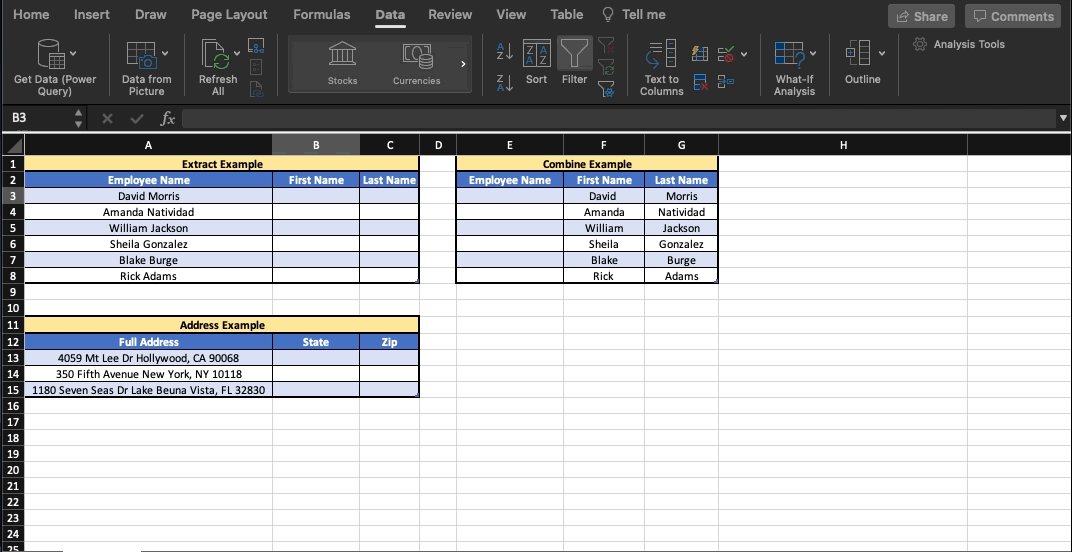
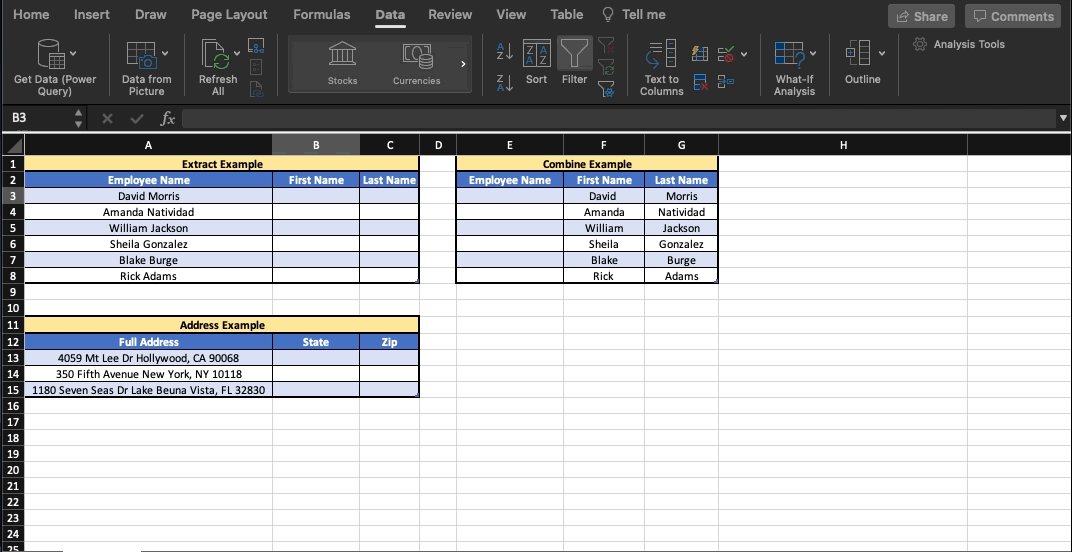
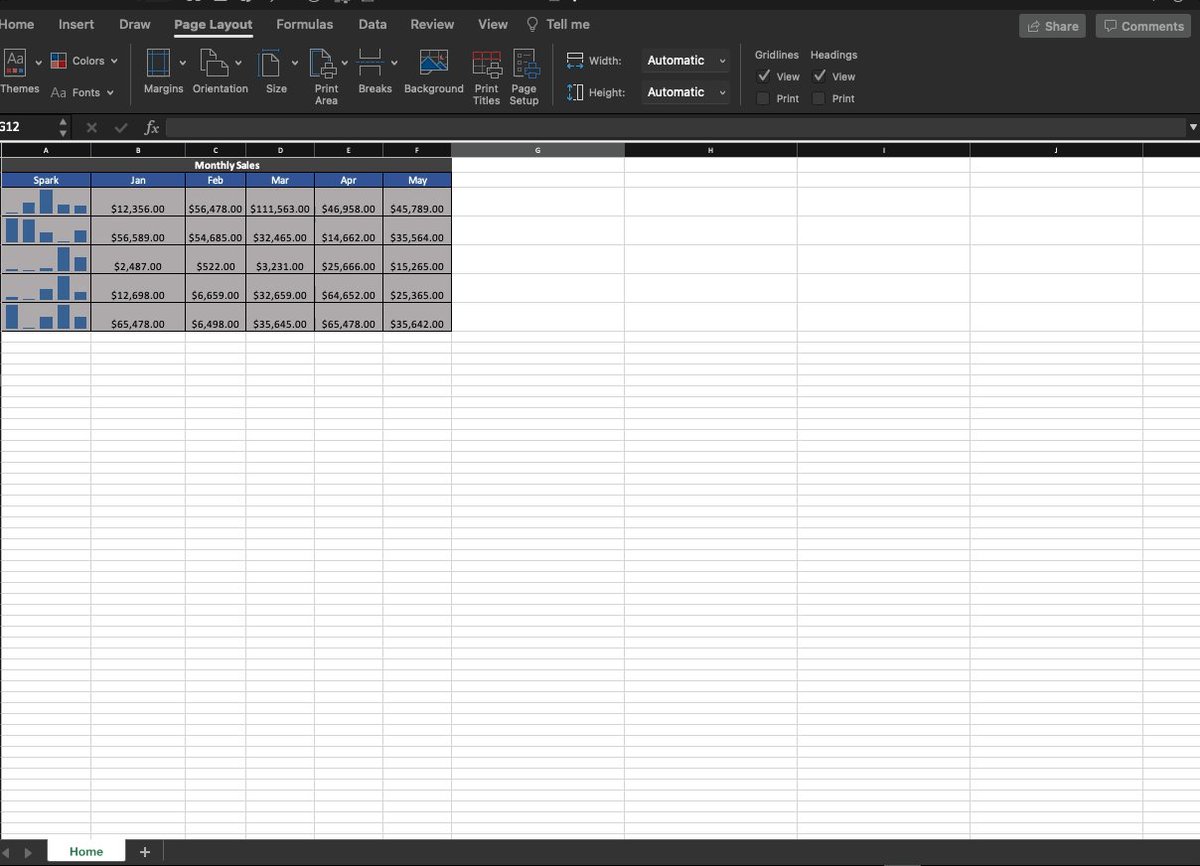
Let's say you've got all the data you need––it just isn't in the right place.
"Flash Fill" is your friend.
Quickly extract pieces of text from one cell and move them to another OR combine text from multiple cells into a single place.











12 Google Sheets formulas guaranteed to \U0001f4c8 your productivity today:
— Blake Burge \U0001f4a1 (@blakeaburge) January 21, 2022
One of the only true shortcuts in life is finding an expert and apprenticing under them.
— James Clear (@JamesClear) July 23, 2021

PSYCHOLOGY MEGATHREAD:
— Dr. Emily Anhalt (@dremilyanhalt) February 11, 2020
40 of my favorite psychological concepts, introduced as thoroughly as I could manage in 280 characters or less.
These are core human behaviors that play out in all relationships, & are explored through therapy.
Enjoy, ask questions, & add your own!
Things I know at 35,
— Amanda Goetz (@AmandaMGoetz) July 27, 2021
I wish I had known at 25.
\U0001f9f5/
Emails like this where you need to "prove" your rates, while simultaneously being told you are "overpriced" are never worth the response (unless you're responding with a clapback). pic.twitter.com/nmVmQJHVI5
— Brittany | Influencer Marketing + Social Media (@MissBeeBright) August 10, 2021
I was burned out in finance, working on someone else's schedule, tired of having my time tied to $.
— Codie Sanchez \U0001f4a5 (@Codie_Sanchez) April 9, 2021
So I started investing in cash-flowing biz's.
Not sexy startups, but boring businesses.
One of my fav small deals netted $67k a year, $100k at close... w/ quarters
A thread: pic.twitter.com/Mv0diWoPeB
Next level tactic when closing a sale, candidate, or investment:
— Erik Torenberg (@eriktorenberg) February 27, 2018
Ask: \u201cWhat needs to be true for you to be all in?\u201d
You'll usually get an explicit answer that you might not get otherwise. It also holds them accountable once the thing they need becomes true.