Dou you want to learn web development but don't have much money to spend on a course?
Don't worry, there are many great YouTubers who are spreading knowledge for free
THREAD🧵
More from Pratham 👨💻🚀
You can check out these websites if you're learning HTML, CSS and JavaScript 🧵...
HTML 🧱
1. Learn HTML
https://t.co/NlQZAFwthT
2. HTML best practice
https://t.co/PyPf3lP9bX
3. HTML
CSS 🎨
1. CSS reference
https://t.co/Hhk8NKglpf
2. Learn to code
https://t.co/CLEsHgSrEk
3. CSS layout
https://t.co/9yiXkP3mWi
4. CSS tutorial
https://t.co/fR6AeVTdZv
5. Learn about colors
https://t.co/7vrD10j0jU
6. Learn gird
JavaScript ⚙️
1. JavaScript visualizer
https://t.co/9NId4GjGAq
2. Learn JavaScript
https://t.co/5WbtISS11I
https://t.co/4h27qOC1fO
3. JavaScript tutorial
https://t.co/taSKnEPxMS
4. JavaScript 30
https://t.co/j2wEIHVU8S
5. JavaScript
HTML 🧱
1. Learn HTML
https://t.co/NlQZAFwthT
2. HTML best practice
https://t.co/PyPf3lP9bX
3. HTML
CSS 🎨
1. CSS reference
https://t.co/Hhk8NKglpf
2. Learn to code
https://t.co/CLEsHgSrEk
3. CSS layout
https://t.co/9yiXkP3mWi
4. CSS tutorial
https://t.co/fR6AeVTdZv
5. Learn about colors
https://t.co/7vrD10j0jU
6. Learn gird
JavaScript ⚙️
1. JavaScript visualizer
https://t.co/9NId4GjGAq
2. Learn JavaScript
https://t.co/5WbtISS11I
https://t.co/4h27qOC1fO
3. JavaScript tutorial
https://t.co/taSKnEPxMS
4. JavaScript 30
https://t.co/j2wEIHVU8S
5. JavaScript
5 great background websites for every web developer and designer
🧵👇

1. Magic pattern
Beautiful pure CSS background patterns that you can actually use in your projects. They are highly customizable as well.
🖇️ https://t.co/ZqczrPfkdZ

2. Cool backgrounds
Collection of cool backgrounds that you can add to blogs, websites, or as desktop and phone wallpapers
🖇️ https://t.co/df7VSb9t8H

3. Gradienta
Use pure CSS gradient backgrounds for your next website or app, as a JPG image or CSS code, no attribute required
🖇️ https://t.co/R58zrwpZCH

4 Mesh gradient
Creat aurora UI like gradients using few simple clicks
🖇️ https://t.co/vOHHDASr1V

🧵👇

1. Magic pattern
Beautiful pure CSS background patterns that you can actually use in your projects. They are highly customizable as well.
🖇️ https://t.co/ZqczrPfkdZ

2. Cool backgrounds
Collection of cool backgrounds that you can add to blogs, websites, or as desktop and phone wallpapers
🖇️ https://t.co/df7VSb9t8H

3. Gradienta
Use pure CSS gradient backgrounds for your next website or app, as a JPG image or CSS code, no attribute required
🖇️ https://t.co/R58zrwpZCH

4 Mesh gradient
Creat aurora UI like gradients using few simple clicks
🖇️ https://t.co/vOHHDASr1V

If you start with the right course then the process becomes a little easier
I found some amazing YouTube videos and courses that will help you start your Web Development journey
🧵👇🏻
HTML and CSS
- A great way to arouse your web dev journey with Gary's (@designcoursecom) course on YouTube
🔗 https://t.co/xjm7nfV2L2

JavaScript
- Although it's impossible to learn JavaScript in 2 hours but JavaScript mastery is one the best YouTube chanel for JavaScript. This 2 hours long crash course will help you start your journey and gives you quick overview.
🔗 https://t.co/1zcSeu4zKE

Git and GitHub
Git is an essential tool. And after learning JavaScript, I think one should go for Git and GitHub. Check out this free great course on Udemy
🔗 https://t.co/E14cibOLXb

React
What you'll learn
- what problems React can solve
- how React solves those problems under the hood
- what JSX is and how it translates to regular JavaScript function calls and objects
- manage state with hooks
- build forms
🔗 https://t.co/3z22aeVQFc

I found some amazing YouTube videos and courses that will help you start your Web Development journey
🧵👇🏻
HTML and CSS
- A great way to arouse your web dev journey with Gary's (@designcoursecom) course on YouTube
🔗 https://t.co/xjm7nfV2L2

JavaScript
- Although it's impossible to learn JavaScript in 2 hours but JavaScript mastery is one the best YouTube chanel for JavaScript. This 2 hours long crash course will help you start your journey and gives you quick overview.
🔗 https://t.co/1zcSeu4zKE

Git and GitHub
Git is an essential tool. And after learning JavaScript, I think one should go for Git and GitHub. Check out this free great course on Udemy
🔗 https://t.co/E14cibOLXb

React
What you'll learn
- what problems React can solve
- how React solves those problems under the hood
- what JSX is and how it translates to regular JavaScript function calls and objects
- manage state with hooks
- build forms
🔗 https://t.co/3z22aeVQFc

7 GitHub repositories will make you a standout developer from 99% of people:
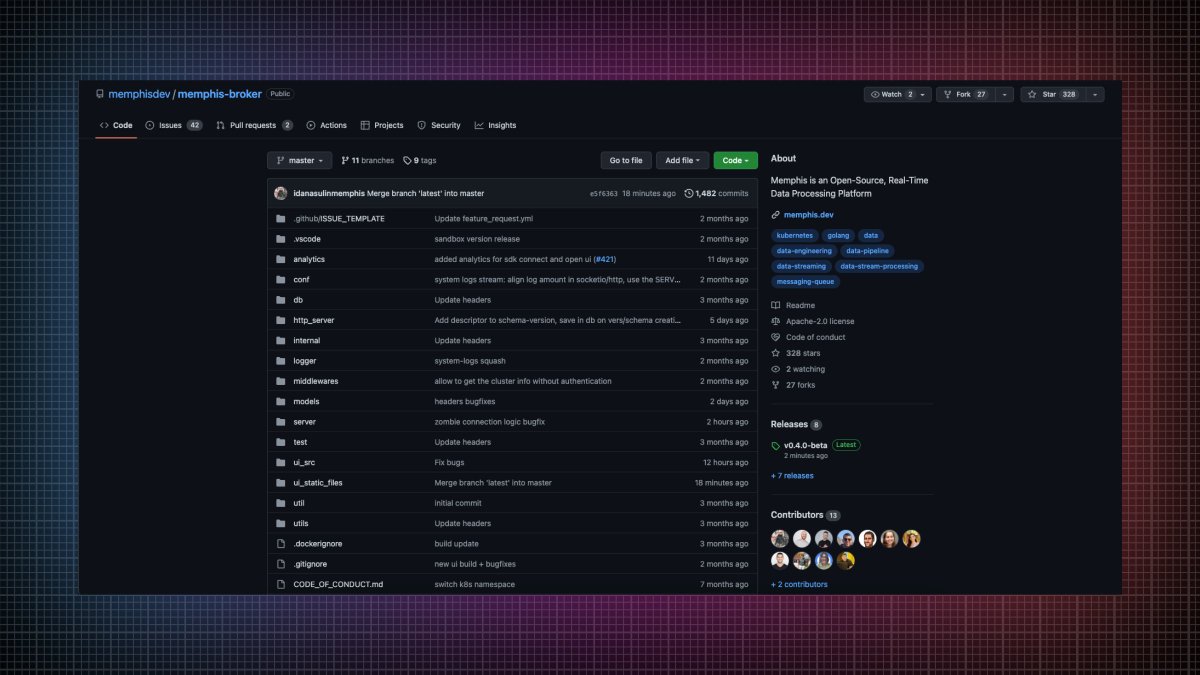
1. Memphis
An open-source real-time data processing platform.
• Message broker
• Schema Management
• Zero ops
• Cloud-native
• Rapid development
• Significantly lower development time
🔗 https://t.co/w5L2aCM3do

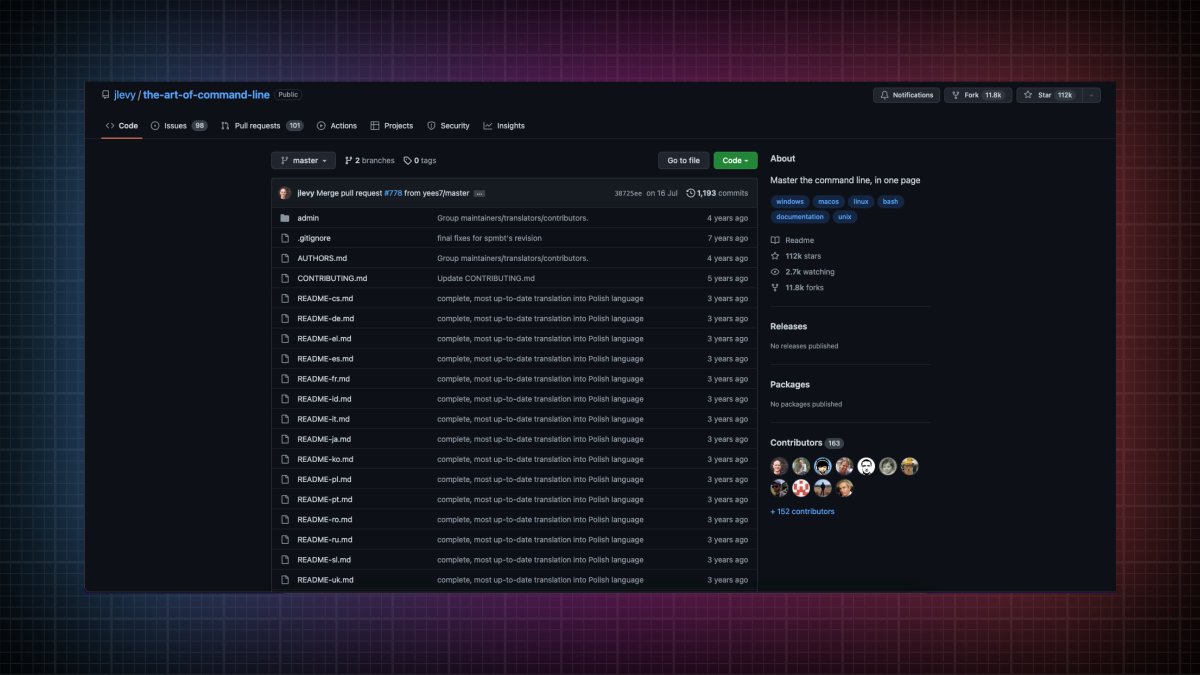
2. The art of command line
Master the command line, in one page.
🔗 https://t.co/uF2RlcUIxb

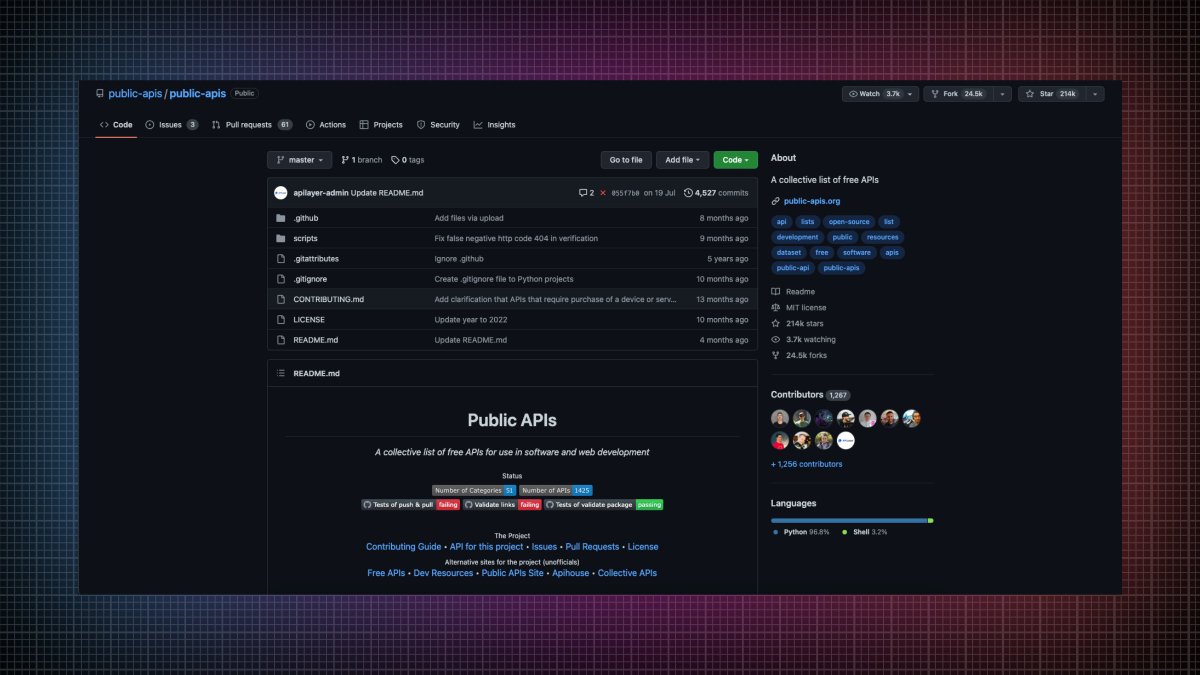
3. Public APIs
A collective list of free APIs for use in software and web development
🔗 https://t.co/vDRQKBf15V

4. Hover
A collection of CSS3 powered hover effects to be applied to links, buttons, logos, SVG, featured images and so on.
🔗 https://t.co/bIGEEPcMkJ

1. Memphis
An open-source real-time data processing platform.
• Message broker
• Schema Management
• Zero ops
• Cloud-native
• Rapid development
• Significantly lower development time
🔗 https://t.co/w5L2aCM3do

2. The art of command line
Master the command line, in one page.
🔗 https://t.co/uF2RlcUIxb

3. Public APIs
A collective list of free APIs for use in software and web development
🔗 https://t.co/vDRQKBf15V

4. Hover
A collection of CSS3 powered hover effects to be applied to links, buttons, logos, SVG, featured images and so on.
🔗 https://t.co/bIGEEPcMkJ

More from Internet
You May Also Like
Stan Lee’s fictional superheroes lived in the real New York. Here’s where they lived, and why. https://t.co/oV1IGGN8R6

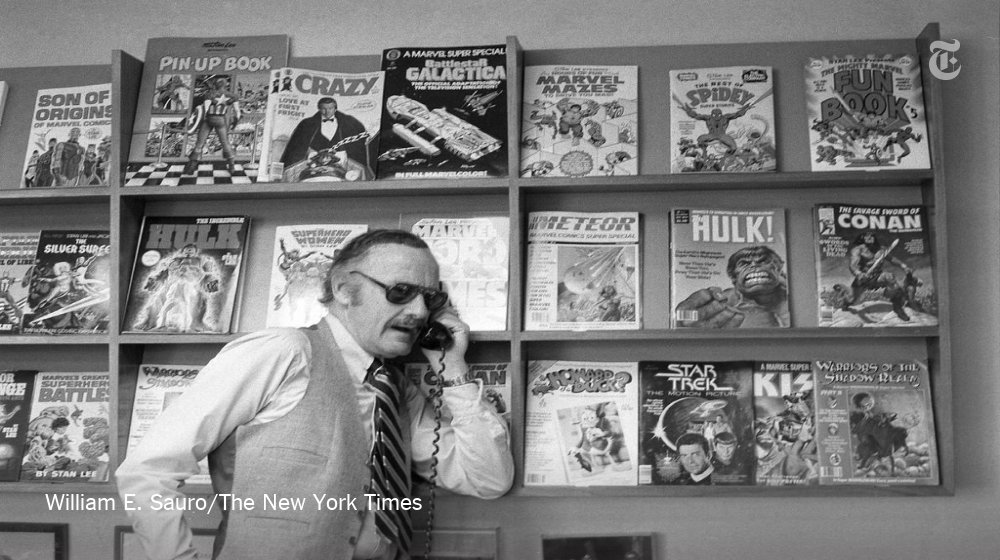
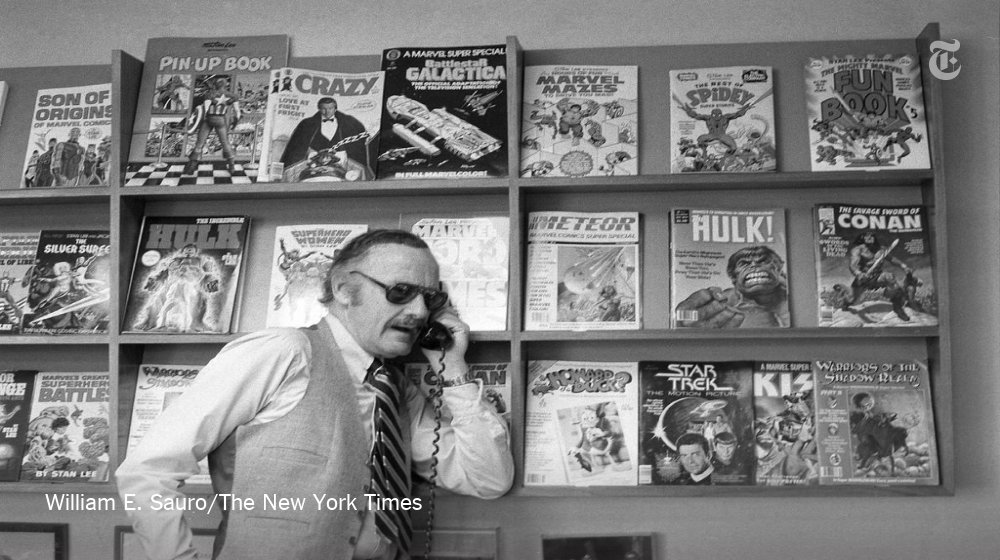
Stan Lee, who died Monday at 95, was born in Manhattan and graduated from DeWitt Clinton High School in the Bronx. His pulp-fiction heroes have come to define much of popular culture in the early 21st century.
Tying Marvel’s stable of pulp-fiction heroes to a real place — New York — served a counterbalance to the sometimes gravity-challenged action and the improbability of the stories. That was just what Stan Lee wanted. https://t.co/rDosqzpP8i

The New York universe hooked readers. And the artists drew what they were familiar with, which made the Marvel universe authentic-looking, down to the water towers atop many of the buildings. https://t.co/rDosqzpP8i

The Avengers Mansion was a Beaux-Arts palace. Fans know it as 890 Fifth Avenue. The Frick Collection, which now occupies the place, uses the address of the front door: 1 East 70th Street.

Stan Lee, who died Monday at 95, was born in Manhattan and graduated from DeWitt Clinton High School in the Bronx. His pulp-fiction heroes have come to define much of popular culture in the early 21st century.
Tying Marvel’s stable of pulp-fiction heroes to a real place — New York — served a counterbalance to the sometimes gravity-challenged action and the improbability of the stories. That was just what Stan Lee wanted. https://t.co/rDosqzpP8i

The New York universe hooked readers. And the artists drew what they were familiar with, which made the Marvel universe authentic-looking, down to the water towers atop many of the buildings. https://t.co/rDosqzpP8i

The Avengers Mansion was a Beaux-Arts palace. Fans know it as 890 Fifth Avenue. The Frick Collection, which now occupies the place, uses the address of the front door: 1 East 70th Street.