https://t.co/eRRqdjrykQ
CSS Tip\U0001f4a1
— Pratham (@Prathkum) February 11, 2021
Enable smooth scrolling for the whole page\U0001f447 pic.twitter.com/E7QERt6V3Y
CSS Tip\U0001f4a1
— Pratham (@Prathkum) February 11, 2021
Enable smooth scrolling for the whole page\U0001f447 pic.twitter.com/E7QERt6V3Y
CSS Pro Tip \U0001f3a8
— Pratham (@Prathkum) April 11, 2021
You can style the subtitles of video on your website using ::cue pseudo-element pic.twitter.com/fV56PmxkX7
CSS tip\U0001f3a8
— Pratham (@Prathkum) February 23, 2021
You can change the input caret color using CSS\U0001f447
\u27b8 The\xa0caret\xa0is typically a thin vertical line that flashes to help the text area more noticeable pic.twitter.com/VA0paD7d2a
CSS Pro Tip \U0001f3a8
— Pratham (@Prathkum) May 12, 2021
Create pure CSS Typewritter effect using "steps" animation-timing-function pic.twitter.com/xUyF8uA6BP
CSS Tip\U0001f6a8
— Pratham (@Prathkum) January 14, 2021
// Customize the text selection using few lines of CSS\U0001f60d pic.twitter.com/sMxp3FdHT9
CSS Pro Tip \U0001f3a8
— Pratham (@Prathkum) March 29, 2021
- Zoom image on hover using one line of CSS pic.twitter.com/BfmG77op4t
CSS Tip\U0001f6a8
— Pratham (@Prathkum) January 18, 2021
\U0001f4ccYou can customize first letter of a word / paragraph in just a few seconds using CSS only. This will make your content more attractive\u2728 pic.twitter.com/yEyxrf1SKf
CSS pro tip \U0001f3a8
— Pratham (@Prathkum) March 12, 2021
- You can create carousel using 2 lines of CSS pic.twitter.com/raOKy1yoXh
CSS Tip \U0001f3a8
— Pratham (@Prathkum) April 7, 2021
Create comma separated list using CSS pic.twitter.com/AWyl1F1bHu
CSS tip \U0001f3a8
— Pratham (@Prathkum) March 16, 2021
- You can create outline around your text using one line of CSS pic.twitter.com/jtZNBg566d
CSS Tip\U0001f3a8
— Pratham (@Prathkum) February 24, 2021
You can pass emoji hex code in list-style-type to create custom list point pic.twitter.com/9d9WiKpKXQ
CSS Pro tip \U0001f3a8
— Pratham (@Prathkum) March 10, 2021
You can change the styling of input type="range" pic.twitter.com/G7QAMsGUS0
CSS Tip\U0001f6a8
— Pratham (@Prathkum) January 29, 2021
The Perspective property helps you give your elements a 3D look. pic.twitter.com/f3nSfdEOCf
CSS Tip\U0001f6a8
— Pratham (@Prathkum) January 20, 2021
You can optimize the performance of your web page by adding one line of CSS
\U0001f4cc The will-change property
- will-change tells the browser that how an element is expected to change
- Increase the responsiveness pic.twitter.com/51ar87wPGP
1\ufe0f\u20e3 Create round text
— Pratham (@Prathkum) April 12, 2021
Creating round text on your website is easy pic.twitter.com/waNk3a9LmX
CSS TIP\U0001f4a1
— Pratham (@Prathkum) March 1, 2021
You can create "wavy" line using one line of CSS\U0001f30a pic.twitter.com/khdWazAd0D
CSS pro tip \U0001f3a8
— Pratham (@Prathkum) March 13, 2021
You can truncate text using 3 lines of CSS pic.twitter.com/jCIfJ0nb9n
CSS Pro Tip\U0001f3a8
— Pratham (@Prathkum) March 14, 2021
- Use negative "nth-child" and select element from 1 to n
For example, in this case, element from 1 to 4 will get selected pic.twitter.com/QZcJb3zQpG
CSS Tip\U0001f6a8
— Pratham (@Prathkum) January 22, 2021
\U0001f4ccuser-select: none;
- Prevent text selection on a web page
\U0001f4ccuser-select: all;
- Text selection is made with one click instead of a double-click pic.twitter.com/0pSe48wwpX
CSS Tip \U0001f3a8
— Pratham (@Prathkum) March 11, 2021
If you have some fixed size element then use \U0001d664\U0001d66b\U0001d65a\U0001d667\U0001d65b\U0001d661\U0001d664\U0001d66c: \U0001d656\U0001d66a\U0001d669\U0001d664
It will convert your element into scrollable element pic.twitter.com/TTh7gq48E3
1\ufe0f\u20e3 Image reflection
— Pratham (@Prathkum) April 26, 2021
You can create reflection of an image using one CSS property pic.twitter.com/jf4l31iVDW
CSS Tip\U0001f3a8
— Pratham (@Prathkum) April 1, 2021
The "image-rendering" CSS property tells the browser how the image should be zoomed-in or zoomed-out. pic.twitter.com/4CgY3tWPl9


















If everyone was holding bitcoin on the old x86 in their parents basement, we would be finding a price bottom. The problem is the risk is all pooled at a few brokerages and a network of rotten exchanges with counter party risk that makes AIG circa 2008 look like a good credit.
— Greg Wester (@gwestr) November 25, 2018
1. From Day 1, SARS-COV-2 was very well adapted to humans .....and transgenic hACE2 Mice
— Billy Bostickson \U0001f3f4\U0001f441&\U0001f441 \U0001f193 (@BillyBostickson) January 30, 2021
"we generated a mouse model expressing hACE2 by using CRISPR/Cas9 knockin technology. In comparison with wild-type C57BL/6 mice, both young & aged hACE2 mice sustained high viral loads... pic.twitter.com/j94XtSkscj
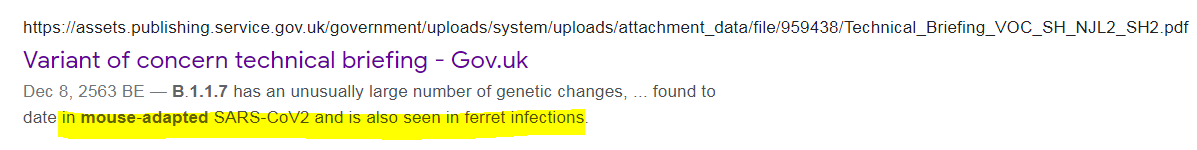
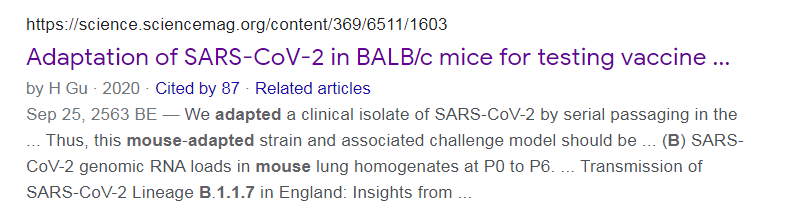
1. High Probability of serial passaging in Transgenic Mice expressing hACE2 in genesis of SARS-COV-2!
— Billy Bostickson \U0001f3f4\U0001f441&\U0001f441 \U0001f193 (@BillyBostickson) January 2, 2021
2 papers:
Human\u2013viral molecular mimicryhttps://t.co/irfH0Zgrve
Molecular Mimicryhttps://t.co/yLQoUtfS6s https://t.co/lsCv2iMEQz