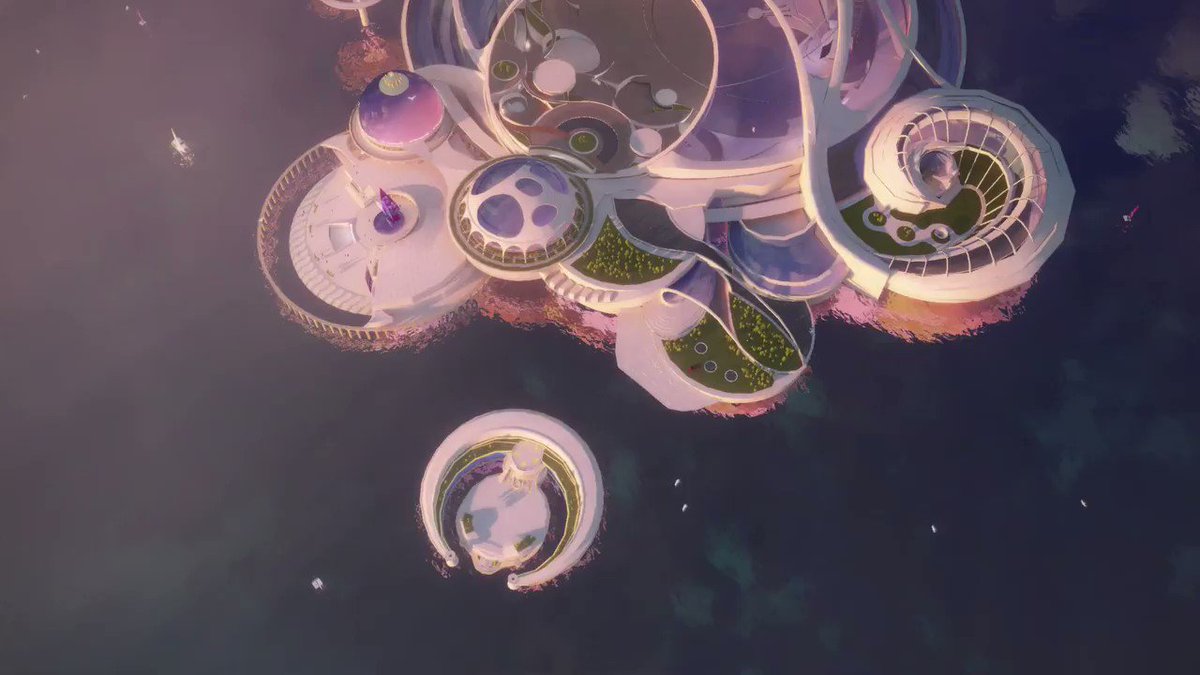
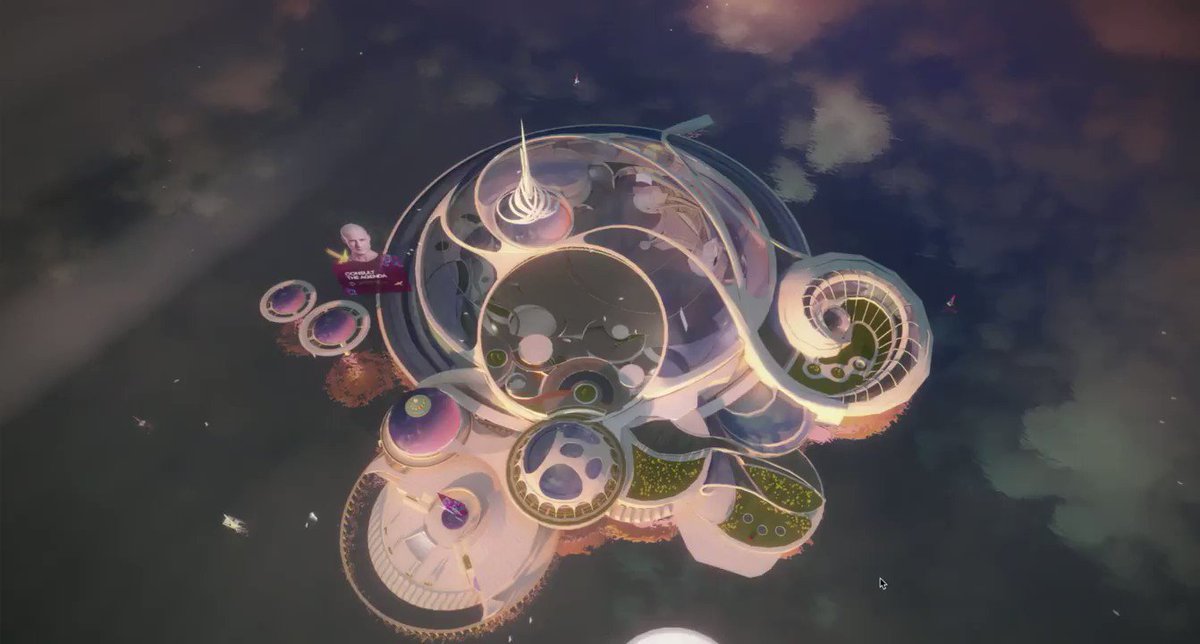
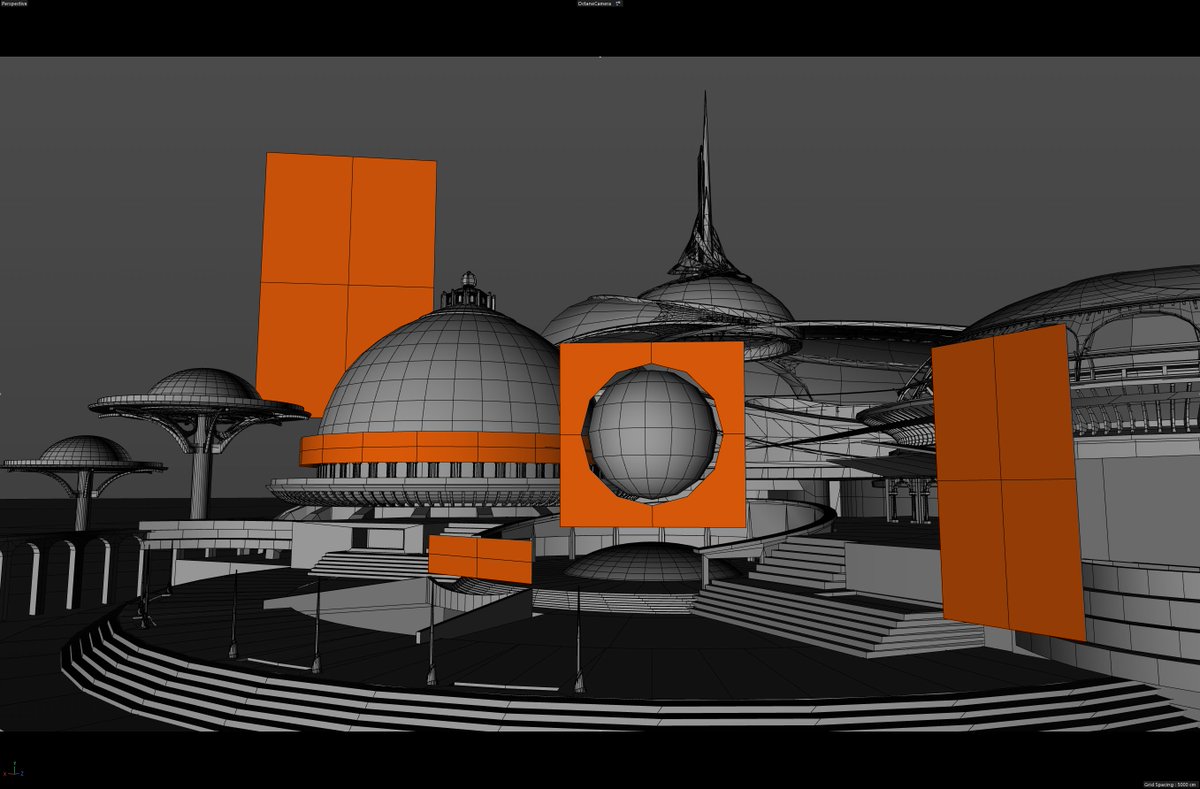
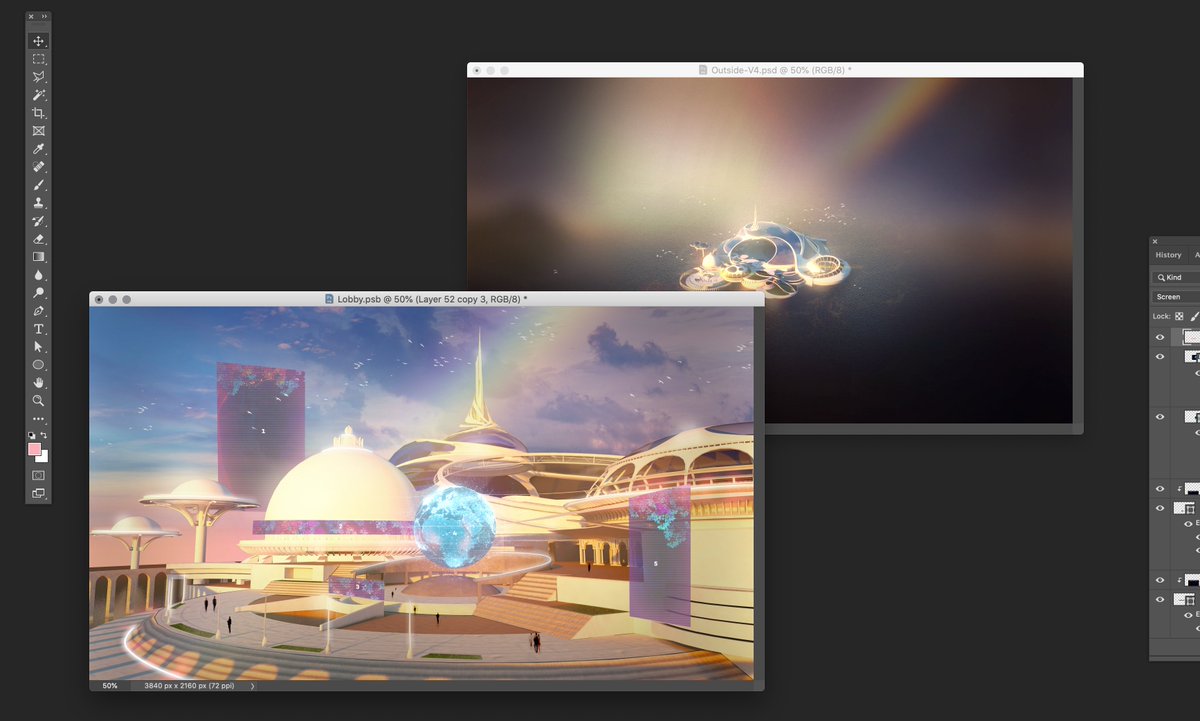
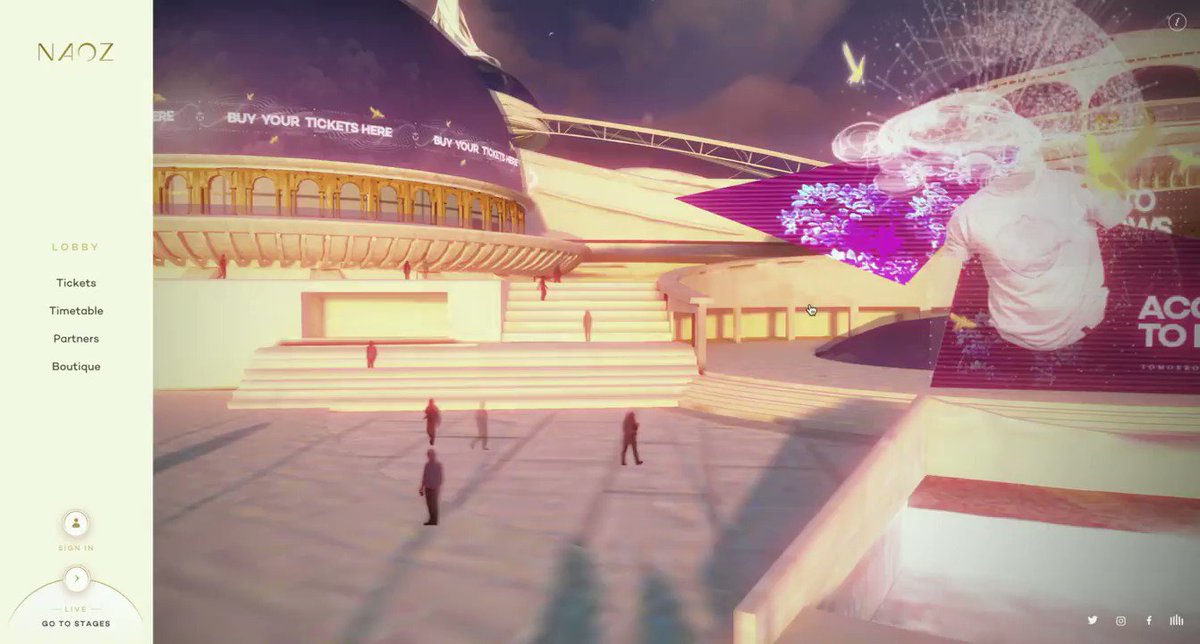
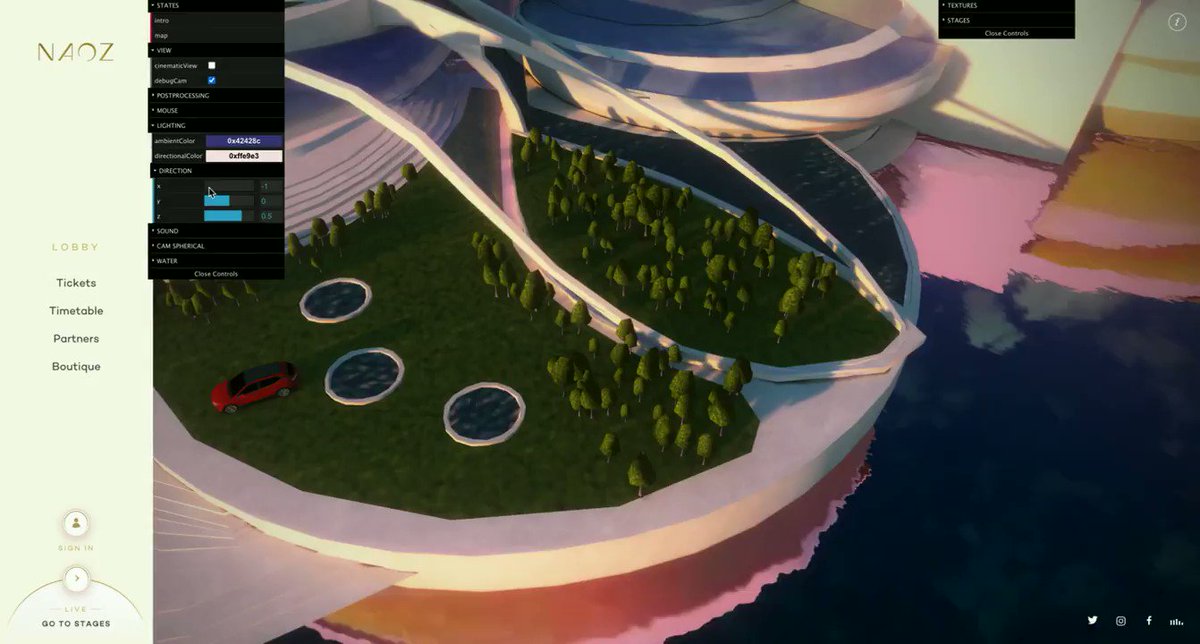
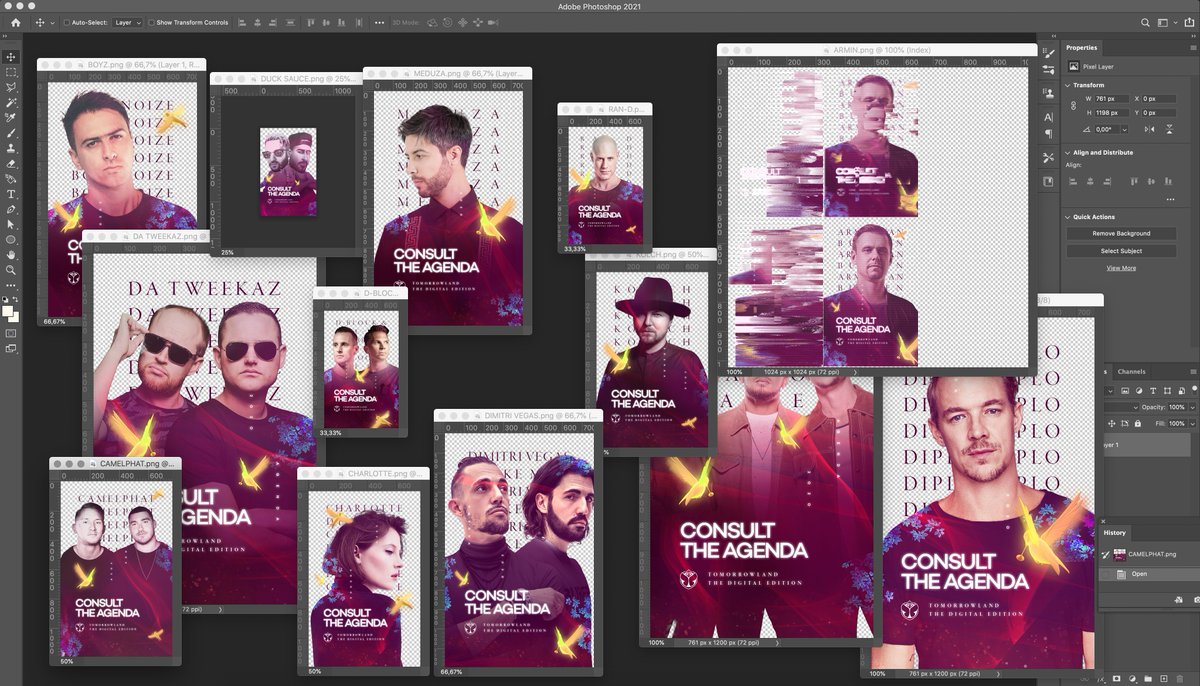
Here's a complete thread over https://t.co/3AMr0TwRFs the persistent #WebGL-powered digital venue we built for and with the team of @tomorrowland.
👇












We wanted to lead users through a consistent animation context and resizing panels.

Don't reproduce this at home, you might hurt someone.

More from Design
You May Also Like
One of the most successful stock trader with special focus on cash stocks and who has a very creative mind to look out for opportunities in dark times
Covering one of the most unique set ups: Extended moves & Reversal plays
Time for a 🧵 to learn the above from @iManasArora
What qualifies for an extended move?
30-40% move in just 5-6 days is one example of extended move
How Manas used this info to book
Post that the plight of the
Example 2: Booking profits when the stock is extended from 10WMA
10WMA =
Another hack to identify extended move in a stock:
Too many green days!
Read
Covering one of the most unique set ups: Extended moves & Reversal plays
Time for a 🧵 to learn the above from @iManasArora
What qualifies for an extended move?
30-40% move in just 5-6 days is one example of extended move
How Manas used this info to book
The stock exploded & went up as much as 63% from my price.
— Manas Arora (@iManasArora) June 22, 2020
Closed my position entirely today!#BroTip pic.twitter.com/CRbQh3kvMM
Post that the plight of the
What an extended (away from averages) move looks like!!
— Manas Arora (@iManasArora) June 24, 2020
If you don't learn to sell into strength, be ready to give away the majority of your gains.#GLENMARK pic.twitter.com/5DsRTUaGO2
Example 2: Booking profits when the stock is extended from 10WMA
10WMA =
#HIKAL
— Manas Arora (@iManasArora) July 2, 2021
Closed remaining at 560
Reason: It is 40+% from 10wma. Super extended
Total revenue: 11R * 0.25 (size) = 2.75% on portfolio
Trade closed pic.twitter.com/YDDvhz8swT
Another hack to identify extended move in a stock:
Too many green days!
Read
When you see 15 green weeks in a row, that's the end of the move. *Extended*
— Manas Arora (@iManasArora) August 26, 2019
Simple price action analysis.#Seamecltd https://t.co/gR9xzgeb9K