
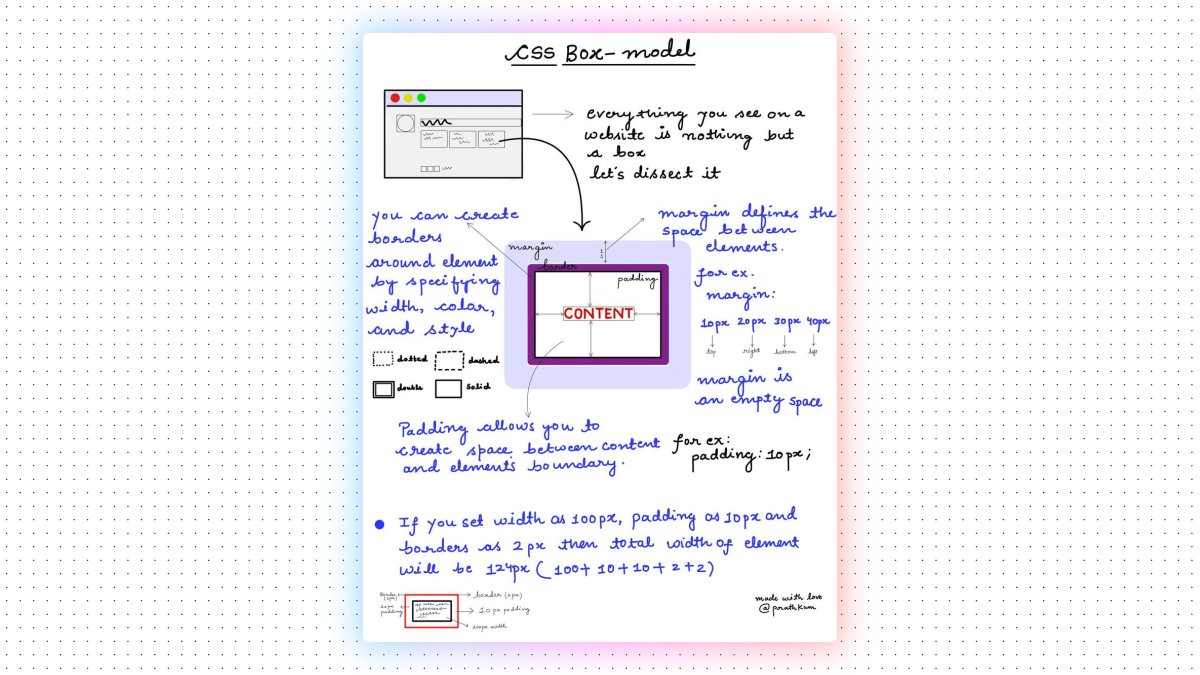
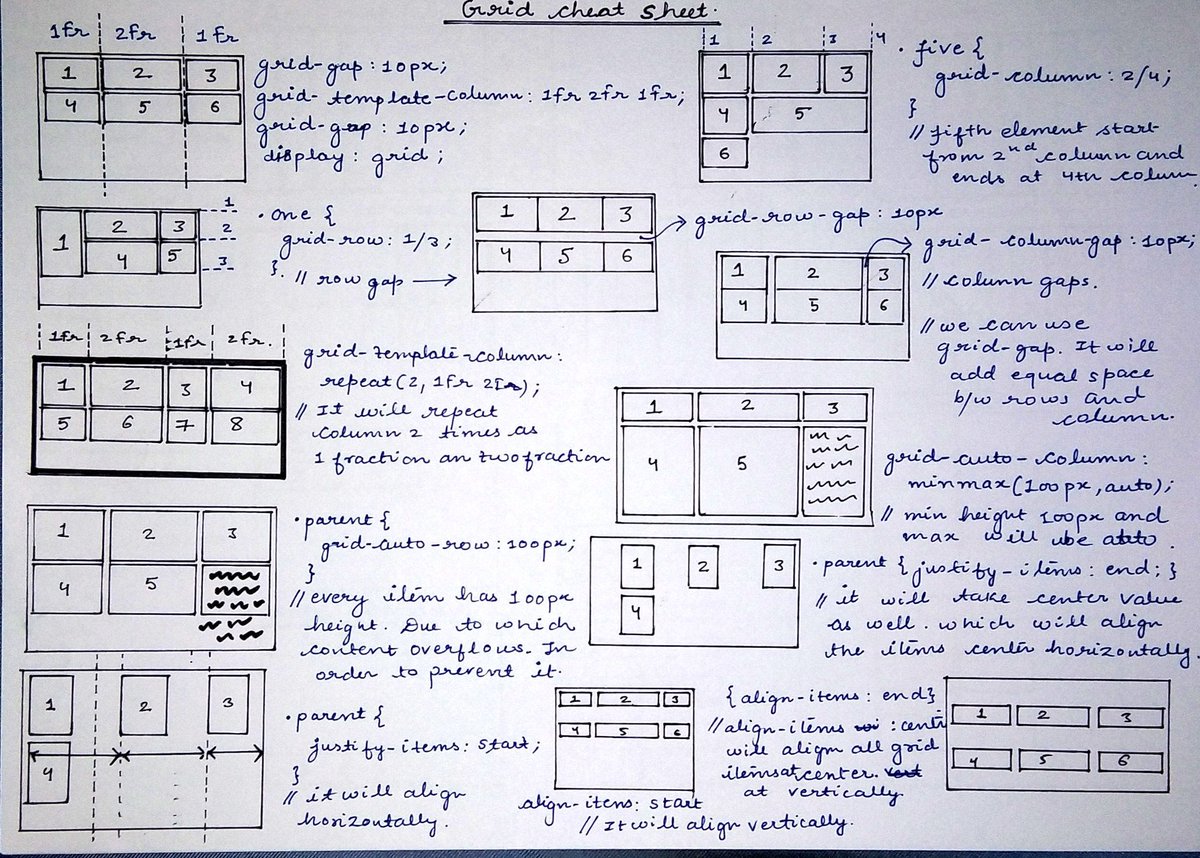
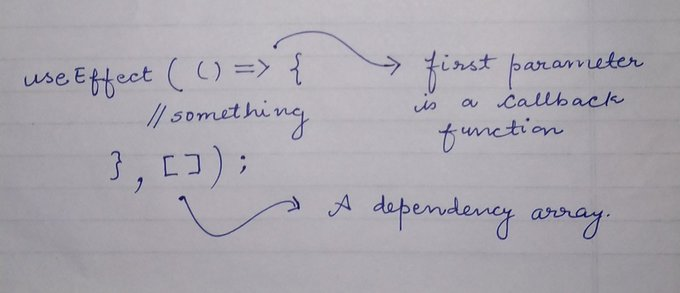
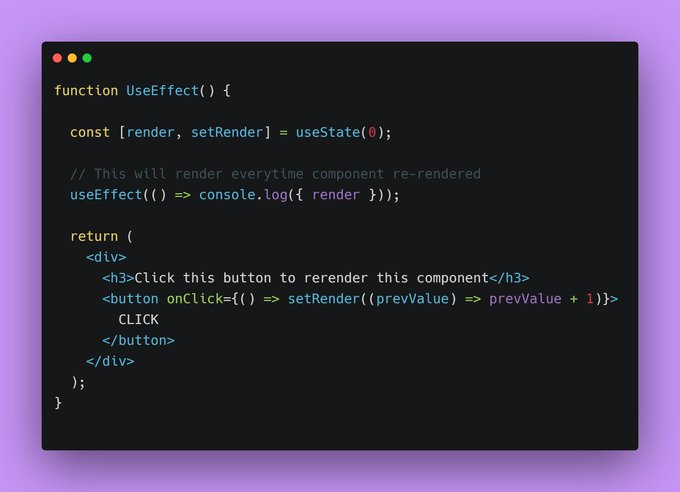
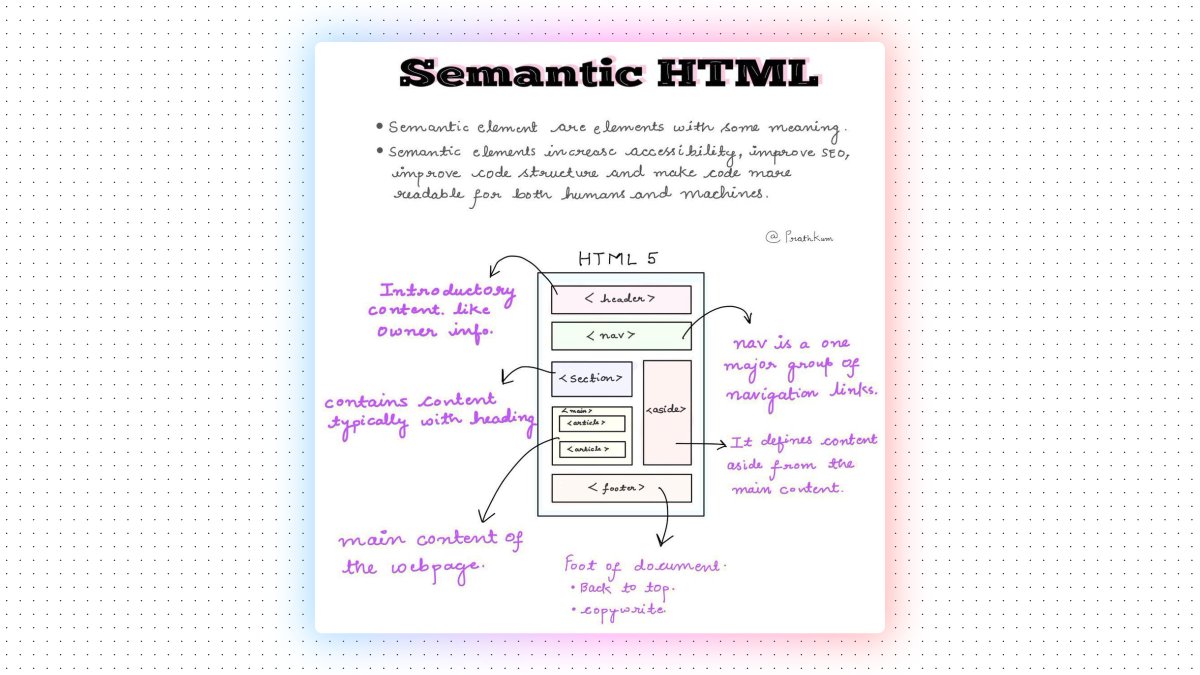
My 8 handmade sketch notes you won't want to miss (learn web development for free):
You can check out my other threads at @PrathKum. I generally write about web development. 😁
🔗 https://t.co/51sWgcn2XG

More from Pratham
5 great gradient background sites for every web developer and designer 🎨
🧵👇🏻

1️⃣ uiGradients
- A handpicked collection of beautiful color gradients for designers and developers.
🔗 https://t.co/EainhiePop

2️⃣ Eggradient
- Ready to use gradient background colors. ✓ Cool Gradients are prepared according to the latest design trends
🔗 https://t.co/F0uYVsZbA4

3️⃣ Mesh Gradients
- Create beautiful gradient like aurora UI in few clicks
🔗 https://t.co/MV8PT7q3Kz

4️⃣ CSS Gradient
- Create beatiful gradeint either linear or radial on different angles
🔗 https://t.co/dlCExilHAT

🧵👇🏻

1️⃣ uiGradients
- A handpicked collection of beautiful color gradients for designers and developers.
🔗 https://t.co/EainhiePop

2️⃣ Eggradient
- Ready to use gradient background colors. ✓ Cool Gradients are prepared according to the latest design trends
🔗 https://t.co/F0uYVsZbA4

3️⃣ Mesh Gradients
- Create beautiful gradient like aurora UI in few clicks
🔗 https://t.co/MV8PT7q3Kz

4️⃣ CSS Gradient
- Create beatiful gradeint either linear or radial on different angles
🔗 https://t.co/dlCExilHAT

5 amazing GitHub repositories for every self taught developer
A Thread 🧵
1️⃣ Computer Science
🎓 Path to a free self-taught education in Computer Science!
🔗 https://t.co/67jB5zqIes

2️⃣ Free Certifications
Curated list of free courses & certifications
🔗 https://t.co/4XtlAVlovs

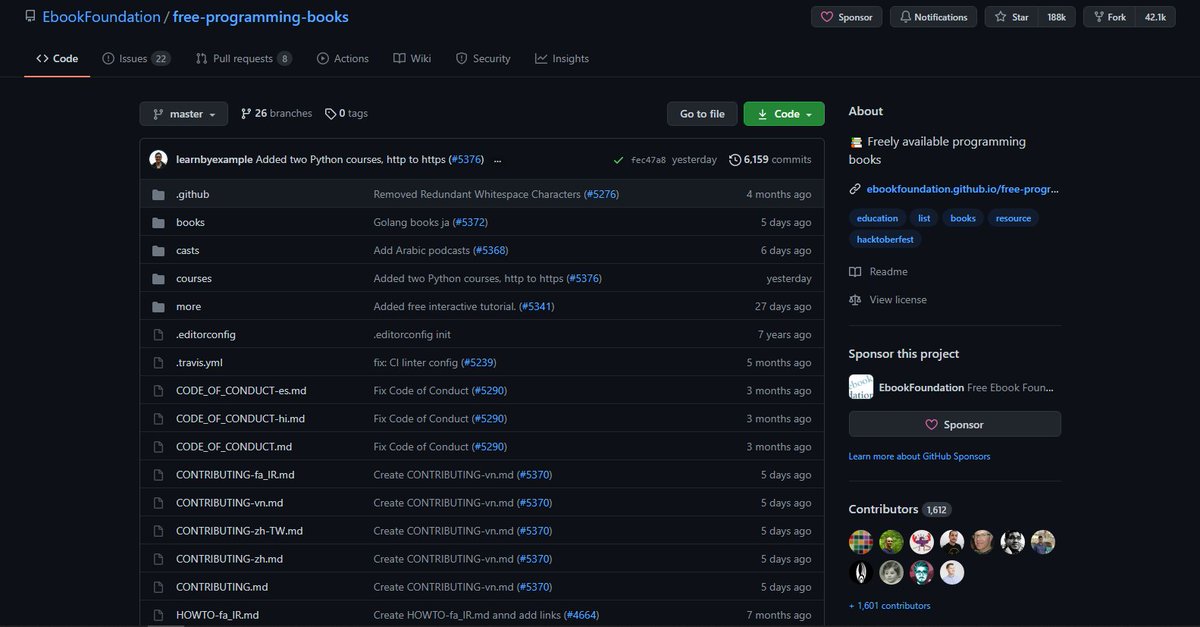
3️⃣ Free Programming Books
📚 Freely available programming books
🔗 https://t.co/eOWLCtwtIV

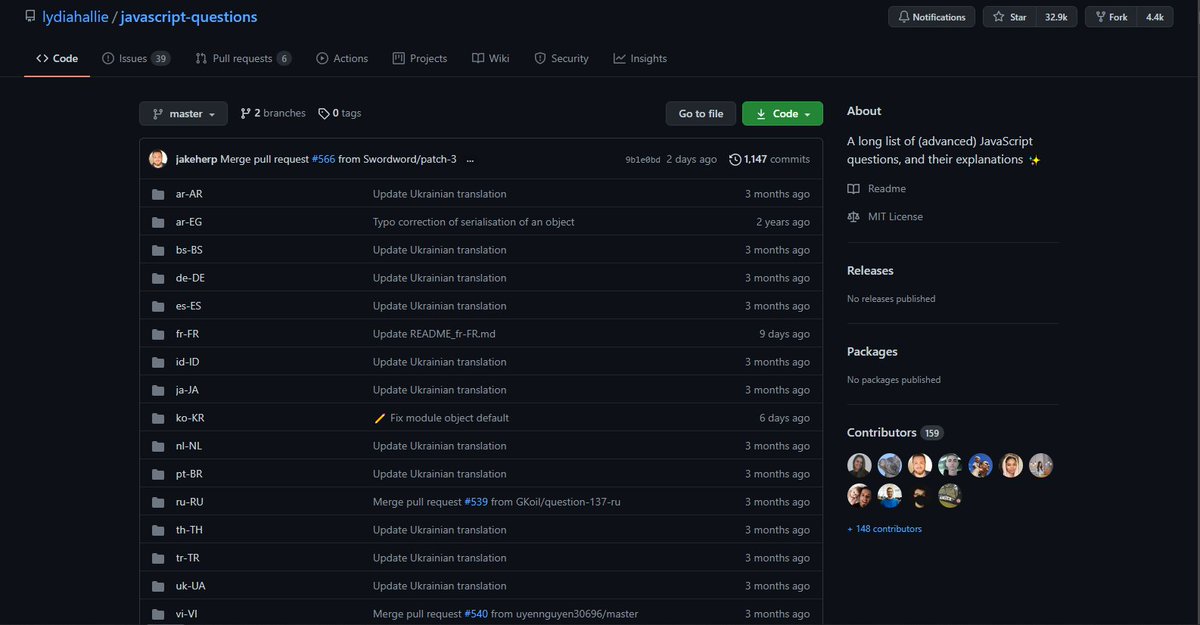
4️⃣ JavaScript Question
A long list of (advanced) JavaScript questions, and their explanations ✨
🔗 https://t.co/UvEl1Esvh3

A Thread 🧵
1️⃣ Computer Science
🎓 Path to a free self-taught education in Computer Science!
🔗 https://t.co/67jB5zqIes

2️⃣ Free Certifications
Curated list of free courses & certifications
🔗 https://t.co/4XtlAVlovs

3️⃣ Free Programming Books
📚 Freely available programming books
🔗 https://t.co/eOWLCtwtIV

4️⃣ JavaScript Question
A long list of (advanced) JavaScript questions, and their explanations ✨
🔗 https://t.co/UvEl1Esvh3

Use these 5 websites to learn web development for free in 2023 (take a look):
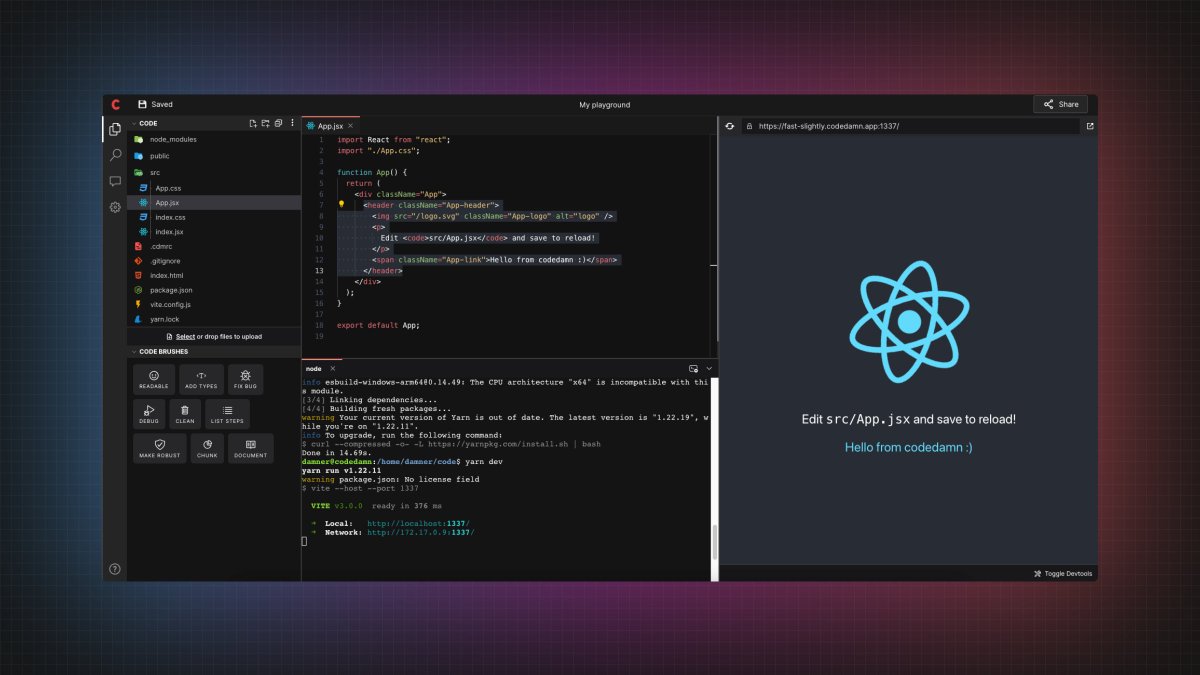
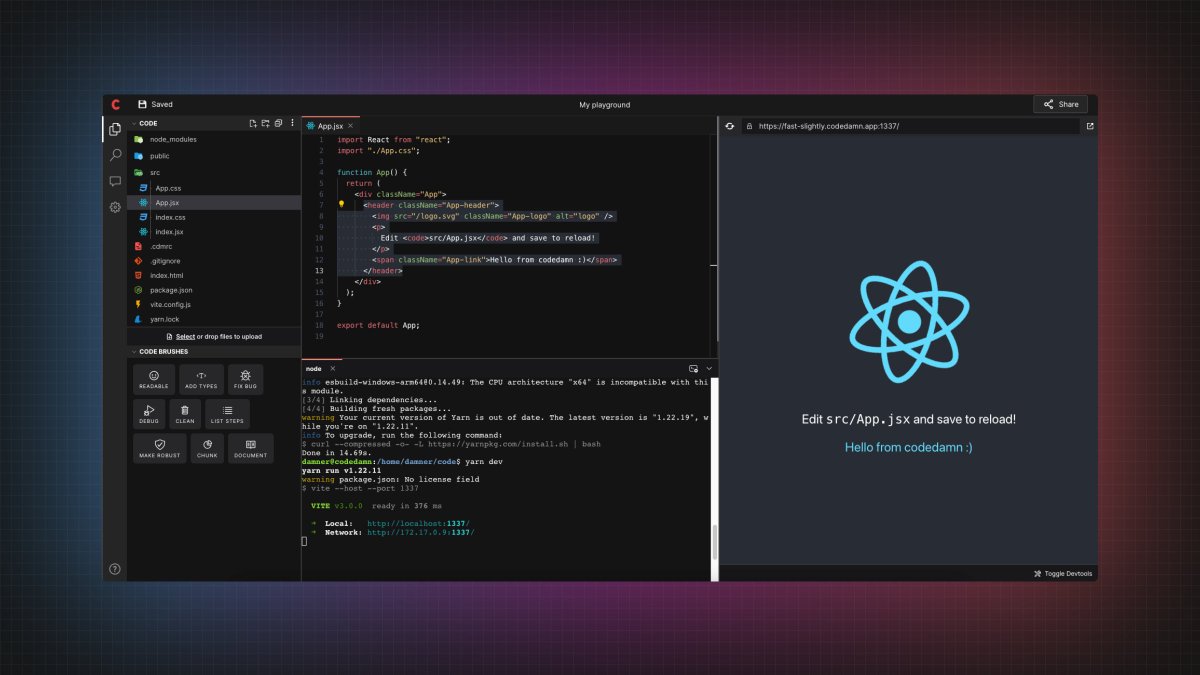
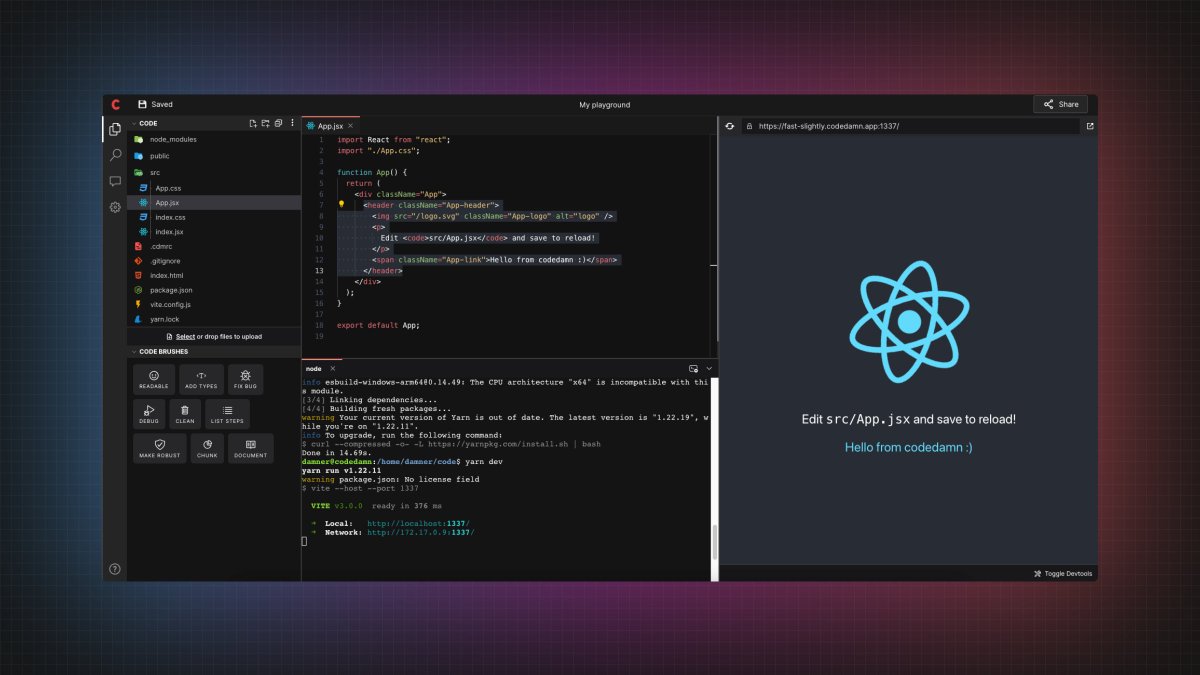
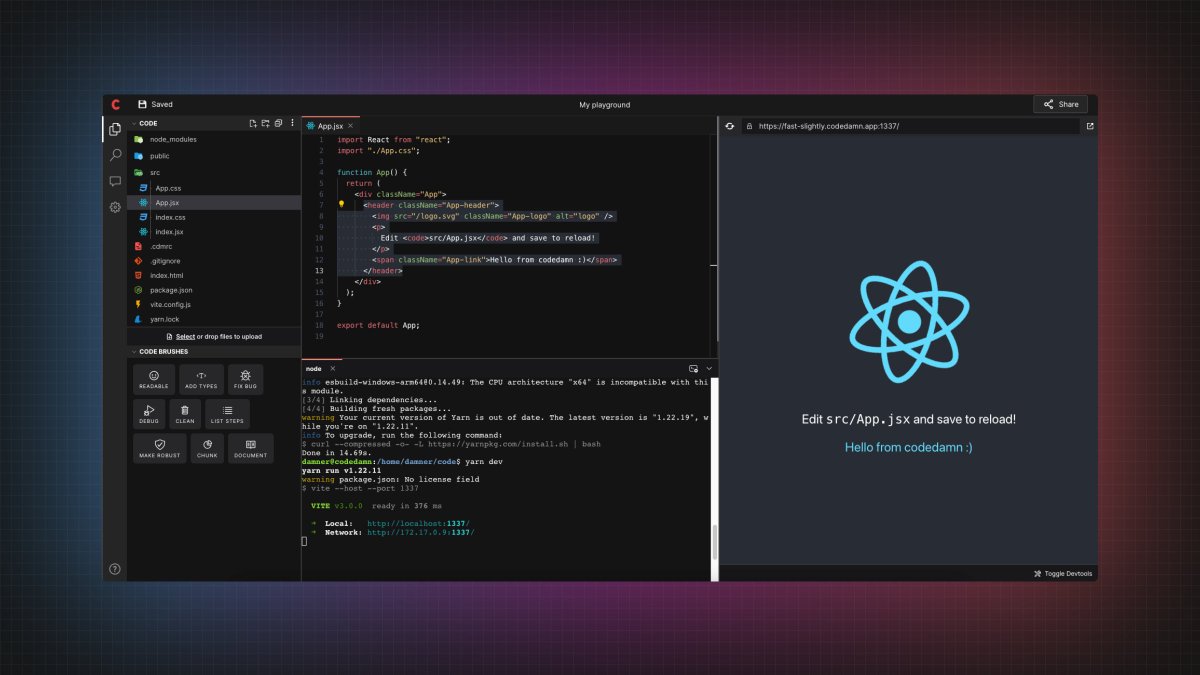
1. Codedamn
All-in-one platform for learning web development:
• Hands-on practice and projects bundled
• Video content along with interactive labs, quizzes, and articles
• Every course comes with a certificate
• code brushes AI in playgrounds
🔗 https://t.co/mXmUtJZnOU

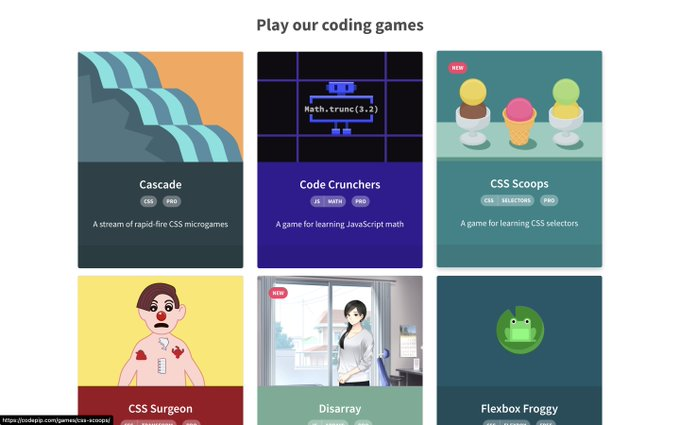
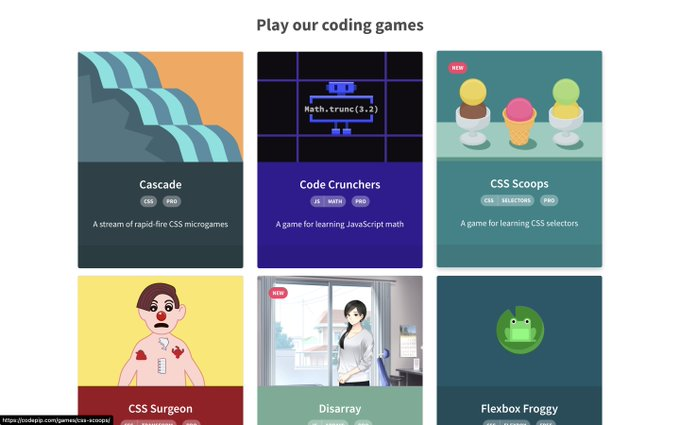
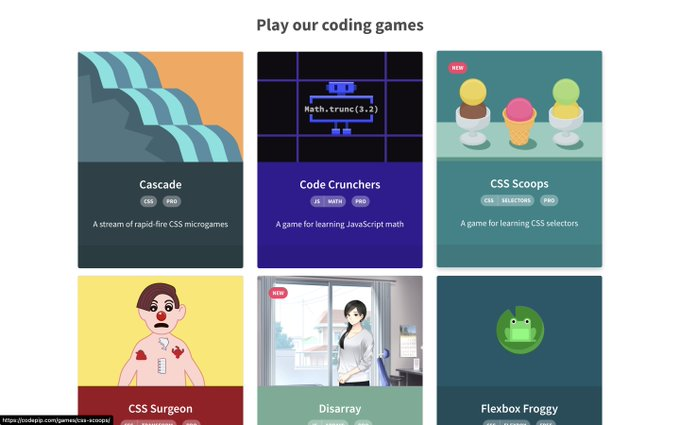
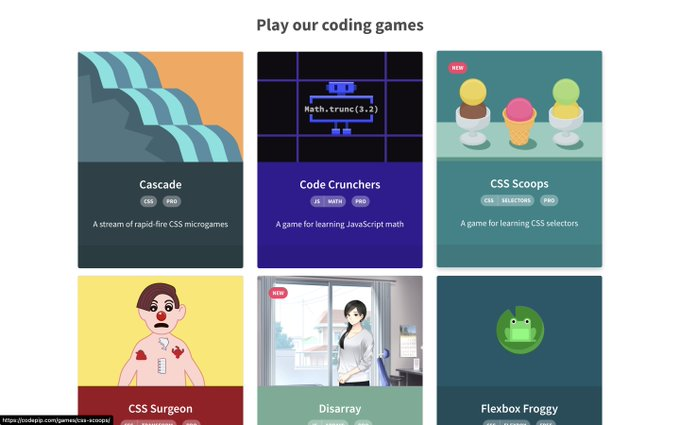
2. Codepip
Codepip is the platform for your favorite web development games. Gain an edge in your following interview or project.
🔗 https://t.co/MjHNsLvkiL

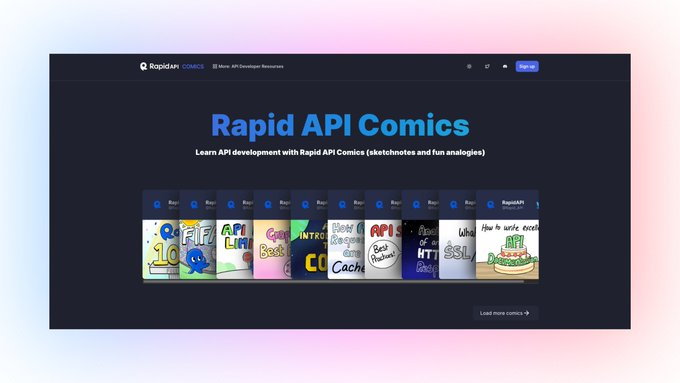
3. RapidAPI Comics
Learn API development with RapidAPI Comics (sketch notes and fun analogies).
🔗 https://t.co/KONorFomgu

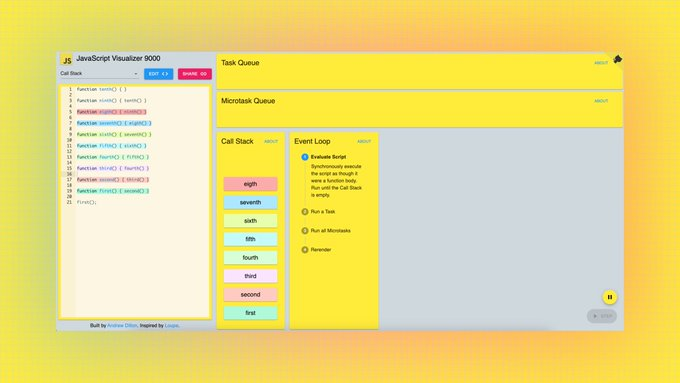
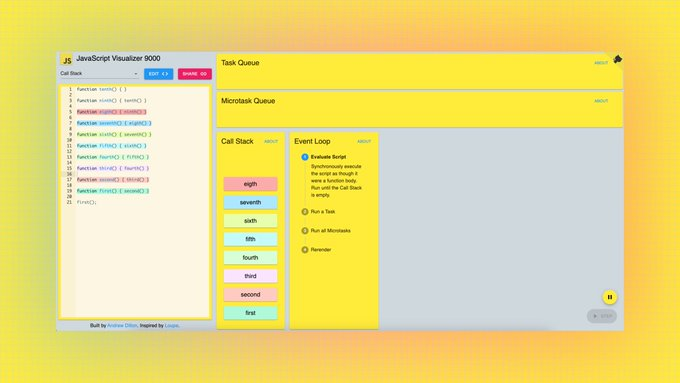
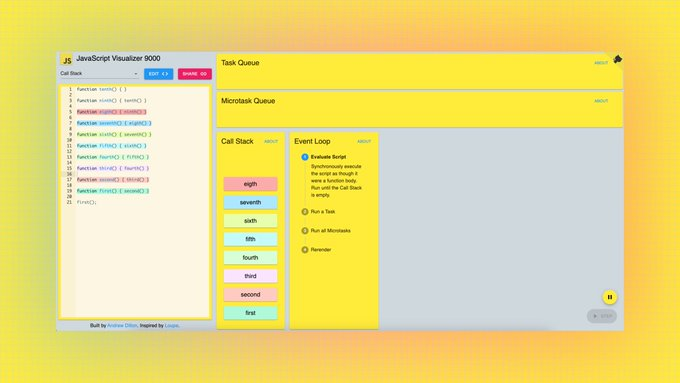
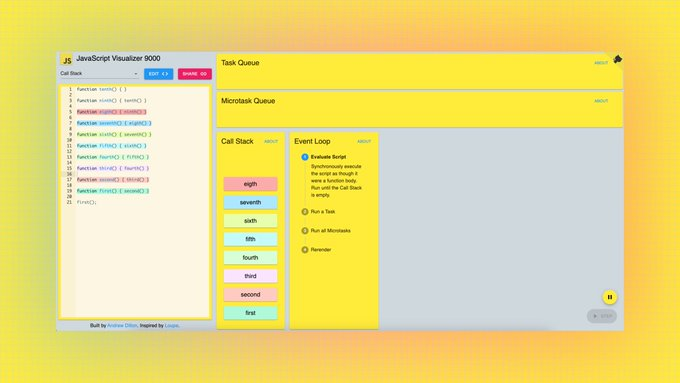
4. JS Visualizer 9000
Learn JavaScript by visualizing your code.
🔗 https://t.co/9NId4GjGAq

1. Codedamn
All-in-one platform for learning web development:
• Hands-on practice and projects bundled
• Video content along with interactive labs, quizzes, and articles
• Every course comes with a certificate
• code brushes AI in playgrounds
🔗 https://t.co/mXmUtJZnOU

2. Codepip
Codepip is the platform for your favorite web development games. Gain an edge in your following interview or project.
🔗 https://t.co/MjHNsLvkiL

3. RapidAPI Comics
Learn API development with RapidAPI Comics (sketch notes and fun analogies).
🔗 https://t.co/KONorFomgu

4. JS Visualizer 9000
Learn JavaScript by visualizing your code.
🔗 https://t.co/9NId4GjGAq

More from Webdev
6 beginner friendly websites that will boost your HTML and CSS learning process 🚀
🧵👇🏻
1️⃣ Learn HTML
- The easiest way to learn HTML & CSS. Learn HTML provides an interactive tutorial that explains how to build HTML & CSS websites step by step.
🔗 https://t.co/W1XytKL1MI

2️⃣ HTML best practice
- A very well written document on HTML best practice
🔗 https://t.co/6PTcY1U5Cw

3️⃣ Learn to Code HTML & CSS
- Learn to Code HTML & CSS is a simple and comprehensive guide dedicated to helping beginners learn HTML and CSS
🔗 https://t.co/LwY9E2qUNS

4️⃣ Hex Invaders
- Hex Invaders is a fun way to learn and understand what hex codes are and how they work
🔗 https://t.co/EpQyhlN7pv

🧵👇🏻
1️⃣ Learn HTML
- The easiest way to learn HTML & CSS. Learn HTML provides an interactive tutorial that explains how to build HTML & CSS websites step by step.
🔗 https://t.co/W1XytKL1MI

2️⃣ HTML best practice
- A very well written document on HTML best practice
🔗 https://t.co/6PTcY1U5Cw

3️⃣ Learn to Code HTML & CSS
- Learn to Code HTML & CSS is a simple and comprehensive guide dedicated to helping beginners learn HTML and CSS
🔗 https://t.co/LwY9E2qUNS

4️⃣ Hex Invaders
- Hex Invaders is a fun way to learn and understand what hex codes are and how they work
🔗 https://t.co/EpQyhlN7pv

Are you a web developer?
Here's a list of websites that offer free & beautiful website templates:
🧵👇🏻
1. HTML5UP: Very modern, unique responsive HTML5/CSS3 themes
https://t.co/Nx1IWM7Kho
2. Templatemo: Minimal, resume, gallery themes and more
https://t.co/IRtOxrujUh
3. Templated .co: Tons of minimalistic HTML5/CSS3
4. FreeHTML5: Free & premium HTML5 and Bootstrap themes
https://t.co/YFVkiDM3Th
5. StyleShout: Brilliantly crafted free website templates
https://t.co/AaGAkGlLTV
6. Start Bootstrap: Bootstrap starter
7. Zerotheme: HTML5, Bootstrap, Prestashop templates
https://t.co/UtlaNxGh6Q
8. HTML5xCSS3: Collection of wonderful templates in different categories
https://t.co/fm4AOthUdR
9. Colorlib: Almost any category of theme you can think
10: Free CSS: Huge collection of free templates
https://t.co/S5yQrkp1eq
11. Hubspot: Templates, infographics, banners and much more
https://t.co/T10zTgkIzp
12. Mobirise: Great looking HTML5/CSS3
Here's a list of websites that offer free & beautiful website templates:
🧵👇🏻
1. HTML5UP: Very modern, unique responsive HTML5/CSS3 themes
https://t.co/Nx1IWM7Kho
2. Templatemo: Minimal, resume, gallery themes and more
https://t.co/IRtOxrujUh
3. Templated .co: Tons of minimalistic HTML5/CSS3
4. FreeHTML5: Free & premium HTML5 and Bootstrap themes
https://t.co/YFVkiDM3Th
5. StyleShout: Brilliantly crafted free website templates
https://t.co/AaGAkGlLTV
6. Start Bootstrap: Bootstrap starter
7. Zerotheme: HTML5, Bootstrap, Prestashop templates
https://t.co/UtlaNxGh6Q
8. HTML5xCSS3: Collection of wonderful templates in different categories
https://t.co/fm4AOthUdR
9. Colorlib: Almost any category of theme you can think
10: Free CSS: Huge collection of free templates
https://t.co/S5yQrkp1eq
11. Hubspot: Templates, infographics, banners and much more
https://t.co/T10zTgkIzp
12. Mobirise: Great looking HTML5/CSS3
Use these 5 websites to learn web development for free in 2023 (take a look):
1. Codedamn
All-in-one platform for learning web development:
• Hands-on practice and projects bundled
• Video content along with interactive labs, quizzes, and articles
• Every course comes with a certificate
• code brushes AI in playgrounds
🔗 https://t.co/mXmUtJZnOU

2. Codepip
Codepip is the platform for your favorite web development games. Gain an edge in your following interview or project.
🔗 https://t.co/MjHNsLvkiL

3. RapidAPI Comics
Learn API development with RapidAPI Comics (sketch notes and fun analogies).
🔗 https://t.co/KONorFomgu

4. JS Visualizer 9000
Learn JavaScript by visualizing your code.
🔗 https://t.co/9NId4GjGAq

1. Codedamn
All-in-one platform for learning web development:
• Hands-on practice and projects bundled
• Video content along with interactive labs, quizzes, and articles
• Every course comes with a certificate
• code brushes AI in playgrounds
🔗 https://t.co/mXmUtJZnOU

2. Codepip
Codepip is the platform for your favorite web development games. Gain an edge in your following interview or project.
🔗 https://t.co/MjHNsLvkiL

3. RapidAPI Comics
Learn API development with RapidAPI Comics (sketch notes and fun analogies).
🔗 https://t.co/KONorFomgu

4. JS Visualizer 9000
Learn JavaScript by visualizing your code.
🔗 https://t.co/9NId4GjGAq

You May Also Like
Joshua Hawley, Missouri's Junior Senator, is an autocrat in waiting.
His arrogance and ambition prohibit any allegiance to morality or character.
Thus far, his plan to seize the presidency has fallen into place.
An explanation in photographs.
🧵
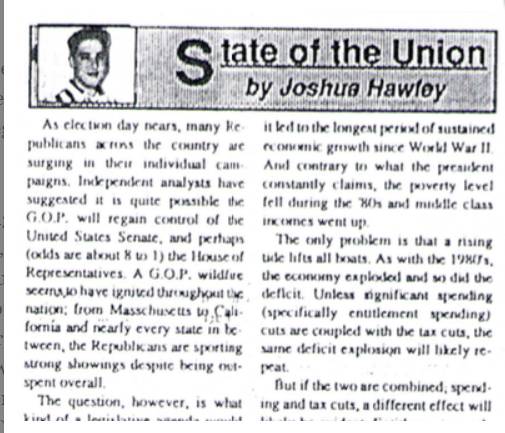
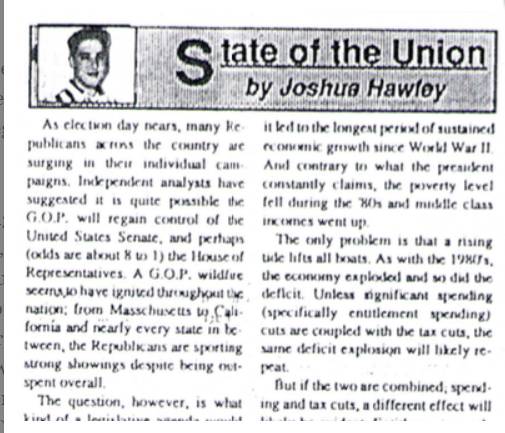
Joshua grew up in the next town over from mine, in Lexington, Missouri. A a teenager he wrote a column for the local paper, where he perfected his political condescension.
2/

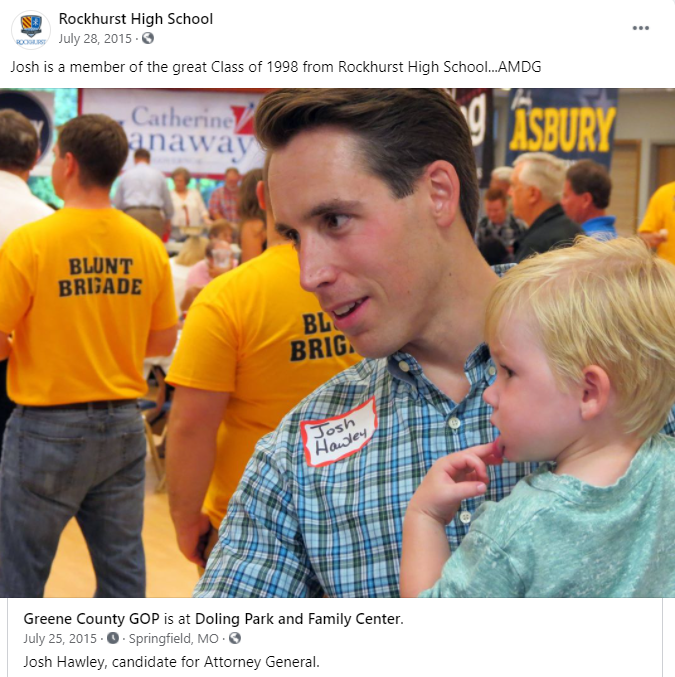
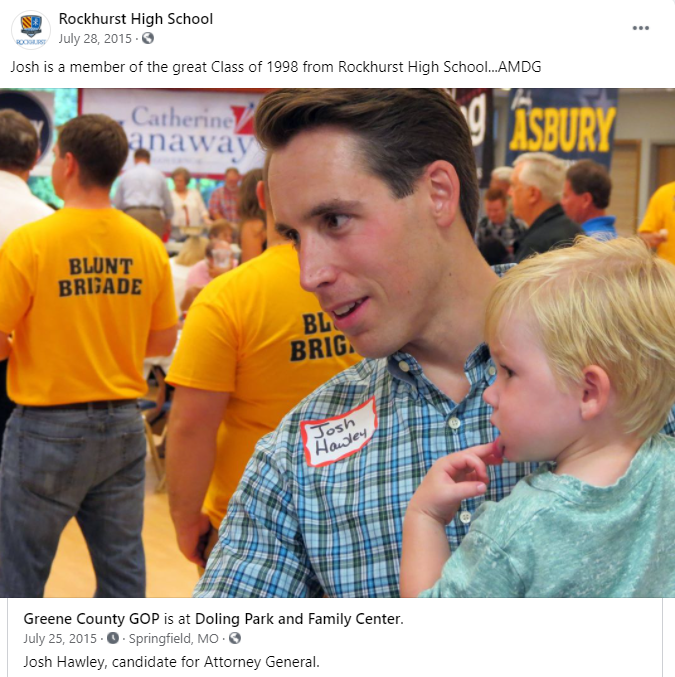
By the time he reached high-school, however, he attended an elite private high-school 60 miles away in Kansas City.
This is a piece of his history he works to erase as he builds up his counterfeit image as a rural farm boy from a small town who grew up farming.
3/

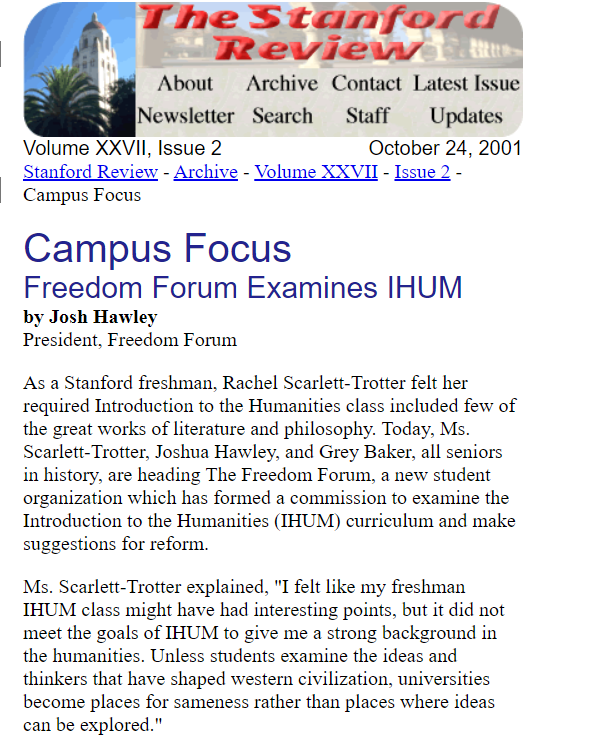
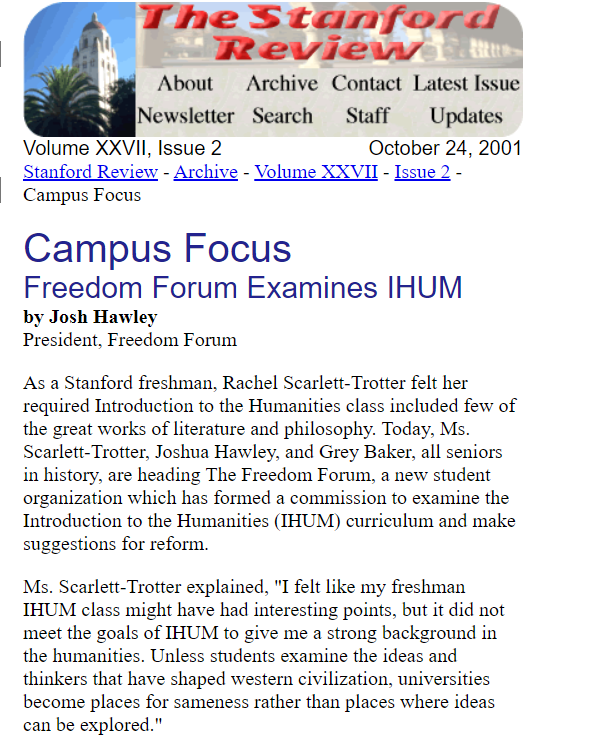
After graduating from Rockhurst High School, he attended Stanford University where he wrote for the Stanford Review--a libertarian publication founded by Peter Thiel..
4/
(Full Link: https://t.co/zixs1HazLk)

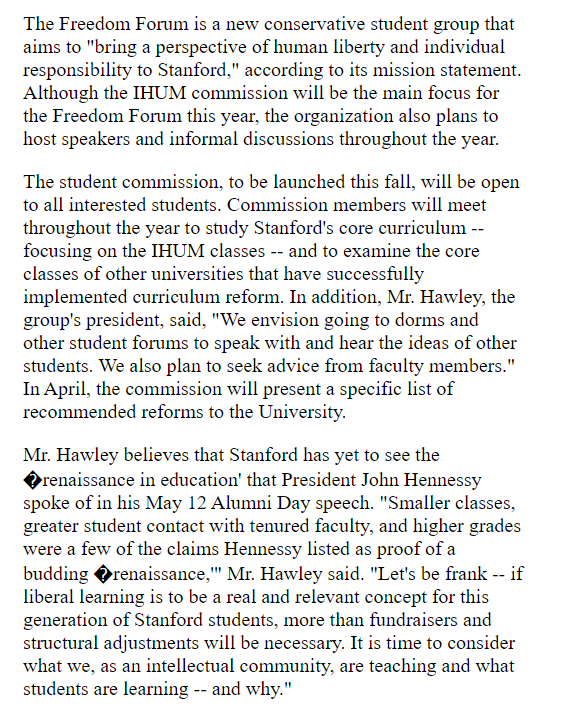
Hawley's writing during his early 20s reveals that he wished for the curriculum at Stanford and other "liberal institutions" to change and to incorporate more conservative moral values.
This led him to create the "Freedom Forum."
5/

His arrogance and ambition prohibit any allegiance to morality or character.
Thus far, his plan to seize the presidency has fallen into place.
An explanation in photographs.
🧵
Joshua grew up in the next town over from mine, in Lexington, Missouri. A a teenager he wrote a column for the local paper, where he perfected his political condescension.
2/

By the time he reached high-school, however, he attended an elite private high-school 60 miles away in Kansas City.
This is a piece of his history he works to erase as he builds up his counterfeit image as a rural farm boy from a small town who grew up farming.
3/

After graduating from Rockhurst High School, he attended Stanford University where he wrote for the Stanford Review--a libertarian publication founded by Peter Thiel..
4/
(Full Link: https://t.co/zixs1HazLk)

Hawley's writing during his early 20s reveals that he wished for the curriculum at Stanford and other "liberal institutions" to change and to incorporate more conservative moral values.
This led him to create the "Freedom Forum."
5/

Trending news of The Rock's daughter Simone Johnson's announcing her new Stage Name is breaking our Versus tool because "Wrestling Name" isn't in our database!
Here's the most useful #Factualist comparison pages #Thread 🧵

What is the difference between “pseudonym” and “stage name?”
Pseudonym means “a fictitious name (more literally, a false name), as those used by writers and movie stars,” while stage name is “the pseudonym of an entertainer.”
https://t.co/hT5XPkTepy #english #wiki #wikidiff
People also found this comparison helpful:
Alias #versus Stage Name: What’s the difference?
Alias means “another name; an assumed name,” while stage name means “the pseudonym of an entertainer.”
https://t.co/Kf7uVKekMd #Etymology #words
Another common #question:
What is the difference between “alias” and “pseudonym?”
As nouns alias means “another name; an assumed name,” while pseudonym means “a fictitious name (more literally, a false name), as those used by writers and movie
Here is a very basic #comparison: "Name versus Stage Name"
As #nouns, the difference is that name means “any nounal word or phrase which indicates a particular person, place, class, or thing,” but stage name means “the pseudonym of an
Here's the most useful #Factualist comparison pages #Thread 🧵

What is the difference between “pseudonym” and “stage name?”
Pseudonym means “a fictitious name (more literally, a false name), as those used by writers and movie stars,” while stage name is “the pseudonym of an entertainer.”
https://t.co/hT5XPkTepy #english #wiki #wikidiff
People also found this comparison helpful:
Alias #versus Stage Name: What’s the difference?
Alias means “another name; an assumed name,” while stage name means “the pseudonym of an entertainer.”
https://t.co/Kf7uVKekMd #Etymology #words
Another common #question:
What is the difference between “alias” and “pseudonym?”
As nouns alias means “another name; an assumed name,” while pseudonym means “a fictitious name (more literally, a false name), as those used by writers and movie
Here is a very basic #comparison: "Name versus Stage Name"
As #nouns, the difference is that name means “any nounal word or phrase which indicates a particular person, place, class, or thing,” but stage name means “the pseudonym of an