Here are 7 of the best programming books you should read:
If you want to be successful in programming, open this:
Here are 7 of the best programming books you should read:
"Countless hours and significant resources are lost because of poorly written code. But it doesn't have to be that way."
Standout from the crowd by mastering the art of clean code.
https://t.co/GL1rWdk9z7
Overtime programs become "inefficient and hard to maintain and extend".
Which is why refactoring is just as important a skill as coding itself. This book covers the process in depth.
https://t.co/2445beyEgr
This is a fundamental topic in programming.
"[This book] covers a broad range of algorithms in depth, yet makes their design and analysis accessible to all levels".
https://t.co/skWBffVdog
"Widely considered one of the best practical guides to programming".
This book is packed with strategies to help programmers w/ debugging, refactoring, minimise code complexity & more!
https://t.co/mzcxBiLcOi
"This book is packed with practical advice-about everything from estimating and coding to refactoring and testing."
https://t.co/yvjwWA6kR1
"[This book] covers topics ranging from personal responsibility and career development to architectural techniques for keeping your code flexible and easy to adapt and reuse."
https://t.co/lZJNhU2kMN
What's the use of being a skilled coder if you crumble in technical interviews?
This book has helped countless of programmers land jobs.
https://t.co/Mj3L4eGFRA
Building projects or contributing to open source are the best ways to implement what you’ve learned.
I simplify software development and getting into tech💡
Follow @NikkiSiapno for more free tips and free resources.
If you enjoyed this thread, don't forget to like, comment, and retweet the first tweet. https://t.co/8Gx8NXtK03
If you want to be successful in programming, open this:
— Nikki Siapno (@NikkiSiapno) November 1, 2022
You May Also Like
THREAD PART 1.
On Sunday 21st June, 14 year old Noah Donohoe left his home to meet his friends at Cave Hill Belfast to study for school. #RememberMyNoah💙

He was on his black Apollo mountain bike, fully dressed, wearing a helmet and carrying a backpack containing his laptop and 2 books with his name on them. He also had his mobile phone with him.
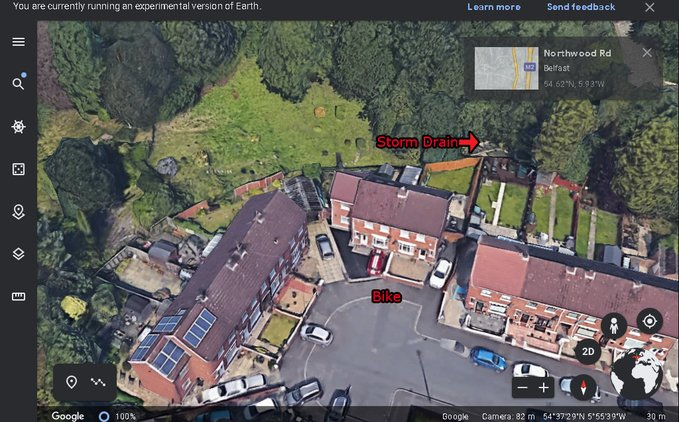
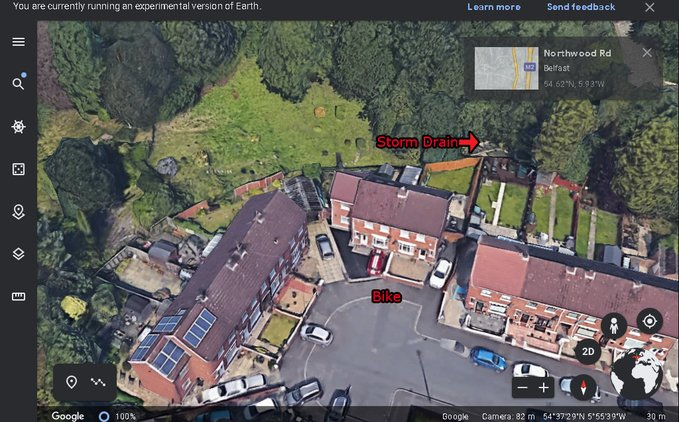
On the 27th of June. Noah's naked body was sadly discovered 950m inside a storm drain, between access points. This storm drain was accessible through an area completely unfamiliar to him, behind houses at Northwood Road. https://t.co/bpz3Rmc0wq

"Noah's body was found by specially trained police officers between two drain access points within a section of the tunnel running under the Translink access road," said Mr McCrisken."
Noah's bike was also found near a house, behind a car, in the same area. It had been there for more than 24 hours before a member of public who lived in the street said she read reports of a missing child and checked the bike and phoned the police.
On Sunday 21st June, 14 year old Noah Donohoe left his home to meet his friends at Cave Hill Belfast to study for school. #RememberMyNoah💙

He was on his black Apollo mountain bike, fully dressed, wearing a helmet and carrying a backpack containing his laptop and 2 books with his name on them. He also had his mobile phone with him.
On the 27th of June. Noah's naked body was sadly discovered 950m inside a storm drain, between access points. This storm drain was accessible through an area completely unfamiliar to him, behind houses at Northwood Road. https://t.co/bpz3Rmc0wq

"Noah's body was found by specially trained police officers between two drain access points within a section of the tunnel running under the Translink access road," said Mr McCrisken."
Noah's bike was also found near a house, behind a car, in the same area. It had been there for more than 24 hours before a member of public who lived in the street said she read reports of a missing child and checked the bike and phoned the police.





