
A compiled tweet of the CSS cheats sheet I created in the last few days
🧵👇
More from Pratham 👨💻🚀
You can learn 90% of CSS using these 10 threads
🧵👇
1. All you need to know about CSS
2. Getting started with CSS animations
3. Z-index is tricky but this thread solve all your doubts
4. CSS positioning concepts
🧵👇
1. All you need to know about CSS
A Complete Guide to Getting Started with CSS
— Pratham (@Prathkum) April 2, 2021
Thread \U0001f9f5 \U0001f447\U0001f3fb pic.twitter.com/I2T2HjtL4e
2. Getting started with CSS animations
A quick start guide to CSS animations \U0001f447\U0001f3fb
— Pratham (@Prathkum) March 1, 2021
Thread \U0001f9f5 pic.twitter.com/LvGcZr7qsD
3. Z-index is tricky but this thread solve all your doubts
The Z-index is a powerful yet confusing concept of CSS
— Pratham (@Prathkum) February 19, 2021
Let's make it easy in this quick thread\U0001f447
\U0001f9f5 pic.twitter.com/aRoGcrUAFt
4. CSS positioning concepts
Everything you need to know about CSS position property
— Pratham (@Prathkum) April 4, 2021
Thread\U0001f9f5\U0001f447 pic.twitter.com/32GErHzU5i
5 great background websites for every web developer and designer
🧵👇

1. Magic pattern
Beautiful pure CSS background patterns that you can actually use in your projects. They are highly customizable as well.
🖇️ https://t.co/ZqczrPfkdZ

2. Cool backgrounds
Collection of cool backgrounds that you can add to blogs, websites, or as desktop and phone wallpapers
🖇️ https://t.co/df7VSb9t8H

3. Gradienta
Use pure CSS gradient backgrounds for your next website or app, as a JPG image or CSS code, no attribute required
🖇️ https://t.co/R58zrwpZCH

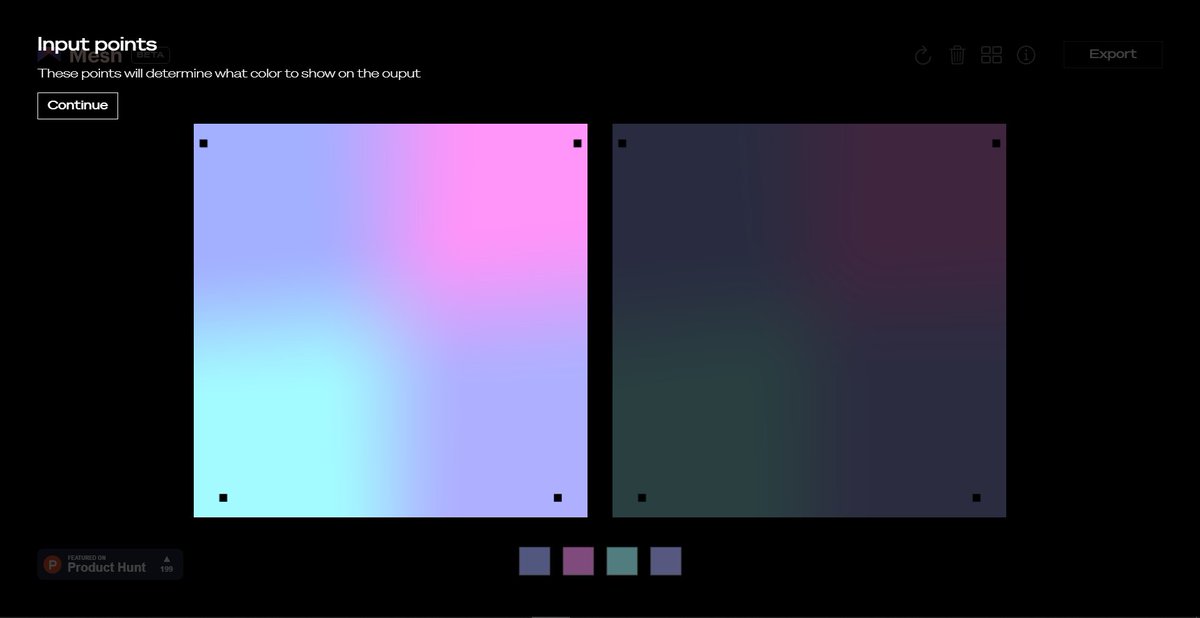
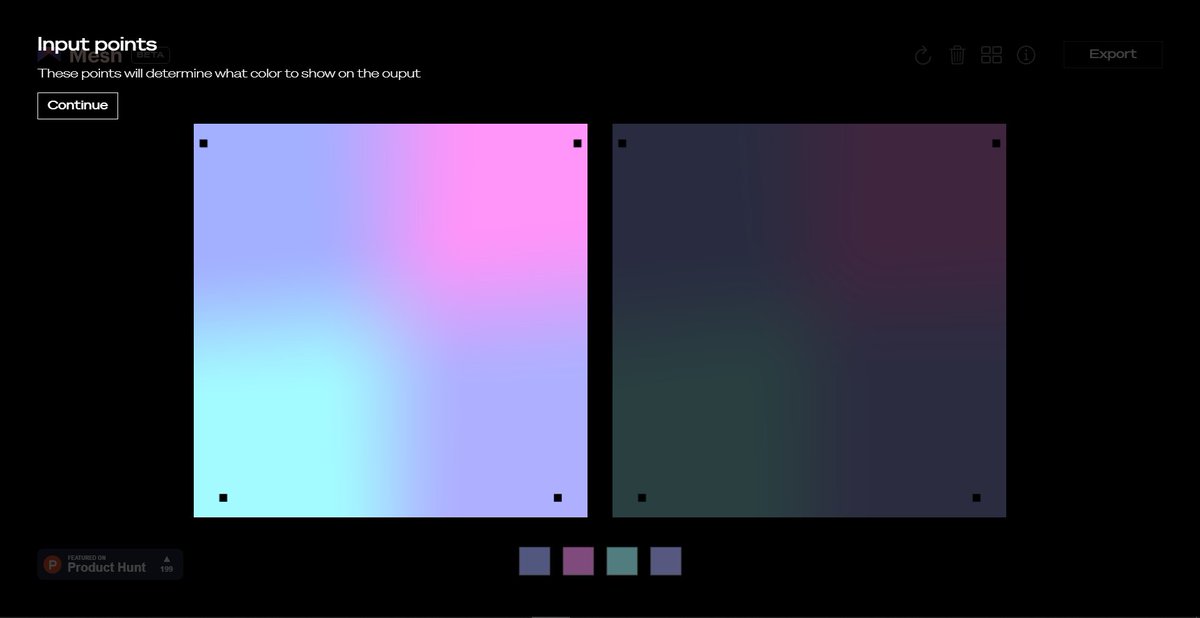
4 Mesh gradient
Creat aurora UI like gradients using few simple clicks
🖇️ https://t.co/vOHHDASr1V

🧵👇

1. Magic pattern
Beautiful pure CSS background patterns that you can actually use in your projects. They are highly customizable as well.
🖇️ https://t.co/ZqczrPfkdZ

2. Cool backgrounds
Collection of cool backgrounds that you can add to blogs, websites, or as desktop and phone wallpapers
🖇️ https://t.co/df7VSb9t8H

3. Gradienta
Use pure CSS gradient backgrounds for your next website or app, as a JPG image or CSS code, no attribute required
🖇️ https://t.co/R58zrwpZCH

4 Mesh gradient
Creat aurora UI like gradients using few simple clicks
🖇️ https://t.co/vOHHDASr1V

If you start with the right course then the process becomes a little easier
I found some amazing YouTube videos and courses that will help you start your Web Development journey
🧵👇🏻
HTML and CSS
- A great way to arouse your web dev journey with Gary's (@designcoursecom) course on YouTube
🔗 https://t.co/xjm7nfV2L2

JavaScript
- Although it's impossible to learn JavaScript in 2 hours but JavaScript mastery is one the best YouTube chanel for JavaScript. This 2 hours long crash course will help you start your journey and gives you quick overview.
🔗 https://t.co/1zcSeu4zKE

Git and GitHub
Git is an essential tool. And after learning JavaScript, I think one should go for Git and GitHub. Check out this free great course on Udemy
🔗 https://t.co/E14cibOLXb

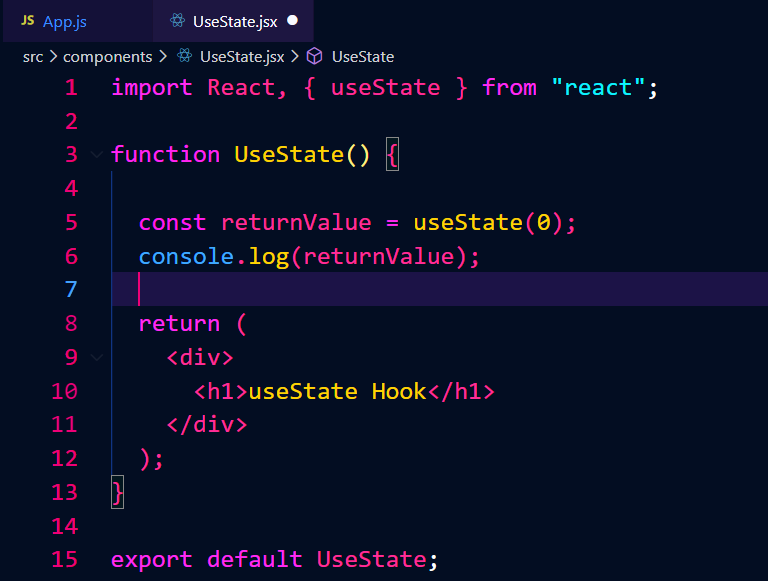
React
What you'll learn
- what problems React can solve
- how React solves those problems under the hood
- what JSX is and how it translates to regular JavaScript function calls and objects
- manage state with hooks
- build forms
🔗 https://t.co/3z22aeVQFc

I found some amazing YouTube videos and courses that will help you start your Web Development journey
🧵👇🏻
HTML and CSS
- A great way to arouse your web dev journey with Gary's (@designcoursecom) course on YouTube
🔗 https://t.co/xjm7nfV2L2

JavaScript
- Although it's impossible to learn JavaScript in 2 hours but JavaScript mastery is one the best YouTube chanel for JavaScript. This 2 hours long crash course will help you start your journey and gives you quick overview.
🔗 https://t.co/1zcSeu4zKE

Git and GitHub
Git is an essential tool. And after learning JavaScript, I think one should go for Git and GitHub. Check out this free great course on Udemy
🔗 https://t.co/E14cibOLXb

React
What you'll learn
- what problems React can solve
- how React solves those problems under the hood
- what JSX is and how it translates to regular JavaScript function calls and objects
- manage state with hooks
- build forms
🔗 https://t.co/3z22aeVQFc

5 great code snippet websites for every web developer and designer
🧵👇🏻

1️⃣ 30 Seconds of Code
- Short code snippets for all your development needs
🔗 https://t.co/91L4bAxkgF

2️⃣ Free Frontend
- Free hand-picked HTML, CSS and JavaScript (jQuery, React, Vue) code examples, tutorials and articles
🔗 https://t.co/2sIAm73EdZ

3️⃣ Little Snippets
- A free collection of HTML and CSS code snippets
🔗 https://t.co/qxAyA2wA6U

4️⃣ CSS Deck
- Collection of Awesome CSS and JS Creations to help out frontend developers and designers.
🔗 https://t.co/LcZYnipvCy

🧵👇🏻

1️⃣ 30 Seconds of Code
- Short code snippets for all your development needs
🔗 https://t.co/91L4bAxkgF

2️⃣ Free Frontend
- Free hand-picked HTML, CSS and JavaScript (jQuery, React, Vue) code examples, tutorials and articles
🔗 https://t.co/2sIAm73EdZ

3️⃣ Little Snippets
- A free collection of HTML and CSS code snippets
🔗 https://t.co/qxAyA2wA6U

4️⃣ CSS Deck
- Collection of Awesome CSS and JS Creations to help out frontend developers and designers.
🔗 https://t.co/LcZYnipvCy