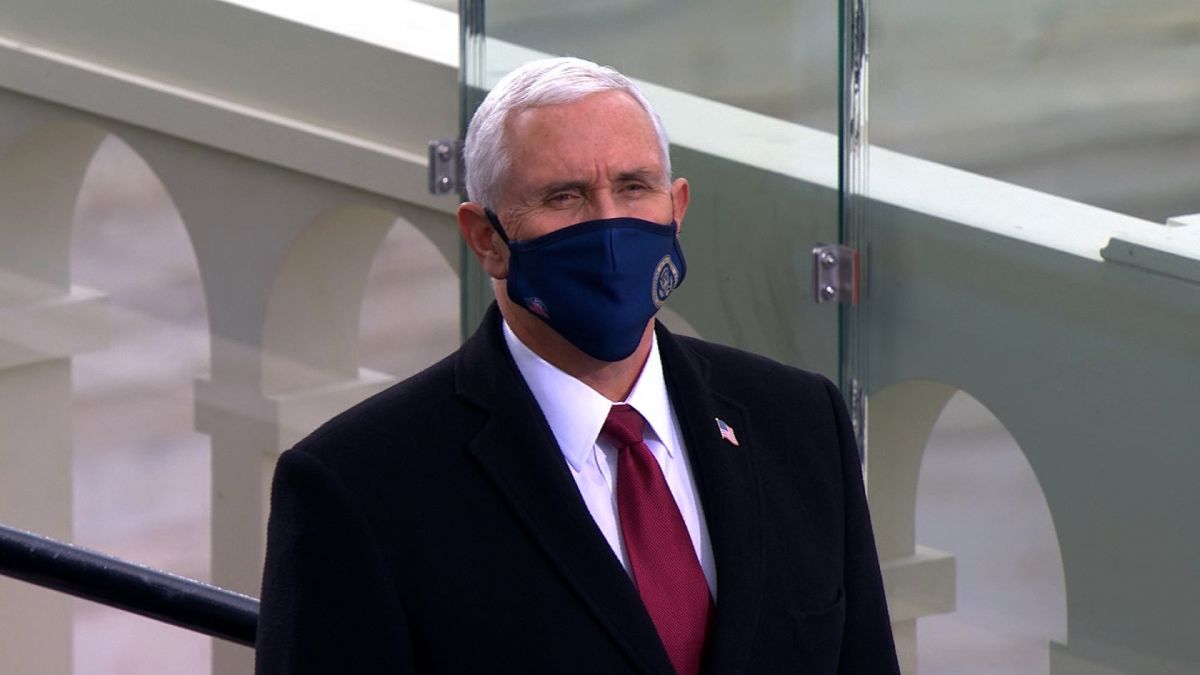
Inaugural outfits as gemstones: a thread
MVP Kamala Harris as Tanzanite

(fun fact: s&p diamonds are just diamonds with graphite inclusions)

More from Fun
So I got out some CF cards and noticed something odd about this one. Do you see the weirdness?

How the fuck is a CF card "USB Enabled"?

So CF cards are a weird beast that act as either a PCMCIA card or an ATA/IDE card depending on a mode pin.
They're definitely not USB.
And it's not like that weird SanDisk card I have which you can fold in half and plug it in as a USB device.
It turns out the reason for "USB Enabled" is because it's a Lexar drive from the jumpSHOT era.
This is a normal CF card in most cases, you can use it in normal CF card readers and such

How the fuck is a CF card "USB Enabled"?

So CF cards are a weird beast that act as either a PCMCIA card or an ATA/IDE card depending on a mode pin.
They're definitely not USB.
And it's not like that weird SanDisk card I have which you can fold in half and plug it in as a USB device.
Flip it over, bend it in half, and now you can plug your SD card right into a USB port pic.twitter.com/jeBefP2xU1
— foone (@Foone) May 2, 2020
It turns out the reason for "USB Enabled" is because it's a Lexar drive from the jumpSHOT era.
This is a normal CF card in most cases, you can use it in normal CF card readers and such