Learn Data Structure and Algorithms for free:
1. https://t.co/b8YeMXWcLF
2. https://t.co/TKkxPKj0Hk
3. https://t.co/WJBl9XU8D9
4. https://t.co/KKEmamdkOI
5.
More from Pratham
Thread 🧵👇🏻

CSS is an amazing and unique language that servers a great purpose. We can make our website visually good using CSS. It describe the presentation of web pages, including typography,. layouts, color etc...
{ 2 / 27 }
First and foremost
The characterstic of a great website is it's color scheme. Forget about everything and learn about background and color properties initially.
The colors are something from which users interact first whenever they visit your webpage
{ 3 / 27 }
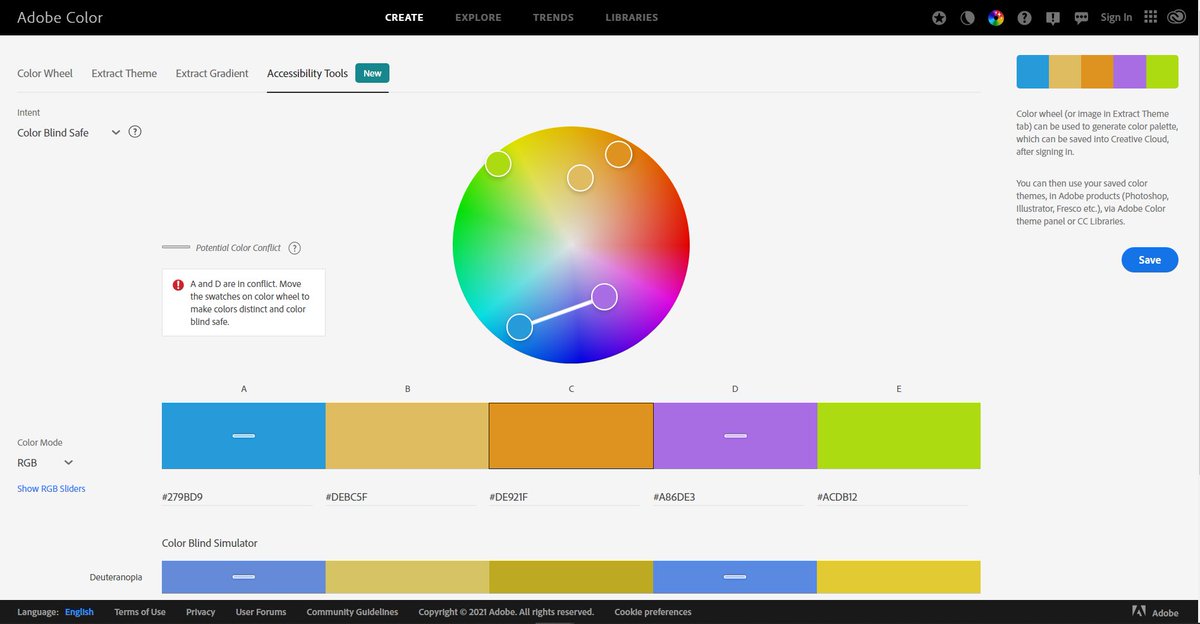
There are a lot of great color palette out there using which you can generate pleasant color schemes
Check this great tool for generating accessible colors
https://t.co/ndsgBaMv2M
{ 4 / 27 }

Don't think that background property is just for setting the solid color. Background is a shorthand property for background-image, background-position etc..
{ 5 / 27 }
THREAD🧵🔽
1️⃣ JS Tips
- A huge list of 73 great tips and tricks of JavaScript
🔗 https://t.co/r0J9vW8WrH

2️⃣ CSS Protips
- A collection of tips to help take your CSS skills pro. Definitely check it out
🔗 https://t.co/5haB2xTWuz

3️⃣ JS Tips and Tricks
- Some advanced tips and tricks of JavaScript that can help you to take your skills onto next level
🔗 https://t.co/NvfoANwweV

4️⃣ Git Tips
- Git is an essential tool for very programmer. in this repo you'll find the most commonly used git tips and tricks
🔗 https://t.co/34qvOhYCZE

Thread 🧵👇🏻
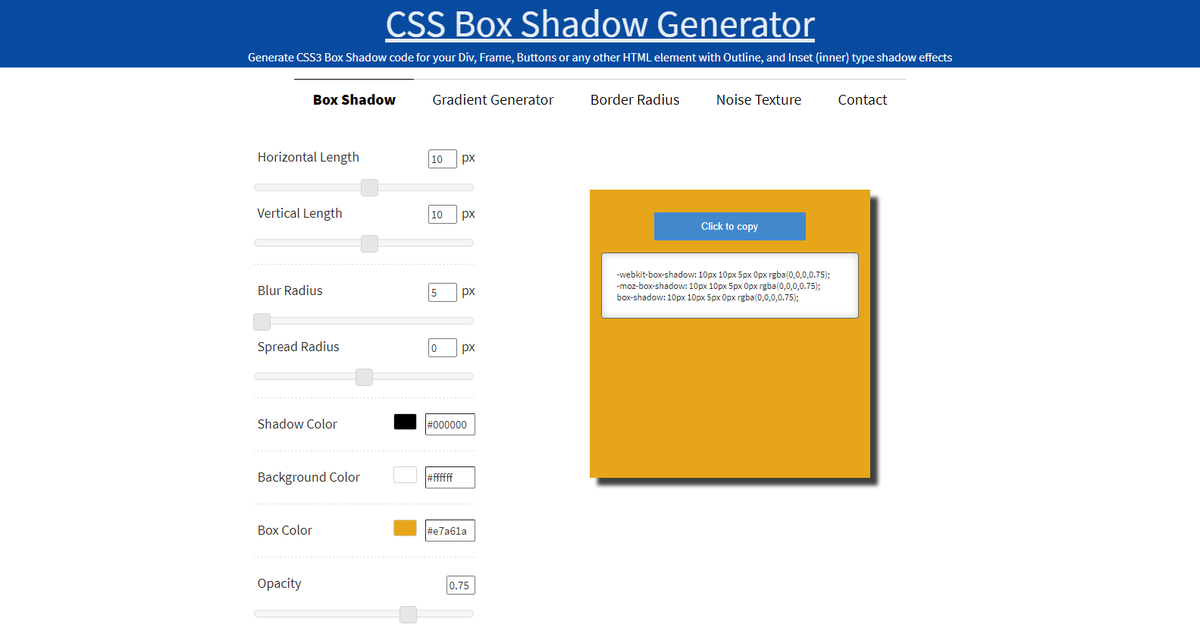
1️⃣ CSS Box Shadow Generator
- Generate CSS3 Box Shadow code for your Div, Frame, Buttons or any other HTML element with Outline, and Inset (inner) type shadow effects
🔗 https://t.co/6La36IzBLj

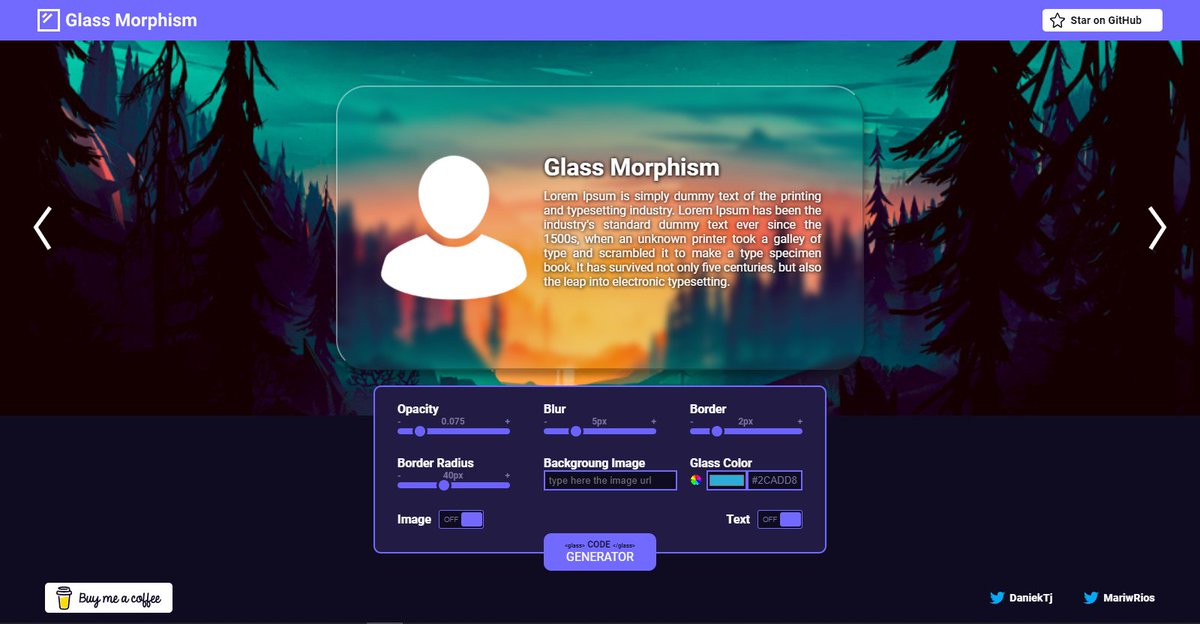
2️⃣ Glassmorphism
- Generate glassmorphic design easily
🔗 https://t.co/qrKqDV5tzY

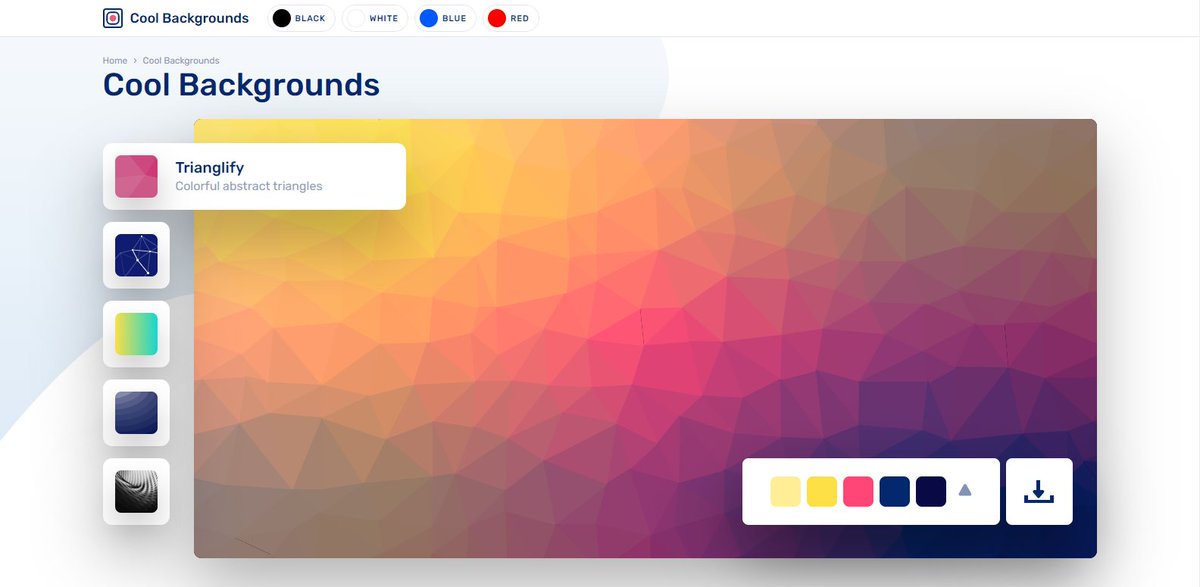
3️⃣ Cool Backgrounds
- Explore a beautifully curated selection of cool backgrounds that you can add to your next project
🔗 https://t.co/df7VSaRSh9

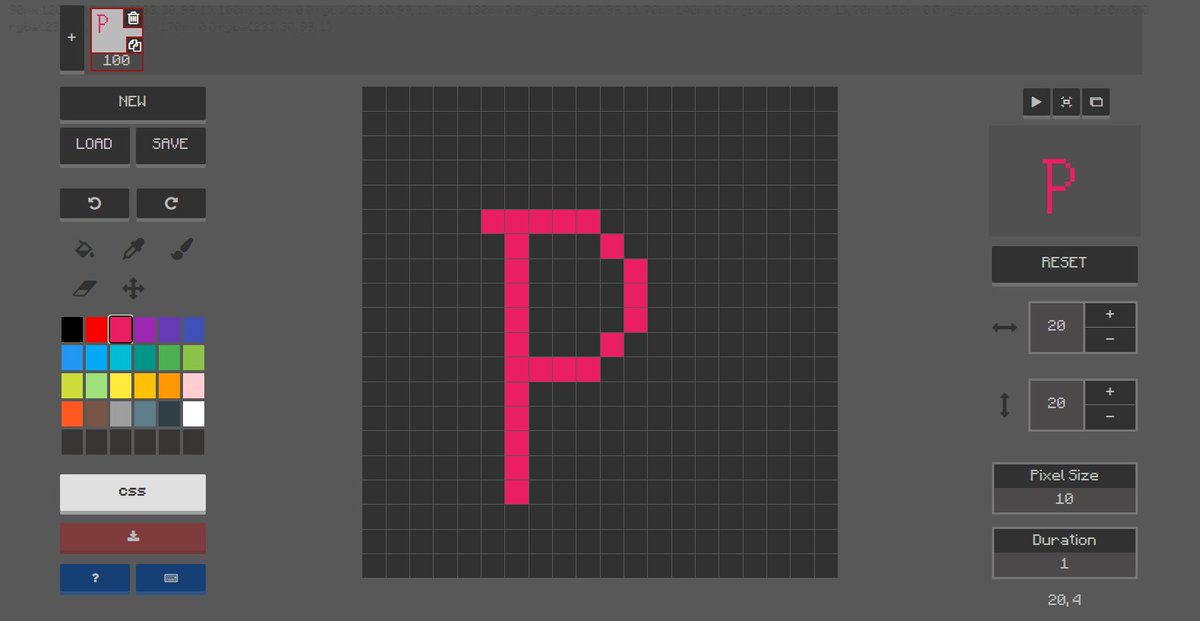
4️⃣ Pixel art
- Create CSS pixel art, export the results to CSS and download them.
🔗 https://t.co/ojD8qwzuhx

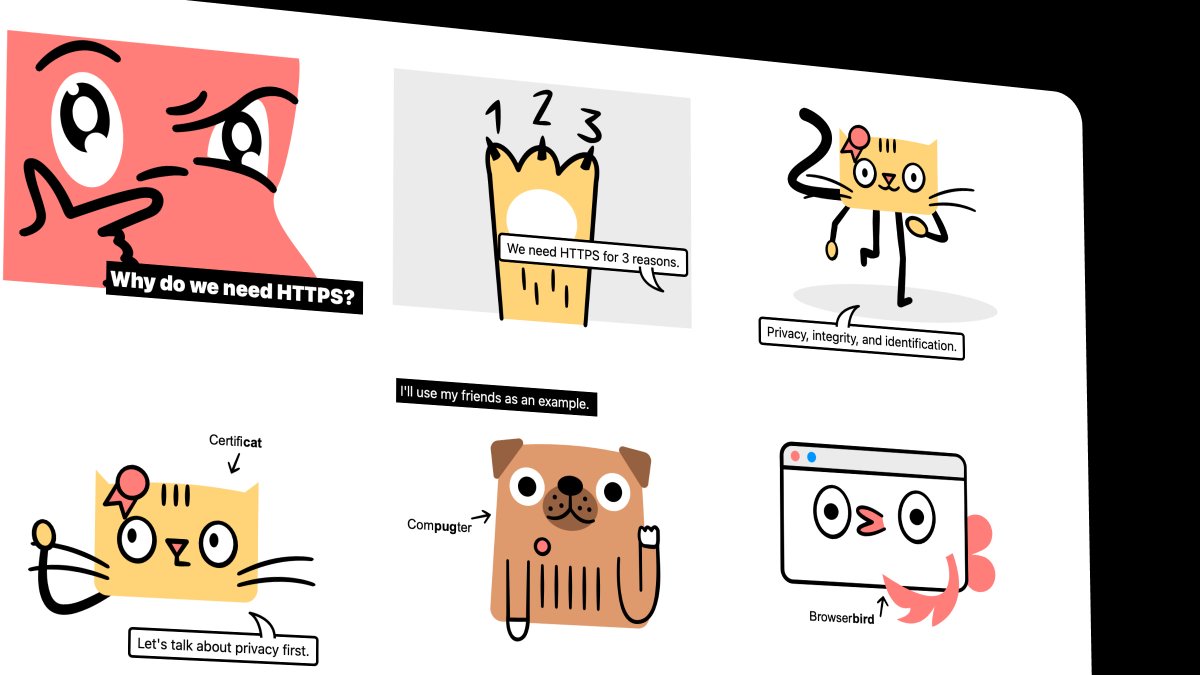
1. How HTTP Works
Everything you need to know about HTTP based system.
🔗 https://t.co/gVZS4RzS1a

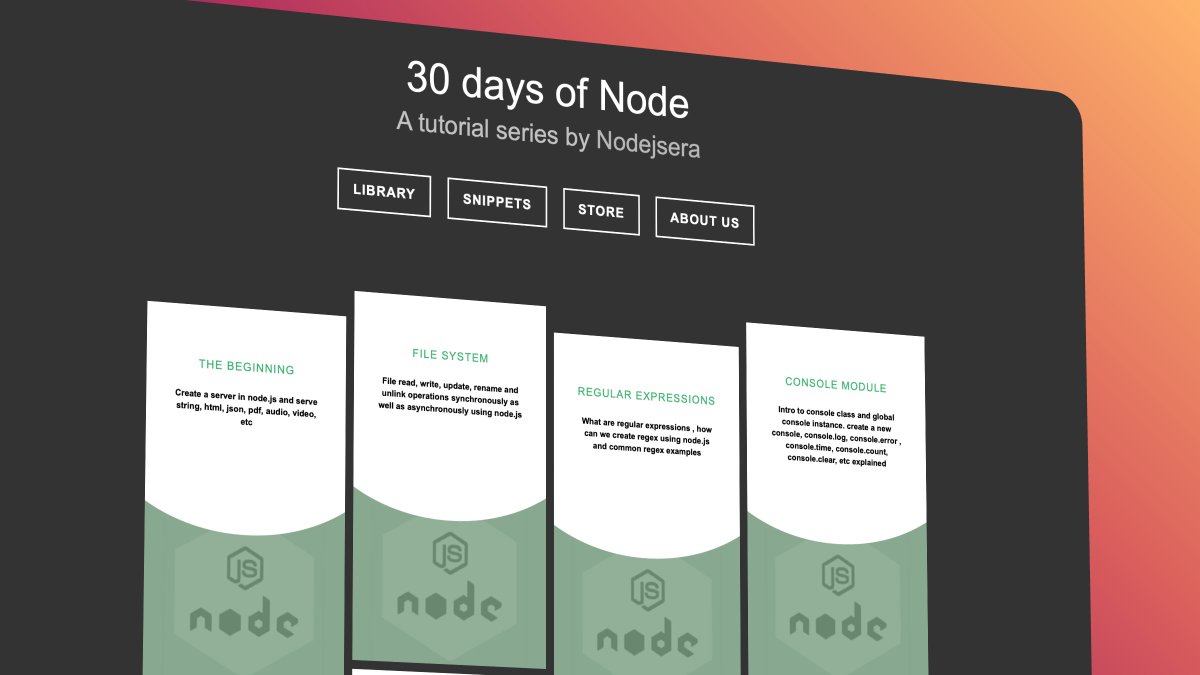
2. 30 Days of Node
Learn Node step by step with interactive examples and code snippet in 30 days.
🔗 https://t.co/9nbtMiNB1C

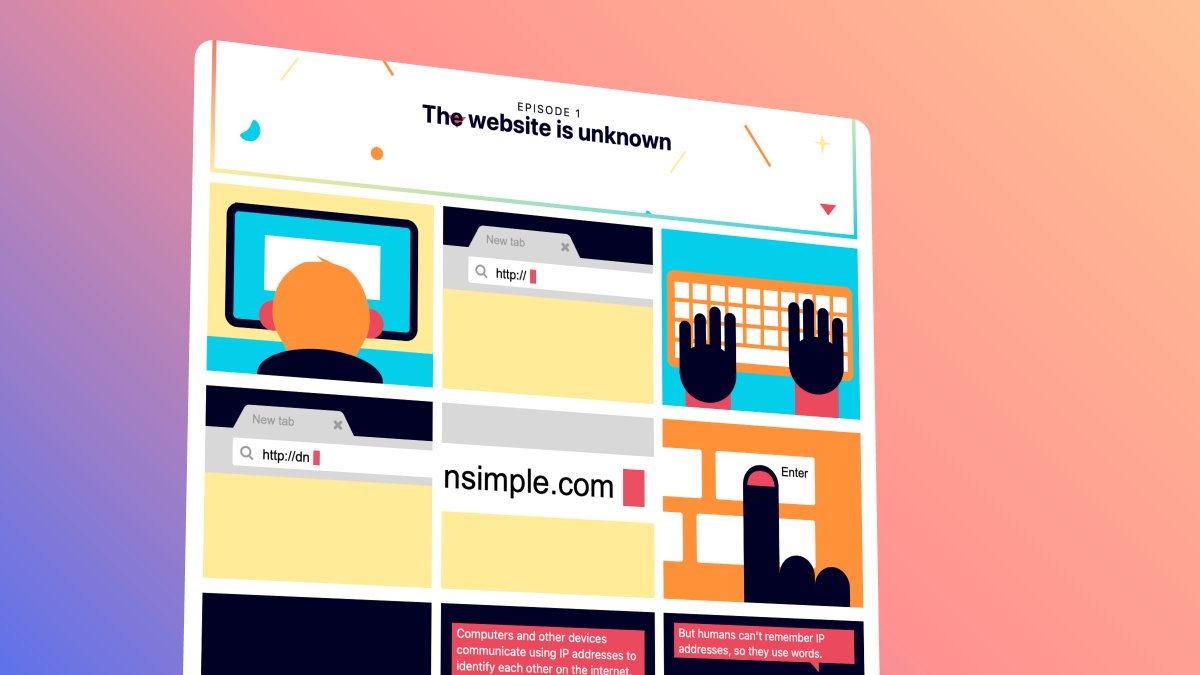
3. How DNS Works
Learn what happens when you type a website address in your browser
🔗 https://t.co/SqMRNnDbc3

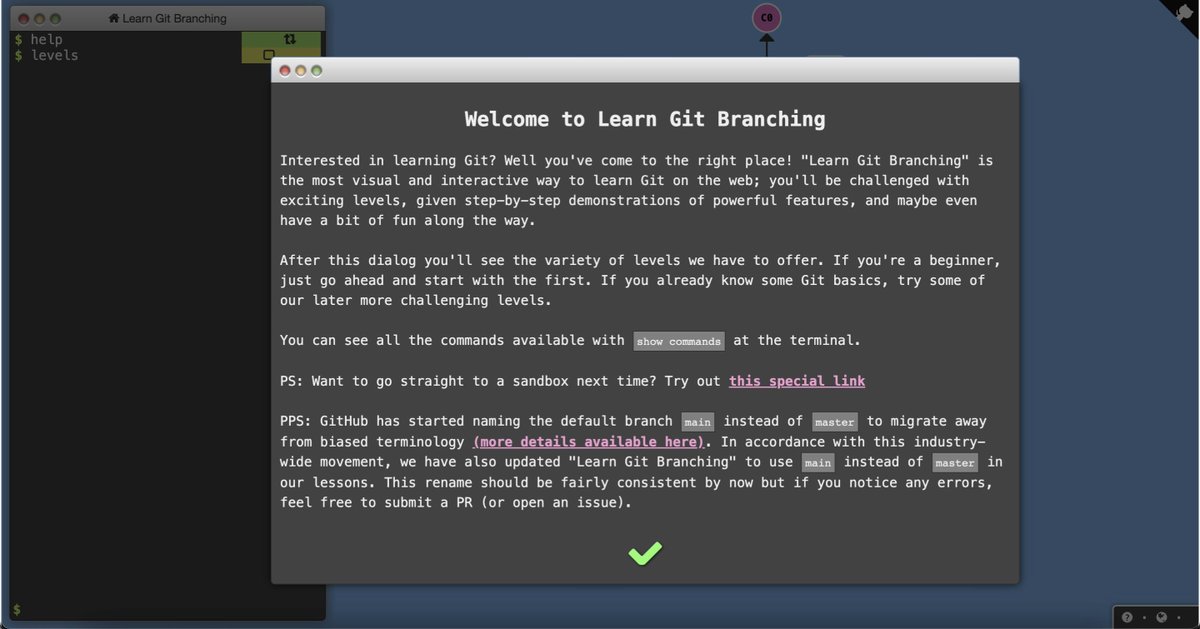
4. Git
Check out this excellent free website to learn git visually.
🔗 https://t.co/rQJMISBDfS

But sometimes, you can do great things using CSS.
A long thread of CSS tips and tricks:
1. Smooth
CSS Tip\U0001f4a1
— Pratham (@Prathkum) February 11, 2021
Enable smooth scrolling for the whole page\U0001f447 pic.twitter.com/E7QERt6V3Y
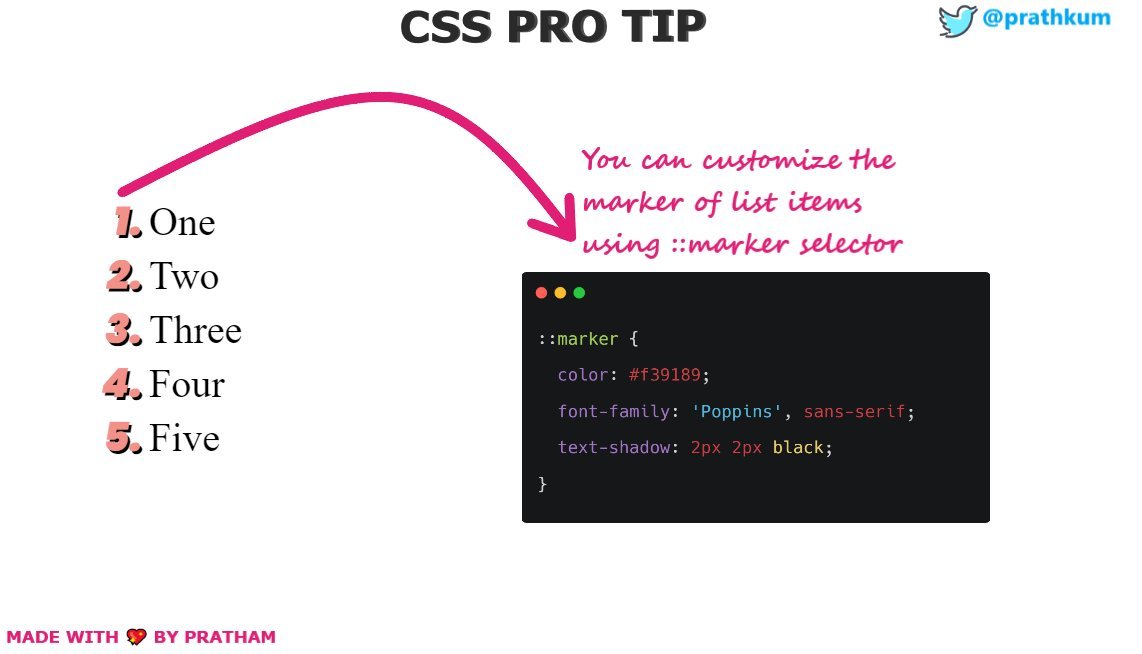
2. Change marker styling

3. Add styling to video
CSS Pro Tip \U0001f3a8
— Pratham (@Prathkum) April 11, 2021
You can style the subtitles of video on your website using ::cue pseudo-element pic.twitter.com/fV56PmxkX7
4. Change input caret
CSS tip\U0001f3a8
— Pratham (@Prathkum) February 23, 2021
You can change the input caret color using CSS\U0001f447
\u27b8 The\xa0caret\xa0is typically a thin vertical line that flashes to help the text area more noticeable pic.twitter.com/VA0paD7d2a
You May Also Like
As a dean of a major academic institution, I could not have said this. But I will now. Requiring such statements in applications for appointments and promotions is an affront to academic freedom, and diminishes the true value of diversity, equity of inclusion by trivializing it. https://t.co/NfcI5VLODi
— Jeffrey Flier (@jflier) November 10, 2018
We know that elite institutions like the one Flier was in (partial) charge of rely on irrelevant status markers like private school education, whiteness, legacy, and ability to charm an old white guy at an interview.
Harvard's discriminatory policies are becoming increasingly well known, across the political spectrum (see, e.g., the recent lawsuit on discrimination against East Asian applications.)
It's refreshing to hear a senior administrator admits to personally opposing policies that attempt to remedy these basic flaws. These are flaws that harm his institution's ability to do cutting-edge research and to serve the public.
Harvard is being eclipsed by institutions that have different ideas about how to run a 21st Century institution. Stanford, for one; the UC system; the "public Ivys".
One thing I've been noticing about responses to today's column is that many people still don't get how strong the forces behind regional divergence are, and how hard to reverse 1/ https://t.co/Ft2aH1NcQt
— Paul Krugman (@paulkrugman) November 20, 2018
See this thing that @lymanstoneky wrote:
And see this thing that I wrote:
And see this book that @JamesFallows wrote:
And see this other thing that I wrote:
i wonder if you can make a thread bout witchcraft in malaysia.. or list of our own local gods/deites..
— r a y a \U0001f319 (@lcvelylilith) February 20, 2020
Before I begin, it might be worth explaining the Malay conception of the spirit world. At its deepest level, Malay religious belief is animist. All living beings and even certain objects are said to have a soul. Natural phenomena are either controlled by or personified as spirits
Although these beings had to be respected, not all of them were powerful enough to be considered gods. Offerings would be made to the spirits that had greater influence on human life. Spells and incantations would invoke their
Animist ceremonies of a religious or magical nature were normally held for the purpose of divination or making a request. This would either be done at a keramat or at a shrine similar to the Thai spirit houses or Chinese roadside shrines pic.twitter.com/I1hliyi0x3
— \u2745\u1710\u170b\u1713\u170e (@uglyluhan) June 16, 2019
Two known examples of such elemental spirits that had god-like status are Raja Angin (king of the wind) and Mambang Tali Arus (spirit of river currents). There were undoubtedly many more which have been lost to time
Contact with ancient India brought the influence of Hinduism and Buddhism to SEA. What we now call Hinduism similarly developed in India out of native animism and the more formal Vedic tradition. This can be seen in the multitude of sacred animals and location-specific Hindu gods










