1/ The first 18 months of starting a company is often life or death. I must've made 5 different companies that each failed within 9 mo. 😭 Each time the company failed I figured out what I could do better. Eventually startup #6 got to $40K/mo by month 18. Here’s what I learned...

1/ I became "CEO" at 20. I dropped out of college. I had only interned somewhere prev. Looking back, I couldn't imagine the journey that would occur from writing code all day to scaling to 300 people. I got lucky, I screwed up a lot, & had a lot of help. Here's what I learned...
— Suhail (@Suhail) May 21, 2018
More from Startups
You May Also Like
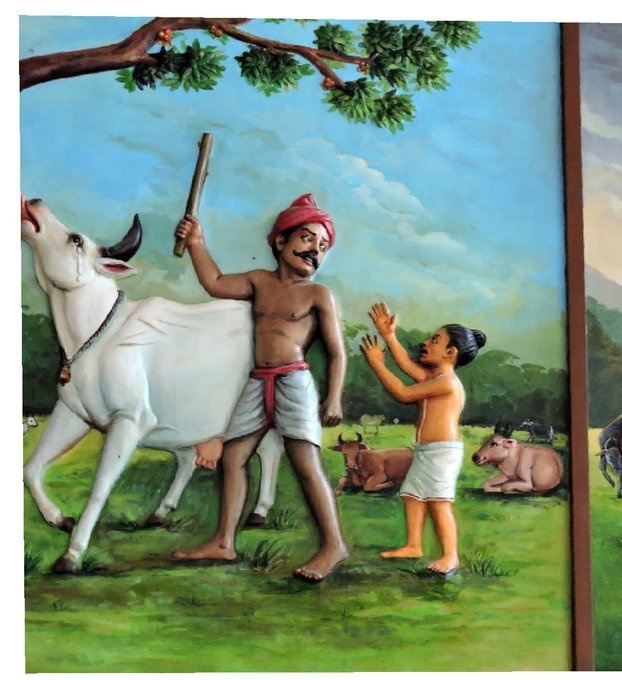
#sculpture #story -
Chandesha-Anugraha Murti - One of the Sculpture in Brihadeshwara Temple at Gangaikonda Cholapuram - built by Raja Rajendra Chola I
This Sculpture depicts Bhagwan Shiva along with Devi Paravathi blessing Chandeshwara - one of the 63 Nayanmars.
#Thread

Chandeshwara/Chandikeshwara is regarded as custodian of Shiva Temple's wealth&most of Shiva temples in South India has separate sannathi for him.
His bhakti for Bhagwan Shiva elevated him as one of foremost among Nayanmars.
He gave importance to Shiva Pooja&protection of cows.

There are series of paintings, illustrating the #story of Chandikeshwar in the premises of
Sri Sathiyagireeswarar #Temple at Seinganur,near Kumbakonam,TN
Chandikeshwara's birth name
is Vichara sarman.He was born in the village of Senganur on the banks of River Manni.

His Parent names were Yajnathatan and Pavithrai.
Vichara Sarman was a gifted child and he learnt Vedas and Agamas at a very young age.
He was very devout and would always think about Bhagwan Shiva.
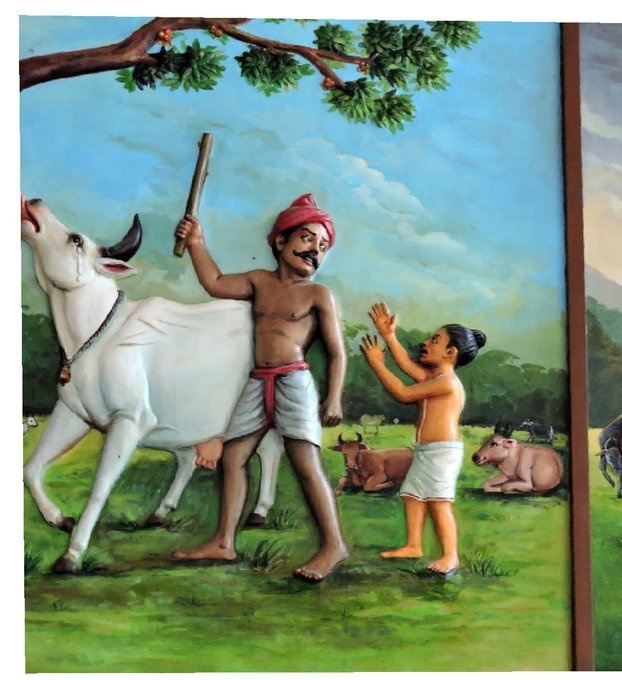
One day he saw a cowherd man brutally assaulting a cow,Vichara Sarman could not tolerate this. He spoke to cowherd: ‘Do you not know that the cow is worshipful & divine? All gods & Devas reside in https://t.co/ElLcI5ppsK it is our duty to protect cows &we should not to harm them.

Chandesha-Anugraha Murti - One of the Sculpture in Brihadeshwara Temple at Gangaikonda Cholapuram - built by Raja Rajendra Chola I
This Sculpture depicts Bhagwan Shiva along with Devi Paravathi blessing Chandeshwara - one of the 63 Nayanmars.
#Thread

Chandeshwara/Chandikeshwara is regarded as custodian of Shiva Temple's wealth&most of Shiva temples in South India has separate sannathi for him.
His bhakti for Bhagwan Shiva elevated him as one of foremost among Nayanmars.
He gave importance to Shiva Pooja&protection of cows.

There are series of paintings, illustrating the #story of Chandikeshwar in the premises of
Sri Sathiyagireeswarar #Temple at Seinganur,near Kumbakonam,TN
Chandikeshwara's birth name
is Vichara sarman.He was born in the village of Senganur on the banks of River Manni.

His Parent names were Yajnathatan and Pavithrai.
Vichara Sarman was a gifted child and he learnt Vedas and Agamas at a very young age.
He was very devout and would always think about Bhagwan Shiva.
One day he saw a cowherd man brutally assaulting a cow,Vichara Sarman could not tolerate this. He spoke to cowherd: ‘Do you not know that the cow is worshipful & divine? All gods & Devas reside in https://t.co/ElLcI5ppsK it is our duty to protect cows &we should not to harm them.