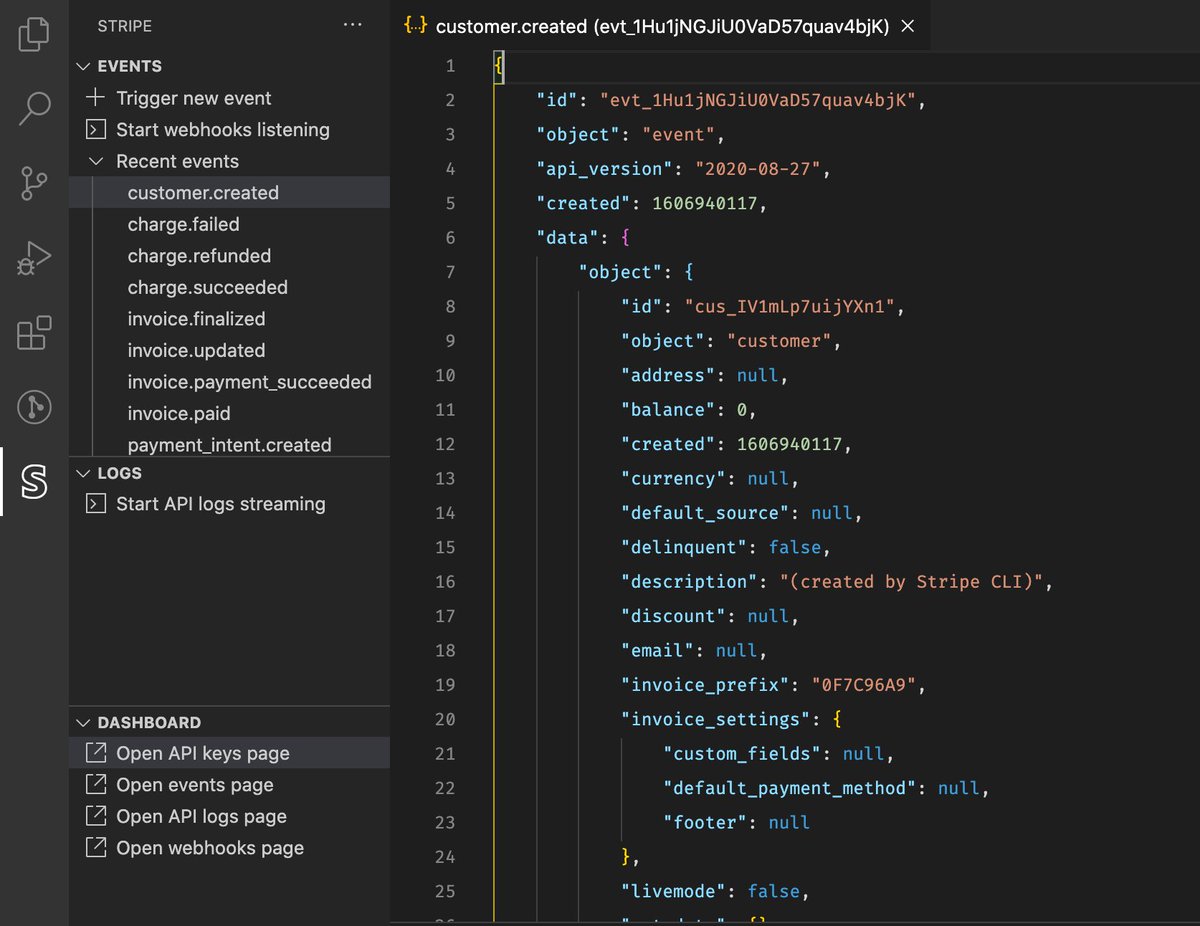
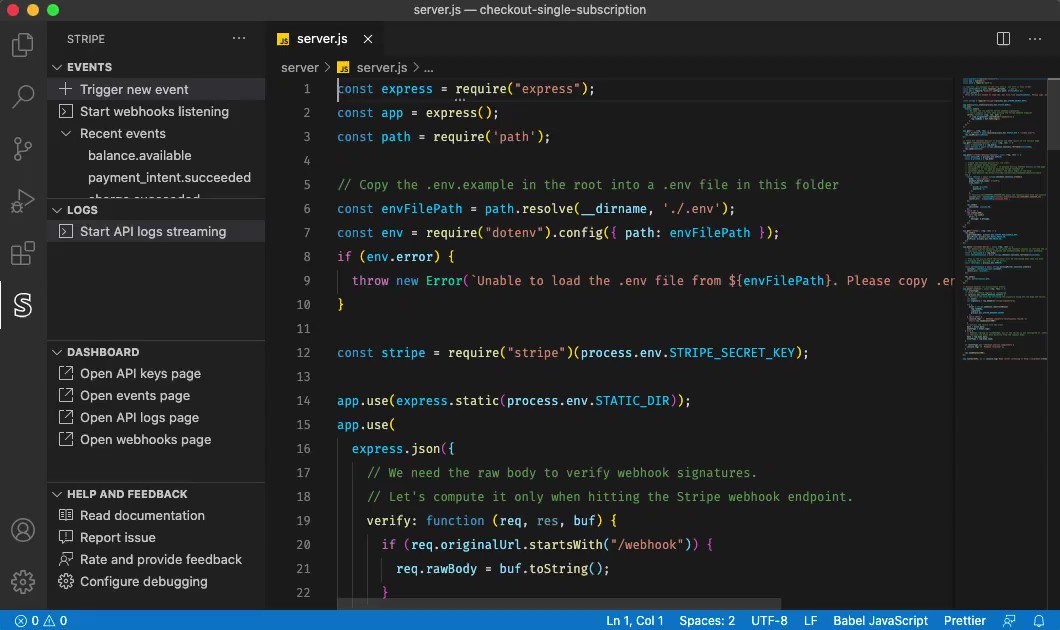
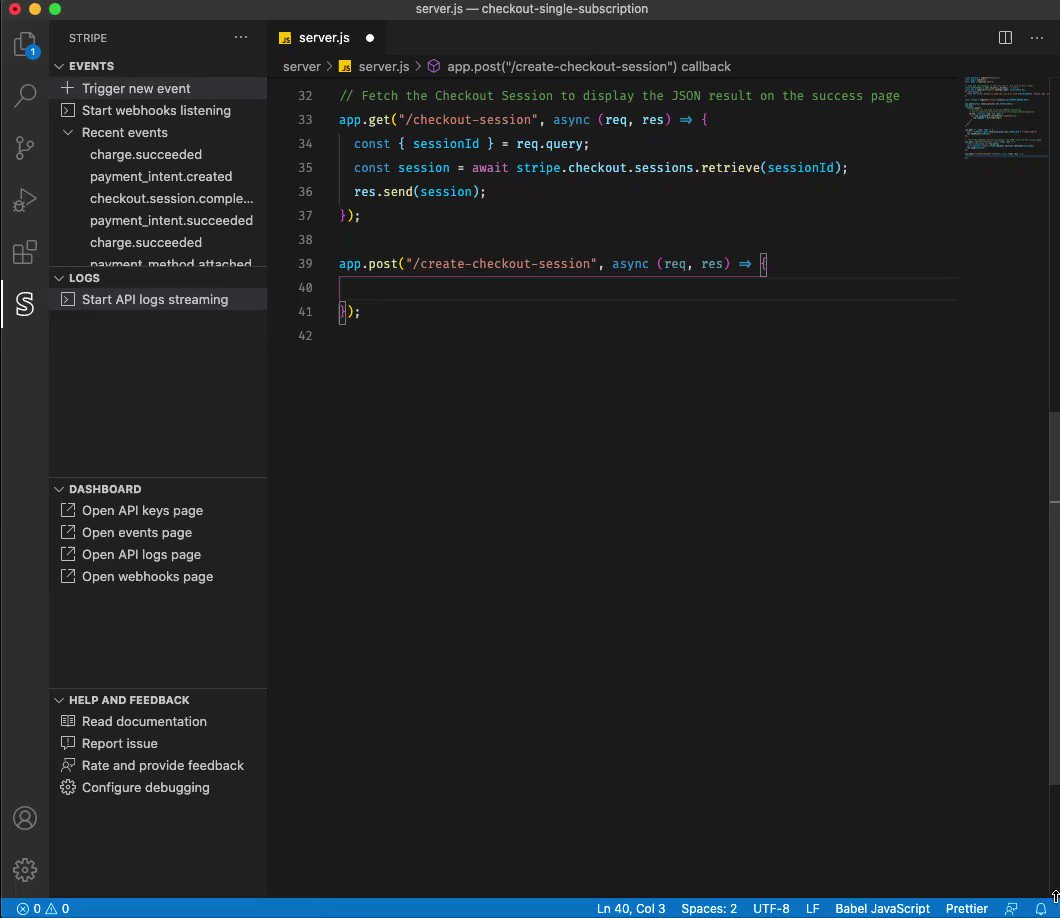
Today we are releasing the public beta of the @stripe extension for @code, which brings Stripe inside your editor. Let me give you some background on why we built this extension, what it does, and where we are going with our developer tools.
https://t.co/FyyHVNQtWA
A thread 🧵

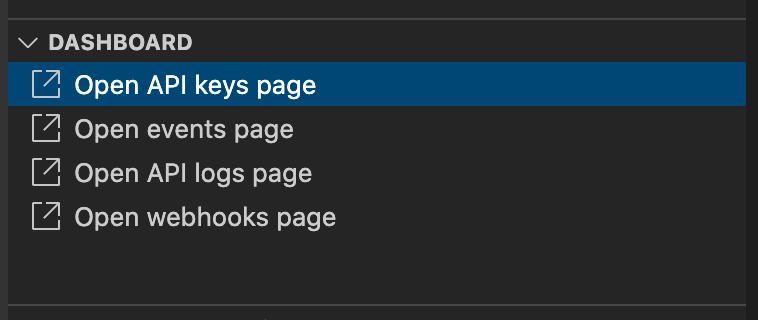
Let me walk you through the features:


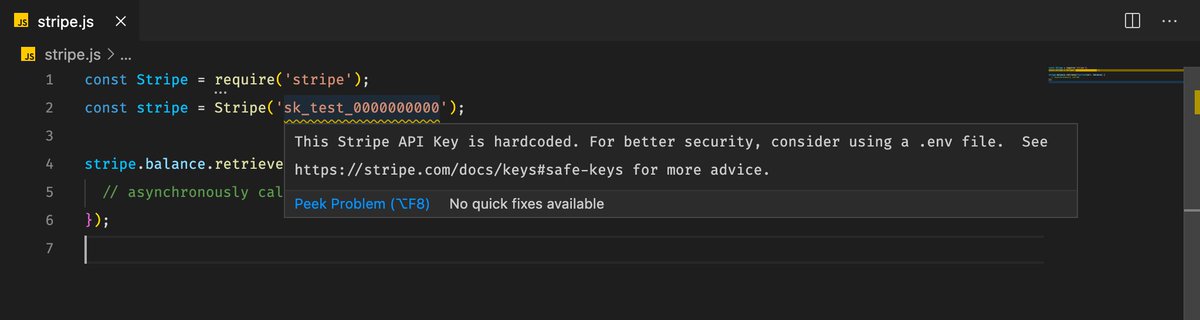
So we'll now analyze and lint your code and show you warnings if you leave a hardcoded API key behind by mistake. ✨


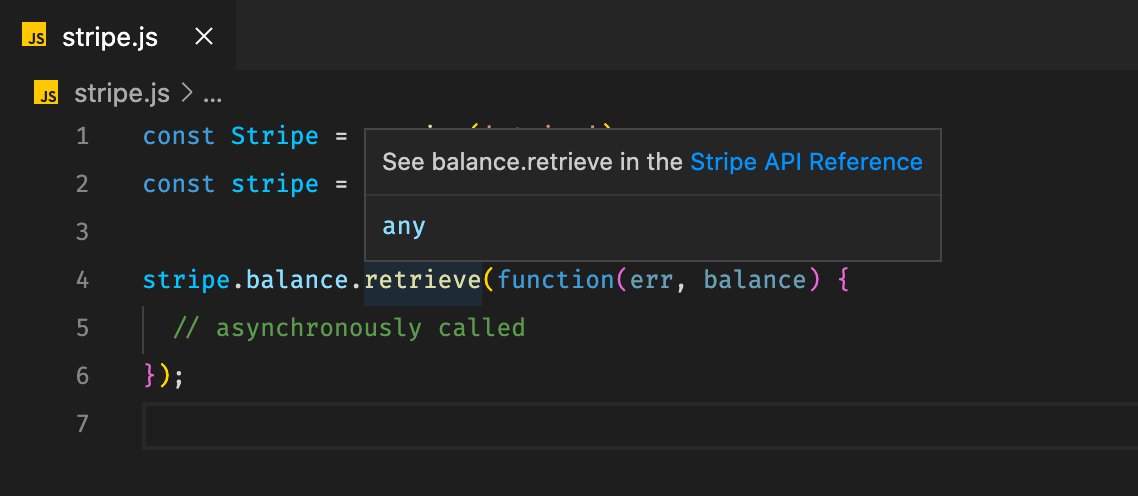
Code snippets brings code examples from our docs into the editor, so you have less code to write and everything in one place.


More from Tech
A brief analysis and comparison of the CSS for Twitter's PWA vs Twitter's legacy desktop website. The difference is dramatic and I'll touch on some reasons why.
Legacy site *downloads* ~630 KB CSS per theme and writing direction.
6,769 rules
9,252 selectors
16.7k declarations
3,370 unique declarations
44 media queries
36 unique colors
50 unique background colors
46 unique font sizes
39 unique z-indices
https://t.co/qyl4Bt1i5x

PWA *incrementally generates* ~30 KB CSS that handles all themes and writing directions.
735 rules
740 selectors
757 declarations
730 unique declarations
0 media queries
11 unique colors
32 unique background colors
15 unique font sizes
7 unique z-indices
https://t.co/w7oNG5KUkJ

The legacy site's CSS is what happens when hundreds of people directly write CSS over many years. Specificity wars, redundancy, a house of cards that can't be fixed. The result is extremely inefficient and error-prone styling that punishes users and developers.
The PWA's CSS is generated on-demand by a JS framework that manages styles and outputs "atomic CSS". The framework can enforce strict constraints and perform optimisations, which is why the CSS is so much smaller and safer. Style conflicts and unbounded CSS growth are avoided.
Legacy site *downloads* ~630 KB CSS per theme and writing direction.
6,769 rules
9,252 selectors
16.7k declarations
3,370 unique declarations
44 media queries
36 unique colors
50 unique background colors
46 unique font sizes
39 unique z-indices
https://t.co/qyl4Bt1i5x

PWA *incrementally generates* ~30 KB CSS that handles all themes and writing directions.
735 rules
740 selectors
757 declarations
730 unique declarations
0 media queries
11 unique colors
32 unique background colors
15 unique font sizes
7 unique z-indices
https://t.co/w7oNG5KUkJ

The legacy site's CSS is what happens when hundreds of people directly write CSS over many years. Specificity wars, redundancy, a house of cards that can't be fixed. The result is extremely inefficient and error-prone styling that punishes users and developers.
The PWA's CSS is generated on-demand by a JS framework that manages styles and outputs "atomic CSS". The framework can enforce strict constraints and perform optimisations, which is why the CSS is so much smaller and safer. Style conflicts and unbounded CSS growth are avoided.
So we had to develop technologies like this to barely manage control over limited areas in Iraq's few urban centers. Only ~8 in 100 Iraqi adults owns a personal vehicle. That rate is > 1 car/adult in America yet I have never seen any doctrine paper or work of fiction address this
We've seen and struggled in civil conflicts with instant, local, universal, distributed communications (cell phone era, basically every conflict since 2000). We've seen and struggled in conflicts with instant, global, universal distributed communications (everything since 2011).
The world's most overfunded military and glow in the dark agencies struggle and largely fail to contain conflicts where fhe vast, vast majority of people are locked into a ~5mi radius of their home.
How can they possibly contain a conflict in a nation with universal car ownership and the most developed road network in the world? The average car can travel over 400 miles on one tank of gas, how can you contain the potential of that kind of mobility?
I think that's partially why the system was so freaked out by 1/6. Yes, most of it is histrionics but you don't decide to indefinitely turn your capital into the Baghdad Green Zone with fortifications and 25k troops over histrionics alone.
Hey guys, just a friendly reminder. We're watching you. pic.twitter.com/bGwi1uJBwT
— CIA Metadata Analyst with 8 kids (@CiaKids) September 23, 2019
We've seen and struggled in civil conflicts with instant, local, universal, distributed communications (cell phone era, basically every conflict since 2000). We've seen and struggled in conflicts with instant, global, universal distributed communications (everything since 2011).
The world's most overfunded military and glow in the dark agencies struggle and largely fail to contain conflicts where fhe vast, vast majority of people are locked into a ~5mi radius of their home.
How can they possibly contain a conflict in a nation with universal car ownership and the most developed road network in the world? The average car can travel over 400 miles on one tank of gas, how can you contain the potential of that kind of mobility?
I think that's partially why the system was so freaked out by 1/6. Yes, most of it is histrionics but you don't decide to indefinitely turn your capital into the Baghdad Green Zone with fortifications and 25k troops over histrionics alone.
One of the best decisions I made during a very turbulent 2020 was to leave conventional coding behind and embrace the #nocode movement. @bubble made this a reality. Although my own journey thus far is premature, I’ve learned a lot so here’s a power thread on....

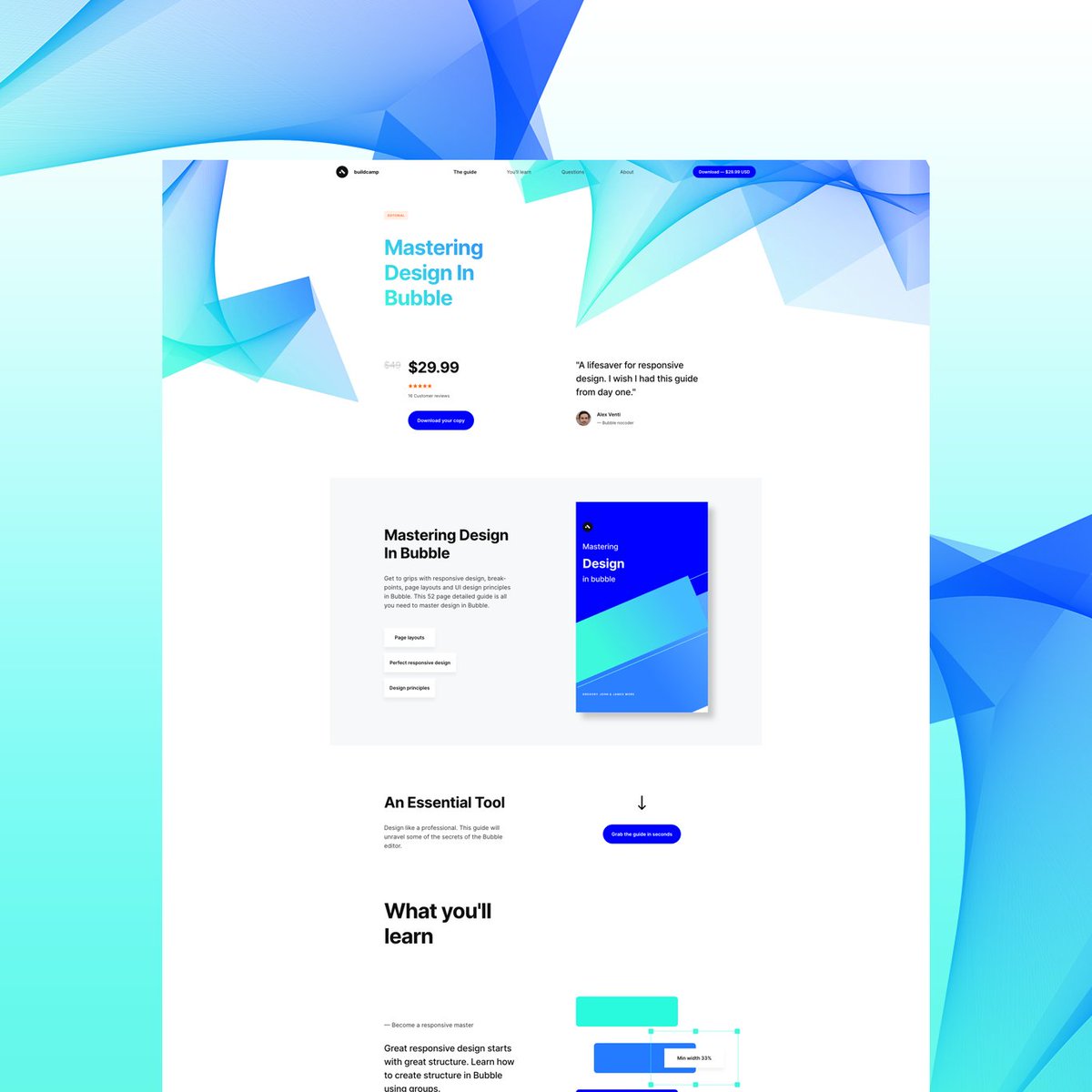
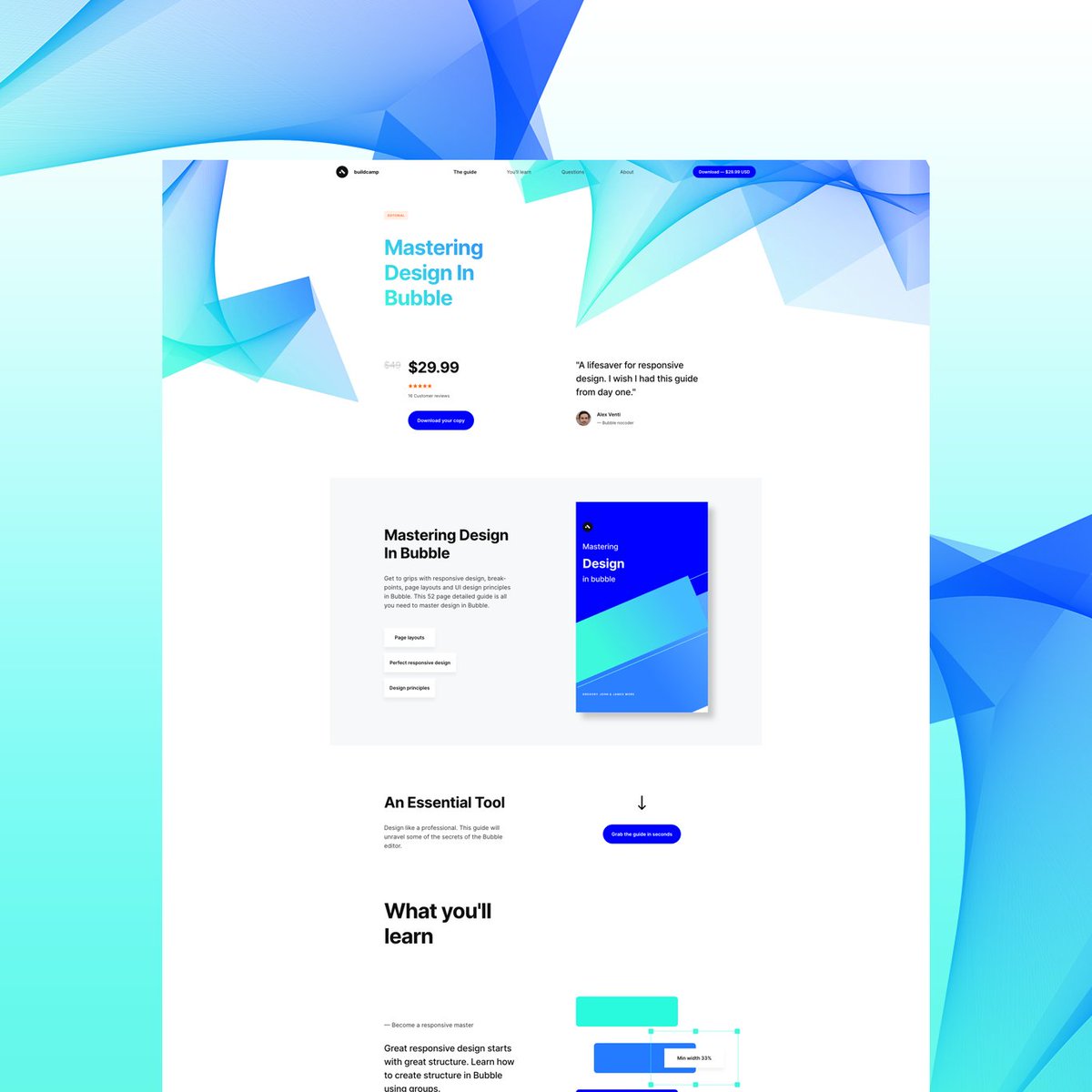
‘How I created @buildcamp sales funnel landing page in under 2hours’.
Preview here 👇
https://t.co/s9P5JodSHe
Power thread here 👇
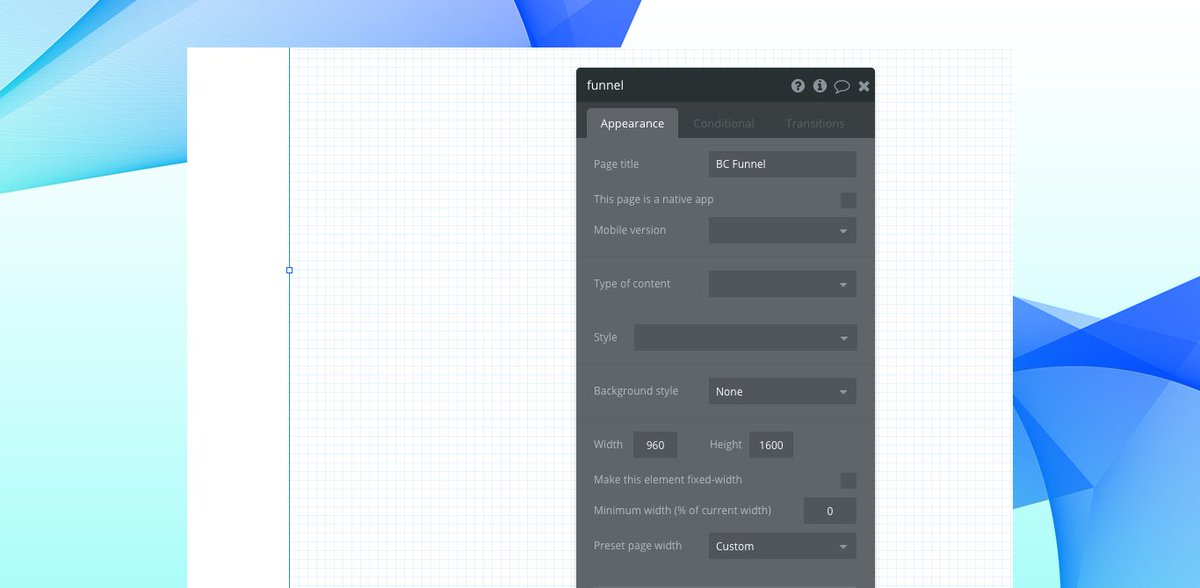
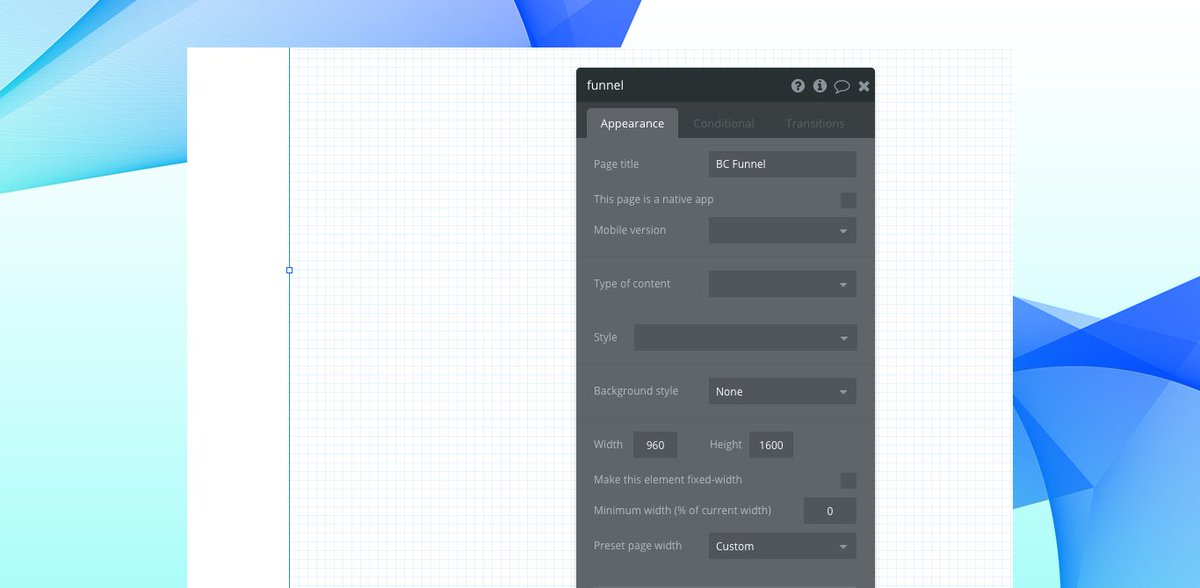
1. Started with a vanilla bubble app ensuring that all styles and UI elements were removed. Created a new page called funnel and set the page size to 960px as this allows the page to render proportionately on both web and mobile when hitting responsive breakpoints.

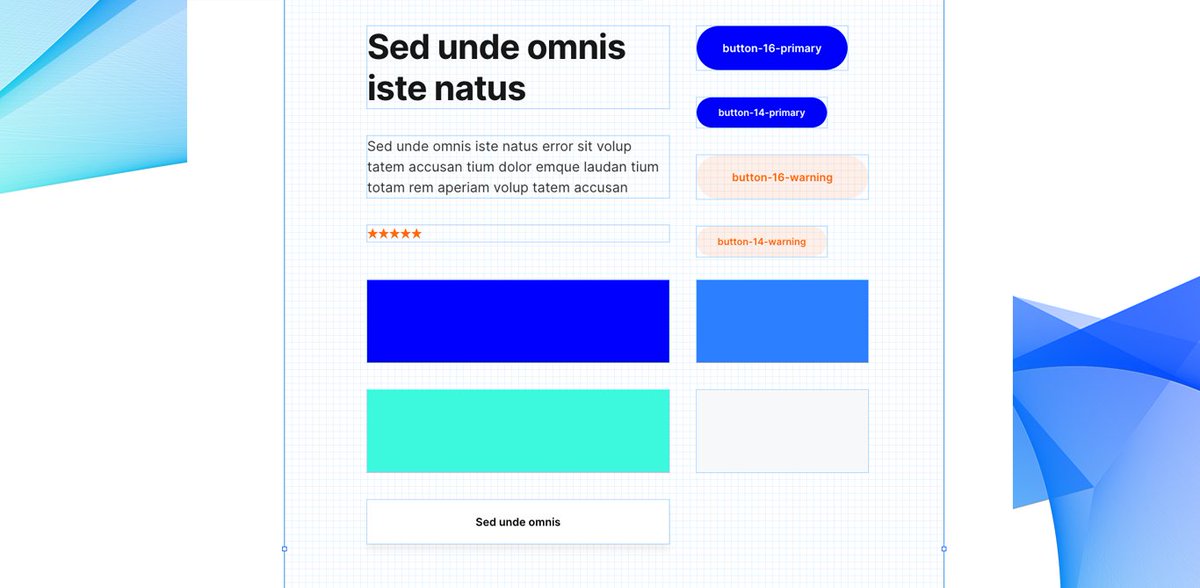
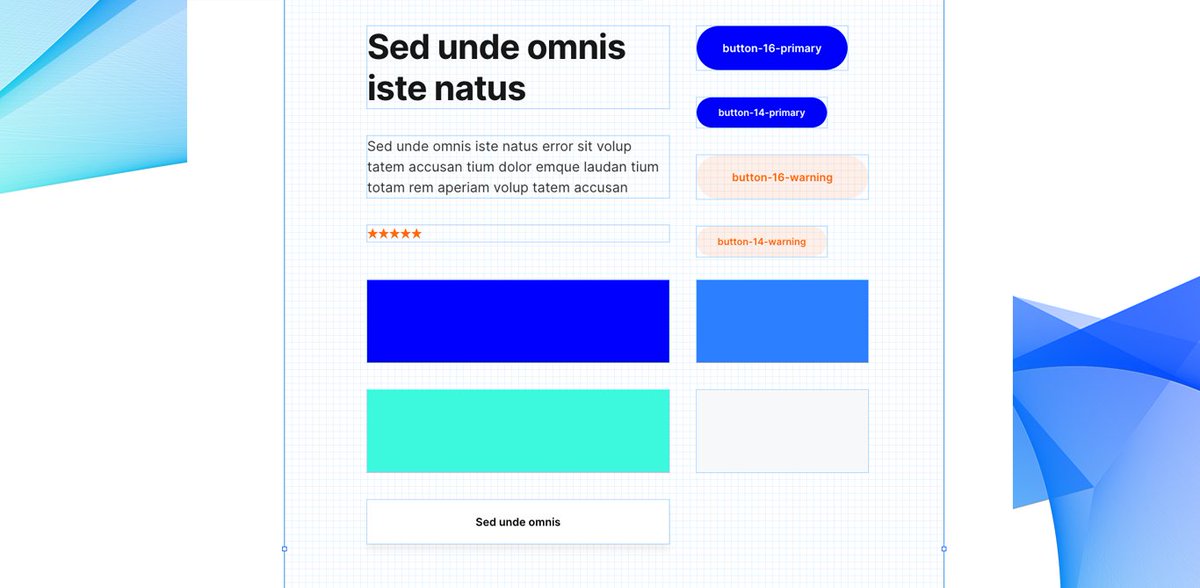
2. Began dropping elements onto the page to ‘find the style’. These had to be closely aligned to our @buildcamp branding so included text, buttons and groups - nothing too heavy. Played around with a few fonts, colors and gradients and thus pinned down the following style guide.

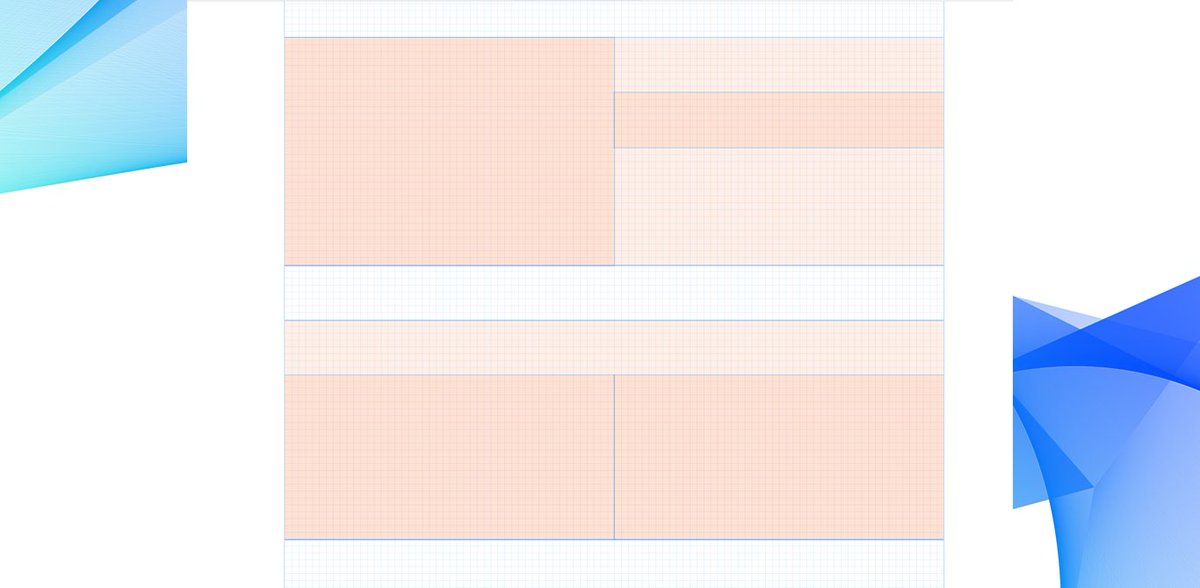
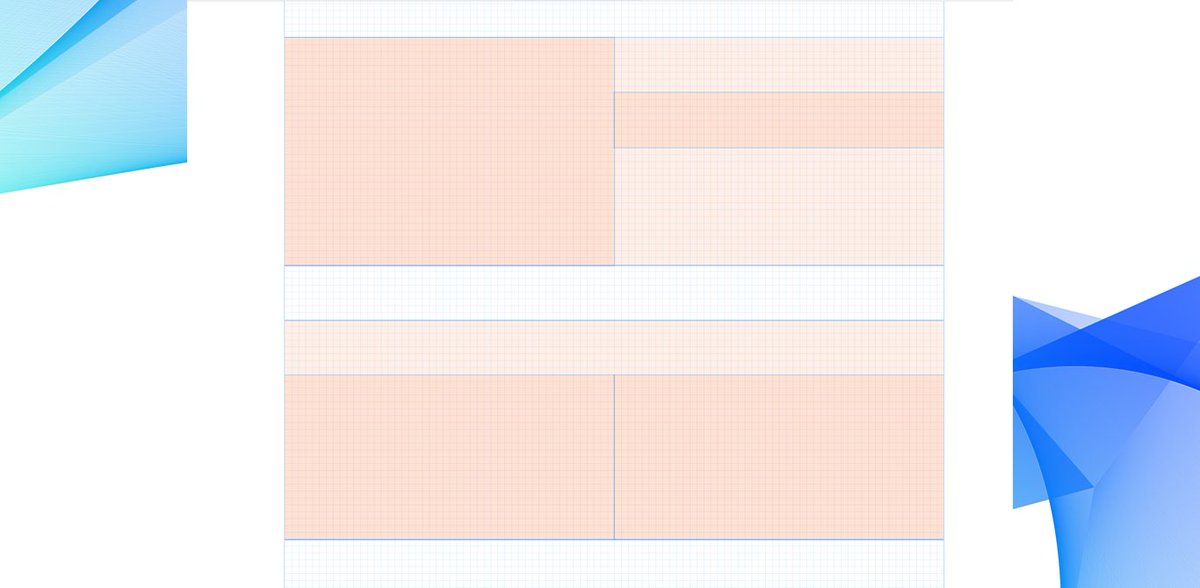
3. Started to map out sections using groups as my ‘containers’ to hold the relevant information and imagery needed to pad out the sales pitch. At this point, they were merely blocks of color #ff6600 with reduced opacity set to 5% to ease page flair.


‘How I created @buildcamp sales funnel landing page in under 2hours’.
Preview here 👇
https://t.co/s9P5JodSHe
Power thread here 👇
1. Started with a vanilla bubble app ensuring that all styles and UI elements were removed. Created a new page called funnel and set the page size to 960px as this allows the page to render proportionately on both web and mobile when hitting responsive breakpoints.

2. Began dropping elements onto the page to ‘find the style’. These had to be closely aligned to our @buildcamp branding so included text, buttons and groups - nothing too heavy. Played around with a few fonts, colors and gradients and thus pinned down the following style guide.

3. Started to map out sections using groups as my ‘containers’ to hold the relevant information and imagery needed to pad out the sales pitch. At this point, they were merely blocks of color #ff6600 with reduced opacity set to 5% to ease page flair.

You May Also Like
BREAKING: @CommonsCMS @DamianCollins just released previously sealed #Six4Three @Facebook documents:
Some random interesting tidbits:
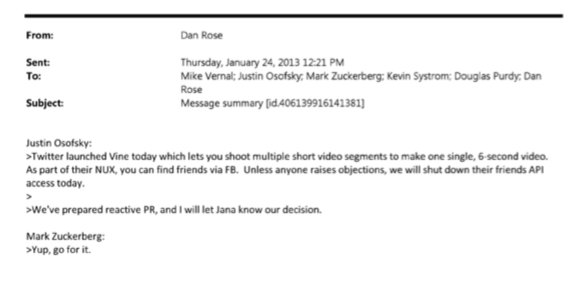
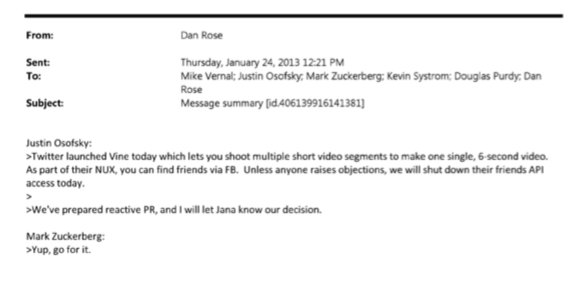
1) Zuck approves shutting down platform API access for Twitter's when Vine is released #competition

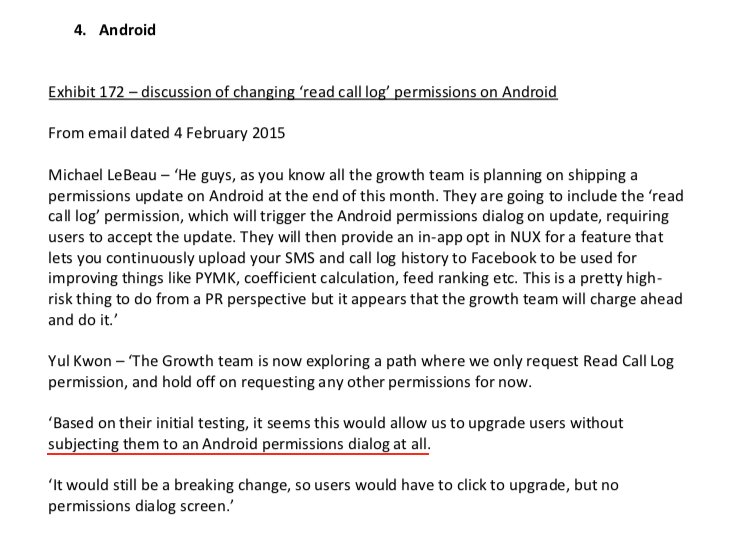
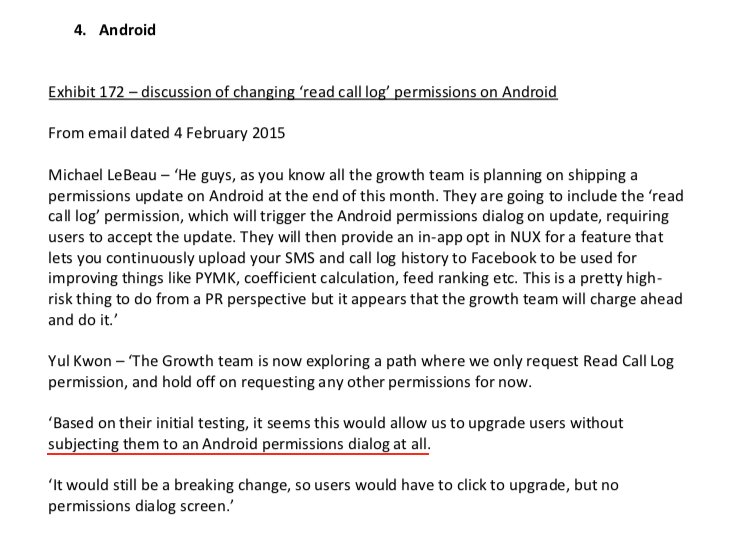
2) Facebook engineered ways to access user's call history w/o alerting users:
Team considered access to call history considered 'high PR risk' but 'growth team will charge ahead'. @Facebook created upgrade path to access data w/o subjecting users to Android permissions dialogue.

3) The above also confirms @kashhill and other's suspicion that call history was used to improve PYMK (People You May Know) suggestions and newsfeed rankings.
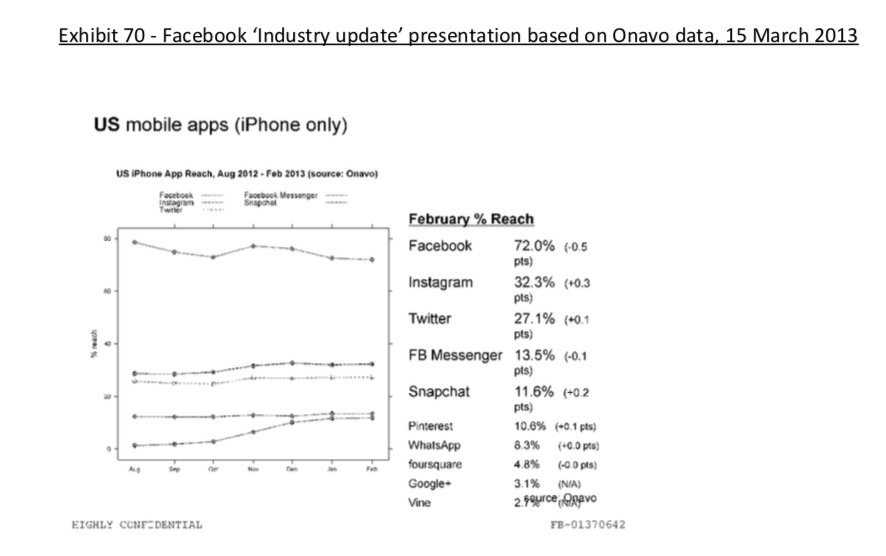
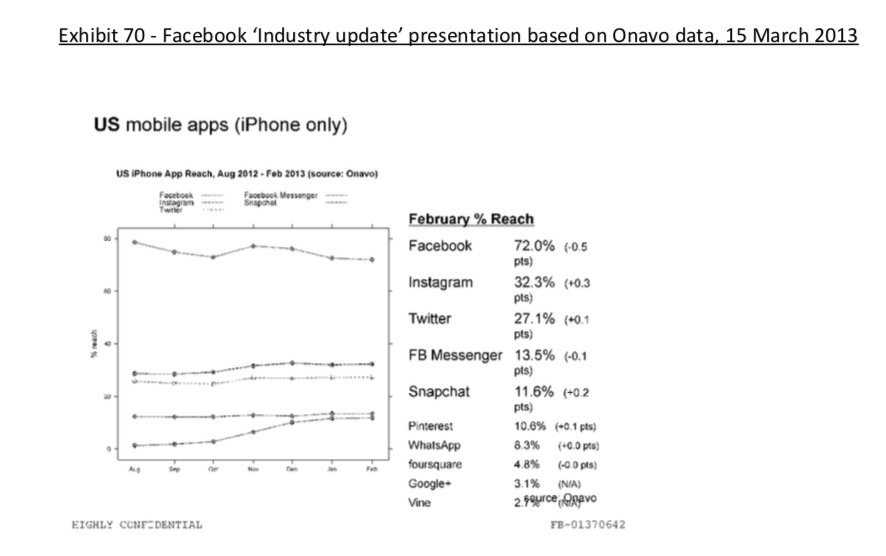
4) Docs also shed more light into @dseetharaman's story on @Facebook monitoring users' @Onavo VPN activity to determine what competitors to mimic or acquire in 2013.
https://t.co/PwiRIL3v9x

Some random interesting tidbits:
1) Zuck approves shutting down platform API access for Twitter's when Vine is released #competition

2) Facebook engineered ways to access user's call history w/o alerting users:
Team considered access to call history considered 'high PR risk' but 'growth team will charge ahead'. @Facebook created upgrade path to access data w/o subjecting users to Android permissions dialogue.

3) The above also confirms @kashhill and other's suspicion that call history was used to improve PYMK (People You May Know) suggestions and newsfeed rankings.
4) Docs also shed more light into @dseetharaman's story on @Facebook monitoring users' @Onavo VPN activity to determine what competitors to mimic or acquire in 2013.
https://t.co/PwiRIL3v9x

fascinated by this man, mario cortellucci, and his outsized influence on ontario and GTA politics. cortellucci, who lives in vaughan and ran as a far-right candidate for the italian senate back in 2018 - is a major ford donor...

his name might sound familiar because the new cortellucci vaughan hospital at mackenzie health, the one doug ford has been touting lately as a covid-centric facility, is named after him and his family
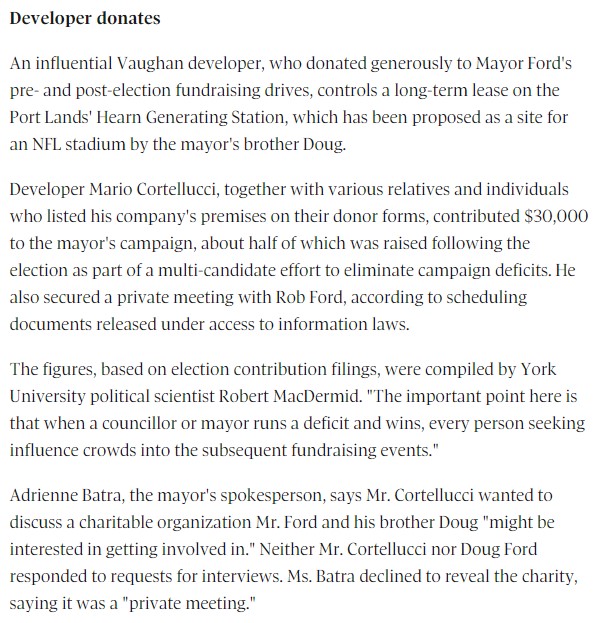
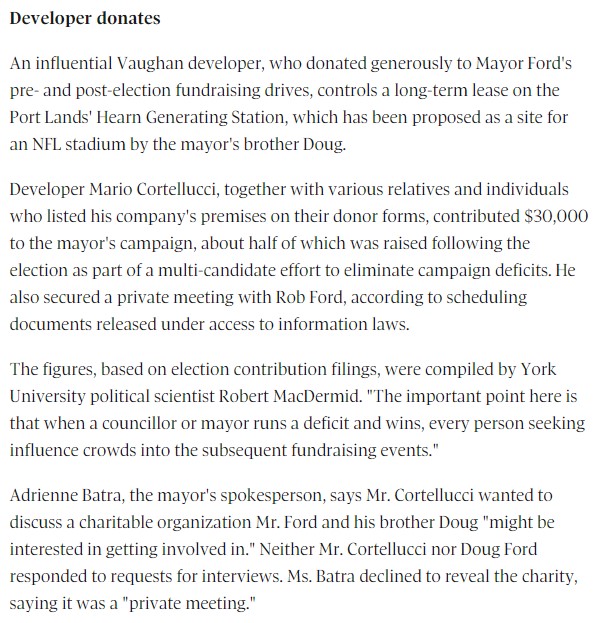
but his name also pops up in a LOT of other ford projects. for instance - he controls the long term lease on big parts of toronto's portlands... where doug ford once proposed building an nfl stadium and monorail... https://t.co/weOMJ51bVF

cortellucci, who is a developer, also owns a large chunk of the greenbelt. doug ford's desire to develop the greenbelt has been
and late last year he rolled back the mandate of conservation authorities there, prompting the resignations of several members of the greenbelt advisory

his name might sound familiar because the new cortellucci vaughan hospital at mackenzie health, the one doug ford has been touting lately as a covid-centric facility, is named after him and his family
but his name also pops up in a LOT of other ford projects. for instance - he controls the long term lease on big parts of toronto's portlands... where doug ford once proposed building an nfl stadium and monorail... https://t.co/weOMJ51bVF

cortellucci, who is a developer, also owns a large chunk of the greenbelt. doug ford's desire to develop the greenbelt has been
and late last year he rolled back the mandate of conservation authorities there, prompting the resignations of several members of the greenbelt advisory