How to get your first 1000 followers 👇
Almost everyone is. It doesn't have to be anything spectacular. You might be:
- Learning a new skill
- Doing a side hustle
- Going for a road trip
- Remodeling your home
- Studying something obscure
- Losing weight
...
- Moving countries
- Moving from the city to the country
- Homeschooling your kids
- Growing your own vegetables
- Leaving your job
- Looking for a new job
- Fighting an illness
- Volunteering
And so on.
Work backwards from what people ask you about.
Title: Why I chose to grow my own vegetables
Body: Explain why, in under 5 minutes.
Only put one call to action. Don't ask people to follow you on Twitter and sign up for your newsletter. Pick one.
- Hacker News
- Quora
- Indie Hackers
You'll have an advantage if you're already familiar with the community, but it's something you can figure out.
If "Why I chose to grow my own vegetables" didn't work, try "Why I don't trust supermarket vegetables."
More from Social media
So let's check in on "Newsguard," one of the Orwellian groups (e.g., The Atlantic Council) that totally reliable sites like @voxdotcom and @axios use to decide what is "Unreliable" and "fight disinformation."
One example:
OK, so "The Daily Wire" and "https://t.co/oEa89coNak" are unreliable. Fair enough, maybe they are (I don't use either one of them).
So let's look into one of our new official arbiters of "reliability," Newsguard!
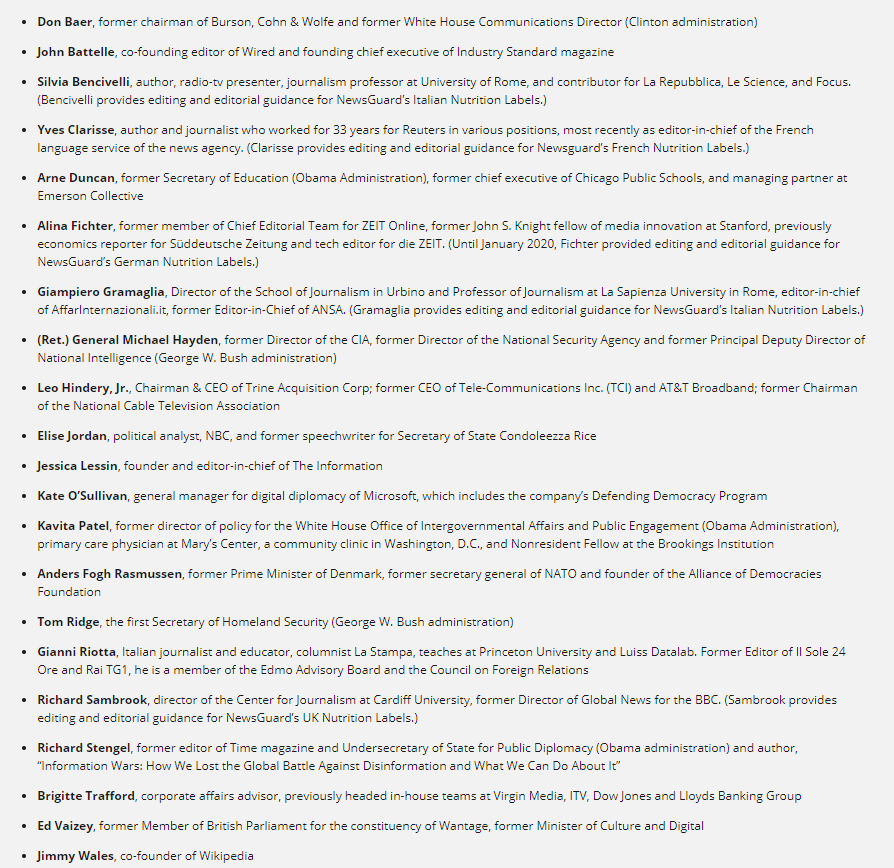
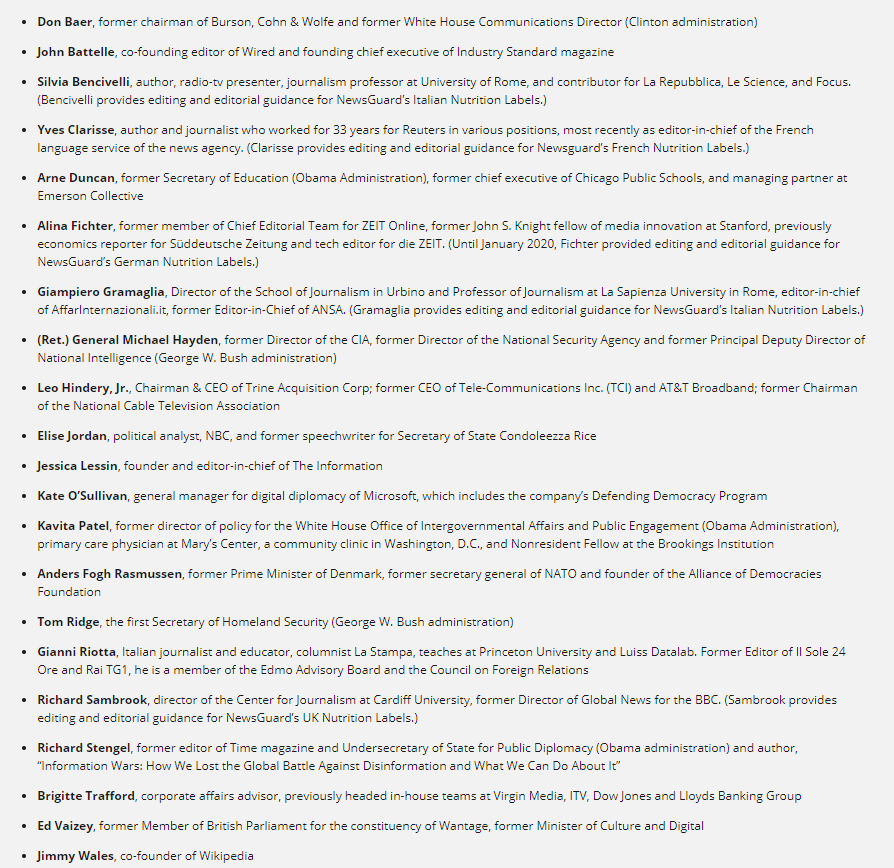
What's their advisory board look like?
https://t.co/5N8op70VE1

OK, so maybe a few names jumped out at you immediately, like, oh I don't know, (Ret.) General Michael Hayden, former Director of the CIA AND former Director of the National Security Agency in the run-up to the Iraq War in 2003! Google him, he's famous!

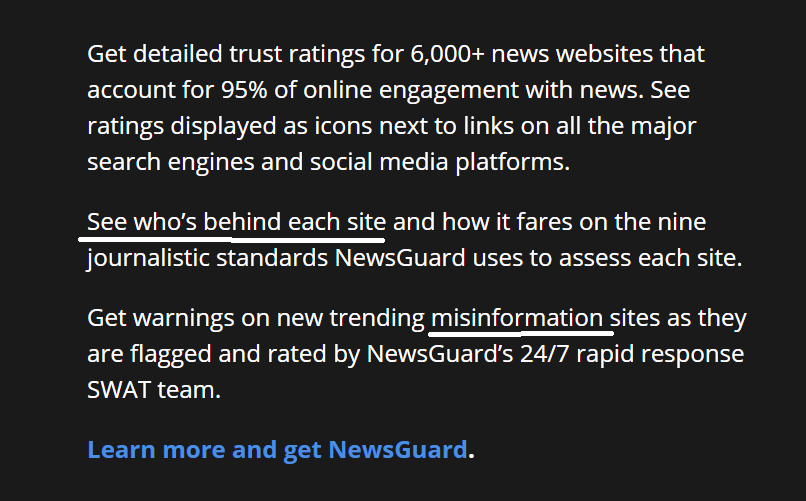
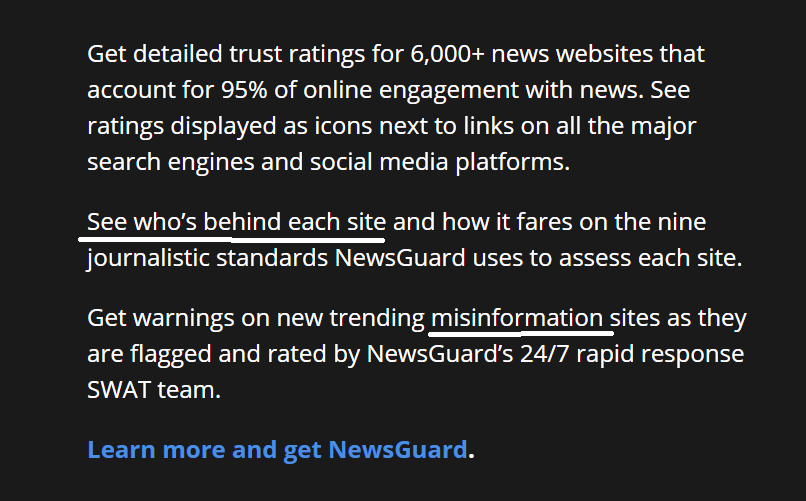
Newsguard is all about "seeing who's behind each site," (like how Michael Hayden is behind Newsguard?)
All they want to do is fight "misinformation." That's laudable, right?
Also, Newsguard has a "24/7 rapid response SWAT TEAM!!"
So cool!
https://t.co/EDN3UXvBR9

Ok, I'm not a journalist or a former CIA director, so I have no idea what's true or not unless someone tells me, so hey, Columbia Journalism Review - what do you think of Newsguard Advisory Board Member Michael Hayden?
One example:
OK, so "The Daily Wire" and "https://t.co/oEa89coNak" are unreliable. Fair enough, maybe they are (I don't use either one of them).
So let's look into one of our new official arbiters of "reliability," Newsguard!
What's their advisory board look like?
https://t.co/5N8op70VE1

OK, so maybe a few names jumped out at you immediately, like, oh I don't know, (Ret.) General Michael Hayden, former Director of the CIA AND former Director of the National Security Agency in the run-up to the Iraq War in 2003! Google him, he's famous!

Newsguard is all about "seeing who's behind each site," (like how Michael Hayden is behind Newsguard?)
All they want to do is fight "misinformation." That's laudable, right?
Also, Newsguard has a "24/7 rapid response SWAT TEAM!!"
So cool!
https://t.co/EDN3UXvBR9

Ok, I'm not a journalist or a former CIA director, so I have no idea what's true or not unless someone tells me, so hey, Columbia Journalism Review - what do you think of Newsguard Advisory Board Member Michael Hayden?