What if you need to manage more complex states? Here useReducers comes into play
React Hooks are so powerful and especially some additional hooks.
Do you know there is an alternative to useState called useReducer hook? It is used to manage more complex states.
Let's look into detail 🧵👇🏻

What if you need to manage more complex states? Here useReducers comes into play

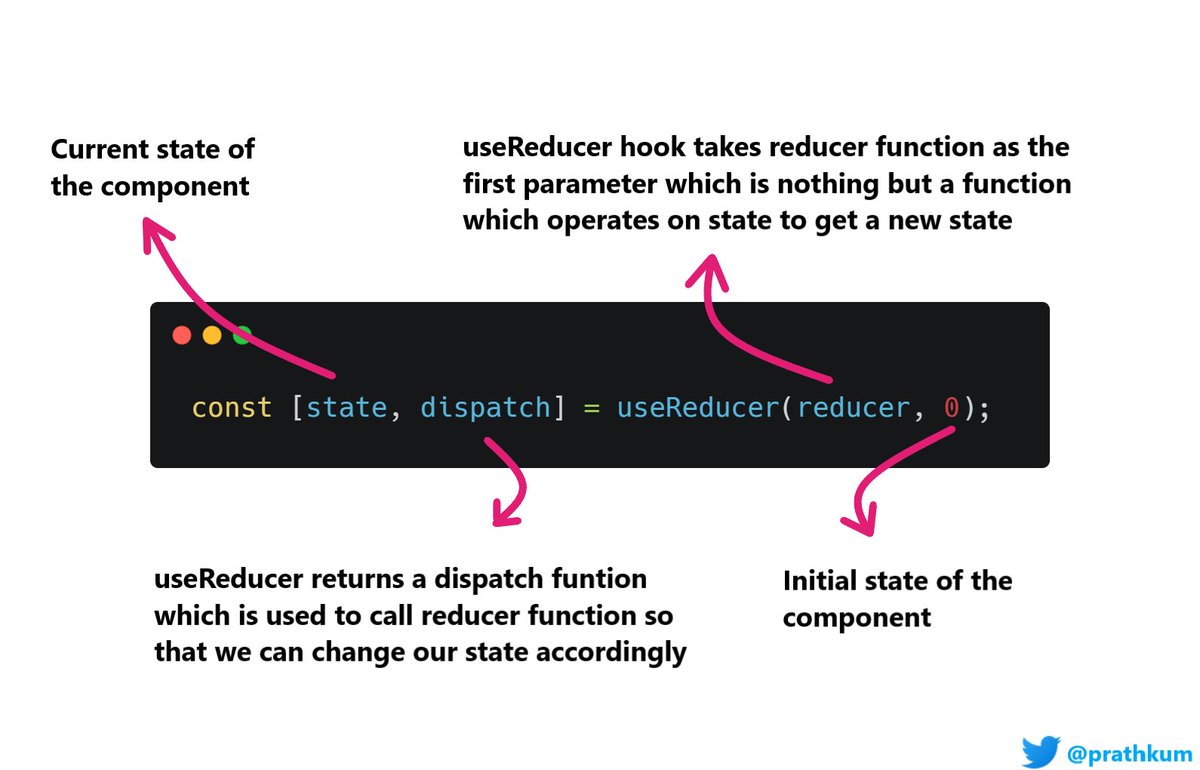
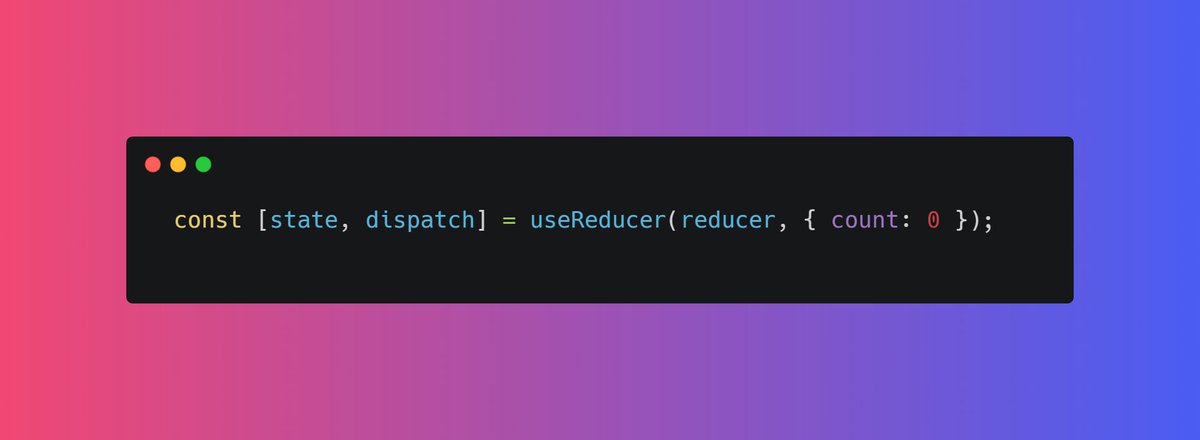
The second value is a dispatch function using which we can update our state.
Here is the complete syntax 👇🏻

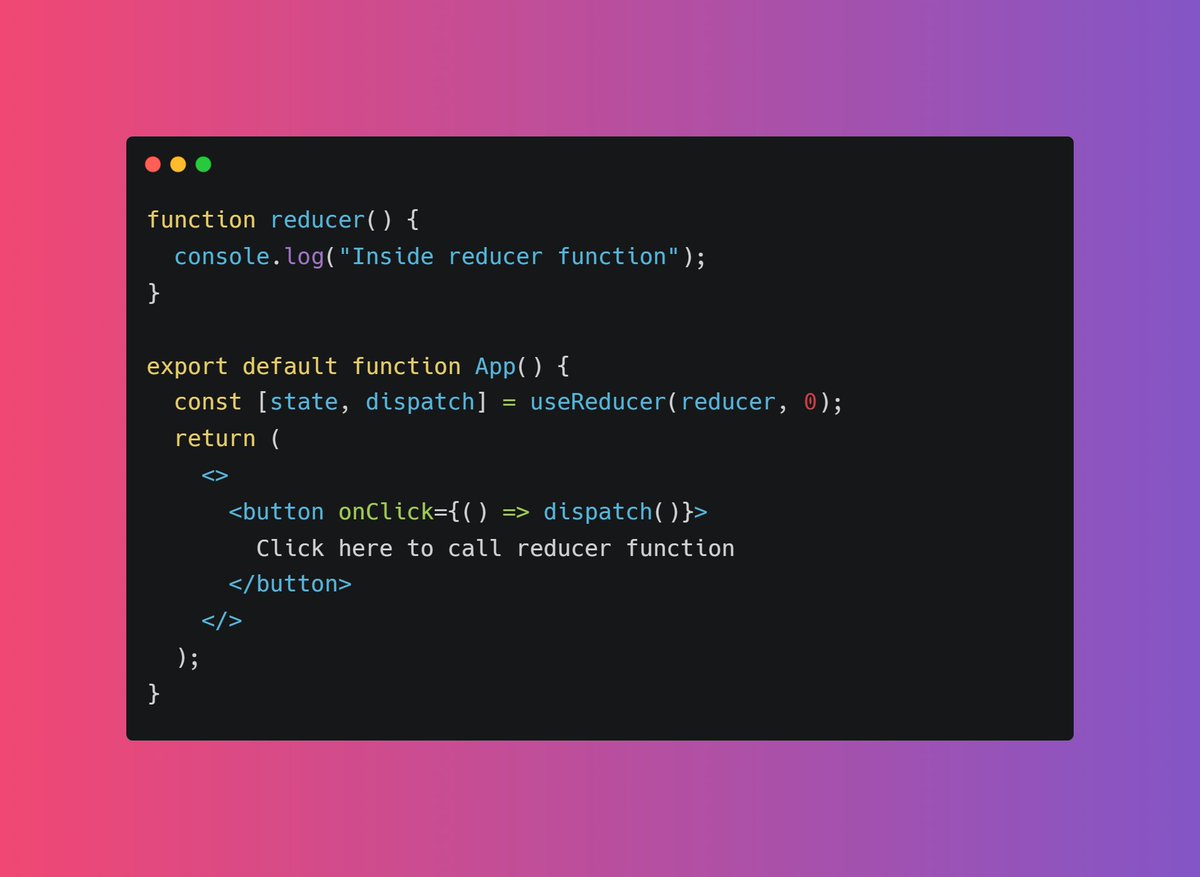
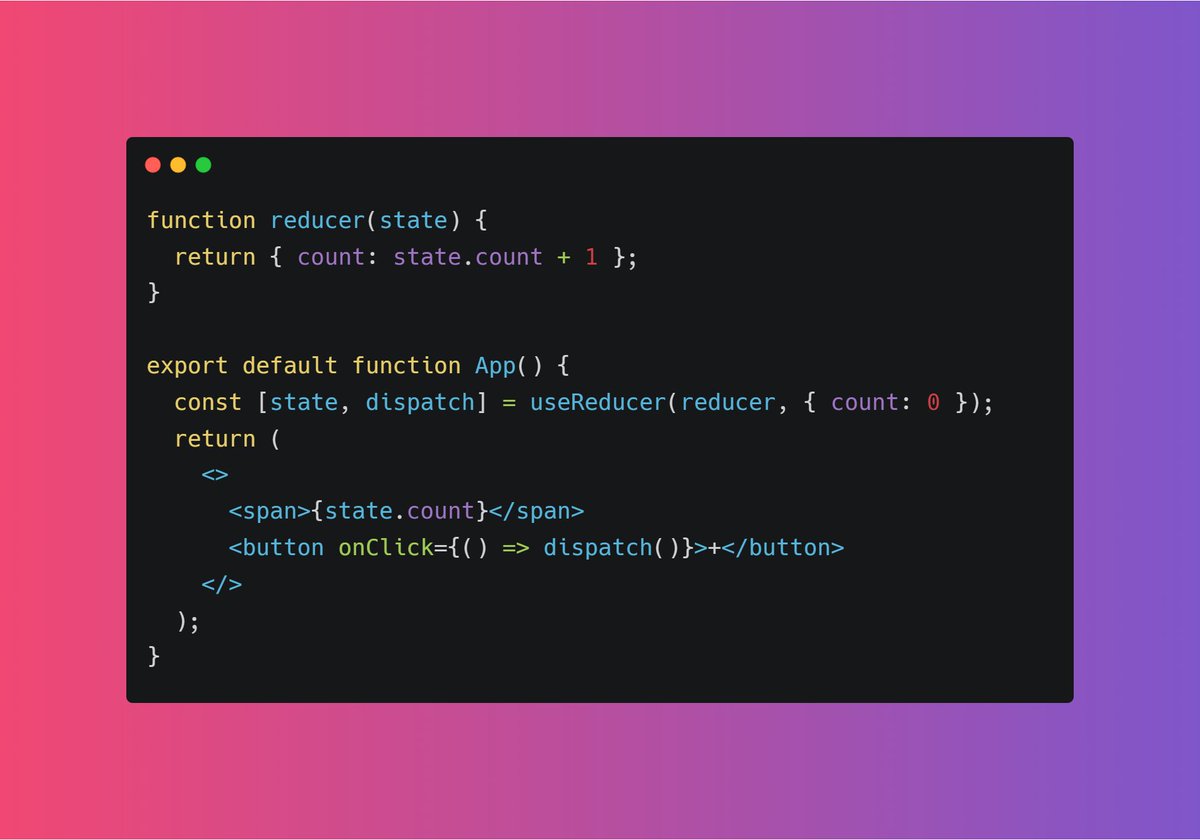
I just implemented a basic code here. Basically, I am calling dispatch function on button click which will eventually call reducer function

Before that one thing to note here is that useReducer is for handling more complex states hence it is recommended to passing the current state as an object

Something like this 👇🏻

Play around with it here: https://t.co/6BlaBeul1U
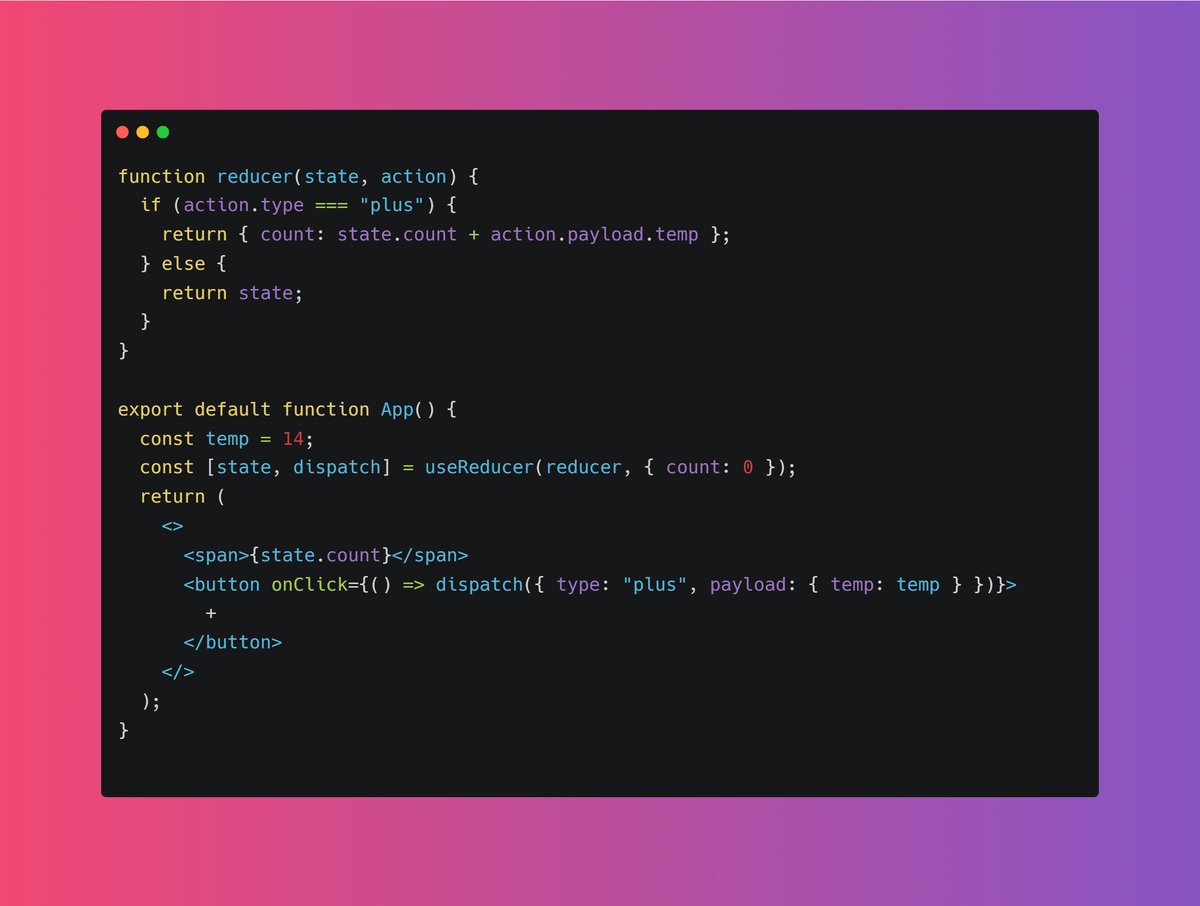
Here is "payload" comes into play. It is used to pass the value which represents the payloads of the action.
For example, suppose I want to pass "temp" variable 👇🏻
https://t.co/6BlaBeul1U

Check out the code and try to play around with it for better understanding.
https://t.co/TCPEn0W3Pz
Check it out: https://t.co/nt4hZzInIR
More from Pratham
5 great background websites for every web developer and designer
🧵👇

1. Magic pattern
Beautiful pure CSS background patterns that you can actually use in your projects. They are highly customizable as well.
🖇️ https://t.co/ZqczrPfkdZ

2. Cool backgrounds
Collection of cool backgrounds that you can add to blogs, websites, or as desktop and phone wallpapers
🖇️ https://t.co/df7VSb9t8H

3. Gradienta
Use pure CSS gradient backgrounds for your next website or app, as a JPG image or CSS code, no attribute required
🖇️ https://t.co/R58zrwpZCH

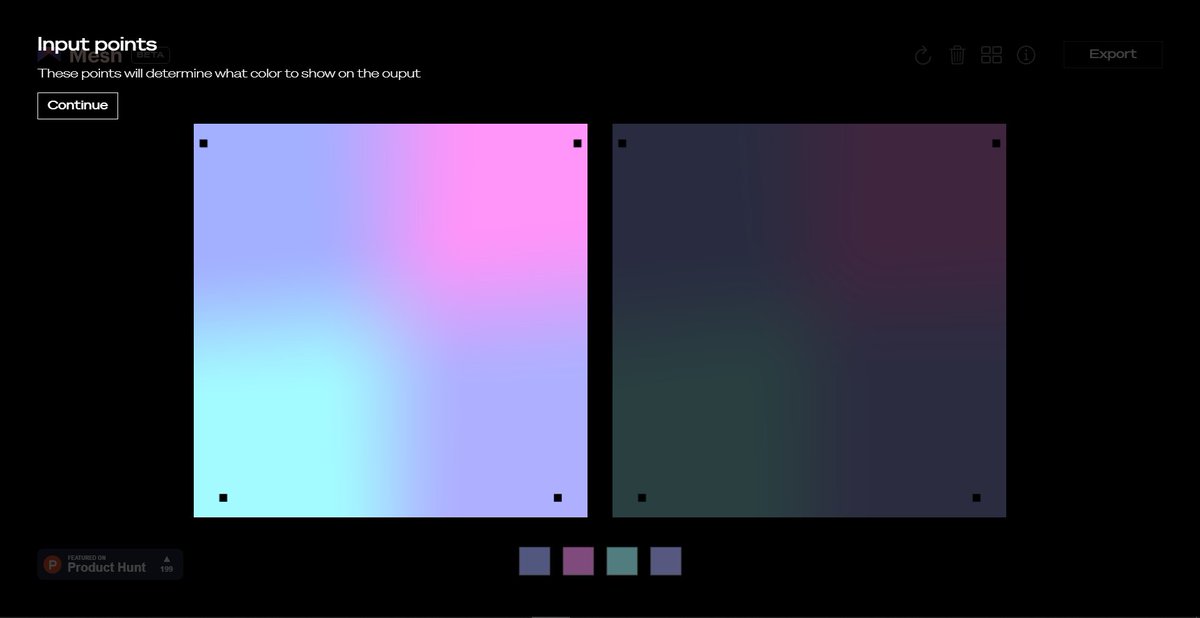
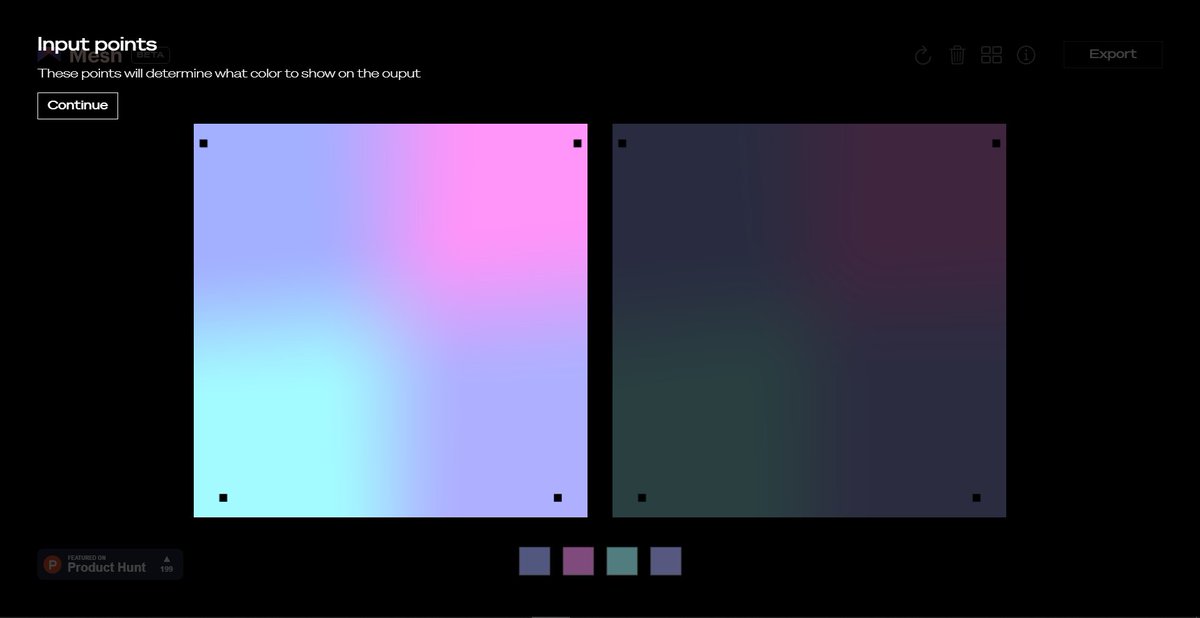
4 Mesh gradient
Creat aurora UI like gradients using few simple clicks
🖇️ https://t.co/vOHHDASr1V

🧵👇

1. Magic pattern
Beautiful pure CSS background patterns that you can actually use in your projects. They are highly customizable as well.
🖇️ https://t.co/ZqczrPfkdZ

2. Cool backgrounds
Collection of cool backgrounds that you can add to blogs, websites, or as desktop and phone wallpapers
🖇️ https://t.co/df7VSb9t8H

3. Gradienta
Use pure CSS gradient backgrounds for your next website or app, as a JPG image or CSS code, no attribute required
🖇️ https://t.co/R58zrwpZCH

4 Mesh gradient
Creat aurora UI like gradients using few simple clicks
🖇️ https://t.co/vOHHDASr1V

7 amazing websites that will help you improve your CSS skills
🧵👇
1️⃣ Learn to code HTML and CSS
- Learn how to build beautiful and intuitive websites by way of clear and organized lessons
🖇️ https://t.co/bl2rx2q8vk

2️⃣ CSS reference
- CSS Reference is a free visual guide to CSS. It features the most popular properties, and explains them with illustrated and animated content
🖇️ https://t.co/XAlj33g1Zk

3️⃣ CSS tutorial
- These tutorials on web design & CSS makes learning this stuff fun and easy
🖇️ https://t.co/y9vAj6fMGk

4️⃣ CSS Layouts
- This site teaches the CSS fundamentals that are used in any website's layout.
🖇️ https://t.co/n4EGLScpDF

🧵👇
1️⃣ Learn to code HTML and CSS
- Learn how to build beautiful and intuitive websites by way of clear and organized lessons
🖇️ https://t.co/bl2rx2q8vk

2️⃣ CSS reference
- CSS Reference is a free visual guide to CSS. It features the most popular properties, and explains them with illustrated and animated content
🖇️ https://t.co/XAlj33g1Zk

3️⃣ CSS tutorial
- These tutorials on web design & CSS makes learning this stuff fun and easy
🖇️ https://t.co/y9vAj6fMGk

4️⃣ CSS Layouts
- This site teaches the CSS fundamentals that are used in any website's layout.
🖇️ https://t.co/n4EGLScpDF

Use these 6 AI websites to finish hours of work in minutes (take a look):
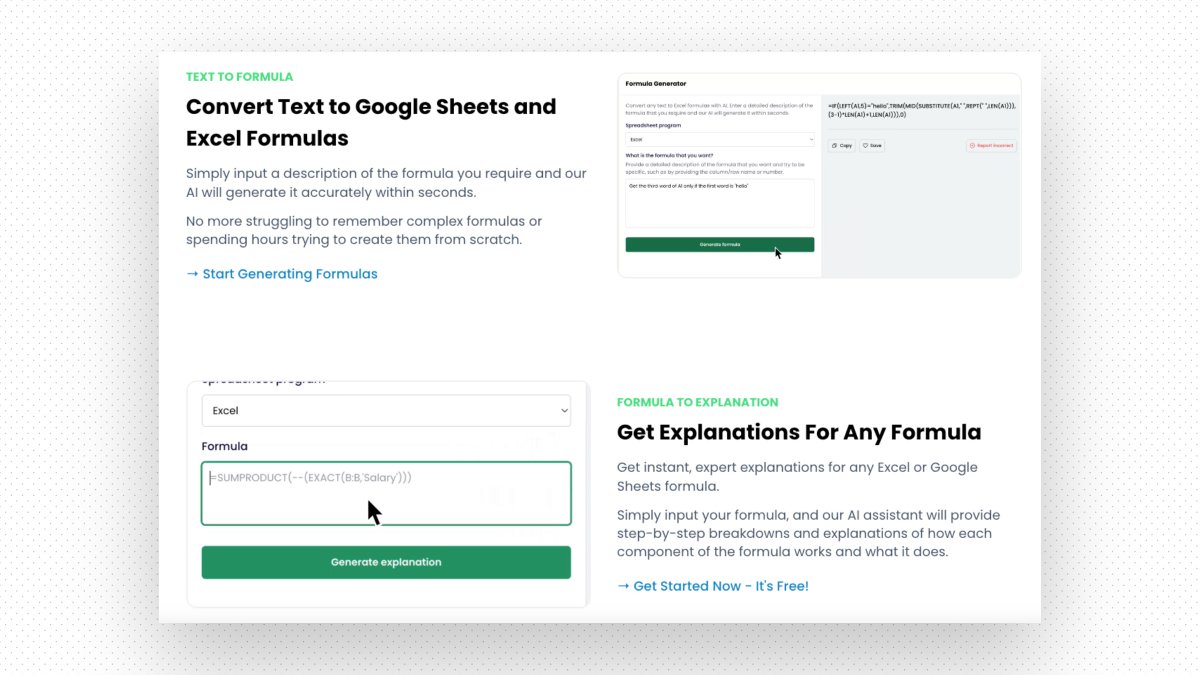
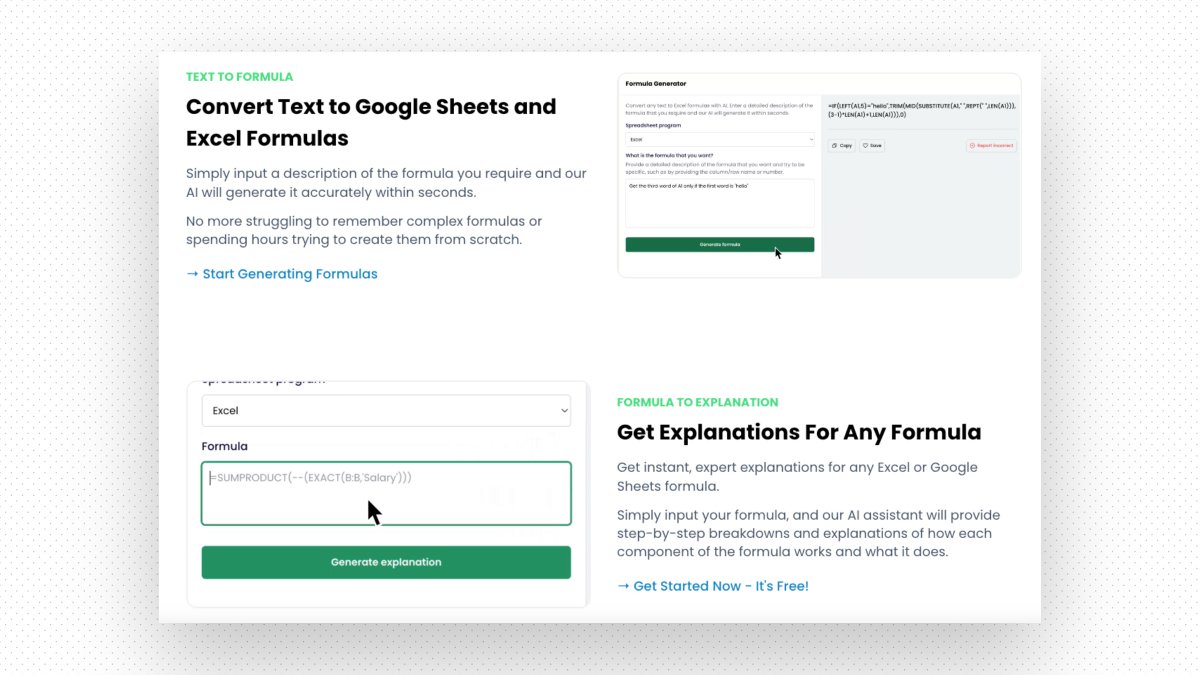
1. Sheet+
Become a spreadsheet master with Sheet+ AI-powered tools.
• Convert text to formula
• Convert formula to explanation
• Debug formulas
• Generate VBA code
• Get instant answers to any spreadsheet question
🔗 https://t.co/fWsAeKa6ko

2. DeepCode
DeepCode's AI-based code review notifies you about critical bugs in real time and shows you how to fix them.
🔗 https://t.co/dPTPq9syoy

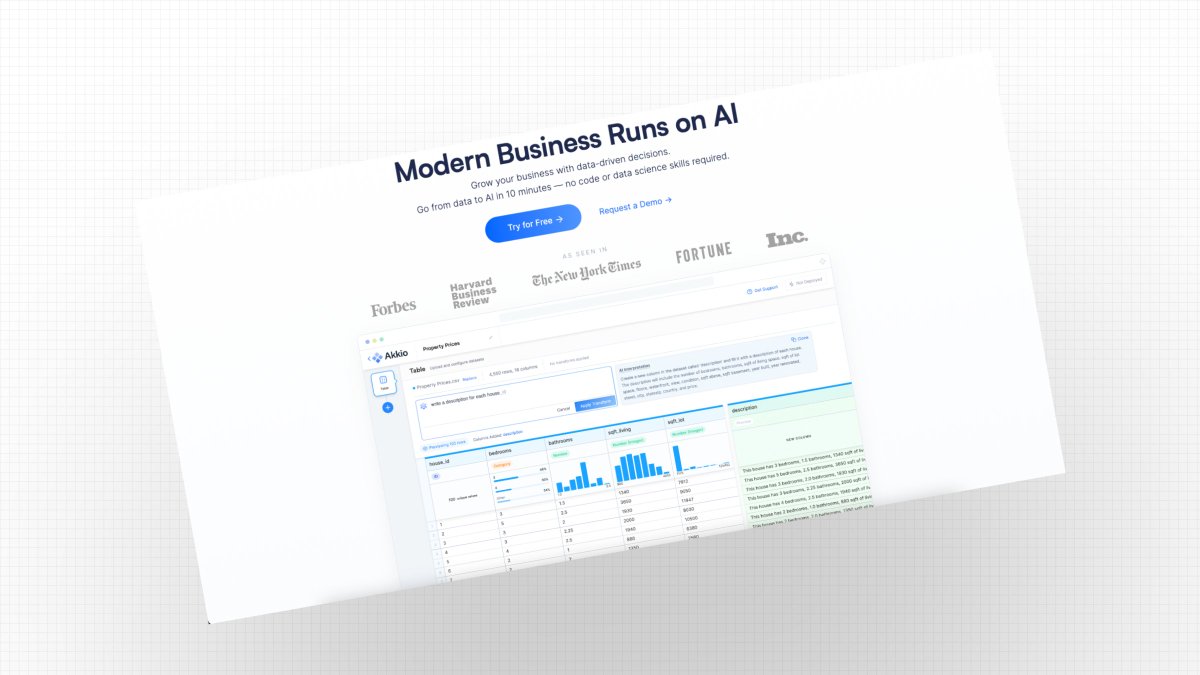
3. Akkio
Grow your business with data-driven decisions.
Go from data to AI in 10 minutes — no code or data science skills required.
🔗 https://t.co/I29FIHDIs0

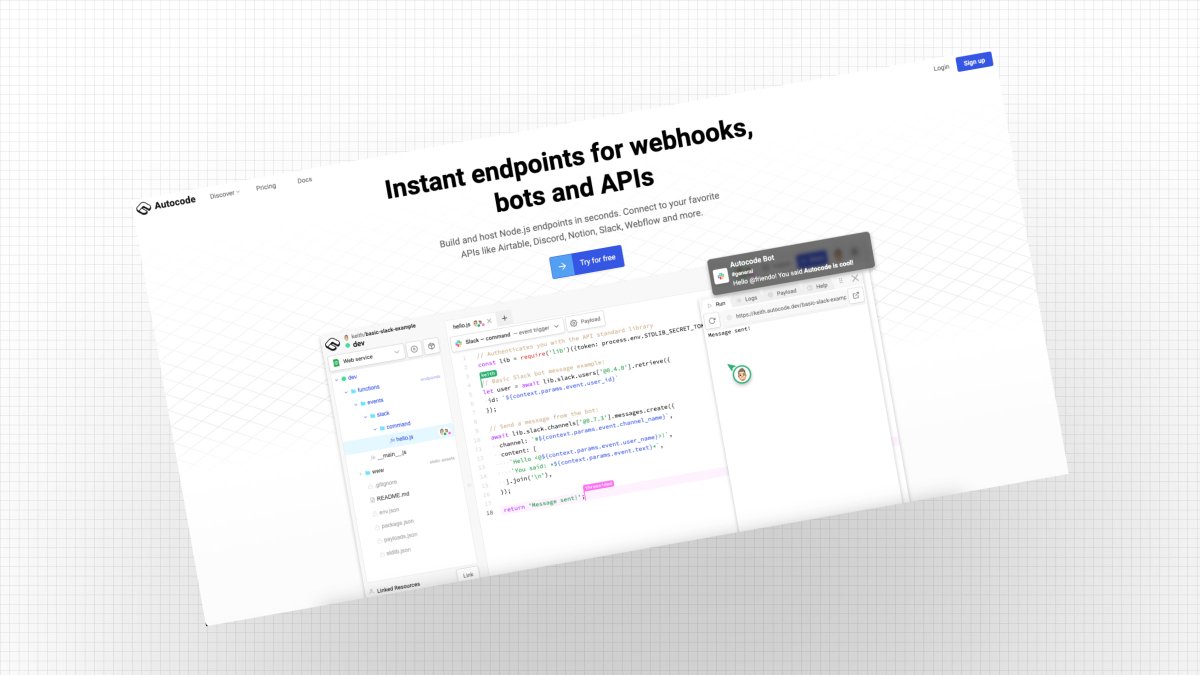
4. Autocode
Instant endpoints for webhooks, bots, and APIs.
Build and host Node.js endpoints in seconds.
Connect to your favorite APIs like Airtable, Discord, Notion, Slack, Webflow, and more.
🔗 https://t.co/uQZB0NCHJT

1. Sheet+
Become a spreadsheet master with Sheet+ AI-powered tools.
• Convert text to formula
• Convert formula to explanation
• Debug formulas
• Generate VBA code
• Get instant answers to any spreadsheet question
🔗 https://t.co/fWsAeKa6ko

2. DeepCode
DeepCode's AI-based code review notifies you about critical bugs in real time and shows you how to fix them.
🔗 https://t.co/dPTPq9syoy

3. Akkio
Grow your business with data-driven decisions.
Go from data to AI in 10 minutes — no code or data science skills required.
🔗 https://t.co/I29FIHDIs0

4. Autocode
Instant endpoints for webhooks, bots, and APIs.
Build and host Node.js endpoints in seconds.
Connect to your favorite APIs like Airtable, Discord, Notion, Slack, Webflow, and more.
🔗 https://t.co/uQZB0NCHJT

Five great icons websites for every web developer and designer ⏺️
A Thread 🧵👇🏻

1️⃣ Icons 8
- Icons8 is just more than icons. You can download illustrations, vector images, music and much more
🖇️ https://t.co/inHse0QXBh

2️⃣ Icon Monstr
- Black and white themed minimal icons which looks super great. You can also cuatomize the thickness
🖇️ https://t.co/dbQrJi0IHf

3️⃣ Icon Icons
- Over one thousand free icons which you can download as icons or images
🖇️ https://t.co/h5NlH5fGGr

4️⃣ Icons finder
Filter through the world’s largest marketplace for icons with flexibility and ease. Made up by submissions from top designers around the world, and curated by the team
🖇️ https://t.co/sqiZ6H9sR7

A Thread 🧵👇🏻

1️⃣ Icons 8
- Icons8 is just more than icons. You can download illustrations, vector images, music and much more
🖇️ https://t.co/inHse0QXBh

2️⃣ Icon Monstr
- Black and white themed minimal icons which looks super great. You can also cuatomize the thickness
🖇️ https://t.co/dbQrJi0IHf

3️⃣ Icon Icons
- Over one thousand free icons which you can download as icons or images
🖇️ https://t.co/h5NlH5fGGr

4️⃣ Icons finder
Filter through the world’s largest marketplace for icons with flexibility and ease. Made up by submissions from top designers around the world, and curated by the team
🖇️ https://t.co/sqiZ6H9sR7

You May Also Like
I think a plausible explanation is that whatever Corbyn says or does, his critics will denounce - no matter how much hypocrisy it necessitates.
Corbyn opposes the exploitation of foreign sweatshop-workers - Labour MPs complain he's like Nigel
He speaks up in defence of migrants - Labour MPs whinge that he's not listening to the public's very real concerns about immigration:
He's wrong to prioritise Labour Party members over the public:
He's wrong to prioritise the public over Labour Party
One of the oddest features of the Labour tax row is how raising allowances, which the media allowed the LDs to describe as progressive (in spite of evidence to contrary) through the coalition years, is now seen by everyone as very right wing
— Tom Clark (@prospect_clark) November 2, 2018
Corbyn opposes the exploitation of foreign sweatshop-workers - Labour MPs complain he's like Nigel
He speaks up in defence of migrants - Labour MPs whinge that he's not listening to the public's very real concerns about immigration:
He's wrong to prioritise Labour Party members over the public:
He's wrong to prioritise the public over Labour Party

















