A: no, it lives side-by-side with the existing Aurora Serverless, which will still be available to you as "v1".
I've gotten a few questions about Aurora Serverless v2 preview, so here's what I've learnt so far. Please feel free to chime in if I've missed anything important or got any of the facts wrong.
Alright, here goes the 🧵...
A: no, it lives side-by-side with the existing Aurora Serverless, which will still be available to you as "v1".
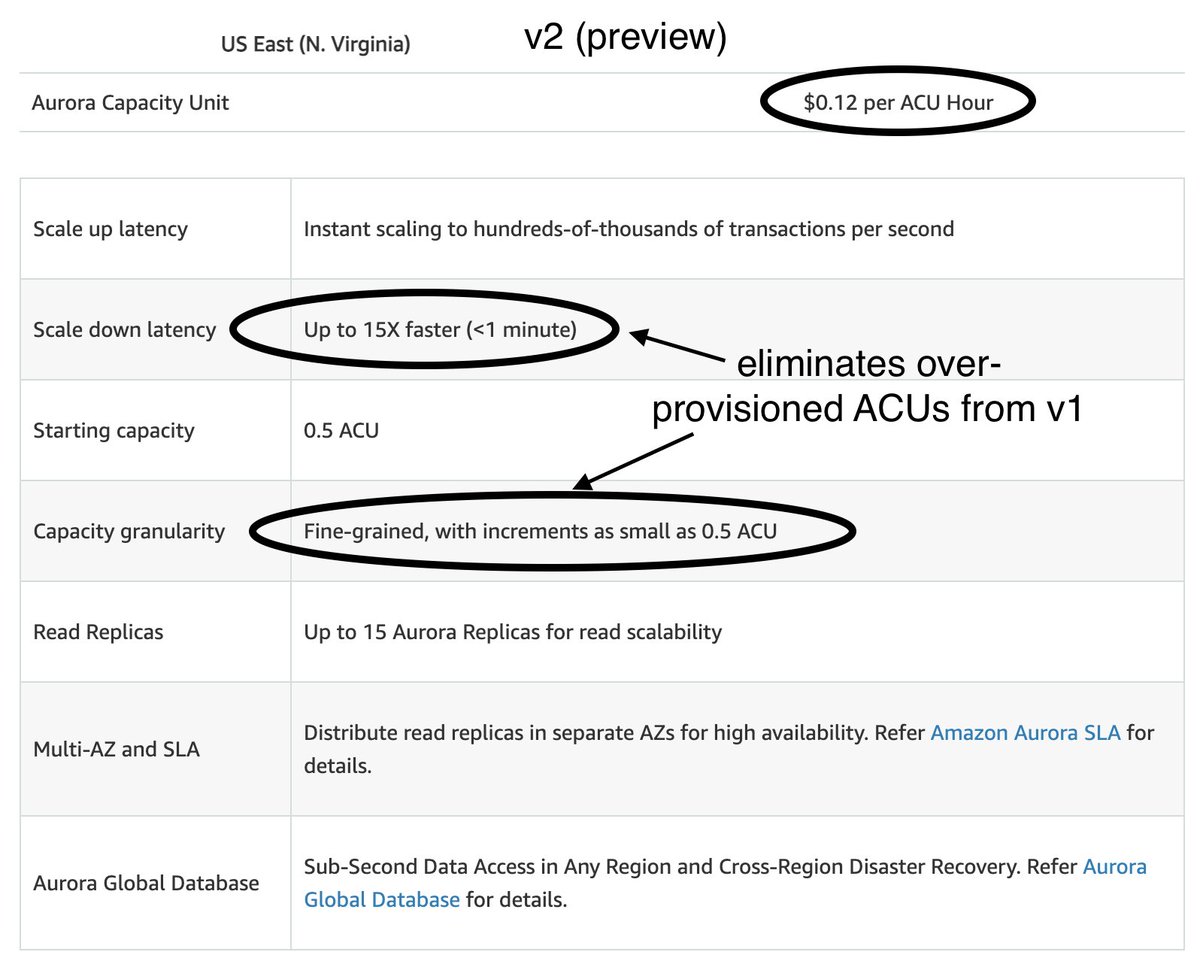
A: no, v2 scales up in milliseconds, during preview the max ACU is only 32 though
A: yes, unfortunately...
Q: so if you want to avoid cold starts, what's the minimum ACU you have to run?
A: minimum ACU with v2 is 0.5
A: no, it scales up in increments of 0.5 ACUs, so it's a much tighter fit for your workload, so you'll waste less money on over-provisioned ACUs
A: yes, v2 supports all the Aurora features, including those that v1 is missing, such as global database, IAM auth and Lambda triggers
A: yes, but v1 requires a lot of over-provisioning because it doubles ACU each time and takes 15 mins to scale down. v2 scales in 0.5 ACU increments and scales down in < 1 min. AND you get all the Aurora features!

A: yes you can! cool, right!?
A: yes, you probably should, until data API is enabled on v2, otherwise, more connections = more ACUs, it can run you into trouble
@jeremy_daly has written a nice summary post on this too, with a nice experiment on the scaling behaviour of v2, so check it out if you haven't already https://t.co/DIGylN0HFX
More from Software
In the last three months, tech giants have censored political speech and journalism to manipulate U.S. politics -- banning reporting on the Bidens, removing the President, destroying a new competitor -- while US liberals, with virtual unanimity, have cheered.
The ACLU said the unity of Silicon Valley monopoly power to destroy Parler was deeply troubling. Leaders from Germany, France and Mexico protested. Only US liberals support it, because the dominant strain of US liberalism is not economic socialism but political authoritarianism.
https://t.co/qD9OdwlPbV

Just three months ago, a Dem-led House Committee issued a major report warning of the dangers of the anti-trust power of Apple, Amazon, Google and Facebook. Left-wing scholars have been sounding the alarm for years. Now it's here, and liberals
We wrote a 200 page report on why corporate concentration - including the big tech radicalization engines - worsened under both Democratic and Republican administrations. It has to do with antitrust enforcement, and it's fixable by Biden. https://t.co/K85Kv34t83
— Matt Stoller (@matthewstoller) January 12, 2021
You May Also Like
It was Ved Vyas who edited the eighteen thousand shlokas of Bhagwat. This book destroys all your sins. It has twelve parts which are like kalpvraksh.
In the first skandh, the importance of Vedvyas

and characters of Pandavas are described by the dialogues between Suutji and Shaunakji. Then there is the story of Parikshit.
Next there is a Brahm Narad dialogue describing the avtaar of Bhagwan. Then the characteristics of Puraan are mentioned.
It also discusses the evolution of universe.( https://t.co/2aK1AZSC79 )
Next is the portrayal of Vidur and his dialogue with Maitreyji. Then there is a mention of Creation of universe by Brahma and the preachings of Sankhya by Kapil Muni.
HOW LIFE EVOLVED IN THIS UNIVERSE AS PER OUR SCRIPTURES.
— Anshul Pandey (@Anshulspiritual) August 29, 2020
Well maximum of Living being are the Vansaj of Rishi Kashyap. I have tried to give stories from different-different Puran. So lets start.... pic.twitter.com/MrrTS4xORk
In the next section we find the portrayal of Sati, Dhruv, Pruthu, and the story of ancient King, Bahirshi.
In the next section we find the character of King Priyavrat and his sons, different types of loks in this universe, and description of Narak. ( https://t.co/gmDTkLktKS )
Thread on NARK(HELL) / \u0928\u0930\u094d\u0915
— Anshul Pandey (@Anshulspiritual) August 11, 2020
Well today i will take you to a journey where nobody wants to go i.e Nark. Hence beware of doing Adharma/Evil things. There are various mentions in Puranas about Nark, But my Thread is only as per Bhagwat puran(SS attached in below Thread)
1/8 pic.twitter.com/raHYWtB53Q
In the sixth part we find the portrayal of Ajaamil ( https://t.co/LdVSSNspa2 ), Daksh and the birth of Marudgans( https://t.co/tecNidVckj )
In the seventh section we find the story of Prahlad and the description of Varnashram dharma. This section is based on karma vaasna.
#THREAD
— Anshul Pandey (@Anshulspiritual) August 12, 2020
WHY PARENTS CHOOSE RELIGIOUS OR PARAMATMA'S NAMES FOR THEIR CHILDREN AND WHICH ARE THE EASIEST WAY TO WASH AWAY YOUR SINS.
Yesterday I had described the types of Naraka's and the Sin or Adharma for a person to be there.
1/8 pic.twitter.com/XjPB2hfnUC