If you're familiar with class components then you might know that we have various lifecycle methods but in functional components, we don't have any lifecycle methods. Instead we have a powerful hook called useEffect
React Hooks are the functions which "hook into" React state and lifecycle features from function components. Hooks allows you to manipulate state and other React feature without writing a class. Let's talk about widely used hook
useEffect hook at a glance 🧵👇🏻

If you're familiar with class components then you might know that we have various lifecycle methods but in functional components, we don't have any lifecycle methods. Instead we have a powerful hook called useEffect
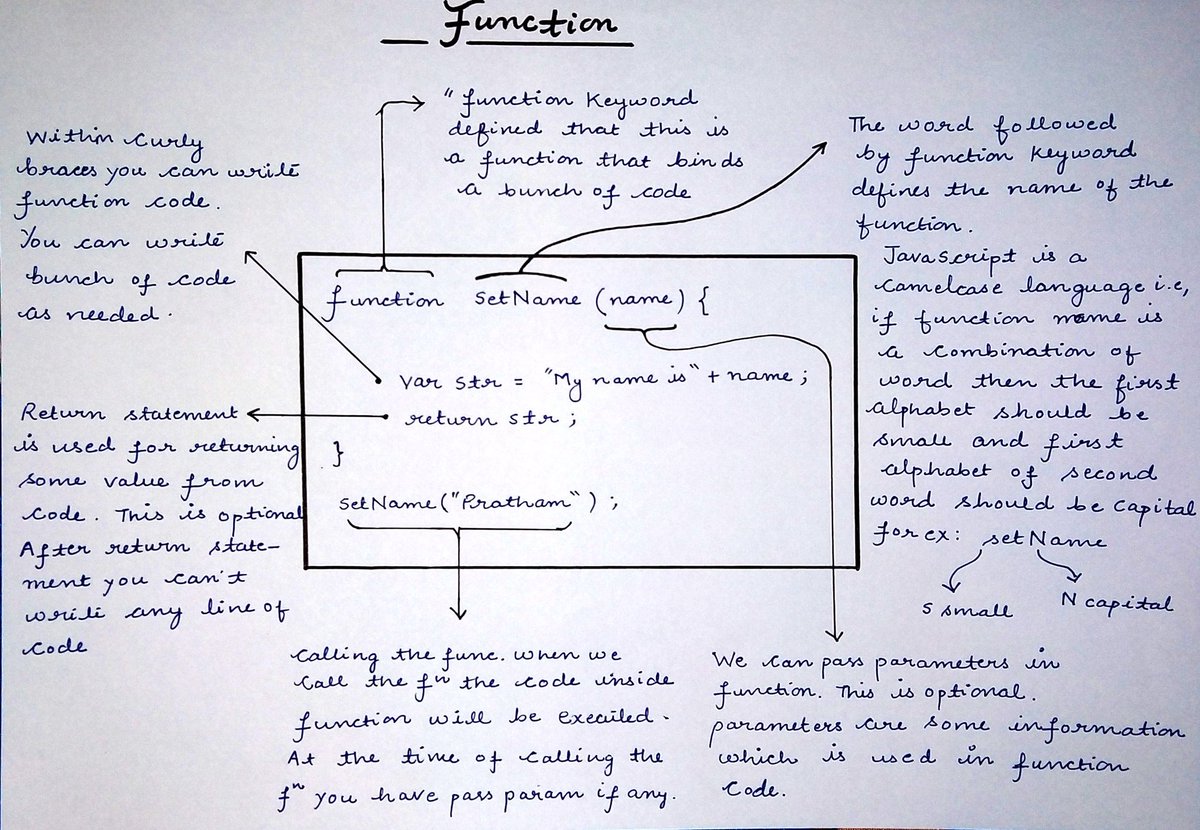
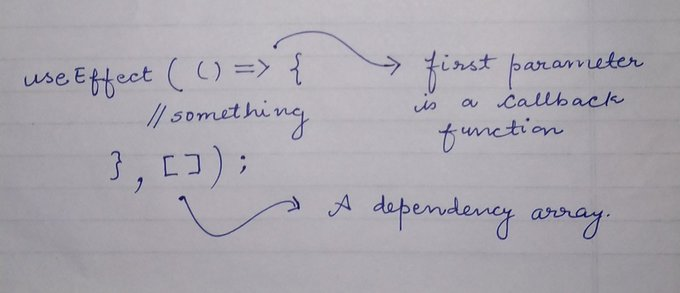
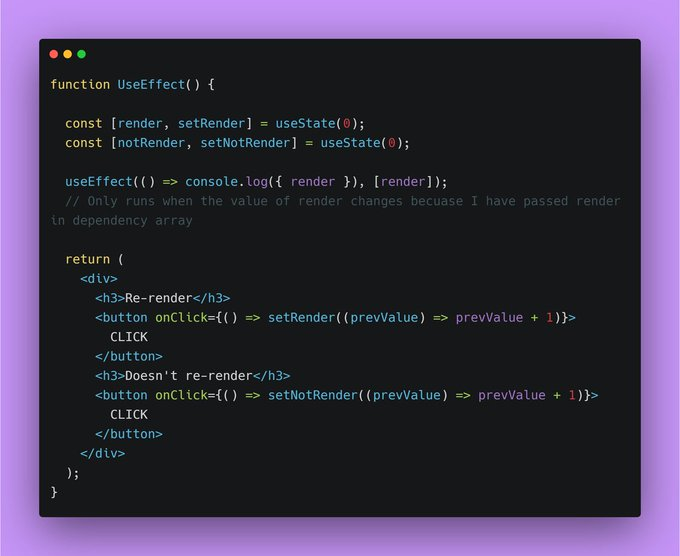
So let's start by understanding the syntax first
3/15

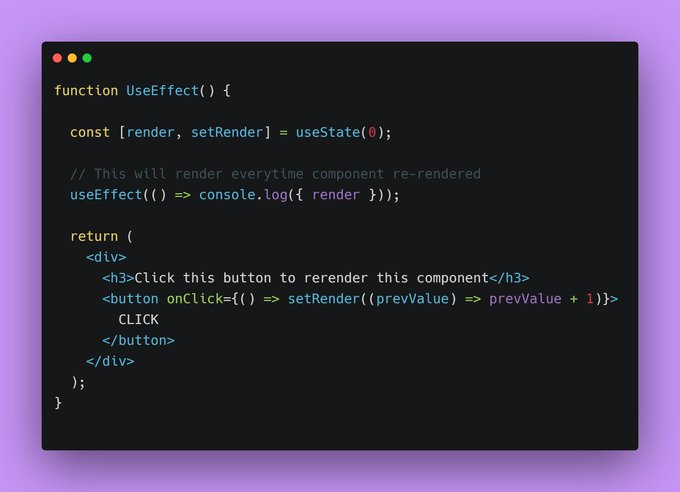
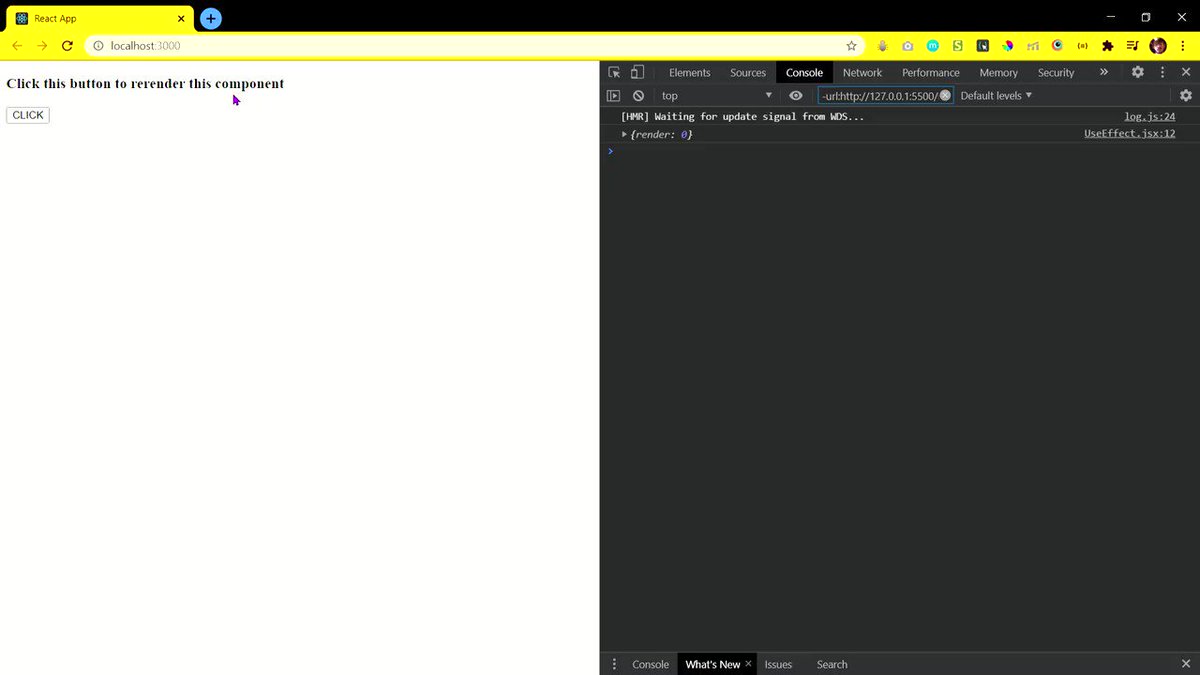
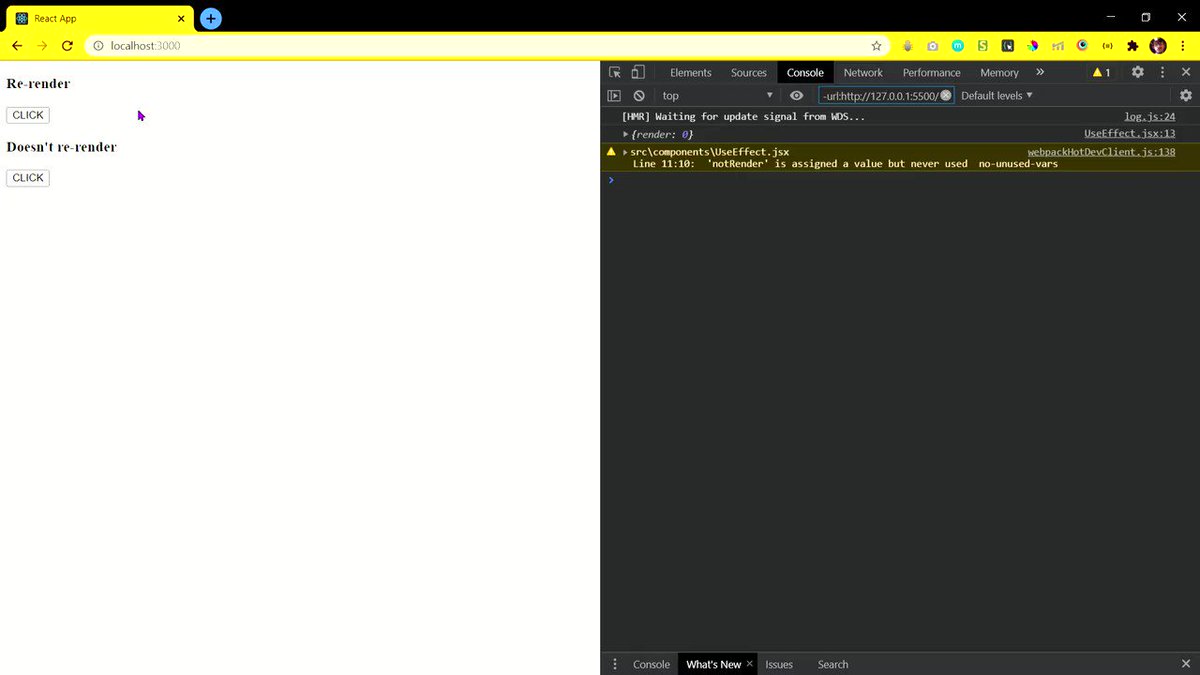
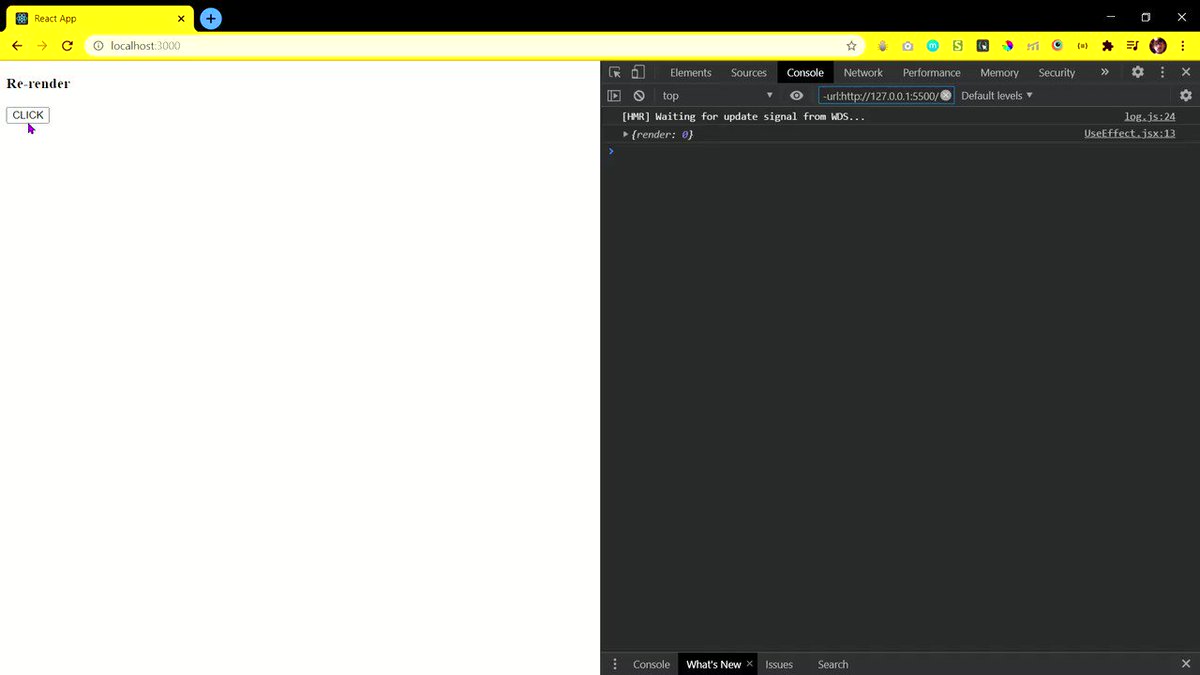
The function inside the useEffect will run every single time component re-render. Consider this piece of code and check the output in next tweet
{ 4 / 15 }

{ 5 / 15 }

For example, let me modify the code little bit so that you can understand it better
{ 6 / 15 }

{ 7 / 15 }

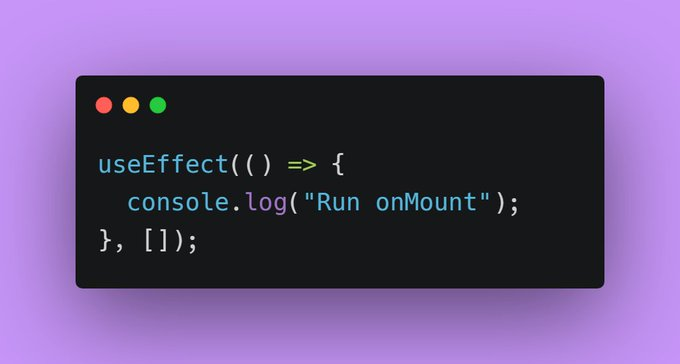
No matter how many times you render your component, the useEffect will run only once because the value of empty array never going to change
{ 8 / 15 }

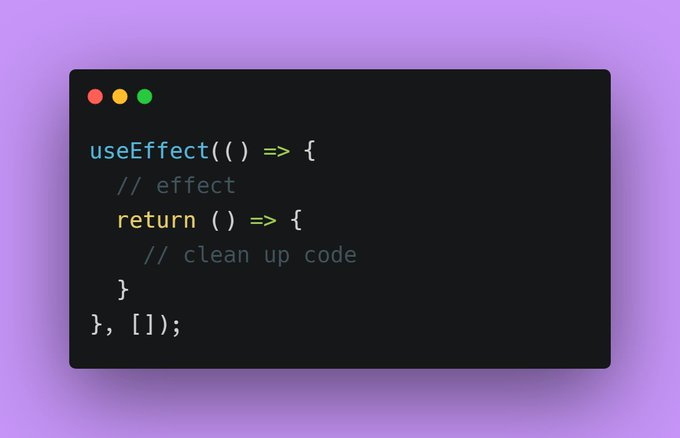
If we return a function within the method, this function perform basically a clean up of what we did last time.
{ 9 / 15 }

useEffect(() => {
console.log({ render });
return () => {
console.log("I'm cleanup function");
};
}, [render]);
Everytime I click the button, first our useEffect perform clean up then run the effect function
10/15

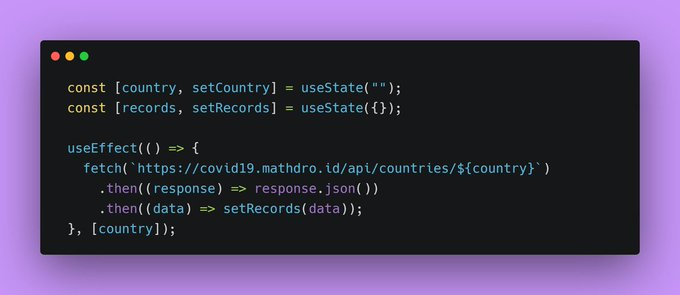
Let's build something useful using it. We will be using useEffect for fetching some COVID data
{ 11 / 15 }

On the basis of the value entered by user we will store that in "country" and change that value in our API link
{ 12 / 15 }
- on form submit, store the input value in "country"
Print the confirmed cases on screen as simple as that
check the entire code
{ 13 / 15 }

More from Pratham
🧵👇
1. All you need to know about CSS
A Complete Guide to Getting Started with CSS
— Pratham (@Prathkum) April 2, 2021
Thread \U0001f9f5 \U0001f447\U0001f3fb pic.twitter.com/I2T2HjtL4e
2. Getting started with CSS animations
A quick start guide to CSS animations \U0001f447\U0001f3fb
— Pratham (@Prathkum) March 1, 2021
Thread \U0001f9f5 pic.twitter.com/LvGcZr7qsD
3. Z-index is tricky but this thread solve all your doubts
The Z-index is a powerful yet confusing concept of CSS
— Pratham (@Prathkum) February 19, 2021
Let's make it easy in this quick thread\U0001f447
\U0001f9f5 pic.twitter.com/aRoGcrUAFt
4. CSS positioning concepts
Everything you need to know about CSS position property
— Pratham (@Prathkum) April 4, 2021
Thread\U0001f9f5\U0001f447 pic.twitter.com/32GErHzU5i
Thread 🧵👇🏻
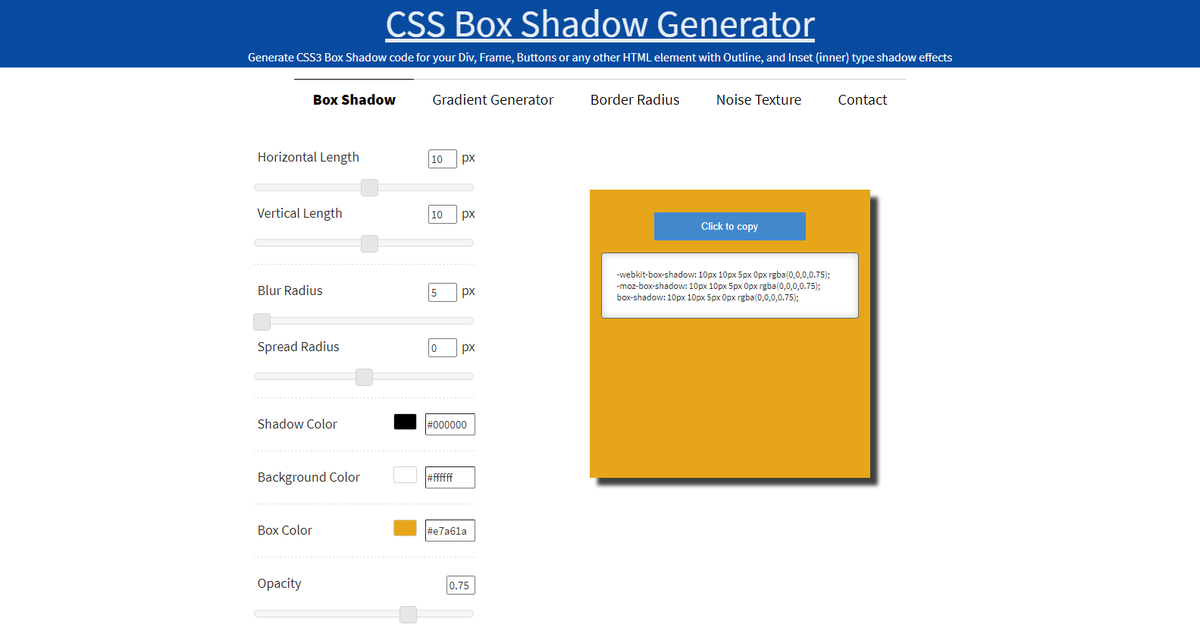
1️⃣ CSS Box Shadow Generator
- Generate CSS3 Box Shadow code for your Div, Frame, Buttons or any other HTML element with Outline, and Inset (inner) type shadow effects
🔗 https://t.co/6La36IzBLj

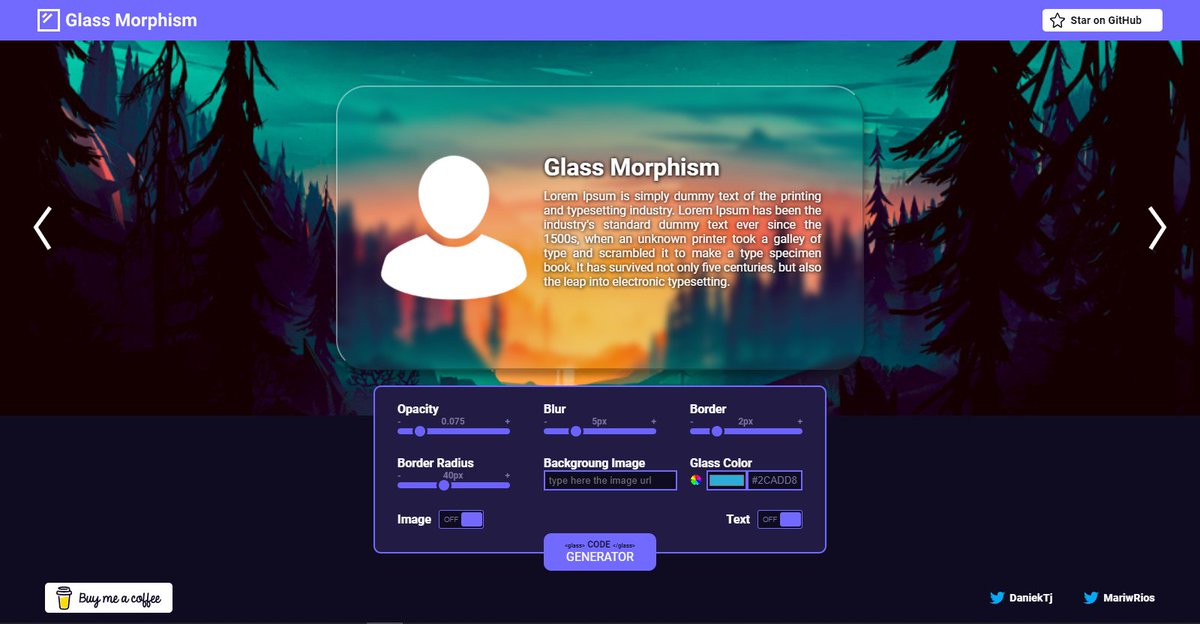
2️⃣ Glassmorphism
- Generate glassmorphic design easily
🔗 https://t.co/qrKqDV5tzY

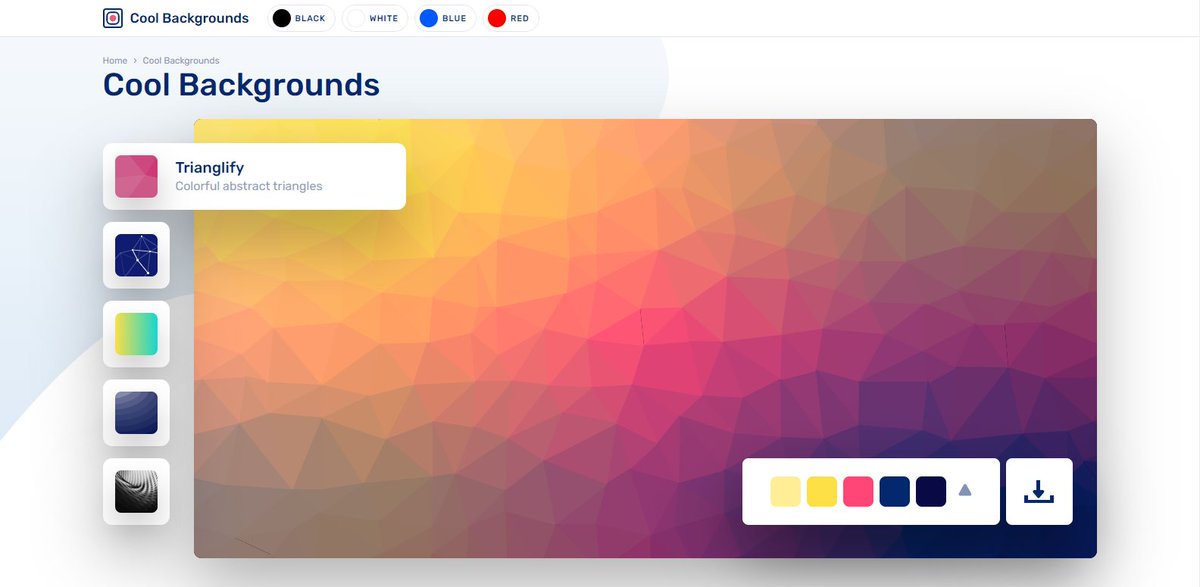
3️⃣ Cool Backgrounds
- Explore a beautifully curated selection of cool backgrounds that you can add to your next project
🔗 https://t.co/df7VSaRSh9

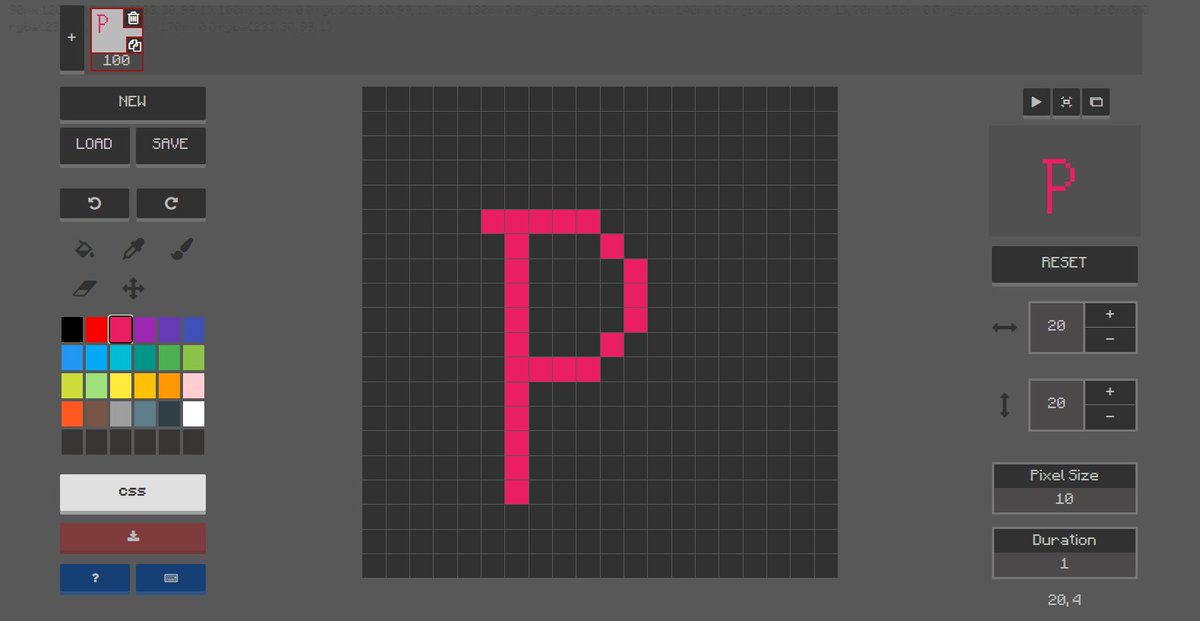
4️⃣ Pixel art
- Create CSS pixel art, export the results to CSS and download them.
🔗 https://t.co/ojD8qwzuhx

More from Webdev
A Thread 🧵👇🏻

1️⃣ Icons 8
- Icons8 is just more than icons. You can download illustrations, vector images, music and much more
🖇️ https://t.co/inHse0QXBh

2️⃣ Icon Monstr
- Black and white themed minimal icons which looks super great. You can also cuatomize the thickness
🖇️ https://t.co/dbQrJi0IHf

3️⃣ Icon Icons
- Over one thousand free icons which you can download as icons or images
🖇️ https://t.co/h5NlH5fGGr

4️⃣ Icons finder
Filter through the world’s largest marketplace for icons with flexibility and ease. Made up by submissions from top designers around the world, and curated by the team
🖇️ https://t.co/sqiZ6H9sR7

🧵👇🏻

1️⃣ uiGradients
- A handpicked collection of beautiful color gradients for designers and developers.
🔗 https://t.co/EainhiePop

2️⃣ Eggradient
- Ready to use gradient background colors. ✓ Cool Gradients are prepared according to the latest design trends
🔗 https://t.co/F0uYVsZbA4

3️⃣ Mesh Gradients
- Create beautiful gradient like aurora UI in few clicks
🔗 https://t.co/MV8PT7q3Kz

4️⃣ CSS Gradient
- Create beatiful gradeint either linear or radial on different angles
🔗 https://t.co/dlCExilHAT

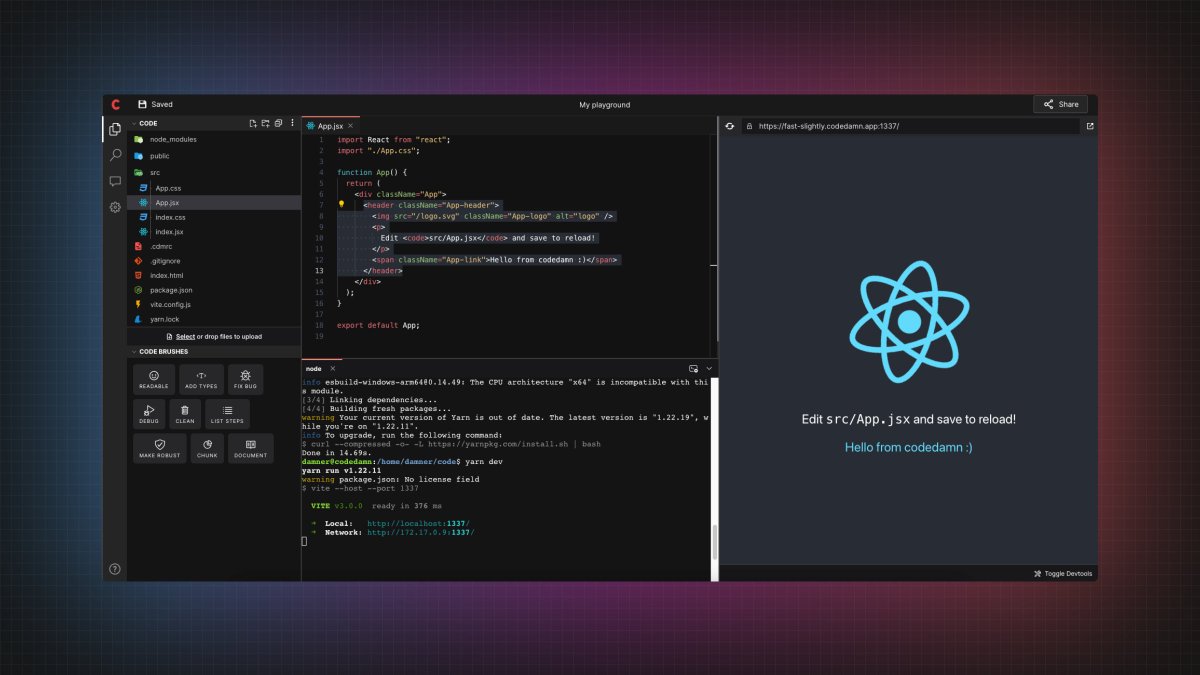
1. Codedamn
All-in-one platform for learning web development:
• Hands-on practice and projects bundled
• Video content along with interactive labs, quizzes, and articles
• Every course comes with a certificate
• code brushes AI in playgrounds
🔗 https://t.co/mXmUtJZnOU

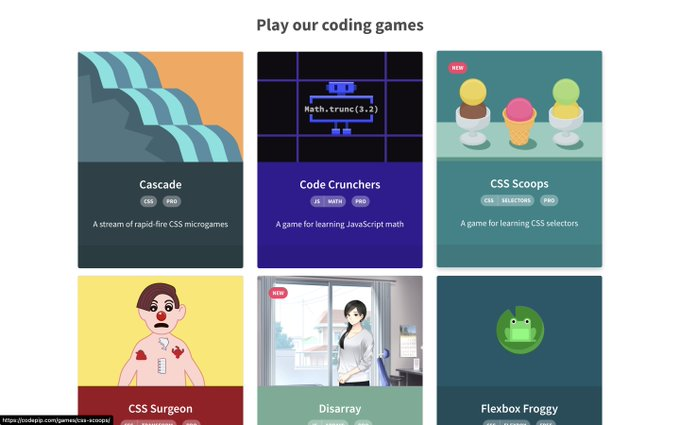
2. Codepip
Codepip is the platform for your favorite web development games. Gain an edge in your following interview or project.
🔗 https://t.co/MjHNsLvkiL

3. RapidAPI Comics
Learn API development with RapidAPI Comics (sketch notes and fun analogies).
🔗 https://t.co/KONorFomgu

4. JS Visualizer 9000
Learn JavaScript by visualizing your code.
🔗 https://t.co/9NId4GjGAq

You May Also Like
To me, the most important aspect of the 2018 midterms wasn't even about partisan control, but about democracy and voting rights. That's the real battle.
2/The good news: It's now an issue that everyone's talking about, and that everyone cares about.
3/More good news: Florida's proposition to give felons voting rights won. But it didn't just win - it won with substantial support from Republican voters.
That suggests there is still SOME grassroots support for democracy that transcends
4/Yet more good news: Michigan made it easier to vote. Again, by plebiscite, showing broad support for voting rights as an
5/OK, now the bad news.
We seem to have accepted electoral dysfunction in Florida as a permanent thing. The 2000 election has never really
Bad ballot design led to a lot of undervotes for Bill Nelson in Broward Co., possibly even enough to cost him his Senate seat. They do appear to be real undervotes, though, instead of tabulation errors. He doesn't really seem to have a path to victory. https://t.co/utUhY2KTaR
— Nate Silver (@NateSilver538) November 16, 2018
Where to begin?
So our new Secretary of State Anthony Blinken's stepfather, Samuel Pisar, was "longtime lawyer and confidant of...Robert Maxwell," Ghislaine Maxwell's Dad.

"Pisar was one of the last people to speak to Maxwell, by phone, probably an hour before the chairman of Mirror Group Newspapers fell off his luxury yacht the Lady Ghislaine on 5 November, 1991." https://t.co/DAEgchNyTP

OK, so that's just a coincidence. Moving on, Anthony Blinken "attended the prestigious Dalton School in New York City"...wait, what? https://t.co/DnE6AvHmJg
Dalton School...Dalton School...rings a
Oh that's right.
The dad of the U.S. Attorney General under both George W. Bush & Donald Trump, William Barr, was headmaster of the Dalton School.
Donald Barr was also quite a
Donald Barr had a way with words. pic.twitter.com/JdRBwXPhJn
— Rudy Havenstein, listening to Nas all day. (@RudyHavenstein) September 17, 2020
I'm not going to even mention that Blinken's stepdad Sam Pisar's name was in Epstein's "black book."
Lots of names in that book. I mean, for example, Cuomo, Trump, Clinton, Prince Andrew, Bill Cosby, Woody Allen - all in that book, and their reputations are spotless.