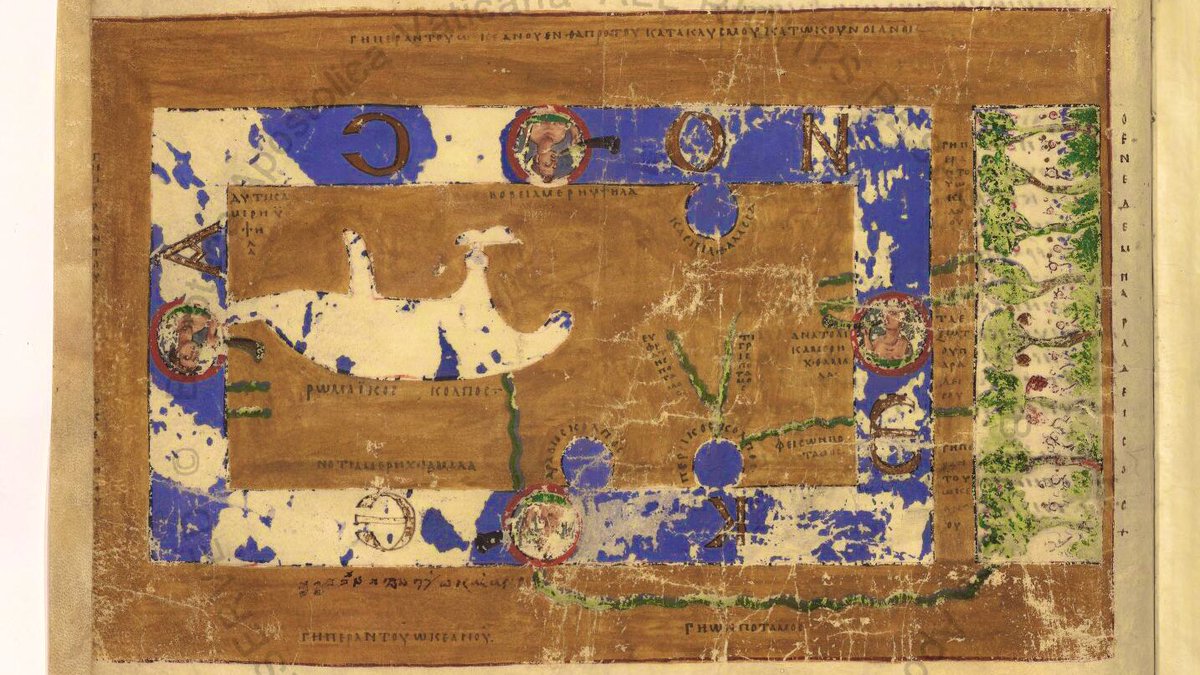
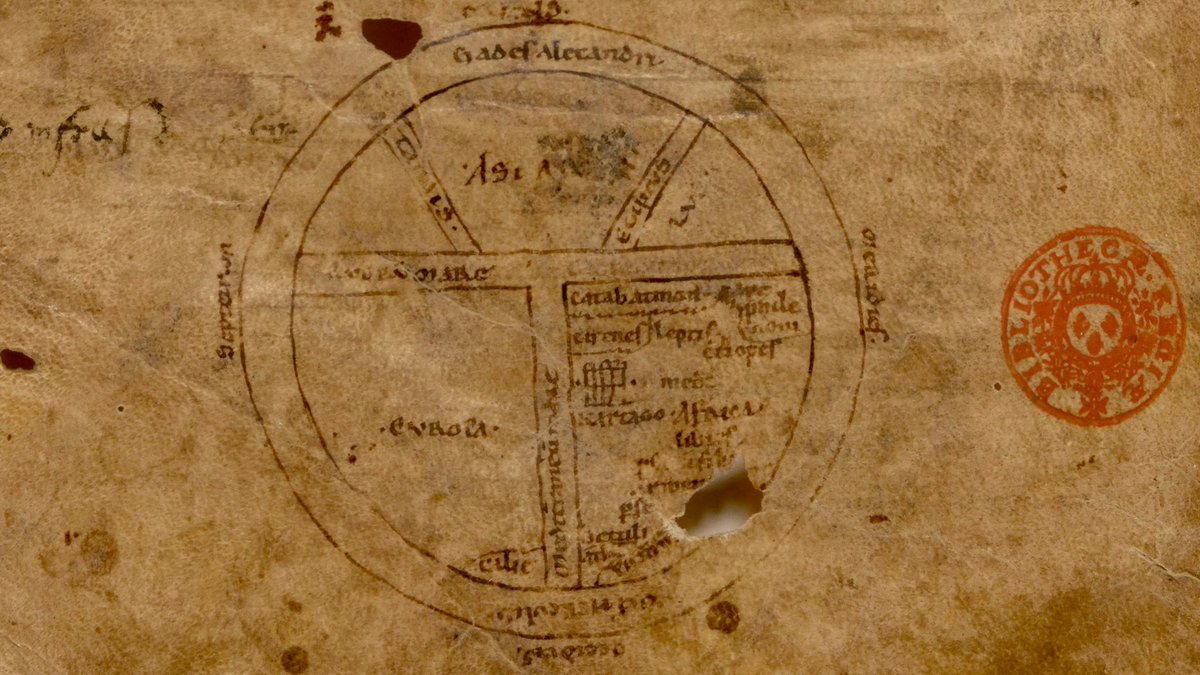
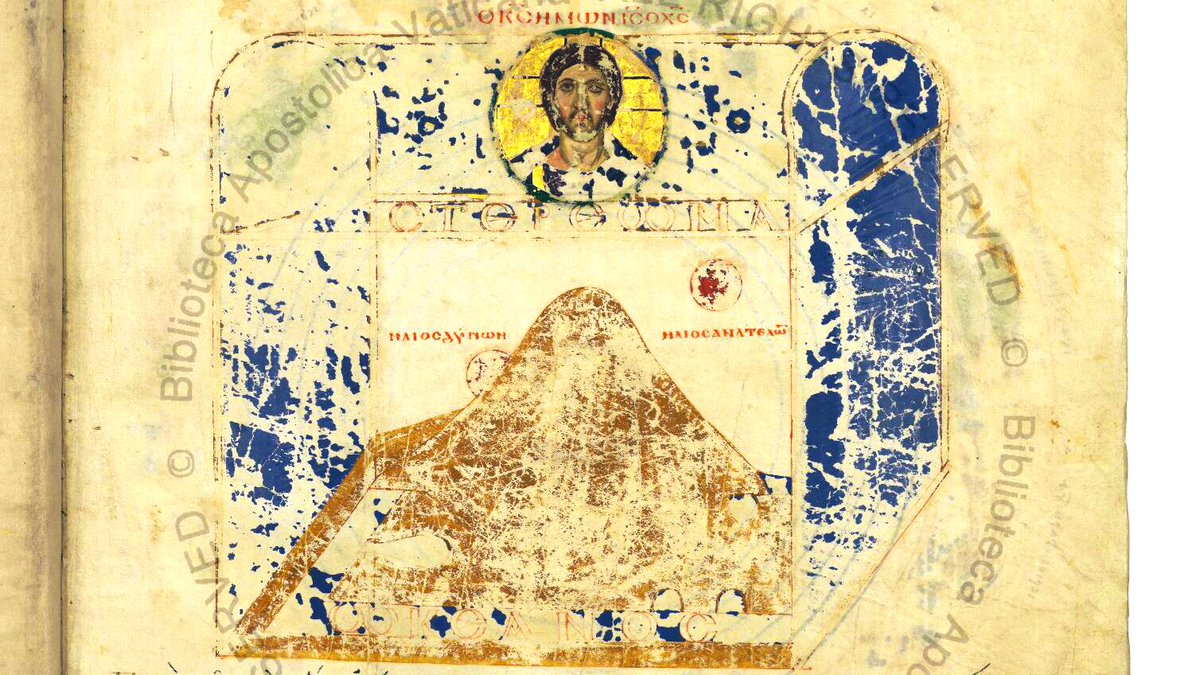
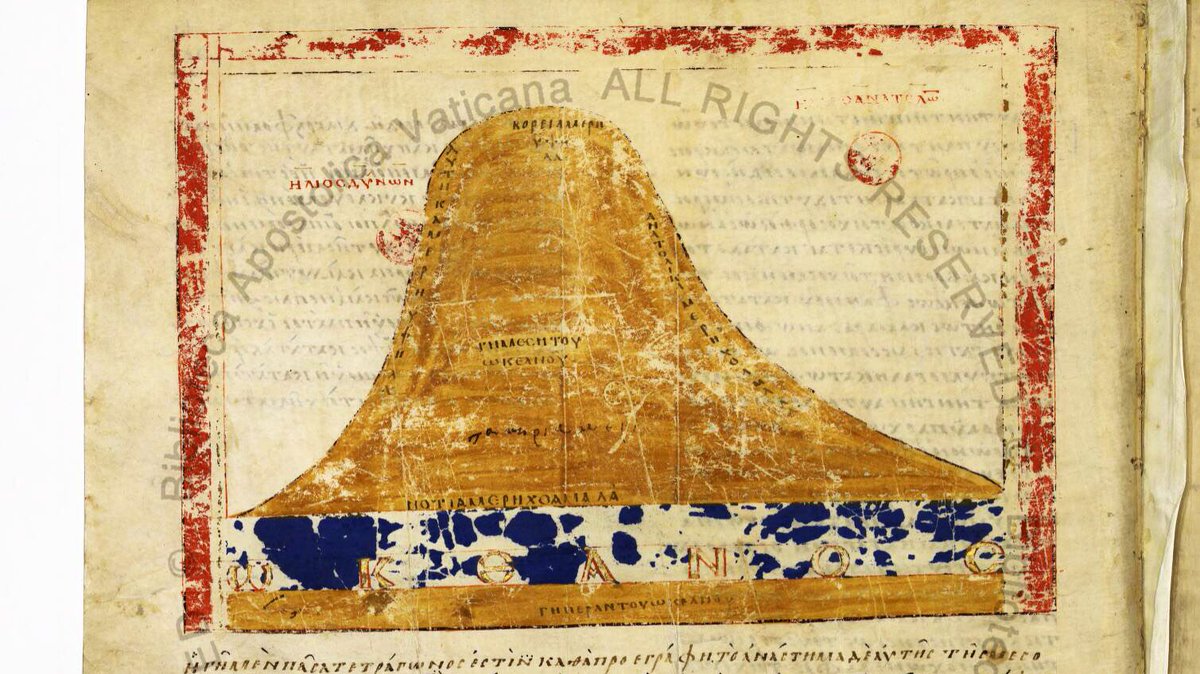
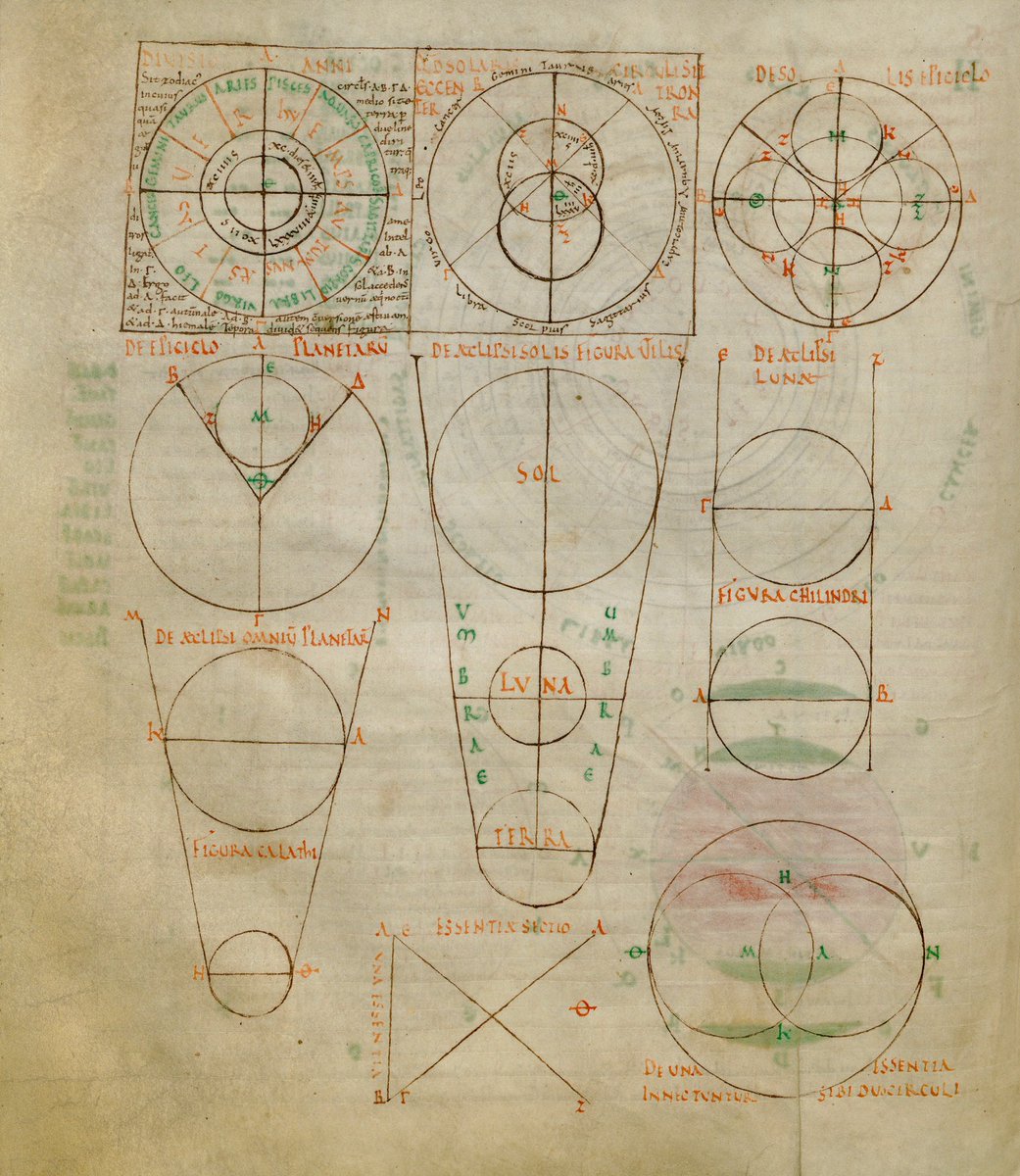
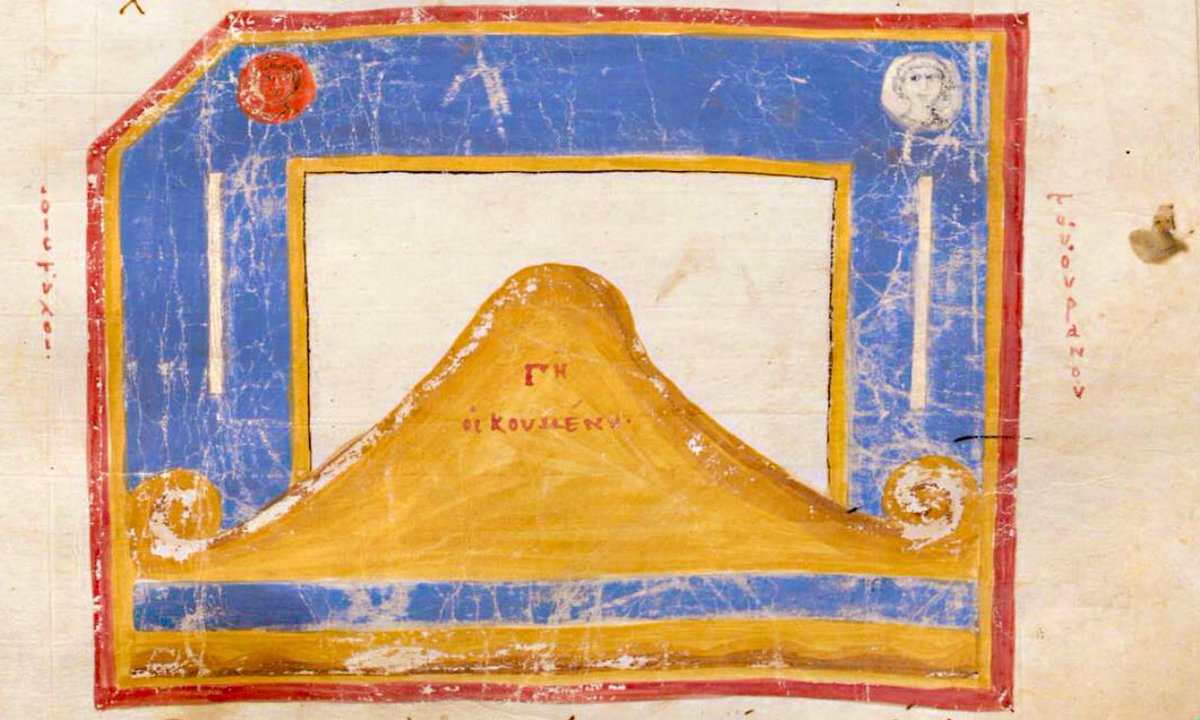
To India! We go together with one of the most original minds of the late antique and early medieval world: Cosmas Indicopleustes. Cosmas thought that the world was a box. He thought that god resided in its lid. But he also travelled a large part of that box! 1/ #medievaltwitter










The MSS:
Codex Sinaticus Graecus 1186 (not online)
Vat. Gr. 699 (https://t.co/UpIpKo3Fzd)
BML Plut. 9.28 (https://t.co/nizGbhgLTV)
If you want to read Cosmas there is a very old translation in EN available (https://t.co/ryaC0QFfVc) 16/
For a great analysis of the text and its images as well as its tradition The World of Kosmas by Maja Kominko from 2013 is a great choice! (https://t.co/eFsC8vcbOU) 17/
More from History
**Thread on Bravery of Sikhs**
(I am forced to do this due to continuous hounding of Sikh Extremists since yesterday)
Rani Jindan Kaur, wife of Maharaja Ranjit Singh had illegitimate relations with Lal Singh (PM of Ranjit Singh). Along with Lal Singh, she attacked Jammu, burnt - https://t.co/EfjAq59AyI

Hindu villages of Jasrota, caused rebellion in Jammu, attacked Kishtwar.
Ancestors of Raja Ranjit Singh, The Sansi Tribe used to give daughters as concubines to Jahangir.

The Ludhiana Political Agency (Later NW Fronties Prov) was formed by less than 4000 British soldiers who advanced from Delhi and reached Ludhiana, receiving submissions of all sikh chiefs along the way. The submission of the troops of Raja of Lahore (Ranjit Singh) at Ambala.
Dabistan a contemporary book on Sikh History tells us that Guru Hargobind broke Naina devi Idol Same source describes Guru Hargobind serving a eunuch
YarKhan. (ref was proudly shared by a sikh on twitter)
Gobind Singh followed Bahadur Shah to Deccan to fight for him.

In Zafarnama, Guru Gobind Singh states that the reason he was in conflict with the Hill Rajas was that while they were worshiping idols, while he was an idol-breaker.
And idiot Hindus place him along Maharana, Prithviraj and Shivaji as saviours of Dharma.

(I am forced to do this due to continuous hounding of Sikh Extremists since yesterday)
Rani Jindan Kaur, wife of Maharaja Ranjit Singh had illegitimate relations with Lal Singh (PM of Ranjit Singh). Along with Lal Singh, she attacked Jammu, burnt - https://t.co/EfjAq59AyI

Tomorrow again same thing happens bcoz fudus like you are creating a narrative oh Khalistan. when farmers are asking MSP. (RSS ki tatti khane wale Kerni sena ke kutte).
— Ancient Economist (@_stock_tips) December 5, 2020
U kill sikhs in 1984 just politics. To BC low IQ fudu Saale entire history was politics.
Hindu villages of Jasrota, caused rebellion in Jammu, attacked Kishtwar.
Ancestors of Raja Ranjit Singh, The Sansi Tribe used to give daughters as concubines to Jahangir.

The Ludhiana Political Agency (Later NW Fronties Prov) was formed by less than 4000 British soldiers who advanced from Delhi and reached Ludhiana, receiving submissions of all sikh chiefs along the way. The submission of the troops of Raja of Lahore (Ranjit Singh) at Ambala.
Dabistan a contemporary book on Sikh History tells us that Guru Hargobind broke Naina devi Idol Same source describes Guru Hargobind serving a eunuch
YarKhan. (ref was proudly shared by a sikh on twitter)
Gobind Singh followed Bahadur Shah to Deccan to fight for him.

In Zafarnama, Guru Gobind Singh states that the reason he was in conflict with the Hill Rajas was that while they were worshiping idols, while he was an idol-breaker.
And idiot Hindus place him along Maharana, Prithviraj and Shivaji as saviours of Dharma.

You May Also Like
A brief analysis and comparison of the CSS for Twitter's PWA vs Twitter's legacy desktop website. The difference is dramatic and I'll touch on some reasons why.
Legacy site *downloads* ~630 KB CSS per theme and writing direction.
6,769 rules
9,252 selectors
16.7k declarations
3,370 unique declarations
44 media queries
36 unique colors
50 unique background colors
46 unique font sizes
39 unique z-indices
https://t.co/qyl4Bt1i5x

PWA *incrementally generates* ~30 KB CSS that handles all themes and writing directions.
735 rules
740 selectors
757 declarations
730 unique declarations
0 media queries
11 unique colors
32 unique background colors
15 unique font sizes
7 unique z-indices
https://t.co/w7oNG5KUkJ

The legacy site's CSS is what happens when hundreds of people directly write CSS over many years. Specificity wars, redundancy, a house of cards that can't be fixed. The result is extremely inefficient and error-prone styling that punishes users and developers.
The PWA's CSS is generated on-demand by a JS framework that manages styles and outputs "atomic CSS". The framework can enforce strict constraints and perform optimisations, which is why the CSS is so much smaller and safer. Style conflicts and unbounded CSS growth are avoided.
Legacy site *downloads* ~630 KB CSS per theme and writing direction.
6,769 rules
9,252 selectors
16.7k declarations
3,370 unique declarations
44 media queries
36 unique colors
50 unique background colors
46 unique font sizes
39 unique z-indices
https://t.co/qyl4Bt1i5x

PWA *incrementally generates* ~30 KB CSS that handles all themes and writing directions.
735 rules
740 selectors
757 declarations
730 unique declarations
0 media queries
11 unique colors
32 unique background colors
15 unique font sizes
7 unique z-indices
https://t.co/w7oNG5KUkJ

The legacy site's CSS is what happens when hundreds of people directly write CSS over many years. Specificity wars, redundancy, a house of cards that can't be fixed. The result is extremely inefficient and error-prone styling that punishes users and developers.
The PWA's CSS is generated on-demand by a JS framework that manages styles and outputs "atomic CSS". The framework can enforce strict constraints and perform optimisations, which is why the CSS is so much smaller and safer. Style conflicts and unbounded CSS growth are avoided.