Are you a Designer or a Developer?👨💻
Here are some Google Chrome extensions that can make you better in 2021. 🔥🍀
(Thread) 🧵👇
https://t.co/ifNAJT0LoZ
https://t.co/Kpkj708lwe
Tests 100s of pages at once for broken links, duplicate titles, invalid HTML, insecure pages, and 50+ other checks.
https://t.co/JIHvia9f0M
https://t.co/A3qNaIPdrm
https://t.co/ldTpqGdfHd
https://t.co/OzHvbNv7Ci
https://t.co/Zg0I1iwDz6
https://t.co/5BjrGLTs5s
More from Software
As the year wrap's up, let's run through some of the worst public security mistakes and delays in fixes by AWS in 2020. A thread.
First, that time when an AWS employee posted confidential AWS customer information including including AWS access keys for those customer accounts to
Discovery by @SpenGietz that you can disable CloudTrail without triggering GuardDuty by using cloudtrail:PutEventSelectors to filter all events.
Amazon launched their bug bounty, but specifically excluded AWS, which has no bug bounty.
Repeated, over and over again examples of AWS having no change control over their Managed IAM policies, including the mistaken release of CheesepuffsServiceRolePolicy, AWSServiceRoleForThorInternalDevPolicy, AWSCodeArtifactReadOnlyAccess.json, AmazonCirrusGammaRoleForInstaller.
First, that time when an AWS employee posted confidential AWS customer information including including AWS access keys for those customer accounts to
Fresh data breach news-
— Chris Vickery (@VickerySec) January 23, 2020
Amazon AWS engineer exposes work-related keys, passwords, and documents marked "Amazon Confidential" via public Github repository: https://t.co/7gkIegnslx
Discovered within 30 minutes of exposure by my team at @UpGuard.
Discovery by @SpenGietz that you can disable CloudTrail without triggering GuardDuty by using cloudtrail:PutEventSelectors to filter all events.
"Disable" most #AWS #CloudTrail logging without triggering #GuardDuty:https://t.co/zVe4uSHog9
— Rhino Security Labs (@RhinoSecurity) April 23, 2020
Reported to AWS Security and it is not a bug.
Amazon launched their bug bounty, but specifically excluded AWS, which has no bug bounty.
Amazon Vulnerability Research Program - Doesn't include AWS D:https://t.co/stJHDG68pj#BugBounty #AWS
— Spencer Gietzen (@SpenGietz) April 22, 2020
Repeated, over and over again examples of AWS having no change control over their Managed IAM policies, including the mistaken release of CheesepuffsServiceRolePolicy, AWSServiceRoleForThorInternalDevPolicy, AWSCodeArtifactReadOnlyAccess.json, AmazonCirrusGammaRoleForInstaller.
🚨 🦮 Seven ways to test for accessibility using only what is already in browser developer tools of Chromium browsers https://t.co/C7kdbigHGE
@MSEdgeDev @EdgeDevTools @ChromiumDev
#tools #accessibility #browsers
Also, a thread: 👇🏼

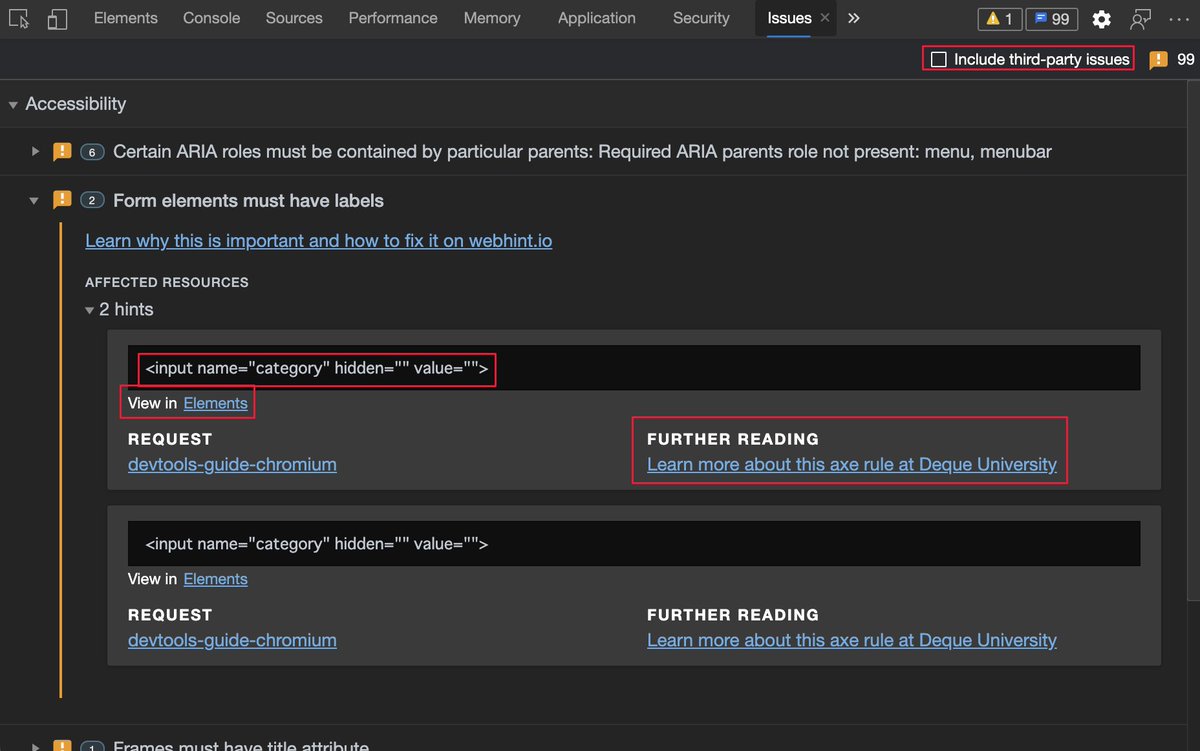
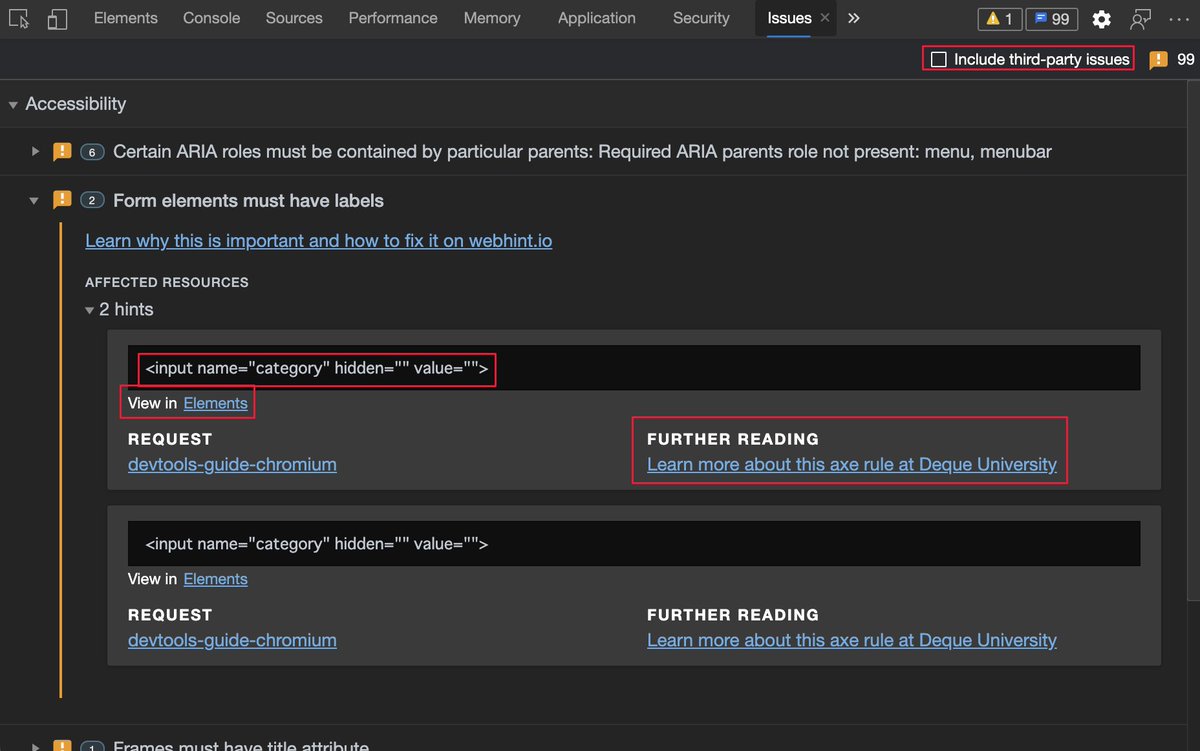
Issues pane, powered by @webhintio, listing accessibility issues with explanations why these are problems, links to more info and direct links to the tools where to fix the problem. https://t.co/4K5RynHhbg

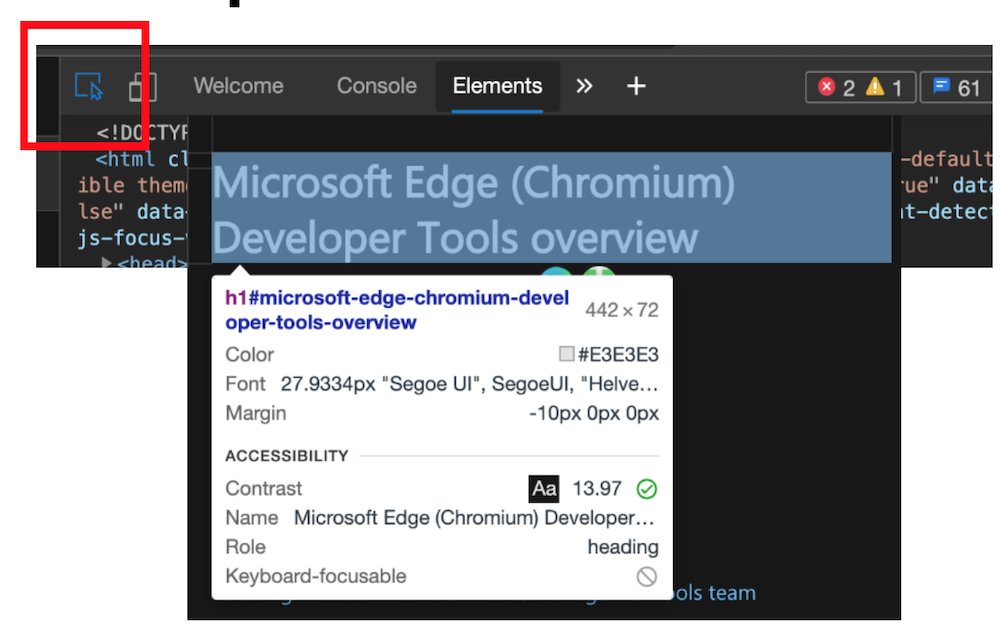
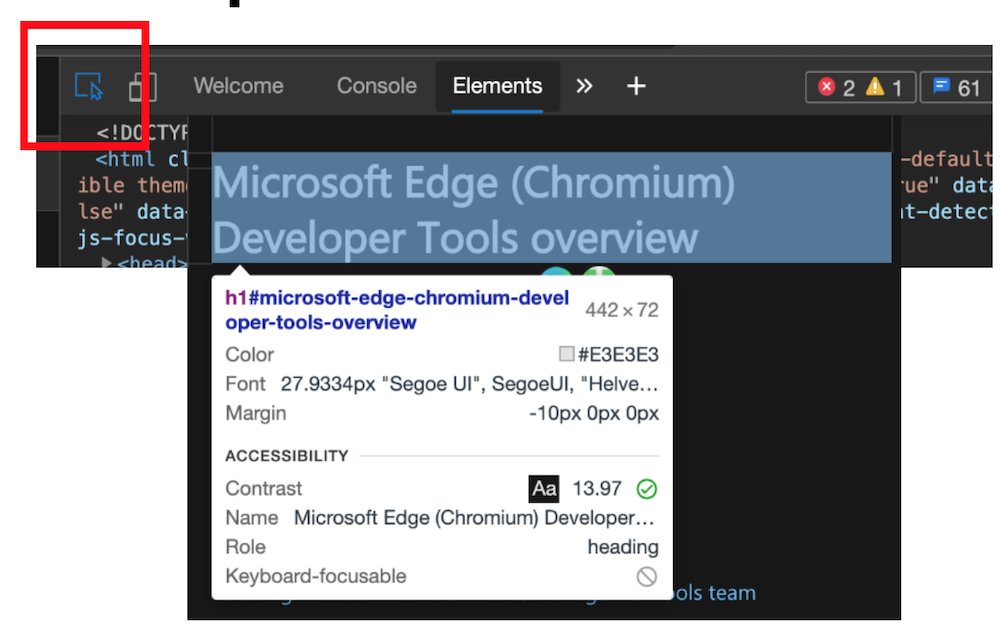
The inspect element overlay showing accessibility relevant information of the element, including contrast information, ARIA name, role and if it can be focused via keyboard.

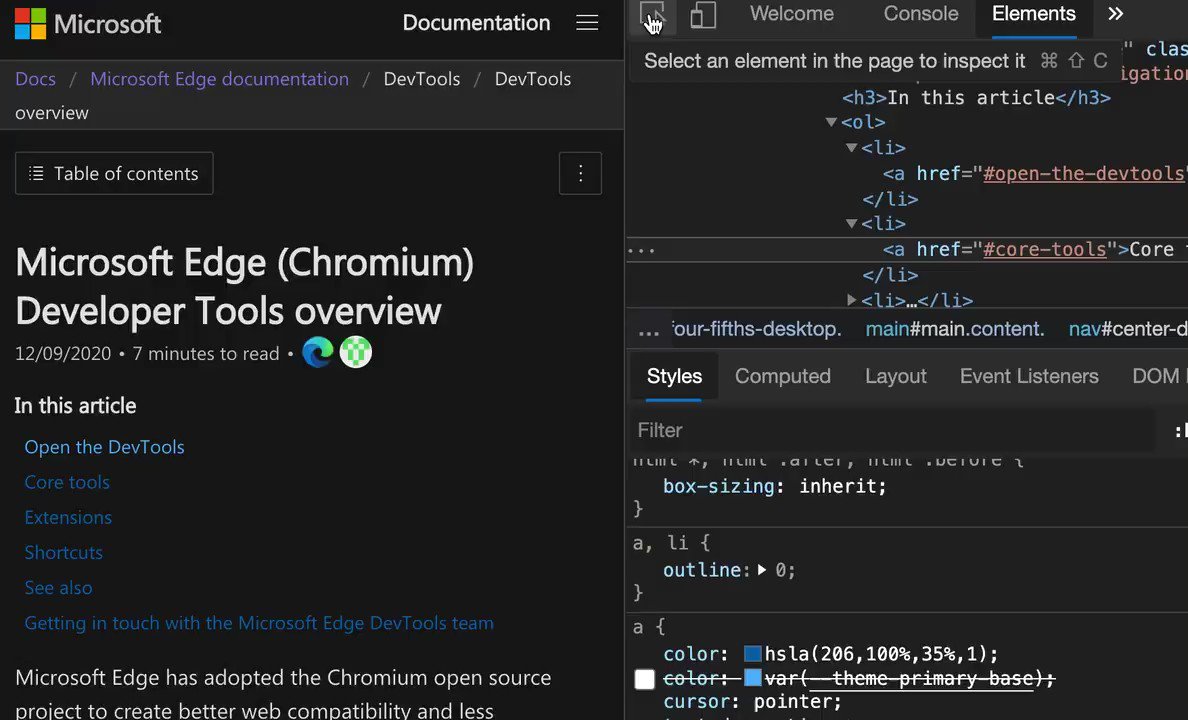
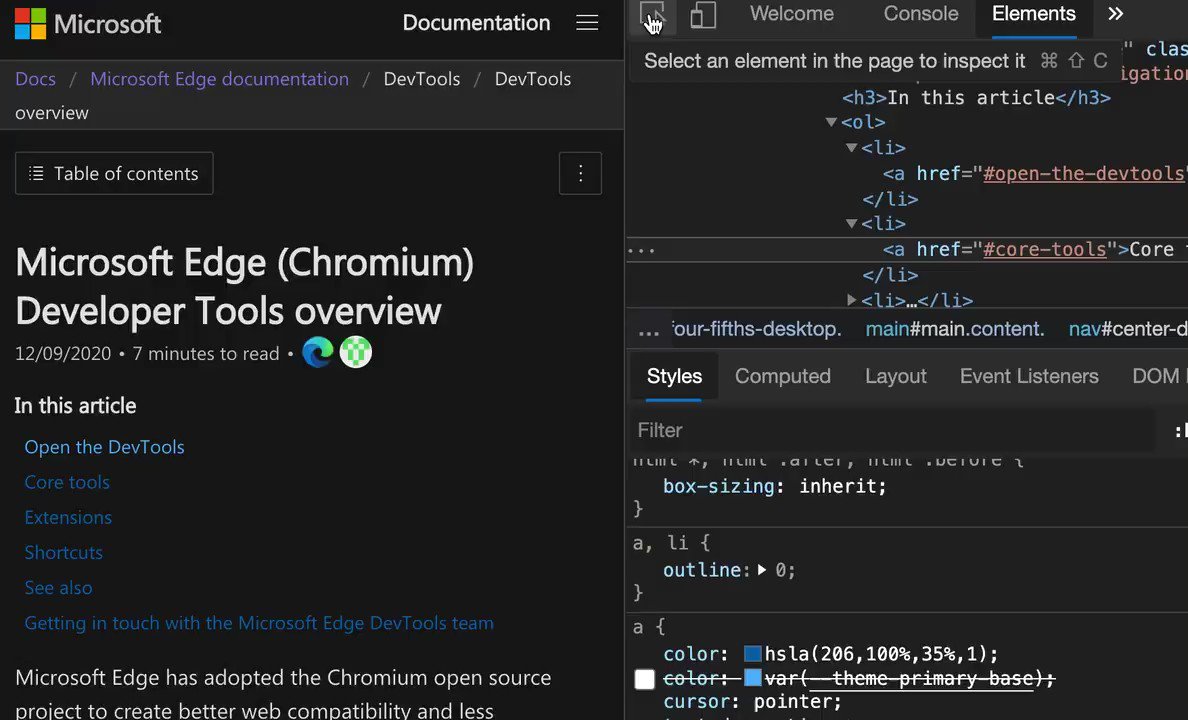
Colour picker with contrast information offering colours that are AA/AAA compliant. You can also see compliant colours indicated by a line on the colour patch.
Note: the current algorithm fails to take font weight into consideration, that's why there will be a new one.

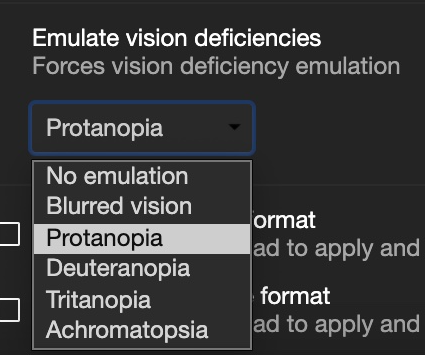
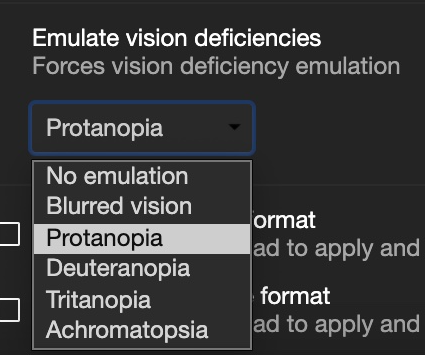
Vision deficit ("colour blindness") emulation. You can see what your product looks like for different visitors.
https://t.co/bxj1vySCAb

@MSEdgeDev @EdgeDevTools @ChromiumDev
#tools #accessibility #browsers
Also, a thread: 👇🏼

Issues pane, powered by @webhintio, listing accessibility issues with explanations why these are problems, links to more info and direct links to the tools where to fix the problem. https://t.co/4K5RynHhbg

The inspect element overlay showing accessibility relevant information of the element, including contrast information, ARIA name, role and if it can be focused via keyboard.

Colour picker with contrast information offering colours that are AA/AAA compliant. You can also see compliant colours indicated by a line on the colour patch.
Note: the current algorithm fails to take font weight into consideration, that's why there will be a new one.

Vision deficit ("colour blindness") emulation. You can see what your product looks like for different visitors.
https://t.co/bxj1vySCAb

You May Also Like
First update to https://t.co/lDdqjtKTZL since the challenge ended – Medium links!! Go add your Medium profile now 👀📝 (thanks @diannamallen for the suggestion 😁)

Just added Telegram links to https://t.co/lDdqjtKTZL too! Now you can provide a nice easy way for people to message you :)

Less than 1 hour since I started adding stuff to https://t.co/lDdqjtKTZL again, and profile pages are now responsive!!! 🥳 Check it out -> https://t.co/fVkEL4fu0L

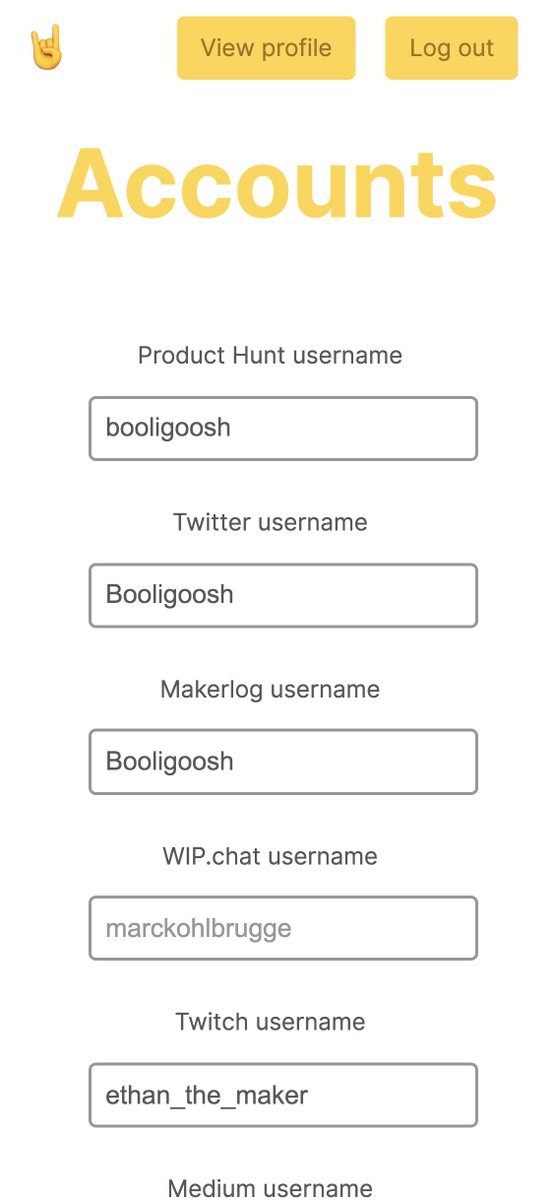
Accounts page is now also responsive!! 📱✨

💪 I managed to make the whole site responsive in about an hour. On my roadmap I had it down as 4-5 hours!!! 🤘🤠🤘

Just added Telegram links to https://t.co/lDdqjtKTZL too! Now you can provide a nice easy way for people to message you :)

Less than 1 hour since I started adding stuff to https://t.co/lDdqjtKTZL again, and profile pages are now responsive!!! 🥳 Check it out -> https://t.co/fVkEL4fu0L

Accounts page is now also responsive!! 📱✨

💪 I managed to make the whole site responsive in about an hour. On my roadmap I had it down as 4-5 hours!!! 🤘🤠🤘