There are 5 values that you can pass in position property
- static
- relative
- absolute
- fixed
- sticky
In this thread we will be focusing on relative and absolute positioning as both are widely used
Let's start with understanding what document flow is?
📌 Elements are displayed on the screen as they written in the HTML document
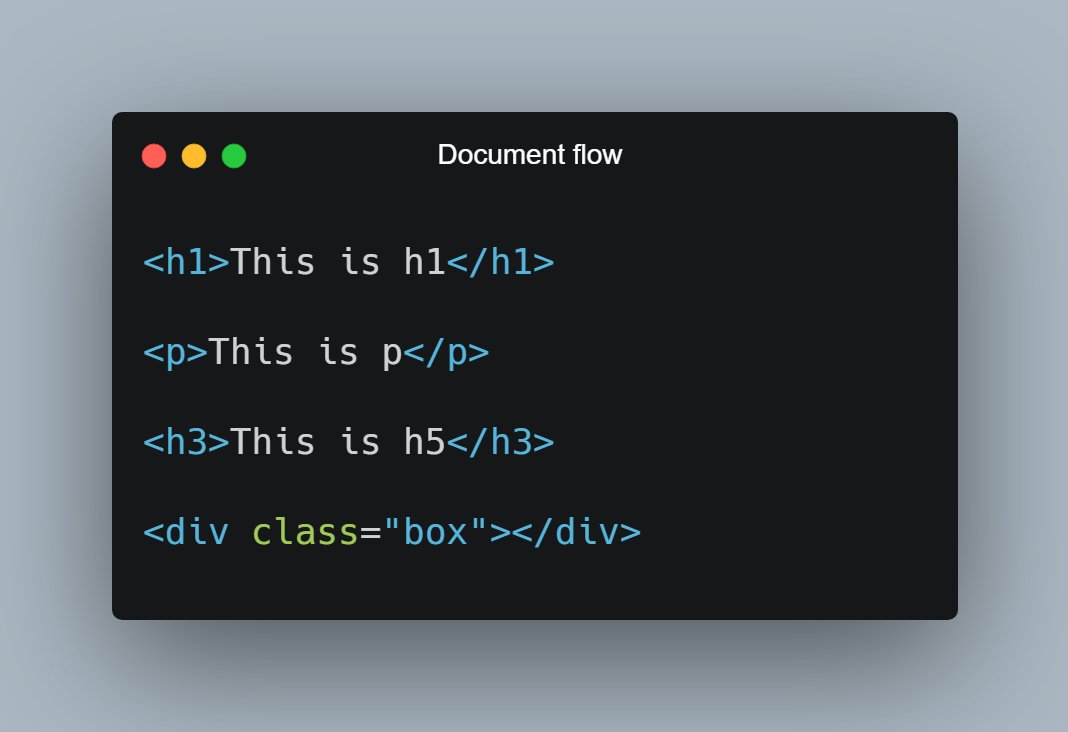
Consider the following piece of code:
H1, P, H3 and div are displayed on the screen in exact order as they written in the HTML file.
As now you know about document flow, let's start with Relative positioning
📌 Relative Position
- Relative positioning do not take an element out of document flow
- Relative positioning is relative to element's original position which can be changed using offset
🔹 Relative position is relative to itself.
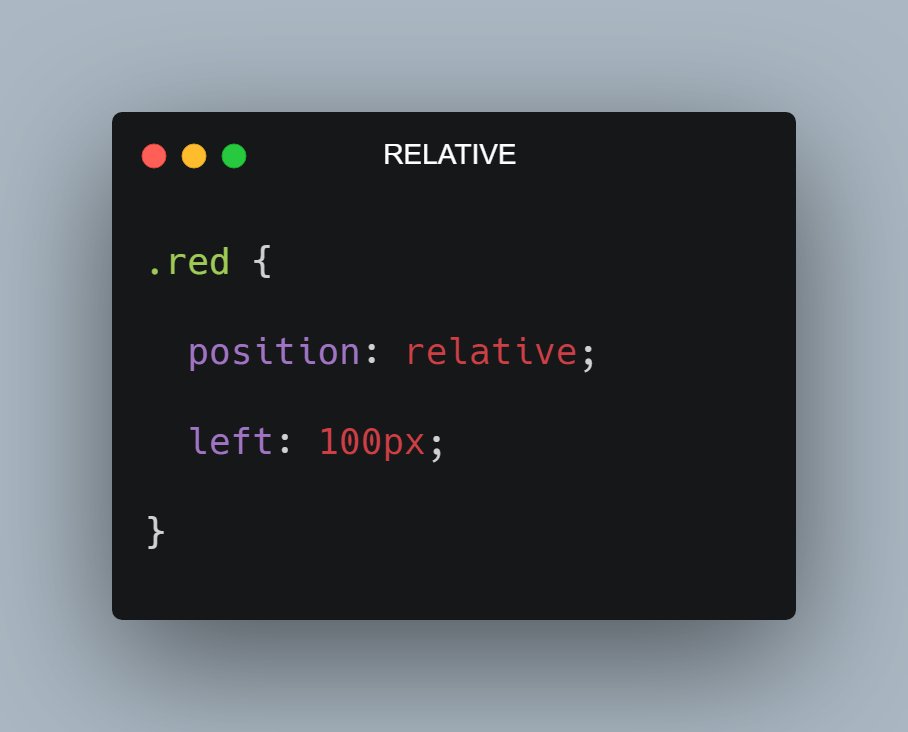
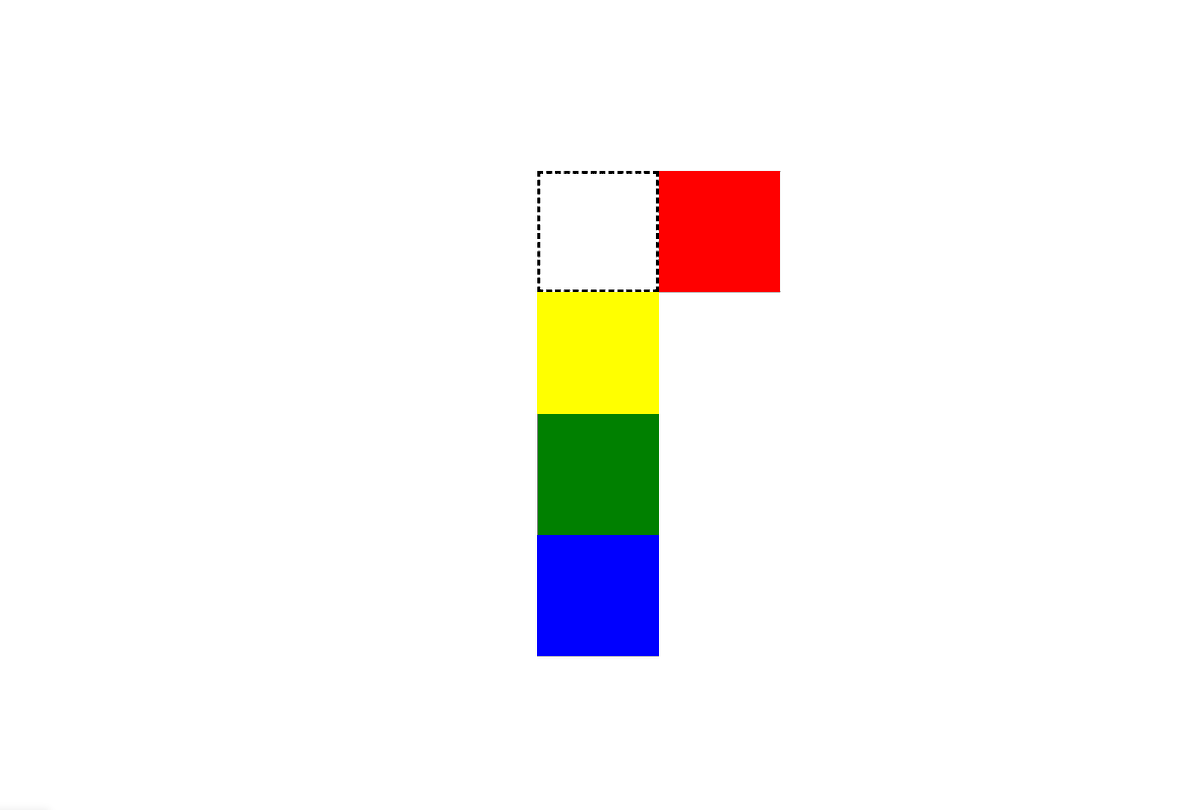
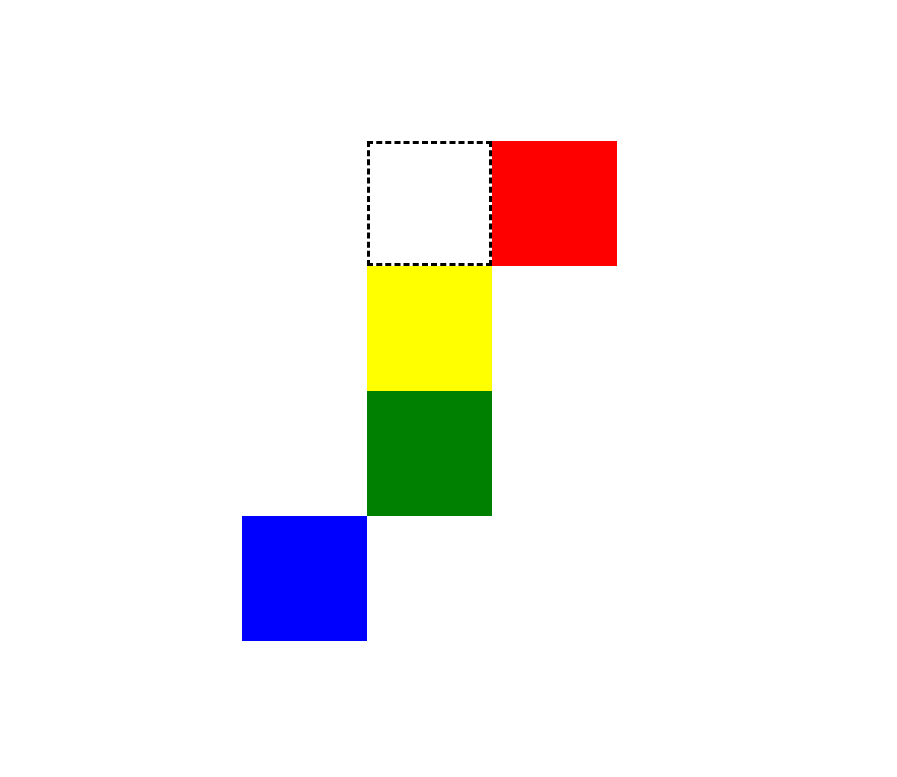
For example: Consider the code and output in the attached image below
As you can see red box is shifted 100px from left because I applied left offset after giving it relative positioning
In the attached image below, the black dotted area would be the original position of red box if I don't apply position relative in it.
As you can see it proved that relative position is relative to itself
So now let me shift the blue box 100px towards left. So how can I do that? it's simple
.blue {
position: relative;
right: 100px;
}
Notice here that document flow is as it is. So the relative position does not affect the document flow
📌 Absolute Position
- The element is removed from the normal document flow
- You can consider it as, after applying absolute position the element will no longer in the flow and no space is created for the element in the page layout
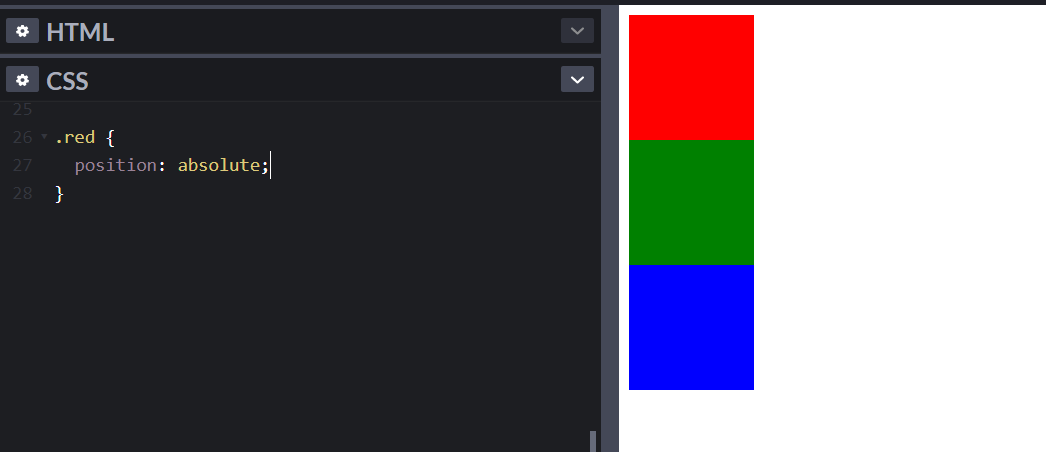
For example:
If I apply absolute position in the red box, then the red box will be out of the flow and hence no space will be allocated to it.
See the image below, red box is out of flow and hence yellow box is at top and followed by green and blue
* Yellow box is below red
- The absolute position of an element is relative to its closest ancestor, which has some position property.
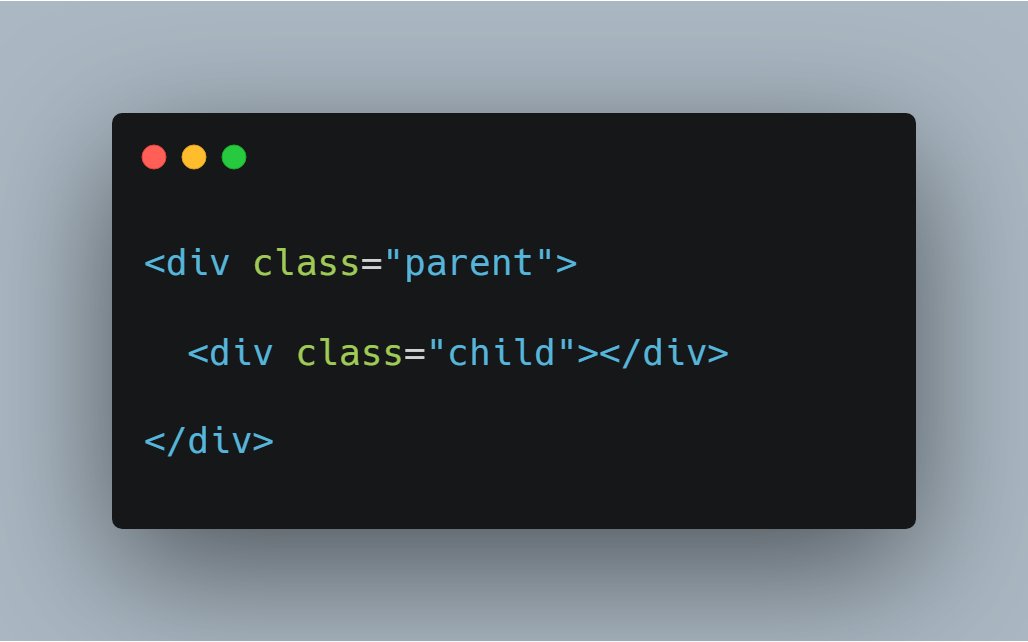
Consider the code below, Red is the parent div and black is the child div. In this particular case, body is the parent of red div
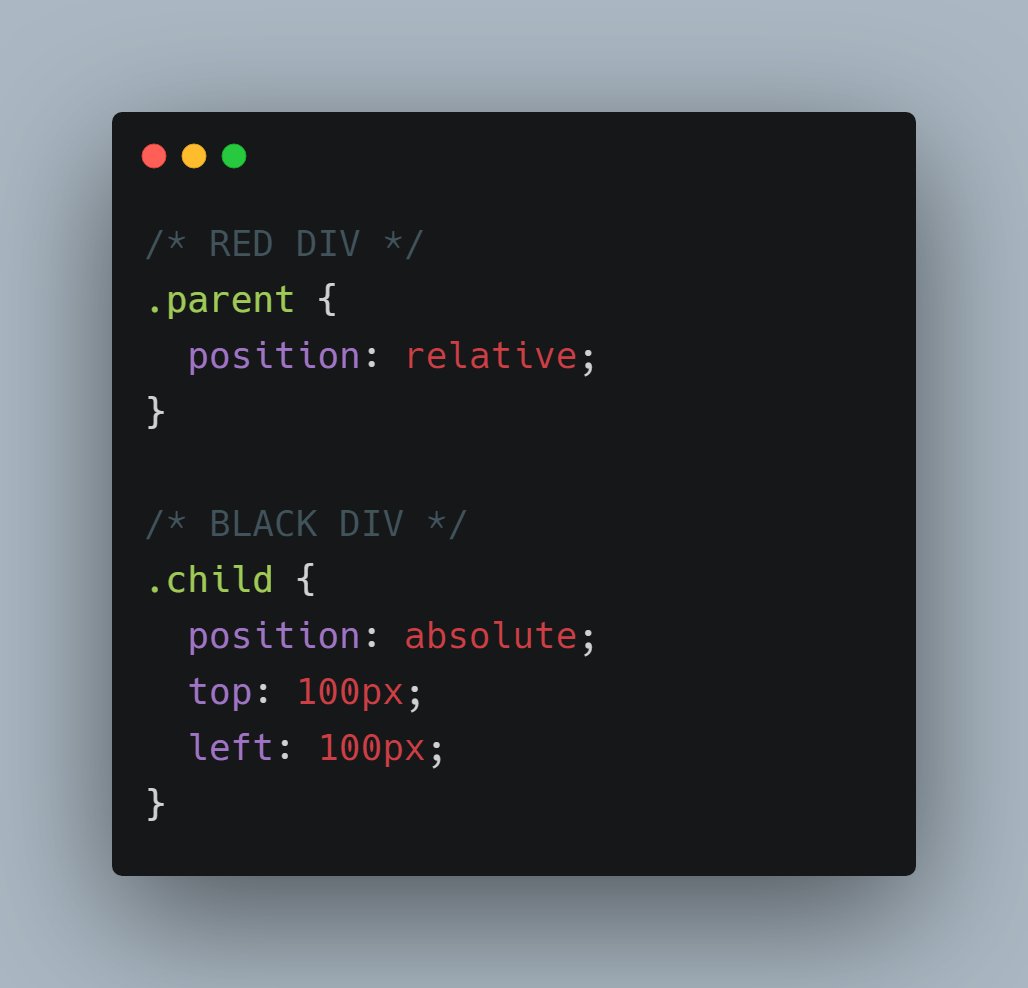
Now let me apply relative position to red(parent) div and absolute position to black(child) div.
As I mentioned absolute position is relative to closest ancestor having some position property
Let's understand it in little more details👇
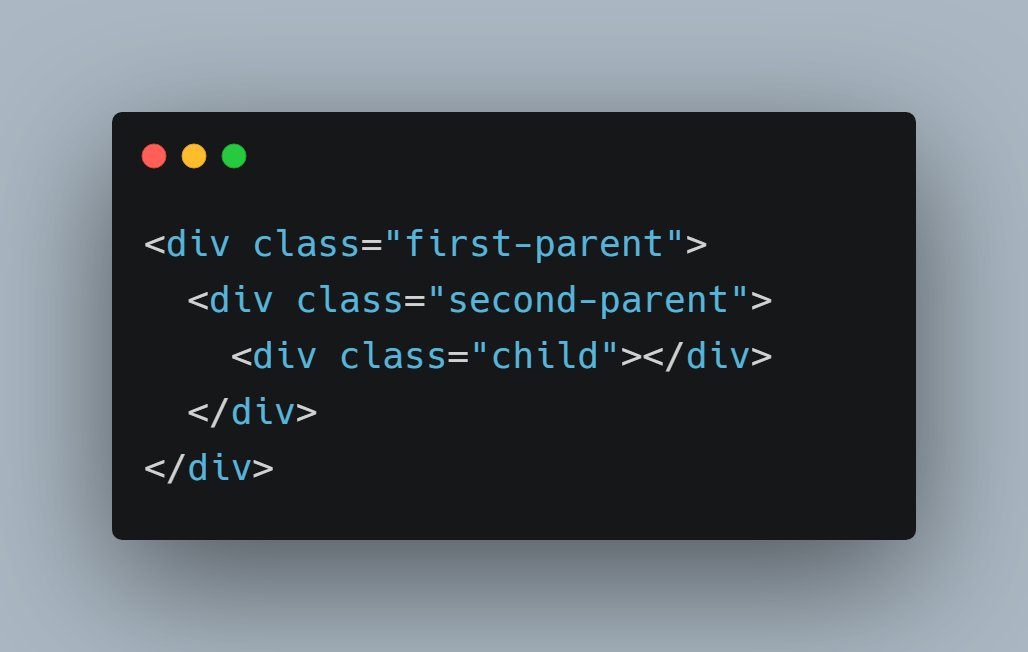
Consider this piece of code.
Here green div is a parent of red and red div is a parent of black
So let me apply position property in green and black. In black div we have absolute position so in that case black div will be relative to green not red
Because here black's closest ancestor is green which has some position property
I think that's pretty much it for this thread. I hope you get a overview of CSS positioning
This may sound a bit confusing but try to play with code. You'll be able to build better understanding😄
Feel free to post your doubts below❤️