Swing trading set ups
1. Pin bar at 200EMA in daily TF
2. Stocks riding through upper Bollinger Band in daily TF
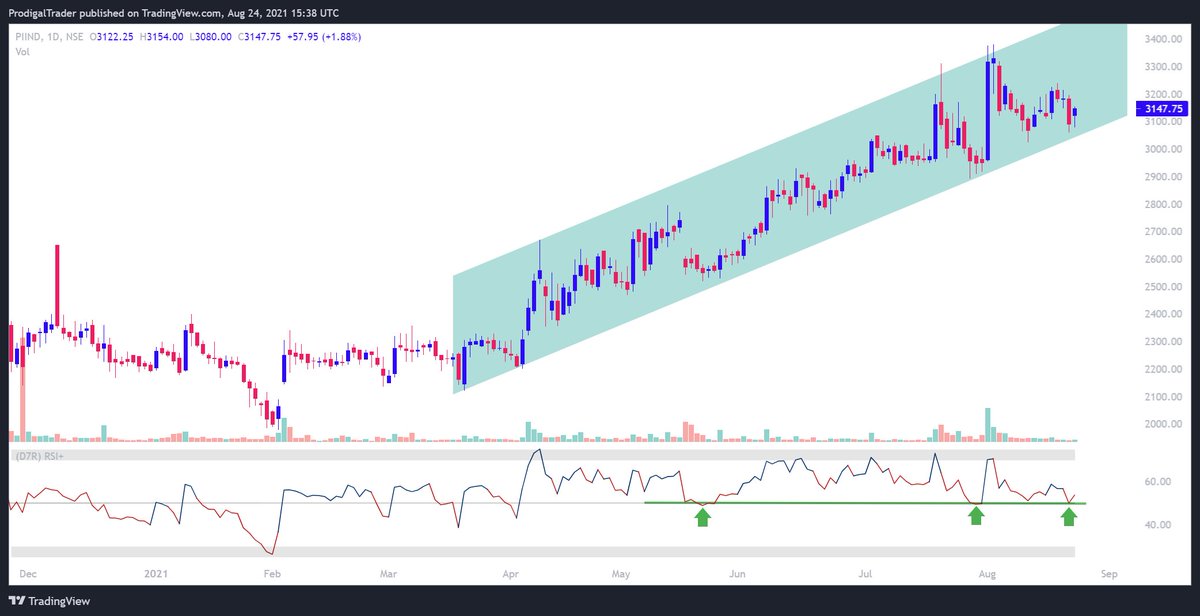
3. Hidden bullish divergence
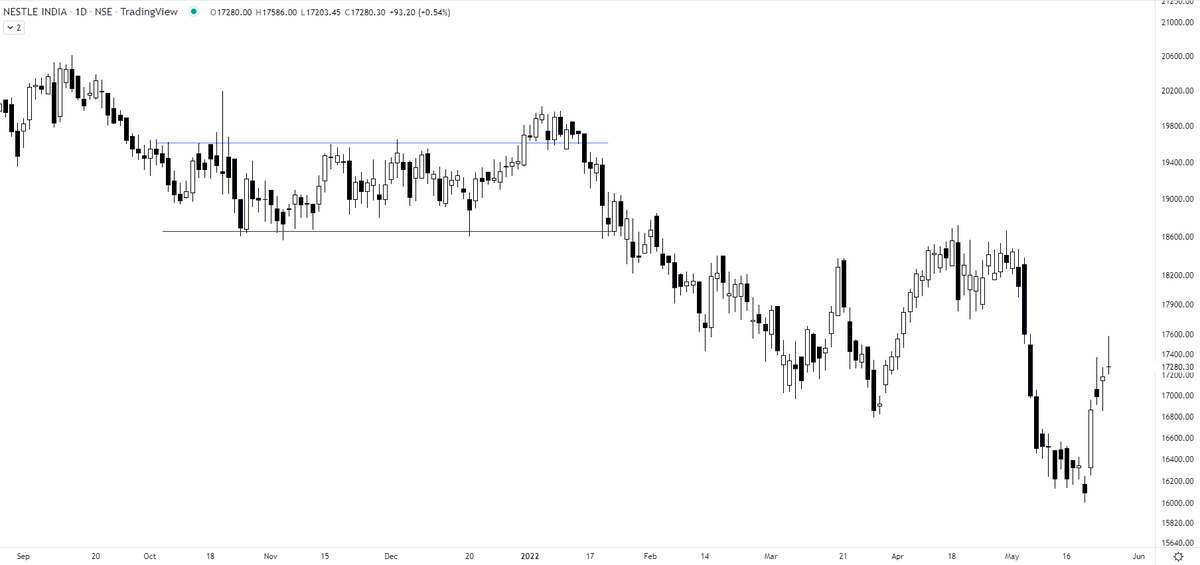
4. Price at horizontal channel bottom
5. Anchor vwap support from past major swing low
6. Price retesting previous ATH after breakout
More from Aneesh Philomina Antony (ProdigalTrader)
RSI is an oscillator which is set to fluctuate between 0 and 100. Adding an MA to it would give a perspective of its location, at the max. Its never support or resistance
Aneesh ji, Like in PA we have undercut and reclaim of some major MA some significance, does it have any significance in RSI?
— Prakhar (@StocksbyPrakhar) May 12, 2022