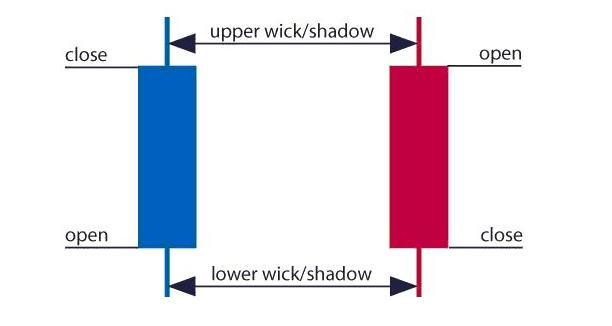
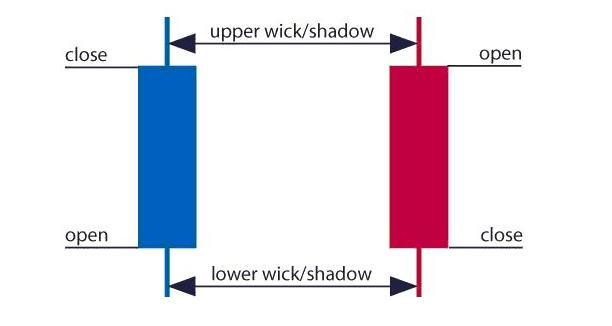
Green/Blue candle indicates buyers candle & red candle indicates sellers candle


A few key decisions early in my trading career and my financial life completely changed for the better in just a few years.
— Mark Minervini (@markminervini) June 13, 2021
1. No big losses
2. No averaging down
3. No chasing extended stocks
4. No giving back decent profits
5. Always get odds on my money
Here's some trading rules to increase your returns and lower your risk. These are the very rules I use every day. Try it and get back to me. pic.twitter.com/UNVqyX17AP
— Mark Minervini (@markminervini) June 21, 2021
A THREAD on 5 of the best and highest profit trades from Subhasish Pani of Power of Stocks.
— Aditya Todmal (@AdityaTodmal) July 31, 2022
Price Action Logics worth more than a 50k workshop:
Collaborated with @niki_poojary
\U0001f9f5


A thread about STBT options selling,
— Jig's Patel (@jigspatel1988) July 17, 2021
The purpose is simple to capture overnight theta decay,
Generally, ppl sell ATM straddle with hedge or sell naked options,
But I am using Today\u2019s price action for selling options in STBT,
(1/n)
Thread on
— Jig's Patel (@jigspatel1988) July 4, 2021
"Intraday Banknifty Strangle based on OI data"
(System already shared, today just share few examples)
(1/n)
#OpenDrive#intradaySetup
— Pathik (@Pathik_Trader) April 16, 2019
Sharing one high probability trending setup for intraday.
Few conditions needs to be met
1. Opening should be above/below previous day high/low for buy/sell setup.
2. Open=low (for buy)
Open=high (for sell)
(1/n)
15 Learnings from Power of Stocks: \U0001f9f5
— Aditya Todmal (@AdityaTodmal) January 23, 2022
Collaborated with @niki_poojary