1️⃣ Ionicons: The premium icon pack for Ionic Framework
Ionicons is an open-sourced and MIT-licensed icon pack.
https://t.co/jVEF9LKBvL
2️⃣ 700+ CSS Icons, Customizable, Retina Ready & API
Pure CSS icons library, Customizable & Retina-Ready built 100% in pure CSS, SVG, SVG Sprite, styled components, Figma, and Adobe XD. Easy integration: Embed, NPM & API
https://t.co/mlNsUhxhAJ
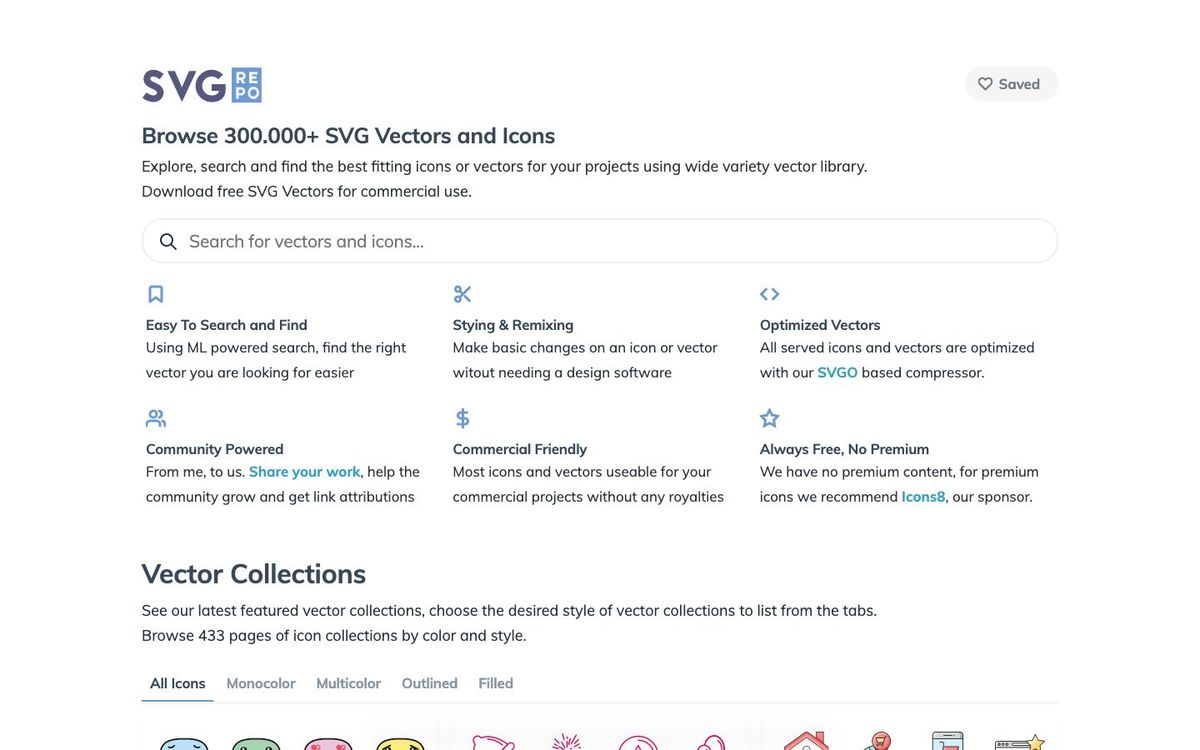
3️⃣ SVG Repo - Free SVG Vectors and Icons
Free Vectors and Icons in SVG format. Download free mono or multi-color vectors for commercial use. Search in 300.000+ Free SVG Vectors and Icons.
https://t.co/2Ht2sI23TE
4️⃣ Feather – Simply beautiful open source icons
Feather is a collection of simply beautiful open source icons. Each icon is designed on a 24x24 grid with an emphasis on simplicity, consistency, and readability.
https://t.co/Q57uRAwQXP
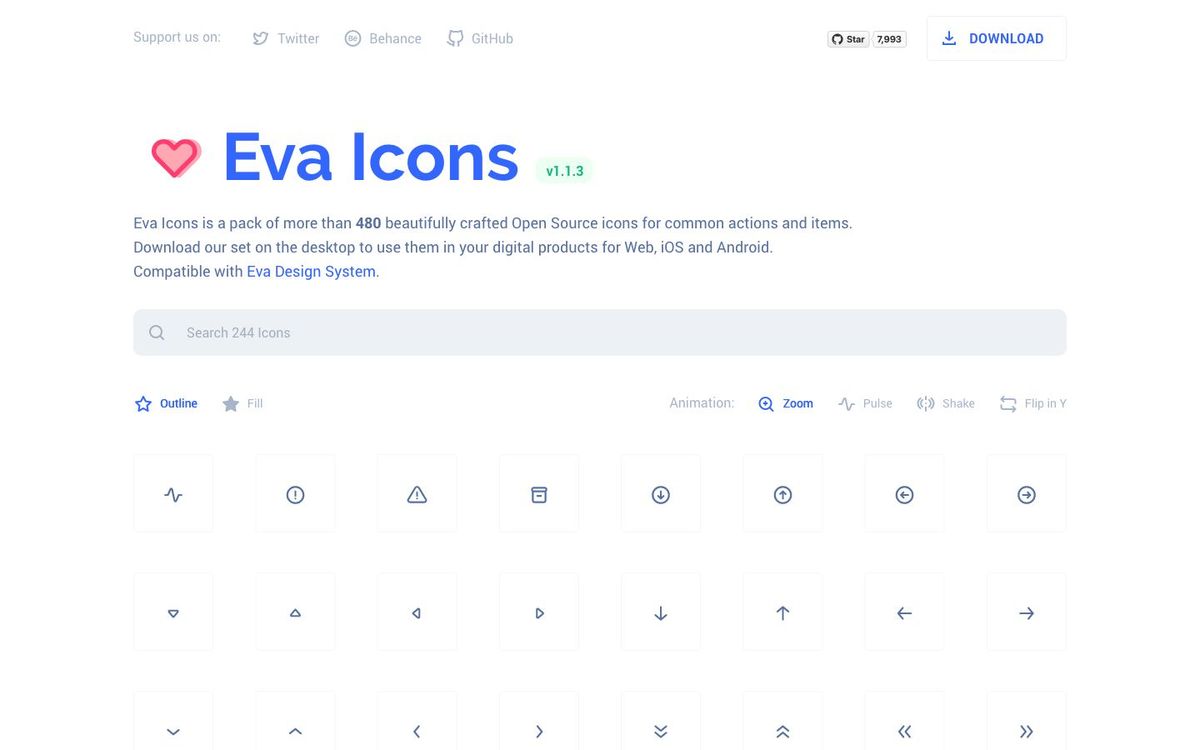
5️⃣ Eva Icons
Eva Icons is a pack of 480 delightful icons available for free.
Download Eva Icons to use them in your products for mobile and web apps. Available as SVG, PNG, Web Font, and Sketch. Open-source
https://t.co/1kNcUMWORB
6️⃣ Heroicons – Free Open Source SVG Icon Library
New MIT open source SVG icon library designed by Steve Schoger.
Solid and stroke variants, one-click copy-paste, and Figma file. Built with Tailwind CSS.
https://t.co/7A4Axyapmg
7️⃣ Font Awesome
The world’s most popular and easiest to use icon set just got an upgrade. More icons. More styles. More Options.
https://t.co/yg9UMmppoV
8️⃣ Bootstrap Icons
Official open source SVG icon library for Bootstrap
https://t.co/FUTVxiSrJA
9️⃣ Unicons icon library | Line | Monochrome | Solid | Thin Line
4500+ free vector icons - Unicons in Line, Monochrome, Solid, and Thin Line style by Iconscout.
https://t.co/FCSIuRCP1A
🔟 Remix Icon - Open source icon library
Remix Icon is a set of open-source neutral-style system symbols elaborately crafted for designers and developers. All of the icons are free to use for both personal and commercial.
https://t.co/QGr3b4p8C1
1️⃣1️⃣ Iconic Font - iconmonstr
300+ Free SVG icons. IFTTT style.
https://t.co/6BwJlfhI9A
1️⃣2️⃣ Octicons
Your project. GitHub’s icons.
https://t.co/6pnJ6MEFbk
1️⃣3️⃣ Ikonate
Customize, adjust and download free vector icons.
Ikonate is an adaptable set of optimized, accessible SVG icons that users can easily use in both development and design apps such as Sketch and Photoshop.
https://t.co/TXqvmF7Z09
1️⃣4️⃣ Zondicons
A set of free premium SVG icons for you to use on your digital products.
https://t.co/uWx6TxwXuE
1️⃣5️⃣ Entypo
Entypo is a suite of 411 carefully crafted premium pictograms by Daniel Bruce.
https://t.co/2lfCtnuszX
1️⃣6️⃣ Download 100 Free Line-Style Icons
This free line-style icon set ships with a total of 100 different icons. This collection is a re-mastering and expansion of our previous Divi Icons.
https://t.co/DnLF34Qw3E
1️⃣7️⃣ Bootstrap Icons
Official open source SVG icon library for Bootstrap
https://t.co/FUTVxiSrJA
1️⃣8️⃣ GitHub - google/material-design-icons: Material Design icons by Google
Material Design icons by Google. Contribute to google/material-design-icons development by creating an account on GitHub.
https://t.co/nwPt3mKHqw
1️⃣9️⃣ Octicons
A scalable set of icons handcrafted with <3 by GitHub
https://t.co/j2Fzu1TWhi
2️⃣0️⃣ Hawcons
Hawcons - Magnificent sharp icons. Handcrafted with passion. Available for free.
https://t.co/zd57CEwTKS
2️⃣1️⃣ Open Iconic, a free and open icon set
An open-source icon set with 223 marks in SVG, Webfont and raster formats
https://t.co/ibHHkjxY2B
2️⃣2️⃣ Linear Icons
Linearicons is the highest quality set of line icons, matching with minimalist UI designs in iOS. This icon pack was designed on a 20×20 grid with a lot of care, resulting in crisp and pixel-perfect icons.
https://t.co/QNWn4WRdaJ
2️⃣3️⃣ Tabler Icons
800+ Highly customizable & free SVG icons
https://t.co/QXoDoNb4p3
If you want to receive a summary of my best resources you can even subscribe to my weekly newsletter:
https://t.co/Z2XAKckjOK
That's all guys.
If you found this list useful, consider follow me
@csaba_kissi and retweeting the first tweet.
Thanks for your support guys! 🙏
🤝
One another SVG icons pack:
https://t.co/ipkI9TzcTY