All Threads
7 days
30 days
All time
Recent
Popular
“A recorded audio conversation appears to show Colorado District 4 Congressman Ken Buck pressuring an El Paso County GOP official to falsify election results in the State Senate District 10 race.”
— 5/18/20 #GOPElectionFraud 1/
h/t @GOPisComplicit 2/
More coverage. Wow. 3/
This. Read the Denver Post piece. It is brazen. 4/
— 5/18/20 #GOPElectionFraud 1/
h/t @GOPisComplicit 2/
More coverage. Wow. 3/
This. Read the Denver Post piece. It is brazen. 4/
Good lord, when you read their comments, they are like, no big deal, totally not a crime to falsify voting data. Normalizing committing crimes with legalese.
— Luella Schmidt (@luellajschmidt) July 15, 2022
Being developers, we work with many different languages.
Which makes it humanly impossible to remember all its aspects.
This is when a "Cheat Sheet" comes super-handy.
Here's the ultimate list of Cheatsheets for Web Developers👇🏻↓
In this post, we'll go through some quick and useful cheat sheets that'll save you hours of wasted time each week.
When it comes to Web development, HTML is the first choice. Web development generally comprises 3 fundamentals: basically HTML, CSS, and JAVASCRIPT.
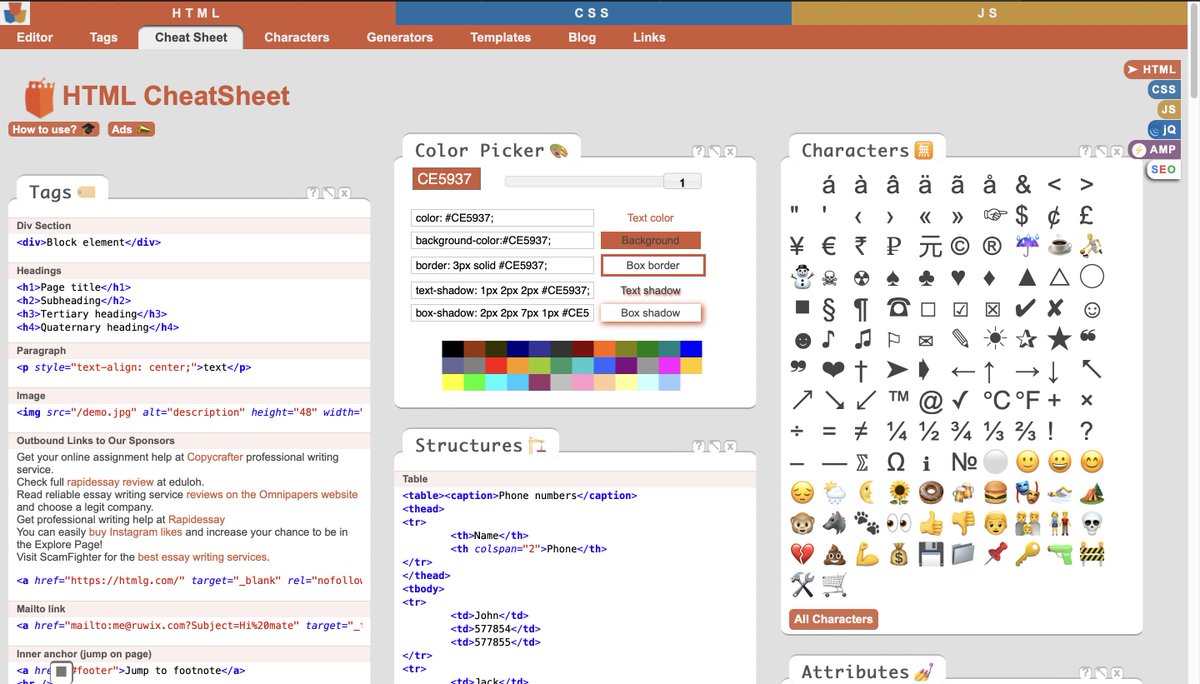
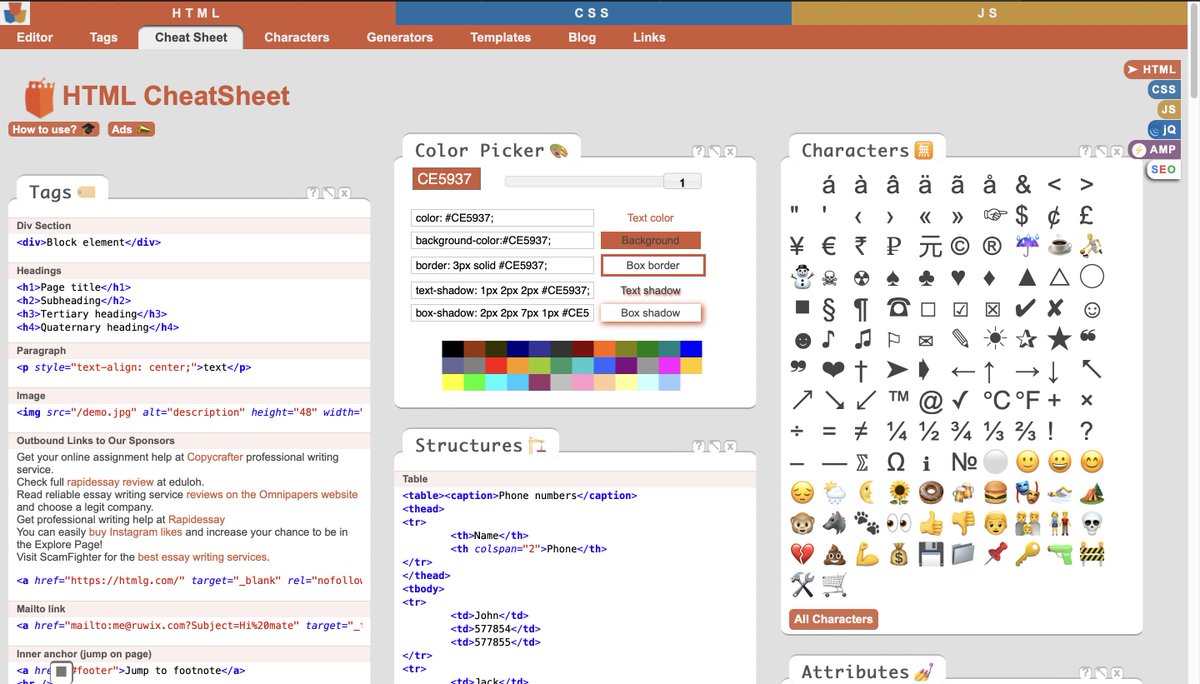
📌 HTML Cheat Sheet
Looking for a cheat sheet that contains useful code examples and web developer tools, markup generators, and more? Well, you’re going to love this.
It covers all the basic syntax along with proper examples.
🔗 https://t.co/VwnLHVT8BV

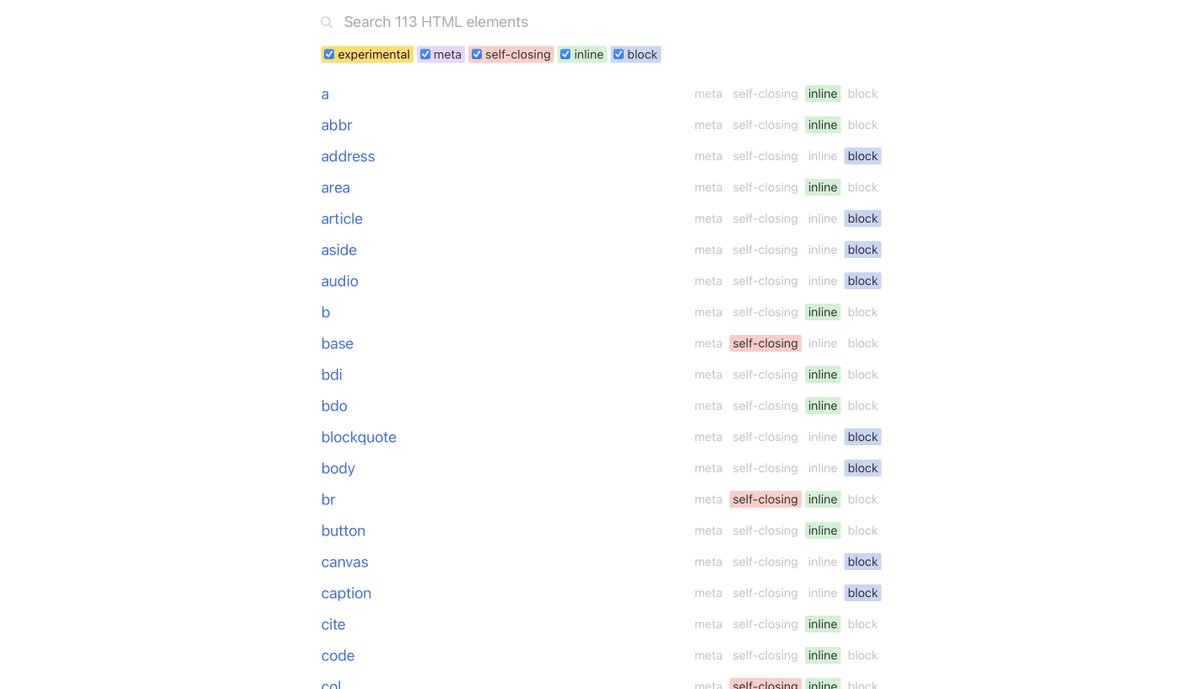
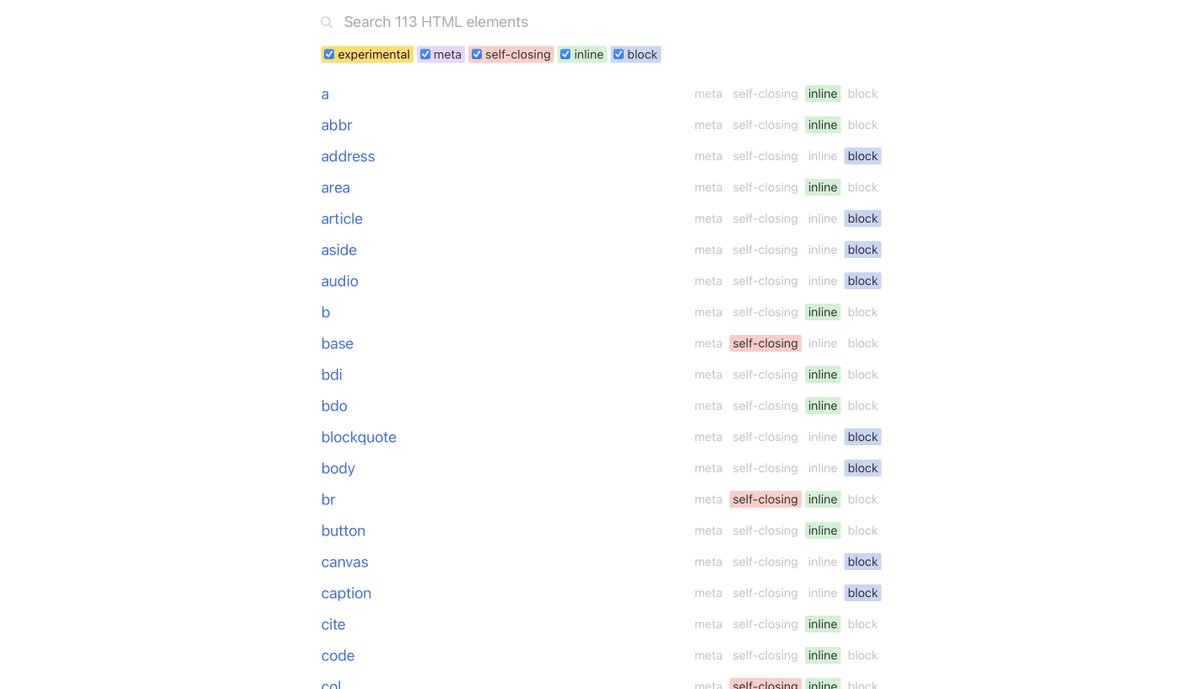
📌 HTML Reference
If you believe in learning by examples: Let me tell you about this one.
It is a free guide to HTML. You will find all the elements and attributes with proper examples for a better understanding.
🔗 https://t.co/I9ldkR5qT6

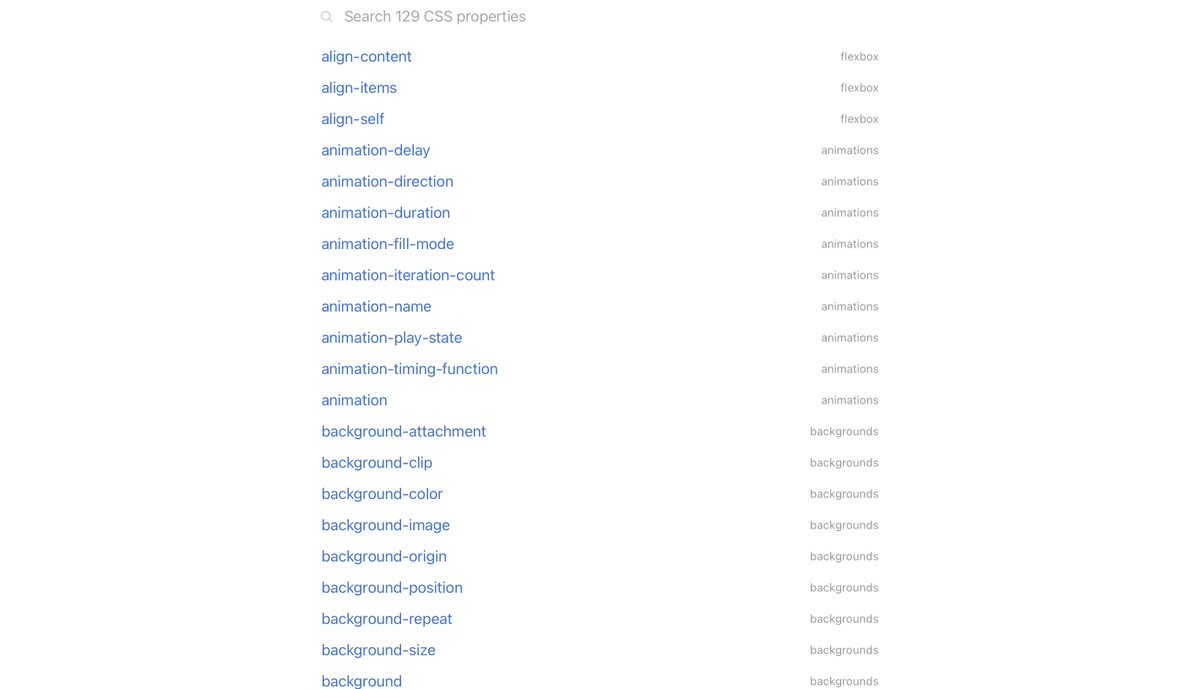
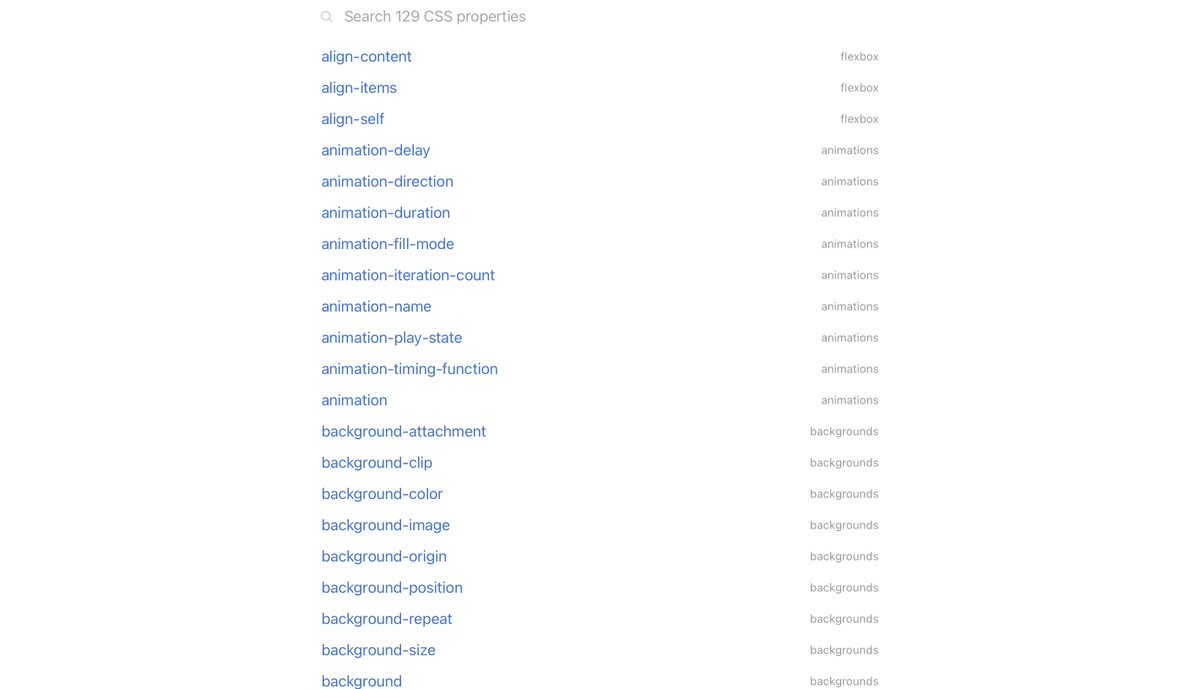
📌 CSS Reference
As we know CSS has a number of properties.
Do you remember them all? I guess nobody does. So what’s the hack? These cheat sheets are a hack.
🔗 https://t.co/3ohDkiC1ir

Which makes it humanly impossible to remember all its aspects.
This is when a "Cheat Sheet" comes super-handy.
Here's the ultimate list of Cheatsheets for Web Developers👇🏻↓
In this post, we'll go through some quick and useful cheat sheets that'll save you hours of wasted time each week.
When it comes to Web development, HTML is the first choice. Web development generally comprises 3 fundamentals: basically HTML, CSS, and JAVASCRIPT.
📌 HTML Cheat Sheet
Looking for a cheat sheet that contains useful code examples and web developer tools, markup generators, and more? Well, you’re going to love this.
It covers all the basic syntax along with proper examples.
🔗 https://t.co/VwnLHVT8BV

📌 HTML Reference
If you believe in learning by examples: Let me tell you about this one.
It is a free guide to HTML. You will find all the elements and attributes with proper examples for a better understanding.
🔗 https://t.co/I9ldkR5qT6

📌 CSS Reference
As we know CSS has a number of properties.
Do you remember them all? I guess nobody does. So what’s the hack? These cheat sheets are a hack.
🔗 https://t.co/3ohDkiC1ir

BIG Boy of PSU Bank Space #SBI is getting ready to play his innings 😀😀😍😍
Could be best innings of 2022 🤑
Could be best innings of 2022 🤑
BIG Boy of PSU Bank space is ready to make its best move after 8-9 months of consolidation.
— Shivaji Vitthalrao\U0001f1ee\U0001f1f3 (@shivaji_1983) July 7, 2022
Time for #SBI Great Again. Some more days move can trigger, stock can head towards 540-600-650-680 and more in 2022. @moneyworks4u_fa @dtbhat pic.twitter.com/N6dBJNC36s
🛣 Beginner's Roadmap for Front-End
HTML & CSS → 👩💻 → JavaScript → 👩💻
↓
👩💻 ← React* ← 👩💻 ← Tailwind*
↓
TypeScript → 👩💻 → Next.js* → 👩💻 → 🏁
⇩
What would we cover?
➊ HTML & CSS
➋ JavaScript
➌ CSS Frameworks
➍ UI Frameworks
➎ TypeScript
➏ Server-side Frameworks
➐ Practice, Practice and, Practice
➑ Other Skills
➒ Frequently Asked Questions
➊ HTML & CSS
⬘ Your Front-End journey shall always start from HTML & CSS and, ends with these as well.
⬗ Don't over burden yourself to learn everything at once. It's a continuous subject.
⬙ Do not separate HTML from CSS. That's
➋ JavaScript
JavaScript is essential. You should start with basics and move to complex subjects.
❍ JavaScript Syntaxes
(preferably ES6 onwards)
❍ HTML DOM API
❍ Event Handling
❍ Fetch
➌ CSS Frameworks
CSS Framework is necessary if you are planning to be a professional developer.
There are so many options available.
❍ Tailwind CSS
❍ Bootstrap
❍ Chakra
❍ Bulma
❍ Foundation
❍ Skeleton
❍ Pure CSS
Start with anything. You can switch any time.
HTML & CSS → 👩💻 → JavaScript → 👩💻
↓
👩💻 ← React* ← 👩💻 ← Tailwind*
↓
TypeScript → 👩💻 → Next.js* → 👩💻 → 🏁
⇩
What would we cover?
➊ HTML & CSS
➋ JavaScript
➌ CSS Frameworks
➍ UI Frameworks
➎ TypeScript
➏ Server-side Frameworks
➐ Practice, Practice and, Practice
➑ Other Skills
➒ Frequently Asked Questions
➊ HTML & CSS
⬘ Your Front-End journey shall always start from HTML & CSS and, ends with these as well.
⬗ Don't over burden yourself to learn everything at once. It's a continuous subject.
⬙ Do not separate HTML from CSS. That's
Beginner's Roadmap for HTML & CSS
— Swapna Kumar Panda \uea00 (@swapnakpanda) April 18, 2022
\u21e9
➋ JavaScript
JavaScript is essential. You should start with basics and move to complex subjects.
❍ JavaScript Syntaxes
(preferably ES6 onwards)
❍ HTML DOM API
❍ Event Handling
❍ Fetch
\U0001f6e3 Roadmap for JavaScript Absolute Beginners
— Swapna Kumar Panda \uea00 (@swapnakpanda) March 29, 2022
\u21e9
➌ CSS Frameworks
CSS Framework is necessary if you are planning to be a professional developer.
There are so many options available.
❍ Tailwind CSS
❍ Bootstrap
❍ Chakra
❍ Bulma
❍ Foundation
❍ Skeleton
❍ Pure CSS
Start with anything. You can switch any time.