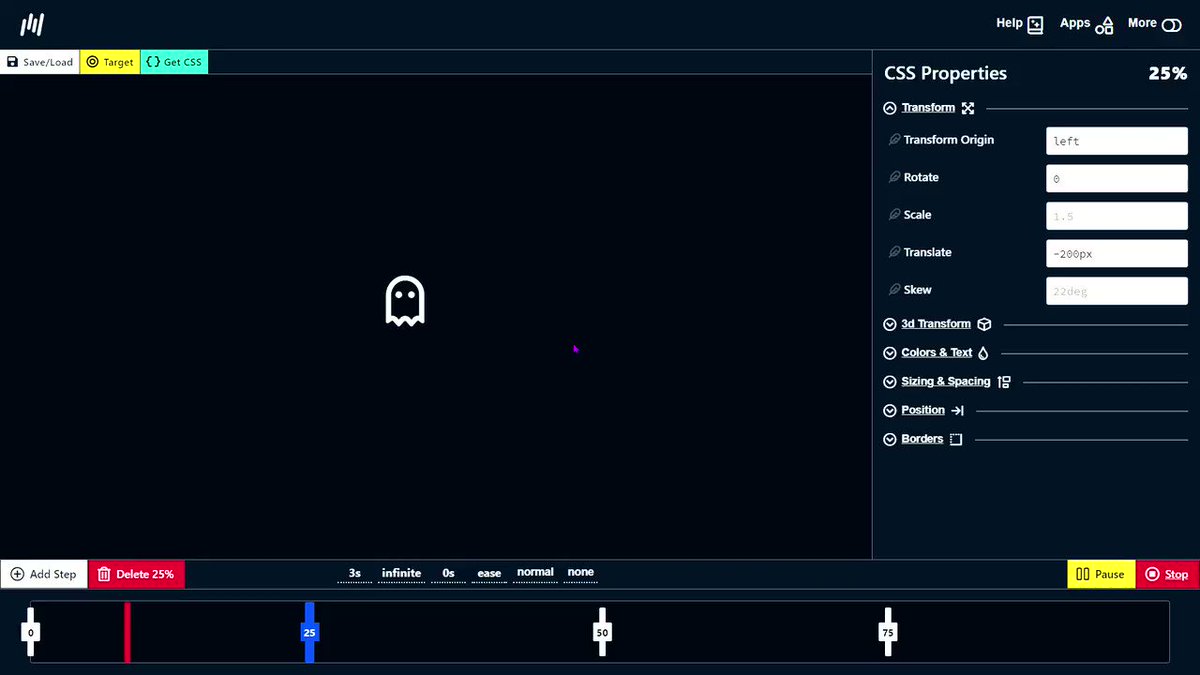
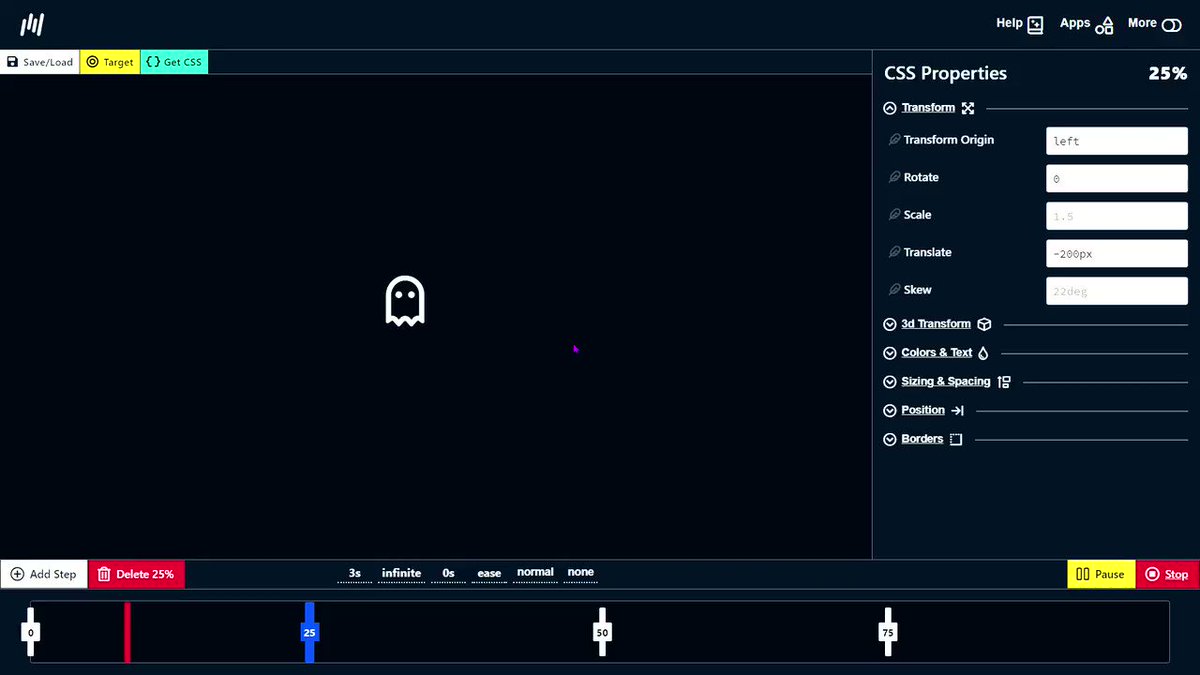
- Dead simple visual tools to help you generate CSS for your projects.
🔗 https://t.co/IFmIEgDiVY


























Bad ballot design led to a lot of undervotes for Bill Nelson in Broward Co., possibly even enough to cost him his Senate seat. They do appear to be real undervotes, though, instead of tabulation errors. He doesn't really seem to have a path to victory. https://t.co/utUhY2KTaR
— Nate Silver (@NateSilver538) November 16, 2018