Hooks are powerful but confusing. Don't worry, I'll try to explain each hook in the easiest way in this thread series of React hooks
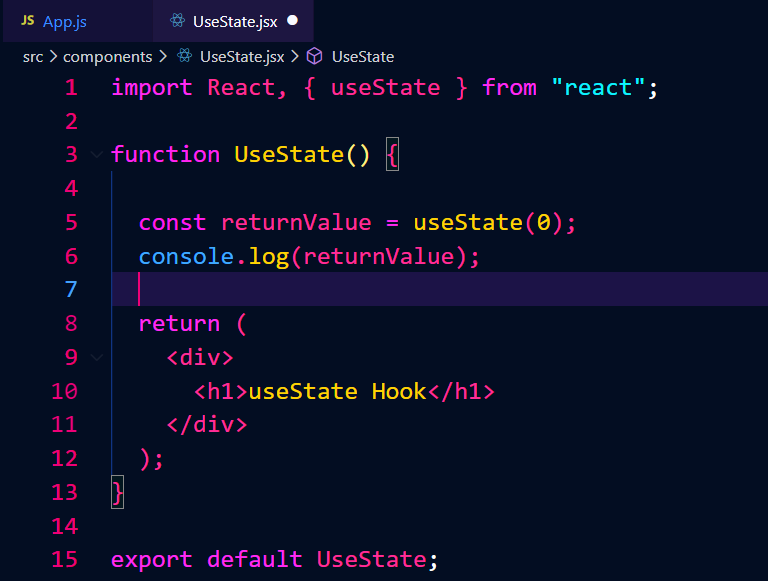
Let's start with useState, the most useful and simple hook in my opinion

















Making thread \U0001f9f5 on trading view scanner by which you can select intraday and btst stocks .
— Vikrant (@Trading0secrets) October 22, 2021
In just few hours (Without any watchlist)
Some manual efforts u have to put on it.
Soon going to share the process with u whenever it will be ready .
"How's the josh?"guys \U0001f57a\U0001f3b7\U0001f483
The stock exploded & went up as much as 63% from my price.
— Manas Arora (@iManasArora) June 22, 2020
Closed my position entirely today!#BroTip pic.twitter.com/CRbQh3kvMM
What an extended (away from averages) move looks like!!
— Manas Arora (@iManasArora) June 24, 2020
If you don't learn to sell into strength, be ready to give away the majority of your gains.#GLENMARK pic.twitter.com/5DsRTUaGO2
#HIKAL
— Manas Arora (@iManasArora) July 2, 2021
Closed remaining at 560
Reason: It is 40+% from 10wma. Super extended
Total revenue: 11R * 0.25 (size) = 2.75% on portfolio
Trade closed pic.twitter.com/YDDvhz8swT
When you see 15 green weeks in a row, that's the end of the move. *Extended*
— Manas Arora (@iManasArora) August 26, 2019
Simple price action analysis.#Seamecltd https://t.co/gR9xzgeb9K