Authors Pratham
7 days
30 days
All time
Recent
Popular
I've brought you some amazing GitHub repositories of web development tips and tricks 🌟
THREAD🧵🔽
1️⃣ JS Tips
- A huge list of 73 great tips and tricks of JavaScript
🔗 https://t.co/r0J9vW8WrH

2️⃣ CSS Protips
- A collection of tips to help take your CSS skills pro. Definitely check it out
🔗 https://t.co/5haB2xTWuz

3️⃣ JS Tips and Tricks
- Some advanced tips and tricks of JavaScript that can help you to take your skills onto next level
🔗 https://t.co/NvfoANwweV

4️⃣ Git Tips
- Git is an essential tool for very programmer. in this repo you'll find the most commonly used git tips and tricks
🔗 https://t.co/34qvOhYCZE

THREAD🧵🔽
1️⃣ JS Tips
- A huge list of 73 great tips and tricks of JavaScript
🔗 https://t.co/r0J9vW8WrH

2️⃣ CSS Protips
- A collection of tips to help take your CSS skills pro. Definitely check it out
🔗 https://t.co/5haB2xTWuz

3️⃣ JS Tips and Tricks
- Some advanced tips and tricks of JavaScript that can help you to take your skills onto next level
🔗 https://t.co/NvfoANwweV

4️⃣ Git Tips
- Git is an essential tool for very programmer. in this repo you'll find the most commonly used git tips and tricks
🔗 https://t.co/34qvOhYCZE

5 amazing websites that will blow the mind of a developer. Definitely check them out
🧵👇🏻
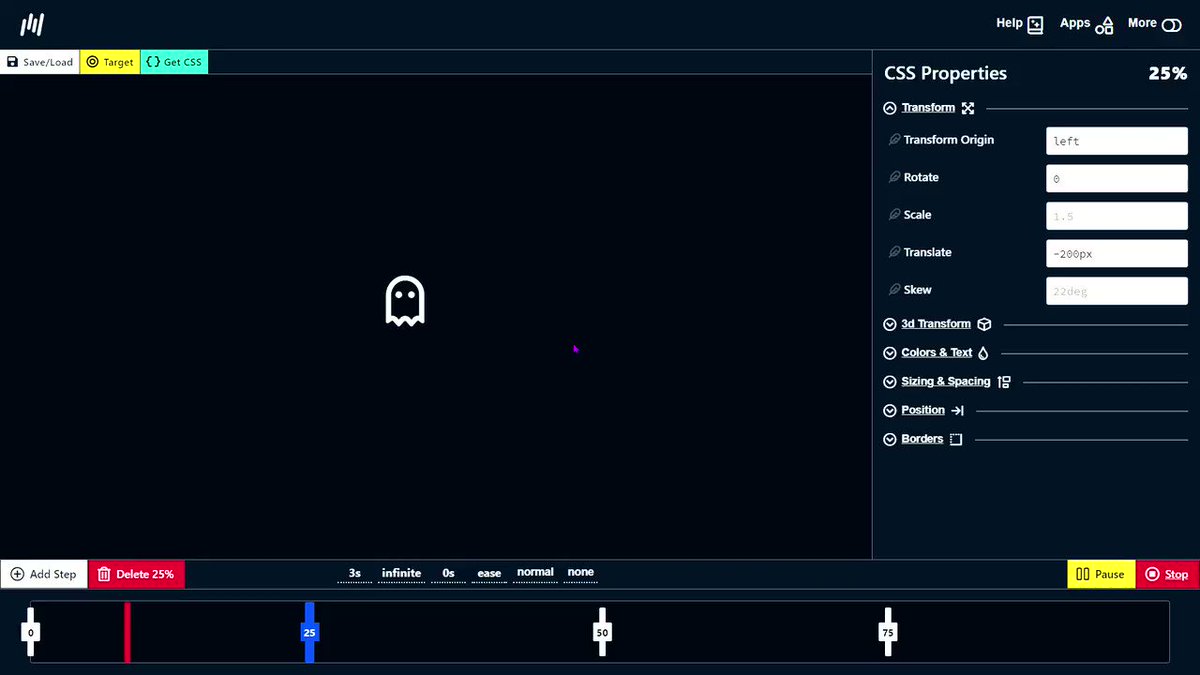
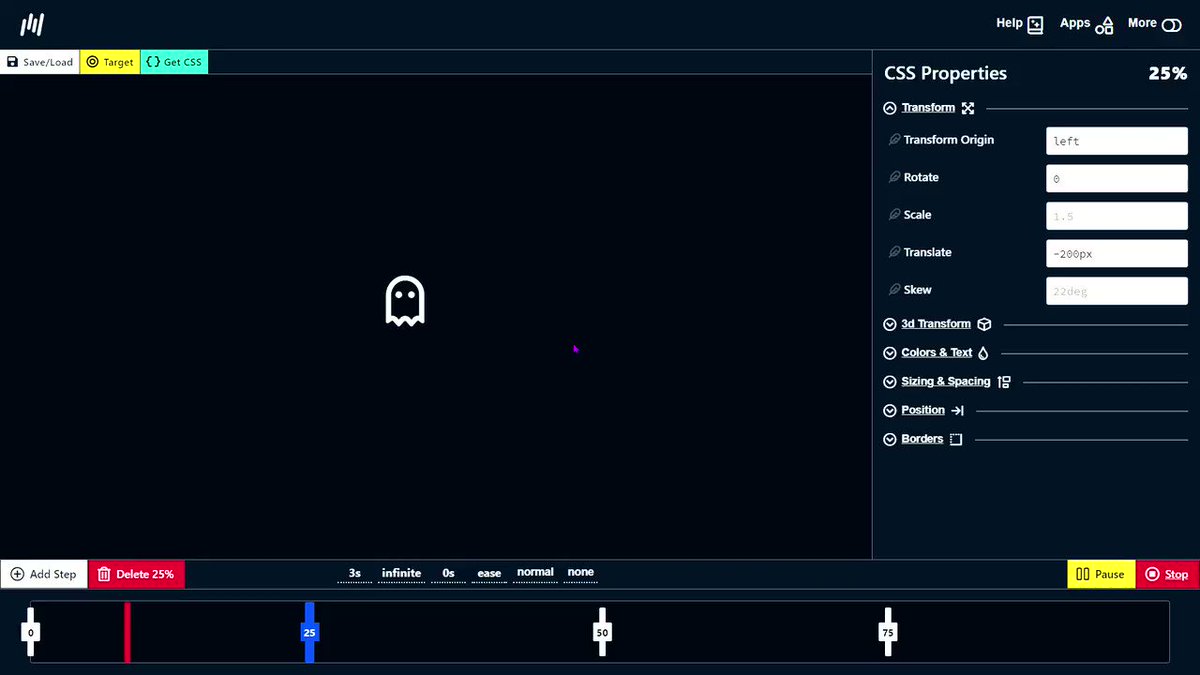
1️⃣ Animation generator
- Dead simple visual tools to help you generate CSS for your projects.
🔗 https://t.co/IFmIEgDiVY

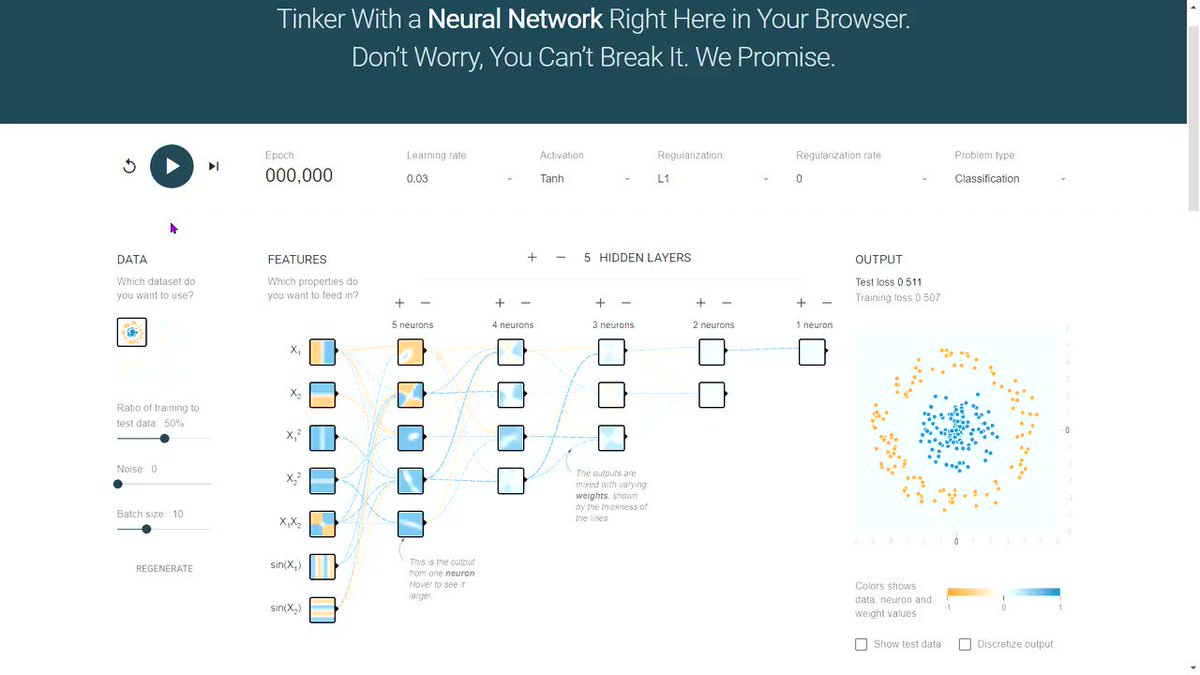
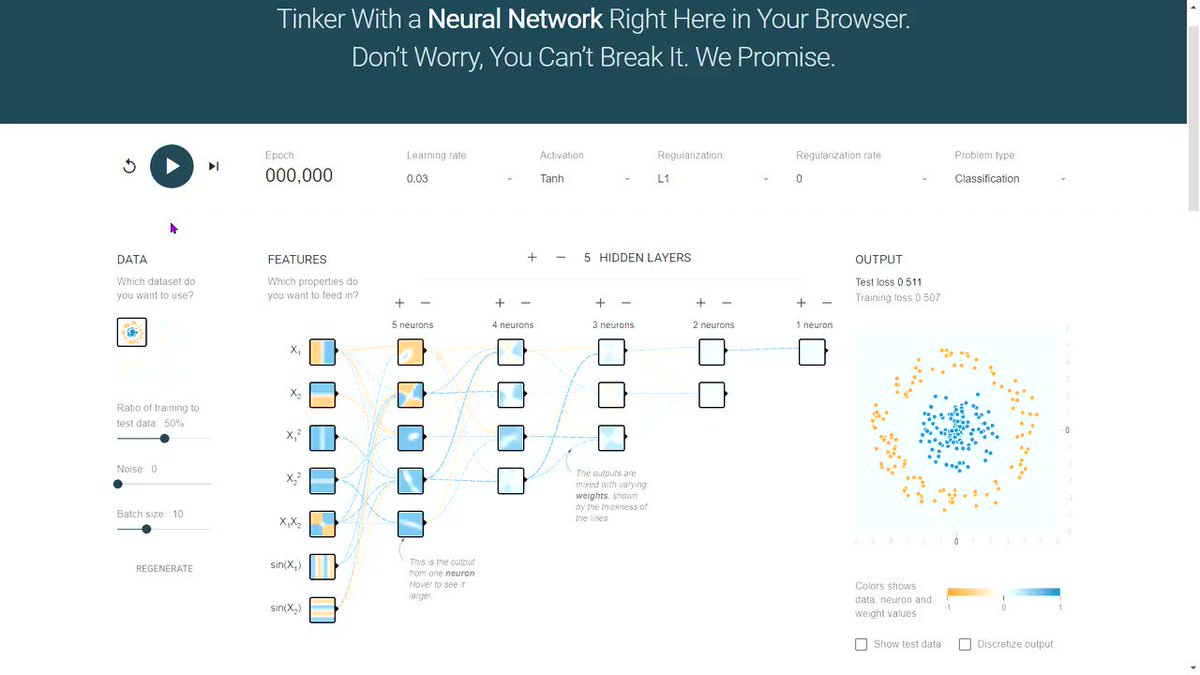
2️⃣ Neural Network Visualizer
- Deep playground is an interactive visualization of neural networks, written in TypeScript using d3.js.
🔗 https://t.co/mTAlFbJsOW

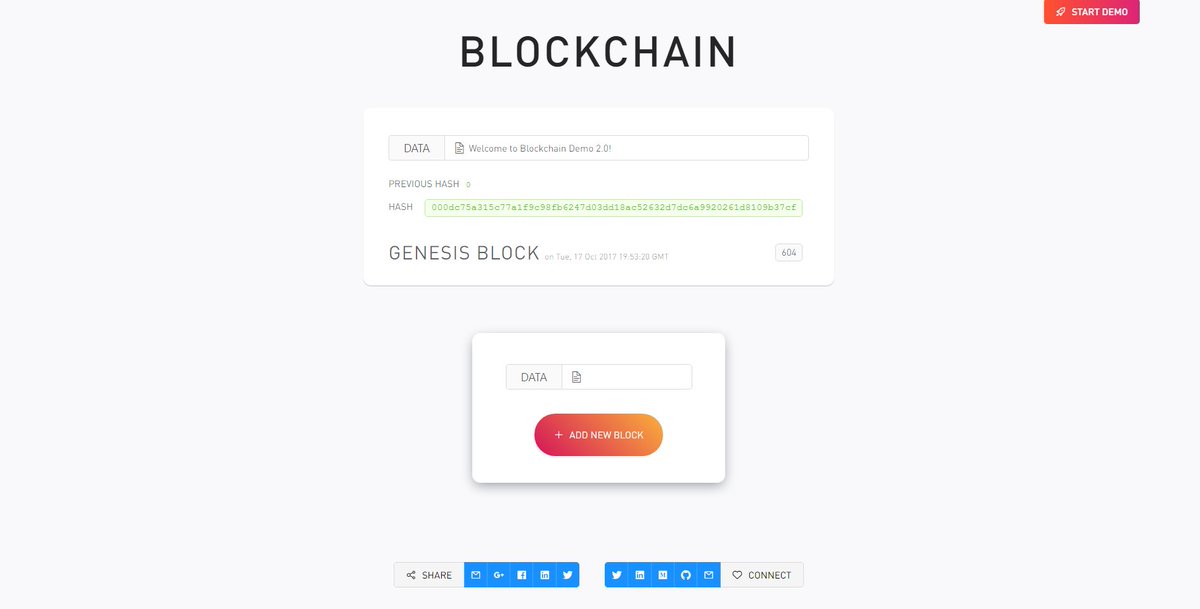
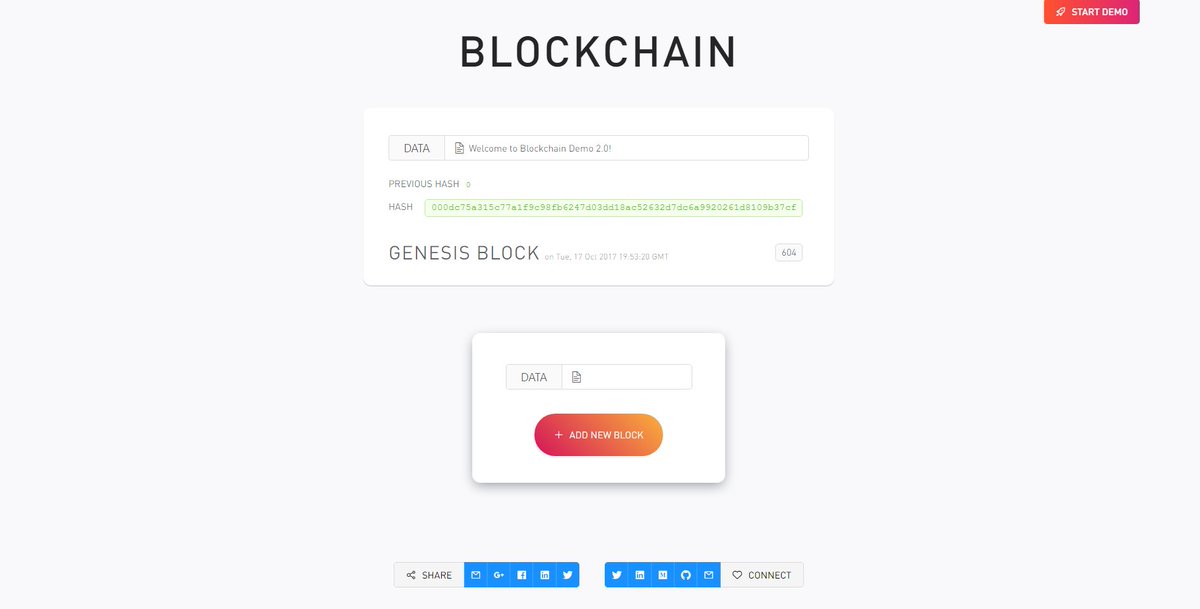
3️⃣ Blockchain Demo
- A visual demo of blockchain technology
🔗 https://t.co/I1RwxYcM1Z

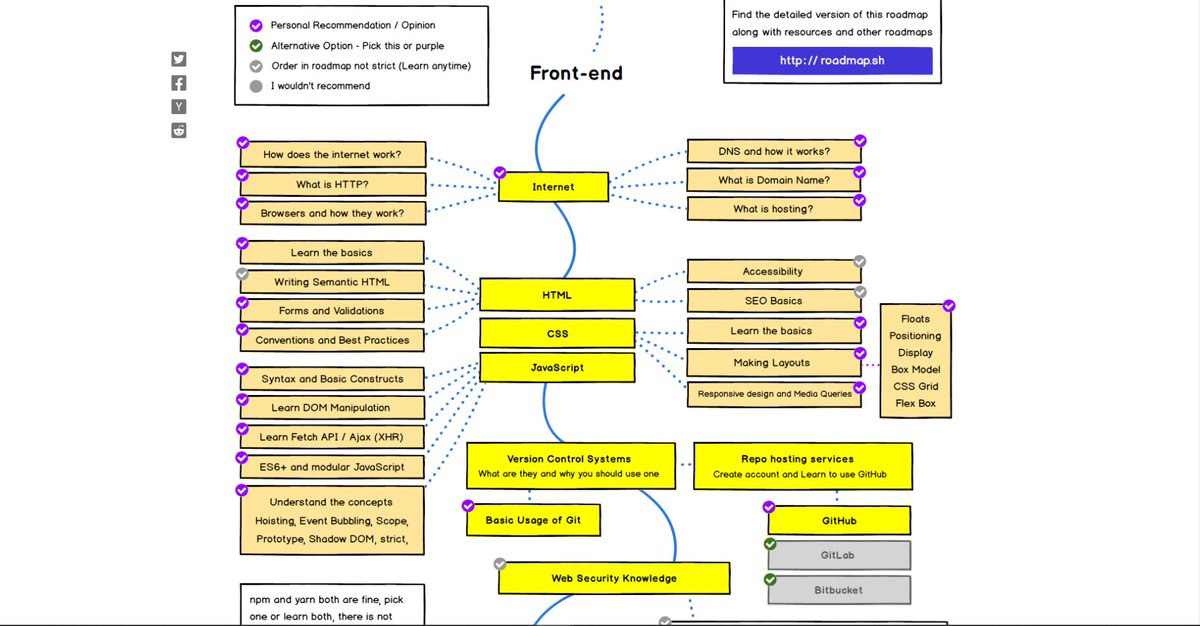
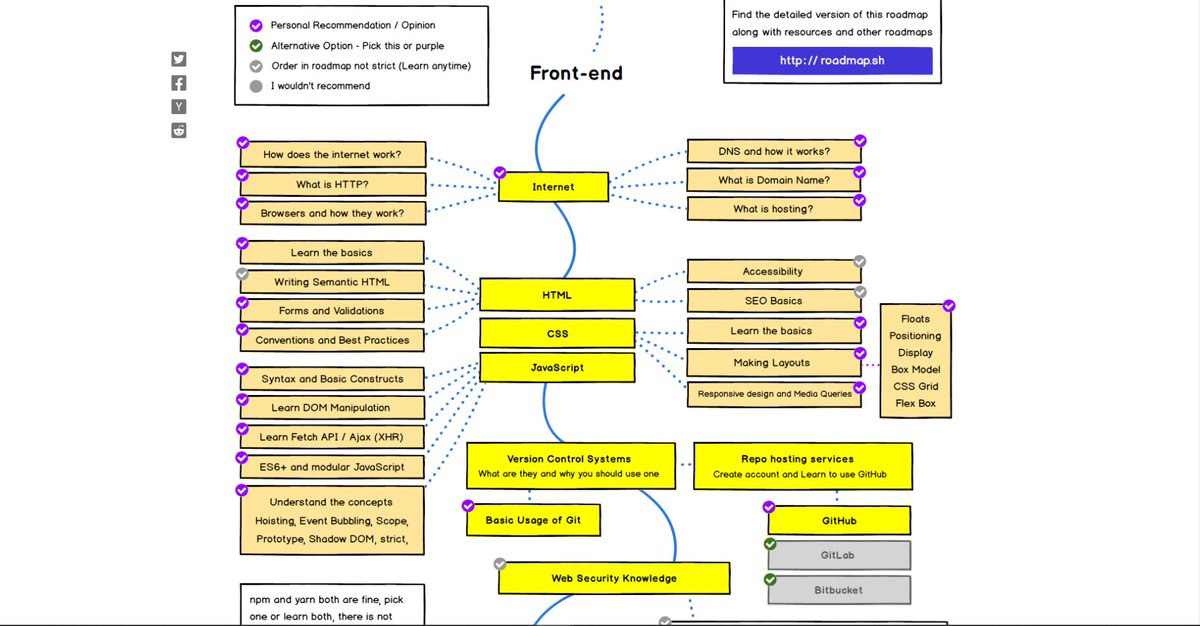
4️⃣ Developer Roadmaps
- Step by step guides and paths to learn different tools or technologies
🔗 https://t.co/VSNPdG8jQR

🧵👇🏻
1️⃣ Animation generator
- Dead simple visual tools to help you generate CSS for your projects.
🔗 https://t.co/IFmIEgDiVY

2️⃣ Neural Network Visualizer
- Deep playground is an interactive visualization of neural networks, written in TypeScript using d3.js.
🔗 https://t.co/mTAlFbJsOW

3️⃣ Blockchain Demo
- A visual demo of blockchain technology
🔗 https://t.co/I1RwxYcM1Z

4️⃣ Developer Roadmaps
- Step by step guides and paths to learn different tools or technologies
🔗 https://t.co/VSNPdG8jQR

6 beginner friendly websites that will boost your HTML and CSS learning process 🚀
🧵👇🏻
1️⃣ Learn HTML
- The easiest way to learn HTML & CSS. Learn HTML provides an interactive tutorial that explains how to build HTML & CSS websites step by step.
🔗 https://t.co/W1XytKL1MI

2️⃣ HTML best practice
- A very well written document on HTML best practice
🔗 https://t.co/6PTcY1U5Cw

3️⃣ Learn to Code HTML & CSS
- Learn to Code HTML & CSS is a simple and comprehensive guide dedicated to helping beginners learn HTML and CSS
🔗 https://t.co/LwY9E2qUNS

4️⃣ Hex Invaders
- Hex Invaders is a fun way to learn and understand what hex codes are and how they work
🔗 https://t.co/EpQyhlN7pv

🧵👇🏻
1️⃣ Learn HTML
- The easiest way to learn HTML & CSS. Learn HTML provides an interactive tutorial that explains how to build HTML & CSS websites step by step.
🔗 https://t.co/W1XytKL1MI

2️⃣ HTML best practice
- A very well written document on HTML best practice
🔗 https://t.co/6PTcY1U5Cw

3️⃣ Learn to Code HTML & CSS
- Learn to Code HTML & CSS is a simple and comprehensive guide dedicated to helping beginners learn HTML and CSS
🔗 https://t.co/LwY9E2qUNS

4️⃣ Hex Invaders
- Hex Invaders is a fun way to learn and understand what hex codes are and how they work
🔗 https://t.co/EpQyhlN7pv

Do not write CSS code, use these free generators instead that can help you immensely
A Thread 🧵
1️⃣ Stripes generator
- Pure CSS Stripes Generator that you can use for backgrounds.
🔗 https://t.co/5uTPrwA5xD

2️⃣ Gradient generator
- As a free css gradient generator tool, this website lets you create a colorful gradient background for your website, blog, or social media profile
🔗 https://t.co/Yr6pueoWgx

3️⃣ Pattern generator
- It lets you create background pattern for free
🔗 https://t.co/NQuV7pxLIz

4️⃣ CSS Accordion Slider Generator
- Create fully responsive, css only accordion sliders
🔗 https://t.co/x0qaDhN0z9

A Thread 🧵
1️⃣ Stripes generator
- Pure CSS Stripes Generator that you can use for backgrounds.
🔗 https://t.co/5uTPrwA5xD

2️⃣ Gradient generator
- As a free css gradient generator tool, this website lets you create a colorful gradient background for your website, blog, or social media profile
🔗 https://t.co/Yr6pueoWgx

3️⃣ Pattern generator
- It lets you create background pattern for free
🔗 https://t.co/NQuV7pxLIz

4️⃣ CSS Accordion Slider Generator
- Create fully responsive, css only accordion sliders
🔗 https://t.co/x0qaDhN0z9

9 websites that will help you learn web development faster (they are free) 🧵
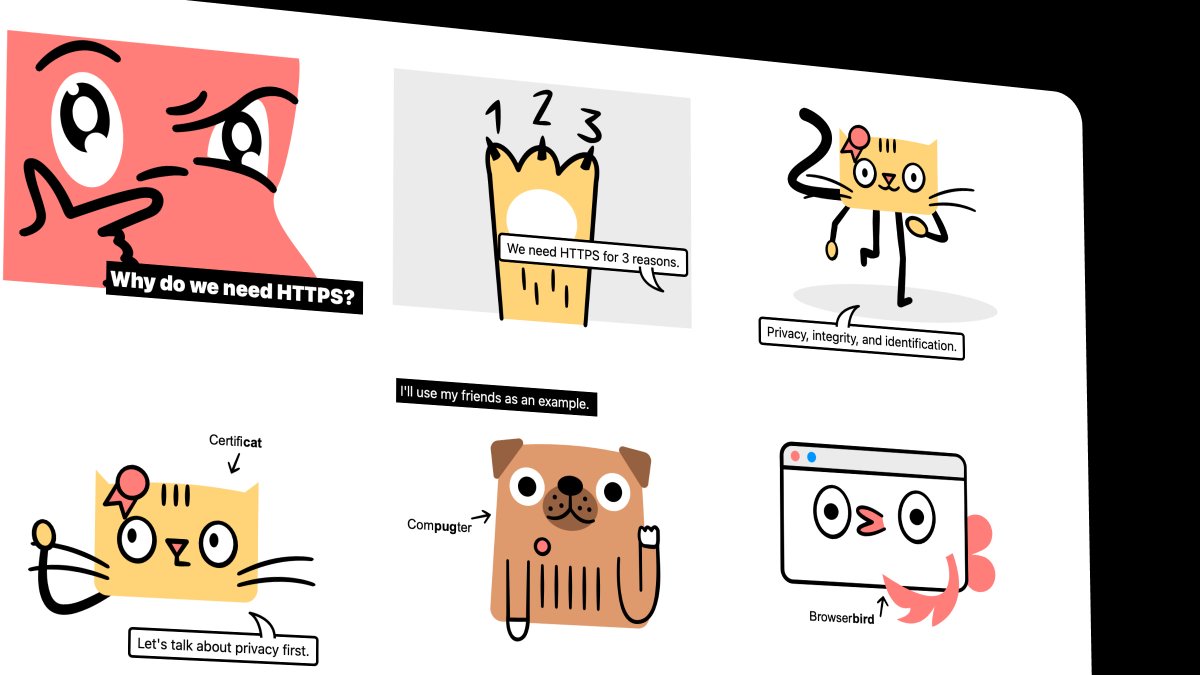
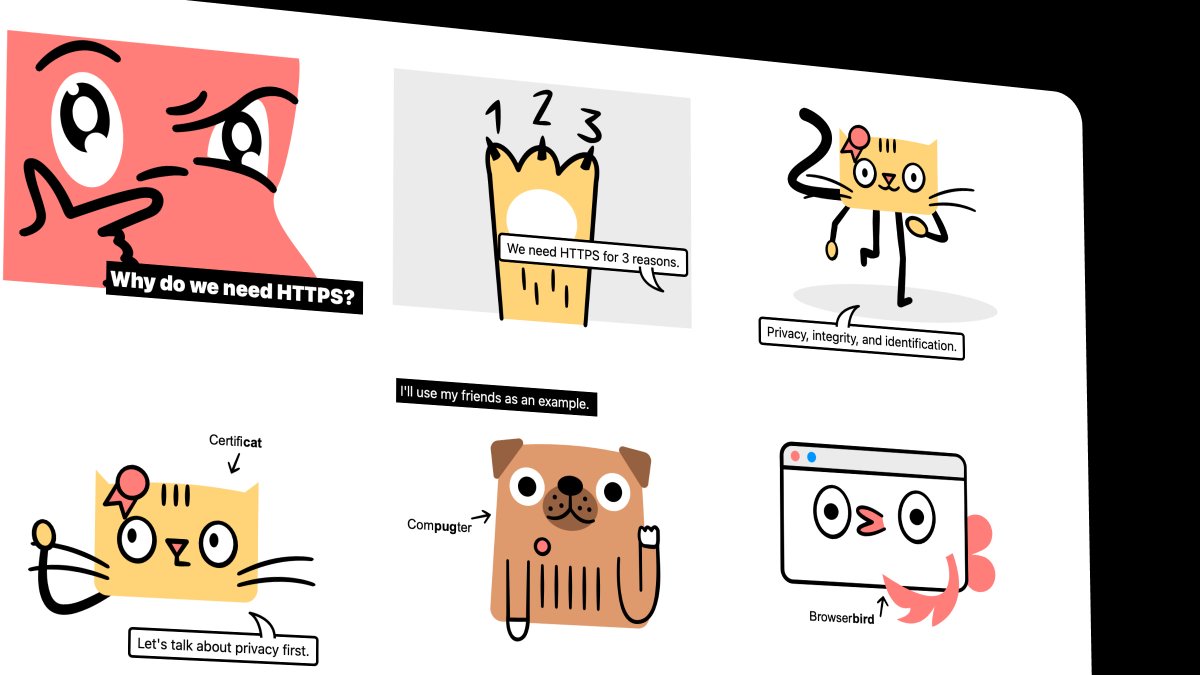
1. How HTTP Works
Everything you need to know about HTTP based system.
🔗 https://t.co/gVZS4RzS1a

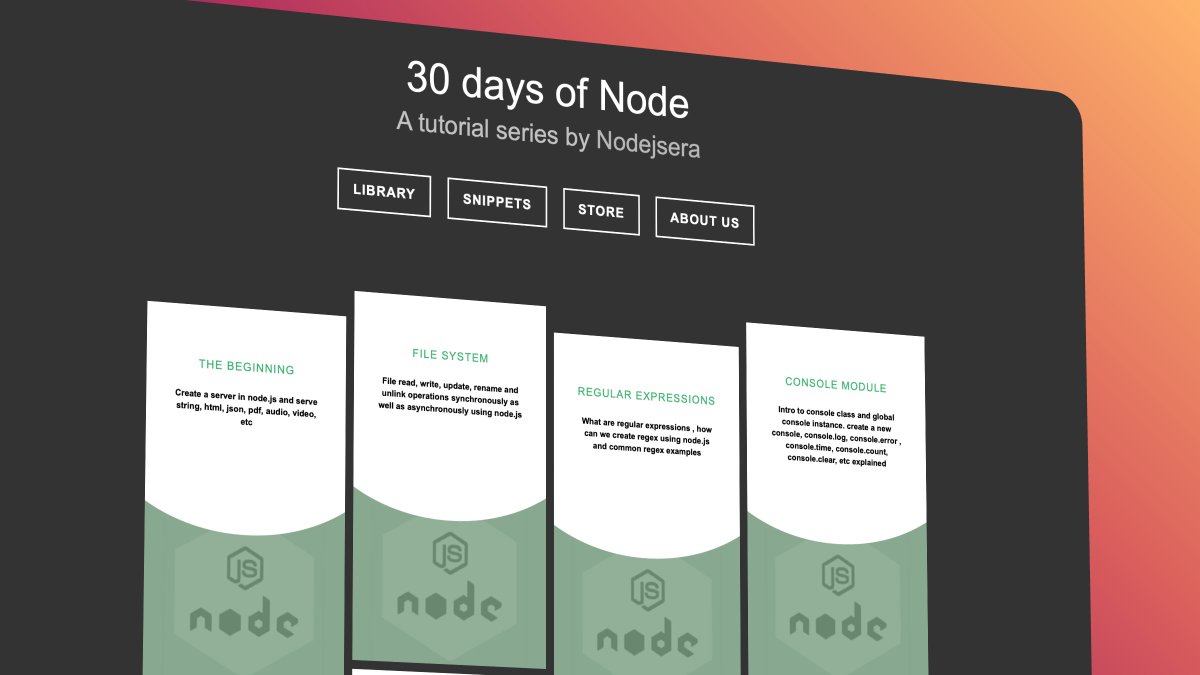
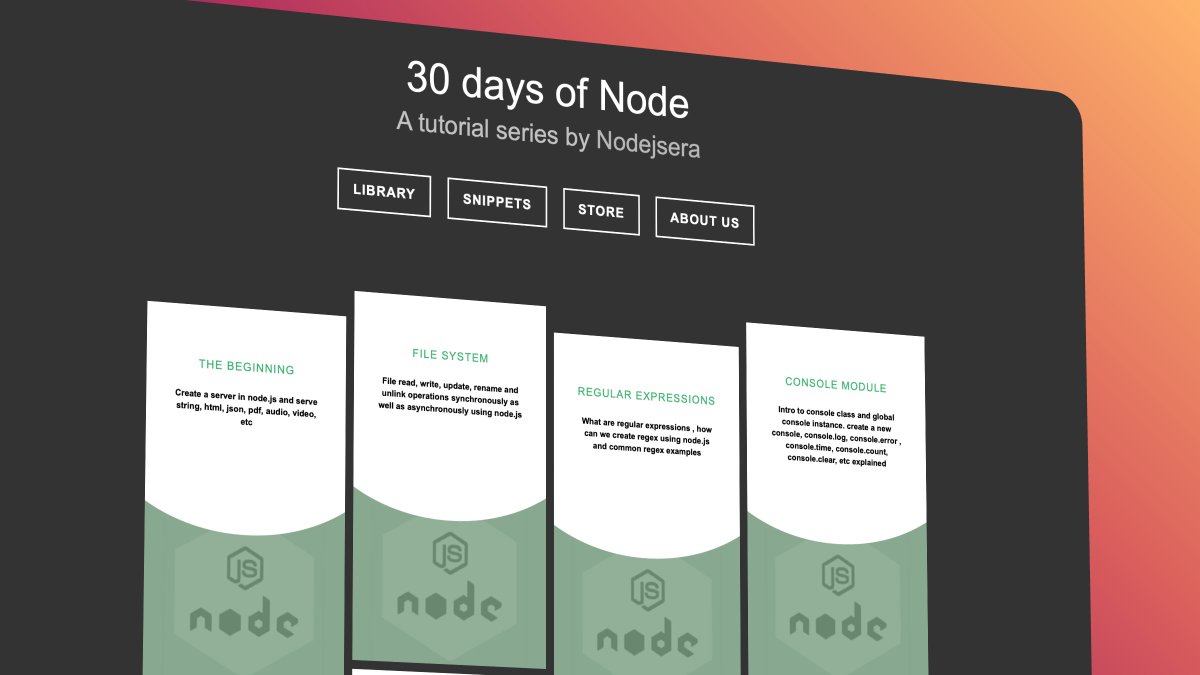
2. 30 Days of Node
Learn Node step by step with interactive examples and code snippet in 30 days.
🔗 https://t.co/9nbtMiNB1C

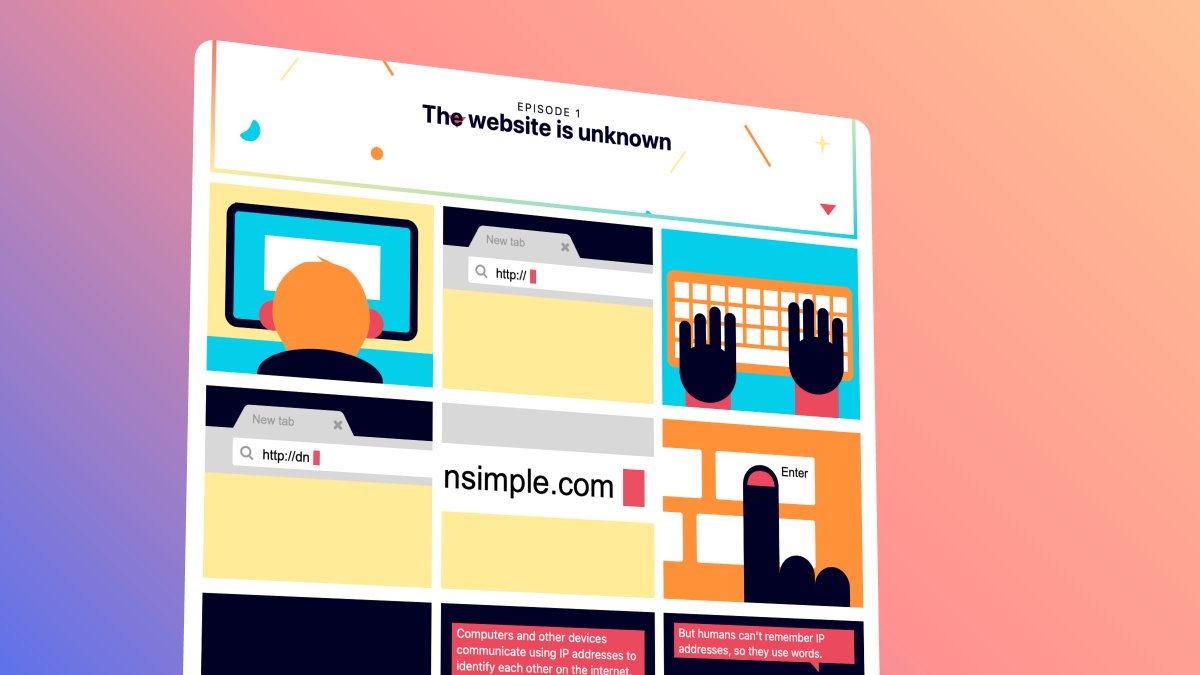
3. How DNS Works
Learn what happens when you type a website address in your browser
🔗 https://t.co/SqMRNnDbc3

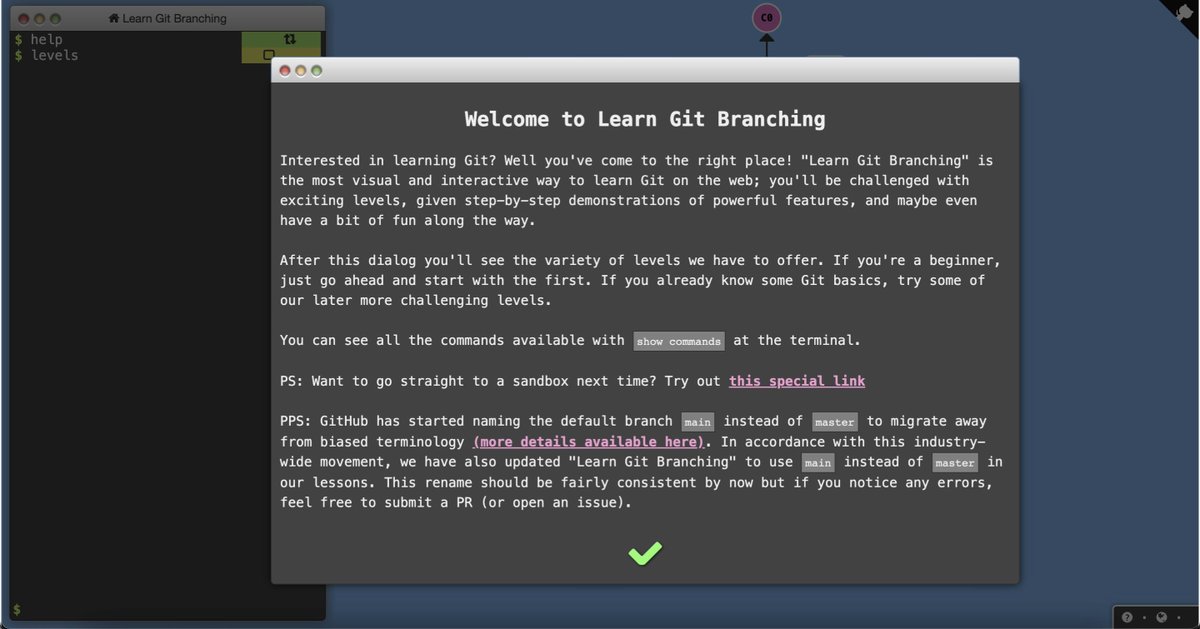
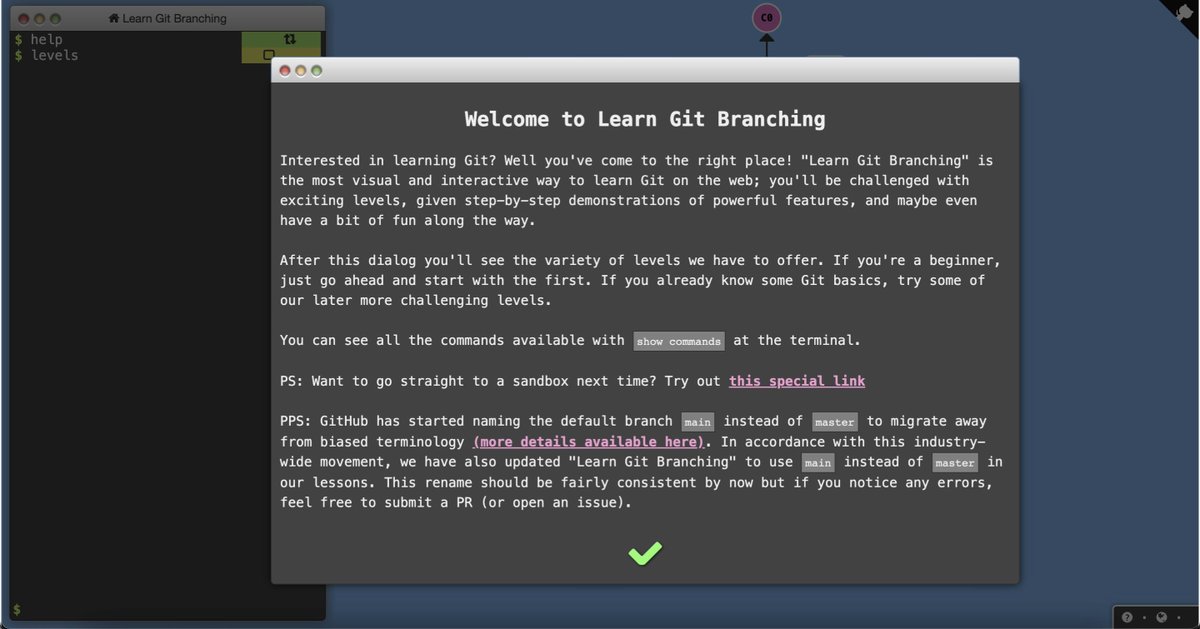
4. Git
Check out this excellent free website to learn git visually.
🔗 https://t.co/rQJMISBDfS

1. How HTTP Works
Everything you need to know about HTTP based system.
🔗 https://t.co/gVZS4RzS1a

2. 30 Days of Node
Learn Node step by step with interactive examples and code snippet in 30 days.
🔗 https://t.co/9nbtMiNB1C

3. How DNS Works
Learn what happens when you type a website address in your browser
🔗 https://t.co/SqMRNnDbc3

4. Git
Check out this excellent free website to learn git visually.
🔗 https://t.co/rQJMISBDfS

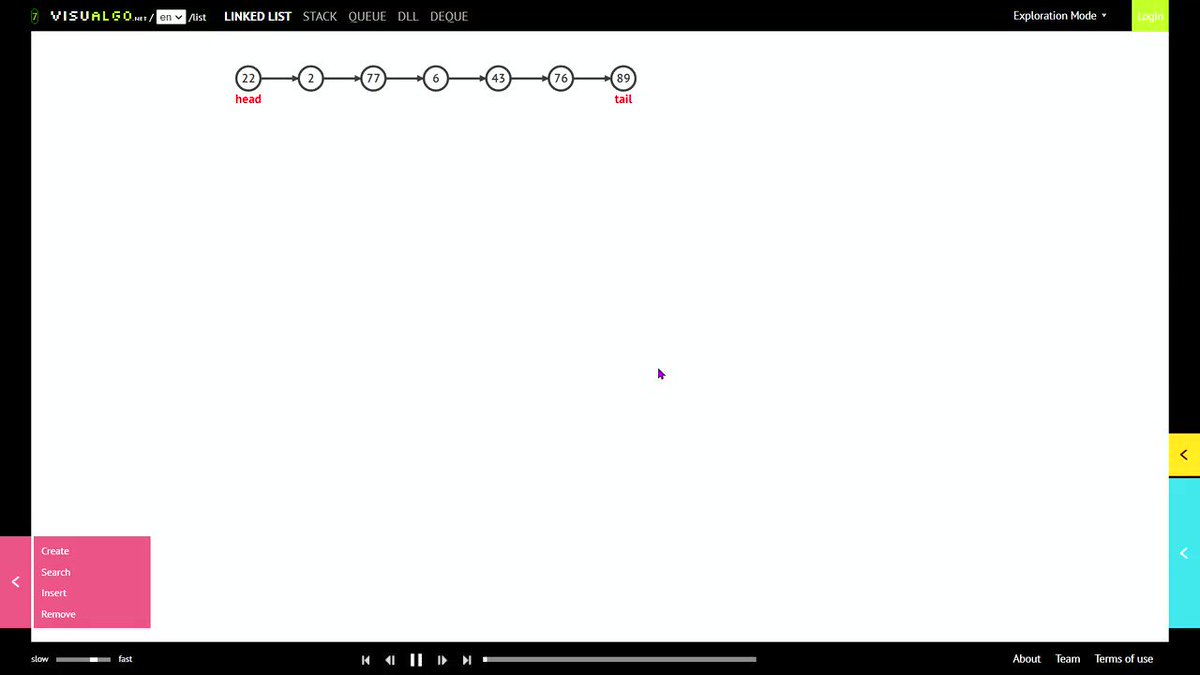
These 5 visualizers will help you learn data structures and algorithms up to 10 times faster
Thread 🧵👇🏻
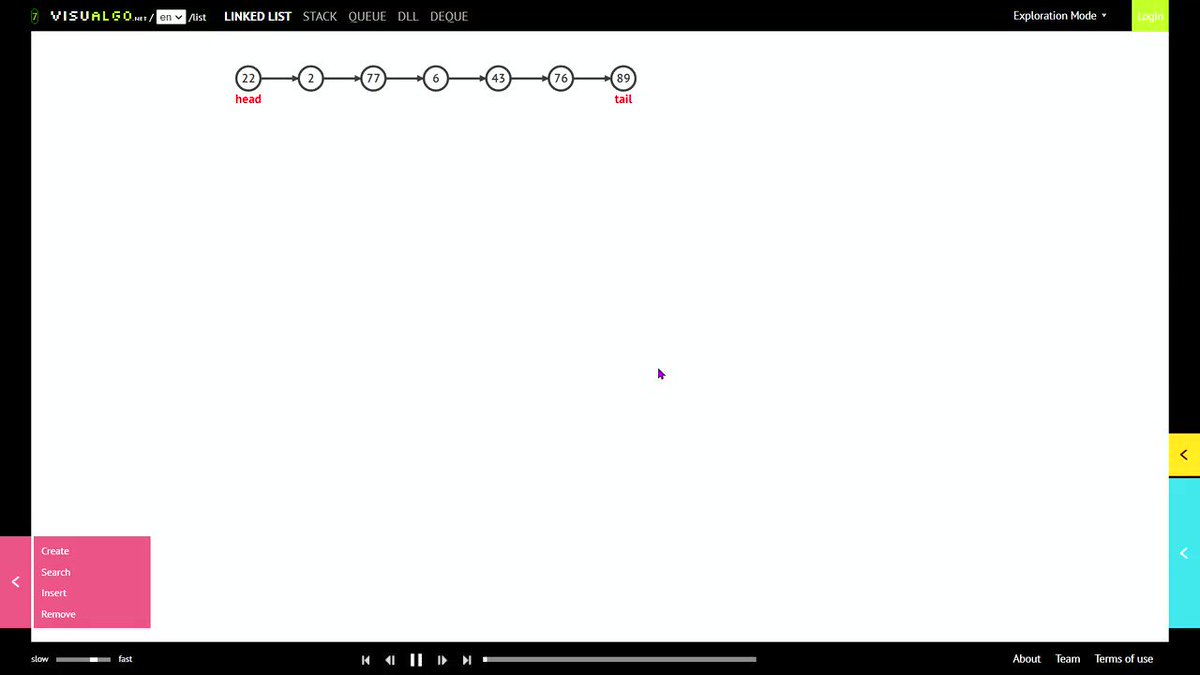
1⃣ https://t.co/H2sKWKEeaz
- Learn DSA and visualize some complex programs. Definitely check it out.

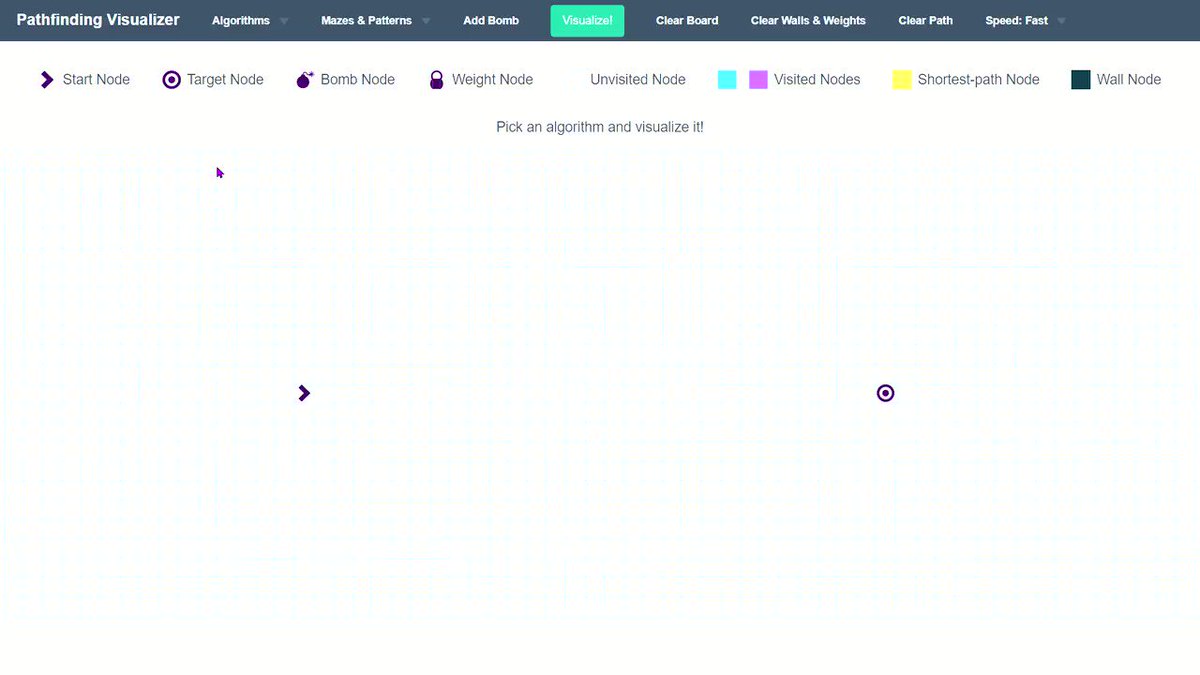
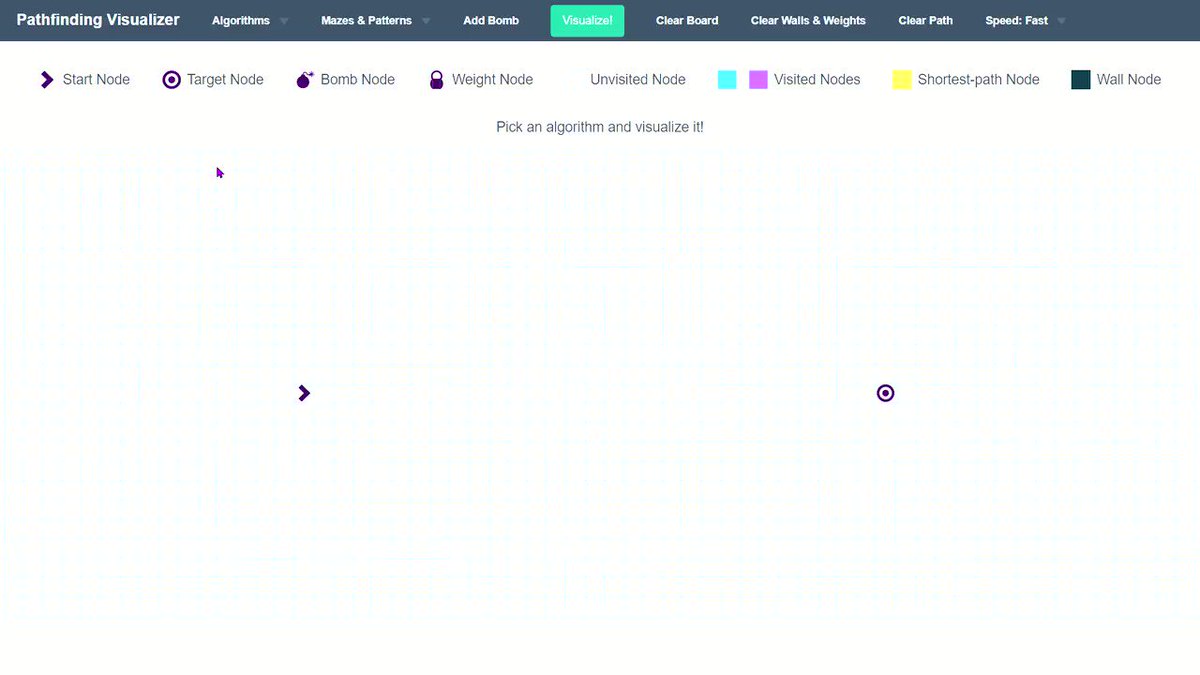
2️⃣ https://t.co/0WcFTWBfh9
- Dedicated to graph DS

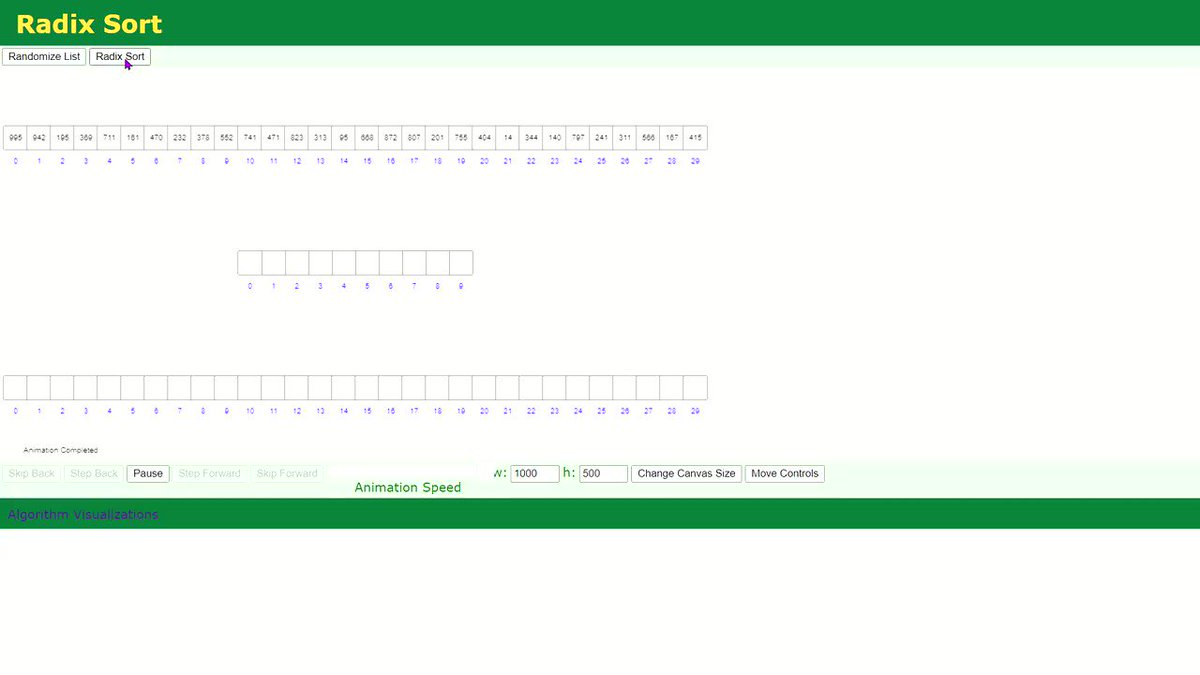
3️⃣ https://t.co/ShEQQkjtWD
- Visualizing data structures and algorithms through animation

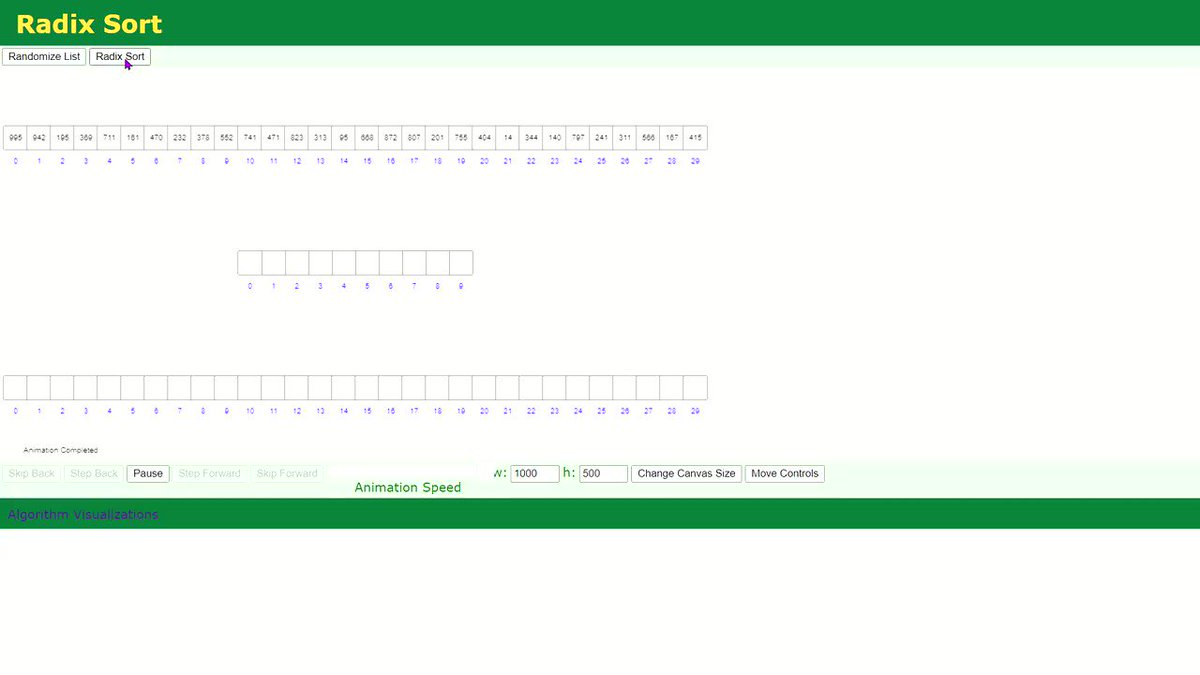
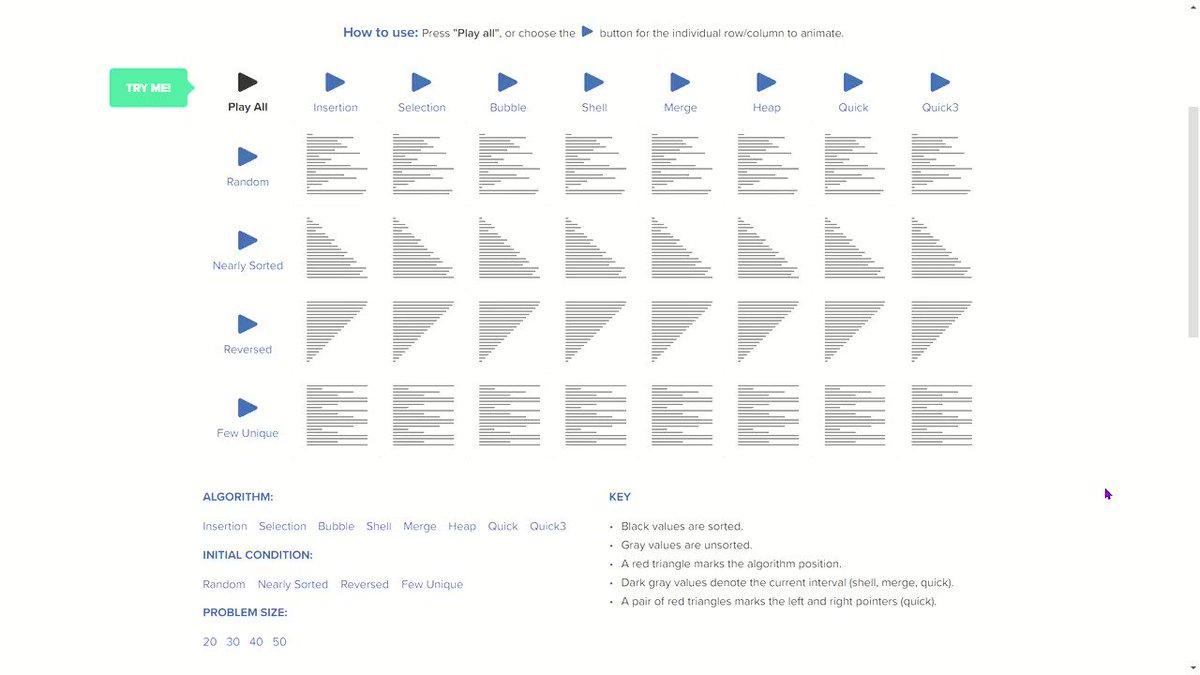
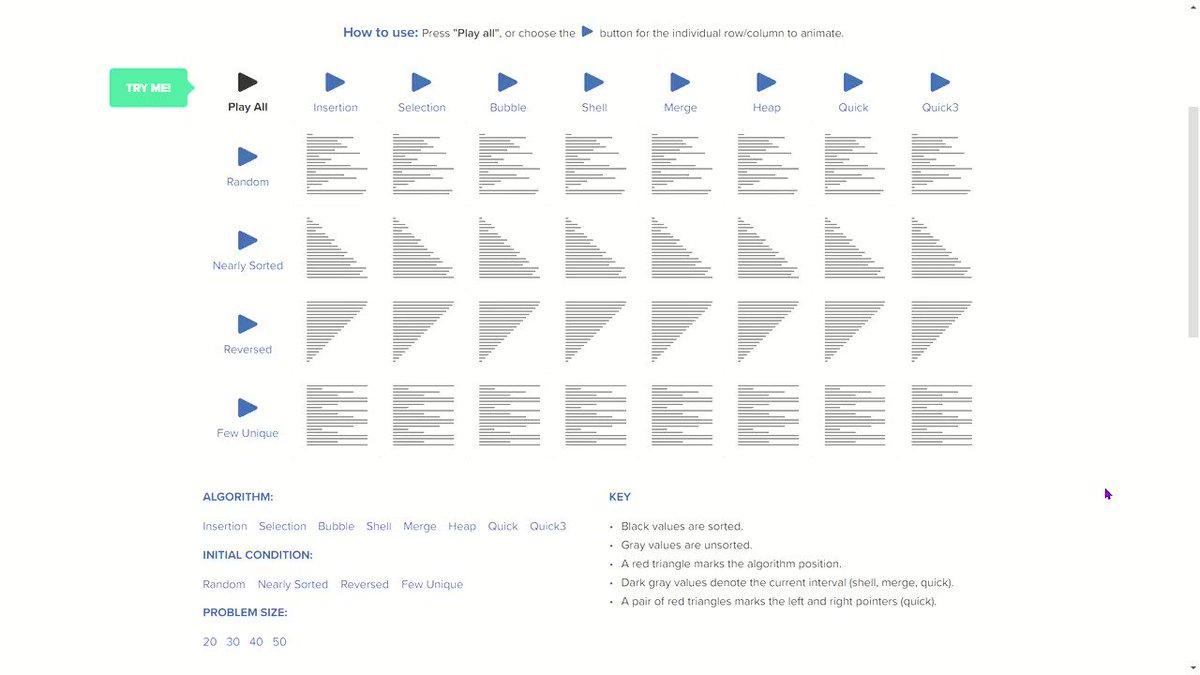
4️⃣ https://t.co/XxzwBa3vvZ
- All sorting algorithms animations

Thread 🧵👇🏻
1⃣ https://t.co/H2sKWKEeaz
- Learn DSA and visualize some complex programs. Definitely check it out.

2️⃣ https://t.co/0WcFTWBfh9
- Dedicated to graph DS

3️⃣ https://t.co/ShEQQkjtWD
- Visualizing data structures and algorithms through animation

4️⃣ https://t.co/XxzwBa3vvZ
- All sorting algorithms animations

7 best GitHub repositories that can help you as a developer
Thread 🧵👇🏻
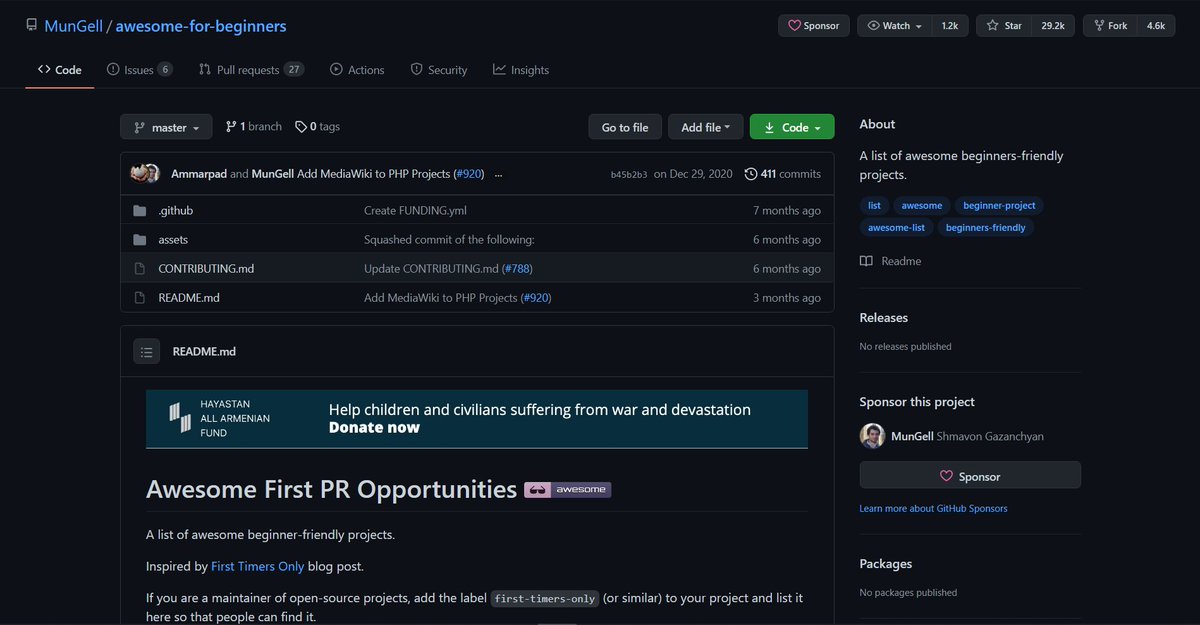
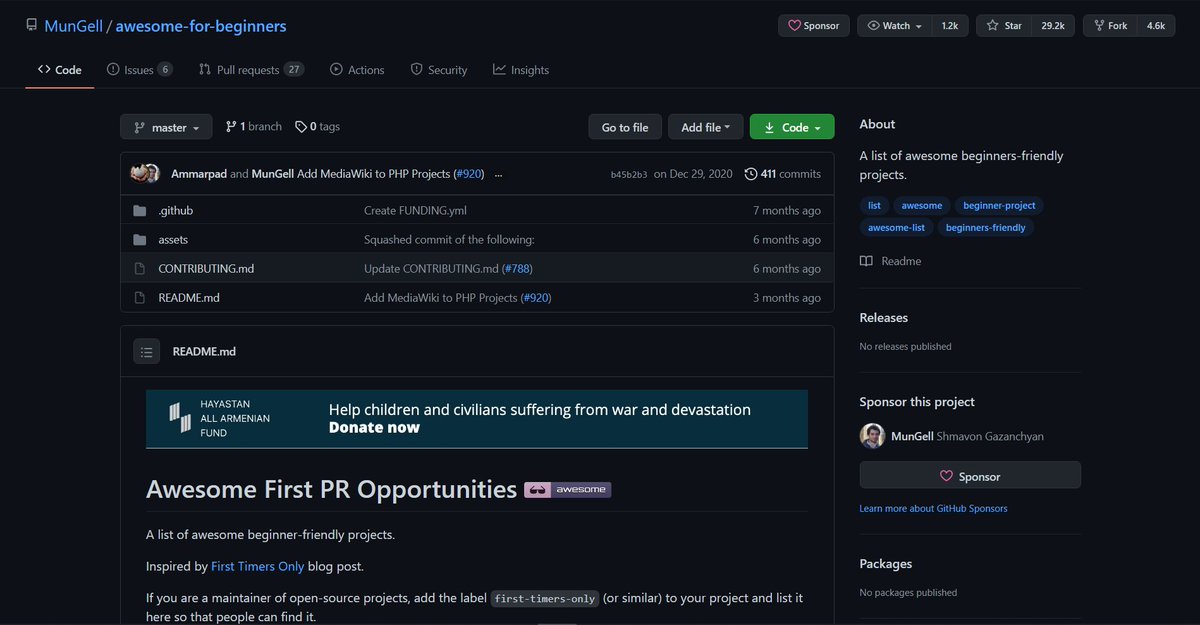
1️⃣ Awesome For Beginner
- A list of awesome beginners-friendly projects.
🔗 https://t.co/4ycLUOE52j

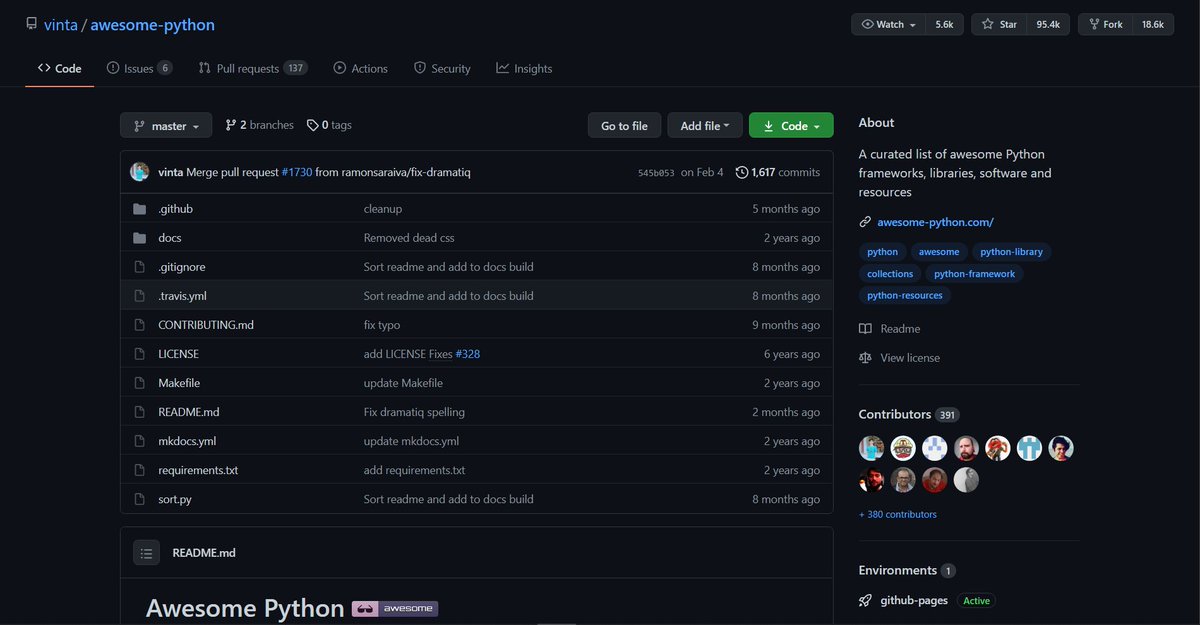
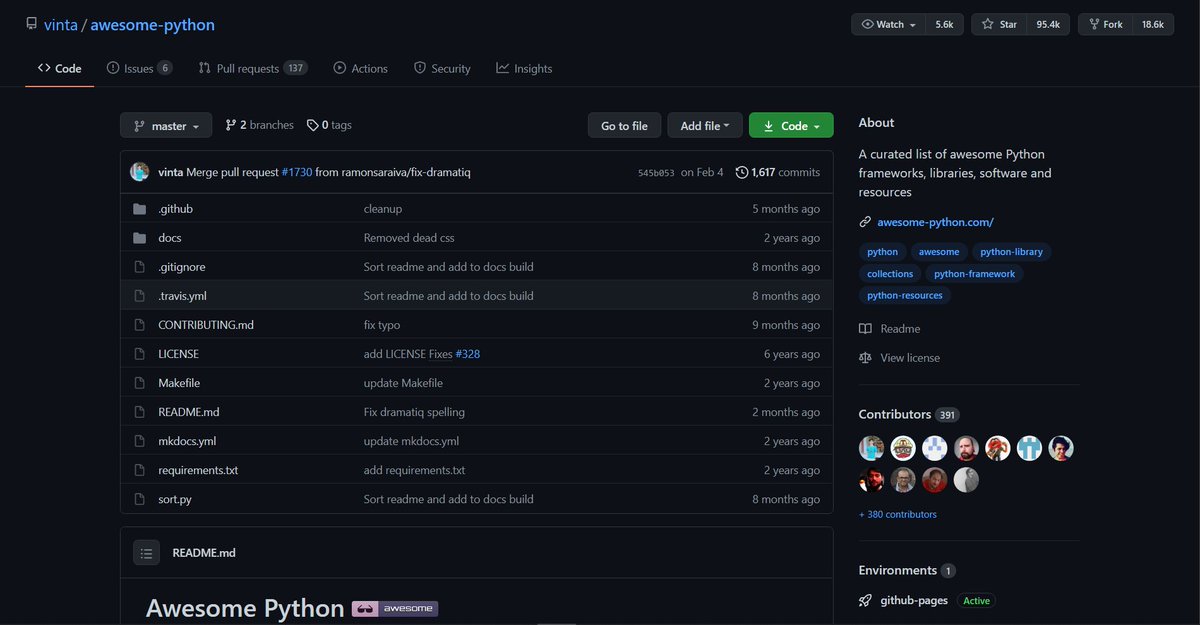
2️⃣ Awesome Python
- A curated list of awesome Python frameworks, libraries, software and resources.
🔗 https://t.co/6B3Ito5wML

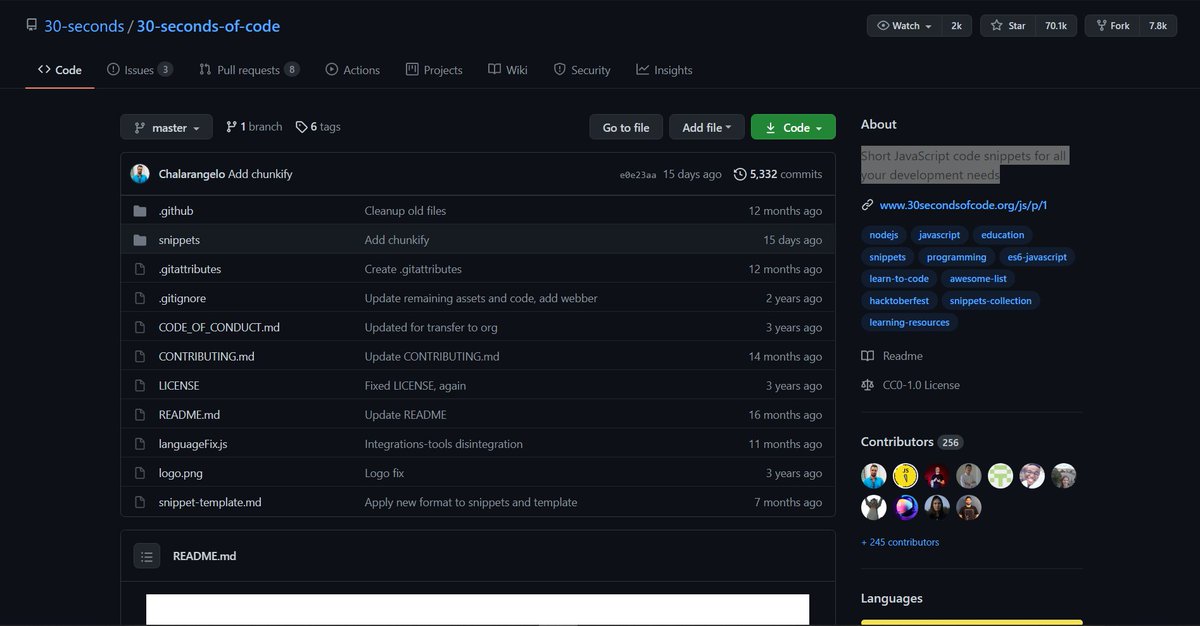
3️⃣ 30-seconds-of-code
- Short JavaScript code snippets for all your development needs
🔗 https://t.co/zWcmMtg2xa

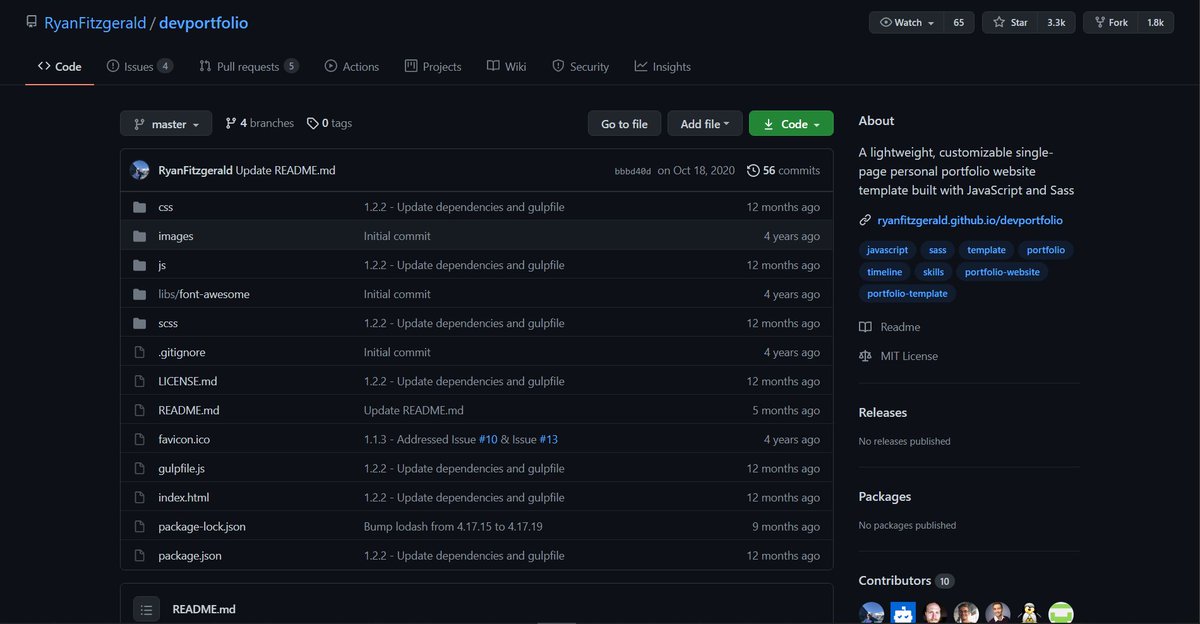
4️⃣ Dev Portfolio
- A lightweight, customizable single-page personal portfolio website template built with JavaScript and Sass
🔗 https://t.co/DR1fiO7TS9

Thread 🧵👇🏻
1️⃣ Awesome For Beginner
- A list of awesome beginners-friendly projects.
🔗 https://t.co/4ycLUOE52j

2️⃣ Awesome Python
- A curated list of awesome Python frameworks, libraries, software and resources.
🔗 https://t.co/6B3Ito5wML

3️⃣ 30-seconds-of-code
- Short JavaScript code snippets for all your development needs
🔗 https://t.co/zWcmMtg2xa

4️⃣ Dev Portfolio
- A lightweight, customizable single-page personal portfolio website template built with JavaScript and Sass
🔗 https://t.co/DR1fiO7TS9

If you are a developer then these GitHub repositories or websites will boost your knowledge to the next level
A Thread 🧵
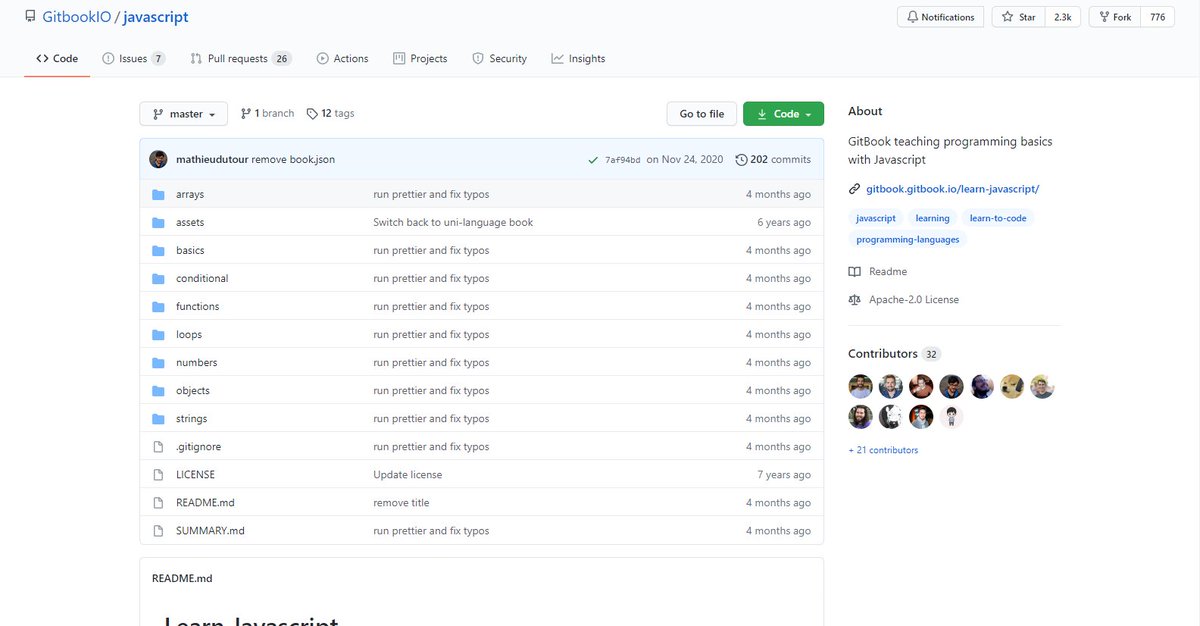
1️⃣ JavaScript
- A kind of eBook in the form of readme. Covers from beginners to intermediate concepts of JavaScript
🔗 https://t.co/SM9jcxuoZ1

2️⃣ Python
- A huge list of python projects, snippets, example and almost everything related to Python which helps you understand it in detail
🔗
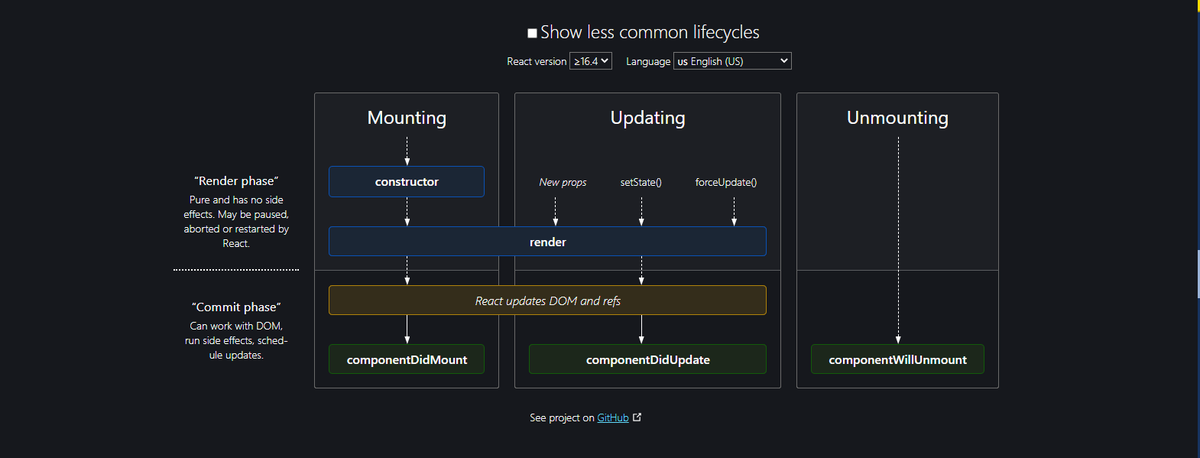
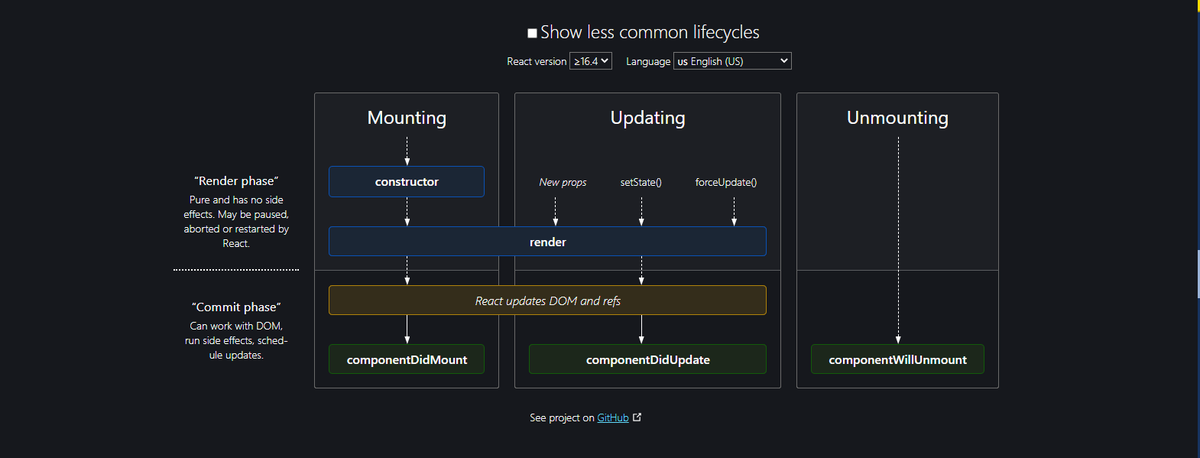
3️⃣ React Lifecycle
- Interactive React Lifecycle Methods diagram.
🔗 https://t.co/7UVoA1rXCZ

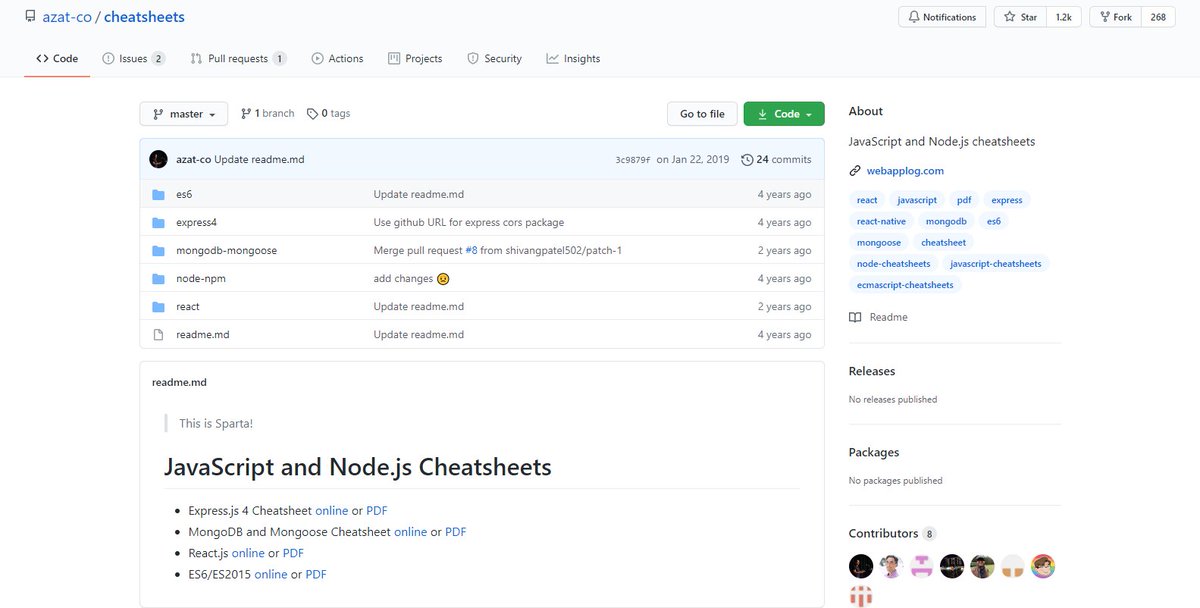
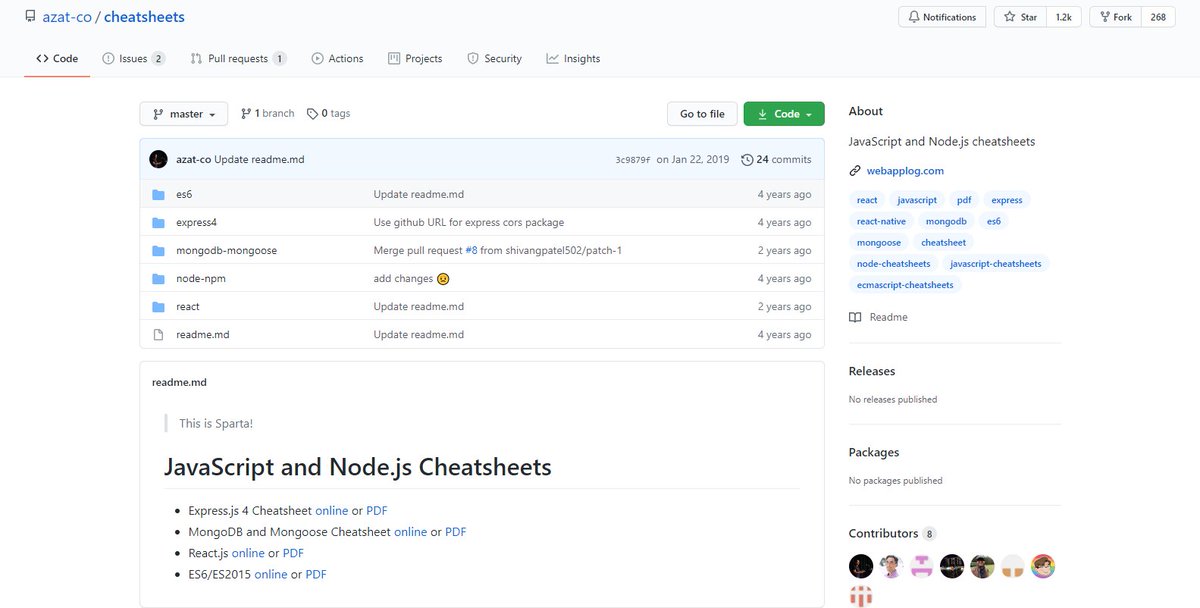
4️⃣ Cheatsheets
- JavaScript cheatsheets incluse express4, Node.js, React, MongoDB
🔗 https://t.co/Jm9izXrcMu

A Thread 🧵
1️⃣ JavaScript
- A kind of eBook in the form of readme. Covers from beginners to intermediate concepts of JavaScript
🔗 https://t.co/SM9jcxuoZ1

2️⃣ Python
- A huge list of python projects, snippets, example and almost everything related to Python which helps you understand it in detail
🔗
3️⃣ React Lifecycle
- Interactive React Lifecycle Methods diagram.
🔗 https://t.co/7UVoA1rXCZ

4️⃣ Cheatsheets
- JavaScript cheatsheets incluse express4, Node.js, React, MongoDB
🔗 https://t.co/Jm9izXrcMu

6 websites that are so fantastic you'll wonder how they even exist (for developers):
1. ScribeHow (@ScribeHow)
Turn any process into a step-by-step guide, instantly.
• Click record
• Do the thing you want to show someone (like how to reset a password)
• Get a beautiful auto-generated guide
No manual screenshots.
🔗 https://t.co/8EnpUIvIeR

2. SourceAI
Explain what you want in plain English, and AI will generate a code snippet for you.
🔗 https://t.co/KFLbBBjllm

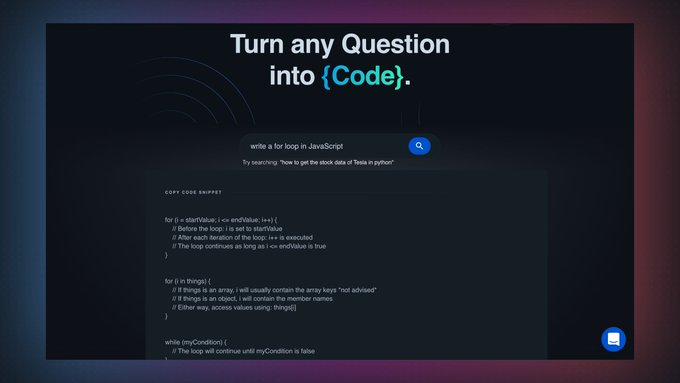
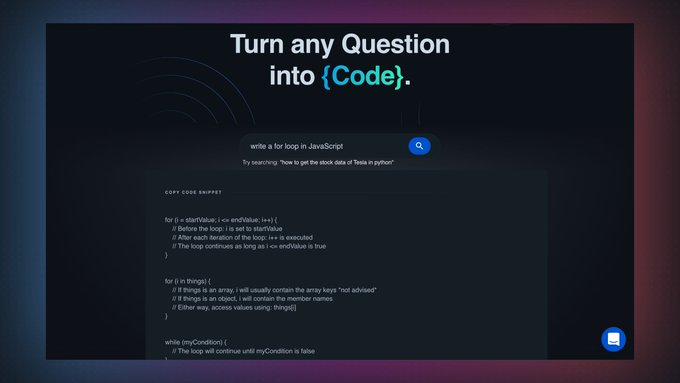
3. Blackbox
Turn any questions into a code snippet or extract a code snippet from a video.
🔗 https://t.co/6Z4fM5ieWn

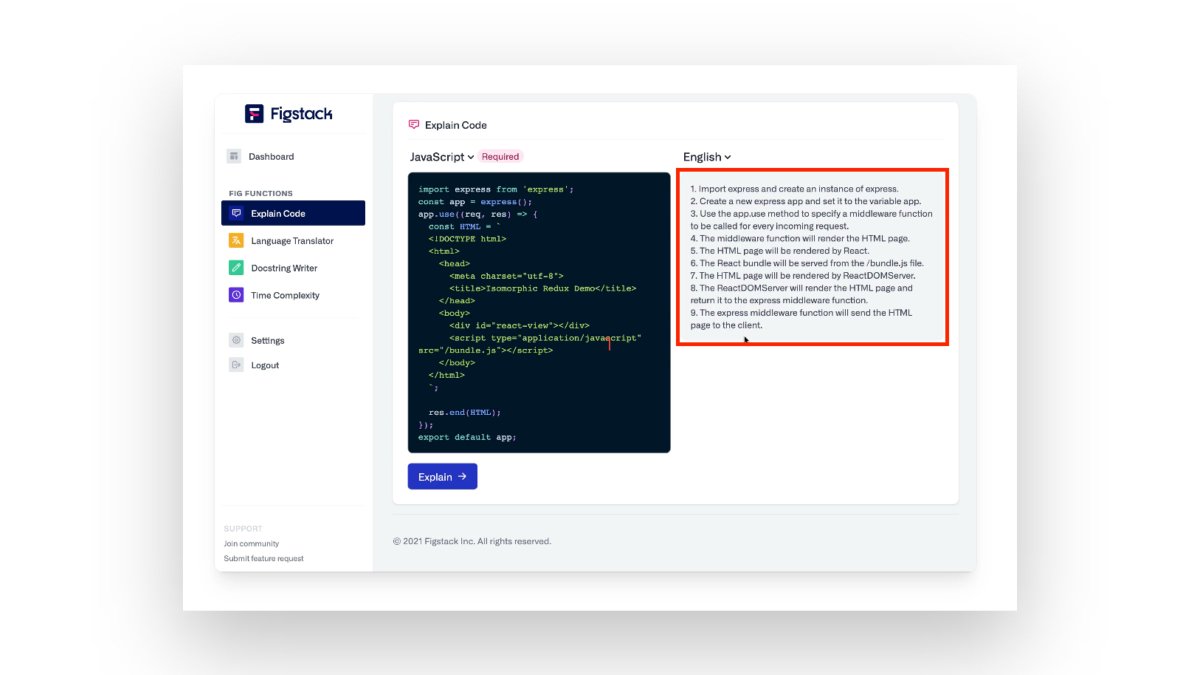
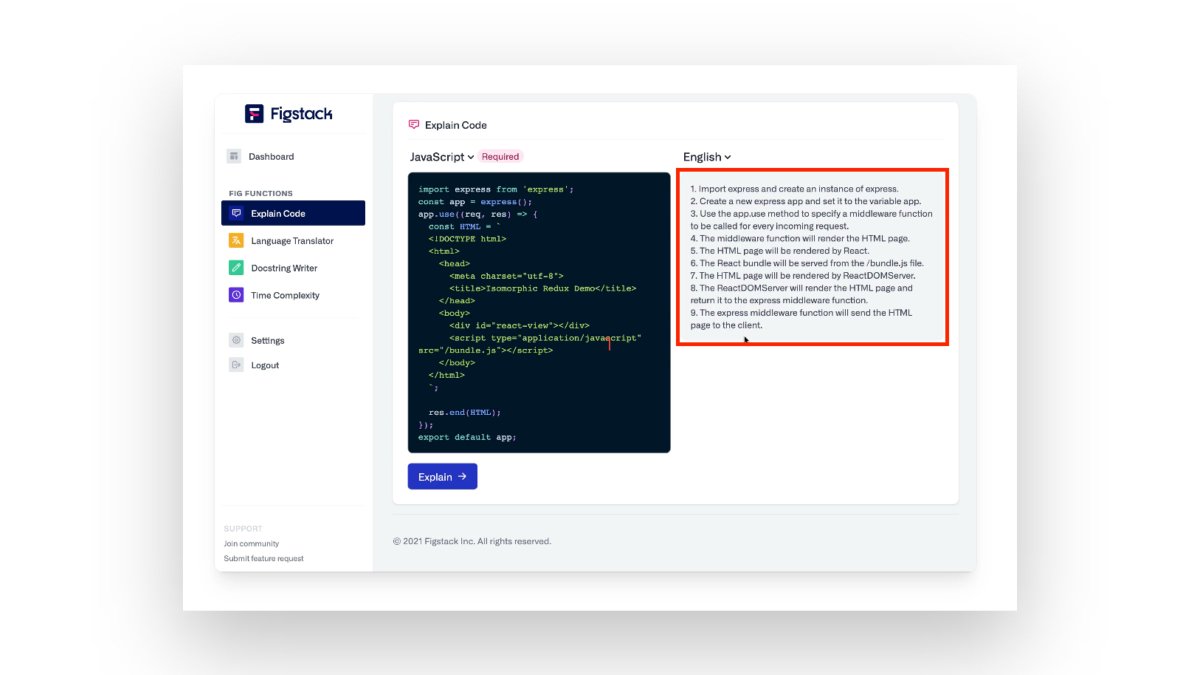
4. Figstack
One-stop for developers.
• Understand code in any programming language
• Translate programming languages
• Automate documentation for your functions
• Get the time complexity of your program
🔗 https://t.co/koY4cmciR3

1. ScribeHow (@ScribeHow)
Turn any process into a step-by-step guide, instantly.
• Click record
• Do the thing you want to show someone (like how to reset a password)
• Get a beautiful auto-generated guide
No manual screenshots.
🔗 https://t.co/8EnpUIvIeR

2. SourceAI
Explain what you want in plain English, and AI will generate a code snippet for you.
🔗 https://t.co/KFLbBBjllm

3. Blackbox
Turn any questions into a code snippet or extract a code snippet from a video.
🔗 https://t.co/6Z4fM5ieWn

4. Figstack
One-stop for developers.
• Understand code in any programming language
• Translate programming languages
• Automate documentation for your functions
• Get the time complexity of your program
🔗 https://t.co/koY4cmciR3

6 amazing GitHub repositories that can help you as a developer
🧵 👇🏻
1️⃣ HTML Best Practice
- This repo will help you writing maintainable and scalable HTML documents
🔗 https://t.co/CvvfjSrfCL

2️⃣ 30 Days Of React
- Learn React in 30 days. A well divided topics of React in days. Definitely check it out
🔗 https://t.co/8WTc1RQOGV

3️⃣ Design resources
- Curated list of design and UI resources from stock photos, web templates, CSS frameworks, UI libraries, tools and much more
🔗 https://t.co/82o5Eyhlji

4️⃣ Websites a programmer should visit
- A well curated list of websites a programmer should visit
🔗 https://t.co/ltdIqcQ6cT

🧵 👇🏻
1️⃣ HTML Best Practice
- This repo will help you writing maintainable and scalable HTML documents
🔗 https://t.co/CvvfjSrfCL

2️⃣ 30 Days Of React
- Learn React in 30 days. A well divided topics of React in days. Definitely check it out
🔗 https://t.co/8WTc1RQOGV

3️⃣ Design resources
- Curated list of design and UI resources from stock photos, web templates, CSS frameworks, UI libraries, tools and much more
🔗 https://t.co/82o5Eyhlji

4️⃣ Websites a programmer should visit
- A well curated list of websites a programmer should visit
🔗 https://t.co/ltdIqcQ6cT

These 13 web development code snippet websites can save you a lot of time
A thread 🧵
1️⃣ W3 Schools How to
- Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS and JavaScript
🔗 https://t.co/3L5QPpDLjK

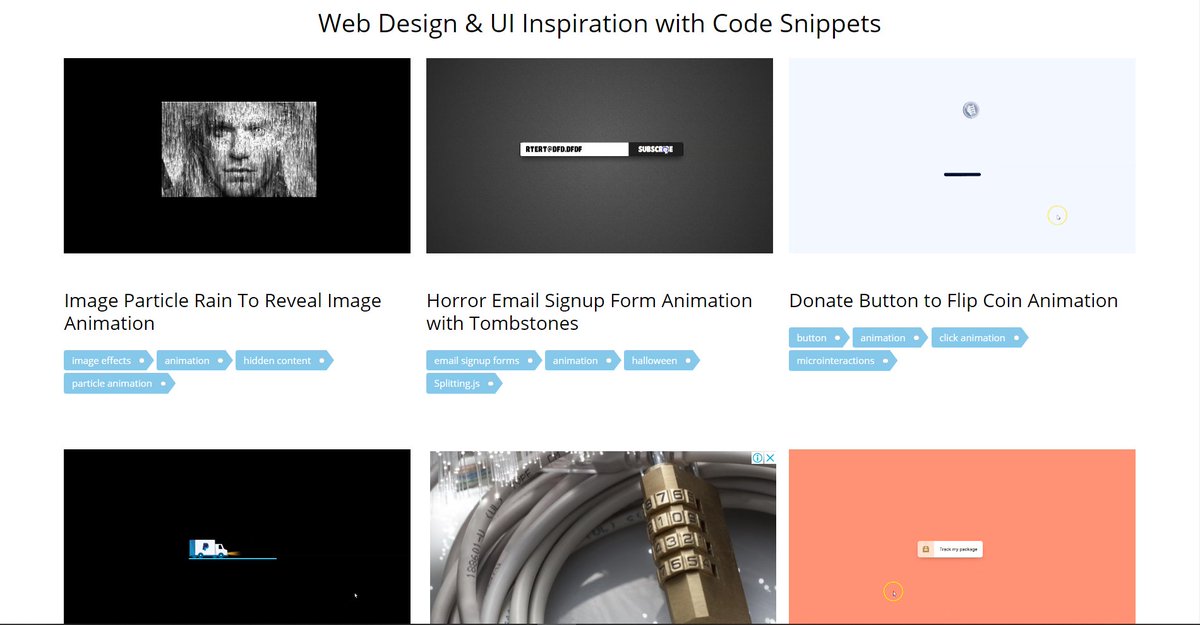
2️⃣ Code My UI
- Handpicked collection of Web Design & UI Inspiration with Code Snippets.
🔗 https://t.co/Ky6Dcrjcdb

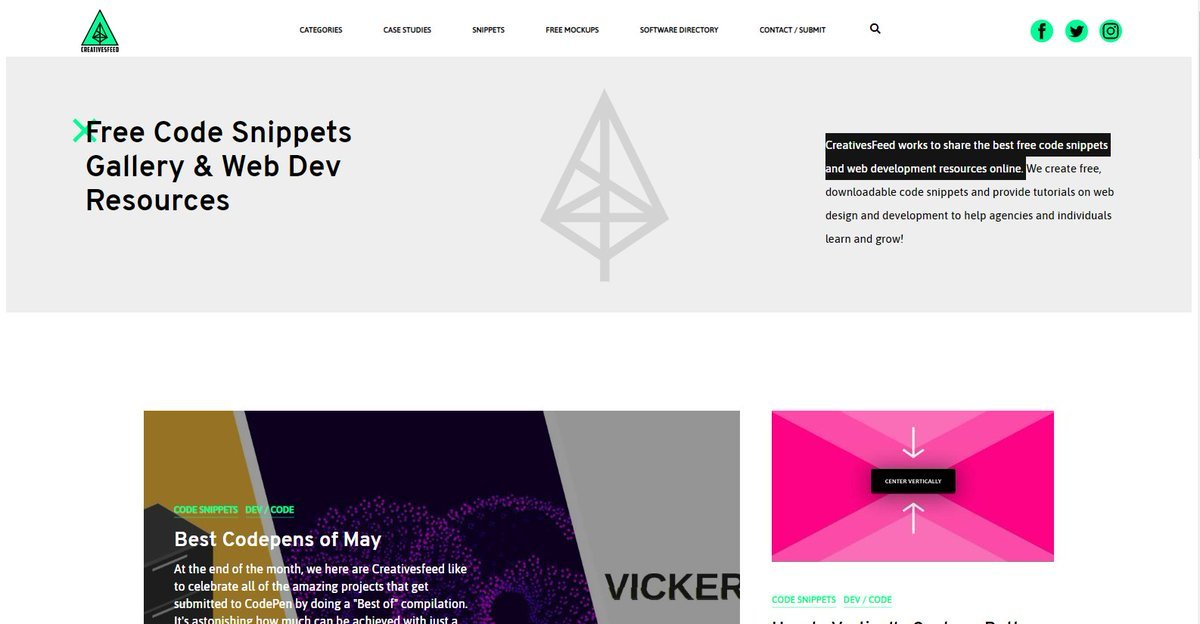
3️⃣ Creatives Feed
- CreativesFeed works to share the best free code snippets and web development resources online.
🔗 https://t.co/EYJX4KPr5Y

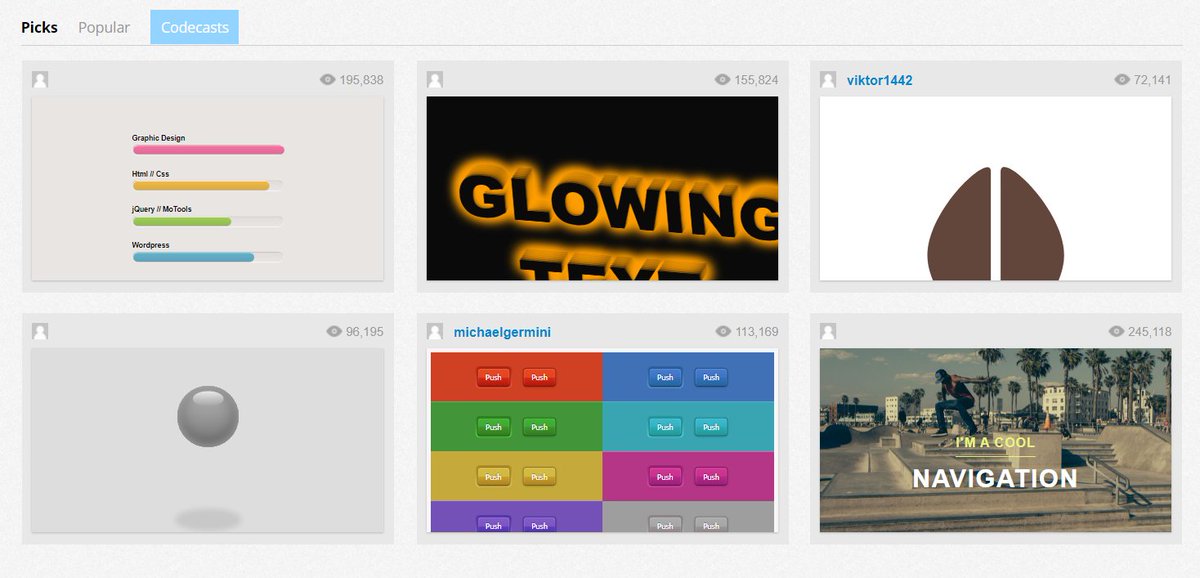
4️⃣ CSS Deck
- Collection of Awesome CSS and JS Creations to help out frontend developers and designers.
🔗 https://t.co/mbBflUSDl5

A thread 🧵
1️⃣ W3 Schools How to
- Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS and JavaScript
🔗 https://t.co/3L5QPpDLjK

2️⃣ Code My UI
- Handpicked collection of Web Design & UI Inspiration with Code Snippets.
🔗 https://t.co/Ky6Dcrjcdb

3️⃣ Creatives Feed
- CreativesFeed works to share the best free code snippets and web development resources online.
🔗 https://t.co/EYJX4KPr5Y

4️⃣ CSS Deck
- Collection of Awesome CSS and JS Creations to help out frontend developers and designers.
🔗 https://t.co/mbBflUSDl5

65 JavaScript resources that can help you
Mega Thread 🧵 👇🏻
🔹 Websites
1. Java5cript
https://t.co/2gdB6LdfQ8
2. JavaScript Tutorial
https://t.co/YyH7YEZtOL
3. JavaScript 30
https://t.co/X2e6T9qFW5
4. JavaScript Info
https://t.co/GLcMZmyfC9
5. JavaScript by
🔹 Learn through visualizing
6. JS Visualizer
https://t.co/DKXfCA5bnv
7. UI dev visualizer
https://t.co/IsnNdAGANq
8. JS
🔹 Documents
9. MDN
https://t.co/XkMlZQOF0h
10. W3 Schools
https://t.co/aJB14ha9KT
11. DevDocs
https://t.co/sVwCCrYKwA
12. JavaScript Info
https://t.co/VJaTfVOIa8
13. JavaScript
🔹 GitHub repo
14. Modern JavaScript tutorials
https://t.co/vDgTJKbz74
15. Awesome JS Learning
https://t.co/CUCBjfJEcY
16. JS by example
https://t.co/VLT6dRwLSp
17. 33 JS concepts
https://t.co/F5KDOSaACD
18. 30 seconds of
Mega Thread 🧵 👇🏻
🔹 Websites
1. Java5cript
https://t.co/2gdB6LdfQ8
2. JavaScript Tutorial
https://t.co/YyH7YEZtOL
3. JavaScript 30
https://t.co/X2e6T9qFW5
4. JavaScript Info
https://t.co/GLcMZmyfC9
5. JavaScript by
🔹 Learn through visualizing
6. JS Visualizer
https://t.co/DKXfCA5bnv
7. UI dev visualizer
https://t.co/IsnNdAGANq
8. JS
🔹 Documents
9. MDN
https://t.co/XkMlZQOF0h
10. W3 Schools
https://t.co/aJB14ha9KT
11. DevDocs
https://t.co/sVwCCrYKwA
12. JavaScript Info
https://t.co/VJaTfVOIa8
13. JavaScript
🔹 GitHub repo
14. Modern JavaScript tutorials
https://t.co/vDgTJKbz74
15. Awesome JS Learning
https://t.co/CUCBjfJEcY
16. JS by example
https://t.co/VLT6dRwLSp
17. 33 JS concepts
https://t.co/F5KDOSaACD
18. 30 seconds of