More from Fun
So I got out some CF cards and noticed something odd about this one. Do you see the weirdness?

How the fuck is a CF card "USB Enabled"?

So CF cards are a weird beast that act as either a PCMCIA card or an ATA/IDE card depending on a mode pin.
They're definitely not USB.
And it's not like that weird SanDisk card I have which you can fold in half and plug it in as a USB device.
It turns out the reason for "USB Enabled" is because it's a Lexar drive from the jumpSHOT era.
This is a normal CF card in most cases, you can use it in normal CF card readers and such

How the fuck is a CF card "USB Enabled"?

So CF cards are a weird beast that act as either a PCMCIA card or an ATA/IDE card depending on a mode pin.
They're definitely not USB.
And it's not like that weird SanDisk card I have which you can fold in half and plug it in as a USB device.
Flip it over, bend it in half, and now you can plug your SD card right into a USB port pic.twitter.com/jeBefP2xU1
— foone (@Foone) May 2, 2020
It turns out the reason for "USB Enabled" is because it's a Lexar drive from the jumpSHOT era.
This is a normal CF card in most cases, you can use it in normal CF card readers and such
You May Also Like
THREAD: 12 Things Everyone Should Know About IQ
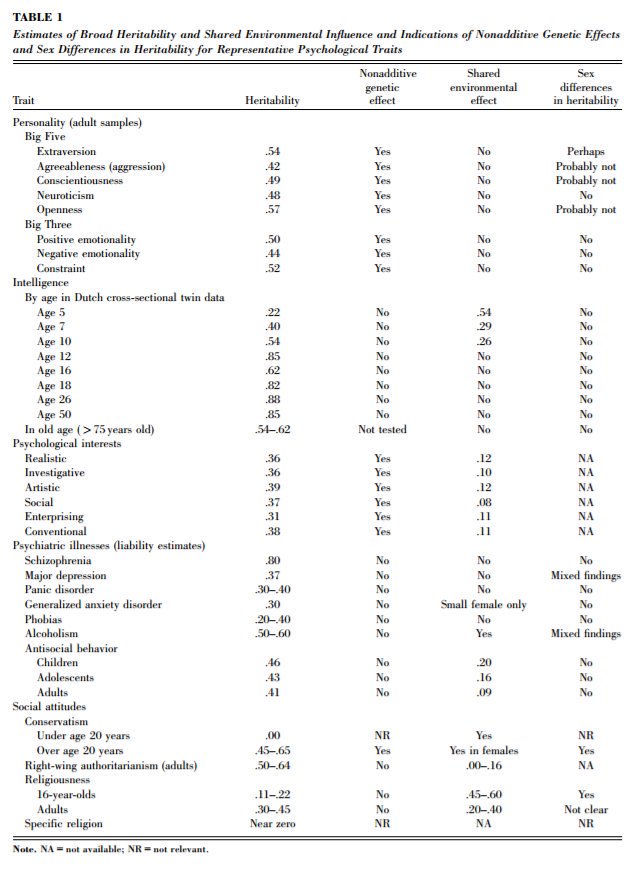
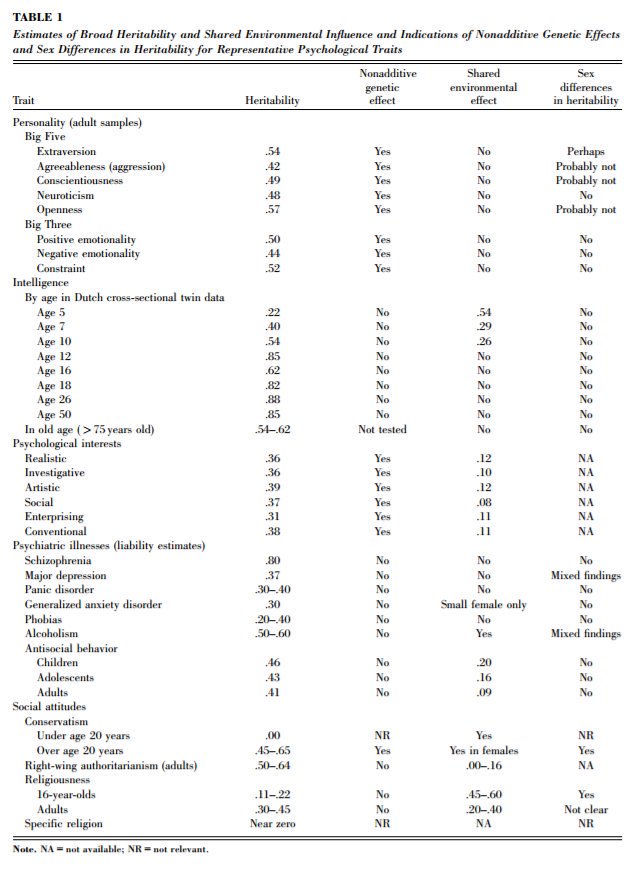
1. IQ is one of the most heritable psychological traits – that is, individual differences in IQ are strongly associated with individual differences in genes (at least in fairly typical modern environments). https://t.co/3XxzW9bxLE

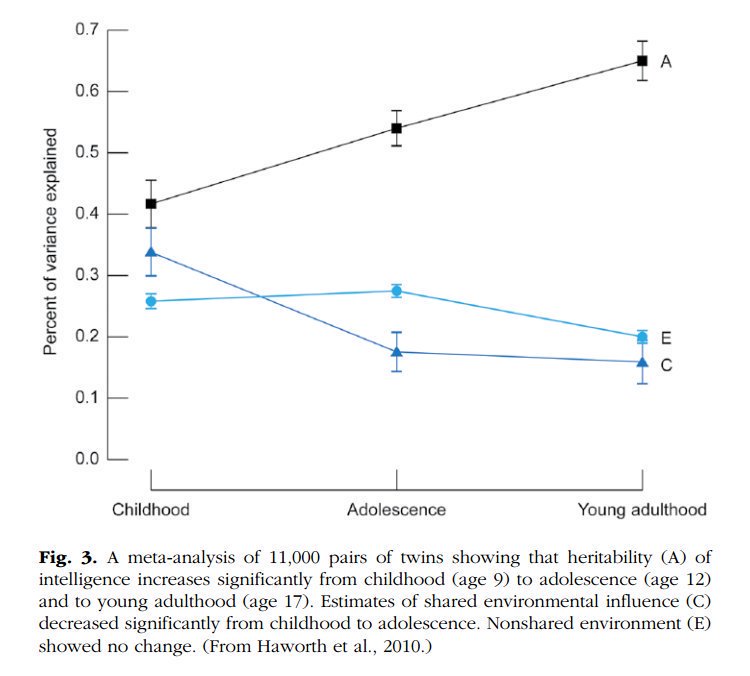
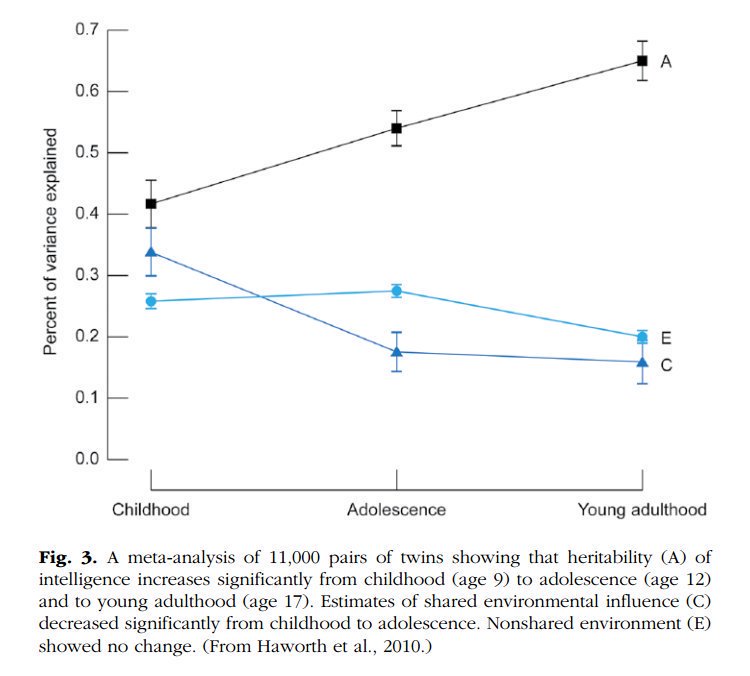
2. The heritability of IQ *increases* from childhood to adulthood. Meanwhile, the effect of the shared environment largely fades away. In other words, when it comes to IQ, nature becomes more important as we get older, nurture less. https://t.co/UqtS1lpw3n

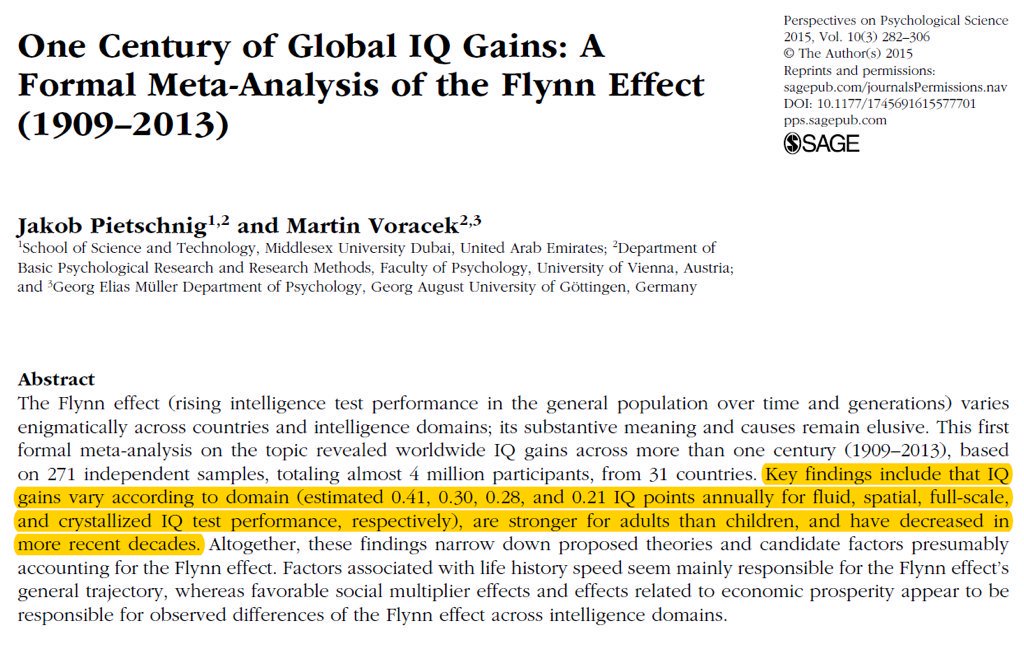
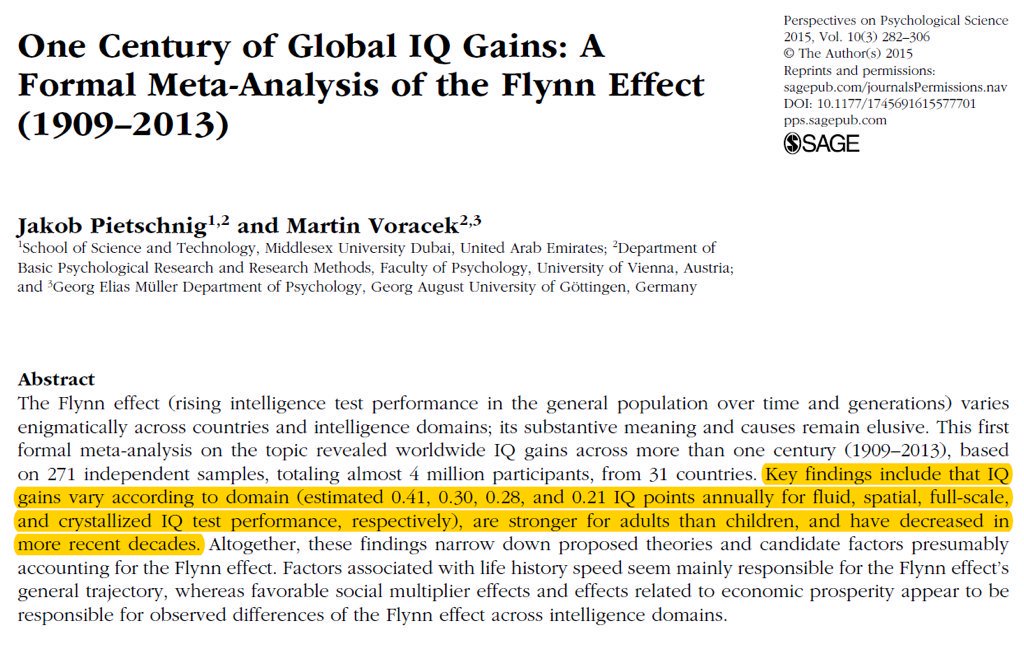
3. IQ scores have been increasing for the last century or so, a phenomenon known as the Flynn effect. https://t.co/sCZvCst3hw (N ≈ 4 million)
(Note that the Flynn effect shows that IQ isn't 100% genetic; it doesn't show that it's 100% environmental.)

4. IQ predicts many important real world outcomes.
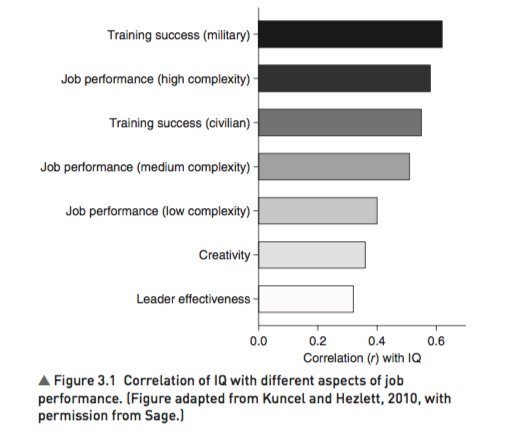
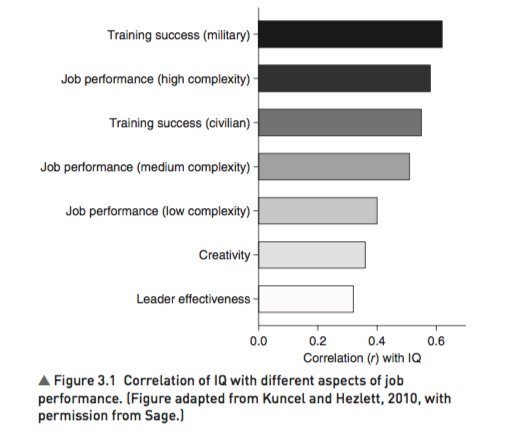
For example, though far from perfect, IQ is the single-best predictor of job performance we have – much better than Emotional Intelligence, the Big Five, Grit, etc. https://t.co/rKUgKDAAVx https://t.co/DWbVI8QSU3

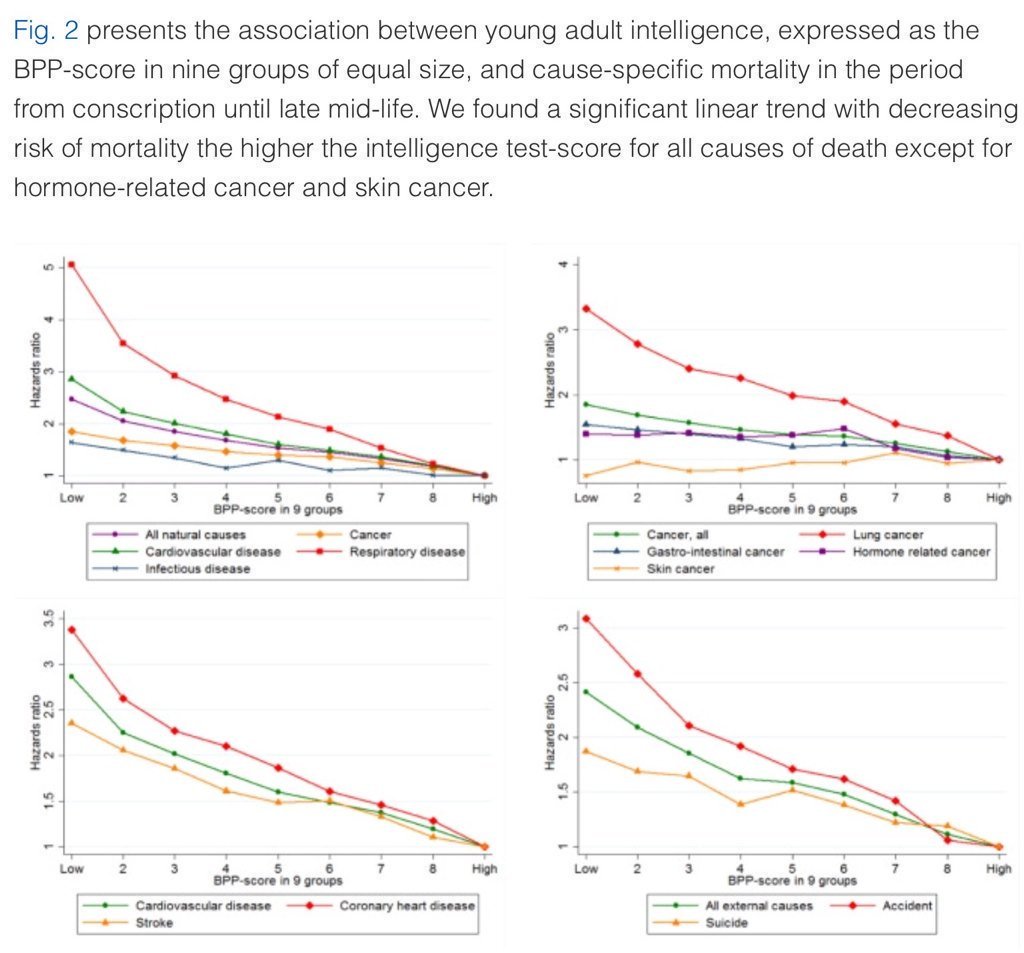
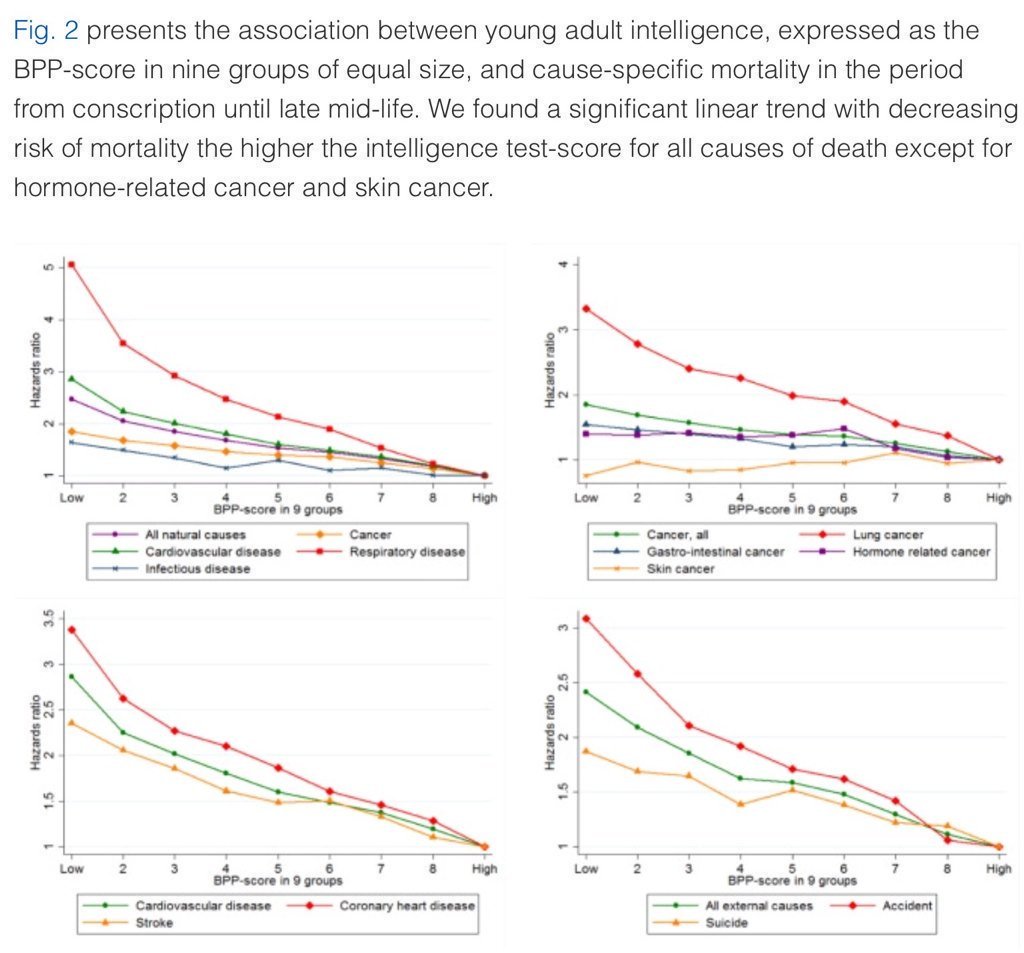
5. Higher IQ is associated with a lower risk of death from most causes, including cardiovascular disease, respiratory disease, most forms of cancer, homicide, suicide, and accident. https://t.co/PJjGNyeQRA (N = 728,160)

1. IQ is one of the most heritable psychological traits – that is, individual differences in IQ are strongly associated with individual differences in genes (at least in fairly typical modern environments). https://t.co/3XxzW9bxLE

2. The heritability of IQ *increases* from childhood to adulthood. Meanwhile, the effect of the shared environment largely fades away. In other words, when it comes to IQ, nature becomes more important as we get older, nurture less. https://t.co/UqtS1lpw3n

3. IQ scores have been increasing for the last century or so, a phenomenon known as the Flynn effect. https://t.co/sCZvCst3hw (N ≈ 4 million)
(Note that the Flynn effect shows that IQ isn't 100% genetic; it doesn't show that it's 100% environmental.)

4. IQ predicts many important real world outcomes.
For example, though far from perfect, IQ is the single-best predictor of job performance we have – much better than Emotional Intelligence, the Big Five, Grit, etc. https://t.co/rKUgKDAAVx https://t.co/DWbVI8QSU3

5. Higher IQ is associated with a lower risk of death from most causes, including cardiovascular disease, respiratory disease, most forms of cancer, homicide, suicide, and accident. https://t.co/PJjGNyeQRA (N = 728,160)