaluating where someone’s head is at regarding a topic they are being wishy-washy about or delaying.
“Gun to the head—what would you decide now?”
“Fast forward 6 months after your sabbatical--how would you decide: what criteria is most important to you?”
4/ Other Q’s re: decisions:
“Putting aside a list of pros/cons, what’s the *one* reason you’re doing this?” “Why is that the most important reason?”
“What’s end-game here?”
“What does success look like in a world where you pick that path?”
5/ When listening, after empathizing, and wanting to help them make their own decisions without imposing your world view:
“What would the best version of yourself do”?