
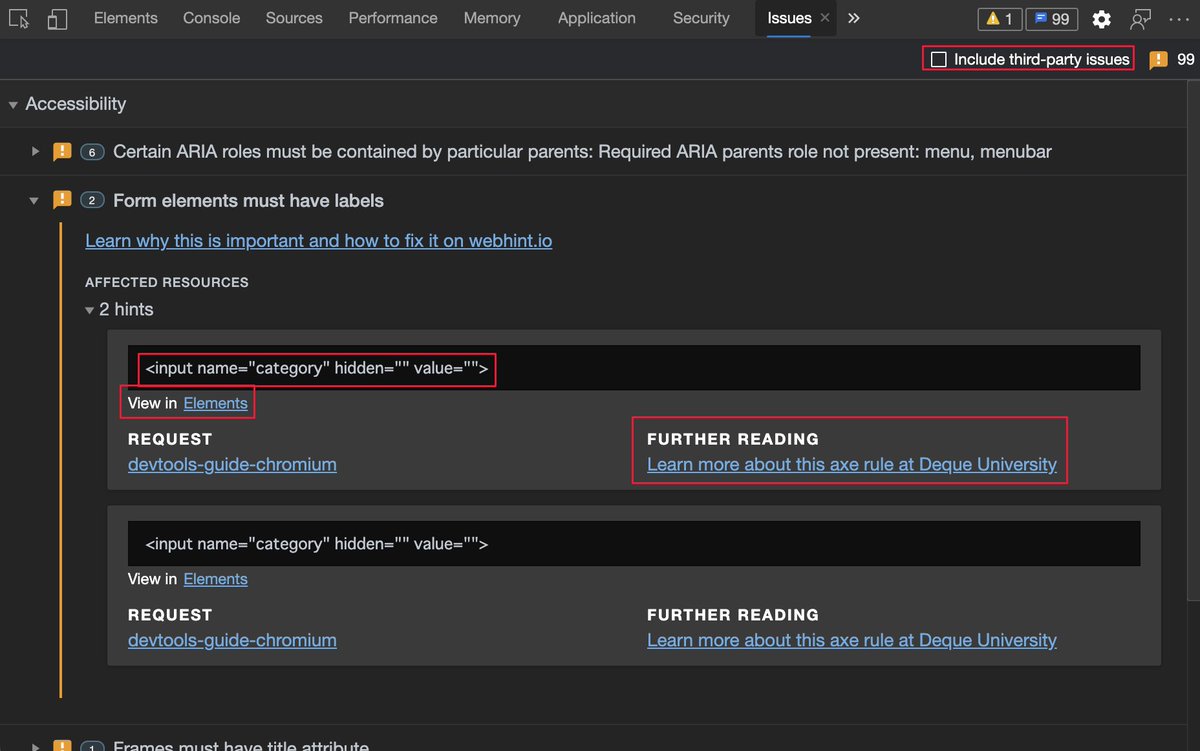
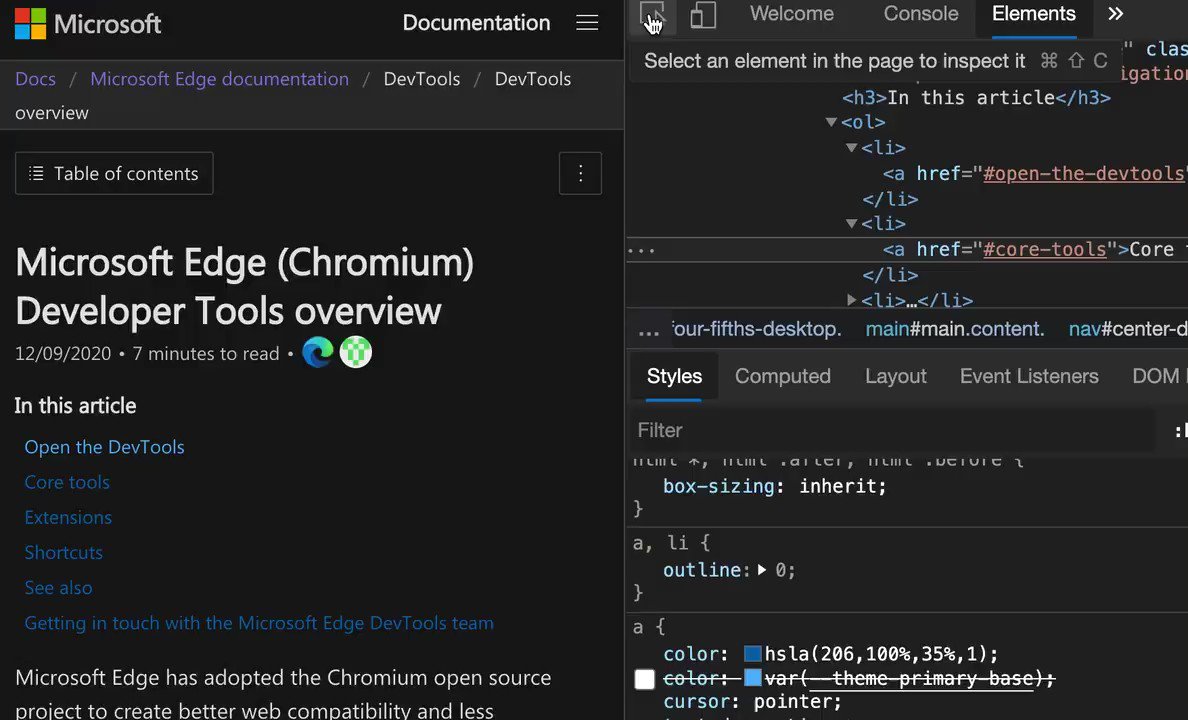
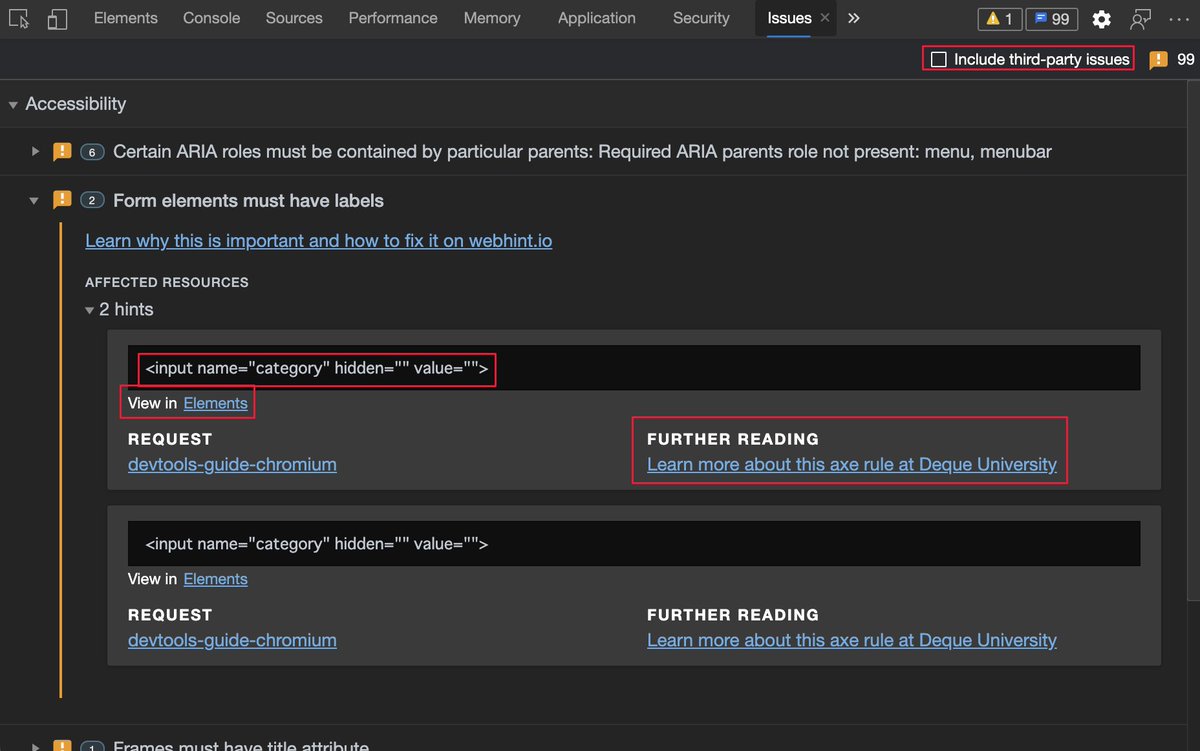
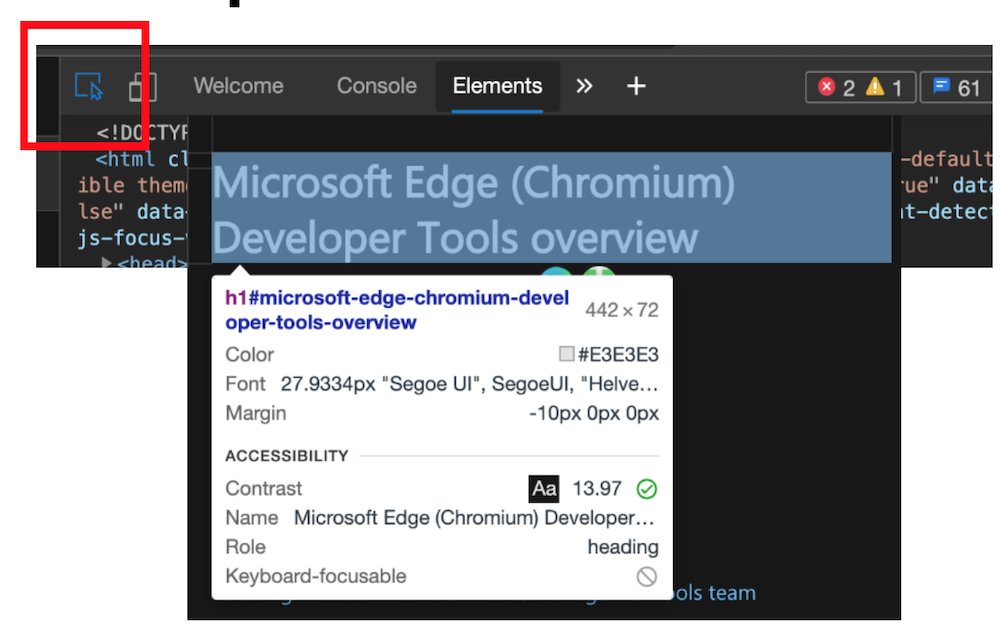
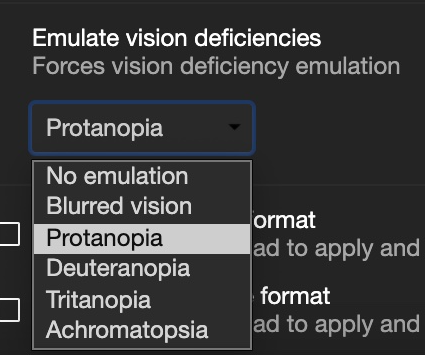
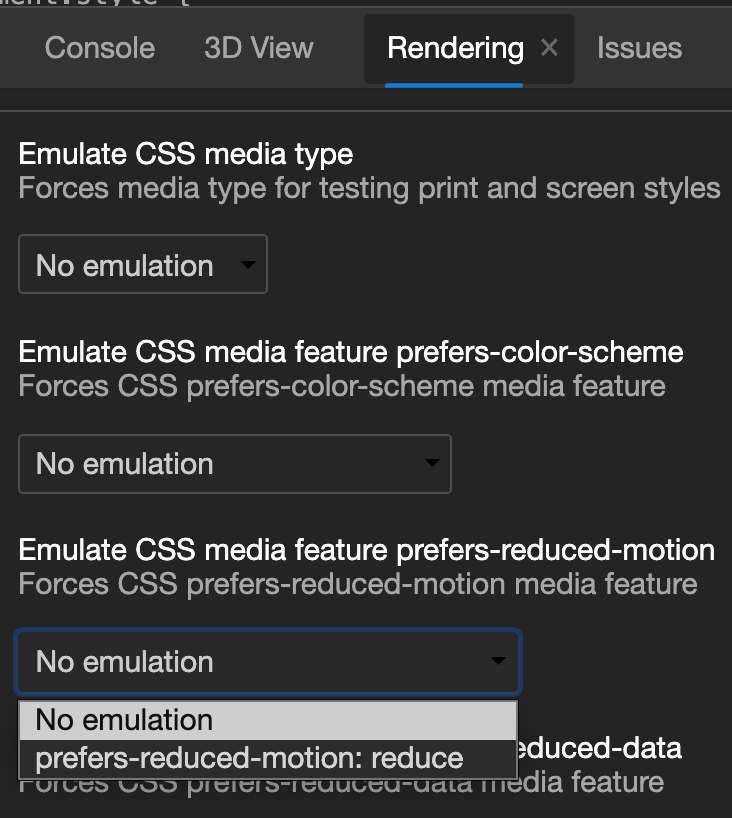
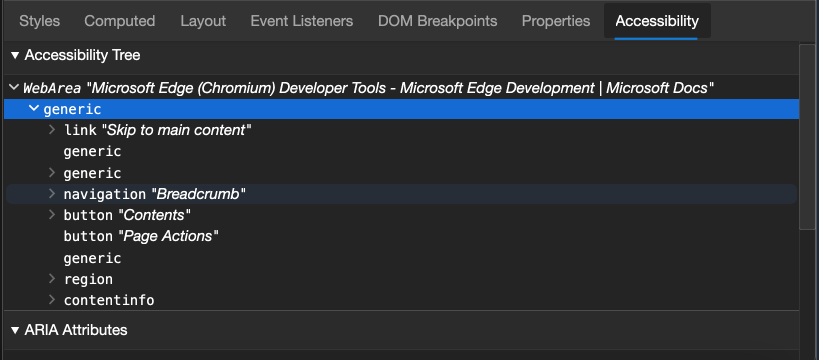
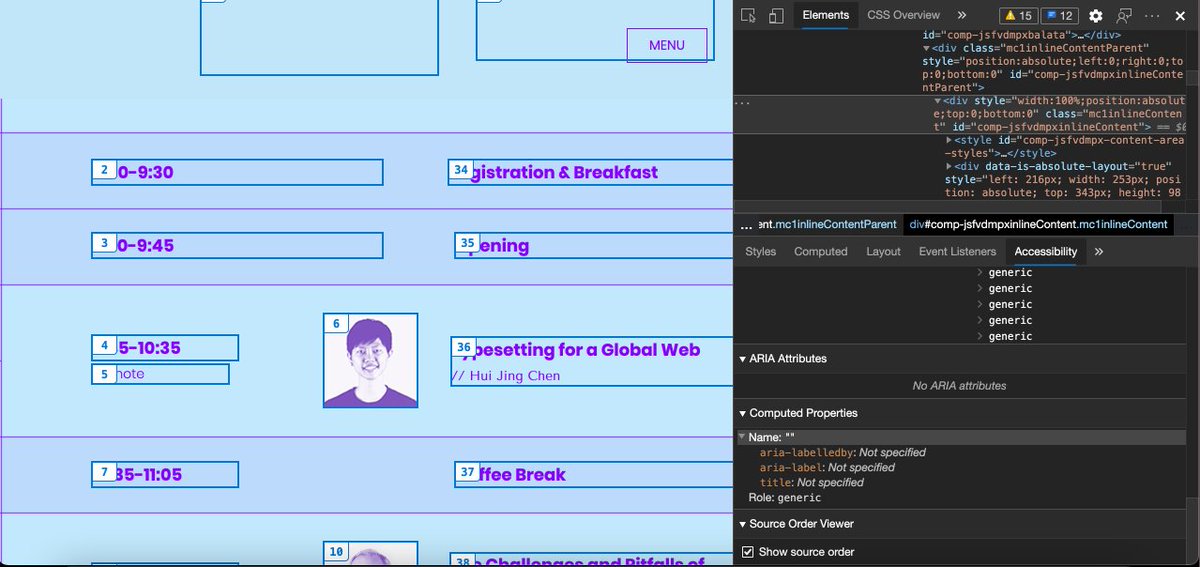
🚨 🦮 Seven ways to test for accessibility using only what is already in browser developer tools of Chromium browsers https://t.co/C7kdbigHGE
@MSEdgeDev @EdgeDevTools @ChromiumDev
#tools #accessibility #browsers
Also, a thread: 👇🏼



Note: the current algorithm fails to take font weight into consideration, that's why there will be a new one.

https://t.co/bxj1vySCAb

Sneak preview: soon we'll also have high contrast simulation.



More from Internet
You May Also Like
Funny, before the election I recall lefties muttering the caravan must have been a Trump setup because it made the open borders crowd look so bad. Why would the pro-migrant crowd engineer a crisis that played into Trump's hands? THIS is why. THESE are the "optics" they wanted.
This media manipulation effort was inspired by the success of the "kids in cages" freakout, a 100% Stalinist propaganda drive that required people to forget about Obama putting migrant children in cells. It worked, so now they want pics of Trump "gassing children on the border."
There's a heavy air of Pallywood around the whole thing as well. If the Palestinians can stage huge theatrical performances of victimhood with the willing cooperation of Western media, why shouldn't the migrant caravan organizers expect the same?
It's business as usual for Anarchy, Inc. - the worldwide shredding of national sovereignty to increase the power of transnational organizations and left-wing ideology. Many in the media are true believers. Others just cannot resist the narrative of "change" and "social justice."
The product sold by Anarchy, Inc. is victimhood. It always boils down to the same formula: once the existing order can be painted as oppressors and children as their victims, chaos wins and order loses. Look at the lefties shrieking in unison about "Trump gassing children" today.
Funny there are those who think these migrant caravans were a FANTASTIC idea that's going to take the immigration issue away from you.
— Brian Cates (@drawandstrike) November 26, 2018
Like several weeks watching a rampaging horde storm the fences & throw rocks at our border patrol agents & getting gassed = great optics!
This media manipulation effort was inspired by the success of the "kids in cages" freakout, a 100% Stalinist propaganda drive that required people to forget about Obama putting migrant children in cells. It worked, so now they want pics of Trump "gassing children on the border."
There's a heavy air of Pallywood around the whole thing as well. If the Palestinians can stage huge theatrical performances of victimhood with the willing cooperation of Western media, why shouldn't the migrant caravan organizers expect the same?
It's business as usual for Anarchy, Inc. - the worldwide shredding of national sovereignty to increase the power of transnational organizations and left-wing ideology. Many in the media are true believers. Others just cannot resist the narrative of "change" and "social justice."
The product sold by Anarchy, Inc. is victimhood. It always boils down to the same formula: once the existing order can be painted as oppressors and children as their victims, chaos wins and order loses. Look at the lefties shrieking in unison about "Trump gassing children" today.