More from Fun
Gematria decode.... on the message below
There\u2019s a lotta pain coming my friend
— \U0001f339\u269c\ufe0f \u2694\ufe0f\U0001d4ae\U0001d4bd\U0001d452\U0001d4c0\U0001d4bd\U0001d4be\U0001d4c3\U0001d4b6\U0001d4bd \u2694\ufe0f \u269c\ufe0f \U0001f339 (@PetahJane) November 29, 2020
Ts 3:32 29.11.2920
33 22 9 11 22
33 22<911>22
\U0001f446 seen this pattern 3 times now
33 > Christ
22 > Balance
911 > Jesus birthday
22 > Balance
The message here: Christ will return and when he does, the balance lost is restored \U0001f64f\U0001f3fb\u2764\ufe0f
This is NONSENSE. The people who take photos with their books on instagram are known to be voracious readers who graciously take time to review books and recommend them to their followers. Part of their medium is to take elaborate, beautiful photos of books. Die mad, Guardian.
THEY DO READ THEM, YOU JUDGY, RACOON-PICKED TRASH BIN

If you come for Bookstagram, i will fight you.
In appreciation, here are some of my favourite bookstagrams of my books: (photos by lit_nerd37, mybookacademy, bookswrotemystory, and scorpio_books)

Beautifully read: why bookselfies are all over Instagram https://t.co/pBQA3JY0xm
— Guardian Books (@GuardianBooks) October 30, 2018
THEY DO READ THEM, YOU JUDGY, RACOON-PICKED TRASH BIN

If you come for Bookstagram, i will fight you.
In appreciation, here are some of my favourite bookstagrams of my books: (photos by lit_nerd37, mybookacademy, bookswrotemystory, and scorpio_books)

You May Also Like
The Eye of Horus. 1/*

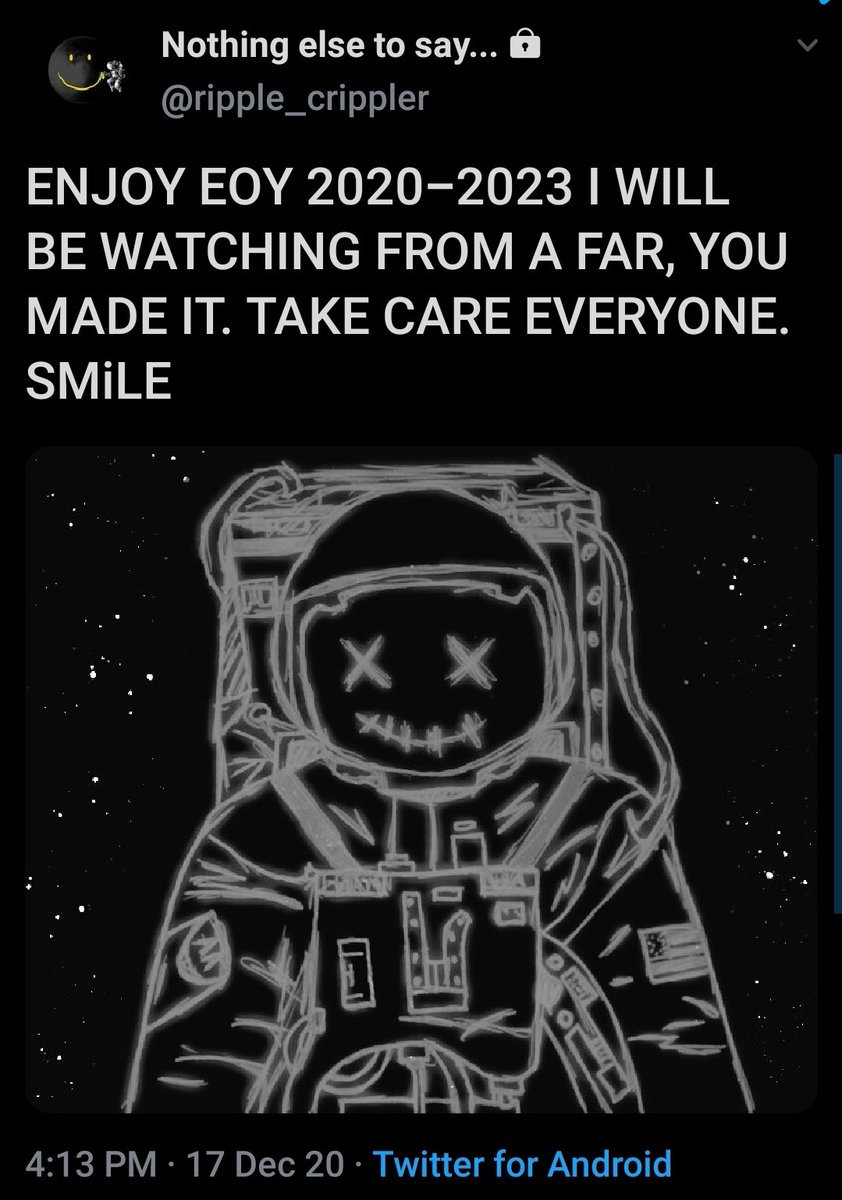
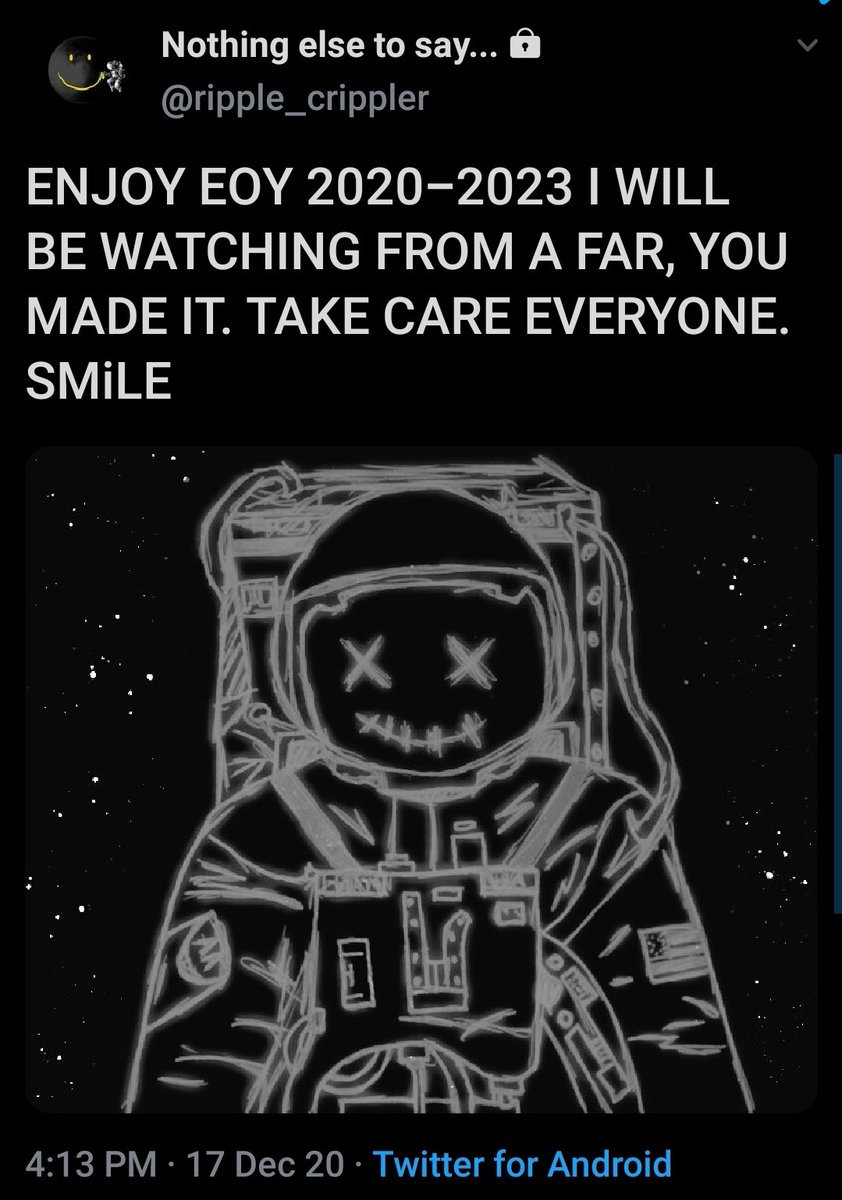
I believe that @ripple_crippler and @looP_rM311_7211 are the same person. I know, nobody believes that. 2/*
Today I want to prove that Mr Pool smile faces mean XRP and price increase. In Ripple_Crippler, previous to Mr Pool existence, smile faces were frequent. They were very similar to the ones Mr Pool posts. The eyes also were usually a couple of "x", in fact, XRP logo. 3/*

The smile XRP-eyed face also appears related to the Moon. XRP going to the Moon. 4/*

And smile XRP-eyed faces also appear related to Egypt. In particular, to the Eye of Horus. https://t.co/i4rRzuQ0gZ 5/*


I believe that @ripple_crippler and @looP_rM311_7211 are the same person. I know, nobody believes that. 2/*
Today I want to prove that Mr Pool smile faces mean XRP and price increase. In Ripple_Crippler, previous to Mr Pool existence, smile faces were frequent. They were very similar to the ones Mr Pool posts. The eyes also were usually a couple of "x", in fact, XRP logo. 3/*

The smile XRP-eyed face also appears related to the Moon. XRP going to the Moon. 4/*

And smile XRP-eyed faces also appear related to Egypt. In particular, to the Eye of Horus. https://t.co/i4rRzuQ0gZ 5/*

1/OK, data mystery time.
This New York Times feature shows China with a Gini Index of less than 30, which would make it more equal than Canada, France, or the Netherlands. https://t.co/g3Sv6DZTDE
That's weird. Income inequality in China is legendary.
Let's check this number.
2/The New York Times cites the World Bank's recent report, "Fair Progress? Economic Mobility across Generations Around the World".
The report is available here:
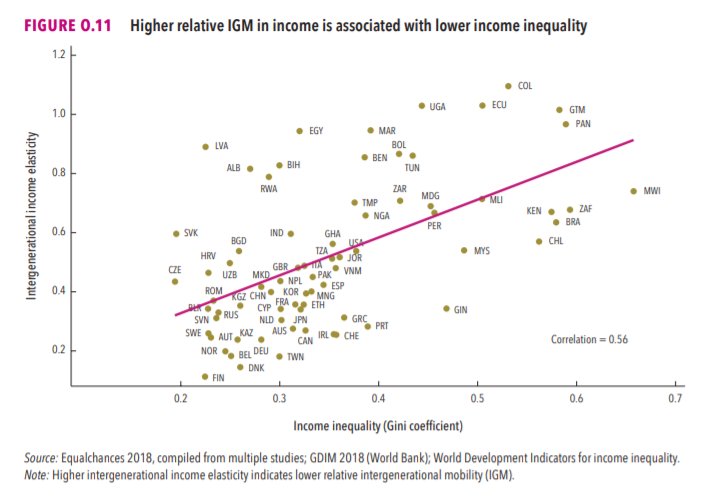
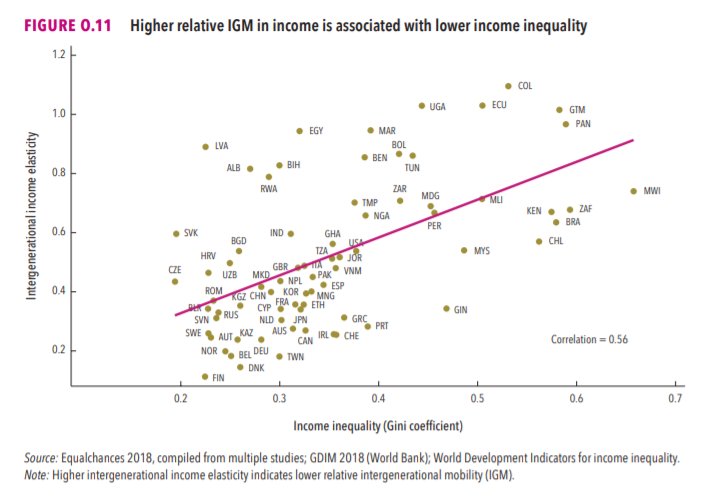
3/The World Bank report has a graph in which it appears to show the same value for China's Gini - under 0.3.
The graph cites the World Development Indicators as its source for the income inequality data.

4/The World Development Indicators are available at the World Bank's website.
Here's the Gini index: https://t.co/MvylQzpX6A
It looks as if the latest estimate for China's Gini is 42.2.
That estimate is from 2012.
5/A Gini of 42.2 would put China in the same neighborhood as the U.S., whose Gini was estimated at 41 in 2013.
I can't find the <30 number anywhere. The only other estimate in the tables for China is from 2008, when it was estimated at 42.8.
This New York Times feature shows China with a Gini Index of less than 30, which would make it more equal than Canada, France, or the Netherlands. https://t.co/g3Sv6DZTDE
That's weird. Income inequality in China is legendary.
Let's check this number.
2/The New York Times cites the World Bank's recent report, "Fair Progress? Economic Mobility across Generations Around the World".
The report is available here:
3/The World Bank report has a graph in which it appears to show the same value for China's Gini - under 0.3.
The graph cites the World Development Indicators as its source for the income inequality data.

4/The World Development Indicators are available at the World Bank's website.
Here's the Gini index: https://t.co/MvylQzpX6A
It looks as if the latest estimate for China's Gini is 42.2.
That estimate is from 2012.
5/A Gini of 42.2 would put China in the same neighborhood as the U.S., whose Gini was estimated at 41 in 2013.
I can't find the <30 number anywhere. The only other estimate in the tables for China is from 2008, when it was estimated at 42.8.