Wages, profits, and rents have “natural rates” regulated by the general conditions of the society in which they exist. (I.vii.1) #WealthOfTweets #SmithTweets
https://t.co/D0MvQyL1iK
More from @AdamSmithWorks
The great thing about #AdamSmith is that when he's about to go off on a 65 page tangent, he warns you. Humans, we bring you the DIGRESSIONS ON SILVER! #OhLawdHeComin #WealthOfTweets
Oh King Edward III, it’s adorable that you think you can just decree that servants and laborers become permanently content with wages fixed at the rate they were at five years ago. https://t.co/NtOmttquJ3 (I.xi.e.2) #WealthOfTweets #SmithTweets

He’s already digressing, and he can’t take a minute to share the menu from that famously magnificent feast with us? (I.xi.e.4–5) #WealthOfTweets #SmithTweets
Super Important 18thC Vocab Geekery: When Smith says the price of the quarter of wheat wasn't “supposed to be < 4 oz silver” he doesn’t mean “shouldn't be.” He means “wasn't thought to be.” He’s not approving of fixed prices. (I.xi.e.7) #WealthOfTweets #SmithTweets
So. Many. Wheat. Prices. (But really, Smith is talking about how much wheat it takes to buy a quantity of silver, NOT how much silver it takes to buy a quantity of wheat.) (I.xi.e.1–14) #WealthOfTweets #SmithTweets
Oh King Edward III, it’s adorable that you think you can just decree that servants and laborers become permanently content with wages fixed at the rate they were at five years ago. https://t.co/NtOmttquJ3 (I.xi.e.2) #WealthOfTweets #SmithTweets

He’s already digressing, and he can’t take a minute to share the menu from that famously magnificent feast with us? (I.xi.e.4–5) #WealthOfTweets #SmithTweets
Super Important 18thC Vocab Geekery: When Smith says the price of the quarter of wheat wasn't “supposed to be < 4 oz silver” he doesn’t mean “shouldn't be.” He means “wasn't thought to be.” He’s not approving of fixed prices. (I.xi.e.7) #WealthOfTweets #SmithTweets
So. Many. Wheat. Prices. (But really, Smith is talking about how much wheat it takes to buy a quantity of silver, NOT how much silver it takes to buy a quantity of wheat.) (I.xi.e.1–14) #WealthOfTweets #SmithTweets
More from Society
You May Also Like
First update to https://t.co/lDdqjtKTZL since the challenge ended – Medium links!! Go add your Medium profile now 👀📝 (thanks @diannamallen for the suggestion 😁)

Just added Telegram links to https://t.co/lDdqjtKTZL too! Now you can provide a nice easy way for people to message you :)

Less than 1 hour since I started adding stuff to https://t.co/lDdqjtKTZL again, and profile pages are now responsive!!! 🥳 Check it out -> https://t.co/fVkEL4fu0L

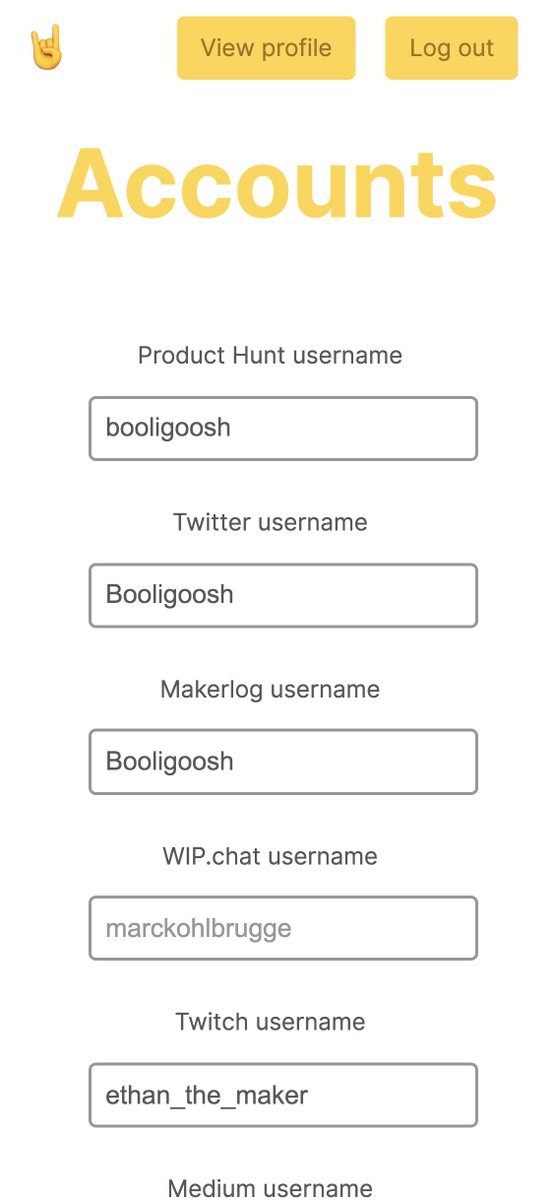
Accounts page is now also responsive!! 📱✨

💪 I managed to make the whole site responsive in about an hour. On my roadmap I had it down as 4-5 hours!!! 🤘🤠🤘

Just added Telegram links to https://t.co/lDdqjtKTZL too! Now you can provide a nice easy way for people to message you :)

Less than 1 hour since I started adding stuff to https://t.co/lDdqjtKTZL again, and profile pages are now responsive!!! 🥳 Check it out -> https://t.co/fVkEL4fu0L

Accounts page is now also responsive!! 📱✨

💪 I managed to make the whole site responsive in about an hour. On my roadmap I had it down as 4-5 hours!!! 🤘🤠🤘
A brief analysis and comparison of the CSS for Twitter's PWA vs Twitter's legacy desktop website. The difference is dramatic and I'll touch on some reasons why.
Legacy site *downloads* ~630 KB CSS per theme and writing direction.
6,769 rules
9,252 selectors
16.7k declarations
3,370 unique declarations
44 media queries
36 unique colors
50 unique background colors
46 unique font sizes
39 unique z-indices
https://t.co/qyl4Bt1i5x

PWA *incrementally generates* ~30 KB CSS that handles all themes and writing directions.
735 rules
740 selectors
757 declarations
730 unique declarations
0 media queries
11 unique colors
32 unique background colors
15 unique font sizes
7 unique z-indices
https://t.co/w7oNG5KUkJ

The legacy site's CSS is what happens when hundreds of people directly write CSS over many years. Specificity wars, redundancy, a house of cards that can't be fixed. The result is extremely inefficient and error-prone styling that punishes users and developers.
The PWA's CSS is generated on-demand by a JS framework that manages styles and outputs "atomic CSS". The framework can enforce strict constraints and perform optimisations, which is why the CSS is so much smaller and safer. Style conflicts and unbounded CSS growth are avoided.
Legacy site *downloads* ~630 KB CSS per theme and writing direction.
6,769 rules
9,252 selectors
16.7k declarations
3,370 unique declarations
44 media queries
36 unique colors
50 unique background colors
46 unique font sizes
39 unique z-indices
https://t.co/qyl4Bt1i5x

PWA *incrementally generates* ~30 KB CSS that handles all themes and writing directions.
735 rules
740 selectors
757 declarations
730 unique declarations
0 media queries
11 unique colors
32 unique background colors
15 unique font sizes
7 unique z-indices
https://t.co/w7oNG5KUkJ

The legacy site's CSS is what happens when hundreds of people directly write CSS over many years. Specificity wars, redundancy, a house of cards that can't be fixed. The result is extremely inefficient and error-prone styling that punishes users and developers.
The PWA's CSS is generated on-demand by a JS framework that manages styles and outputs "atomic CSS". The framework can enforce strict constraints and perform optimisations, which is why the CSS is so much smaller and safer. Style conflicts and unbounded CSS growth are avoided.
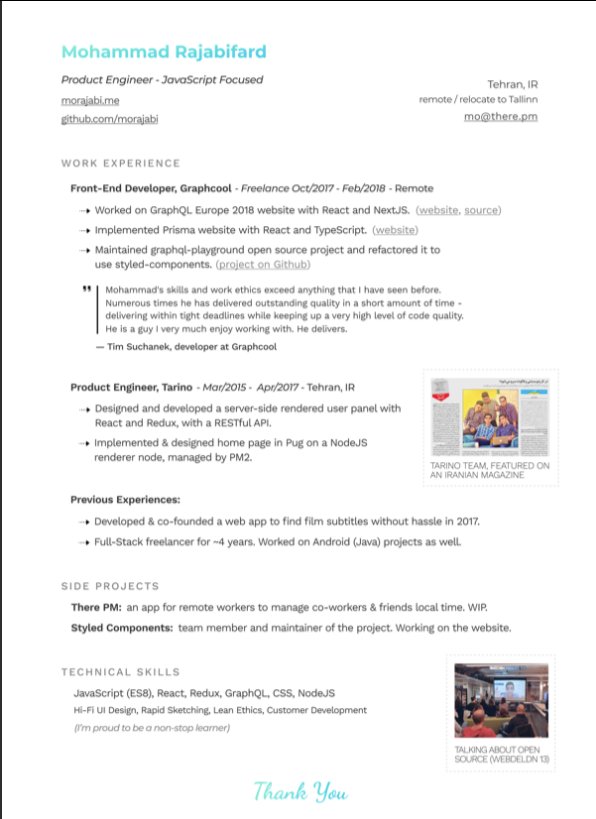
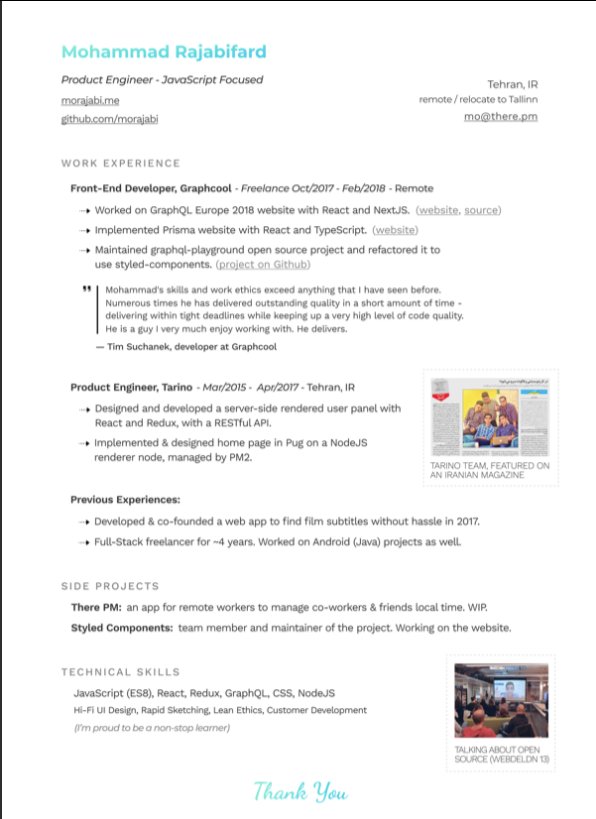
👨💻 Last resume I sent to a startup one year ago, sharing with you to get ideas:
- Forget what you don't have, make your strength bold
- Pick one work experience and explain what you did in detail w/ bullet points
- Write it towards the role you apply
- Give social proof
/thread

"But I got no work experience..."
Make a open source lib, make a small side project for yourself, do freelance work, ask friends to work with them, no friends? Find friends on Github, and Twitter.
Bonus points:
- Show you care about the company: I used the company's brand font and gradient for in the resume for my name and "Thank You" note.
- Don't list 15 things and libraries you worked with, pick the most related ones to the role you're applying.
-🙅♂️"copy cover letter"
"I got no firends, no work"
One practical way is to reach out to conferences and offer to make their website for free. But make sure to do it good. You'll get:
- a project for portfolio
- new friends
- work experience
- learnt new stuff
- new thing for Twitter bio
If you don't even have the skills yet, why not try your chance for @LambdaSchool? No? @freeCodeCamp. Still not? Pick something from here and learn https://t.co/7NPS1zbLTi
You'll feel very overwhelmed, no escape, just acknowledge it and keep pushing.
- Forget what you don't have, make your strength bold
- Pick one work experience and explain what you did in detail w/ bullet points
- Write it towards the role you apply
- Give social proof
/thread

"But I got no work experience..."
Make a open source lib, make a small side project for yourself, do freelance work, ask friends to work with them, no friends? Find friends on Github, and Twitter.
Bonus points:
- Show you care about the company: I used the company's brand font and gradient for in the resume for my name and "Thank You" note.
- Don't list 15 things and libraries you worked with, pick the most related ones to the role you're applying.
-🙅♂️"copy cover letter"
"I got no firends, no work"
One practical way is to reach out to conferences and offer to make their website for free. But make sure to do it good. You'll get:
- a project for portfolio
- new friends
- work experience
- learnt new stuff
- new thing for Twitter bio
If you don't even have the skills yet, why not try your chance for @LambdaSchool? No? @freeCodeCamp. Still not? Pick something from here and learn https://t.co/7NPS1zbLTi
You'll feel very overwhelmed, no escape, just acknowledge it and keep pushing.