Happy 2021, everyone!
To kick off the new year right, here is a thread of people that I love to follow. Check them out and follow them if you can. If we follow each other and you want to be added, please let me know.
Love,
Rata
More from Twitter
Inside: Privacy Without Monopoly; Broad Band; $50T moved from America's 90% to the 1%; and more!
Archived at: https://t.co/QgK8ZMRKp7
#Pluralistic
1/

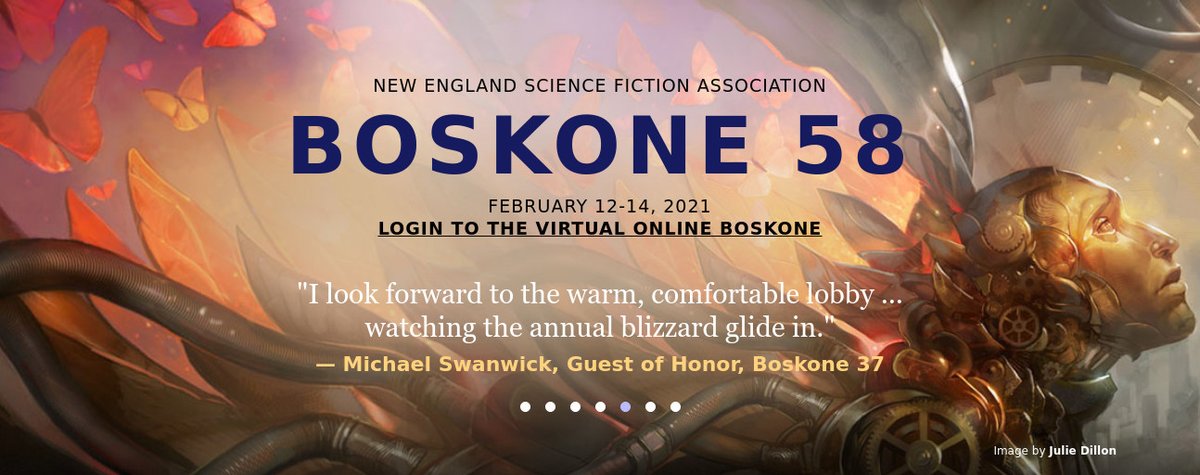
This weekend, I'm participating in Boskone 58, Boston's annual sf convention.
https://t.co/2LfFssVcZQ
Tonight, on a panel called "Tech Innovation? Does Silicon Valley Have A Mind-Control Ray, Or a Monopoly?" at 530PM Pacific.
2/

Privacy Without Monopoly: A new EFF white paper, co-authored with Bennett Cyphers.
https://t.co/TVzDXt6bz6
3/

Today, @EFF published "Privacy Without Monopoly: Data Protection and Interoperability," a major new paper by Bennett Cyphers and me. https://t.co/Ma2FE2vZ9u
— Cory Doctorow #BLM (@doctorow) February 13, 2021
1/ pic.twitter.com/RzCkQdQRxy
Broad Band: Claire L Evans's magesterial history of women in computing.
https://t.co/Lwrej6zVYd
4/

One of the most Monkey's Paw things about my life is my relationship to books. When I was a teenager, I read all the way through the school and public libraries, spent everything I had on books, and still couldn't get enough and dreamt of more.
— Cory Doctorow #BLM (@doctorow) February 13, 2021
1/ pic.twitter.com/Lgkdk5a7YA
$50T moved from America's 90% to the 1%: The hereditary meritocracy is in crisis.
https://t.co/TquaxOmPi8
5/

Inequality requires narrative stabilizers. When you have too little and someone else has more than they can possibly use, simple logic dictates that you should take what they have.
— Cory Doctorow #BLM (@doctorow) February 13, 2021
1/ pic.twitter.com/BUFyq9H2n4
119/7 = 17 & Q = 17
https://t.co/LQShObYZqn

119 \u27977 is now the Chairman of the Public Interest Declassification Board. This new information could be of importance to many. I wonder what that could mean for those who have taken actions to obscure potentially damaging information from the public view?
— 337Tomahawk (@absitminded) December 23, 2020
I can’t find the like , or it appears to have been “unliked” but here’s a video of someone who claims it was there just a few hours ago
— Dr. A. non Questry (@DQuestry) December 27, 2020
This comes from the JFK grandchildren video singing “Timber”
@ 0:50 👀
https://t.co/AmjDZ74kCl

Check the domino. Posted to 4ch it has zero returns on tineye

Now check the domino
Posted to 4ch it has zero returns on tineye

You May Also Like
Legacy site *downloads* ~630 KB CSS per theme and writing direction.
6,769 rules
9,252 selectors
16.7k declarations
3,370 unique declarations
44 media queries
36 unique colors
50 unique background colors
46 unique font sizes
39 unique z-indices
https://t.co/qyl4Bt1i5x

PWA *incrementally generates* ~30 KB CSS that handles all themes and writing directions.
735 rules
740 selectors
757 declarations
730 unique declarations
0 media queries
11 unique colors
32 unique background colors
15 unique font sizes
7 unique z-indices
https://t.co/w7oNG5KUkJ

The legacy site's CSS is what happens when hundreds of people directly write CSS over many years. Specificity wars, redundancy, a house of cards that can't be fixed. The result is extremely inefficient and error-prone styling that punishes users and developers.
The PWA's CSS is generated on-demand by a JS framework that manages styles and outputs "atomic CSS". The framework can enforce strict constraints and perform optimisations, which is why the CSS is so much smaller and safer. Style conflicts and unbounded CSS growth are avoided.
Independent and 100% owned by Joe, no networks, no middle men and a 100M+ people audience.
👏
https://t.co/RywAiBxA3s
Joe is the #1 / #2 podcast (depends per week) of all podcasts
120 million plays per month source https://t.co/k7L1LfDdcM

https://t.co/aGcYnVDpMu

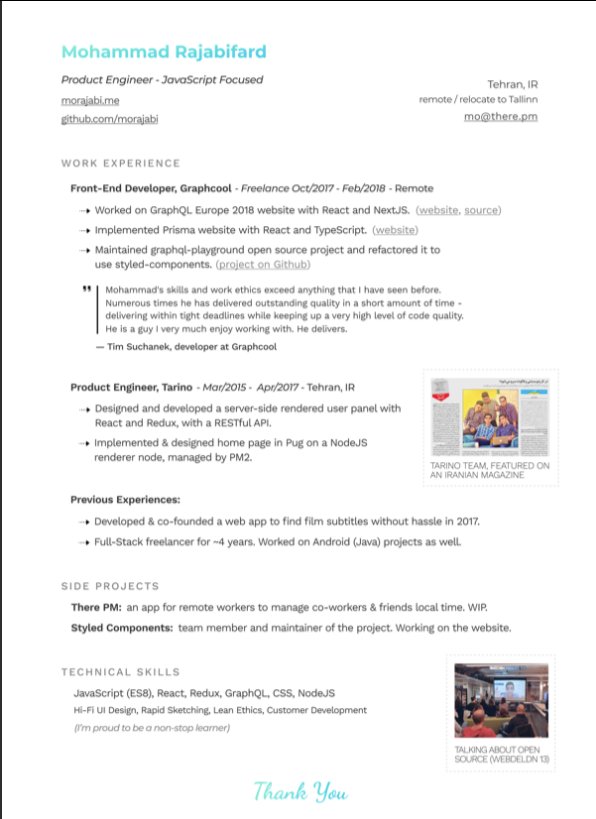
- Forget what you don't have, make your strength bold
- Pick one work experience and explain what you did in detail w/ bullet points
- Write it towards the role you apply
- Give social proof
/thread

"But I got no work experience..."
Make a open source lib, make a small side project for yourself, do freelance work, ask friends to work with them, no friends? Find friends on Github, and Twitter.
Bonus points:
- Show you care about the company: I used the company's brand font and gradient for in the resume for my name and "Thank You" note.
- Don't list 15 things and libraries you worked with, pick the most related ones to the role you're applying.
-🙅♂️"copy cover letter"
"I got no firends, no work"
One practical way is to reach out to conferences and offer to make their website for free. But make sure to do it good. You'll get:
- a project for portfolio
- new friends
- work experience
- learnt new stuff
- new thing for Twitter bio
If you don't even have the skills yet, why not try your chance for @LambdaSchool? No? @freeCodeCamp. Still not? Pick something from here and learn https://t.co/7NPS1zbLTi
You'll feel very overwhelmed, no escape, just acknowledge it and keep pushing.














