Thread on Evolution of Sino-India Border
I expect followers not to tag official govt handles and create unnecessary hype.
Lets first go back to 2 main great Chinese extents-
Ming Dynasty with independent Tibet 1368-1644


The defeat of the 1791 Nepalese invasion increased the Qing's control over Tibet.
This is 1820 qing claim possibly at the behest of Ambans.

This is the boundary which india officially claim
This is the border Republic of India has inherited and is its official claim based on Dogra and 1914 Simla maps.

Map published by china in 1933 putting aksai chin inside India.

Let us come to post independence.
The Chinese built the road and India was not knowing since 1957, when india protested the Chinese claimed that they have already annexed half of aksai chin
This claim line includes 70% of Aksai chin but includes arunachal as a part of India.
In 24 oct 1962, China invaded further and occupied Aksai Chin and also occupying galwan valley and Depsang Plains.

As far as Congress is concerned the Chinese thus invaded India between 2001-2013, 14 times occupying 900-2000 sq km every time
1. Galwan clash- Most violent claiming casulities, Chinese incursion thwarted


This area saw Chinese occupation 4 times under UPA regime, I will discuss 2020 only.
I might get bashed by BJP and bhaktas badly but what I feel Modi lied when he said not an inch of our land has been occupied
More from India
In his letters describing the India Mission, Carey has given us an insight into how the society functioned then, of how the minds of the people worked and what methods the missionaries used to approach and brainwash the common people.
It is entirely possible that,Carey in his arrogance of being the white man and hence more civilized,his inability to under the Hindu scriptures and his natural disdain for the learned community coupled with his inherent hatred for the idolaters may have exaggerated the incidents.
In fact, considering the venom with which he has spoken about Hinduism and it's practices, it's likely that he has exaggerated these incidents. But it cannot be denied that these incidents did happen even if they may not have been on scale at which Carey has described.
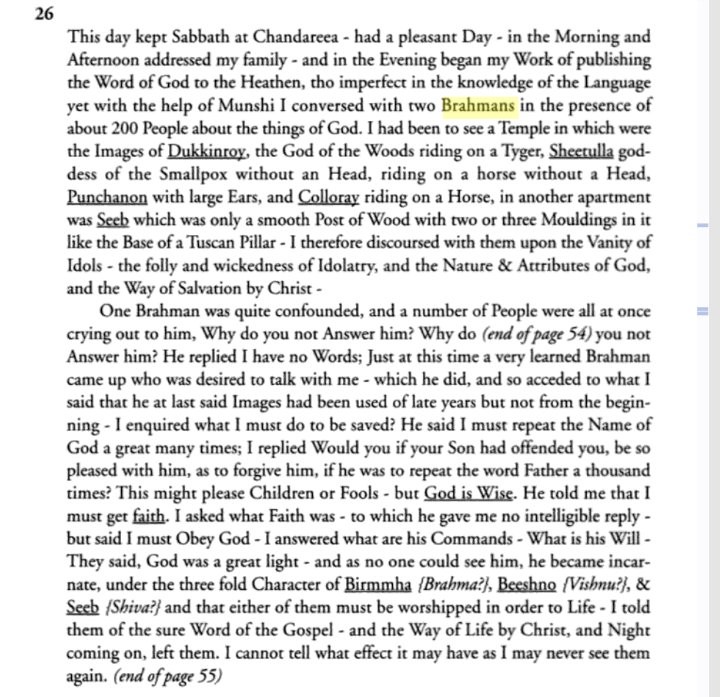
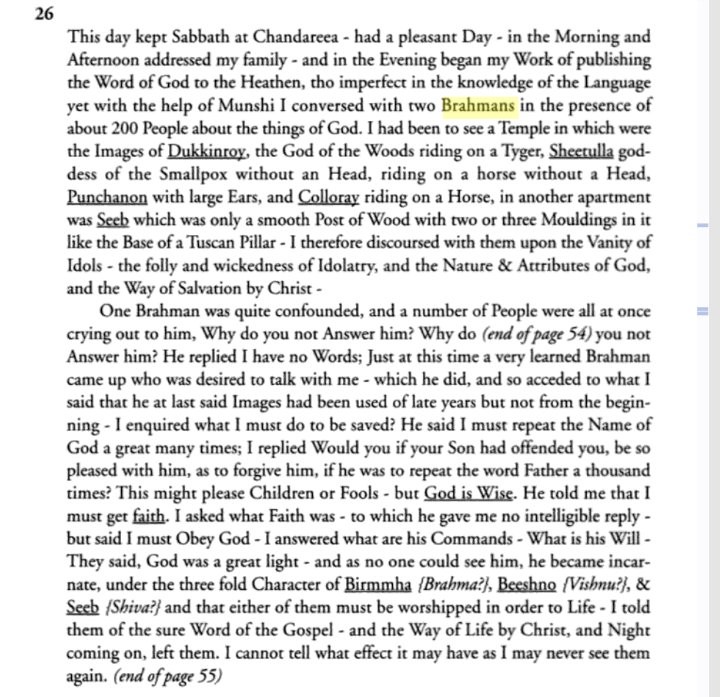
One of his journal entry mentions a debate which happened in a temple in front of around 200 people. Carey describes having debated with two learned men and goes on to say when both learned men failed to answer his questions, he went on to preach the gospel to the assembled crowd

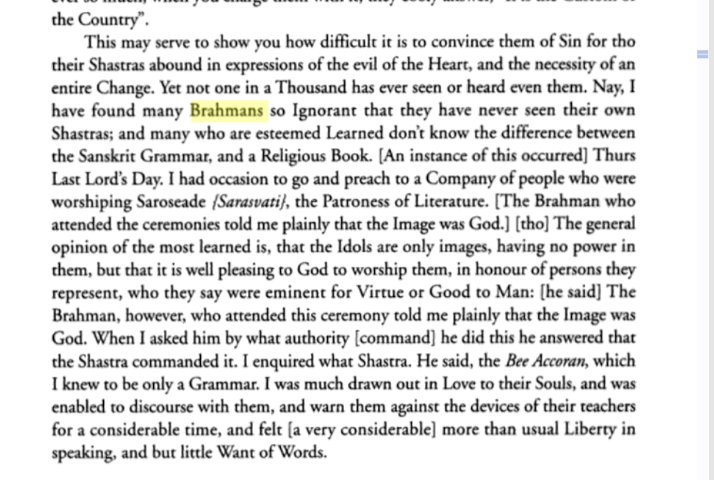
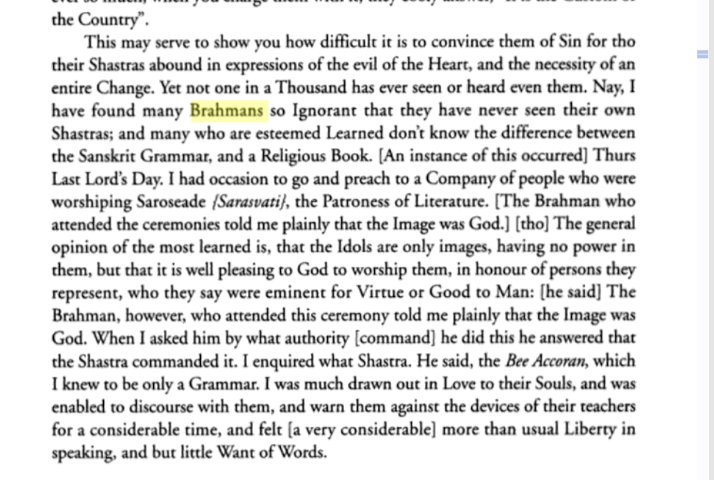
In a letter dated 30th June,1795 he goes on to gleefully narate how Hindus were unaware of their own scriptures and how an supposed expert named a grammar book when he was questioned as which scripture said that the Murti is God.

William Carey landed on the Indian soil in the year 1793. He spent the remaining years of his life in India. He was a British missionary, a translator and a social reformer who is best known for having the practice of Sati abolished in India. https://t.co/kRiPwgjwcP pic.twitter.com/JqO3A7cCsX
— Tanvangi (@Tanvangi17) December 18, 2020
It is entirely possible that,Carey in his arrogance of being the white man and hence more civilized,his inability to under the Hindu scriptures and his natural disdain for the learned community coupled with his inherent hatred for the idolaters may have exaggerated the incidents.
In fact, considering the venom with which he has spoken about Hinduism and it's practices, it's likely that he has exaggerated these incidents. But it cannot be denied that these incidents did happen even if they may not have been on scale at which Carey has described.
One of his journal entry mentions a debate which happened in a temple in front of around 200 people. Carey describes having debated with two learned men and goes on to say when both learned men failed to answer his questions, he went on to preach the gospel to the assembled crowd

In a letter dated 30th June,1795 he goes on to gleefully narate how Hindus were unaware of their own scriptures and how an supposed expert named a grammar book when he was questioned as which scripture said that the Murti is God.

You May Also Like
A brief analysis and comparison of the CSS for Twitter's PWA vs Twitter's legacy desktop website. The difference is dramatic and I'll touch on some reasons why.
Legacy site *downloads* ~630 KB CSS per theme and writing direction.
6,769 rules
9,252 selectors
16.7k declarations
3,370 unique declarations
44 media queries
36 unique colors
50 unique background colors
46 unique font sizes
39 unique z-indices
https://t.co/qyl4Bt1i5x

PWA *incrementally generates* ~30 KB CSS that handles all themes and writing directions.
735 rules
740 selectors
757 declarations
730 unique declarations
0 media queries
11 unique colors
32 unique background colors
15 unique font sizes
7 unique z-indices
https://t.co/w7oNG5KUkJ

The legacy site's CSS is what happens when hundreds of people directly write CSS over many years. Specificity wars, redundancy, a house of cards that can't be fixed. The result is extremely inefficient and error-prone styling that punishes users and developers.
The PWA's CSS is generated on-demand by a JS framework that manages styles and outputs "atomic CSS". The framework can enforce strict constraints and perform optimisations, which is why the CSS is so much smaller and safer. Style conflicts and unbounded CSS growth are avoided.
Legacy site *downloads* ~630 KB CSS per theme and writing direction.
6,769 rules
9,252 selectors
16.7k declarations
3,370 unique declarations
44 media queries
36 unique colors
50 unique background colors
46 unique font sizes
39 unique z-indices
https://t.co/qyl4Bt1i5x

PWA *incrementally generates* ~30 KB CSS that handles all themes and writing directions.
735 rules
740 selectors
757 declarations
730 unique declarations
0 media queries
11 unique colors
32 unique background colors
15 unique font sizes
7 unique z-indices
https://t.co/w7oNG5KUkJ

The legacy site's CSS is what happens when hundreds of people directly write CSS over many years. Specificity wars, redundancy, a house of cards that can't be fixed. The result is extremely inefficient and error-prone styling that punishes users and developers.
The PWA's CSS is generated on-demand by a JS framework that manages styles and outputs "atomic CSS". The framework can enforce strict constraints and perform optimisations, which is why the CSS is so much smaller and safer. Style conflicts and unbounded CSS growth are avoided.